教學課程:使用 Azure Web PubSub 服務和 Azure Static Web Apps 建立無伺服器聊天應用程式
Azure Web PubSub 可協助您使用 WebSocket 建置即時傳訊 Web 應用程式。 Azure Static Web Apps 可協助您從程式碼存放庫中,自動建置完整堆疊 Web 應用程式,並部署至 Azure。 在本教學課程中,您會了解如何一起使用 Web PubSub 和 Static Web Apps 來建置即時聊天室應用程式。
更具體來說,您會了解如何:
- 建置無伺服器聊天應用程式
- 使用 Web PubSub 函式輸入和輸出繫結
- 使用 Static Web Apps
重要
原始 連接字串 只針對示範目的出現在本文中。
連接字串包含應用程式存取 Azure Web PubSub 服務所需的授權資訊。 連接字串內的存取金鑰類似於服務的根密碼。 在生產環境中,請一律保護您的存取金鑰。 使用 Azure 金鑰保存庫,安全地管理和輪替密鑰,並使用保護連線WebPubSubServiceClient。
避免將存取金鑰散發給其他使用者、寫入程式碼,或將其以純文字儲存在他人可以存取的位置。 如果您認為金鑰可能已遭盜用,請輪替金鑰。
概觀

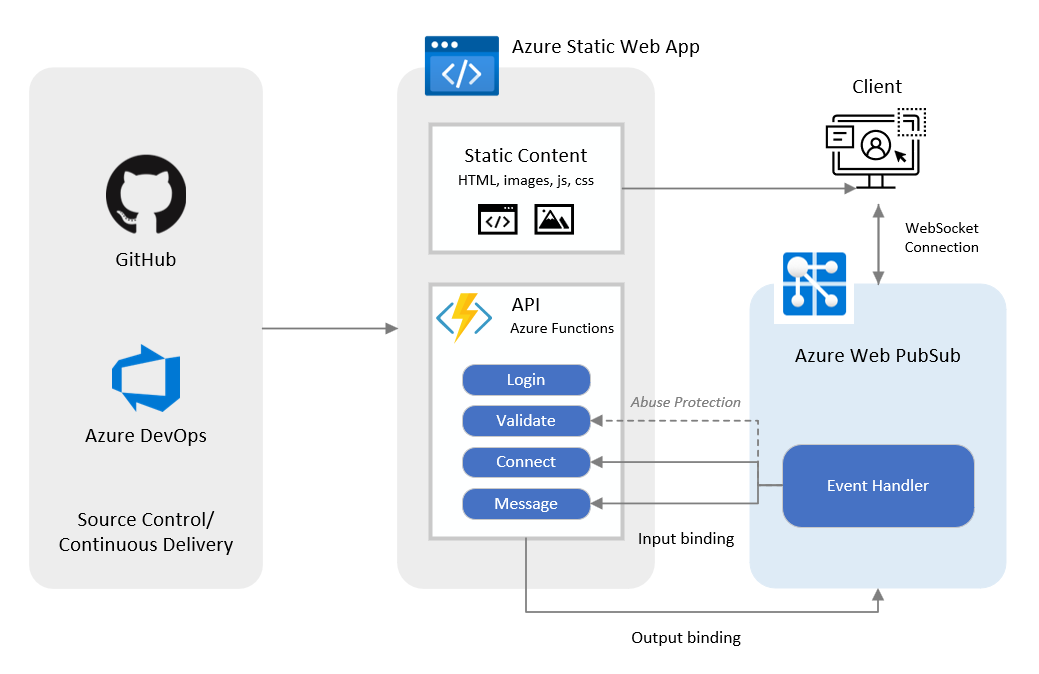
GitHub 或 Azure Repos 提供 Static Web Apps 的原始程式碼控制。 Azure 會監視您選取的存放庫分支,而且每次來源存放庫有程式碼變更時,Web 應用程式的新組建會自動執行並部署至 Azure。 持續傳遞是由 GitHub Actions 和 Azure Pipelines 提供。 Static Web Apps 會偵測新的組建,並將其呈現給端點使用者。
本教學課程所提供的範例聊天室應用程式具有下列工作流程。
- 當使用者登入應用程式時,會觸發 Azure Functions
loginAPI 來產生 Web PubSub 服務用戶端連線 URL。 - 當用戶端初始化 Web PubSub 的連線要求時,該服務會傳送系統
connect事件來觸發 FunctionsconnectAPI,用以驗證使用者。 - 當用戶端將訊息傳送至 Azure Web PubSub 服務時,服務會以使用者
message事件回應,並觸發 FunctionsmessageAPI 來廣播,訊息會傳送至所有連線的用戶端。 - 以預先定義的參數
{event}(也就是 https://$STATIC_WEB_APP/api/{event}) 設定 Azure Web PubSub 中的事件,就會定期針對 CloudEvents Abuse Protection 觸發 FunctionsvalidateAPI。
注意
當 Azure Web PubSub 服務設定這兩個事件時,會觸發 Functions API connect 和 message。
必要條件
- GitHub 帳戶。
- 一個 Azure 帳戶。 如果您沒有 Azure 訂閱,請在開始之前先建立 Azure 免費帳戶。
- Azure CLI (2.29.0 版或更新版本) 或 Azure Cloud Shell 來管理 Azure 資源。
建立 Web PubSub 資源
使用下列命令來登入 Azure CLI。
az login建立資源群組。
az group create \ --name my-awps-swa-group \ --location "eastus2"建立 Web PubSub 資源。
az webpubsub create \ --name my-awps-swa \ --resource-group my-awps-swa-group \ --location "eastus2" \ --sku Free_F1取得並保存存取金鑰以供稍後使用。
原始 連接字串 只會針對示範目的出現在本文中。 在生產環境中,請一律保護您的存取金鑰。 使用 Azure 金鑰保存庫 以安全方式管理和輪替密鑰,並使用保護連線
WebPubSubServiceClient。az webpubsub key show \ --name my-awps-swa \ --resource-group my-awps-swa-groupAWPS_ACCESS_KEY=<YOUR_AWPS_ACCESS_KEY>將
<YOUR_AWPS_ACCESS_KEY>預留位置取代為上一個步驟中primaryConnectionString的值。
建立存放庫
本文使用 GitHub 範本存放庫,讓您可以輕鬆地開始使用。 範本具有部署至 Azure Static Web Apps 的入門應用程式。
- 移至 https://github.com/Azure/awps-swa-sample/generate 以建立本教學課程的新存放庫。
- 選取您自己作為 [擁有者],並將存放庫命名為 my-awps-swa-app。
- 您可以根據您的喜好設定建立 [公用] 或 [私人] 存放庫。 這兩者都適用於本教學課程。
- 選取 [從範本建立存放庫]。
建立靜態 Web 應用程式
現在既已建立了存放庫,就可以從 Azure CLI 建立靜態 web 應用程式了。
建立變數來保存您的 GitHub 使用者名稱。
GITHUB_USER_NAME=<YOUR_GITHUB_USER_NAME>將預留位置
<YOUR_GITHUB_USER_NAME>取代為您的 GitHub 使用者名稱。從您的存放庫中建立新靜態 web 應用程式。 當您執行此命令時,CLI 會啟動 GitHub 互動式登入。 請遵循訊息來完成授權。
az staticwebapp create \ --name my-awps-swa-app \ --resource-group my-awps-swa-group \ --source https://github.com/$GITHUB_USER_NAME/my-awps-swa-app \ --location "eastus2" \ --branch main \ --app-location "src" \ --api-location "api" \ --login-with-github重要
傳遞至
--source參數的 URL 不得包含.git尾碼。輸入主控台訊息顯示的使用者代碼。
選取繼續。
選取 [授權 AzureAppServiceCLI]。
設定靜態 Web 應用程式設定。
az staticwebapp appsettings set \ -n my-awps-swa-app \ --setting-names WebPubSubConnectionString=$AWPS_ACCESS_KEY WebPubSubHub=sample_swa
檢視網站
部署靜態應用程式有兩個層面: 第一個會建立構成您應用程式的基礎 Azure 資源。 第二個為 GitHub Actions 工作流程,其會建置並發佈應用程式。
在您瀏覽至您的新靜態網站前,部署建置必須先完成執行。
返回主控台視窗,然後執行下列命令來列出與您應用程式相關聯的 URL。
az staticwebapp show \ --name my-awps-swa-app \ --query "repositoryUrl"此命令的輸出會傳回 GitHub 存放庫的 URL。
複製 存放庫 URL,並將它貼到瀏覽器中。
選取動作索引標籤。
此時,Azure 會建立資源以支援靜態 Web 應用程式。 等候執行中工作流程旁的圖示變成具有綠色背景 ✅ 的核取記號。 此作業可能需要幾分鐘才能完成。
成功圖示出現之後,工作流程就會完成,您可以返回主控台視窗。
執行下列命令來查詢網站的 URL。
az staticwebapp show \ --name my-awps-swa-app \ --query "defaultHostname"保留 URL 以在 Web PubSub 事件處理常式中設定。
STATIC_WEB_APP=<YOUR_STATIC_WEB_APP>
設定 Web PubSub 事件處理常式
您即將完成。 最後一個步驟是設定 Web PubSub,以便將用戶端要求傳輸至您的函式 API。
執行下列命令以設定 Web PubSub 服務事件。 它會將存放庫中
api資料夾下的函式對應至 Web PubSub 事件處理常式。az webpubsub hub create \ -n "my-awps-swa" \ -g "my-awps-swa-group" \ --hub-name "sample_swa" \ --event-handler url-template=https://$STATIC_WEB_APP/api/{event} user-event-pattern="*" system-event="connect"
現在您已準備好使用網站 <YOUR_STATIC_WEB_APP>。 將其複製到瀏覽器,然後選取 [繼續],開始與您的朋友聊天。
清除資源
如果您不打算繼續使用此應用程式,您可以執行下列命令來刪除資源群組和靜態 Web 應用程式。
az group delete --name my-awps-swa-group
下一步
在本快速入門中,您已了解如何開發和部署無伺服器聊天應用程式。 現在,您可以開始建置自己的應用程式。