自訂按鈕
若要實作自訂動作或修改目前的按鈕配置,您可以與原生 UI 程式庫的 API 互動。 此 API 牽涉到定義自訂按鈕組態、指定動作,以及管理按鈕列的目前動作。 API 提供新增自訂動作及移除現有按鈕的方法,這些按鈕全都可以透過直接的函式呼叫來存取。
這項功能提供高度的自訂,並確保使用者介面與應用程式的整體設計保持一致。
必要條件
- 具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
- 已部署通訊服務資源。 建立通訊服務資源。
- 用來啟用通話用戶端的使用者存取權杖。 取得使用者存取權杖。
- 選擇性:完成開始使用 UI 程式庫複合的快速入門。
設定功能
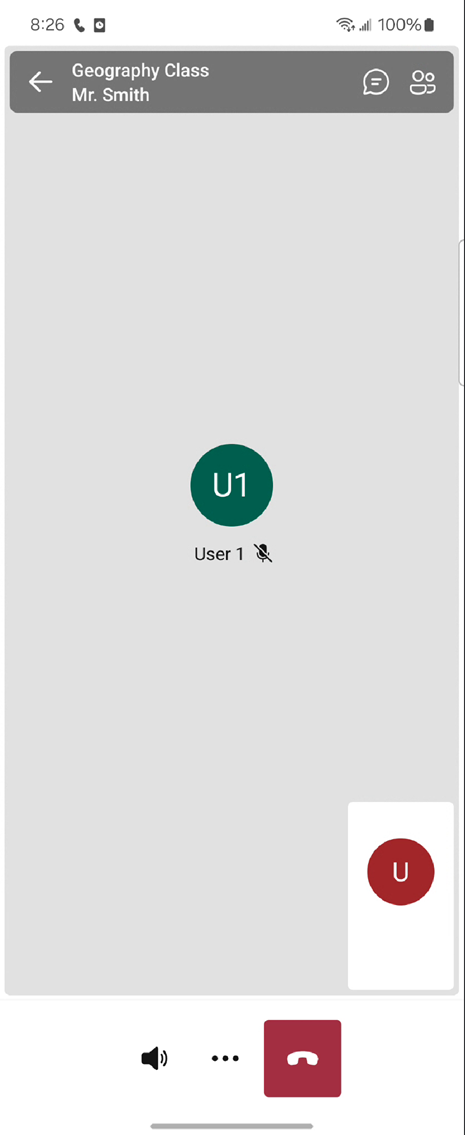
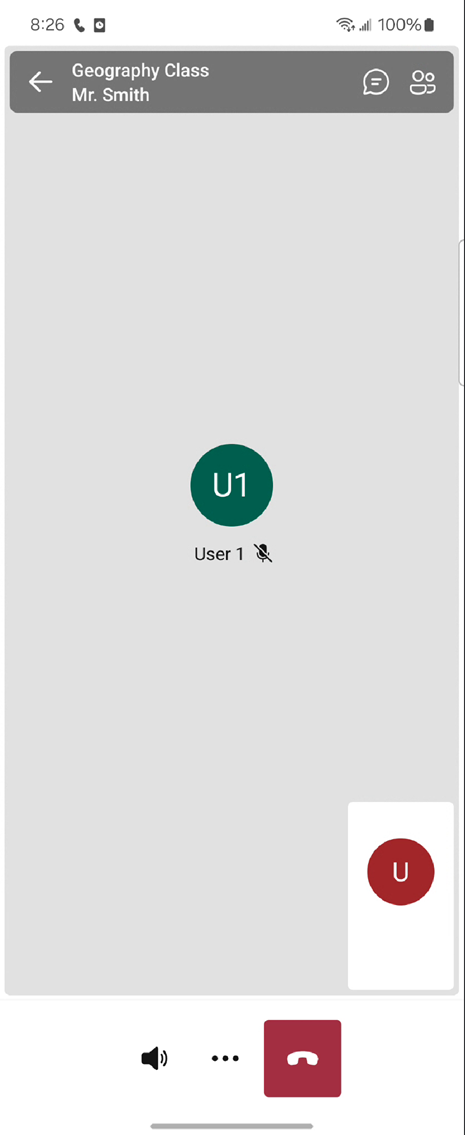
移除按鈕
CallCompositeCallScreenControlBarOptions,可藉由移除相機、麥克風和音訊控件等特定按鈕,以彈性自定義按鈕。 此 API 可讓您根據使用者的特定應用程式需求和使用者體驗設計來量身打造使用者介面。 只要針對 CallCompositeButtonViewData 將 visible 或 enabled 設定為 false,即可隱藏或停用按鈕。

val controlBarOptions = CallCompositeCallScreenControlBarOptions()
val cameraButton = CallCompositeButtonViewData()
.setVisible(false)
controlBarOptions.setCameraButton(cameraButton)
val callScreenOptions = CallCompositeCallScreenOptions()
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
啟動呼叫複合之後,即可更新按鈕。
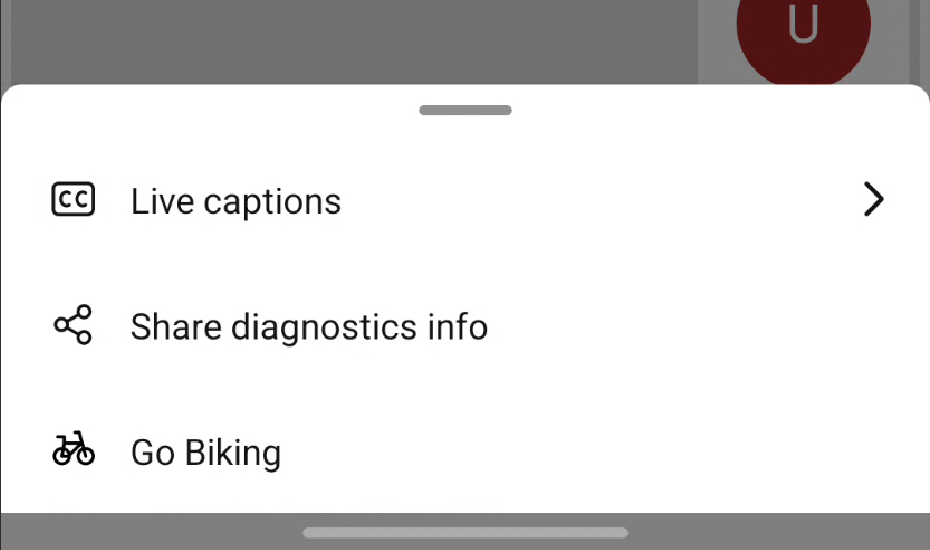
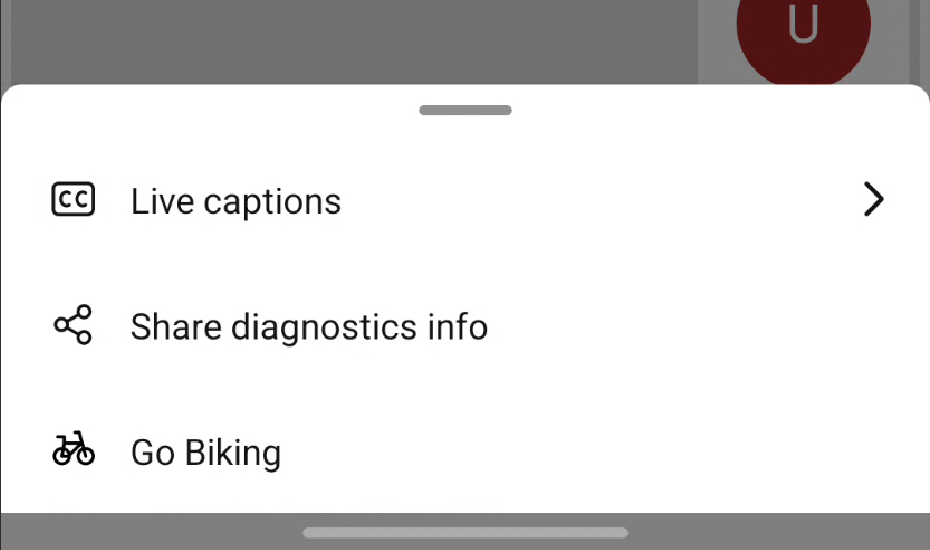
新增自訂動作
Call composite 是使用 Fluent UI 圖示。 您可以直接從 Fluent UI GitHub 存放庫下載圖示,並視需要將其併入您的專案。 此方法可保證所有使用者介面元素的視覺一致性,以增強整體使用者體驗。

// Custom header button
val headerCustomButton =
CallCompositeCustomButtonViewData(
"headerCustomButton",
R.drawable.my_header_button_icon,
"My header button",
fun(it: CallCompositeCustomButtonClickEvent) {
// process my button onClick
}
)
val headerOptions = CallCompositeCallScreenHeaderViewData()
.setCustomButtons(listOf(headerCustomButton))
// Custom control bar button
val controlBarOptions = CallCompositeCallScreenControlBarOptions()
controlBarOptions.setCustomButtons(
listOf(
CallCompositeCustomButtonViewData(
"customButtonId",
R.drawable.my_button_image,
"My button",
fun(it: CallCompositeCustomButtonClickEvent) {
// Process my button onClick
},
)
)
)
val callScreenOptions = CallCompositeCallScreenOptions()
.setHeaderViewData(headerOptions)
.setControlBarOptions(controlBarOptions)
val localOptions = CallCompositeLocalOptions()
.setCallScreenOptions(callScreenOptions)
val callComposite = CallCompositeBuilder()
.build()
callComposite.launch(context, locator, localOptions)
類似於 Call composite 提供的按鈕,自訂按鈕會在啟動後更新。
移除或停用按鈕
CallScreenControlBarOptions,可藉由移除相機、麥克風和音訊控件等特定按鈕,以彈性自定義按鈕。 此 API 可讓您根據使用者的特定應用程式需求和使用者體驗設計來量身打造使用者介面。 只要針對 ButtonViewData 將 visible 或 enabled 設定為 false,即可隱藏或停用按鈕。

let cameraButton = ButtonViewData(visible: false)
let callScreenControlBarOptions = CallScreenControlBarOptions(
cameraButton: cameraButton
)
let callScreenOptions = CallScreenOptions(controlBarOptions: callScreenControlBarOptions)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
啟動呼叫複合之後,即可更新按鈕。
cameraButton.visible = true
新增自訂動作
Call composite 是使用 Fluent UI 圖示。 您可以直接從 Fluent UI GitHub 存放庫下載圖示,並視需要將其併入您的專案。 此方法可保證所有使用者介面元素的視覺一致性,以增強整體使用者體驗。

// Custom header button
let headerCustomButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My header button") {_ in
// Process my button onClick
}
let callScreenHeaderViewData = CallScreenHeaderViewData(
customButtons: [headerCustomButton]
)
// Custom control bar button
let customButton = CustomButtonViewData(image: UIImage(named: "...")!,
title: "My button") {_ in
// Process my button onClick
}
let callScreenControlBarOptions = CallScreenControlBarOptions(
customButtons: [customButton]
)
let callScreenOptions = CallScreenOptions(
controlBarOptions: callScreenControlBarOptions, headerViewData: callScreenHeaderViewData)
let localOptions = LocalOptions(callScreenOptions: callScreenOptions)
let callComposite = CallComposite(credential: credential)
callComposite.launch(locator: .roomCall(roomId: "..."), localOptions: localOptions)
類似於 Call composite 提供的按鈕,自訂按鈕會在啟動後更新。
customButton.enabled = true