在 Azure Functions 中自訂 HTTP 端點
在本文中,您將透過自定義 HTTP 觸發程式來處理 API 設計中的特定動作,瞭解如何使用 Azure Functions 建置可高度調整的 API。 Azure Functions 包含內建 HTTP 觸發程式和系結的集合,可讓您輕鬆地以各種語言撰寫端點,包括Node.js、C# 等等。 您也會準備將 API 與 Azure Functions Proxy 整合,並設定模擬 API 來拓展 API。 由於這些工作是在 Functions 無伺服器計算環境之上完成的,因此您不需要擔心調整資源。 相反地,您可以只專注於 API 邏輯。
重要
Azure Functions Proxy 是 Azure Functions 執行階段 1.x 版到 3.x 版的舊版功能。 可以在 4.x 版中重新啟用對 Proxy 的支援,以便您成功將函數應用程式升級至最新的執行階段版本。 您應儘快切換為將函數應用程式與 Azure API 管理整合。 APIM 可讓您利用一組更完整的功能,來定義、保護、管理以 Functions 為基礎的 API 並從中獲利。 如需詳細資訊,請參閱 API 管理整合。
若要了解如何在 Functions 4.x 版中重新啟用 Proxy 支援,請參閱在 Functions 第 4.x 版中重新啟用 Proxy。
必要條件
- HTTP 測試工具,可保護您的數據安全。 如需詳細資訊,請參閱 HTTP 測試工具。
本文會使用 作為在 Azure 入口網站 中建立第一個函式中所建立資源的起點。 如果您尚未這麼做,請立即完成這些步驟以建立函式應用程式。
建立此函式應用程式之後,您可以遵循本文中的程式。
登入 Azure
使用您的 Azure 帳戶登入 Azure 入口網站 。
自訂 HTTP 函式
根據預設,您會將 HTTP 觸發程式函式設定為接受任何 HTTP 方法。 在本節中,您會將函式修改為只以 /api/hello 回應 GET 要求。 您可以使用預設網址: https://<yourapp>.azurewebsites.net/api/<funcname>?code=<functionkey>
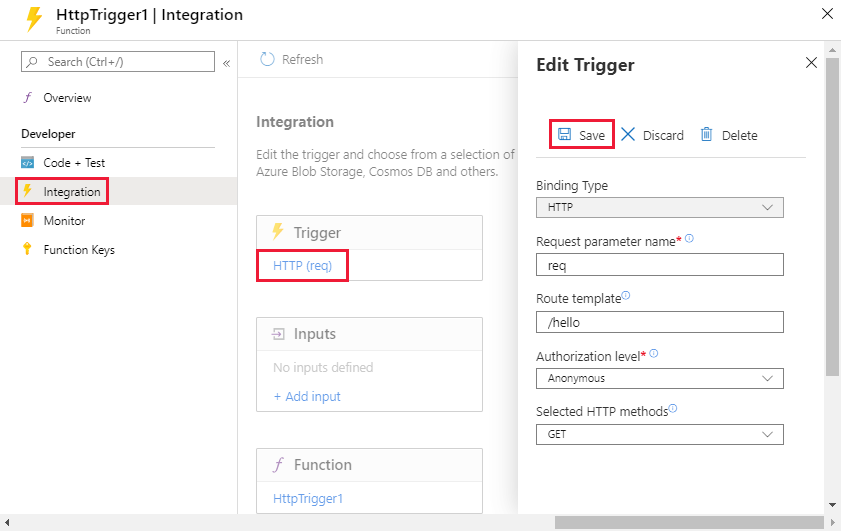
在 Azure 入口網站中瀏覽至您的函式。 選取左側功能表中的 [整合],然後選取 [觸發程序] 底下的 [HTTP (req)]。
使用下列表格中指定的 HTTP 觸發程序設定。
欄位 範例值 描述 路由範本 hello 決定使用什麼路由來叫用此函式 授權等級 匿名 選擇性:讓您的函式不需要 API 金鑰即可存取 選取的 HTTP 方法 GET 只允許使用選取的 HTTP 方法來叫用此函式 因為全域設定會處理
/api路由範本中的基底路徑前置詞,所以您不需要在這裡設定它。選取儲存。
如需自定義 HTTP 函式的詳細資訊,請參閱 Azure Functions HTTP 觸發程式和系結概觀。
測試您的 API
接下來,測試您的函式,了解其如何搭配新的 API 介面一起使用:
在 [ 函式 ] 頁面上,從左側功能表中選取 [程序代碼 + 測試 ]。
從頂端功能表中選取 [取得函式 URL],然後複製 URL。 確認您的函式現在使用
/api/hello路徑。將 URL 複製到新的瀏覽器索引標籤或您慣用的 REST 用戶端。 根據預設,瀏覽器會使用 GET。
將參數新增至您 URL 中的查詢字串。 例如:
/api/hello/?name=John。按 Enter 以確認您的函式正常運作。 您應該會看到 "Hello John" 的回應。
您也可以使用另一個 HTTP 方法呼叫端點,以確認函式未執行。 針對 GET 以外的 HTTP 方法,您必須使用安全的 HTTP 測試工具。
Proxy 概觀
在下一節中,您會透過 Proxy 呈現 API。 Azure Functions Proxy 可讓您將要求轉送至其他資源。 您可以像使用 HTTP 觸發程式一樣定義 HTTP 端點。 但是,並不會撰寫呼叫該端點時要執行的程式碼,而是提供遠端實作的 URL。 這麼做可讓您將多個 API 來源撰寫成單一 API 介面,讓用戶端更容易取用,而且如果您想要將 API 建置為微服務,則很有用。
Proxy 可以指向任何 HTTP 資源,例如︰
- Azure Functions
- Azure App Service 中的 API 應用程式
- Linux 上的 App Service 中的 Docker 容器
- 其他任何裝載 API
若要深入瞭解 Azure Functions Proxy,請參閱 [使用舊版 Proxy]。
注意
Azure Functions Proxy 可在 Azure Functions 1.x 版至 3.x 中使用。
建立您的第一個 Proxy
在本節中,您將建立新的 Proxy 作為整個 API 的前端。
設定前端環境
重複建立函式應用程式中的步驟,以建立您用來建立 Proxy 的新函式應用程式。 這個新應用程式的 URL 可作為 API 的前端,而您先前編輯的函式應用程式可作為後端:
在入口網站中瀏覽至新的前端函式應用程式。
展開 [ 設定],然後選取 [環境變數]。
選取 [ 應用程式設定] 索引標籤,其中儲存索引鍵/值組。
選取 [+ 新增 ] 以建立新的設定。 輸入HELLO_HOST作為其 Name,並將其 [值] 設定為後端函式應用程式的主機,例如
<YourBackendApp>.azurewebsites.net。此值是您稍早測試 HTTP 函式時複製的 URL 的一部分。 您稍後會在組態中參考此設定。
注意
建議您針對主機組態使用應用程式設定,以防止 Proxy 的硬式編碼環境相依性。 使用應用程式設定表示您可以在不同環境之間移動 Proxy 設定,將會套用環境特定的應用程式設定。
選取 [ 套用 ] 以儲存新的設定。 在 [ 應用程式設定] 索引標籤上,選取 [套用],然後選取 [ 確認 ] 以重新啟動函式應用程式。
在前端建立 Proxy
在入口網站中瀏覽回到前端函式應用程式。
在左側功能表中,展開 [函式],選取 [Proxy],然後選取 [新增]。
在 [ 新增 Proxy] 頁面上,使用下表中的設定,然後選取 [ 建立]。
欄位 範例值 描述 Name HelloProxy 僅用於管理的易記名稱 路由範本 /api/remotehello 決定使用什麼路由來叫用此 Proxy 後端 URL https://%HELLO_HOST%/api/hello 指定端點,而其要求應該透過代理 因為 Azure Functions Proxy 未提供
/api基底路徑前置詞,所以您必須將其包含在路由範本中。%HELLO_HOST%語法會參考您稍早建立的應用程式設定。 解析的 URL 會指向原始函式。複製 Proxy URL,然後在瀏覽器或您最愛的 HTTP 用戶端測試,以試驗新的 Proxy:
- 針對匿名函式,請使用:
https://YOURPROXYAPP.azurewebsites.net/api/remotehello?name="Proxies"。 - 針對具有授權的函式,請使用:
https://YOURPROXYAPP.azurewebsites.net/api/remotehello?code=YOURCODE&name="Proxies"。
- 針對匿名函式,請使用:
建立模擬 API
接下來,您會使用 Proxy 為您的解決方案建立模擬 API。 此 Proxy 可讓客戶端開發進行,而不需要完全實作後端。 稍後在開發中,您可以建立支援此邏輯的新函式應用程式,並將 Proxy 重新導向至該邏輯:
若要建立此模擬 API,請建立新的 Proxy,這次會使用 App Service 編輯器。 若要開始使用,請流覽至 Azure 入口網站 中的函式應用程式。 選取 [平臺功能],然後選取 [開發工具] 下的 [App Service 編輯器]。
App Service 編輯器會在新的索引標籤中開啟。
在左窗格中選取
proxies.json。 此檔案會儲存您所有 Proxy 的設定。 如果您使用其中一個 Functions 部署方法,您會在原始檔控制中維護此檔案。 如需此檔案的詳細資訊,請參閱 Proxy 進階設定。您的 proxies.json 檔案應該如下所示:
{ "$schema": "http://json.schemastore.org/proxies", "proxies": { "HelloProxy": { "matchCondition": { "route": "/api/remotehello" }, "backendUri": "https://%HELLO_HOST%/api/hello" } } }新增模擬 API。 使用下列程式代碼取代您的 proxies.json 檔案:
{ "$schema": "http://json.schemastore.org/proxies", "proxies": { "HelloProxy": { "matchCondition": { "route": "/api/remotehello" }, "backendUri": "https://%HELLO_HOST%/api/hello" }, "GetUserByName" : { "matchCondition": { "methods": [ "GET" ], "route": "/api/users/{username}" }, "responseOverrides": { "response.statusCode": "200", "response.headers.Content-Type" : "application/json", "response.body": { "name": "{username}", "description": "Awesome developer and master of serverless APIs", "skills": [ "Serverless", "APIs", "Azure", "Cloud" ] } } } } }此程式代碼會加入新的 Proxy,
GetUserByName它會省略backendUri屬性。 它不使用呼叫另一個資源,而是使用回應覆寫來修改 Azure Functions Proxy 的默認回應。 您也可以搭配後端 URL 使用要求和回應覆寫。 當您 Proxy 至舊版系統時,這項技術很有用,您可能需要修改標頭、查詢參數等等。 如需要求和回應覆寫的詳細資訊,請參閱 修改要求和回應。使用瀏覽器或您慣用的 REST 用戶端呼叫端點,
<YourProxyApp>.azurewebsites.net/api/users/{username}以測試模擬 API。 將 {username} 取代為代表使用者名稱的字串值。
相關內容
在本文中,您已瞭解如何使用 Azure Functions 建置和自定義 API。 您也瞭解如何將多個 API,包括模擬 APIS,結合為統一 API 介面。 不論多麼複雜的 API 都可以使用這些技術來建置,而且都在 Azure Functions 提供的無伺服器計算模型上執行。
如需開發 API 的詳細資訊:

![顯示 [新增 Proxy] 頁面中設定的螢幕快照。](media/functions-create-serverless-api/creating-proxy.png)