教學課程:將 Azure 內容傳遞網路新增至 Azure App Service Web 應用程式
重要
Azure CDN Standard from Microsoft (classic) 將於 2027 年 9 月 30 日淘汰。 為了避免任何服務中斷,請務必在 2027 年 9 月 30 日之前,將 Azure CDN 標準從 Microsoft (傳統) 配置文件 移轉至 Azure Front Door Standard 或進階層。 如需詳細資訊,請參閱 Azure CDN Standard from Microsoft (classic) 淘汰。
來自 Edgio 的 Azure CDN 於 2025 年 1 月 15 日淘汰。 如需詳細資訊,請參閱來自Edgio的 Azure CDN 淘汰常見問題。
本教學課程說明如何將 Azure 內容傳遞網路新增至 Azure App Service 中的 Web 應用程式。 Web 應用程式是用來裝載 Web 應用程式、REST API 和行動後端的服務。
以下是您使用的範例靜態 HTML 網站的首頁︰

您將學到:
- 建立內容傳遞網路端點。
- 重新整理快取的資產。
- 使用查詢字串來控制快取的版本。
必要條件
完成本教學課程:
如果您沒有 Azure 訂用帳戶,請在開始之前先建立 Azure 免費帳戶。
建立 Web 應用程式
若要建立您使用的 Web 應用程式,請遵循靜態 HTML 快速入門,完成 [瀏覽至應用程式] 步驟。
登入 Azure 入口網站
開啟瀏覽器並登入 Azure 入口網站。
動態網站加速最佳化
如果您想要為內容傳遞網路端點進行動態網站加速 (DSA) 的最佳化,您應使用內容傳遞網路入口網站來建立設定檔和端點。 執行 DSA 最佳化後,具有動態內容的網頁將可顯著提升效能。 如需如何從內容傳遞網路入口網站最佳化 DSA 的內容傳遞網路端點的指示,請參閱內容傳遞網路端點設定以加速動態檔案的傳遞。 否則,如果您不想要最佳化新端點,您可以依照下一節中的步驟,使用 Web 應用程式入口網站建立端點。
建立內容傳遞網路設定檔與端點
在左側導覽中,選取 [應用程式服務],然後選取您在靜態 HTML 快速入門中建立的應用程式。
在 [App Service] 頁面的 [設定] 區段中,選取 [網路] > [Azure CDN]Azure CDN。
![從 App Service 的網路設定中選取 [Azure 內容傳遞網路] 的螢幕擷取畫面。](media/cdn-add-to-web-app/portal-select-cdn.png)
在 [Azure 內容傳遞網路] 頁面中,提供表格中所指定的 [新端點] 設定。
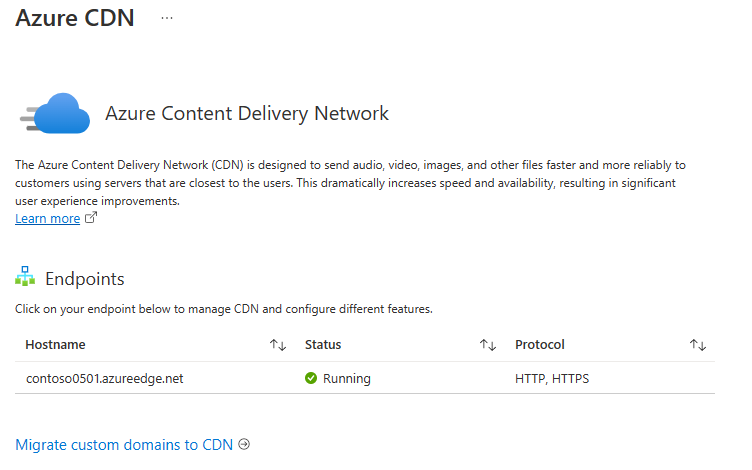
設定 建議的值 描述 內容傳遞網路設定檔 myCDNProfile 內容傳遞網路設定檔是一個具有相同定價層的內容傳遞網路端點的集合。 定價層 Microsoft 內容傳遞網路 (傳統) 定價層指定提供者和可用的功能。 內容傳遞網路端點名稱 azureedge.net 網域中任何唯一的名稱 您可以在網域 <endpointname>.azureedge.net 上存取您的快取資源。 選取 [建立] 以建立內容傳遞網路設定檔。 Azure 會建立設定檔和端點。 新端點會出現在 [端點] 清單中,而且其佈建後的狀態為 [執行中]。

測試內容傳遞網路端點
因為註冊需要時間才能傳播,所以端點無法立即可供使用。 針對 來自 Microsoft (傳統) 配置檔的 Azure CDN Standard,傳播通常會在 10 分鐘內完成。
範例應用程式有 index.html 檔案以及包含其他靜態資產的 css、img 和 js 資料夾。 在內容傳遞網路端點上,上述所有檔案的內容路徑都相同。 例如,下列 URL 可存取 css 資料夾中的 bootstrap.css 檔案︰
http://<appname>.azurewebsites.net/css/bootstrap.css
http://<endpointname>.azureedge.net/css/bootstrap.css
在瀏覽器中瀏覽至下列 URL:
http://<endpointname>.azureedge.net/index.html

您會看到與您稍早在 Azure Web 應用程式中執行的相同分頁。 Azure 內容傳遞網路已擷取原始 Web 應用程式的資產,並從內容傳遞網路端點為它們提供服務
若要確保此頁面已在內容傳遞網路中快取,請重新整理此頁面。 內容傳遞網路有時需要相同資產的兩個要求,才能快取所要求的內容。
如需建立 Azure 內容傳遞網路設定檔和端點的詳細資訊,請參閱開始使用 Azure 內容傳遞網路。
清除內容傳遞網路
內容傳遞網路會根據存留時間 (TTL) 設定來定期重新整理其在原始 Web 應用程式中的資源。 預設 TTL 為 7 天。
您有時可能須在 TTL 到期日之前重新整理內容傳遞網路;例如將更新的內容部署至 Web 應用程式時。 若要觸發重新整理,請手動清除內容傳遞網路資源。
在本教學課程的本節中,您會將變更部署至 Web 應用程式,並清除內容傳遞網路以觸發內容傳遞網路來重新整理其快取。
將變更部署到 Web 應用程式
開啟 index.html 檔案並將 V2 新增至 H1 標題,如下列範例所示︰
<h1>Azure App Service - Sample Static HTML Site - V2</h1>
認可您的變更並將它部署至 Web 應用程式。
git commit -am "version 2"
git push azure main
部署完成後,瀏覽至 Web 應用程式 URL 即可看到變更。
http://<appname>.azurewebsites.net/index.html

如果您瀏覽至首頁的內容傳遞網路端點 URL,因為內容傳遞網路中快取的版本尚未到期,所以您不會看到變更。
http://<endpointname>.azureedge.net/index.html

清除入口網站中的內容傳遞網路
若要觸發內容傳遞網路以更新其快取的版本,請清除內容傳遞網路。
在入口網站的左側導覽中,選取 [資源群組],然後選取您為 Web 應用程式 (myResourceGroup) 建立的資源群組。
在資源清單中,選取您的內容傳遞網路端點。
在 [端點] 頁面頂端選取 [清除]。
![Azure 內容傳遞網路設定檔中 [清除] 按鈕的螢幕擷取畫面。](media/cdn-add-to-web-app/portal-select-purge.png)
輸入您想要清除的內容路徑。 您可以傳遞完整檔案路徑來清除個別檔案,也可以傳遞路徑區段來清除並重新整理資料夾中的所有內容。 因為您變更了 index.html,所以請確認該項目位在其中一個路徑內。 選取頁面底部的 [清除]。
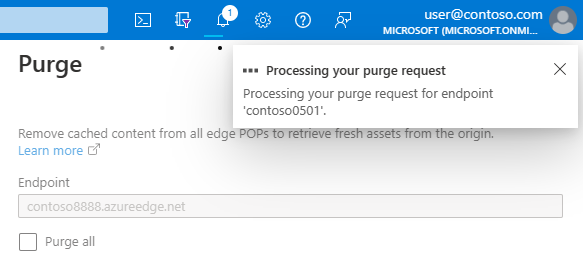
![Azure 內容傳遞網路設定檔中 [清除] 頁面的螢幕擷取畫面。](media/cdn-add-to-web-app/app-service-web-purge-cdn.png)
確認內容傳遞網路已更新
請等到清除要求處理完成,這通常需要幾分鐘的時間。 若要查看目前的狀態,請選取頁面頂端的鈴鐺圖示。

當您瀏覽至 index.html的內容傳遞網路端點 URL 時,會看見您新增至標題的 V2 出現在首頁上,這表示內容傳遞網路快取已重新整理。
http://<endpointname>.azureedge.net/index.html

如需詳細資訊,請參閱清除 Azure 內容傳遞網路端點。
使用查詢字串來控制內容版本
Azure 內容傳遞網路提供下列快取行為選項:
- 忽略查詢字串
- 略過查詢字串的快取
- 快取每個唯一 URL
第一個選項是預設,這表示不管 URL 中的查詢字串為何,資產都只有一個快取的版本。
在本節的教學課程中,您可將快取行為變更為快取每個唯一 URL。
變更快取行為
在 Azure 入口網站的 [CDN 端點] 頁面中,選取 [快取]。
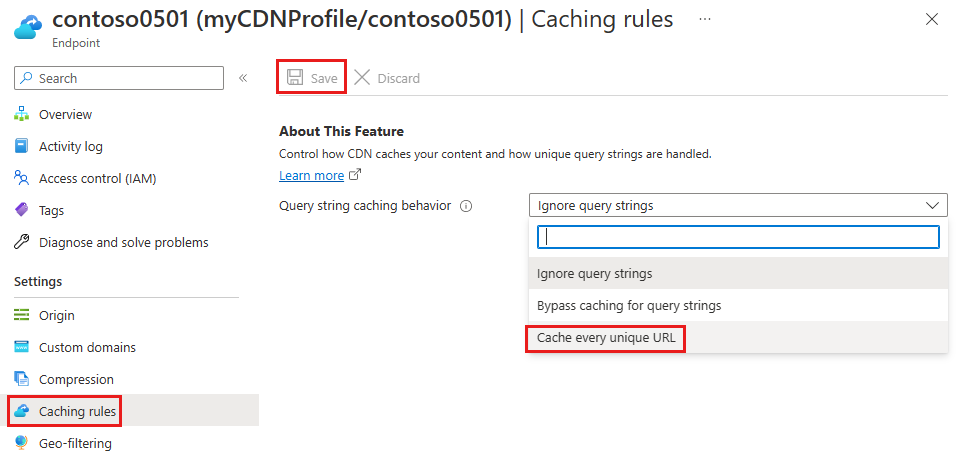
從 [查詢字串快取行為] 下拉式清單中,選取 [快取每個唯一 URL]。
選取 [儲存]。

確認唯一的 URL 會分開快取
在瀏覽器中,瀏覽至內容傳遞網路端點首頁,並包含查詢字串:
http://<endpointname>.azureedge.net/index.html?q=1
Azure 內容傳遞網路會傳回目前的 Web 應用程式內容,其標題中包含 V2。
若要確保此頁面已在內容傳遞網路中快取,請重新整理此頁面。
開啟 index.html並將 V2 變更為 V3,然後部署變更。
git commit -am "version 3"
git push azure main
在瀏覽器中,移至含有新查詢字串 (例如 q=2) 的內容傳遞網路端點 URL。 Azure 內容傳遞網路會取得目前的 index.html 檔案並顯示 V3。 但是,如果您瀏覽至含有 q=1 查詢字串的內容傳遞網路端點,則會看到 V2。
http://<endpointname>.azureedge.net/index.html?q=2

http://<endpointname>.azureedge.net/index.html?q=1

此輸出會顯示每個查詢字串是以不同方式處理:
- 以前使用 q=1,因此會傳回快取內容 (V2)。
- q=2 是新的,因此會擷取及傳回最新的 Web 應用程式內容 (V3)。
如需詳細資訊,請參閱使用查詢字串控制 Azure 內容傳遞網路快取行為。
清除資源
在上述步驟中,您已建立資源群組中的 Azure 資源。 如果您在未來不需要這些資源,請在 Cloud Shell 中執行下列命令,刪除資源群組:
az group delete --name myResourceGroup
此命令可能會花一分鐘執行。
下一步
您已了解如何︰
- 建立內容傳遞網路端點。
- 重新整理快取的資產。
- 使用查詢字串來控制快取的版本。
在下列文章中了解如何將內容傳遞網路效能最佳化: