新增簡單的資料圖層
空間 IO 模組提供 SimpleDataLayer 類別。 這個類別可讓您輕鬆地在地圖上轉譯樣式特徵。 甚至可以轉譯具有樣式屬性的資料集,以及包含混合幾何類型的資料集。 簡單資料圖層會包裝多個轉譯層並使用樣式運算式來達成這項功能。 樣式運算式會搜尋這些包裝圖層內特徵的通用樣式屬性。 atlas.io.read 函式和 atlas.io.write 函式會使用這些屬性,將樣式讀取和寫入支援的檔案格式。 將屬性新增至支援的檔案格式之後,檔案就可用於各種用途。 例如,檔案可用來在地圖上顯示樣式特徵。
除了設定樣式特徵之外,SimpleDataLayer 還提供內建快顯特徵與快顯範本。 快顯視窗會在選取功能時顯示。 如有需要,可以停用預設快顯特徵。 這一層也支援叢集資料。 按一下叢集時,地圖會放大叢集,並將其展開成個別點和子叢集。
SimpleDataLayer 類別旨在用於具有許多幾何類型的大型資料集,以及對特徵套用的許多樣式。 使用時,這個類別會增加包含樣式運算式之六個圖層的額外負荷。 因此,在某些情況下,使用核心轉譯層會更有效率。 例如,使用核心層來轉譯幾個幾何類型和一些特徵上的樣式
使用簡單的資料圖層
SimpleDataLayer 類別的使用方式類似其他轉譯圖層。 下列程式碼示範如何在地圖中使用簡單的資料圖層:
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
下列程式碼片段會示範如何使用簡單的資料圖層,參考來自連線來源的資料。
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
將功能新增至資料來源之後,簡單的資料圖層會找出最佳轉譯方式。 個別特徵的樣式可以設定為特徵的屬性。
上述程式碼範例顯示 GeoJSON 點特徵,並將 color 屬性設定為 red。
此範例程式碼會使用簡單資料圖層轉譯點特徵,如下所示:

注意
請注意,地圖初始化時所設定的座標:
center: [-73.967605, 40.780452]
由資料來源中的值所覆寫:
"coordinates": [0, 0]
簡單資料圖層的實際能力會在下列情況下展現:
- 資料來源中有數種不同類型的特徵;或
- 資料集中的特徵有數個個別設定的樣式屬性;或
- 您不確定資料集確實包含的內容。
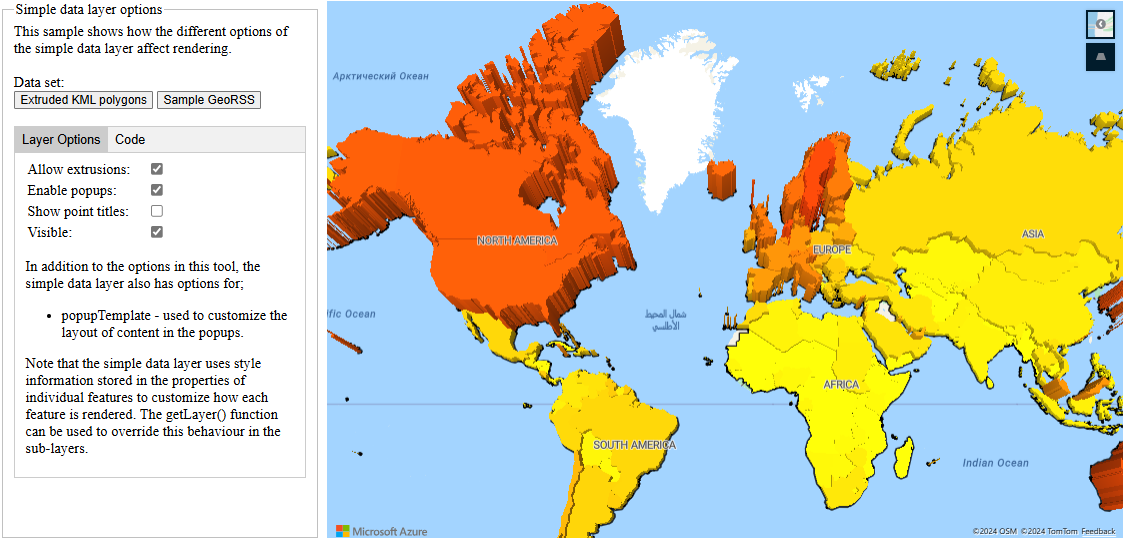
例如,剖析 XML 資料摘要時,您可能不知道特徵的確切樣式和幾何類型。 簡單資料圖層選項範例會藉由轉譯 KML 檔案的特徵,顯示簡單資料圖層的強大功能。 也會示範簡單資料圖層類別提供的各種選項。 如需此範例的原始程式碼,請參閱 GitHub 中 Azure 地圖服務程式碼範例中的簡單資料圖層 options.html。

注意
這個簡單的資料圖層會使用快顯範本類別,將 KML 批註方塊或特徵屬性顯示為資料表。 根據預設,快顯中轉譯的所有內容都會在 iframe 內沙箱化為安全性功能。 不過,有一些限制:
- 所有指令碼、表單、指標鎖定和頂端導覽功能都會停用。 選取時,允許在新的分頁中開啟連結。
- 不支援 iframe 上
srcdoc參數的舊版瀏覽器,將僅限於轉譯少量的內容。
如果您信任載入快顯的資料,並且可能想要將這些指令碼載入快顯中,就可以存取您的應用程式,可以藉由將快顯範本 sandboxContent 選項設定為 false 來停用此功能。
預設支援的樣式屬性
如先前所述,簡單資料圖層會包裝數個核心轉譯圖層:泡泡、符號、線條、多邊形和立體多邊形。 然後,會使用運算式來搜尋個別特徵的有效樣式屬性。
Azure 地圖服務和 GitHub 樣式屬性是主要的兩組支援屬性名稱。 不同 Azure 地圖圖層選項的大部分屬性名稱都支援為簡單資料圖層中特徵的樣式屬性。 運算式已新增至某些圖層選項,以支援 GitHub 常用的樣式屬性名稱。 GitHub 的 GeoJSON 地圖支援會定義這些屬性名稱,並且用來設定在平台內儲存和轉譯的 GeoJSON 檔案樣式。 簡單資料圖層支援所有 GitHub 的樣式屬性,但是 marker-symbol 樣式屬性除外。
如果讀取器遇到較不常見的樣式屬性,會將其轉換成最接近的 Azure 地圖服務樣式屬性。 此外,您可以使用簡單資料圖層的 getLayers 函式,並更新任何圖層上的選項,來覆寫預設樣式運算式。
下列各節提供簡單資料圖層所支援的預設樣式屬性詳細資料。 支援的屬性名稱順序也是屬性的優先順序。 如果針對相同的圖層選項定義了兩個樣式屬性,則清單中的第一個樣式屬性優先順序較高。 色彩可以是任何 CSS3 色彩值;HEX、RGB、RGBA、HSL、HSLA 或具名色彩值。
泡泡圖層樣式屬性
如果特徵是 Point 或 MultiPoint,而且特徵沒有 image 屬性,該屬性會當做自訂圖示來轉譯點作為符號,則特徵會以 BubbleLayer 轉譯。
| 圖層選項 | 支援的屬性名稱 | 預設值 |
|---|---|---|
color |
% | '#1A73AA' |
radius |
size1、marker-size2、scale1 |
8 |
strokeColor |
% | '#FFFFFF' |
[1] size 和 scale 值會被視為純量值,而且會乘以 8
[2] 如果指定了 GitHub marker-size 選項,則會將下列值用於半徑。
| 標記大小 | 半徑 |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
叢集也會使用泡泡圖層來轉譯。 根據預設,叢集的半徑會設定為 16。 叢集的色彩會根據叢集中的點數目而有所不同,如下表所定義:
| 點的數目 | Color |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
符號樣式屬性
如果特徵是 Point 或 MultiPoint,而且特徵具有 image 屬性,該屬性會當做自訂圖示來轉譯點作為符號,則特徵會以 SymbolLayer 轉譯。
| 圖層選項 | 支援的屬性名稱 | 預設值 |
|---|---|---|
image |
image |
none |
size |
size、marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
[1] 如果指定了 GitHub marker-size 選項,則會將下列值用於圖示大小選項。
| 標記大小 | 符號大小 |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
如果點特徵是叢集,則會將 point_count_abbreviated 屬性轉譯為文字標籤。 不會轉譯任何影像。
線條樣式屬性
如果特徵是 LineString、MultiLineString、Polygon 或 MultiPolygon,則會以 LineLayer 轉譯特徵。
| 圖層選項 | 支援的屬性名稱 | 預設值 |
|---|---|---|
strokeColor |
% | '#1E90FF' |
strokeWidth |
strokeWidth }, |
3 |
strokeOpacity |
% | 1 |
多邊形樣式屬性
如果特徵是 Polygon 或 MultiPolygon,而且特徵沒有 height 屬性或 height 屬性為零,則會以 PolygonLayer 轉譯特徵。
| 圖層選項 | 支援的屬性名稱 | 預設值 |
|---|---|---|
fillColor |
% | '#1E90FF' |
fillOpacity |
0.5 |
立體多邊形樣式屬性
如果特徵是 Polygon 或 MultiPolygon,且具有值大於零的 height 屬性,則會使用 PolygonExtrusionLayer 轉譯特徵。
| 圖層選項 | 支援的屬性名稱 | 預設值 |
|---|---|---|
base |
base |
0 |
fillColor |
% | '#1E90FF' |
height |
height |
0 |
下一步
深入了解本文使用的類別和方法:
請參閱下列文章,以取得更多可新增至地圖的程式碼範例: