在地圖上顯示路況
Azure 地圖服務可用的路況資料類型有兩種:
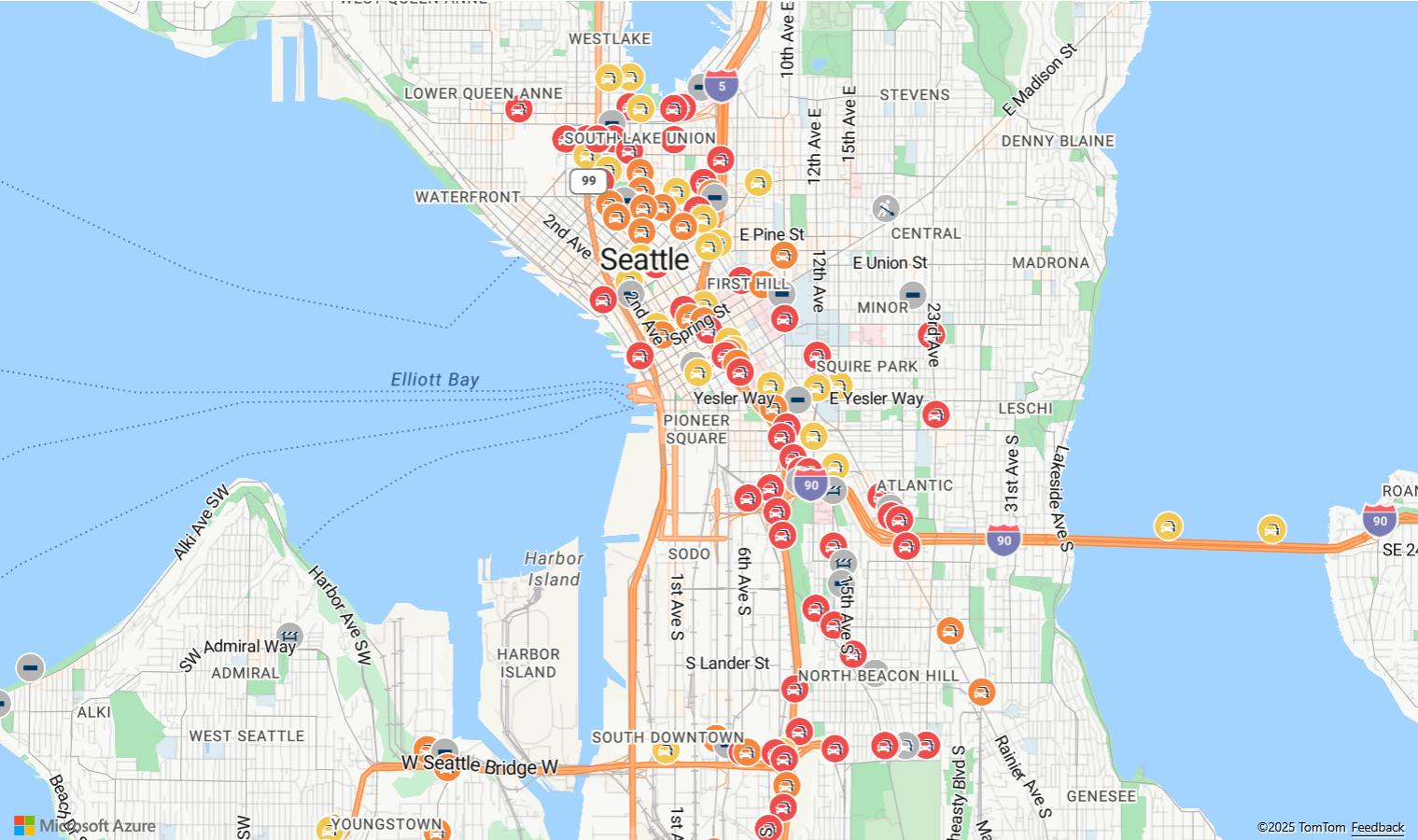
事件資料 - 包含以點和線為基礎的資料,用於施工、道路封閉和事故等事項。
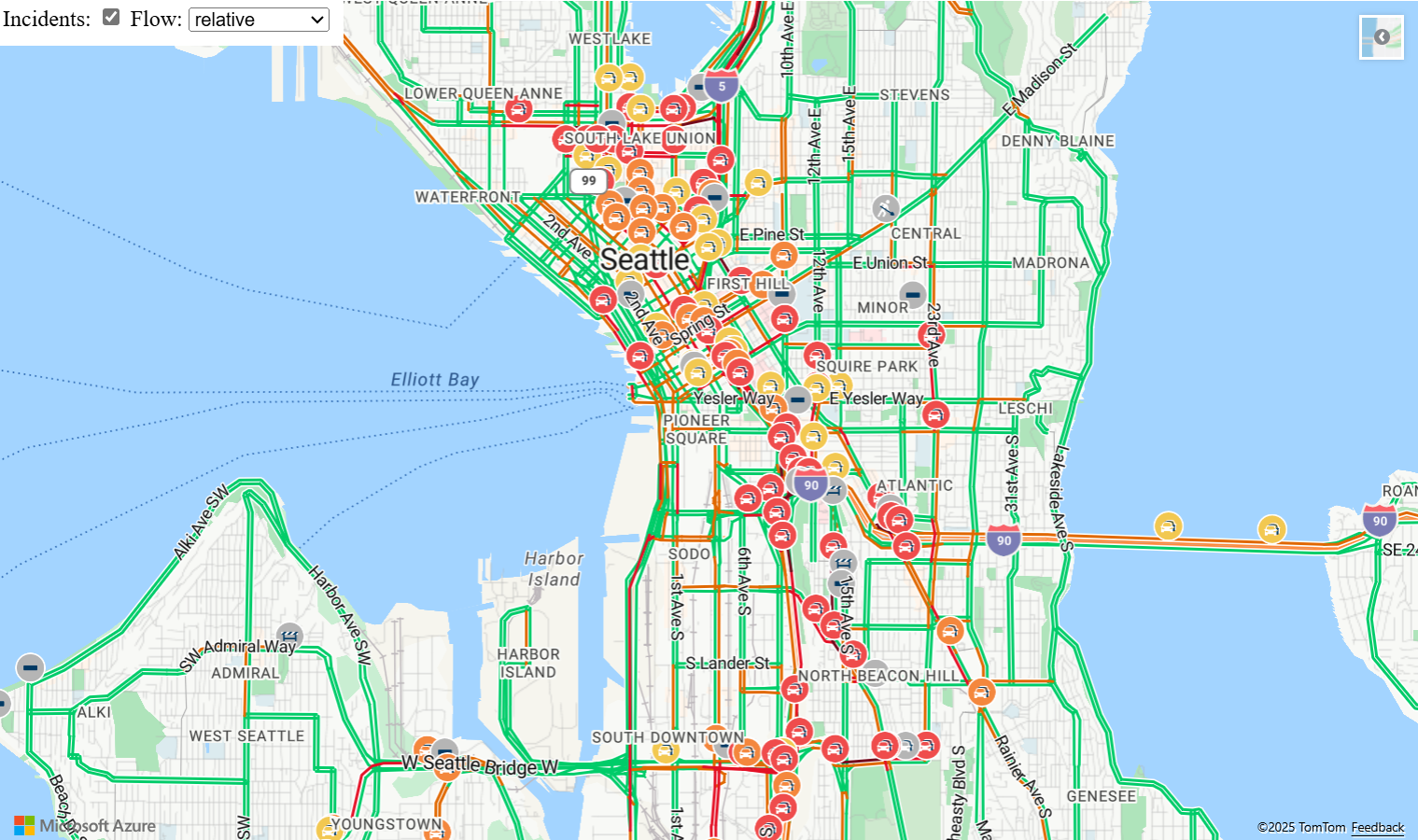
車流資料 - 提供有關道路路況車流的計量。 車流資料通常用來為道路上色。 這些色彩是以有多少路況正在減慢車流為基礎 (相對於速度限制或另一個計量)。 有四個值可以傳遞至地圖的交通
flow選項。車流值 描述 none不會在地圖上顯示交通資料 relative顯示相對於道路自由流量速度的交通資料 relative-delay顯示比平均預期延遲還慢的區域 absolute顯示道路上所有車輛的絕對速度
下列程式碼顯示如何在地圖上顯示路況資料。
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
流量重疊範例會示範如何在地圖上顯示流量重疊。 如需此範例的原始程式碼,請參閱流量重疊原始程式碼。
交通覆蓋選項
流量重疊選項工具可供在不同的交通重疊設定之間切換,以查看呈現情況如何變化。 如需此範例的原始程式碼,請參閱流量重疊選項原始程式碼。
新增交通控制項
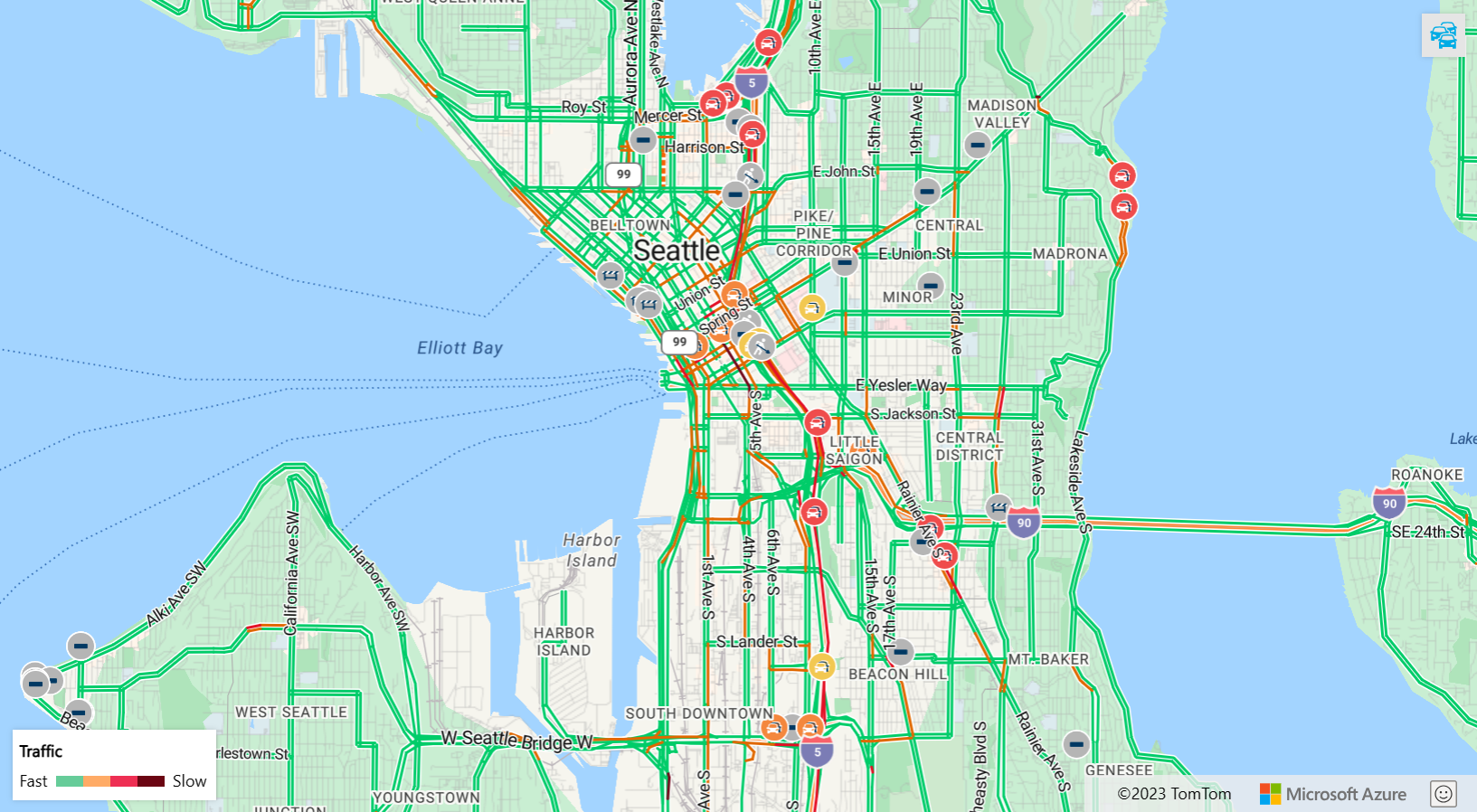
有兩個不同的交通控制項可以新增至地圖。 第一個控制項 TrafficControl 會新增切換按鈕,可用來開啟和關閉交通。 此控制項的選項可讓您指定在顯示交通時,交通設定的使用時機。 根據預設,此控制項會顯示相對車流和事件資料,不過,您可以變更此行為和顯示絕對車流,並視需要不顯示任何事件。 第二個控制項 TrafficLegendControl 會將車流圖例新增至地圖,以協助使用者了解用色彩代碼醒目提示的道路有何含意。 只有在地圖上顯示車流資料時,此控制項才會出現在地圖上,其他時間則一律會隱藏起來。
下列程式碼顯示如何將交通控制項新增至地圖。
//Att the traffic control toggle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Att the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
流量控制範例是功能完整的地圖,其會示範如何在地圖上顯示流量資料。 如需此範例的原始程式碼,請參閱流量控制項原始程式碼。
下一步
深入了解本文使用的類別和方法:
增強您的使用者體驗:
程式碼範例頁面 \(英文\)