快速入門:將功能旗標新增至Node.js控制台應用程式
在本快速入門中,您會將 Azure 應用程式組態 併入Node.js控制台應用程式,以建立功能管理的端對端實作。 您可以使用應用程式組態服務來集中儲存所有功能旗標及控制其狀態。
JavaScript 功能管理連結庫會使用功能旗標支援來擴充架構。 它們可透過其 JavaScript 設定提供者與 應用程式組態 緊密整合。 例如,本教學課程示範如何在Node.js應用程式中使用JavaScript功能管理。
必要條件
- 具有有效訂用帳戶的 Azure 帳戶。 免費建立一個。
- 應用程式組態存放區。 建立存放區。
- Node.js 的 LTS 版本。 如需關於直接在 Windows 上或是使用 Windows 子系統 Linux 版 (WSL) 安裝 Node.js,請參閱開始使用 Node.js
新增功能旗標
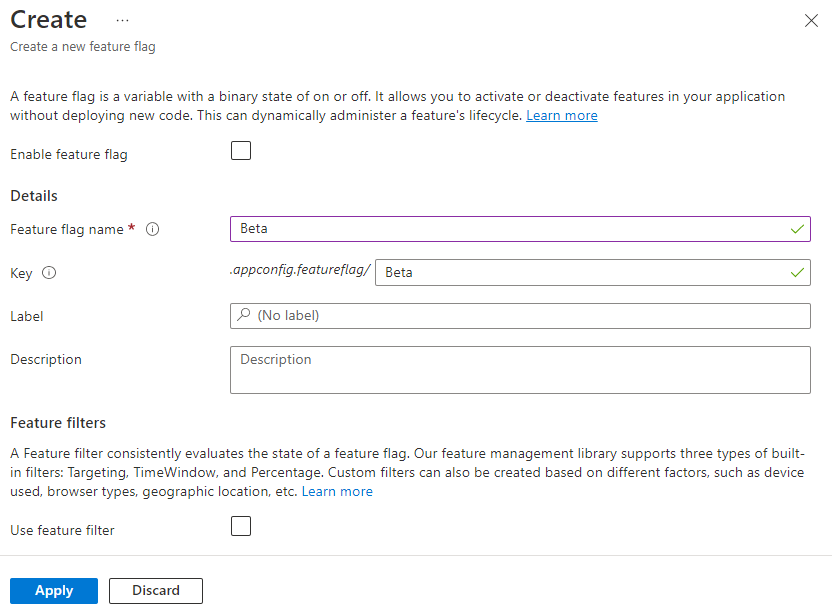
將名為 Beta 的功能旗標新增至應用程式組態存放區,並保留標籤和描述的預設值。 如需如何使用 Azure 入口網站或 CLI 將功能旗標新增至存放區的詳細資訊,請移至建立功能旗標。

啟用功能旗標
使用
npm install命令安裝功能管理。npm install @microsoft/feature-management建立名為 app.js 的 檔案,並新增下列程序代碼。
您可以使用
DefaultAzureCredential來向 應用程式組態 存放區進行驗證。 請遵循指示,將認證指派給 應用程式組態 數據讀取者角色。 在執行應用程式之前,請務必允許足夠的時間來傳播許可權。const sleepInMs = require("util").promisify(setTimeout); const { load } = require("@azure/app-configuration-provider"); const { DefaultAzureCredential } = require("@azure/identity"); const { FeatureManager, ConfigurationMapFeatureFlagProvider} = require("@microsoft/feature-management"); const endpoint = process.env.AZURE_APPCONFIG_ENDPOINT; const credential = new DefaultAzureCredential(); // For more information, see https://learn.microsoft.com/azure/developer/javascript/sdk/credential-chains#use-defaultazurecredential-for-flexibility async function run() { // Connect to Azure App Configuration using endpoint and token credential const settings = await load(endpoint, credential, { featureFlagOptions: { enabled: true, // Note: selectors must be explicitly provided for feature flags. selectors: [{ keyFilter: "*" }], refresh: { enabled: true, refreshIntervalInMs: 10_000 } } }); // Create a feature flag provider which uses a map as feature flag source const ffProvider = new ConfigurationMapFeatureFlagProvider(settings); // Create a feature manager which will evaluate the feature flag const fm = new FeatureManager(ffProvider); while (true) { await settings.refresh(); // Refresh to get the latest feature flag settings const isEnabled = await fm.isEnabled("Beta"); // Evaluate the feature flag console.log(`Beta is enabled: ${isEnabled}`); await sleepInMs(5000); } } run().catch(console.error);
執行應用程式
設定 環境變數。
將名為 AZURE_APPCONFIG_ENDPOINT 的環境變數設定為 應用程式組態 存放區端點,其位於 Azure 入口網站 中存放區概觀底下。
如果您使用 Windows 命令提示字元,請執行下列命令,然後重新啟動命令提示字元以讓變更生效:
setx AZURE_APPCONFIG_ENDPOINT "<endpoint-of-your-app-configuration-store>"如果您使用 PowerShell,請執行下列命令:
$Env:AZURE_APPCONFIG_ENDPOINT = "<endpoint-of-your-app-configuration-store>"如果您使用 macOS 或 Linux,請執行下列命令:
export AZURE_APPCONFIG_ENDPOINT='<endpoint-of-your-app-configuration-store>'執行下列命令,在本機執行應用程式:
node app.js您會看到下列控制台輸出, 因為 Beta 功能旗標已停用。
Beta is enabled: false登入 Azure 入口網站。 選取 [所有資源],然後選取您之前建立的應用程式設定存放區。
選取 [功能管理員],找到 Beta 功能旗標。 選取 [啟用] 下的核取方塊,以啟用旗標。
等候幾秒鐘,您會看到主控台輸出變更。
Beta is enabled: true
下一步
如需 JavaScript.NET 功能管理連結庫的完整功能取消,請繼續進行下列檔。
雖然功能旗標可讓您啟用或停用應用程式中的功能,但您可能想要根據應用程式的邏輯自訂功能旗標。 功能篩選可讓您按條件啟用功能旗標。 如需詳細資訊,請繼續下列教學課程。
Azure 應用程式設定提供內建功能篩選器,讓您只能在特定期間或對應用程式的特定目標對象啟用功能旗標。 如需詳細資訊,請繼續下列教學課程。