開始使用 Node.js 中的轉送混合式連線 HTTP 要求
在本快速入門中,您將建立 Node.js 傳送者與接收者應用程式,以使用 HTTP 通訊協定來傳送和接收訊息。 應用程式將使用 Azure 轉送的混合式連線功能。 若要對 Azure 轉送有整體上的了解,請參閱 Azure 轉送。
在本快速入門中,您會執行下列步驟:
- 使用 Azure 入口網站建立轉送命名空間。
- 使用 Azure 入口網站,在該命名空間中建立混合式連線。
- 撰寫伺服器 (接聽端) 主控台應用程式來接收訊息。
- 撰寫用戶端 (傳送端) 主控台應用程式來傳送訊息。
- 執行應用程式。
必要條件
使用 Azure 入口網站建立命名空間
登入 Azure 入口網站。
選取左側功能表上的 [所有服務]。 選取 [整合],並搜尋「轉送」,再將滑鼠移至 [轉送] 上方,然後選取 [建立]。
![顯示選取 [轉寄 -> 建立] 按鈕的螢幕快照。](includes/media/relay-create-namespace-portal/select-relay-create.png)
在 [建立命名空間] 頁面上,遵循下列步驟:
選擇要在其中建立命名空間的 Azure 訂用帳戶。
針對資源群組,選擇將放置命名空間的現有資源群組,或是建立新的資源群組。
輸入轉送命名空間的名稱。
選取要用來裝載命名空間的區域。
選取頁面底部的 [檢閱 + 建立] 。
![顯示 [建立命名空間] 頁面的螢幕快照。](includes/media/relay-create-namespace-portal/create-namespace-page.png)
在 [檢閱 + 建立] 頁面上,選取 [建立]。
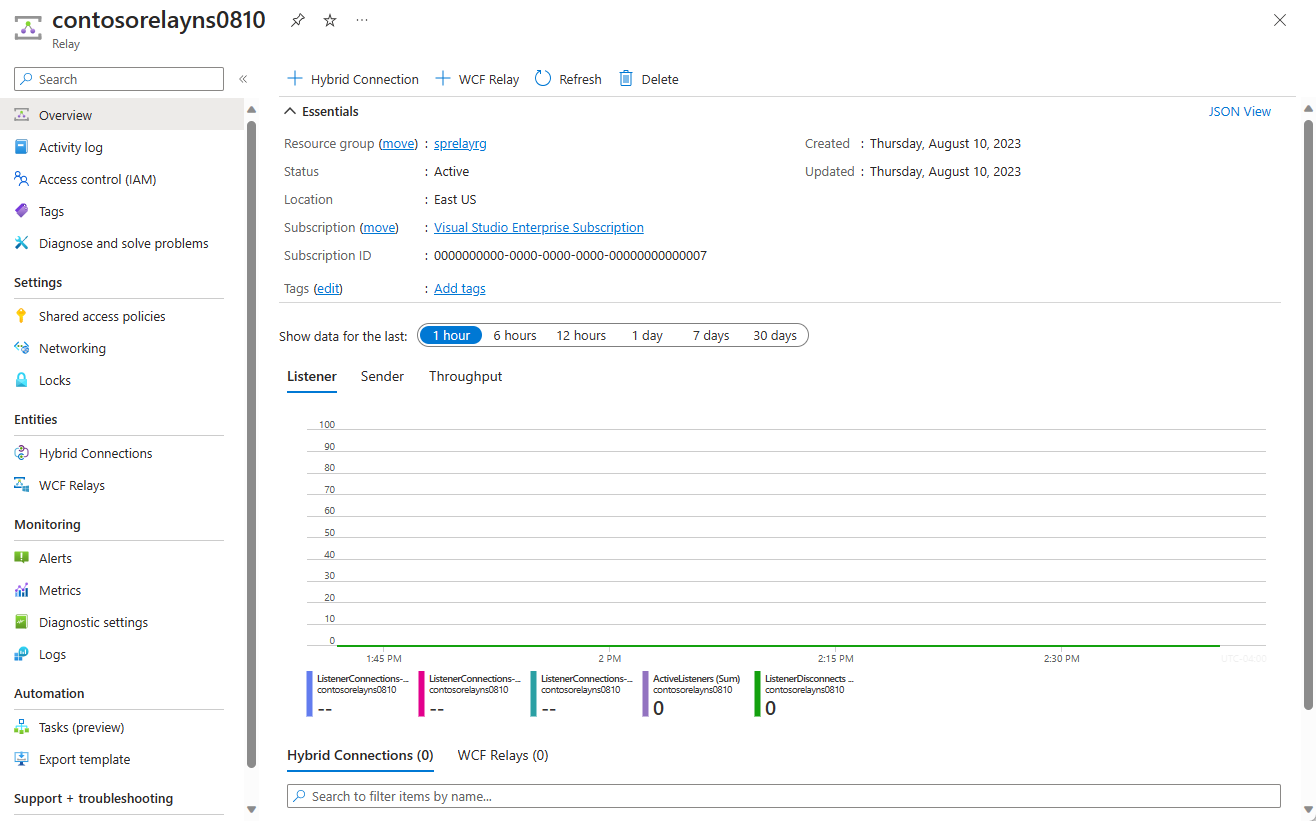
幾分鐘後,您會看到命名空間的 [轉送] 頁面。

取得管理認證
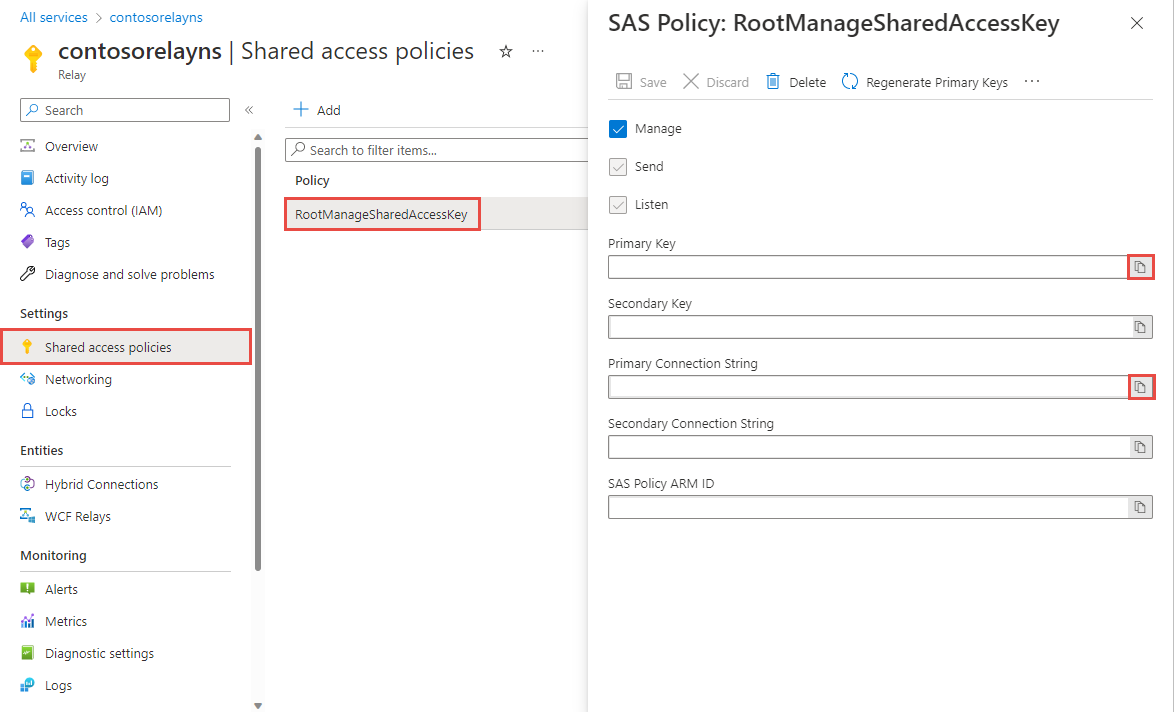
在 [轉送] 頁面上,選取左側功能表上的 [共用存取原則]。
在 [共用存取原則] 頁面上,選取 [RootManageSharedAccessKey]。
在 [SAS 原則: RootManageSharedAccessKey] 下,選取 [主要連接字串] 旁的 [複製] 按鈕。 此動作會將連接字串複製到剪貼簿以供稍後使用。 將此值貼到記事本或一些其他暫存位置。
重複前一個步驟,複製 [主要金鑰] 的值並貼到暫存位置以供稍後使用。

使用 Azure 入口網站建立混合式連線
在命名空間的 [轉送] 頁面上,遵循下列步驟來建立混合式連線。
在左側功能表的 [實體] 下,選取 [混合式連線],然後選取 [+ 混合式連線]。
![顯示 [混合式連線] 頁面的螢幕快照。](includes/media/relay-create-hybrid-connection-portal/create-hc-1.png)
在 [建立混合式連線] 頁面上,輸入混合式連線的名稱,然後選取 [建立]。
![顯示 [建立混合式連線] 頁面的螢幕快照。](includes/media/relay-create-hybrid-connection-portal/create-hc-3.png)
建立伺服器應用程式 (接聽程式)
為了接聽並接收來自轉送的訊息,請撰寫 Node.js 主控台應用程式。
建立 Node.js 應用程式
新增名為 listener.js 的 JavaScript 檔案。
新增轉寄套件
在您的專案資料夾中從 Node 命令提示字元執行 npm install hyco-https。
撰寫某個程式碼來處理要求
在
listener.js檔案的開頭處,新增下列常數。const https = require('hyco-https');將下列常數新增至
listener.js檔案,以取得混合式連線詳細資料。 將方括號中的預留位置取代為您在建立混合式連線時所取得的值。-
const ns- 轉送命名空間。 務必使用完整命名空間名稱;例如,{namespace}.servicebus.windows.net。 -
const path- 混合式連線的名稱。 -
const keyrule- 預設為共用存取原則金鑰RootManageSharedAccessKey的名稱。 -
const key- 您稍早儲存之命名空間的主鍵。
-
將下列程式碼新增至
listener.js檔案。 :您注意到程式代碼與任何簡單的 HTTP 伺服器範例並不大不相同,您可以在Node.js初學者教學課程中找到,但使用
createRelayedServer而非一般createServer函式的例外狀況。var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });listener.js 檔案看起來應該會像下面這樣:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });
建立用戶端應用程式 (傳送者)
為了傳送訊息到轉送,您可以使用任何 HTTP 用戶端或撰寫 Node.js 主控台應用程式。
建立 Node.js 應用程式
如果您已在建立轉送時停用 [Requires Client Authorization] \(需要用戶端授權\) 選項,則可以使用任何瀏覽器將要求傳送至混合式連線 URL。 若要存取受保護的端點,您需要建立權杖,並在 ServiceBusAuthorization 標頭中傳遞權杖,如下所示。
若要開始,請建立稱為 sender.js 的新 JavaScript 檔案。
新增轉 封裝管理員 套件的轉寄節點
在您的專案資料夾中從 Node 命令提示字元執行 npm install hyco-https。 此套件也會匯入一般 https 套件。 用戶端的主要差異在於套件提供函式來建構轉送 URI 和權杖。
撰寫一些程式碼來傳送訊息
將下列
constants新增至sender.js檔案開頭處。const https = require('hyco-https');將下列常數新增至
sender.js檔案,以取得混合式連線詳細資料。 將方括號中的預留位置取代為您在建立混合式連線時所取得的值。-
const ns- 轉送命名空間。 務必使用完整命名空間名稱;例如,{namespace}.servicebus.windows.net。 -
const path- 混合式連線的名稱。 -
const keyrule- 預設為共用存取原則金鑰RootManageSharedAccessKey的名稱。 -
const key- 您稍早儲存之命名空間的主鍵。
-
將下列程式碼新增至
sender.js檔案。 您注意到程式代碼與Node.js HTTPS 用戶端的一般使用沒有顯著差異;它只會新增授權標頭。https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });sender.js 檔案看起來應該會像下面這樣:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });
注意
本文中的範例程式代碼會使用 連接字串 向 Azure 轉寄命名空間進行驗證,讓教學課程保持簡單。 我們建議您在生產環境中使用Microsoft Entra ID驗證,而不是使用 連接字串 或共用存取簽章,這更容易遭到入侵。 如需使用 Microsoft Entra 識別子驗證的詳細資訊和範例程式代碼,請參閱 使用 Microsoft Entra 識別符來驗證應用程式以存取 Azure 轉寄實體 ,並使用 Microsoft Entra ID 驗證受控識別以存取 Azure 轉寄資源。
執行應用程式
- 執行伺服器應用程式:從 Node.js 命令提示字元中,鍵入
node listener.js。 - 執行用戶端應用程式:從 Node.js 命令提示字元中,鍵入
node sender.js,然後輸入一些文字。 - 確定伺服器應用程式主控台有將用戶端應用程式中所輸入的文字輸出。
恭喜您,您已經使用 Node.js 建立端對端混合式連線應用程式!
下一步
在本快速入門中,您已建立 Node.js 用戶端和使用 HTTP 來傳送和接收訊息的伺服器應用程式。 Azure 轉送的混合式連線功能也支援使用 WebSocket 來傳送和接收訊息。 若要了解如何搭配使用 WebSocket 和 Azure 轉送混合式連線,請參閱 WebSocket 快速入門。
在本快速入門中,您已使用 Node.js 來建立用戶端和伺服器應用程式。 若要了解如何使用 .NET Framework 撰寫用戶端和伺服器應用程式,請參閱 .NET WebSocket 快速入門或 .NET HTTP 快速入門。