快速入門:使用 Visual Studio Code 在 Azure 中建立 JavaScript 函式
使用 Visual Studio Code 建立可回應 HTTP 要求的 JavaScript 函數。 在本機測試程式碼,然後部署程式碼至 Azure Functions 的無伺服器環境。
重要
本文的內容會根據您在頁面頂端選取器中選擇的 Node.js 程式設計模型而有所不同。 v4 模型已正式推出,旨在為 JavaScript 和 TypeScript 開發人員提供更靈活且更直覺的體驗。 如需深入了解 v3 與 v4 之間的差異,請參閱移轉指南。
完成本快速入門後,您的 Azure 帳戶中會產生幾美分或更少的費用。
本文還有 CLI 型版本。
設定您的環境
開始使用之前,請先確定您具備下列必要項目︰
具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
Node.js 14.x 或更高版本。 請使用
node --version命令來檢查您的版本。其中一個支援平台上的 Visual Studio Code。
適用於 Visual Studio Code 的 Azure Functions 延伸模組。 此延伸模組會在您第一次在本機執行函式時,為您安裝 Azure Functions Core Tools。
具有有效訂用帳戶的 Azure 帳戶。 免費建立帳戶。
Node.js 18.x 或更高版本。 請使用
node --version命令來檢查您的版本。其中一個支援平台上的 Visual Studio Code。
適用於 Visual Studio Code 的 Azure Functions 延伸模組 v1.10.4 或更高版本。 此延伸模組會在您第一次在本機執行函式時,為您安裝 Azure Functions Core Tools。 Node.js v4 需要 4.0.5382 版或更新版本的 Core Tools。
安裝或更新 Core Tools
適用於 Visual Studio Code 的 Azure Functions 延伸模組會整合 Azure Functions Core Tools,讓您可以使用 Azure Functions 執行階段,在 Visual Studio Code 本機執行和偵錯函式。 開始之前,最好在本機安裝 Core Tools,或更新現有的安裝以使用最新版本。
在 Visual Studio Code 中,選取 F1 以開啟命令選擇區,然後搜尋並執行命令 Azure Functions:安裝或更新 Core Tools。
此命令會嘗試啟動最新版 Core Tools 的套件型安裝,或更新現有的套件型安裝。 如果您沒有在本機電腦上安裝 npm 或 Homebrew,您必須改為手動安裝或更新 Core Tools。
建立本機專案
在本節中,您會使用 Visual Studio Code 在 JavaScript 中建立本機 Azure Functions 專案。 稍後在本文中,您會將函式程式碼發佈至 Azure。
在 Visual Studio Code 中,按 F1 以開啟命令選擇區,然後搜尋並執行命令
Azure Functions: Create New Project...。選擇您專案工作區的目錄位置,然後選擇 [選取]。 您應建立新資料夾,或為專案工作區選擇空白資料夾。 請勿選擇已屬於工作區一部分的專案資料夾。
提示中會提供下列資訊:
提示 選取項目 為您的函式專案選取語言 選擇 JavaScript。選取 JavaScript 程式設計模型 選擇 Model V3為專案的第一個函式選取範本 選擇 HTTP trigger。提供函式名稱 輸入 HttpExample。授權等級 選擇 Anonymous,讓任何人都能呼叫您的函式端點。 如需詳細資訊,請參閱授權層級。選取您希望專案的開啟方式 選擇 Open in current window。使用此資訊,Visual Studio Code 會產生具有 HTTP 觸發程序的 Azure Functions 專案。 您可以在 Explorer 中檢視本機專案檔。 若要深入了解所建立的檔案,請參閱產生的專案檔。
提示中會提供下列資訊:
提示 選取項目 為您的函式專案選取語言 選擇 JavaScript。選取 JavaScript 程式設計模型 選擇 Model V4為專案的第一個函式選取範本 選擇 HTTP trigger。提供函式名稱 輸入 HttpExample。選取您開啟專案的方式 選擇 Open in current window使用此資訊,Visual Studio Code 會產生具有 HTTP 觸發程序的 Azure Functions 專案。 您可以在 Explorer 中檢視本機專案檔。 若要深入了解建立的檔案,請參閱 Azure Functions JavaScript 開發人員指南。
在本機執行函式
Visual Studio Code 可與 Azure Functions Core 工具整合,讓您能夠先在本機開發電腦上執行此專案,再發佈至 Azure。
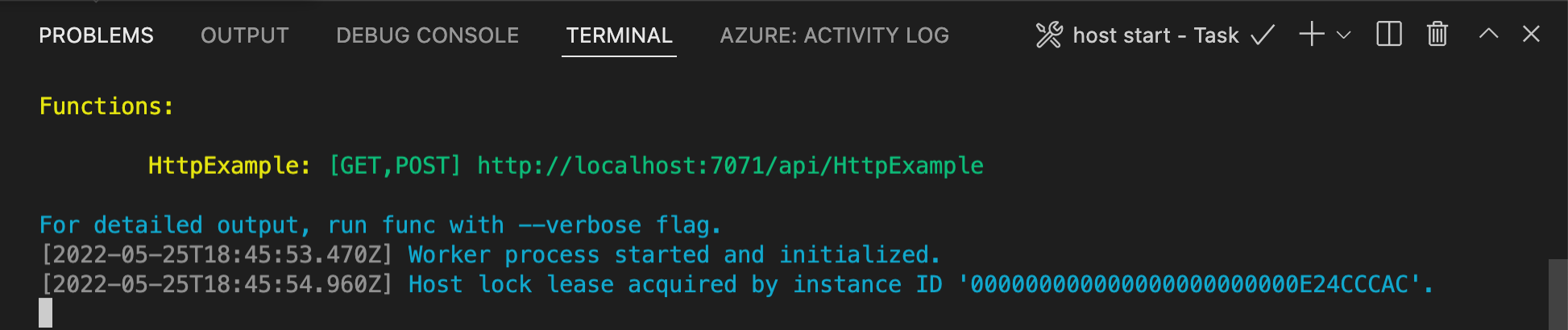
若要在本機啟動函式,請按 F5 或左側 [活動] 列中的 [執行並偵錯] 圖示。 [終端] 面板會顯示核心工具的輸出。 您的應用程式會在 [終端] 面板中啟動。 您可以查看在本機所執行 HTTP 觸發函式的 URL 端點。

如果在 Windows 上執行時遇到問題,請確定 Visual Studio Code 的預設終端機未設定為 WSL Bash。
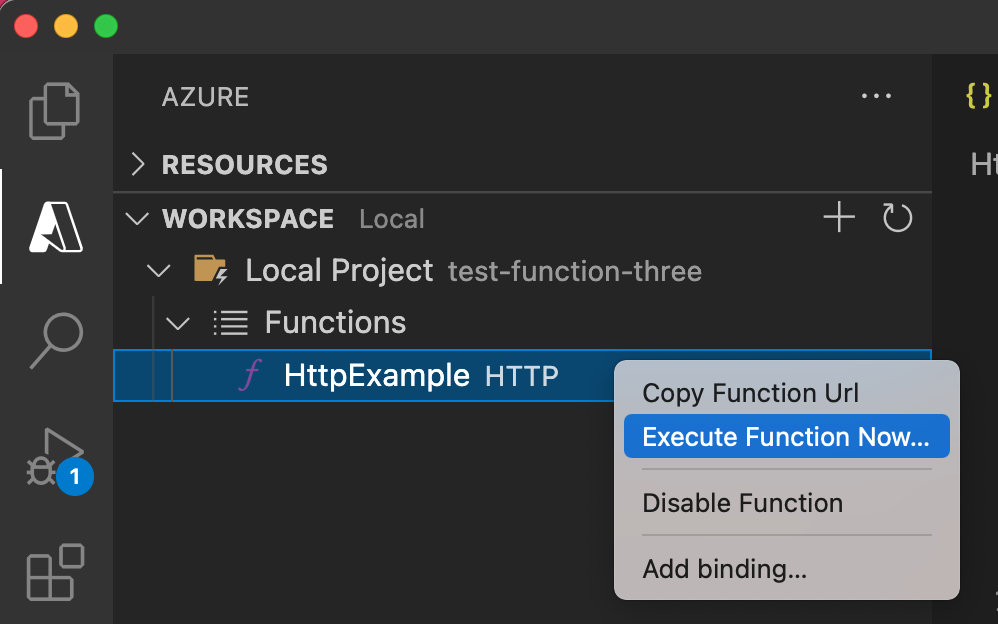
當核心工具仍在 [終端] 中執行時,請選擇活動列中的 Azure 圖示。 在 [工作區] 區域中,展開 [本機專案] > [函數] 。 以滑鼠右鍵按一下 (Windows) 或按住 Ctrl - 並點擊 (macOS) 新函式,然後選擇 [立即執行函式...]。

在 [輸入要求本文] 中,會看到
{ "name": "Azure" }的要求訊息本文值。 請按 Enter 鍵,將此要求訊息傳送至您的函式。當函式在本機執行並傳回回應時,會在 Visual Studio Code 中引發通知。 函式的執行資訊會顯示於 [終端機] 面板中。
專注於 [終端] 面板時,請按下 [Ctrl + C] 以停止核心工具並中斷與偵錯工具的連線。
確認函式可在本機電腦上正常執行之後,即可使用 Visual Studio Code 將專案直接發佈至 Azure。
登入 Azure
您必須先登入 Azure 後,才能建立 Azure 資源或發佈應用程式。
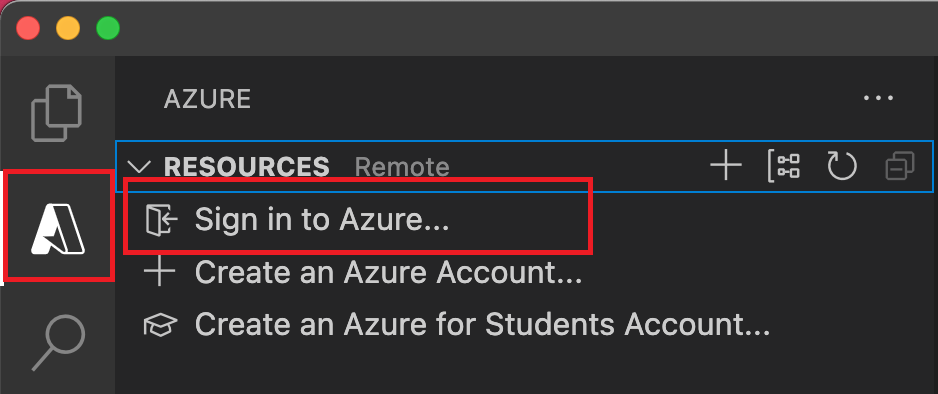
如果您尚未登入,請在 [活動列] 中選取 [Azure] 圖示。 然後在 [資源] 下,選取 [登入 Azure]。

如果您已登入,而且可以看到現有的訂閱,請移至下一節。 如果您尚未擁有 Azure 帳戶,請選取 [建立 Azure 帳戶]。 學生可以選取 [建立 Microsoft Azure 學生版帳戶]。
在瀏覽器中出現提示時,選取您的 [Azure 帳戶],並使用您的 Azure 帳戶認證登入。 如果您建立新的帳戶,可以在帳戶建立之後登入。
成功登入之後,您可以關閉新的瀏覽器視窗。 屬於您 Azure 帳戶的訂用帳戶會顯示在側邊欄中。
在 Azure 中建立函數應用程式
在此區段中,您會在 Azure 訂用帳戶中建立函式應用程式和相關的資源。 根據預設行為,系統會為您做出許多資源建立決策。 若要進一步控制已建立的資源,您必須改為使用進階選項建立函數應用程式。
在 Visual Studio Code 中,選取 F1 以開啟命令選擇區。 在提示 (
>) 中,輸入然後選取 [Azure Functions:在 Azure 中建立函式應用程式]。依照提示提供下列資訊:
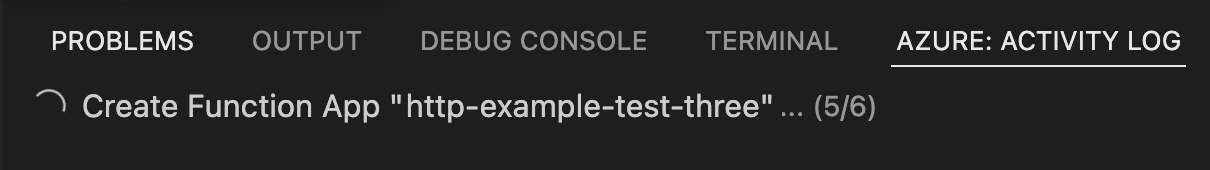
在 [Azure:活動記錄] 面板中,Azure 延伸模組會顯示在 Azure 中建立的個別資源狀態。

建立函式應用程式時,在您的 Azure 訂用帳戶中會建立下列相關資源。 資源會根據您為函式應用程式輸入的名稱來命名。
- 資源群組,這是相關資源的邏輯容器。
- 標準 Azure 儲存體帳戶,其可維護專案的狀態和其他資訊。
- 函數應用程式,其提供執行函式程式碼的環境。 函數應用程式可讓您將函式以邏輯單位分組,方便您在相同的主控方案中管理、部署及共用資源。
- Azure App Service 方案,其定義函式應用程式的基礎主機。
- 連線至函式應用程式的 Application Insights 執行個體,可追蹤函式在應用程式中的使用情況。
建立函式應用程式並套用部署套件之後,即會顯示通知。
提示
根據預設,系統會根據您為函數應用程式輸入的名稱來建立函數應用程式所需的 Azure 資源。 根據預設,資源會以在相同的新資源群組中的函式應用程式來建立。 如果您想要自訂相關聯資源的名稱或重複使用現有的資源,請使用進階建立選項來發佈專案。
將專案部署至 Azure
重要
部署至現有的函數應用程式一律會覆寫該應用程式在 Azure 中的內容。
在命令選擇區中,輸入並選取 [Azure Functions:部署至函式應用程式]。
選取您剛才建立的函數應用程式。 當系統提示您覆寫先前的部署時,請選取 [部署],將函式程式碼部署至新的函數應用程式資源。
部署完成時,選取 [檢視輸出] 以檢視建立和部署結果,包括您所建立的 Azure 資源。 如果您錯過通知,請選取右下角的鈴鐺圖示,以再次查看。
![[檢視輸出] 視窗的螢幕擷取畫面。](../includes/media/functions-publish-project-vscode/function-create-notifications.png)
在 Azure 中執行函數
按 F1 鍵以顯示命令選擇區,然後搜尋並執行命令
Azure Functions:Execute Function Now...。 如果出現提示,請選取訂用帳戶。選取新的函數應用程式資源與
HttpExample作為函數。在 [輸入要求本文] 中輸入
{ "name": "Azure" },然後按下 Enter 向您的函數傳送要求訊息。當函數在 Azure 中執行時,回應會顯示在通知區域中。 展開通知以檢閱完整的回應。
變更程式碼並重新部署至 Azure
在 [總管] 檢視中 Visual Studio Code中,選取
./HttpExample/index.js檔案。以下列程式碼取代檔案,以建構 JSON 物件並將其傳回。
module.exports = async function (context, req) { try { context.log('JavaScript HTTP trigger function processed a request.'); // Read incoming data const name = (req.query.name || (req.body && req.body.name)); const sport = (req.query.sport || (req.body && req.body.sport)); // fail if incoming data is required if (!name || !sport) { context.res = { status: 400 }; return; } // Add or change code here const message = `${name} likes ${sport}`; // Construct response const responseJSON = { "name": name, "sport": sport, "message": message, "success": true } context.res = { // status: 200, /* Defaults to 200 */ body: responseJSON, contentType: 'application/json' }; } catch(err) { context.res = { status: 500 }; } }在本地重新執行函數應用程式。
在提示輸入要求本文中,將要求訊息本文變更為 { "name": "Tom","sport":"basketball" }。 請按 Enter 鍵,將此要求訊息傳送至您的函式。
在通知中檢視回應:
{ "name": "Tom", "sport": "basketball", "message": "Tom likes basketball", "success": true }將函數重新部署到 Azure。
疑難排解
使用下表來解決使用此快速入門時遇到的最常見問題。
| 問題 | 解決方案 |
|---|---|
| 無法建立本地函數專案嗎? | 請確保您已安裝 Azure Functions 延伸模組。 |
| 無法在本地執行函數嗎? | 請確定您已安裝最新版本的 Azure Functions Core Tools。 如果在 Windows 上執行時,請確定 Visual Studio Code 的預設終端殼層未設定為 WSL Bash。 |
| 無法將函數部署至 Azure 嗎? | 檢閱輸出以取得錯誤資訊。 右下角的鈴鐺圖示是檢視輸出的另一種方式。 是否已發佈至現有的函式應用程式? 該動作會覆寫 Azure 中該應用程式的內容。 |
| 無法執行雲端式函數應用程式嗎? | 請記得使用查詢字串在參數中傳送。 |
清除資源
當您繼續進行下一個步驟並將 Azure 儲存體佇列繫結新增至您的函式時,您必須保留所有資源,以您所完成的工作為基礎。
否則,您可以使用下列步驟來刪除函式應用程式及其相關資源,以避免產生任何額外的成本。
- 在 Visual Studio Code 中,選取 Azure 圖示以開啟 Azure 總管。
- 在 [資源群組] 區段中,尋找您的資源群組。
- 以滑鼠右鍵按一下資源群組,然後選取 [刪除]。
若要深入了解 Functions 成本,請參閱估計使用量方案成本。
下一步
您已透過 Visual Studio Code,使用簡單的 HTTP 觸發函式建立函數應用程式。 在下一篇文章中,您會連線到 Azure Cosmos DB 或 Azure 儲存體來擴充該函數。 若要深入瞭解如何連線到其他 Azure 服務,請參閱將繫結新增至 Azure Functions 中的現有函數。 如果您想要深入瞭解安全性,請參閱保護 Azure Functions。
您已透過 Visual Studio Code,使用簡單的 HTTP 觸發函式建立函數應用程式。