將線條圖層新增至地圖
線條圖層可用來將 LineString 和 MultiLineString 功能轉譯為地圖上的路徑或路線。 線條圖層也可用來呈現 Polygon 和 MultiPolygon 功能的外框。 資料來源會連線到線條圖層,以為其提供要呈現的資料。
提示
根據預設,線條圖層會轉譯資料來源中的多邊形座標及線條。 若要限制圖層,使其只呈現 LineString 功能,請將圖層的 filter 屬性設定為 ['==', ['geometry-type'], 'LineString'],如果也想包含 MultiLineString 功能,則請設為 ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']]。
下列程式碼示範如何建立線條。 將這行程式碼新增至資料來源,然後使用 LineLayer 類別,以線條圖層呈現。
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
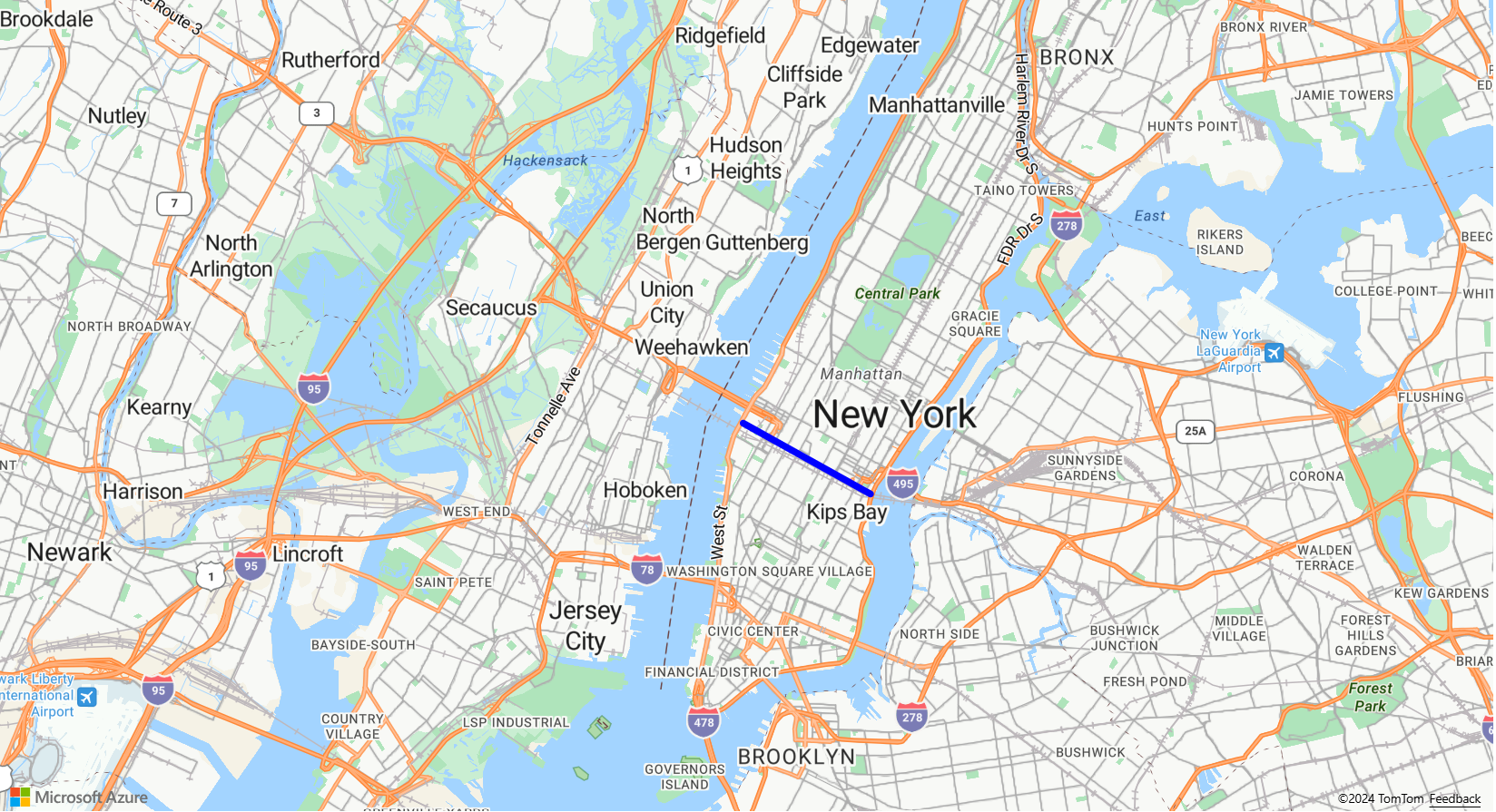
下列螢幕擷取畫面顯示上述功能的範例。
您可使用 LineLayerOptions 以及使用資料驅動樣式運算式來將線條圖層樣式化。
沿著線條新增符號
下列範例會示範如何沿著地圖上的線條新增箭號圖示。 使用符號圖層時,請將 placement 選項設定為 line。 此選項會沿著線條呈現符號,並旋轉圖示 (0 度 = 右方)。
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', '/images/icons/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
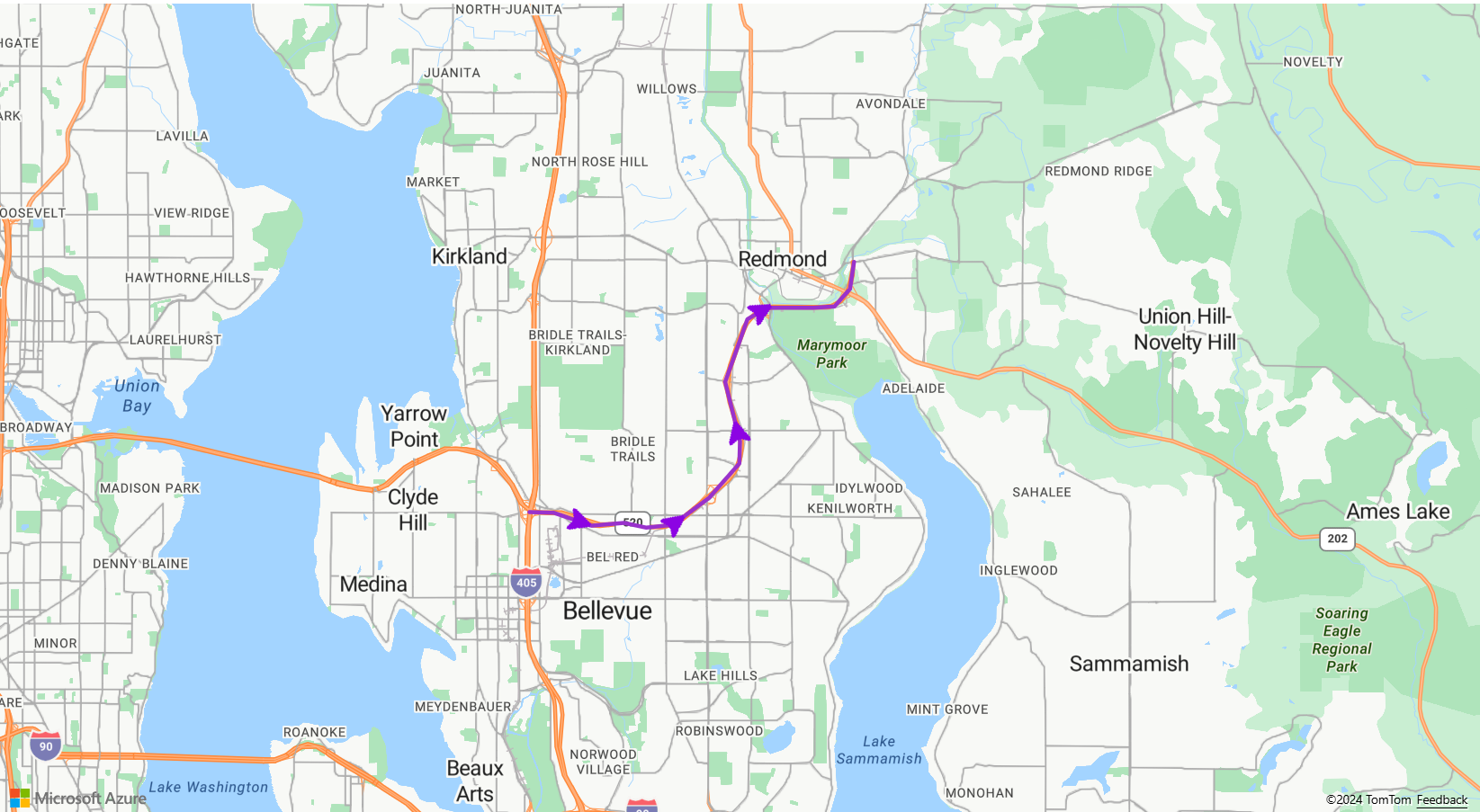
此程式碼會建立如下所示的對應:
注意
如需上述範例中使用的映像檔複本,請參閱 GitHub 中的purpleArrowRight.png 。
提示
Azure 地圖服務 Web SDK 提供數個可自訂的影像範本,以供作為符號圖層使用。 如需詳細資訊,請參閱如何使用影像範本文件。
將筆觸漸層新增至線條
您可為線條套用單一筆觸色彩。 您也可使用色彩漸層填滿線條來顯示從一個線段轉換到下一個線段。 例如,您可使用線條漸層表示經過一段時間和距離的變更,或連接線上物件的不同溫度。 為了將此特徵套用至線條,資料來源必須將 lineMetrics 選項設定為 true,這樣色彩漸層運算式就可以傳遞至線條的 strokeColor 選項。 筆觸漸層運算式必須參考向運算式公開計算結果行計量的 ['line-progress'] 日期運算式。
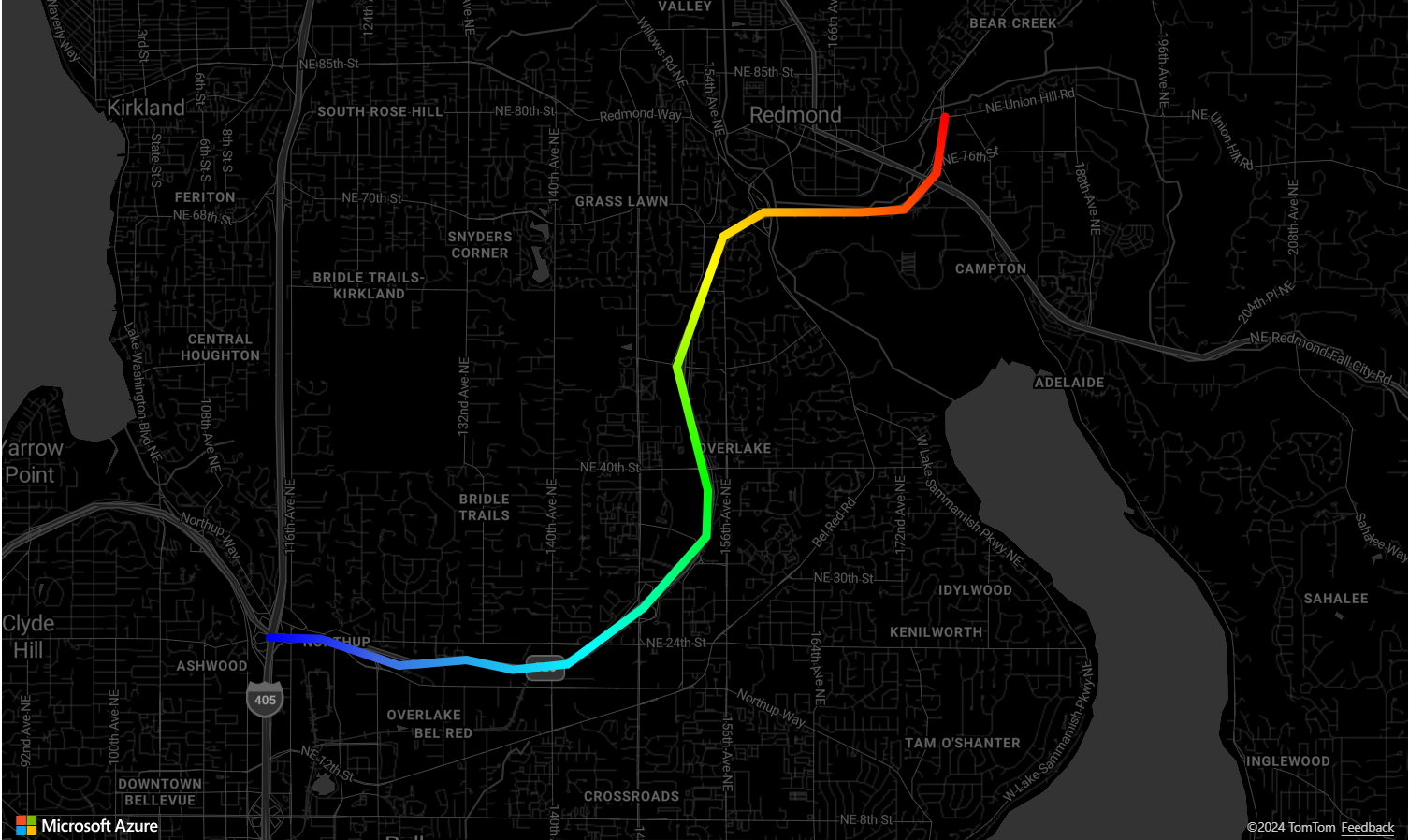
如需示範如何將筆觸漸層套用至地圖上線條的完整功能範例,請參閱 Azure 地圖服務範例中的筆觸漸層的線條。 如需此範例的原始程式碼,請參閱使用筆觸漸層的線條原始程式碼。

自訂線條圖層
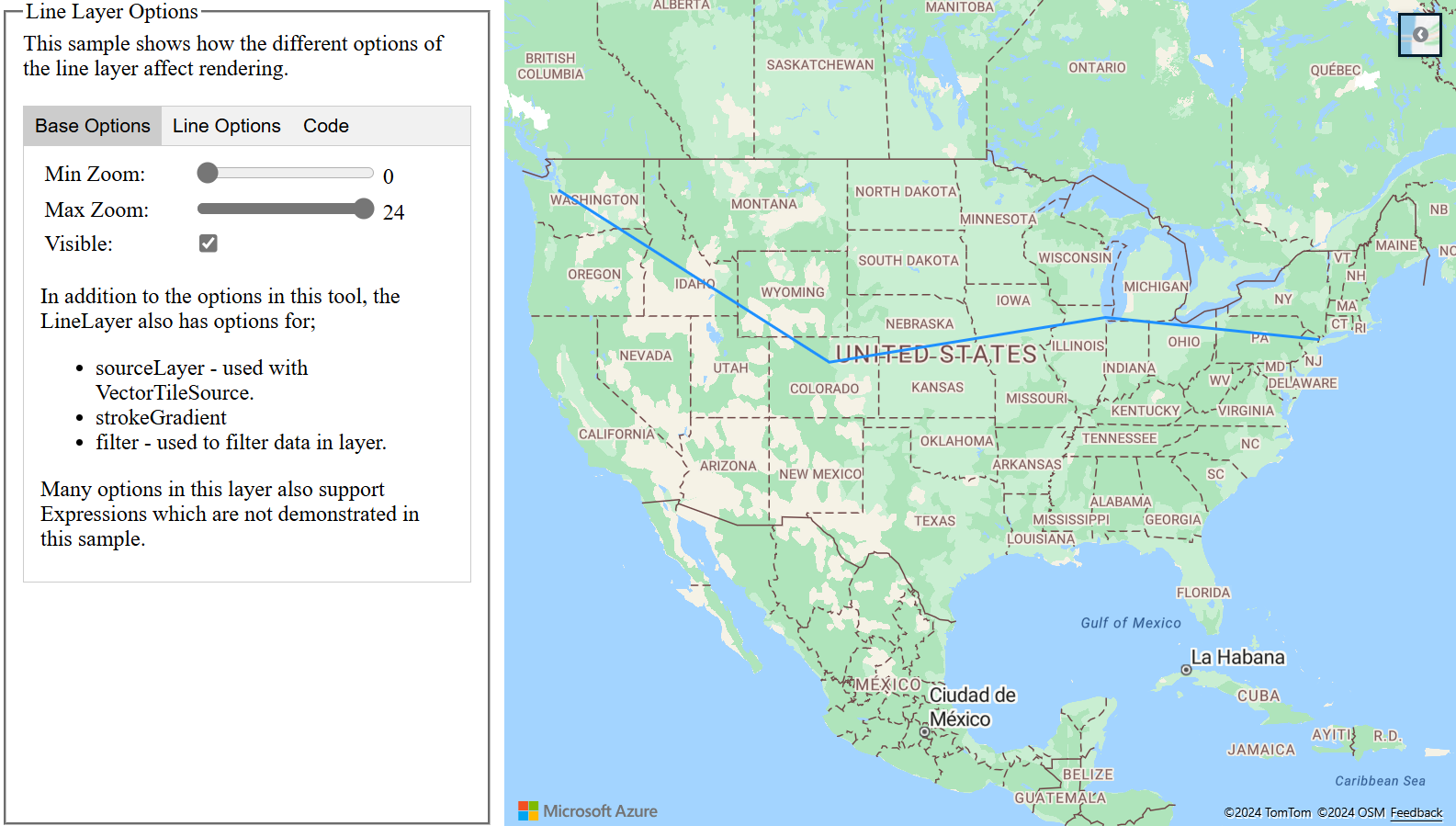
線條圖層有數個樣式選項。 如需以互動方式示範線條選項的完整功能範例,請參閱 Azure 地圖服務範例中的線條圖層選項。 如需此範例的原始程式碼,請參閱線條圖層選項原始程式碼。
下一步
深入了解本文使用的類別和方法:
請參閱下列文章,以取得更多可新增至地圖的程式碼範例: