在地圖中新增影像圖層 (Android SDK)
注意
Azure 地圖服務 Android SDK 淘汰
適用於 Android 的 Azure 地圖服務原生 SDK 現已被取代,將於 3/31/25 淘汰。 若要避免服務中斷,請在 3/31/25 之前遷移至 Azure 地圖服務 Web SDK。 如需詳細資訊,請參閱 Azure 地圖服務 Android SDK 移轉指南 (部分機器翻譯)。
本文說明如何在一組固定座標上覆蓋影像。 以下是可覆蓋在地圖上不同影像類型的一些範例:
- 無人機所擷取的影像
- 建物平面圖
- 歷史性或其他特製化地圖影像
- 施工現場的藍圖
提示
影像圖層可讓您輕鬆快速地在地圖上覆蓋影像。 請注意,大型影像可能會耗用大量記憶體,而且可能會導致效能問題。 在此情況下,請考慮將影像分拆成圖格,再將圖格載入地圖作為圖格圖層。
新增映像圖層
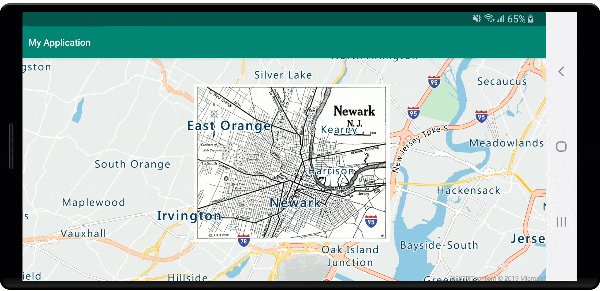
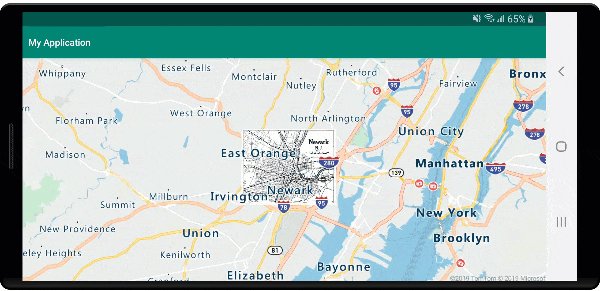
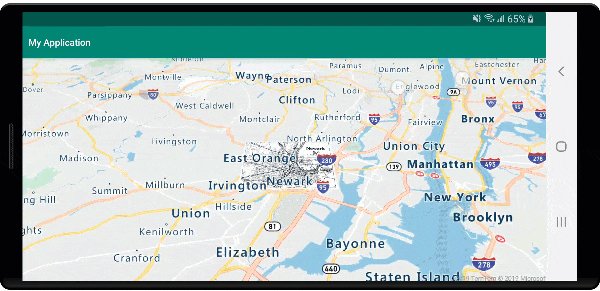
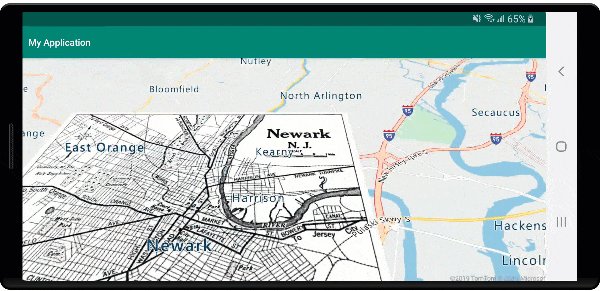
下列程式碼在地圖上覆蓋 1922 年紐澤西紐瓦克地圖的影像。 此影像會新增至專案的 drawable 資料夾。 建立影像圖層的方式是以格式 [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner] 設定四個角落的影像和座標。 通常會在圖層下方 label 新增影像圖層。
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(
new Position[] {
new Position(-74.22655, 40.773941), //Top Left Corner
new Position(-74.12544, 40.773941), //Top Right Corner
new Position(-74.12544, 40.712216), //Bottom Right Corner
new Position(-74.22655, 40.712216) //Bottom Left Corner
}
),
setImage(R.drawable.newark_nj_1922)
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(
arrayOf<Position>(
Position(-74.22655, 40.773941), //Top Left Corner
Position(-74.12544, 40.773941), //Top Right Corner
Position(-74.12544, 40.712216), //Bottom Right Corner
Position(-74.22655, 40.712216) //Bottom Left Corner
)
),
setImage(R.drawable.newark_nj_1922)
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
或者,也可以指定線上裝載的影像 URL。 不過,如果您的案例允許,請將影像新增至您的專案 drawable 資料夾中,這樣載入速度會更快,因為影像可在本機使用且無需下載。
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(
new Position[] {
new Position(-74.22655, 40.773941), //Top Left Corner
new Position(-74.12544, 40.773941), //Top Right Corner
new Position(-74.12544, 40.712216), //Bottom Right Corner
new Position(-74.22655, 40.712216) //Bottom Left Corner
}
),
setUrl("https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg")
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(
arrayOf<Position>(
Position(-74.22655, 40.773941), //Top Left Corner
Position(-74.12544, 40.773941), //Top Right Corner
Position(-74.12544, 40.712216), //Bottom Right Corner
Position(-74.22655, 40.712216) //Bottom Left Corner
)
),
setUrl("https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg")
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
下列螢幕擷取畫面顯示了使用影像圖層重疊的 1922 年紐澤西州紐瓦克地圖。

將 KML 檔案匯入為地面重疊
此範例說明如何在地圖上覆蓋 KML 地面重疊資訊來作為影像圖層。 KML 地面重疊會提供東西南北座標,以及逆時鐘旋轉資訊。 但是,影像圖層預期影像的每個角落都有座標。 此範例中的 KML 地面重疊是沙特爾主教座堂,其資料來源是 Wikimedia。
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://www.opengis.net/kml/2.2" xmlns:gx="http://www.google.com/kml/ext/2.2" xmlns:kml="http://www.opengis.net/kml/2.2" xmlns:atom="http://www.w3.org/2005/Atom">
<GroundOverlay>
<name>Map of Chartres cathedral</name>
<Icon>
<href>https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png</href>
<viewBoundScale>0.75</viewBoundScale>
</Icon>
<LatLonBox>
<north>48.44820923628113</north>
<south>48.44737203258976</south>
<east>1.488833825534365</east>
<west>1.486788581643038</west>
<rotation>46.44067597839695</rotation>
</LatLonBox>
</GroundOverlay>
</kml>
程式碼會使用 ImageLayer 類別中的靜態 getCoordinatesFromEdges 方法。 此方法會使用 KML 地面重疊的東西南北和旋轉資訊來計算影像的四個角落。
//Calculate the corner coordinates of the ground overlay.
Position[] corners = ImageLayer.getCoordinatesFromEdges(
//North, south, east, west
48.44820923628113, 48.44737203258976, 1.488833825534365, 1.486788581643038,
//KML rotations are counter-clockwise, subtract from 360 to make them clockwise.
360 - 46.44067597839695
);
//Create an image layer.
ImageLayer layer = new ImageLayer(
imageCoordinates(corners),
setUrl("https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png")
);
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels");
//Calculate the corner coordinates of the ground overlay.
val corners: Array<Position> =
ImageLayer.getCoordinatesFromEdges( //North, south, east, west
48.44820923628113,
48.44737203258976,
1.488833825534365,
1.486788581643038, //KML rotations are counter-clockwise, subtract from 360 to make them clockwise.
360 - 46.44067597839695
)
//Create an image layer.
val layer = ImageLayer(
imageCoordinates(corners),
setUrl("https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Chartres.svg/1600px-Chartres.svg.png")
)
//Add the image layer to the map, below the label layer.
map.layers.add(layer, "labels")
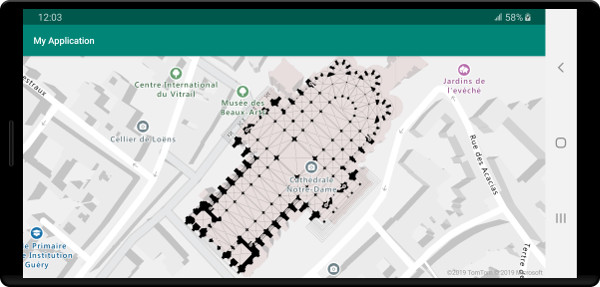
下列螢幕擷取畫面顯示使用影像圖層來重疊 KML 地面重疊的地圖。

提示
使用影像圖層類別的 getPixels 和 getPositions 方法,在定位影像圖層的地理座標與區域影像像素座標之間轉換。
下一步
請參閱下列文章,以深入了解在地圖上重疊影像的方法。