操作說明:使用 Azure Web PubSub 建置即時共同作業白板,並將其部署至 Azure App Service
新的應用程式類別正在重新構想現代化的工作。 Microsoft Word 讓編輯們聚首一堂,而 Figma 則讓追求探索創意的設計師群英薈萃。 此類別的應用程式是以使用者體驗為本,讓我們感到與遠端共同作業者心有靈犀。 從技術觀點來看,使用者的活動必須以低延遲的方式跨使用者畫面同步處理。
重要
原始 連接字串 只針對示範目的出現在本文中。
連接字串包含應用程式存取 Azure Web PubSub 服務所需的授權資訊。 連接字串內的存取金鑰類似於服務的根密碼。 在生產環境中,請一律保護您的存取金鑰。 使用 Azure 金鑰保存庫,安全地管理和輪替密鑰,並使用保護連線WebPubSubServiceClient。
避免將存取金鑰散發給其他使用者、寫入程式碼,或將其以純文字儲存在他人可以存取的位置。 如果您認為金鑰可能已遭盜用,請輪替金鑰。
概觀
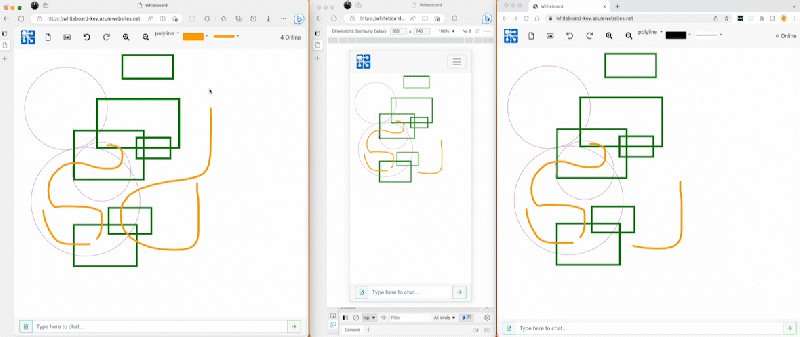
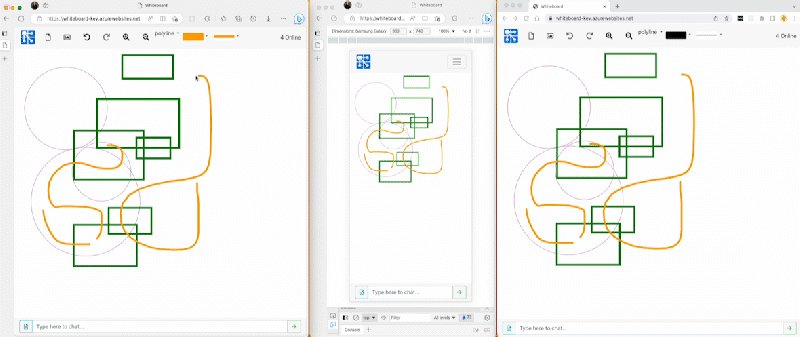
在本操作指南中,我們會採用雲端原生方法和使用 Azure 服務來建置即時共同作業白板,並將專案部署為 Web 應用程式至 Azure App Service。 白板應用程式可在瀏覽器中存取,並允許任何人在同一個畫布面板上繪製。

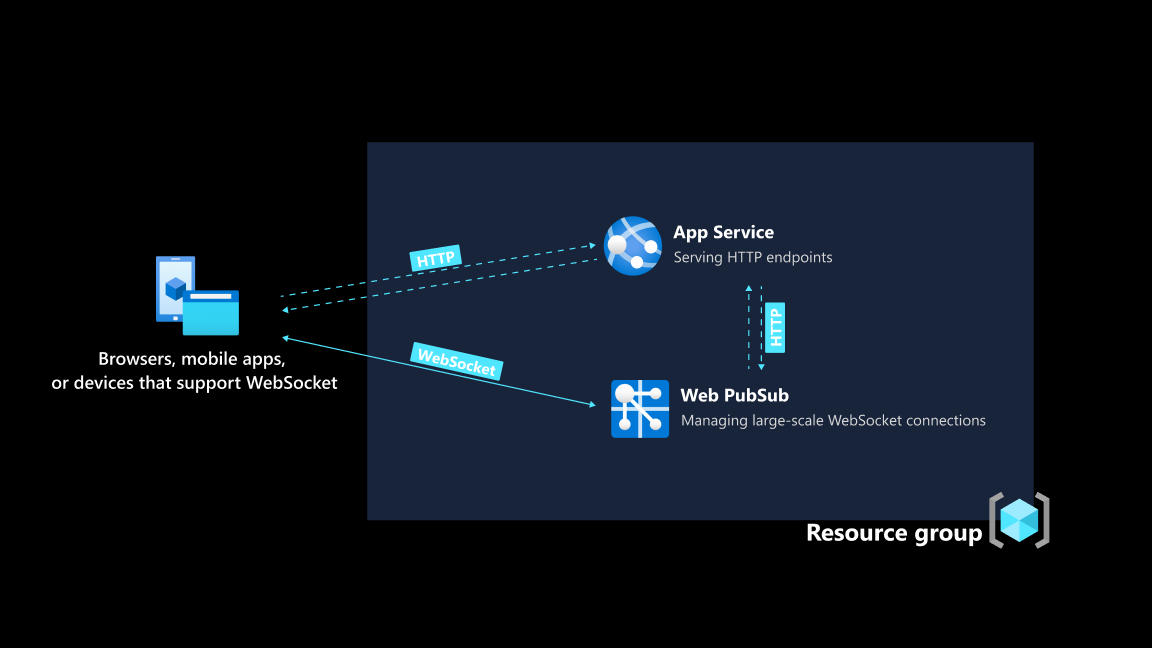
架構
| Azure 服務名稱 | 目的 | 福利 |
|---|---|---|
| Azure App Service | 針對後端應用程式提供裝載環境,此應用程式採用 Express 建置 | 適用於應用程式後端的完全受控環境,不必擔心執行程式碼的基礎結構 |
| Azure Web PubSub | 在後端應用程式和用戶端之間提供低延遲、雙向的資料交換通道 | 藉由免去伺服器管理永續性 WebSocket 連線,並且僅只使用單一資源將規模調整為 10 萬個同時用戶端連線,以此大幅減少伺服器負載 |

必要條件
您可以在本操作指南結尾找到資料流程的詳細說明,因為我們會先專注於建置和部署白板應用程式。
若要遵循逐步指南,您需要
- 一個 Azure 帳戶。 如果您沒有 Azure 訂閱,請在開始之前先建立 Azure 免費帳戶。
- Azure CLI (2.29.0 版或更新版本) 或 Azure Cloud Shell 來管理 Azure 資源。
使用 Azure CLI 建立 Azure 資源
1.登入
執行下列命令以登入 Azure CLI。
az login在 Azure 上建立資源群組。
az group create \ --location "westus" \ --name "whiteboard-group"
2.建立 Web 應用程式資源
建立免費 App Service 方案。
az appservice plan create \ --resource-group "whiteboard-group" \ --name "demo" \ --sku FREE --is-linux建立 Web 應用程式資源
az webapp create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --plan "demo" \ --runtime "NODE:18-lts"
3.建立 Web PubSub 資源
建立 Web PubSub 資源。
az webpubsub create \ --name "whiteboard-app" \ --resource-group "whiteboard-group" \ --location "westus" \ --sku Free_F1顯示並儲存
primaryConnectionString的值,以供日後使用。原始 連接字串 只針對示範目的出現在本文中。 在生產環境中,請一律保護您的存取金鑰。 使用 Azure 金鑰保存庫,安全地管理和輪替密鑰,並使用保護連線
WebPubSubServiceClient。az webpubsub key show \ --name "whiteboard-app" \ --resource-group "whiteboard-group"
取得應用程式程式碼
執行下列命令以取得一份應用程式程式碼的複本。 您可以在本操作指南結尾找到資料流程 的詳細說明。
git clone https://github.com/Azure/awps-webapp-sample.git
將應用程式部署至 App Service
App Service 支援許多部署工作流程。 針對本指南,我們將部署 ZIP 套件。 執行下列命令以準備 ZIP。
npm install npm run build zip -r app.zip *使用下列命令將其部署至 Azure App Service。
az webapp deployment source config-zip \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --src app.zip在應用程式設定中設定 Azure Web PubSub 連接字串。 使用您從先前步驟儲存的
primaryConnectionString值。az webapp config appsettings set \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --setting Web_PubSub_ConnectionString="<primaryConnectionString>"
設定上游伺服器處理來自 Web PubSub 的事件
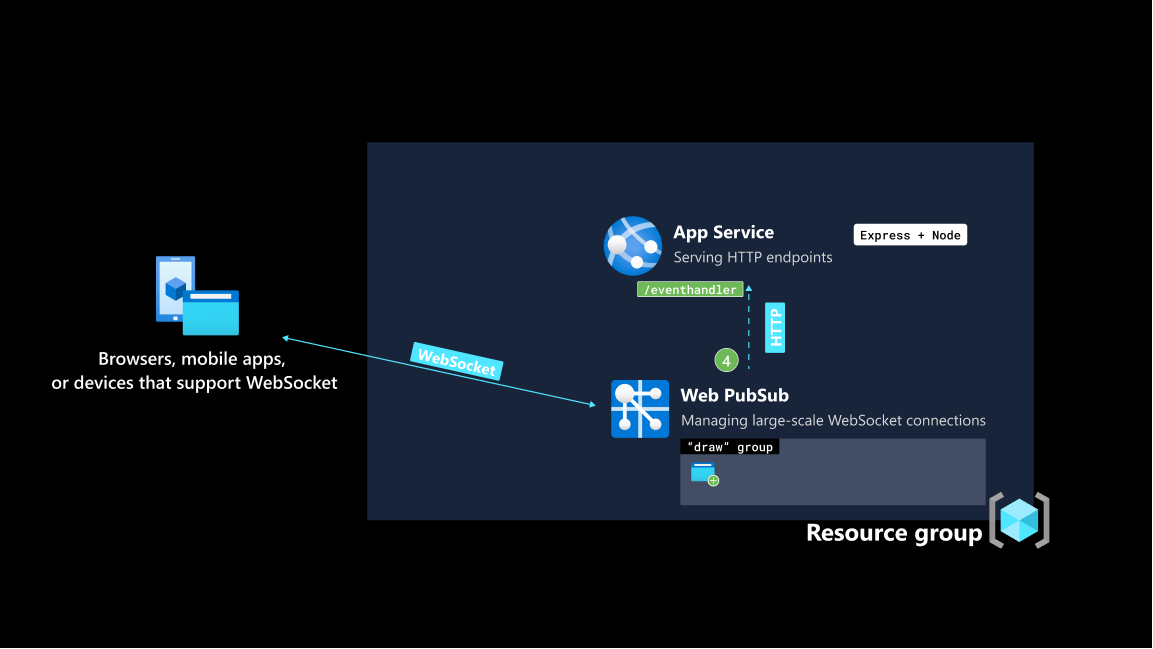
每當用戶端將訊息傳送至 Web PubSub 服務時,服務就會將 HTTP 要求傳送至您指定的端點。 這是您的後端伺服器用來進一步處理訊息的機制,例如您可以將訊息保存至所選資料庫。
如同 HTTP 要求,Web PubSub 服務必須知道要去何處找到您的應用程式伺服器。 由於後端應用程式現在已部署至 App Service,因此我們會為其取得可公開存取的功能變數名稱。
顯示並儲存
name的值至某處。az webapp config hostname list \ --resource-group "whiteboard-group" --webapp-name "whiteboard-app"我們決定在後端伺服器上公開的端點是
/eventhandler,以及白板應用程式"sample_draw"的hub名稱az webpubsub hub create \ --resource-group "whiteboard-group" \ --name "whiteboard-app" \ --hub-name "sample_draw" \ --event-handler url-template="https://<Replace with the hostname of your Web App resource>/eventhandler" user-event-pattern="*" system-event="connected" system-event="disconnected"
重要
url-template 有三個部分:通訊協定 + 主機名稱 + 路徑,我們的案例是 https://<The hostname of your Web App resource>/eventhandler。
在瀏覽器中檢視白板應用程式
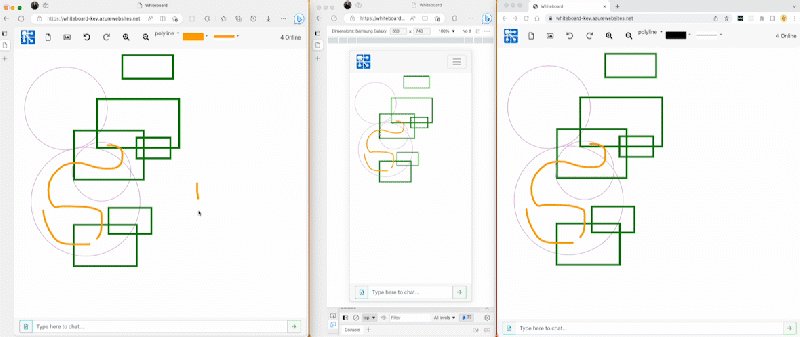
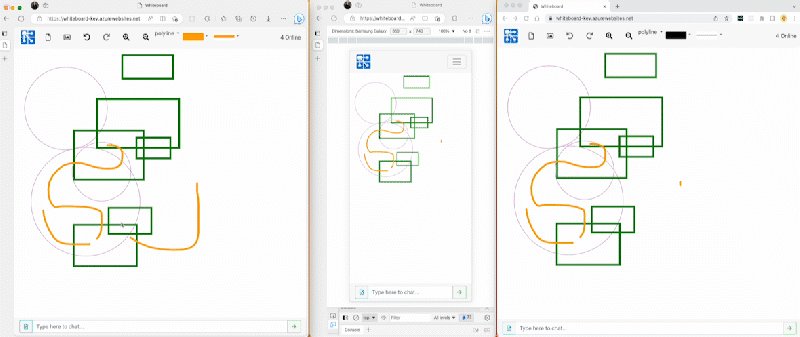
現在前往您的瀏覽器並造訪已部署的 Web 應用程式。 建議您開啟多個瀏覽器分頁,讓您可以體驗應用程式的即時共同作業層面。 或者使用更佳方式,向同事或朋友分享連結。
資料流程
概觀
資料流程章節將深入探討建置白板應用程式的方式。 白板應用程式有兩種傳輸方法。
- 將 HTTP 服務編寫為 Express 應用程式,以及託管在 App Service 上。
- 由 Azure Web PubSub 管理的 WebSocket 連線。
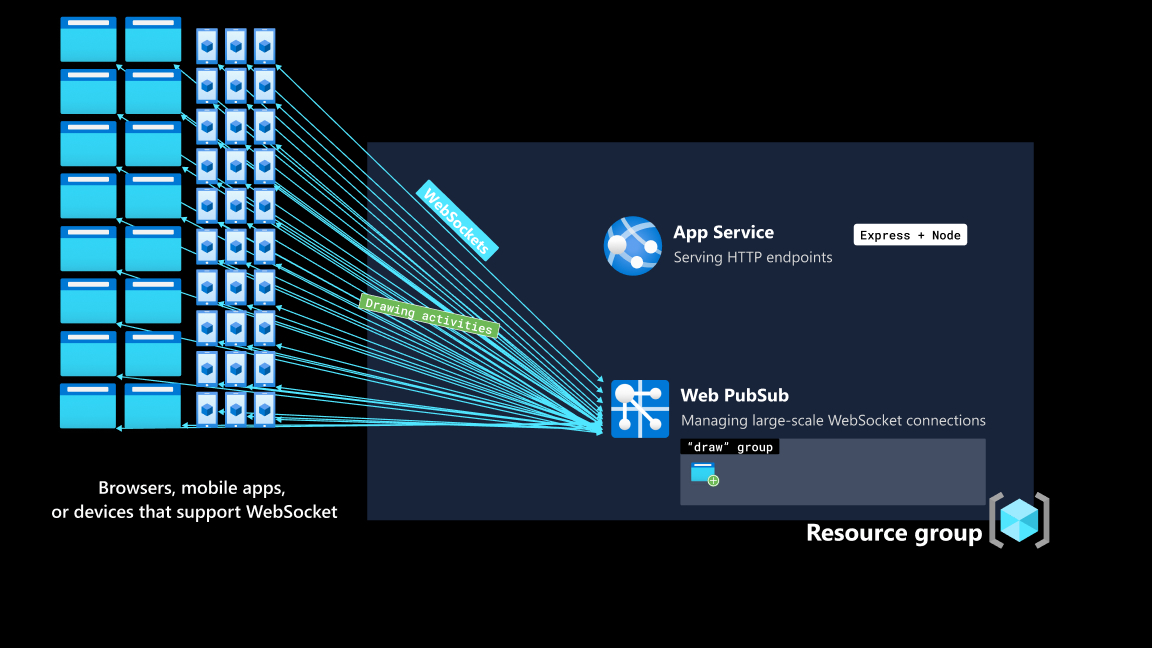
藉由使用 Azure Web PubSub 管理 WebSocket 連線,就能降低 Web 應用程式上的負載。 除了驗證用戶端和提供映像之外,Web 應用程式並不涉及同步處理繪製活動。 用戶端的繪製活動會直接傳送至 Web PubSub,並廣播至群組中的所有用戶端。
在任何時間點,都可能會有超過一個的用戶端正在繪製。 如果 Web 應用程式自行管理 WebSocket 連線,則需要將每個繪製活動廣播給所有其他用戶端。 龐大的流量和處理對伺服器來說是很大的負擔。
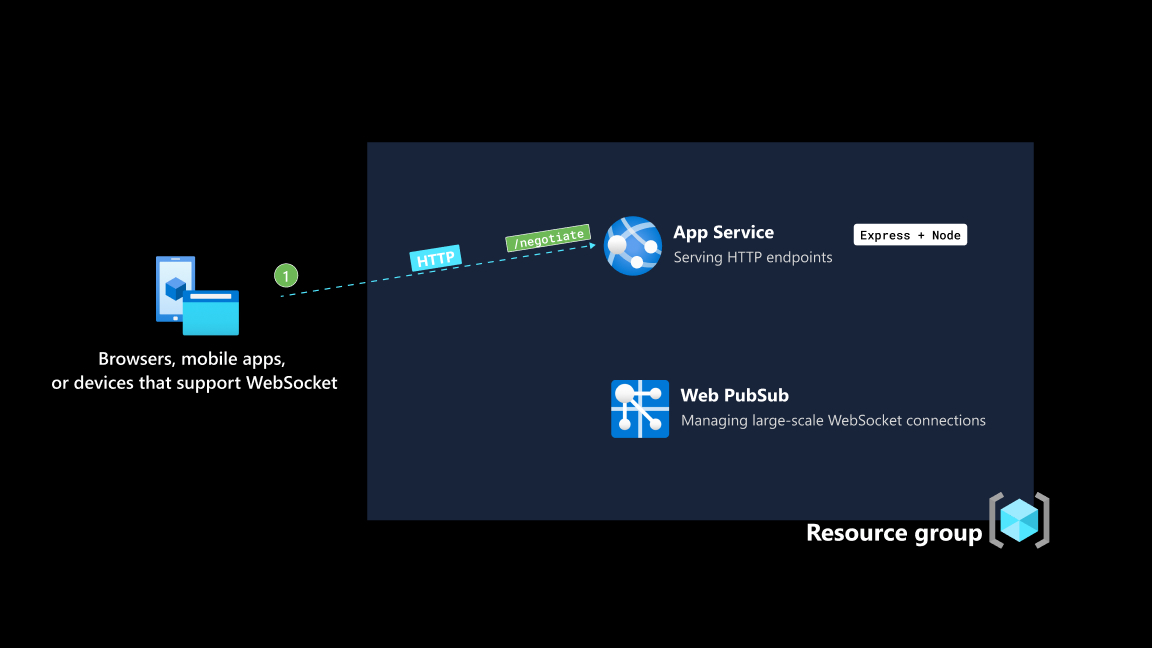
使用 Vue 建置的用戶端會向端點 /negotiate 發出 HTTP 要求以取得用戶端存取權杖。 後端應用程式是 Express 應用程式,並使用 Azure App Service 託管 Web 應用程式。
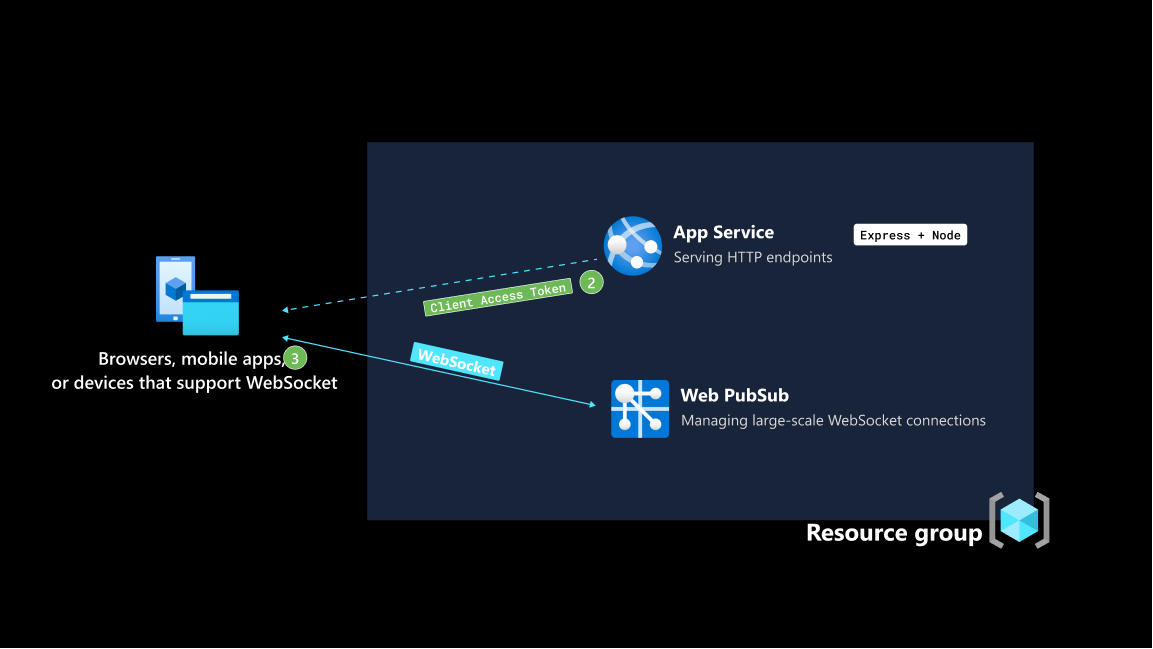
當後端應用程式成功傳回用戶端存取權杖至連線用戶端時,用戶端會將其用來建立與 Azure Web PubSub 的 WebSocket 連線。
如果與 Azure Web PubSub 交握成功,用戶端會新增至名為 draw 的群組,有效地訂閱發佈至此群組的訊息。 此外,用戶端也有權限將訊息傳送至 draw 群組。
注意
為了不要模糊此操作指南的焦點,所有連線的用戶端都會新增至名為 draw 的相同群組,並且會獲得權限將訊息傳送至此群組。 若要更細微地管理用戶端連線,請參閱 Azure Web PubSub 所提供的 API 完整參考。
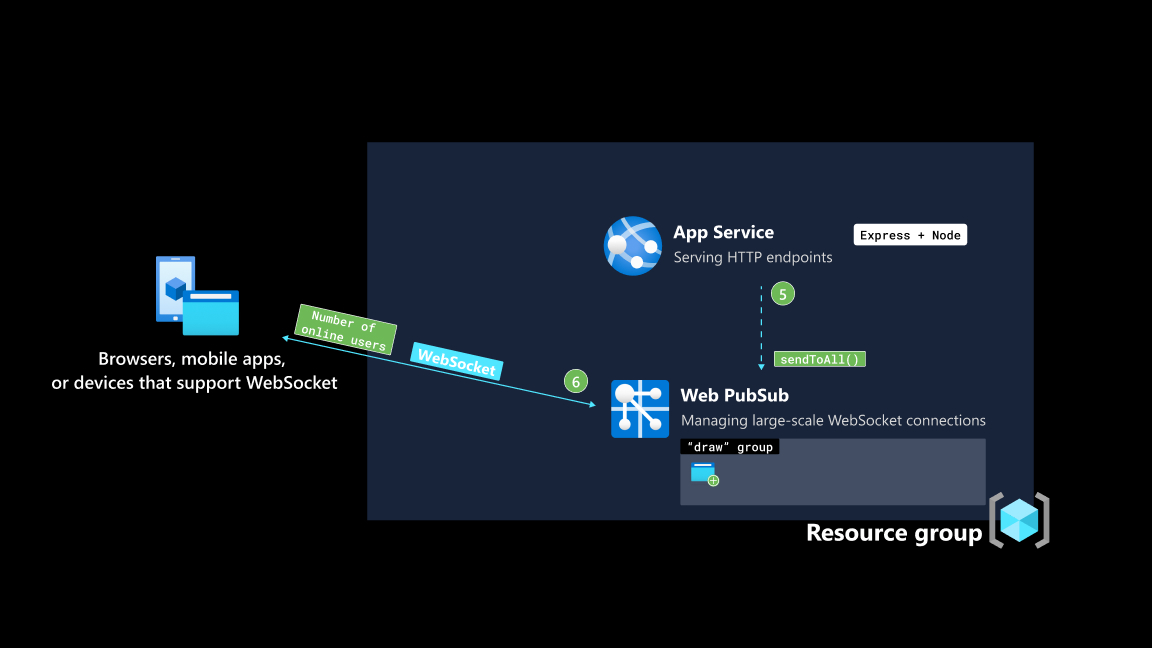
Azure Web PubSub 會通知後端應用程式用戶端已連線。 後端應用程式會藉由呼叫 sendToAll() 來處理 onConnected 事件,並提供最新已連線用戶端數量的酬載。
注意
請務必注意,如果 draw 群組中有大量線上使用者,且有來自後端應用程式的單一網路呼叫,則所有線上使用者都會收到新使用者剛加入的通知。 這可大幅降低後端應用程式的複雜性和負載。
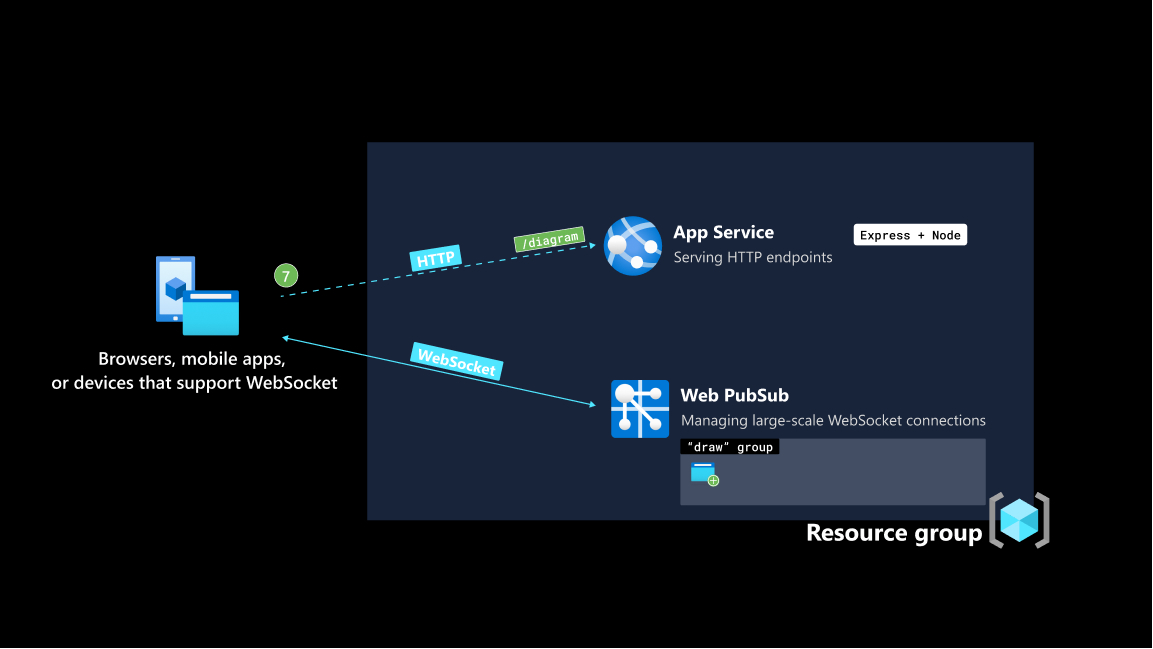
一旦用戶端與 Web PubSub 建立持續性連線,就會向後端應用程式發出 HTTP 要求,以擷取 /diagram 中的最新圖形和背景資料。 託管在 App Service 上的 HTTP 服務可以與 Web PubSub 合併。 App Service 負責處理 HTTP 端點,而 Web PubSub 則負責管理 WebSocket 連線。
現在用戶端和後端應用程式有兩種方式可以交換資料。 其中一個方式是傳統的 HTTP 要求-回應週期,另一個方式是透過 Web PubSub 的持續性雙向通道。 源自一位使用者的繪製動作必須在發生後盡快廣播給所有使用者,並且會透過 Web PubSub 傳遞。 其不需要涉及後端應用程式。
清除資源
雖然應用程式只使用這兩個服務的免費層,但如果您不再需要資源,最佳實務是刪除該資源。 您可以使用下列命令來刪除資源群組以及其中的資源,
az group delete
--name "whiteboard-group"