快速入門:使用 Azure 應用程式閘道引導網路流量 - Azure CLI
在本快速入門中,您會使用 Azure CLI 來建立應用程式閘道。 然後,您會進行測試以確定能正常運作。
應用程式閘道會將應用程式 Web 流量導向至後端集區中的特定資源。 您可以將接聽程式指派給連接埠、建立規則,並將資源新增至後端集區。 為了簡單起見,本文使用簡單的設定,包括公用前端 IP 位址、在此應用程式閘道上裝載單一網站的基本接聽程式、基本的要求路由規則,以及後端集區中的兩部虛擬機器。
您也可以使用 Azure PowerShell 或 Azure 入口網站完成本快速入門。
如果您沒有 Azure 訂閱,請在開始之前,先建立 Azure 免費帳戶。
必要條件
在 Azure Cloud Shell 中使用 Bash 環境。 如需詳細資訊,請參閱 Azure Cloud Shell 中的 Bash 快速入門。
若要在本地執行 CLI 參考命令,請安裝 Azure CLI。 若您在 Windows 或 macOS 上執行,請考慮在 Docker 容器中執行 Azure CLI。 如需詳細資訊,請參閱〈如何在 Docker 容器中執行 Azure CLI〉。
如果您使用的是本機安裝,請使用 az login 命令,透過 Azure CLI 來登入。 請遵循您終端機上顯示的步驟,完成驗證程序。 如需其他登入選項,請參閱使用 Azure CLI 登入。
出現提示時,請在第一次使用時安裝 Azure CLI 延伸模組。 如需擴充功能詳細資訊,請參閱使用 Azure CLI 擴充功能。
執行 az version 以尋找已安裝的版本和相依程式庫。 若要升級至最新版本,請執行 az upgrade。
- 本文需要 2.0.4 版或更新版本的 Azure CLI。 如果您是使用 Azure Cloud Shell,就已安裝最新版本。
注意
應用程式閘道前端現在可支援雙堆疊 IP 位址 (預覽版)。 您現在可以建立最多四個前端 IP 位址,包括兩個 IPv4 位址 (公用和私人) 與兩個 IPv6 位址 (公用和私人)。
建立資源群組
在 Azure 中,您可以將相關資源配置到資源群組。 使用 az group create 建立資源群組。
下列範例會在 eastus 位置建立名為 myResourceGroupAG 的資源群組。
az group create --name myResourceGroupAG --location eastus
建立網路資源
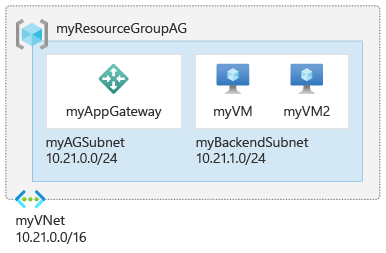
Azure 需要虛擬網路才能在您所建立的資源之間進行通訊。 應用程式閘道子網路只能包含應用程式閘道。 不允許任何其他資源。 您可以為應用程式閘道建立新的子網路,或使用現有的子網路。 在此範例中您會建立兩個子網路:一個用於應用程式閘道,另一個用於後端伺服器。 您可以根據自己的使用案例,將應用程式閘道的前端 IP 設定為「公用」或「私人」。 在此範例中,您會選擇公用前端 IP 位址。
注意
應用程式閘道前端現在可支援雙堆疊 IP 位址 (公開預覽)。 您現在可以建立最多四個前端 IP 位址,包括兩個 IPv4 位址 (公用和私人) 與兩個 IPv6 位址 (公用和私人)。
使用 az network vnet create 以建立虛擬網路和子網路。 執行 az network public-ip create 建立公用 IP 位址。
az network vnet create \
--name myVNet \
--resource-group myResourceGroupAG \
--location eastus \
--address-prefix 10.21.0.0/16 \
--subnet-name myAGSubnet \
--subnet-prefix 10.21.0.0/24
az network vnet subnet create \
--name myBackendSubnet \
--resource-group myResourceGroupAG \
--vnet-name myVNet \
--address-prefix 10.21.1.0/24
az network public-ip create \
--resource-group myResourceGroupAG \
--name myAGPublicIPAddress \
--allocation-method Static \
--sku Standard
建立後端伺服器
後端可以包含 NIC、虛擬機器擴展集、公用 IP 位址、內部 IP 位址、完整網域名稱 (FQDN),以及多租用戶後端,例如 Azure App Service。 在此範例中,您會建立兩個虛擬機器,作為應用程式閘道的後端伺服器。 您也可以在虛擬機器上安裝 NGINX,以測試應用程式閘道。
建立兩部虛擬機器
請在虛擬機器上安裝 NGINX Web 伺服器,以確認已成功建立應用程式閘道。 您可以使用 cloud-init 組態檔來安裝 NGINX,並在 Linux 虛擬機器上執行 "Hello World" Node.js 應用程式。 如需 Cloud-init 的詳細資訊,請參閱 Azure 中虛擬機器的 Cloud-init 支援。
在 Azure Cloud Shell 中,將下列組態複製並貼到名為 cloud-init.txt 的檔案中。 輸入 editor cloud-init.txt 以建立檔案。
#cloud-config
package_upgrade: true
packages:
- nginx
- nodejs
- npm
write_files:
- owner: www-data:www-data
- path: /etc/nginx/sites-available/default
content: |
server {
listen 80;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
- owner: azureuser:azureuser
- path: /home/azureuser/myapp/index.js
content: |
var express = require('express')
var app = express()
var os = require('os');
app.get('/', function (req, res) {
res.send('Hello World from host ' + os.hostname() + '!')
})
app.listen(3000, function () {
console.log('Hello world app listening on port 3000!')
})
runcmd:
- service nginx restart
- cd "/home/azureuser/myapp"
- npm init
- npm install express -y
- nodejs index.js
使用 az network nic create 建立網路介面。 若要建立虛擬機器,請使用 az vm create。
for i in `seq 1 2`; do
az network nic create \
--resource-group myResourceGroupAG \
--name myNic$i \
--vnet-name myVNet \
--subnet myBackendSubnet
az vm create \
--resource-group myResourceGroupAG \
--name myVM$i \
--nics myNic$i \
--image Ubuntu2204 \
--admin-username azureuser \
--generate-ssh-keys \
--custom-data cloud-init.txt
done
建立應用程式閘道
使用 az network application-gateway create 建立應用程式閘道。 當您使用 Azure CLI 建立應用程式閘道時,請指定設定資訊,例如容量、SKU (例如:Basic) 和 HTTP 設定。 Azure 會隨即新增網路介面的私人 IP 位址,作為應用程式閘道後端集區中的伺服器。
此範例會使用標準 v2 SKU。
address1=$(az network nic show --name myNic1 --resource-group myResourceGroupAG | grep "\"privateIPAddress\":" | grep -oE '[^ ]+$' | tr -d '",')
address2=$(az network nic show --name myNic2 --resource-group myResourceGroupAG | grep "\"privateIPAddress\":" | grep -oE '[^ ]+$' | tr -d '",')
az network application-gateway create \
--name myAppGateway \
--location eastus \
--resource-group myResourceGroupAG \
--capacity 2 \
--sku Standard_v2 \
--public-ip-address myAGPublicIPAddress \
--vnet-name myVNet \
--subnet myAGSubnet \
--servers "$address1" "$address2" \
--priority 100
Azure 建立應用程式閘道最多可能需要 30 分鐘。 建立之後,您可以在 [應用程式閘道] 頁面的 [設定] 區段中檢視下列設定:
- appGatewayBackendPool:位於 [後端集區] 頁面上。 它會指定所需的後端集區。
- appGatewayBackendHttpSettings:位於 [HTTP 設定] 頁面上。 它會指定應用程式閘道應使用連接埠 80 和 HTTP 通訊協定進行通訊。
- appGatewayHttpListener:位於 [接聽程式] 頁面上。 它會指定與 appGatewayBackendPool 相關聯的預設接聽程式。
- appGatewayFrontendIP:位於 [前端 IP 組態] 頁面上。 它會將 myAGPublicIPAddress 指派給 appGatewayHttpListener。
- rule1:位於 [規則] 頁面上。 它會指定與 appGatewayHttpListener 相關聯的預設路由規則。
測試應用程式閘道
雖然 Azure 不需要 NGINX Web 伺服器即可建立應用程式閘道,但您仍會在本快速入門中加以安裝,以確認 Azure 是否已成功建立應用程式閘道。 使用 az network public-ip show 以取得新應用程式閘道的公用 IP 位址。
az network public-ip show \
--resource-group myResourceGroupAG \
--name myAGPublicIPAddress \
--query [ipAddress] \
--output tsv
將公用 IP 位址複製並貼到瀏覽器的網址列中。
當您重新整理瀏覽器時,您應該會看到第二個 VM 的名稱。 這表示應用程式閘道已成功建立,並可與後端連線。
清除資源
若不再需要先前為應用程式閘道建立的資源,請使用 az group delete 命令刪除資源群組。 當您刪除資源群組時,也可以刪除應用程式閘道及其所有相關資源。
az group delete --name myResourceGroupAG