變更對應的樣式
地圖控制項支援數個不同的地圖樣式選項和基底地圖樣式。 當地圖控制項初始化時,可以設定所有樣式。 或者,您可以使用地圖控制項的 setStyle 函式來設定樣式。 本文說明如何使用這些樣式選項來自訂地圖的外觀,以及如何在地圖中實作樣式選擇器控制項。 樣式選擇器控制項可讓使用者切換不同的基底樣式。
設定地圖樣式選項
您可以在 Web 控制項初始化期間設定樣式選項。 或者,您也可以呼叫地圖控制項的 setStyle 函式來更新樣式選項。 若要查看所有可用的樣式選項,請參閱樣式選項。
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
如需完整功能範例,其中顯示不同樣式如何影響地圖的呈現方式,請參閱 Azure 地圖服務範例中的地圖樣式選項。 如需此範例的原始程式碼,請參閱地圖樣式選項原始程式碼。
設定基底地圖樣式
您也可以使用 Web SDK 提供的其中一種基底地圖樣式,初始化地圖控制項。 然後,使用 setStyle 函式,以不同的地圖樣式來更新基底樣式。
在初始化時設定基底地圖樣式
您可以在初始化期間設定地圖控制項的基底樣式。 在下列程式碼中,地圖控制項的 style 選項會設定為 grayscale_dark 基底地圖樣式。
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

更新基底地圖樣式
若要更新基底地圖樣式,您可以使用 setStyle 函式並設定 style 選項,以變更為不同的基底地圖樣式或新增更多樣式選項。
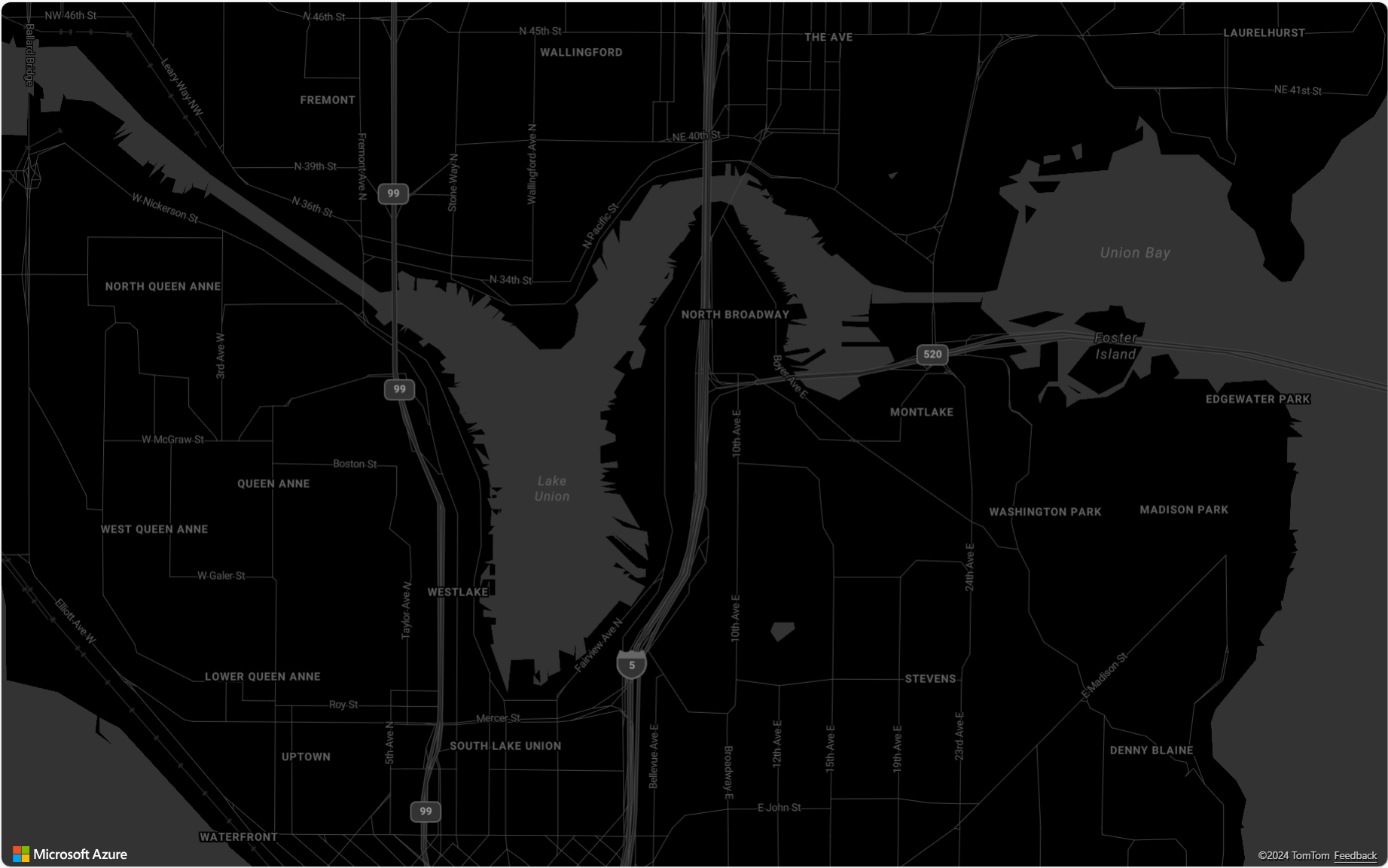
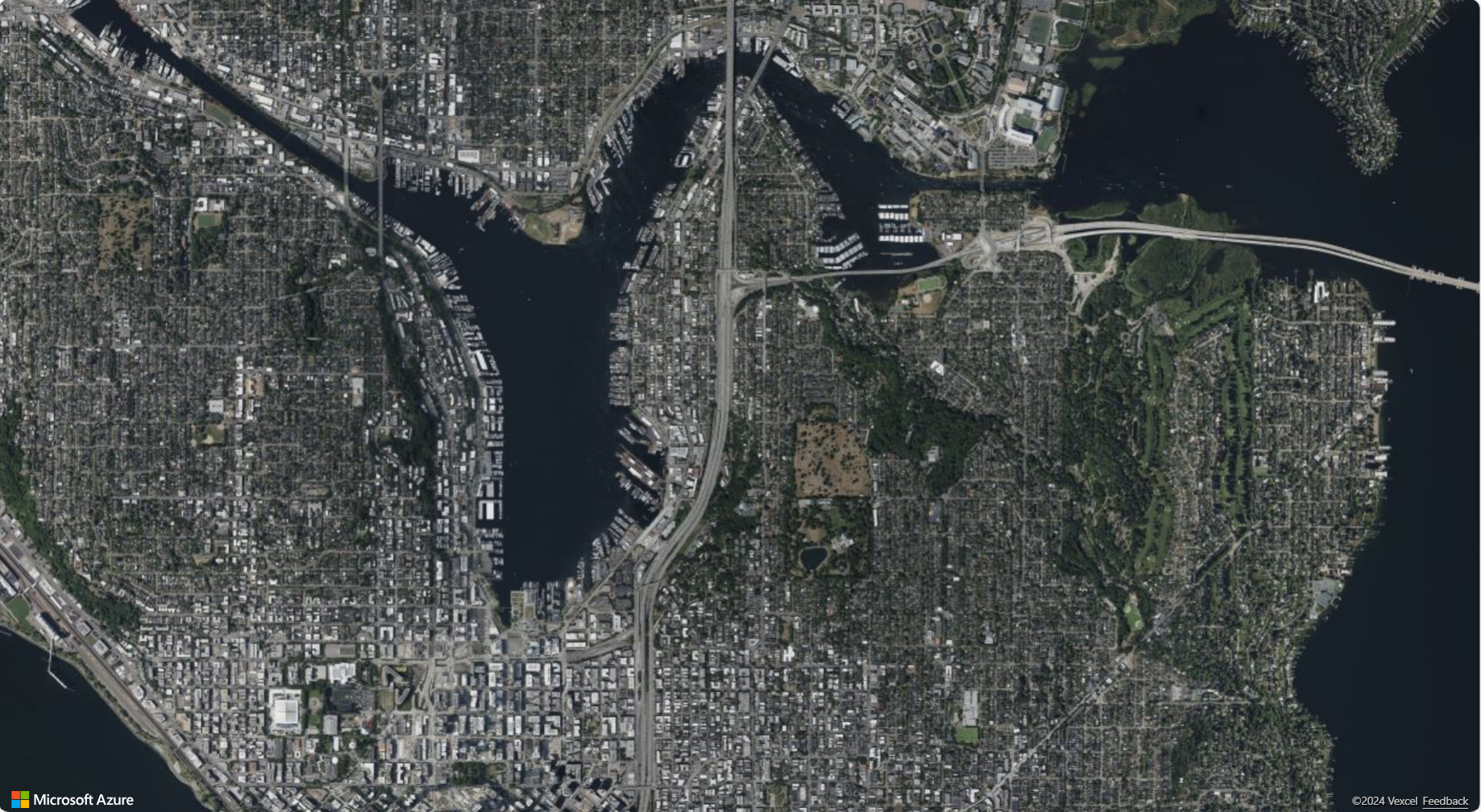
在下列程式碼中,載入地圖執行個體之後,使用 setStyle 函式將地圖樣式從 grayscale_dark 更新為 satellite。
map.setStyle({ style: 'satellite' });

新增樣式選擇器控制項
樣式選擇器控制項可讓終端使用者輕鬆使用按鈕搭配飛出面板,切換不同的基底樣式。
樣式選擇器有兩個不同的配置選項:icon 和 list。 此外,樣式選擇器還可讓您選擇兩個不同的樣式選擇器控制項 style 選項:light 和 dark。 在此範例中,樣式選擇器會使用 icon 配置,並以圖示形式顯示基底地圖樣式的選取清單。 樣式控制項選擇器包含下列基底樣式組合:["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]。 如需樣式選擇器控制項選項的詳細資訊,請參閱樣式控制項選項。
下圖顯示 icon 配置中顯示的樣式選擇器控制項。
![]()
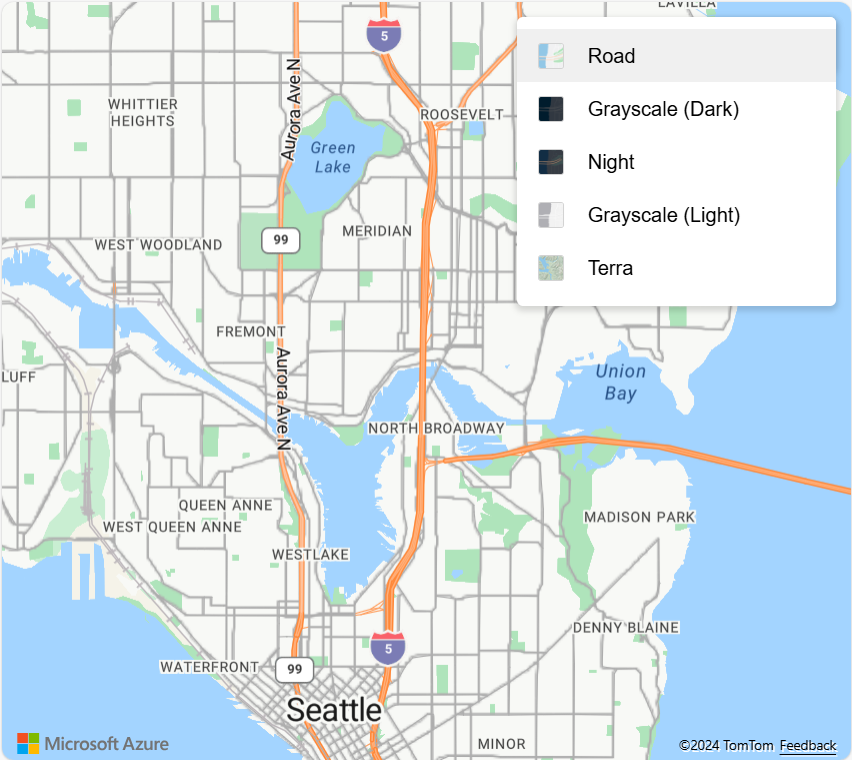
下圖顯示 list 配置中顯示的樣式選擇器控制項。

重要
根據預設,樣式選擇器控制項會列出 Azure 地圖服務 Gen1 (S0) 定價層下所有可用的樣式。 如果您想要減少此清單中的樣式數目,請將您想要出現在清單中的樣式陣列傳遞至樣式選擇器的 mapStyle 選項。 如果您是使用 Gen1 (S1) 或 Gen2 定價層,而且想要顯示所有可用的樣式,請將樣式選擇器的 mapStyles 選項設定為 "all"。
Azure 地圖服務 Gen1 定價層淘汰
Gen1 定價層現已遭取代,且將於 2026/9/15 淘汰。 Gen2 定價層會取代 Gen1 (S0 和 S1) 定價層。 如果 Azure 地圖服務帳戶已選取 Gen1 定價層,您可以在淘汰之前切換至 Gen2 定價層,否則將會自動更新定價層。 如需詳細資訊,請參閱管理 Azure 地圖服務帳戶的定價層。
下列程式碼示範如何覆寫預設的 mapStyles 基底樣式清單。 在此範例中,我們會將 mapStyles 選項設為列出要在樣式選擇器控制項中顯示的基底樣式。
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});
![顯示具有 [樣式選擇器] 控制項之地圖的螢幕擷取畫面,其中已將配置屬性設定為清單。](media/choose-map-style/add-style-picker-control.png)
下一步
深入了解此文章中使用的類別與方法:
請參閱下列文章,以取得更多可新增至地圖的程式碼範例: