將應用程式中的 UI 程式庫主題

Azure 通訊服務 UI 程式庫是一組元件、圖示和複合物件,可讓您更輕鬆地為專案建置高品質的使用者介面。 UI 程式庫會使用 Fluent UI 的元件和圖示,Fluent UI 是 Microsoft 所使用的跨平台設計系統。 因此,元件的建置已考慮到可用性、協助工具及當地語系化。
在本文中,您會了解如何在設定應用程式時變更 UI 程式庫元件的主題。
UI 程式庫已針對個別網站上的開發人員完整記錄。 文件是互動式的,可協助您了解 API 的運作方式,讓您能夠直接從網頁試用 API。 如需詳細資訊,請參閱 UI 程式庫文件。
必要條件
- 具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
- 已部署通訊服務資源。 建立通訊服務資源。
- 用來啟用通話用戶端的使用者存取權杖。 取得使用者存取權杖。
- 選擇性:完成開始使用 UI 程式庫複合的快速入門。
設定佈景主題
如需 Web UI 程式庫的詳細文件和快速入門,請參閱 Web UI 程式庫Storybook。
若要深入了解,請參閱 Web UI 程式庫的佈景主題。
如需詳細資訊,請參閱開放原始碼 Android UI 程式庫和範例應用程式程式碼。
定義主題
Android 上的主題是透過 XML 資源檔來處理。 我們會向公用範圍公開下列資源識別碼:
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
您可以在應用程式中實作類似下列主題,以提供主要色彩和色調:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
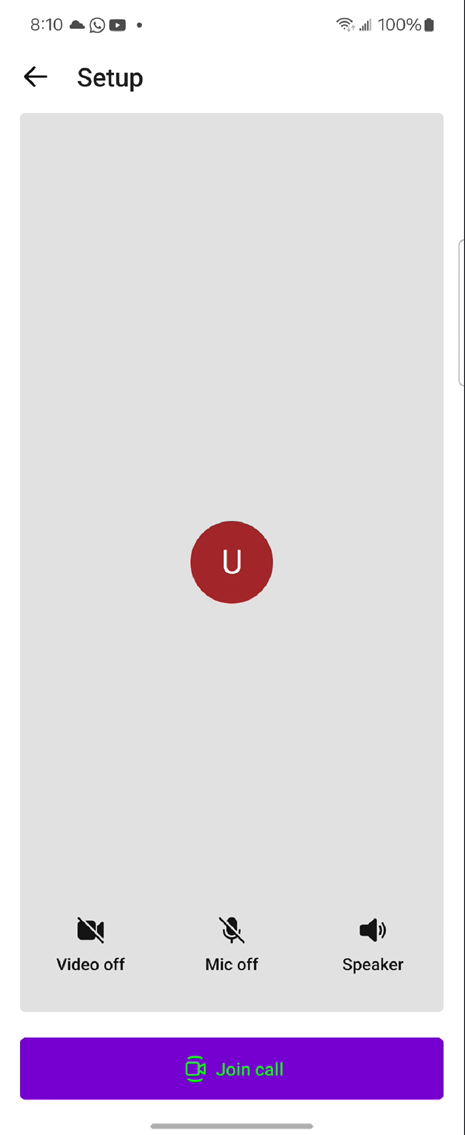
上述範例會影響下列 UI 元素:
- PrimaryColor:
- 虛擬人偶/視訊 - 邊框 - 說話指示
- 聯結通話按鈕 - 背景
- PrimaryColorTint10 Color:
- 聯結通話按鈕 - 背景 - 醒目提示 - 淺色模式
- 聯結通話按鈕 - 邊框 - 淺色/深色模式
- PrimaryColorTint20 Color:
- 聯結通話按鈕 - 背景 - 醒目提示 - 深色模式
- PrimaryColorTint30 Color:
- 聯結通話按鈕 - 邊框 - 醒目提示 - 淺色/深色模式
套用主題
將套用主題樣式以將主題資源識別碼傳送至 CallCompositeBuilder 中的 ThemeConfiguration/Theme。
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
淺色和深色模式
Android 資源系統會處理夜間主題。 Android 上的夜間模式是全系統設定。 當您啟用夜間模式時,Android 會提供 -night/ 資料夾中資源的喜好設定。 若要指定夜間模式色彩,請將第二個 theme.xml 檔案新增至 values-night/。
若要以程式設計方式啟用夜間模式,Android 提供下列功能。 不過,此設定會全域套用至應用程式。 沒有可靠方式可以為單一活動設定夜間模式。 若要強制執行深色主題,請在您的應用程式中使用下列設定:
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
字型色彩
azure_communication_ui_calling_foreground_on_primary_color可讓您使用主要色彩來設定出現在元素上的字型色彩。 當您想要符合特定主題或品牌指導方針時,可以使用此設定。 藉由變更 azure_communication_ui_calling_foreground_on_primary_color,您應該為主要色彩元件選取適當的對比字型色彩,確保文字保持清晰且具有視覺吸引力。
如需詳細資訊,請參閱開放原始碼 iOS UI 程式庫和範例應用程式程式碼。
定義主題
您可以藉由變更主要色彩及其相關聯的色調來自定義主題。 您也可以選擇覆寫色彩設定中的淺色和深色模式。
受影響的 UI
- PrimaryColor:
- 虛擬人偶/視訊 - 邊框 - 說話指示
- 聯結通話按鈕 - 背景
- PrimaryColorTint10 Color:
- 聯結通話按鈕 - 背景 - 醒目提示 - 淺色模式
- 聯結通話按鈕 - 邊框 - 淺色/深色模式
- PrimaryColorTint20 Color:
- 聯結通話按鈕 - 背景 - 醒目提示 - 深色模式
- PrimaryColorTint30 Color:
- 聯結通話按鈕 - 邊框 - 醒目提示 - 淺色/深色模式
實作
您可以建立自訂主題選項,以實作 ThemeOptions 通訊協定。 您必須在 CallCompositeOptions 中加入該新類別的執行個體。
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
字型色彩
foregroundOnPrimaryColor可讓您以程式設計方式更新使用主要色彩出現在元素上的字型色彩。 當您想要符合特定主題或品牌指導方針時,可以使用此方法。 藉由叫 foregroundOnPrimaryColor用 ,您應該為主要色彩元件選取適當的對比字型色彩,確保文字保持清晰且具有視覺吸引力。
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
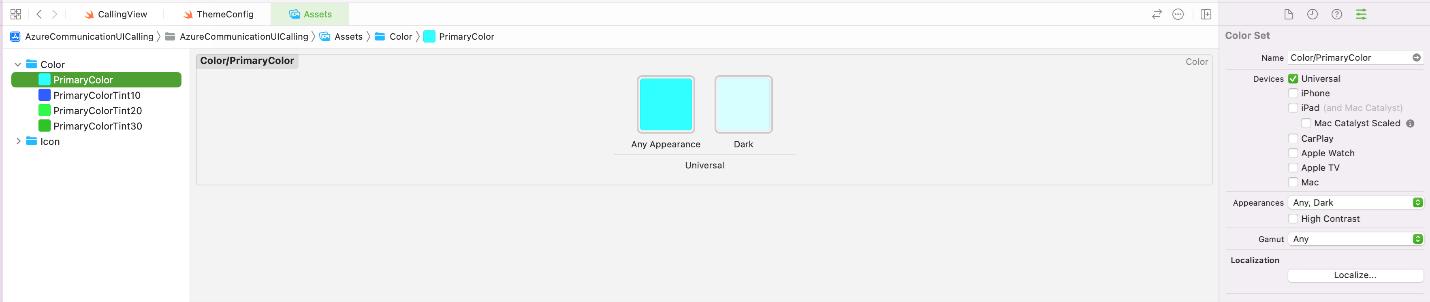
定義色彩資產
定義資產中的每個色彩,以及淺色和深色模式的陰影。 下列參考影像顯示如何在 Xcode 項目上設定資產。