iOS SDK 中的數據驅動樣式表示式 (預覽)
注意
Azure 地圖服務 iOS SDK 淘汰
適用於 iOS 的 Azure 地圖服務 原生 SDK 現在已被取代,將於 3/31/25 淘汰。 若要避免服務中斷,請透過 3/31/25 移轉至 Azure 地圖服務 Web SDK。 如需詳細資訊,請參閱 Azure 地圖服務 iOS SDK 移轉指南。
圖層會使用述詞和表達式來判斷要顯示的內容,以及如何格式化它。 述詞是由篩選 Objective-C 中NSArray核心數據或項目中結果的相同NSPredicate類別所代表。
述詞是以 類別表示的NSExpression表達式為基礎。
本文件討論此 SDK 所支援述詞和表達式語法的特定子集。 如需述詞和表達式的更一般簡介,請參閱Apple開發人員檔中的述詞程序設計指南。
使用述詞篩選向量數據
大部分的層次類別都會顯示 Feature 您可以根據功能屬性顯示或隱藏的物件。 filter使用 選項只包含滿足您所定義條件的來源層功能。
操作員
支援下列比較運算子:
NSPredicateOperatorType |
格式化字串語法 |
|---|---|
NSEqualToPredicateOperatorType |
key = valuekey == value |
NSGreaterThanOrEqualToPredicateOperatorType |
key >= valuekey => value |
NSLessThanOrEqualToPredicateOperatorType |
key <= valuekey =< value |
NSGreaterThanPredicateOperatorType |
key > value |
NSLessThanPredicateOperatorType |
key < value |
NSNotEqualToPredicateOperatorType |
key != valuekey <> value |
NSBetweenPredicateOperatorType |
key BETWEEN { 32, 212 } |
若要測試功能是否有或缺少特定屬性,請將 屬性與 或NIL比較。NULL 也支援使用初始化表達式建立的 NSPredicate(value:) 述詞。 不支援字串運算符和自定義運算符。
支援下列複合運算子:
NSCompoundPredicateType |
格式化字串語法 |
|---|---|
NSAndPredicateType |
predicate1 AND predicate2predicate1 && predicate2 |
NSOrPredicateType |
predicate1 OR predicate2predicate1 \|\| predicate2 |
NSNotPredicateType |
NOT predicate!predicate |
支援下列匯總運算子:
NSPredicateOperatorType |
格式化字串語法 |
|---|---|
NSInPredicateOperatorType |
key IN { 'iOS', 'macOS', 'tvOS', 'watchOS' } |
NSContainsPredicateOperatorType |
{ 'iOS', 'macOS', 'tvOS', 'watchOS' } CONTAINS key |
您可以使用 IN 和 CONTAINS 運算符來測試值是否出現在集合中、字串是否為較大字串的子字串,或評估的特徵 (SELF) 是否位於指定的 Feature內。
支援下列比較運算符和修飾詞的組合:
NSComparisonPredicateModifier |
NSPredicateOperatorType |
格式化字串語法 |
|---|---|---|
NSAllPredicateModifier |
NSNotEqualToPredicateOperatorType |
ALL haystack != needle |
NSAnyPredicateModifier |
NSEqualToPredicateOperatorType |
ANY haystack = needleSOME haystack = needle |
針對述詞中使用的比較和彙總運算符,支援下列比較述詞選項:
NSComparisonPredicateOptions |
格式化字串語法 |
|---|---|
NSCaseInsensitivePredicateOption |
'QUEBEC' =[c] 'Quebec' |
NSDiacriticInsensitivePredicateOption |
'Québec' =[d] 'Quebec' |
不支援其他比較述詞選項,即 l (針對地區設定敏感度)和 n (用於正規化)。 只要不區分大小寫或不區分音調,比較就會區分地區設定。 和 等ALLANY比較修飾詞不支持比較述詞選項。
運算元
述詞中的操作數可以是 變數、 索引鍵路徑,或幾乎可以出現在 表達式內的任何其他專案。
不會執行自動類型轉換。 因此,如果有問題的 屬性的值與述詞中指定的值相同,則特徵只會比對述詞。 CAST()使用運算子,將索引鍵路徑或變數轉換成相符的類型:
- 若要將值轉換成數位,請使用
CAST(key, 'NSNumber')。 - 若要將值轉換成字串,請使用
CAST(key, 'NSString')。 - 若要將值轉換成色彩,請使用
CAST(key, 'UIColor')。 - 若要將
UIColor物件轉換成陣列,請使用CAST(noindex(color), 'NSArray')。
如需述詞格式字串語法的詳細資訊,請參閱Apple開發人員檔中述詞程序設計指南的一章。
操作數範例
根據預設,泡泡和符號圖層會轉譯數據源中所有幾何的座標。 此行為可以醒目提示多邊形或線條的頂點。 filter圖層的選項可用來限制其轉譯之特徵的幾何類型,方法是在述詞內使用NSExpression.geometryTypeAZMVariable。 下列範例會限制泡泡圖層,以便只呈現 Point 功能。
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable)
)
])
下列範例允許呈現 Point 與 Polygon 功能。
let layer = BubbleLayer(source: source, options: [
.filter(
from: NSCompoundPredicate(orPredicateWithSubpredicates: [
NSPredicate(format: "%@ == \"Point\"", NSExpression.geometryTypeAZMVariable),
NSPredicate(format: "%@ == \"Polygon\"", NSExpression.geometryTypeAZMVariable)
])
)
])
使用表達式設定圖層選項
表達式可以包含各種類型的子表達式。 以下將討論每個支持的表達式類型。
本章節的一些範例會使用下列功能來示範這些表達式可以使用的不同方式。
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
下列程式碼示範如何在應用程式中手動建立此 GeoJSON 功能。
// Create a point feature.
let feature = Feature(Point(CLLocationCoordinate2D(latitude: 45, longitude: -100)))
// Add properties to the feature.
feature.addProperty("id", value: 123)
feature.addProperty("entityType", value: "restaurant")
feature.addProperty("revenue", value: 12345)
feature.addProperty("subTitle", value: "Building 40")
feature.addProperty("temperature", value: 64)
feature.addProperty("title", value: "Cafeteria")
feature.addProperty("zoneColor", value: "purple")
feature.addProperty("abcArray", value: ["a", "b", "c"])
feature.addProperty("array2d", value: [["a", "b"], ["x", "y"]])
feature.addProperty("_style", value: ["fillColor": "red"])
下列程式碼示範如何將 JSON 物件的字串化版本還原序列化為應用程式中的 GeoJSON 功能。
let featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
let feature = Feature.fromJson(featureString)
以 JSON 為基礎
Azure 地圖服務 Web SDK 也支援使用 JSON 陣列代表的資料驅動樣式運算式。 您可以使用 iOS SDK 中的原生 NSExpression 類別來重新建立這些相同的運算式。 或者,這些 JSON 型運算式可以共用至 ios 應用程式(例如附加至回應),並傳遞至 NSExpression(azmJSONObject:) 方法。 例如,採用下列 JSON 運算式。
var exp = ['get','title'];
上述表達式的 swift 版本會是 ["get", "title"] ,而且可以讀取到 iOS SDK,如下所示。
let jsonResponse = ["get", "title"]
let exp = NSExpression(azmJSONObject: jsonResponse)
使用此方法可讓您輕鬆地在使用 Azure 地圖服務的行動裝置應用程式與 Web 應用程式之間重複使用樣式運算式。
此影片提供 Azure 地圖服務中資料驅動樣式的概觀。
常數值
常數值可以是下列任何類型:
UIColorStringNSNumber.boolValueNSNumber.doubleValue[Float][String]NSValue.cgVectorValueNSValue.uiEdgeInsetsValue
常數值範例
NSExpression(forConstantValue: UIColor.red)
NSExpression(forConstantValue: "constant")
NSExpression(forConstantValue: true)
NSExpression(forConstantValue: 20)
NSExpression(forConstantValue: [20, 21, 22])
NSExpression(forConstantValue: ["constant1", "constant2"])
NSExpression(forConstantValue: NSValue(cgVector: CGVector(dx: 2, dy: -4)))
NSExpression(forConstantValue: NSValue(uiEdgeInsets: UIEdgeInsets(top: 8, left: 0, bottom: 8, right: 0)))
索引鍵路徑
索引鍵路徑表達式是指要評估要顯示的物件屬性 Feature 。 例如,如果多邊形的 Feature.properties 字典包含 floorCount 索引鍵,則索引鍵路徑 floorCount 會在評估該特定多邊形時參考 屬性的值 floorCount 。
某些字元可能無法直接當做格式字串中索引鍵路徑的一部分使用。 例如,如果特徵的 屬性命名 ISO 3166-1:2006為 ,則的 lowercase(ISO 3166-1:2006) 表達式格式字串或的述詞格式字串 ISO 3166-1:2006 == 'US-OH' 將引發例外狀況。 請改用 %K 佔位元或 NSExpression(forKeyPath:) 初始化運算式:
NSPredicate(format: "%K == 'US-OH'", "ISO 3166-1:2006")
NSExpression(
forFunction: "lowercase:",
arguments: [NSExpression(forKeyPath: "ISO 3166-1:2006")]
)
函式
在 方法預先定義的NSExpression(forFunction:arguments:)函式中,圖層選項支援下列子集:
| Initializer 參數 | 格式化字串語法 |
|---|---|
average: |
average({1, 2, 2, 3, 4, 7, 9}) |
sum: |
sum({1, 2, 2, 3, 4, 7, 9}) |
count: |
count({1, 2, 2, 3, 4, 7, 9}) |
min: |
min({1, 2, 2, 3, 4, 7, 9}) |
max: |
max({1, 2, 2, 3, 4, 7, 9}) |
add:to: |
1 + 2 |
from:subtract: |
2 - 1 |
multiply:by: |
1 * 2 |
divide:by: |
1 / 2 |
modulus:by: |
modulus:by:(1, 2) |
sqrt: |
sqrt(2) |
log: |
log(10) |
ln: |
ln(2) |
raise:toPower: |
2 ** 2 |
exp: |
exp(0) |
ceiling: |
ceiling(0.99999) |
abs: |
abs(-1) |
trunc: |
trunc(6378.1370) |
floor: |
floor(-0.99999) |
uppercase: |
uppercase('Elysian Fields') |
lowercase: |
lowercase('DOWNTOWN') |
noindex: |
noindex(0 + 2 + c) |
length: |
length('Wapakoneta') |
castObject:toType: |
CAST(ele, 'NSString')CAST(ele, 'NSNumber') |
不支援下列預先定義的函式:
| Initializer 參數 | 格式化字串語法 |
|---|---|
median: |
median({1, 2, 2, 3, 4, 7, 9}) |
mode: |
mode({1, 2, 2, 3, 4, 7, 9}) |
stddev: |
stddev({1, 2, 2, 3, 4, 7, 9}) |
random |
random() |
randomn: |
randomn(10) |
now |
now() |
bitwiseAnd:with: |
bitwiseAnd:with:(5, 3) |
bitwiseOr:with: |
bitwiseOr:with:(5, 3) |
bitwiseXor:with: |
bitwiseXor:with:(5, 3) |
leftshift:by: |
leftshift:by:(23, 1) |
rightshift:by: |
rightshift:by:(23, 1) |
onesComplement: |
onesComplement(255) |
distanceToLocation:fromLocation: |
distanceToLocation:fromLocation:(there, here) |
條件
透過內 NSExpression(forAZMConditional:trueExpression:falseExpression:) 建方法和 TERNARY() 運算符支援條件式。 如果您需要表達多個案例(“else-if”),您可以在條件式內巢狀條件,或使用比對 表達式。
條件式範例
下列範例會逐步執行不同的述詞,直到找到評估為 true的述詞,然後傳回其 true 表達式。 如果沒有述詞評估為 true,則會傳回最後一個 false 表達式。
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Check to see whether a feature has a zoneColor property
forAZMConditional: NSPredicate(format: "zoneColor != NIL"),
// If it has a zoneColor property, use its value as a color.
trueExpression: NSExpression(forKeyPath: "zoneColor"),
// if not, do another check
falseExpression: NSExpression(
// Check to see whether it has a temperature property with a value greater than or equal to 100.
forConditional: NSPredicate(format: "temperature != nil && temperature >= 100"),
// If it has, use red color.
trueExpression: NSExpression(forConstantValue: UIColor.red),
// If not, use green color.
falseExpression: NSExpression(forConstantValue: UIColor.green)
)
)
)
]
)
彙總
匯總表達式可以包含表達式的數位。 在某些情況下,您可以使用數位本身,而不是將數位包裝在匯總運算式中。
變數
iOS SDK 會定義下列變數,以搭配層次選項使用。
功能標識碼
功能的標識碼。 這個變數會對應至 NSExpression.featureIdentifierAZMVariable 屬性。
格式字串語法: $featureIdentifier
功能屬性
功能的屬性物件。 這個變數會對應至 NSExpression.featurePropertiesAZMVariable 屬性。
格式字串語法: $featureAttributes
累積功能
到目前為止累積的叢集屬性值。
這只能用於叢集 DataSource 來源的 clusterProperties 選項。
這個變數會對應至 NSExpression.featureAccumulatedAZMVariable 屬性。
格式字串語法: $featureAccumulated
幾何類型
特徵所代表的幾何類型。 功能的類型是下列其中一個字串:
Point表示點特徵,對應至 類別Point。MultiPoint針對點集合功能,對應至 類別PointCollection。LineString針對聚合線條特徵,對應至Polyline類別。MultiLineString表示多個多行特徵,對應至 類別MultiPolyline。Polygon針對多邊形特徵,對應至Polygon類別。MultiPolygon表示多個多邊形功能,對應至 類別MultiPolygon。GeometryCollection針對 geometry 集合特徵,對應至GeometryCollection類別。
這個變數會對應至 NSExpression.geometryTypeAZMVariable 屬性。
格式字串語法: $geometryType
變數範例
請參閱 操作數範例。
Zoom
目前的縮放層級。
在圖層的樣式選項中,此變數只能顯示為最上層插補點或步驟表達式的目標。
這個變數會對應至 NSExpression.zoomLevelAZMVariable 屬性。
格式字串語法: $zoomLevel
縮放範例
根據預設,熱度圖圖層中轉譯的數據點半徑具有所有縮放層級的固定點半徑。 縮放地圖時,資料會彙總在一起,且熱度圖層看起來會不一樣。 zoom 運算式可用於調整每個縮放層級的半徑,讓每個資料點都能涵蓋地圖的相同實體區域。 這會使熱度圖層看起來更靜態且一致。 地圖的每個縮放層級,垂直和水準都有兩倍於上一個縮放層級。 如果將半徑調整為每一個縮放比例的兩倍,則建立的熱度圖在所有縮放比例上看起來都一致。 您可以使用表示式搭配base 2 exponential interpolation表示式來完成zoom,並將點半徑設定為最小縮放層級,以及計算pow(2, maxZoom - minZoom) * radius的最大縮放層級縮放半徑,如下所示。
let layer = HeatMapLayer(
source: source,
options: [
.heatmapRadius(
from: NSExpression(
forAZMInterpolating: .zoomLevelAZMVariable,
curveType: .exponential,
parameters: NSExpression(forConstantValue: 2),
stops: NSExpression(forConstantValue: [
// For zoom level 1 set the radius to 2 points.
1: 2,
// Between zoom level 1 and 19, exponentially scale the radius from 2 points to 2 * 2^(maxZoom - minZoom) points.
19: pow(2, 19 - 1) * 2
])
)
)
]
)
HeatMap 密度
熱 度圖圖層中螢幕點的核心密度估計 ;換句話說,是特定圖元周圍有多少數據點的相對量值。
此變數會評估為介於 0 到 1 之間的數位。
其會與 interpolation 或 step 運算式搭配使用,以定義用於為熱度圖上色的色彩漸層。
只能在熱度圖圖層的選項中使用 heatmapColor 。
這個變數會對應至 NSExpression.heatmapDensityAZMVariable 屬性。
格式字串語法: $heatmapDensity
提示
插補運算式中位於索引 0 的色彩與分階色彩中的預設色彩,定義沒有資料之區域的色彩。 索引 0 的色彩可用於定義背景色彩。 許多人偏好將此值設定為透明或半透明的黑色。
HeatMap 密度範例
此範例會使用線性插補運算式來建立平滑色彩漸層,以呈現熱度圖。
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMInterpolating: .heatmapDensityAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.magenta.withAlphaComponent(0),
0.01: UIColor.magenta,
0.5: UIColor(red: 251 / 255, green: 0, blue: 251 / 255, alpha: 1),
1: UIColor(red: 0, green: 195 / 255, blue: 1, alpha: 1)
])
)
)
]
)
除了使用平滑漸層來著色熱度圖之外,還可以使用步驟表達式在一組範圍內指定色彩。 使用步驟表達式將熱度圖可視化地將密度分解成類似輪廓或雷達樣式地圖的範圍。
let layer = HeatMapLayer(
source: source,
options: [
.heatmapColor(
from: NSExpression(
forAZMStepping: .heatmapDensityAZMVariable,
from: NSExpression(forConstantValue: UIColor.clear),
stops: NSExpression(forConstantValue: [
0.01: UIColor(red: 0, green: 0, blue: 128 / 255, alpha: 1),
0.25: UIColor.cyan,
0.5: UIColor.green,
0.75: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
如需詳細資訊,請參閱 新增熱度圖圖層 一文。
線條進度
數位,表示沿著某一行在指定點沿著該行的相對距離。
此變數會在行的開頭評估為 0,並在行尾評估為 1。
它只能與線條圖層的選項搭配 LineLayerOption.strokeGradient 使用。
它會對應至 NSExpression.lineProgressAZMVariable 屬性。
格式字串語法: $lineProgress
注意
線條圖層的 strokeGradient 選項需要將資料來源的 lineMetrics 選項設定為 true。
線條進度範例
此範例會使用 NSExpression.lineProgressAZMVariable 運算式,將色彩漸層套用至線條的筆觸。
let layer = LineLayer(
source: source,
options: [
.strokeGradient(
from: NSExpression(
forAZMInterpolating: NSExpression.lineProgressAZMVariable,
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
0: UIColor.blue,
0.1: UIColor(red: 0.25, green: 0.41, blue: 1, alpha: 1), // Royal Blue
0.3: UIColor.cyan,
0.5: UIColor(red: 0, green: 1, blue: 0, alpha: 1), // Lime
0.7: UIColor.yellow,
1: UIColor.red
])
)
)
]
)
Azure 地圖 特定方法
下一節顯示擴充 NSExpression 類別的特定 Azure 地圖 方法
比對運算式
比對表達式是一種條件表達式類型,可提供 switch-statement 之類的邏輯。 輸入可以是任何運算式 (例如 NSExpression(forKeyPath: "entityType")),可傳回字串或數字。 相符的表達式是字典,其應該具有索引鍵做為表達式,可評估為單一字串或數位或所有字串或所有數位和值的數位列,做為任何運算式。 如果輸入表達式類型不符合索引鍵的類型,結果就是預設後援值。
比對表達式範例
下列範例會查看 entityType 泡泡圖層中特徵的 Point 屬性,並搜尋相符專案。 若找到相符項目,則會傳回指定的值,或傳回後援值。
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" return red color.
NSExpression(forConstantValue: "restaurant"): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
下列範例會使用評估為字串陣列的表達式來指定一組標籤,這些標籤應該全部傳回相同的值。 此方法比個別列出每個標籤更有效率。 在此情況下,如果 entityType 屬性為 "restaurant" 或 "grocery_store",則會傳回紅色。
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
// Get the input value to match.
forAZMMatchingKey: NSExpression(forKeyPath: "entityType"),
// List the keys to match and the value to return for each match.
in: [
// If value is "restaurant" or "grocery_store" return red color.
NSExpression(forConstantValue: ["restaurant", "grocery_store"]): NSExpression(forConstantValue: UIColor.red),
// If value is "park" return green color.
NSExpression(forConstantValue: "park"): NSExpression(forConstantValue: UIColor.green)
],
// Specify a default value to return if no match is found.
default: NSExpression(forConstantValue: UIColor.black)
)
)
]
)
COALESCE 運算式
聯合表達式會逐步執行一組表達式,直到取得第一個非 Null 值並傳回該值為止。
Coalesce 運算式範例
下列範例會使用聯合表達式來設定 textField 符號圖層的選項。 title如果功能中遺漏屬性或設定為 nil,則表達式會尋找subTitle屬性,如果遺漏 或 nil,則會傳回空字串。
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionCoalesce: [
// Try getting the title property.
NSExpression(forKeyPath: "title"),
// If there is no title, try getting the subTitle.
NSExpression(forKeyPath: "subTitle"),
// Default to an empty string.
NSExpression(forConstantValue: "")
])
)
]
)
聯結表達式
將多個字串聯結在一起。 每個值都必須是字串或數位。
聯結表達式範例
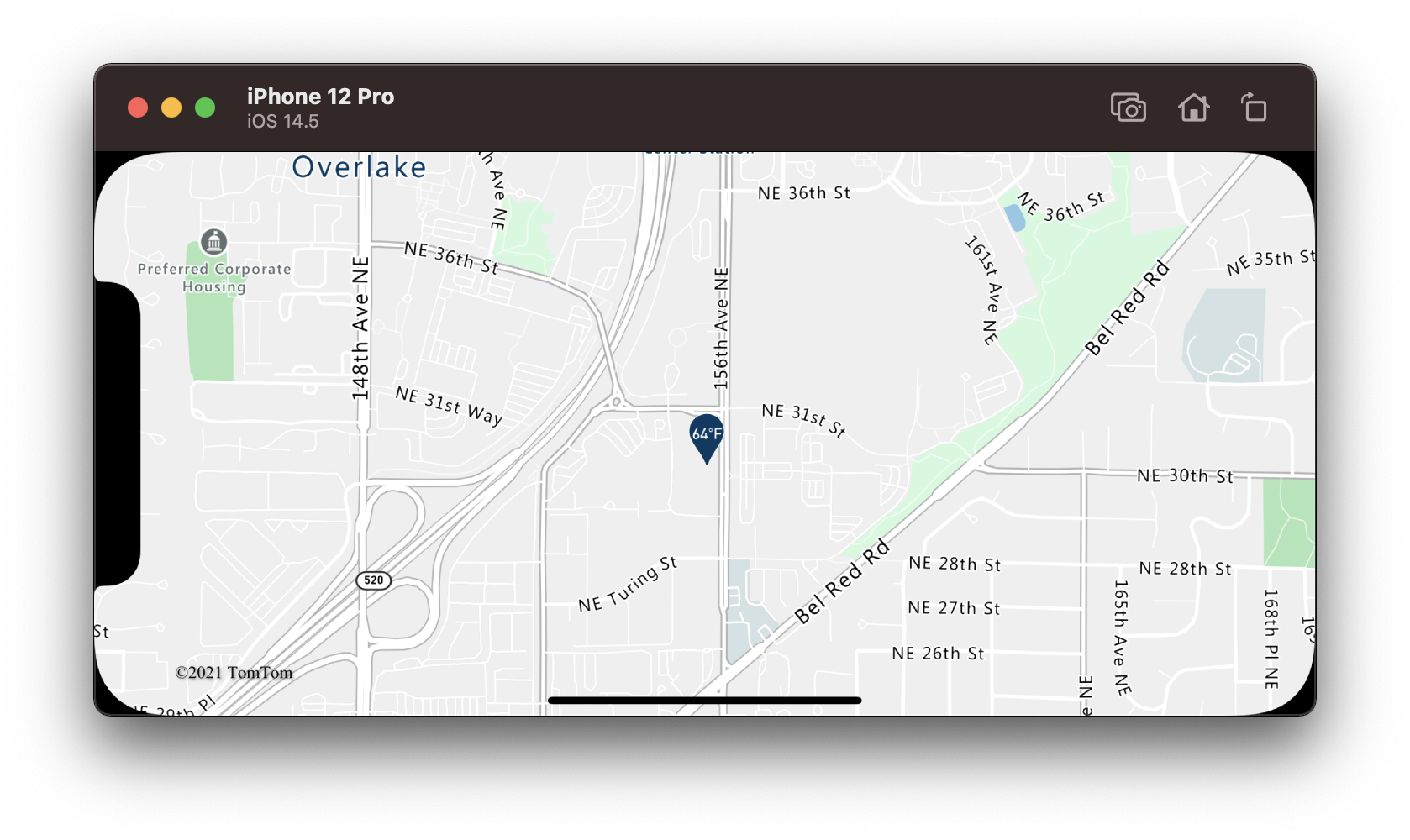
下列範例會 temperature 聯結點功能和 "°F"的屬性。
let layer = SymbolLayer(
source: source,
options: [
.textField(
from: NSExpression(forAZMFunctionJoin: [
NSExpression(forKeyPath: "temperature"),
NSExpression(forConstantValue: "°F")
])
),
// Some additional style options.
.textOffset(CGVector(dx: 0, dy: -1.5)),
.textSize(12),
.textColor(.white)
]
)
上述表達式會在地圖上呈現圖釘,其上方的文字 "64°F" 會覆寫,如下圖所示。

插補和步驟表達式
插補和步驟表達式可用來計算內插曲線或步驟函式的值。 這些運算式會採用傳回數位做為其輸入的運算式,例如 NSExpression(forKeyPath: "temperature")。 輸入值會根據輸入與輸出值的配對進行評估,以判斷最適合插補曲線或步驟函式的值。 輸出值稱為 "stops"。 每個停駐點的輸入值都必須是數字,並以遞增排序。 輸出值必須是數位、數位數位數組或色彩。
插補表達式
插補表達式可用來計算連續、平滑的一組值,方法是插補停止值。
插補運算式中可以使用三種類型的插補方法:
| 名稱 | 描述 | 參數 |
|---|---|---|
ExpressionInterpolationMode.linear |
在停住點配對之間,以線性方式插補。 | nil |
ExpressionInterpolationMode.exponential |
在停駐點之間,以指數方式插補。 會指定基底,並控制輸出增加的速率。 較高的值可讓輸出增加至範圍頂端。 接近 1 的基底值會產生更線性增加的輸出。 | 評估為數字的表示式,指定指數插補的基底。 |
ExpressionInterpolationMode.cubicBezier |
以指定控制點所定義的三次方貝茲曲線進行插補。 | 數位或匯總運算式,包含四個運算式,每個表達式都會評估為數位。 這四個數位是立方貝塞爾曲線的控制點。 |
以下是這些不同型別的插補樣式範例。
| 線性 | 指數 | 三次方貝茲 |
|---|---|---|
 |
 |
 |
插補運算式範例
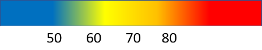
下列範例會使用線性插補表達式,根據temperature點特徵的 屬性來設定bubbleColor泡泡圖層的屬性。 temperature如果值小於 60,則會傳回藍色。 如果值介於 60 到 70 之間 (不含 70),則會傳回黃色。 如果介於 70 到小於 80 之間,則會傳回橙色。 如果為 80 或更新,則會傳回紅色。
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMInterpolating: NSExpression(forKeyPath: "temperature"),
curveType: .linear,
parameters: nil,
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
下圖示範如何為上述運算式選擇色彩。

步驟運算式
您可以藉由評估 stops 所定義的分次常數函 式,使用步驟表達式來計算離散的階梯狀結果值。
步驟表達式會在輸入值之前傳回停止的輸出值,如果輸入小於第一個停止,則傳回from值。
步驟表達式範例
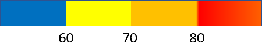
下列範例會使用步驟表達式,根據temperature點特徵的 屬性來設定bubbleColor泡泡圖層的 屬性。 temperature如果值小於 60,則會傳回藍色。 如果值介於 60 到 70 之間 (不含 70),則會傳回黃色。 如果介於 70 到小於 80 之間,則會傳回橙色。 如果為 80 或更新,則會傳回紅色。
let layer = BubbleLayer(
source: source,
options: [
.bubbleColor(
from: NSExpression(
forAZMStepping: NSExpression(forKeyPath: "temperature"),
from: NSExpression(forConstantValue: UIColor.blue),
stops: NSExpression(forConstantValue: [
50: UIColor.blue,
60: UIColor.yellow,
70: UIColor.orange,
80: UIColor.red
])
)
)
]
)
下圖示範如何為上述運算式選擇色彩。

其他資訊
深入了解支援運算式的圖層: