在 iOS SDK (預覽) 中設定地圖樣式
本文章說明使用 Azure 地圖服務 iOS SDK 來設定地圖樣式的兩種方式。 Azure 地圖服務有六種不同的地圖樣式可選擇。 如需支援的地圖樣式的詳細資訊,請參閱 Azure 地圖服務中支援的地圖樣式。
注意
Azure 地圖服務 iOS SDK 淘汰
適用於 iOS 的 Azure 地圖服務 原生 SDK 現在已被取代,將於 3/31/25 淘汰。 若要避免服務中斷,請透過 3/31/25 移轉至 Azure 地圖服務 Web SDK。 如需詳細資訊,請參閱 Azure 地圖服務 iOS SDK 移轉指南。
必要條件
- 完成建立 iOS 應用程式快速入門。
- Azure 地圖服務帳戶。
在地圖控制項 init 中設定地圖樣式
您可以在地圖控制項 init 中設定地圖樣式。 下列程式碼會設定中央位置、縮放等級和地圖樣式。
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
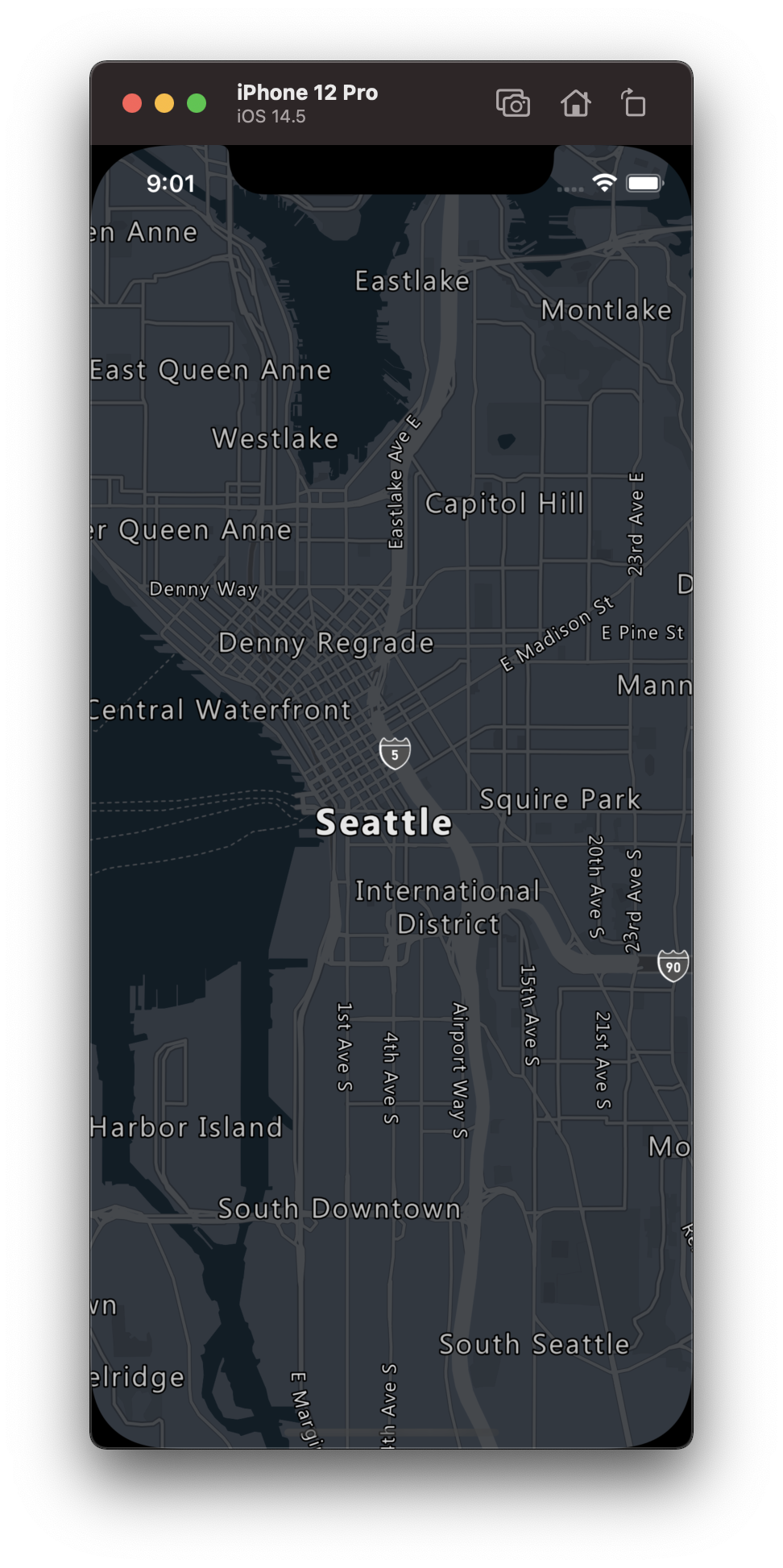
下列螢幕擷取畫面顯示上述程式碼,其中顯示具有灰階深色樣式的道路圖。

透過 setStyleOptions 方法設定地圖樣式
地圖樣式可以使用地圖的 setStyleOptions 方法,以程式設計方式在程式碼中設定。 下列程式碼會使用地圖 setCameraOptions 方法和地圖樣式,將置中位置和縮放等級設定為 .satelliteRoadLabels。
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
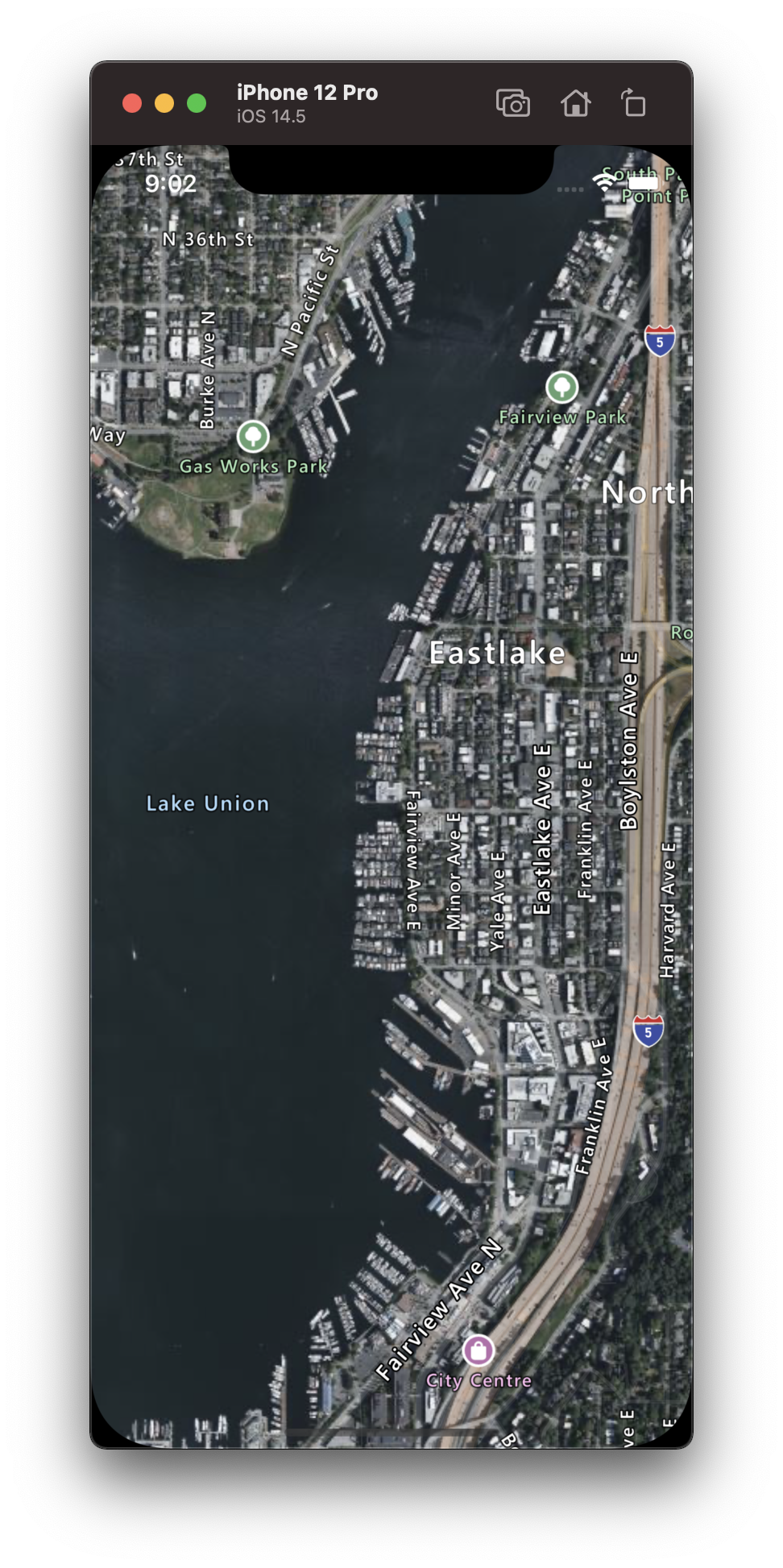
下列螢幕擷取畫面顯示上述程式碼,其中顯示具有衛星道路標籤樣式的地圖。

設定地圖相機
地圖相機會控制地圖檢視區中顯示的世界部分。 有兩個主要方法可用來設定地圖的位置;使用置中和縮放,或傳入週框方塊。 下列程式碼示範如何使用 center 和 zoom 時設定所有選擇性觀景窗選項。
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
通常最好將地圖焦點放在一組資料上。 週框方塊可以使用 BoundingBox.fromData(_:) 方法從特徵計算,並可傳入地圖觀景窗的 bounds 選項。 根據周框方塊設定地圖檢視時,指定 padding 值以說明呈現為泂泡或符號的資料點的點大小通常很有用。 下列程式碼顯示如何使用週框方塊來設定觀景窗的位置時,設定所有選擇性觀景窗選項。
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
週框方塊的外觀比例可能與地圖的外觀比例不同,因此地圖通常會顯示完整的週框方塊區域,且通常只會在垂直或水平方向緊密。
以動畫方式呈現地圖的檢視
設定地圖的觀景窗選項時,動畫選項也可以用來建立目前地圖檢視與下一個檢視之間的轉換。 這些選項會指定移動觀景窗所需的動畫類型和持續時間。
| 選項 | 描述 |
|---|---|
animationDuration(_ duration: Double) |
指定觀景窗在檢視之間的動畫長度 (以毫秒 (ms) 為單位)。 |
animationType(_ animationType: AnimationType) |
指定要執行的動畫轉換類型。 - .jump - 立即變更。- .ease - 觀景窗設定的逐漸變更。- .fly - 沿著類似飛行的弧線,觀景窗設定的逐漸變更。 |
下列程式碼顯示如何在三秒的持續時間內使用 .fly 動畫以動畫顯示地圖檢視。
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
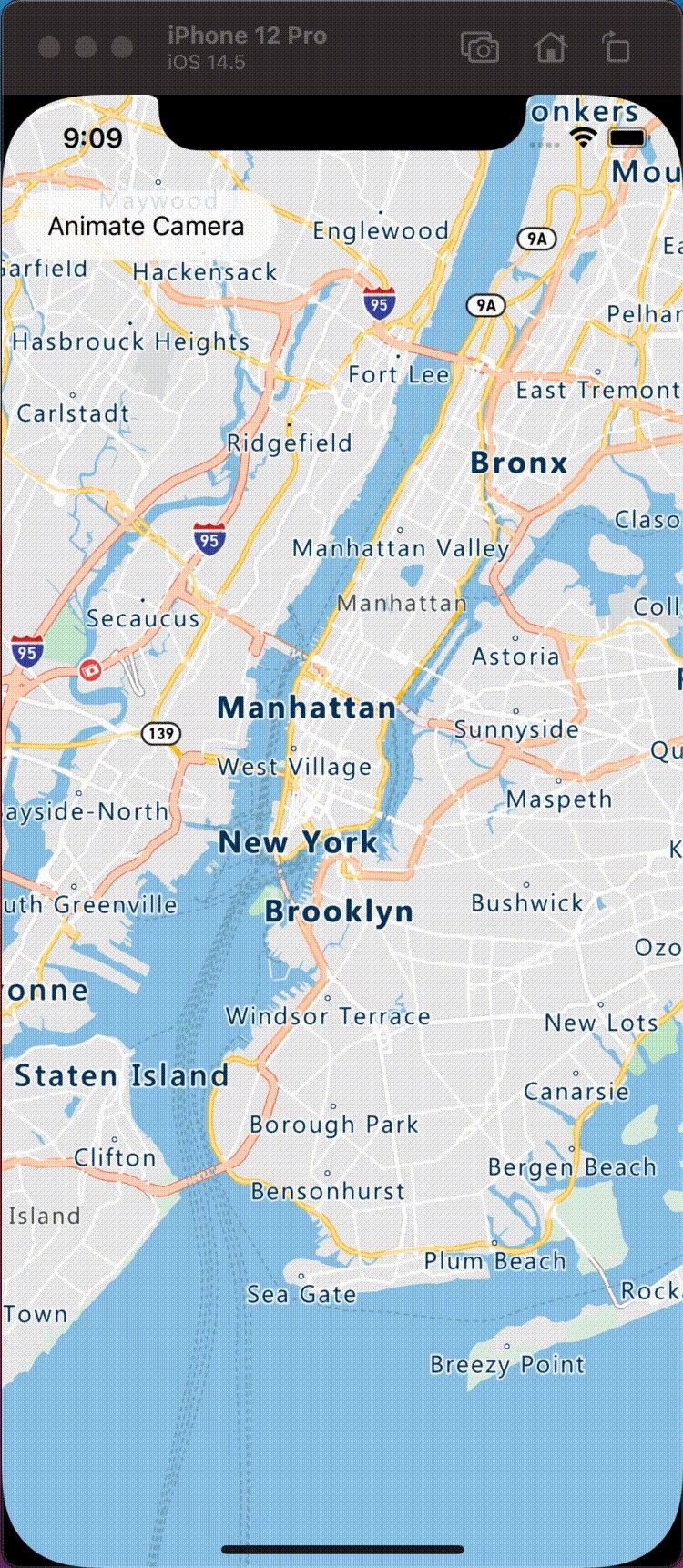
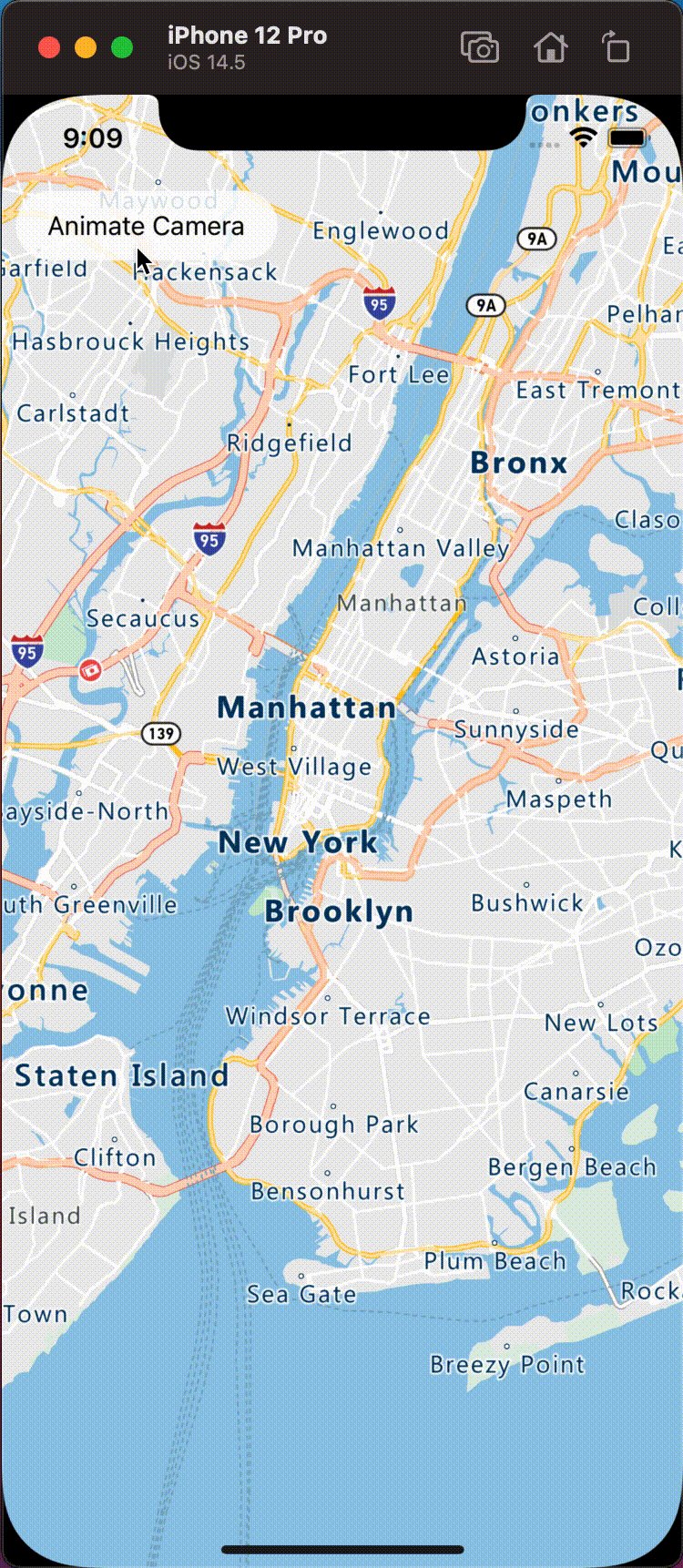
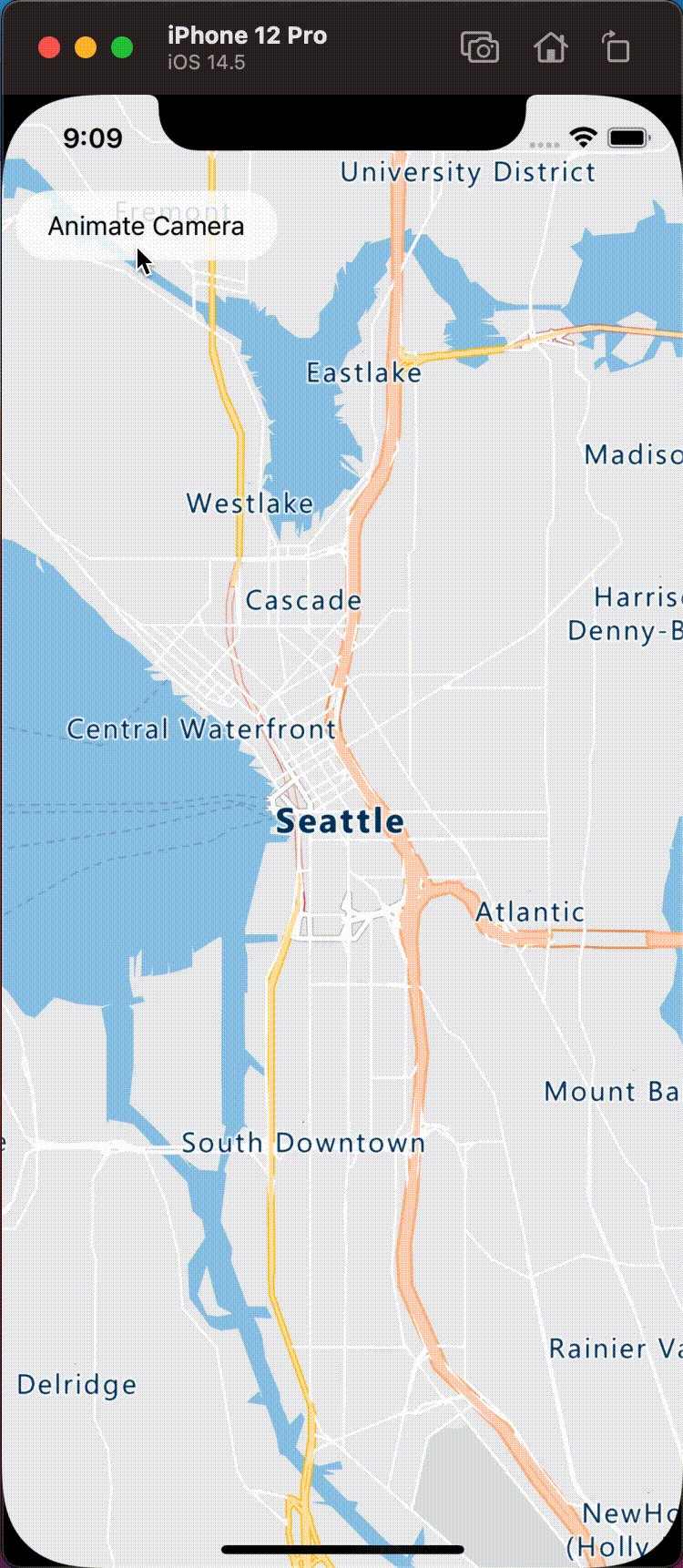
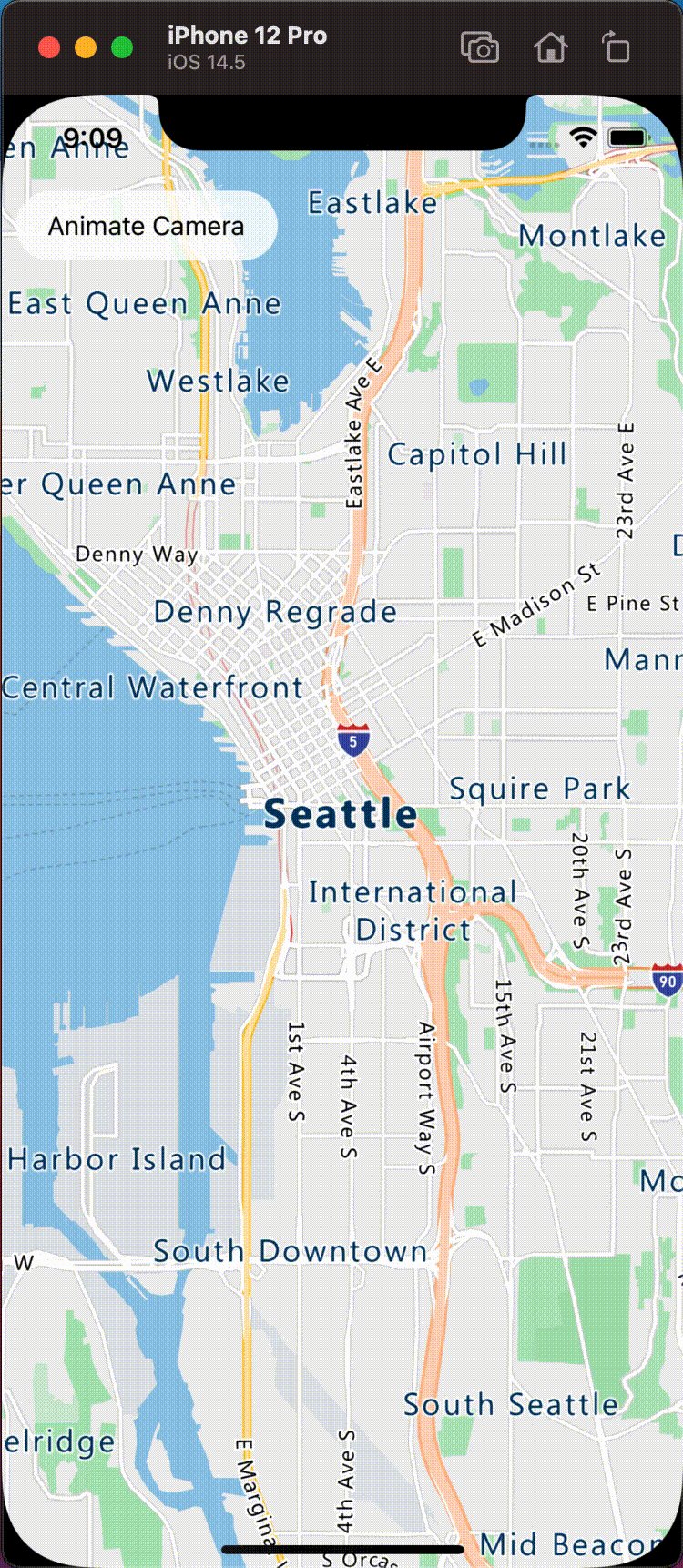
下列動畫示範上述程式碼,以動畫顯示從紐約到西雅圖的地圖檢視。

其他資訊
請參閱下列文章,以取得更多可新增至地圖的程式碼範例: