操作說明:使用 Azure Static Web Apps 部署流體應用程式
本文示範如何使用 Azure Static Web Apps 部署流體應用程式。 FluidHelloWorld 存放庫包含一個名為 DiceRoller 的流體應用程式,可讓所有連線的用戶端擲骰子並檢視結果。 在本操作說明中,您會使用 Visual Studio Code 延伸模組將 DiceRoller 應用程式部署到 Azure Static Web Apps。
如果您沒有 Azure 訂用帳戶,請建立免費試用帳戶。
必要條件
派生和複製存放庫
瀏覽至 https://github.com/microsoft/FluidHelloWorld 並按一下 [派生] 按鈕,以建立您自己的 FluidHelloWorld 存放庫分支。
然後使用下列命令將分支複製到本機電腦。
git clone -b main-azure https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/FluidHelloWorld.git
請務必將 <YOUR_GITHUB_ACCOUNT_NAME> 取代為您的 GitHub 使用者名稱。
接下來,開啟 Visual Studio Code 並移至 [檔案] > [開啟資料夾],以在編輯器中開啟複製的存放庫。
連線到 Azure 流體轉送
您可以提供建立 Azure 資源時產生的唯一租用戶識別碼和金鑰,來連線到 Azure 流體轉送。 您可以建置自己的權杖提供者實作,也可以使用由 Fluid Framework 提供 AzureFunctionTokenProvider 的兩個權杖提供者實作。
若要深入了解如何使用 InsecureTokenProvider 進行本機開發,請參閱與服務連線及應用程式中的驗證和授權。
使用 AzureFunctionTokenProvider
AzureFunctionTokenProvider 是權杖提供者,不會在用戶端程式碼中公開祕密金鑰,而且可用於生產案例。 對於負責使用租用戶金鑰簽署存取權杖的 HTTPS 端點,您可以使用此權杖提供者實作來從中擷取權杖。 這提供安全的方式來產生權杖,並將其傳回給用戶端應用程式。
import { AzureClient, AzureFunctionTokenProvider } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myAzureAppUrl"+"/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(clientProps);
若要使用此權杖提供者,您必須部署將簽署權杖的 HTTPS 端點,並將您端點的 URL 傳遞至 AzureFunctionTokenProvider。
使用 Azure Static Web Apps 部署 Azure 函式
Azure Static Web Apps 可讓您開發完整堆疊網站,而不需要處理整個 Web 主控環境的伺服器端設定。 您可以與靜態網站一起部署 Azure Functions。 您可以使用這項功能來部署將簽署權杖的 HTTP 觸發 Azure 函式。
如需將 Azure 函式支援的 API 部署至靜態 Web 應用程式的詳細資訊,請參閱使用 Azure Functions 將 API 新增至 Azure Static Web Apps。
注意
您可以使用實作 Azure 函式來簽署權杖中的 Azure 函式程式碼範例來實作您的函式。
部署 Azure 函式之後,您必須更新傳遞至 AzureFunctionTokenProvider 的 URL。
import { AzureClient } from "@fluidframework/azure-client";
const config = {
tenantId: "myTenantId",
tokenProvider: new AzureFunctionTokenProvider("https://myStaticWebAppUrl/api/GetAzureToken", { userId: "test-user",userName: "Test User" }),
endpoint: "https://myServiceEndpointUrl",
type: "remote",
};
const clientProps = {
connection: config,
};
const client = new AzureClient(config);
從根目錄執行 npm run build 命令,以重建應用程式。 這會產生 dist 資料夾,其中包含應部署至靜態 Web 應用程式的應用程式程式碼。
登入 Azure
如果您已經使用 Azure 服務擴充功能,表示您應該已經登入,而且可以略過此步驟。
在 Visual Studio Code 中安裝延伸模組之後,您必須登入 Azure 帳戶。
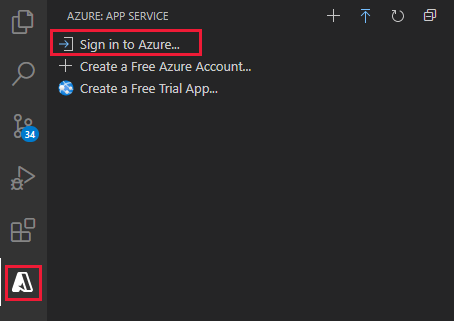
在 Visual Studio Code中,選取 [Azure 總管] 圖示,然後選取 [登入 Azure] 並遵循提示。

在登入之後,驗證 Azure 帳戶的電子郵件地址是否出現在狀態列中,以及您的訂用帳戶是否出現在 [Azure 總管] 中:

建立靜態 Web 應用程式
在 Visual Studio Code 內,選取活動列中的 [Azure] 標誌,以開啟 [Azure 擴充功能] 視窗。

注意
您必須在 Visual Studio Code 中登入 Azure 和 GitHub,才能繼續。 如果您尚未經過驗證,此延伸模組會在建立過程中提示您登入這兩個服務。
選取 F1 以開啟 Visual Studio Code 命令選擇區。
在命令方塊中輸入建立靜態 Web 應用程式。
選取 [Azure Static Web Apps:建立靜態 Web 應用程式...],然後選取 Enter。
針對符合您架構預設選擇的內容設定值。
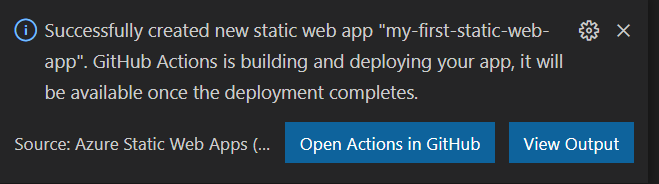
建立應用程式之後,Visual Studio Code 中就會顯示確認通知。

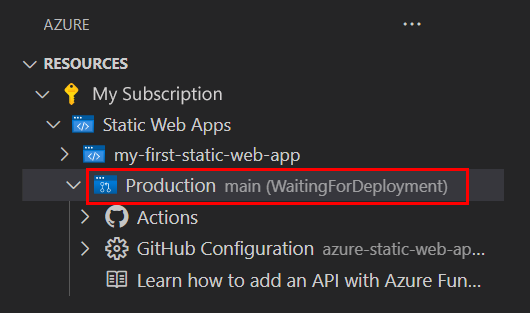
當部署正在進行時,Visual Studio Code 延伸模組會向您報告建置狀態。

部署完成後,您即可直接瀏覽至網站。
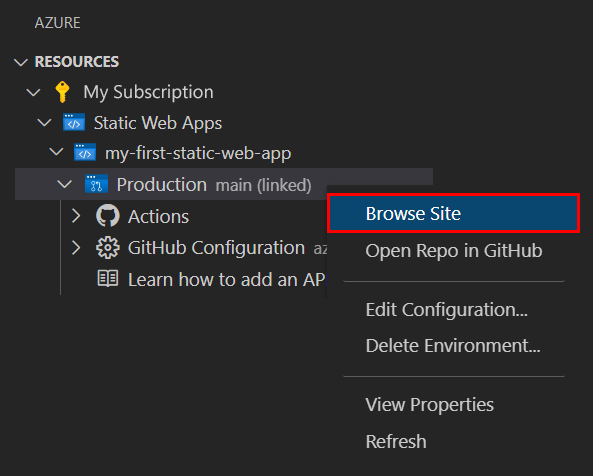
若要在瀏覽器中檢視網站,請以滑鼠右鍵按一下 Static Web Apps 延伸模組中的專案,然後選取 [瀏覽網站]。

應用程式程式碼、Azure 函式和組建輸出的位置是
azure-static-web-apps-xxx-xxx-xxx.yml工作流程檔案的一部分,位於/.github/workflows目錄中。 當您建立靜態 Web 應用程式時,系統會自動建立此檔案。 其中會定義 GitHub Actions 來建置和部署靜態 Web 應用程式。
清除資源
如果您不打算繼續使用此應用程式,您可以透過擴充功能刪除 Azure Static Web Apps 執行個體。
在 [Visual Studio Code 總管] 視窗中,返回 [Static Web Apps] 區段,然後以滑鼠右鍵按一下 [my-first-static-web-app],然後選取 [刪除]。