教學課程:將 Node.js + MongoDB Web 應用程式部署到 Azure
Azure App Service 使用 Linux 作業系統提供可高度擴充、自我修復的 Web 主機服務。 本教學課程示範如何在連線到 Azure Cosmos DB for MongoDB 資料庫的 Azure App Service 中建立安全的 Node.js 應用程。 完成後,Linux 上的 Azure App Service 上將會執行 Express.js 應用程式。

在本教學課程中,您會了解如何:
- 使用 MongoDB API 建立 Azure App Service 和 Azure Cosmos DB 的預設保護架構。
- 使用受控識別和 Key Vault 參考來保護連線祕密。
- 從 GitHub 存放庫將 Node.js 範例應用程式部署至 App Service。
- 存取應用程式程式代碼中的App Service 應用程式設定。
- 進行更新並重新部署應用程式程式碼。
- 串流來自 App Service 的診斷記錄。
- 在 Azure 入口網站中管理應用程式。
- 使用 Azure Developer CLI 佈建相同的架構並進行部署。
- 使用 GitHub Codespaces 和 GitHub Copilot 最佳化您的開發工作流程。
必要條件
- 具有有效訂用帳戶的 Azure 帳戶。 如果您沒有 Azure 帳戶,可以建立一個免費帳戶。
- GitHub 帳戶。 您也可免費取得。
- Express.js 開發知識。
- (選擇性) 若要嘗試 GitHub Copilot,一個 GitHub Copilot 帳戶。 有 30 天免費試用版可用。
- 具有有效訂用帳戶的 Azure 帳戶。 如果您沒有 Azure 帳戶,可以建立一個免費帳戶。
- 已安裝 Azure Developer CLI。 您可以遵循 Azure Cloud Shell 的步驟,因為這已安裝 Azure Developer CLI。
- Express.js 開發知識。
- (選擇性) 若要嘗試 GitHub Copilot,一個 GitHub Copilot 帳戶。 有 30 天免費試用版可用。
跳到結尾
您可以在本教學課程中快速部署範例應用程式,並查看其在 Azure 中執行。 只要在 Azure Cloud Shell 中執行下列命令,然後遵循提示:
mkdir msdocs-nodejs-mongodb-azure-sample-app
cd msdocs-nodejs-mongodb-azure-sample-app
azd init --template msdocs-nodejs-mongodb-azure-sample-app
azd up
1.執行範例
首先,您會將範例資料驅動的應用程式設定為起點。 為了方便起見,範例存放庫 (英文) 包含開發容器 (英文) 設定。 開發容器具有開發應用程式所需的全部內容,包括資料庫、快取,以及範例應用程式所需的所有環境變數。 開發容器可以在 GitHub codespace 中執行,這表示您可以在任何電腦上使用網頁瀏覽器執行範例。
第 1 步:在新的瀏覽器視窗中:
- 登入您的 GitHub 帳戶。
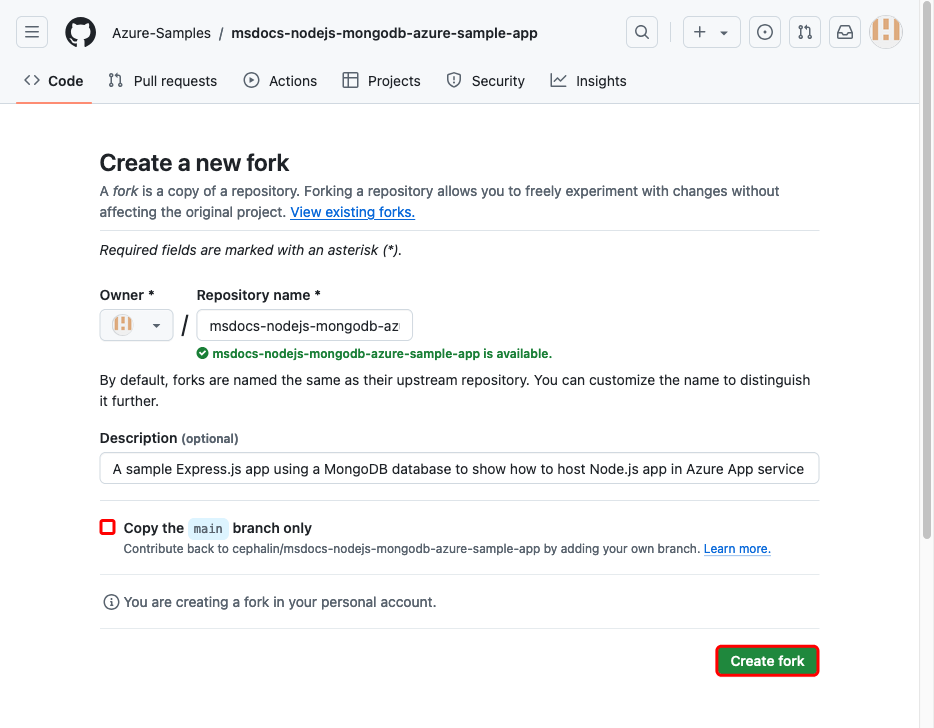
- 瀏覽至 https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app/fork。
- 取消選取 [僅複製主分支]。 您需要所有分支。
- 選取 [建立派生]。
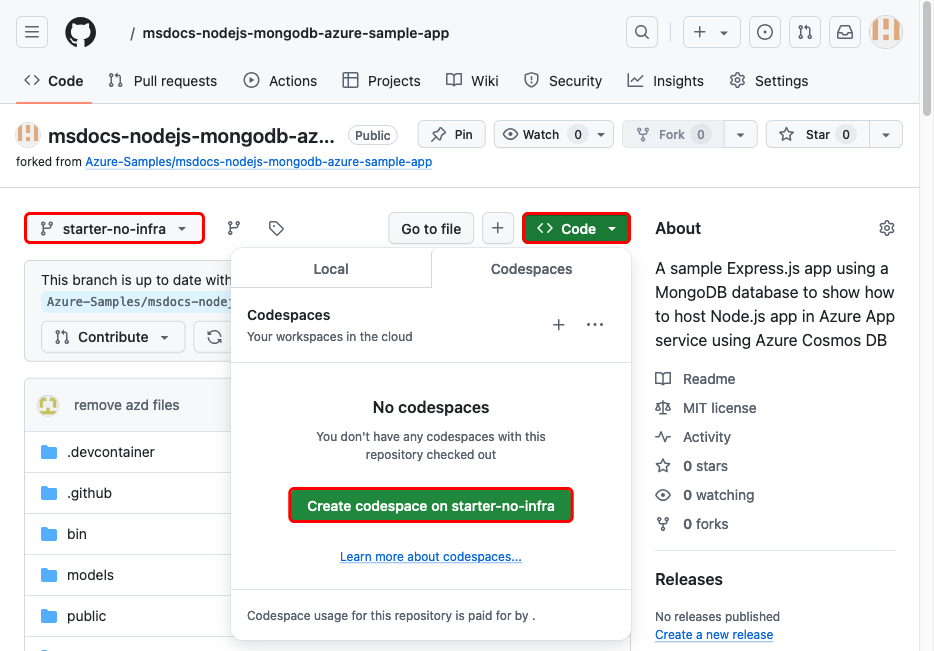
步驟 2:在 GitHub 分支中:
- 為起始分支選取 [主分支]> [starter-no-infra]。 此分支只包含範例專案,沒有與 Azure 相關的檔案或設定。
- 選取 [程式碼] > [在 starter-no-infra 上建立 codespace]。 設定 Codespace 需要幾分鐘的時間。
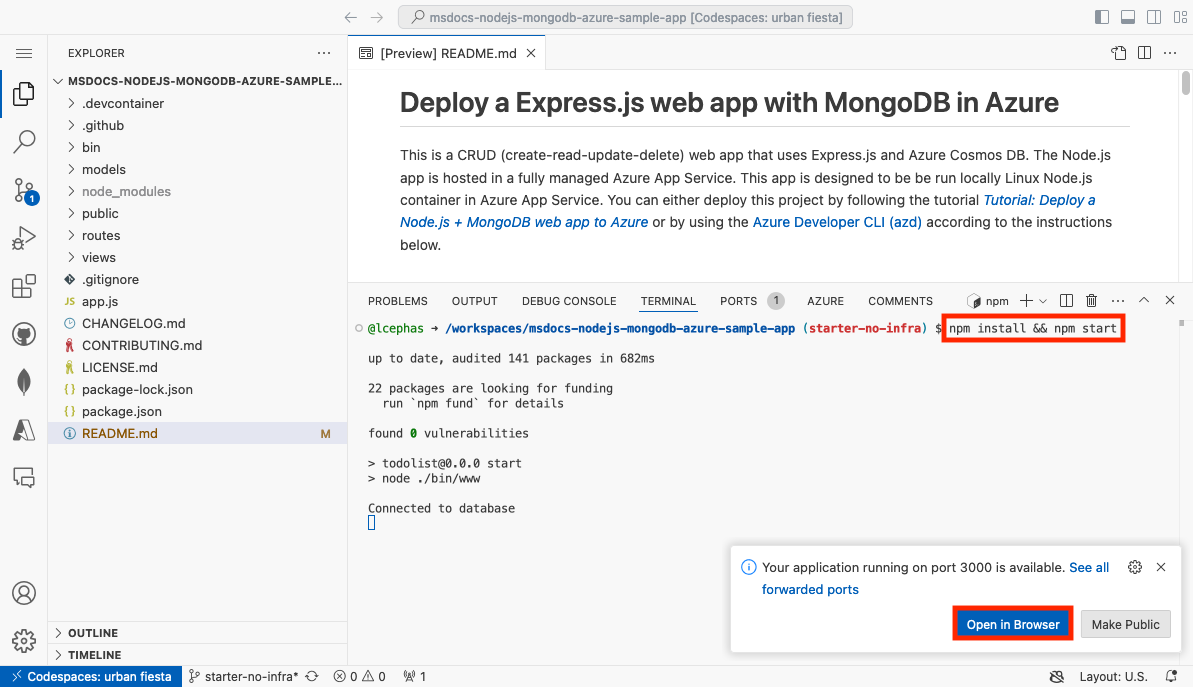
步驟 3:在 codespace 終端機中:
- 執行
npm install && npm start。 - 當您看到通知
Your application running on port 3000 is available.時,請選取 [在瀏覽器中開啟]。 您應該會在新的瀏覽器索引標籤中看到應用程式範例。若要停止 Express.js 應用程式,請輸入Ctrl+C。
有問題嗎? 查看疑難排解區段。
2.建立 App Service 和 Azure Cosmos DB
在此步驟中,您會建立 Azure 資源。 本教學課程中使用的步驟會建立一組預設保護資源,其中包含 App Service 和 Azure Cosmos DB for MongoDB。 針對建立程序,您將指定:
- Web 應用程式的 [名稱]。 其會以
https://<app-name>-<hash>.<region>.azurewebsites.net的形式作為您應用程式 DNS 名稱的一部分來使用。 - 要實際執行應用程式的區域。 其也會作為您應用程式的 DNS 名稱的一部分來使用。
- 應用程式的執行階段堆疊。 您可以在此處選取要用於應用程式的 Node 版本。
- 應用程式的主控方案。 這是定價層,其中包含應用程式的一組功能和調整限度。
- 應用程式的 [資源群組]。 資源群組允許您將應用程式所需的所有 Azure 資源分組 (在邏輯容器中)。
登入 Azure 入口網站,遵循下列步驟建立您的 Azure App Service 資源。
步驟 1:在 Azure 入口網站中:
- 在 Azure 入口網站頂端的搜尋列中輸入「Web 應用程式資料庫」。
- 選取 [Marketplace] 標題下標示為 [Web 應用程式 + 資料庫] 的項目。 您也可以直接瀏覽至建立精靈。
步驟 2:在 [建立 Web 應用程式 + 資料庫] 頁面上,填寫表單,如下所示。
- 資源群組:選取 [新建] 並使用 msdocs-expressjs-mongodb-tutorial 的名稱。
- [區域]:您附近的任何 Azure 區域。
- 名稱:msdocs-expressjs-mongodb-XYZ,其中 XYZ 是任意三個隨機字元。
- 執行階段堆疊:[Node 20 LTS]。
- 引擎:適用於 MongoDB 的 Cosmos DB API。 Azure Cosmos DB 是雲端原生資料庫,並且提供 100% 與 MongoDB 相容的 API。 記下為您產生的資料庫名稱 (<app-name>-database)。 稍後您將需要此資訊。
- [主控方案]:[基本]。 一切就緒時,您即可擴大 (部分機器翻譯) 至生產定價層。
- 選取 [檢閱 + 建立]。
- 驗證完成時,選取 [建立]。
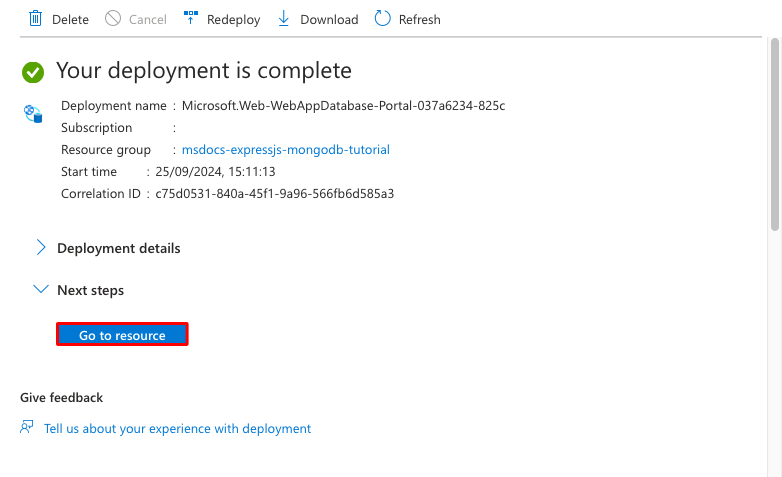
步驟 3:部署需要數分鐘的時間才能完成。 在部署完成時,選取 [前往資源] 按鈕。 系統會將您直接帶至 App Service 應用程式,但會建立下列資源:
- 資源群組 → 所有已建立資源的容器。
- App Service 計畫 → 定義 App Service 的計算資源。 系統會建立基本層中的 Linux 方案。
- App Service → 代表您的應用程式,並在 App Service 方案中執行。
- 虛擬網路 → 與 App Service 應用程式整合,並隔離後端網路流量。
- 私人端點 → 虛擬網路中資料庫資源的存取端點。
- 網路介面 → 代表私人端點的私人 IP 位址。
- Azure Cosmos DB for MongoDB → 只能從私人端點後方存取。 系統會為您在伺服器上建立資料庫和使用者。
- 私人 DNS區域 → 啟用虛擬網路中 Azure Cosmos DB 伺服器的 DNS 解析。
有問題嗎? 查看疑難排解區段。
3.安全連線秘密
建立精靈已為您產生連線字串作為應用程式設定。 不過,安全性最佳做法是將祕密完全從 App Service 中移出。 在服務連接器的協助下,您可以將祕密移至金鑰保存庫,並將您的應用程式設定變更為 Key Vault 參考 (部分機器翻譯)。
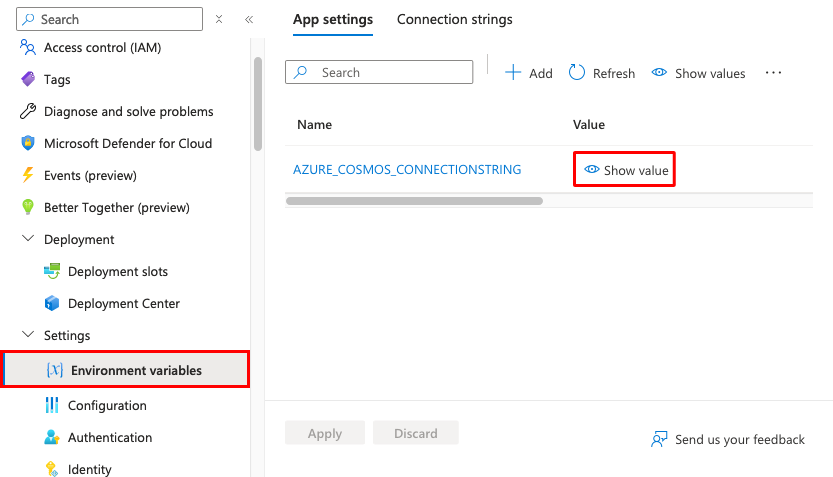
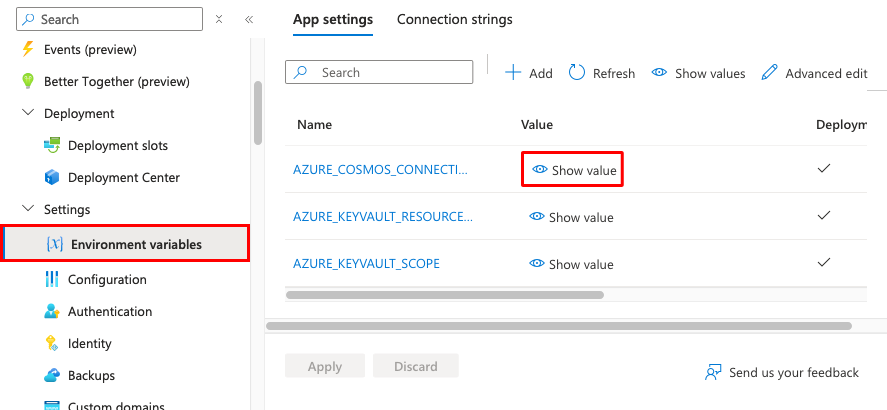
步驟 1:在 [App Service] 頁面中:
- 在左側功能表中,選取 [設定 > 環境變數]。
- 在 AZURE_COSMOS_CONNECTIONSTRING 旁,選取 [顯示值]。 此連接字串可讓您連線到私人端點後方受保護的 Cosmos DB 資料庫。 不過,秘密會直接儲存在 App Service 應用程式中,這不是最好的方式。 您要變更此設定。
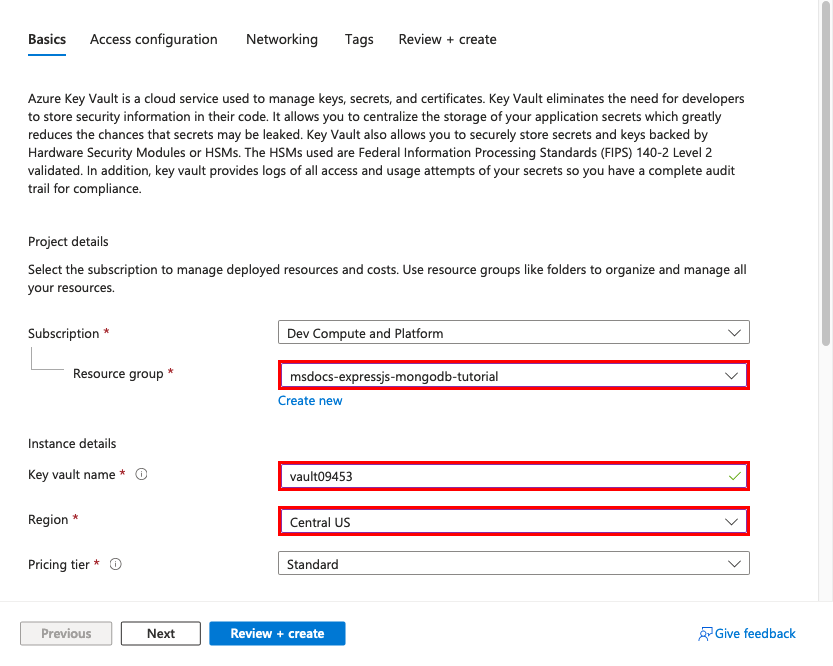
步驟 2:建立金鑰保存庫,以安全地管理秘密。
- 在頂端搜尋列中,輸入 "key vault",然後選取 [Marketplace] > [Key Vault]。
- 在 [資源群組] 中,選取 [msdocs-expressjs-mongodb-tutorial]。
- 在 [金鑰保存庫名稱] 中,輸入只包含字母和數字的名稱。
- 在 [區域] 中,將它設定為作為資源群組的範例位置。
步驟 3:
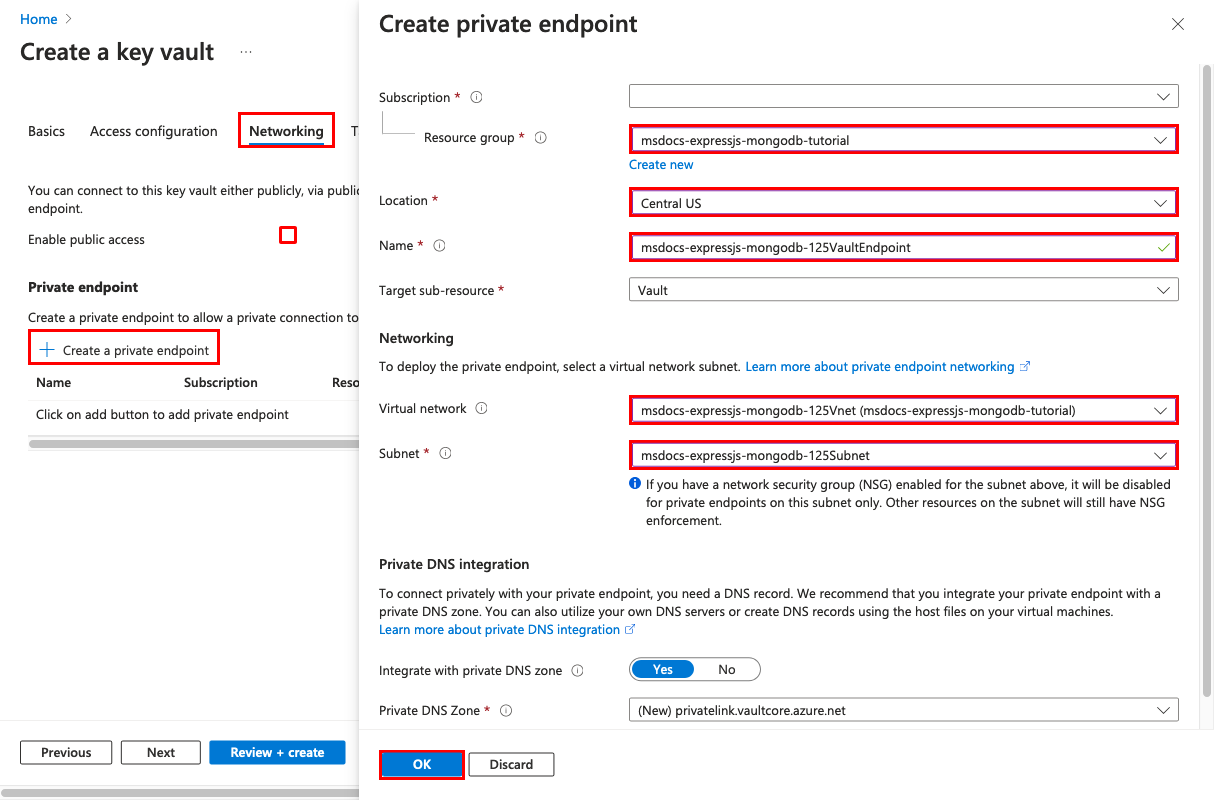
- 選取 [網路] 索引標籤。
- 取消選取 [啟用公用存取]。
- 選取 [建立私人端點]。
- 在 [資源群組] 中,選取 [msdocs-expressjs-mongodb-tutorial]。
- 在 [金鑰保存庫名稱] 中,輸入只包含字母和數字的名稱。
- 在 [區域] 中,將它設定為作為資源群組的範例位置。
- 在對話方塊的 [位置] 中,選取與 App Service 應用程式相同的位置。
- 在 [資源群組] 中,選取 [msdocs-expressjs-mongodb-tutorial]。
- 在 [名稱] 中,輸入 msdocs-expressjs-mongodb-XYZVaultEndpoint。
- 在 [虛擬網路] 中,選取 [msdocs-expressjs-mongodb-XYZVnet]。
- 在 [子網路] 中,msdocs-expressjs-mongodb-XYZSubnet。
- 選取 [確定]。
- 選取 [檢閱 + 建立],然後選取 [建立]。 等候金鑰保存庫部署完成。 您應該會看到「您的部署已完成」。
步驟 4:
- 在頂端搜尋列中,輸入 msdocs-expressjs-mongodb,然後輸入稱為 msdocs-expressjs-mongodb-XYZ 的 App Service 資源。
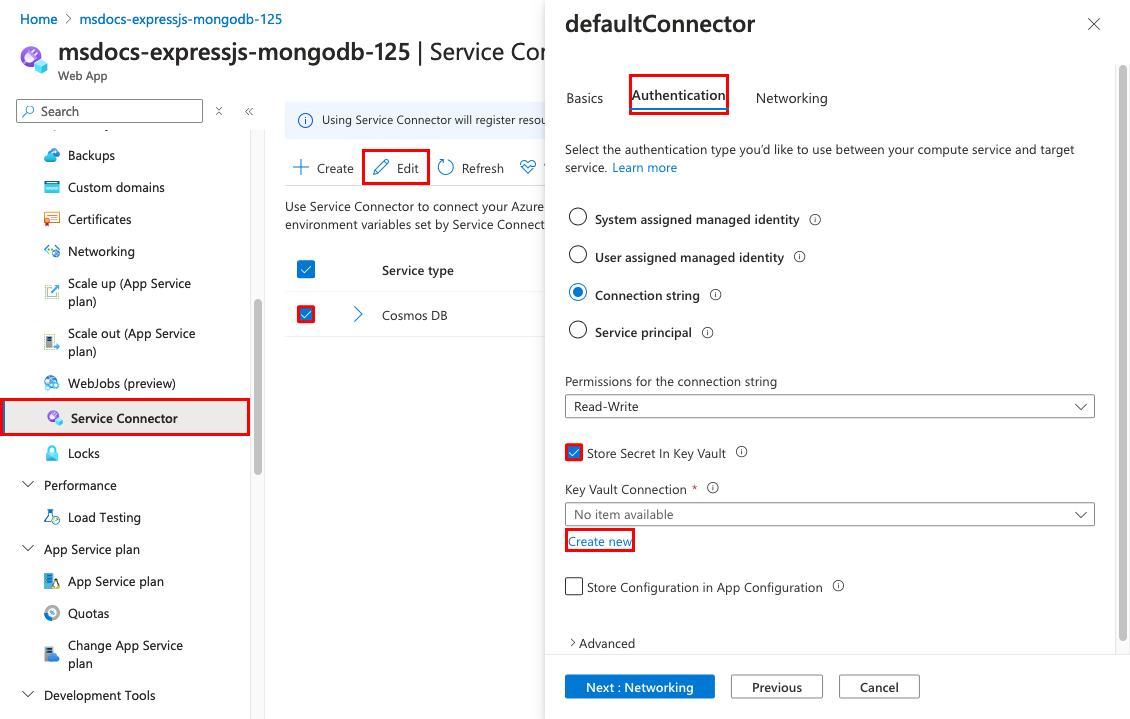
- 在 App Service 頁面的左側功能表中,選取 [設定 > 服務連接器]。 已經有連接器,這是為您建立的應用程式建立精靈。
- 選取連接器旁的核取方塊,然後選取 [編輯]。
- 在 [基本] 索引標籤中,將 [用戶端類型] 設定為 [Node.js]。
- 選取 [驗證] 索引標籤。
- 選取 [在 Key Vault 中儲存秘密]。
- 在 [金鑰保存庫連線] 底下,選取 [新建]。 [建立連線] 對話方塊會在編輯對話方塊的頂端開啟。
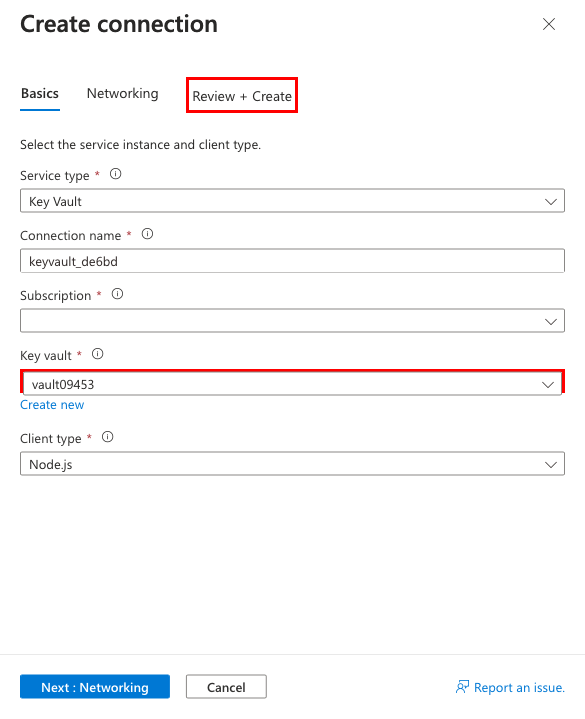
步驟 5:在 Key Vault 連線的 [建立連線] 對話方塊中:
- 在 Key Vault 中:選取您稍早建立的金鑰保存庫。
- 選取 [檢閱 + 建立] 。 您應該會看到 [系統指派的受控識別] 設定為 [已選取]。
- 驗證完成時,選取 [建立]。
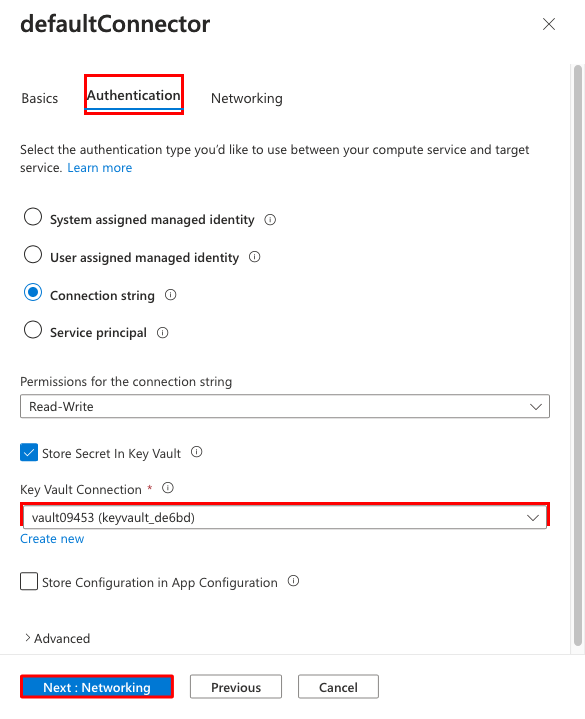
步驟 6:您會回到 defaultConnector 的編輯對話方塊中。
- 在 [驗證] 索引標籤中,等候建立金鑰保存庫連接器。 完成時,[Key Vault 連線] 下拉式清單會自動加以選取。
- 選取 [下一步:網路]。
- 選取 [設定防火牆規則以啟用對目標服務的存取權]。 如果您看到訊息「目標服務上沒有私人端點」,請略過該訊息。 應用程式建立精靈已使用私人端點保護 Cosmos DB 資料庫。
- 選取 [儲存]。 等到 [更新成功] 通知出現為止。
步驟 7:確認您的變更:
- 從左側功能表中,再次選取 [環境變數]。
- 在應用程式設定 [AZURE_COSMOS_CONNECTIONSTRING] 旁,選取 [顯示值]。 該值應該是
@Microsoft.KeyVault(...),這表示它是金鑰保存庫參考,因為現在已在金鑰保存庫中管理秘密。
有問題嗎? 查看疑難排解區段。
4.部署範例程式碼
在此步驟中,請使用 GitHub Actions 來設定 GitHub 部署。 這只是部署至 App Service 的許多方式之一,但也是在部署程序中持續整合的絕佳方式。 根據預設,每次對您的 GitHub 存放庫執行 git push 都會開始建置和部署動作。
步驟 1:在左側功能表中選取 [部署] > [部署中心]。
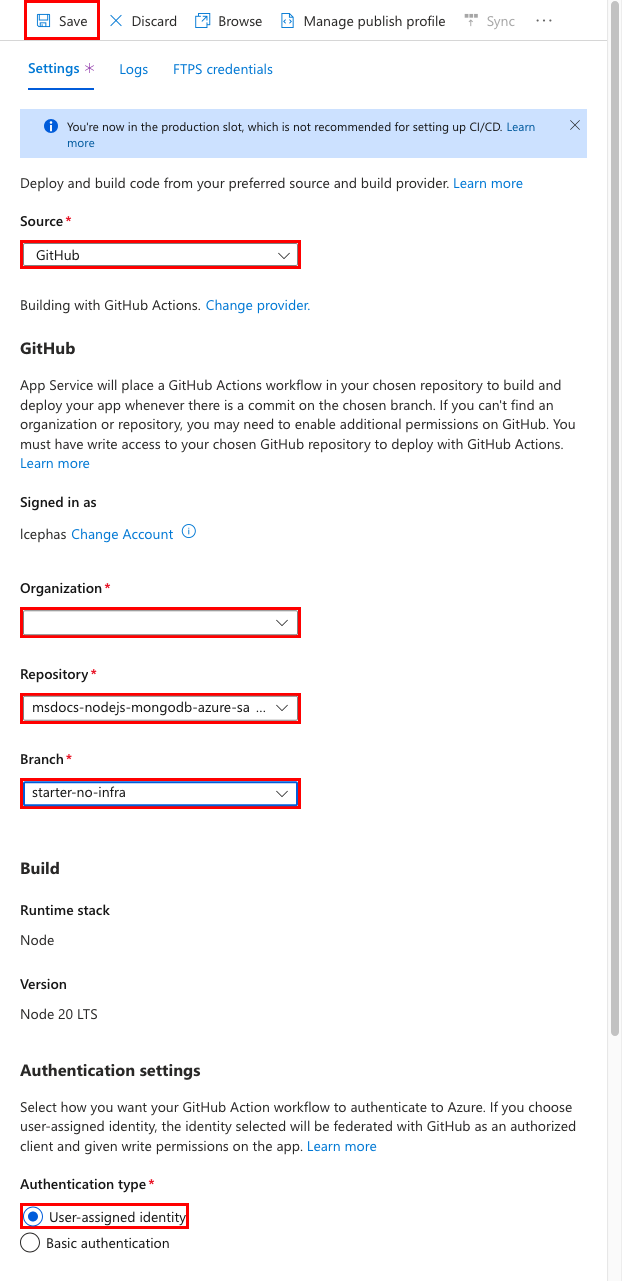
步驟 2:在 [部署中心] 頁面中:
- 在 [來源] 中,選取 [GitHub]。 根據預設,系統會選取 GitHub Actions 作為組建提供者。
- 登入您的 GitHub 帳戶,並遵循提示來授權 Azure。
- 在 [組織] 中,選取您的帳戶。
- 在 [存放庫] 中,選取 msdocs-nodejs-mongodb-azure-sample-app。
- 在 [分支] 中,選取 [starter-no-infra]。 這是您搭配應用程式範例使用的相同分支,未包含任何 Azure 相關檔案或設定。
- 對於 [驗證類型],選取 [使用者指派的身分識別]。
- 在最上層的功能表中,選取 [儲存]。 App Service 會將工作流程檔案認可至
.github/workflows目錄中選擇的 GitHub 存放庫。 根據預設,部署中心會為工作流程建立使用者指派的身分識別,以使用 Microsoft Entra 進行驗證 (OIDC 驗證)。 如需替代驗證選項,請參閱使用 GitHub Actions 部署至 App Service。
步驟 3:回到範例分支的 GitHub codespace 中,執行 git pull origin starter-no-infra。
這會將新認可的工作流程檔案提取到您的 Codespace。
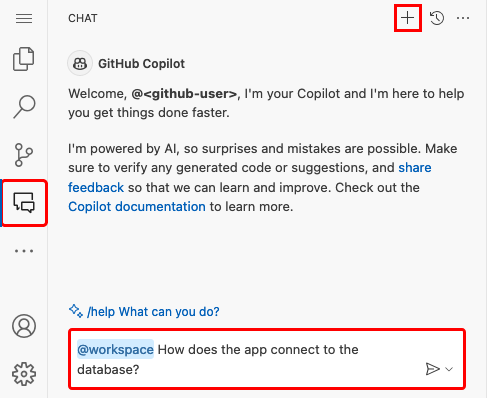
步驟 4 (選項 1:使用 GitHub Copilot):
- 選取 [聊天] 檢視,然後選取 +,即可啟動新的聊天工作階段。
- 問:「@workspace 應用程式如何連線至資料庫?」Copilot 可能會將您指向 app.js 檔案和
mongoose.connect呼叫。 - 說:「*我在 Azure 中有稱為 AZURE_COSMOS_CONNECTIONSTRING 的連接字串變數。」。 Copilot 可能會提供與下列選項 2:不使用 GitHub Copilot 步驟中的程式碼建議類似的程式碼建議,甚至告訴您在 app.js 檔案中進行變更。
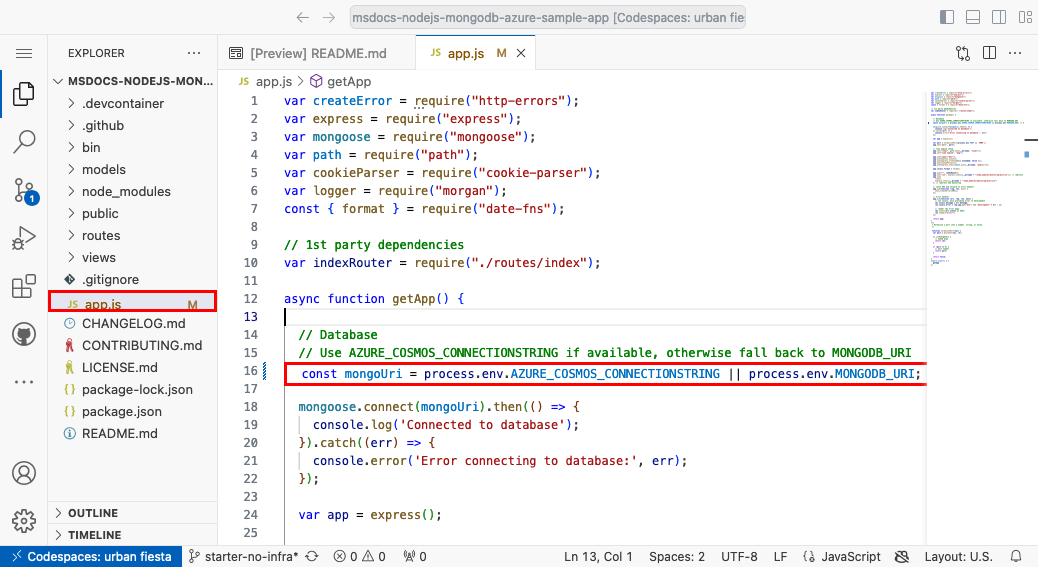
- 在總管中開啟 app.js,並在
getApp方法中新增程式碼建議。 GitHub Copilot 不會每次都提供您相同的回應,您可能需要提出更多問題來微調其回應。 如需提示,請參閱我可以在 Codespace 中使用 GitHub Copilot 執行哪些作業?。
步驟 4 (選項 2:不使用 GitHub Copilot):
- 從總管開啟 app.js。
- 尋找呼叫
mongoose.connect(第 16 行) 的行,並將process.env.MONGODB_URI變更為process.env.AZURE_COSMOS_CONNECTIONSTRING || process.env.MONGODB_URI。
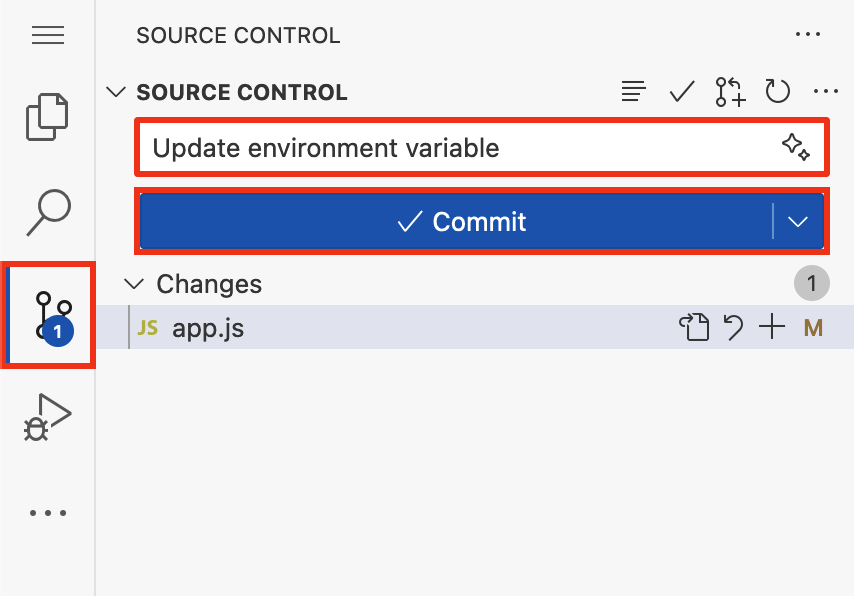
步驟 5:
- 選取 [原始檔控制] 延伸模組。
- 在文字方塊中,輸入提交訊息,例如
Update environment variable。 或者,選取 並讓 GitHub Copilot 為您產生認可訊息。
並讓 GitHub Copilot 為您產生認可訊息。 - 選取 [認可],然後使用 [是] 來確認。
- 選取 [同步變更 1],然後使用 [確定] 來確認。
步驟 6:返回 Azure 入口網站的 [部署中心] 頁面:
- 在 [記錄] 索引標籤下,選取 [重新整理]。 新的部署執行已從您認可的變更開始。
- 在部署執行的記錄項目中,選取最新時間戳記的 [建置/部署記錄] 項目。
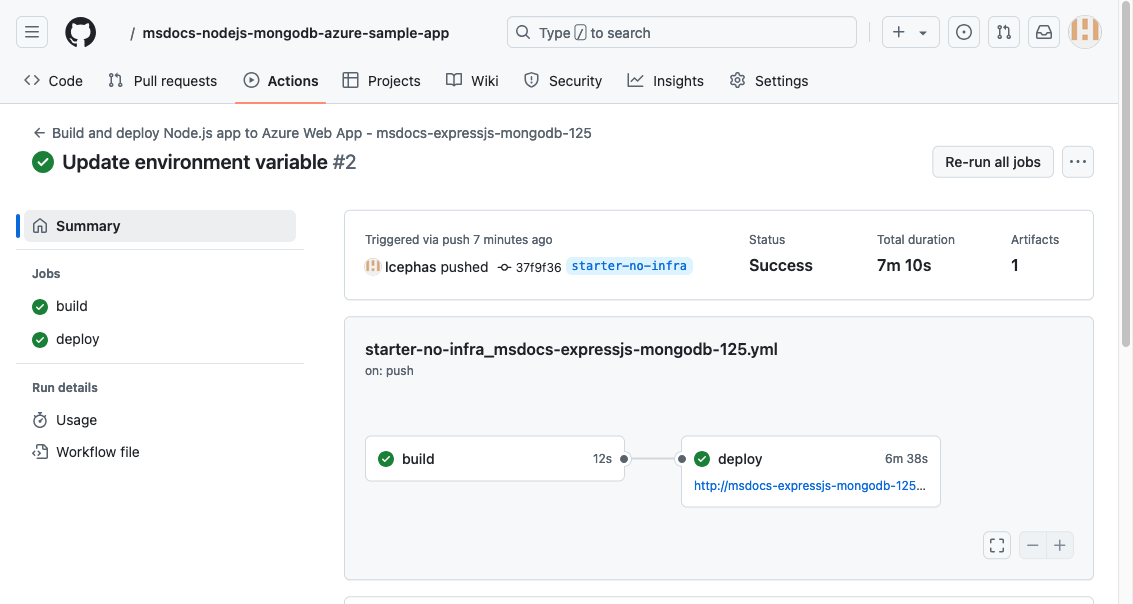
第 7 步:您已前往 GitHub 存放庫,並看到 GitHub 動作正在執行。 工作流程檔案會定義兩個不同的階段:建置和部署。 等候 GitHub 執行到顯示 [完成] 狀態。
有問題嗎? 查看疑難排解區段。
5.瀏覽至應用程式
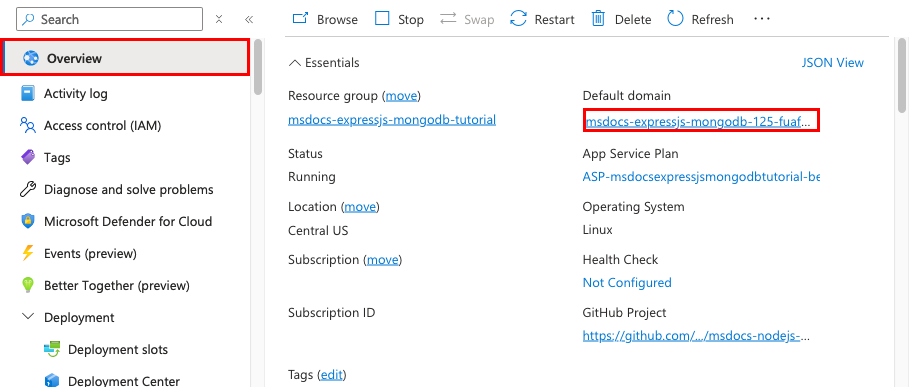
步驟 1:在 [App Service] 頁面中:
- 從左側功能表中選取 [概觀]。
- 選取應用程式的 URL。 您也可以直接瀏覽至
https://<app-name>.azurewebsites.net。
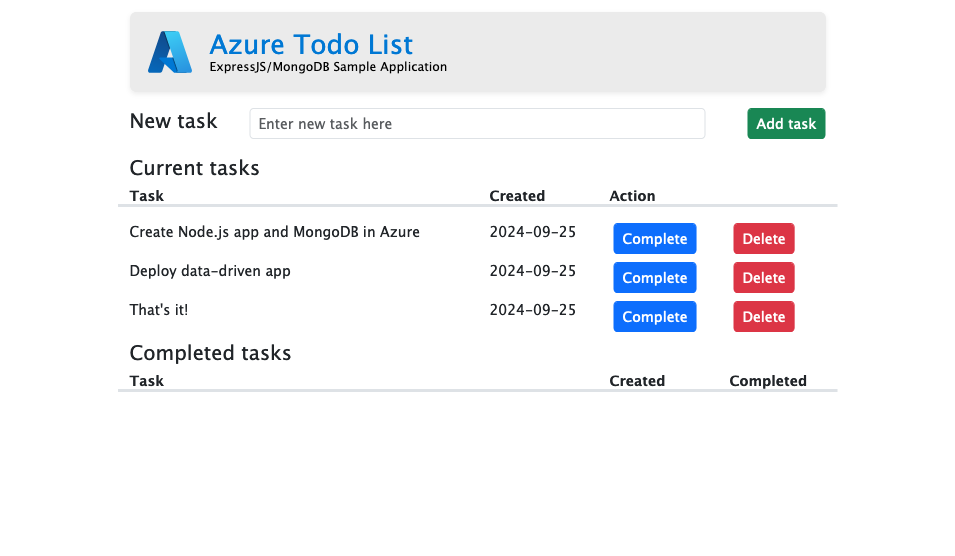
第 2 步:將幾項工作新增至清單。 恭喜,您正在 Azure App Service 中執行資料驅動的安全 Node.js 應用程式。
6.資料流診斷記錄
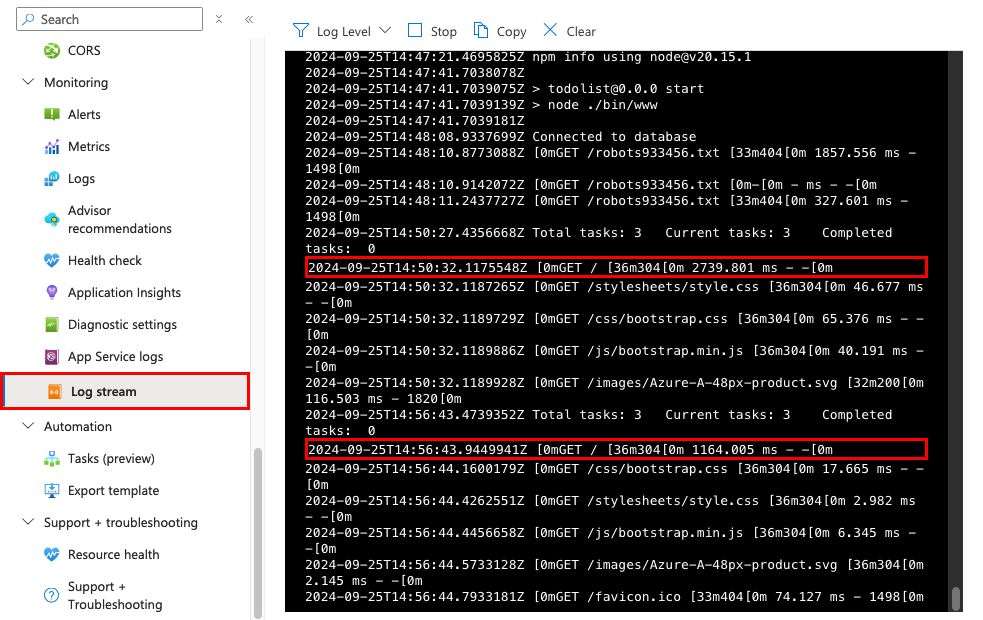
Azure App Service 會擷取所有登入到主控台的訊息,以協助您診斷應用程式的問題。 樣本應用程式在其每個端點中輸出主控台記錄訊息,以展示此功能。 例如,get 端點會輸出一則關於從資料庫擷取到的工作數量訊息,如果發生問題,則會出現一則錯誤訊息。
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
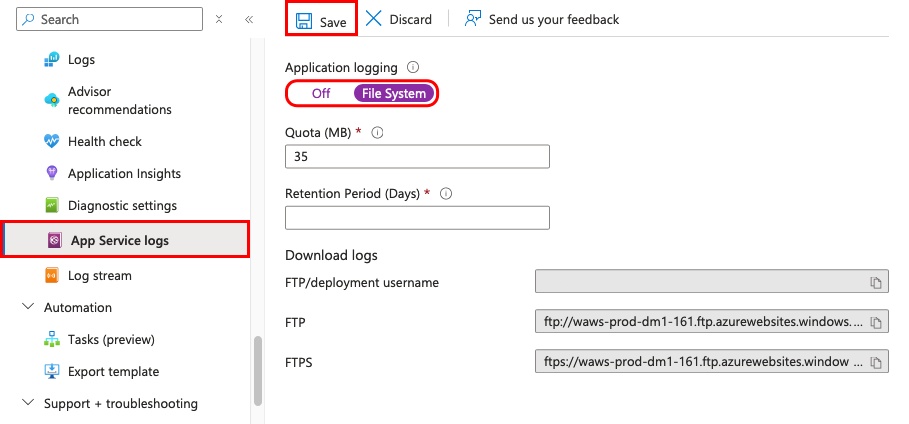
第 1 步:在 [App Service] 頁面中:
- 從左側功能表中,選取 [App Service 記錄]。
- 在 [應用程式記錄] 下,選取 [檔案系統]。
- 在最上層的功能表中,選取 [儲存]。
步驟 2:從左側功能表中,選取 [記錄串流]。 您會看到應用程式的記錄,包括平台記錄和來自容器內的記錄。
7.使用 Kudu 檢查已部署的檔案
Azure App Service 提供名為 Kudu 的 Web 型診斷主控台,可讓您檢查 Web 應用程式的伺服器裝載環境。 使用 Kudu,您可以檢視已部署到 Azure 的檔案,檢閱應用程式的部署歷程,甚至在裝載環境中開啟 SSH 工作階段。
第 1 步:在 [App Service] 頁面中:
- 從左側功能表中,選取 [進階工具]。
- 選取 [執行]。 您也可以直接瀏覽至
https://<app-name>.scm.azurewebsites.net。
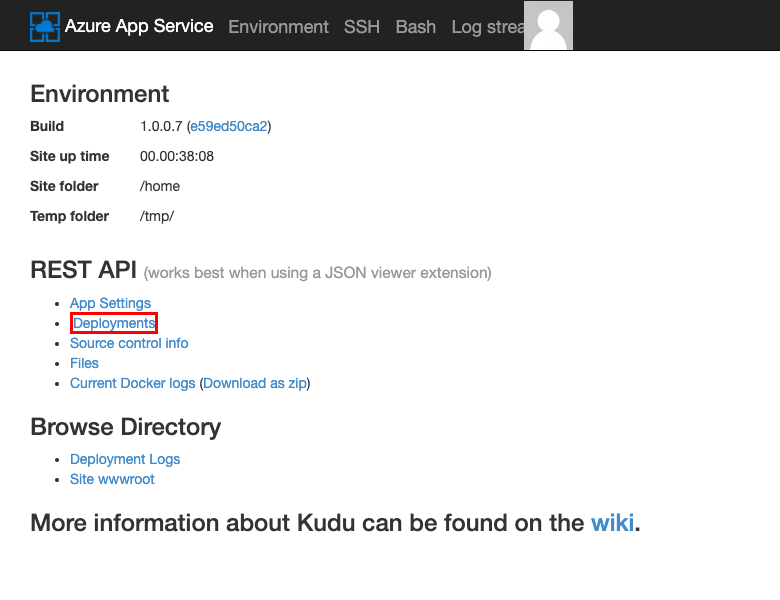
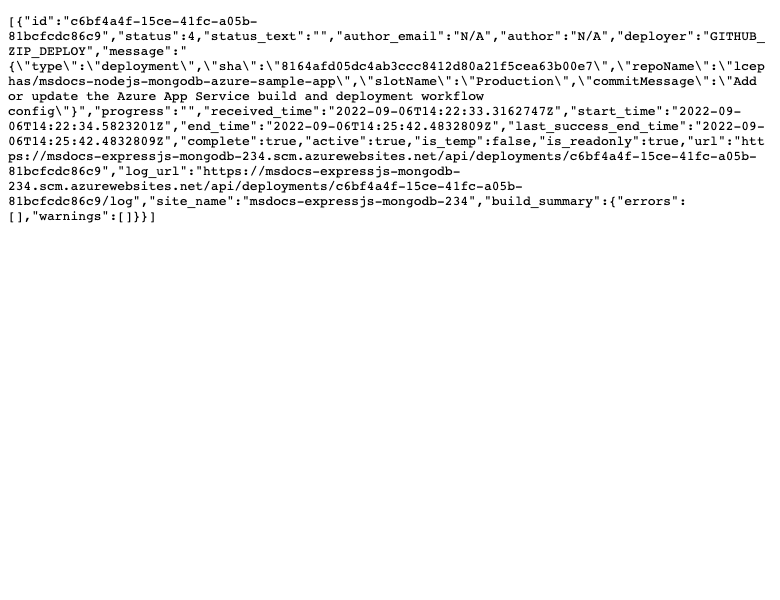
第 2 步:在 Kudu 頁面中,選取 [部署]。
如果您使用 Git 或 zip 部署將程式碼部署至 App Service,您會看到 Web 應用程式的部署歷程記錄。
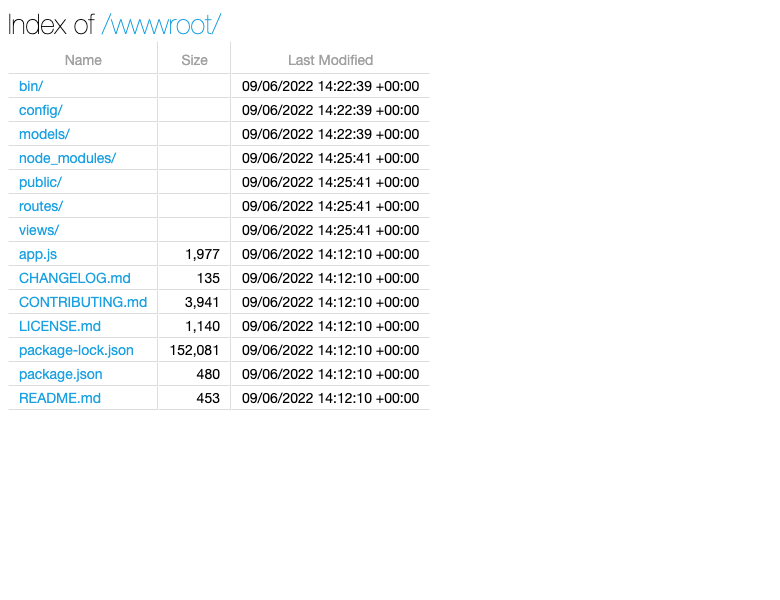
第 3 步:返回 Kudu 首頁,然後選取 [Site wwwroot]。
您可以看到已部署的資料夾結構,然後選取即可瀏覽和檢視檔案。
8.清除資源
完成後,您可以刪除資源群組,以從 Azure 訂用帳戶中刪除所有資源。
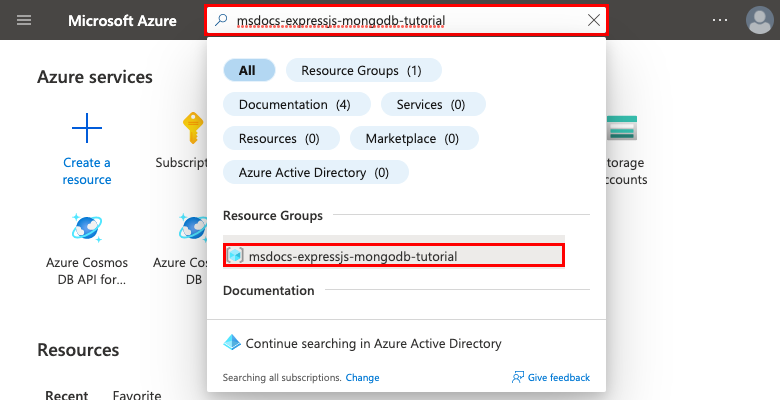
步驟 1:在 Azure 入口網站頂端的搜尋列中:
- 輸入資源群組名稱。
- 選取資源群組。
步驟 2:在資源群組頁面中,選取 [刪除資源群組]。
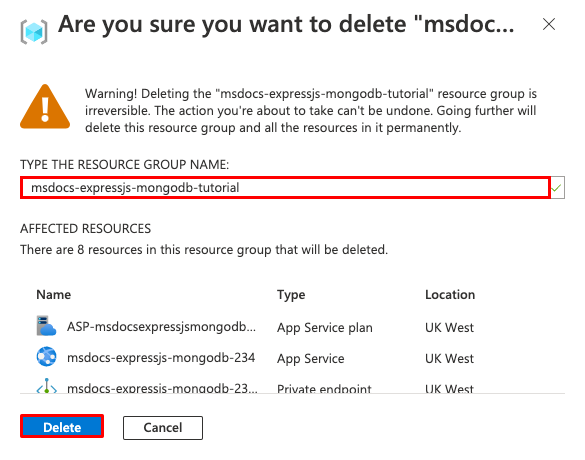
步驟 3:
- 輸入您確認要刪除的資源群組名稱。
- 選取 [刪除]。
2.建立 Azure 資源並部署應用程式範例
在此步驟中,您會建立 Azure 資源,並將範例應用程式部署至 Linux 上的 App Service。 本教學課程中使用的步驟會建立一組預設保護資源,其中包括 App Service 和 Azure Cosmos DB。
開發容器已具備 Azure Developer CLI (AZD)。
從存放庫根路徑中執行
azd init。azd init --template nodejs-app-service-cosmos-redis-infra出現提示時,請提供下列答案:
問題 回答 目前的目錄不是空的。 您是否要在「<您的目錄>」初始化專案? Y 您要對這些檔案執行什麼動作? 維持現有的檔案不變 輸入新的環境名稱 輸入唯一名稱。 AZD 範本會使用此名稱作為 Azure 中 Web 應用程式的 DNS 名稱一部分 ( <app-name>-<hash>.azurewebsites.net)。 允許英數字元與連字號。執行
azd auth login命令並遵循提示來登入 Azure:azd auth login使用
azd up命令建立必要的 Azure 資源,並部署應用程式程式碼。 請遵循提示選取 Azure 資源所需的訂用帳戶和位置。azd upazd up命令需要大約 15 分鐘才能完成 (時間多半用在 Redis 快取上)。 這也會編譯及部署您的應用程式程序代碼,但稍後會修改程序代碼以使用 App Service。 執行時,命令會提供佈建和部署程式的相關資訊,包括 Azure 中部署的連結。 完成時,命令也會顯示部署應用程式的連結。此 AZD 範本包含使用下列 Azure 資源產生預設安全架構的檔案 (azure.yaml 和 infra 目錄):
- 資源群組:所有已建立資源的容器。
- App Service 方案:定義 App Service 的計算資源。 系統會在 B1 層中建立 Linux 方案。
- App Service:代表您的應用程式,並在 App Service 方案中執行。
- 虛擬網路:與 App Service 應用程式整合,並隔離後端網路流量。
- 具有 MongoDB API 的 Azure Cosmos DB 帳戶:只能從其私人端點後方存取。 系統會為您在伺服器上建立資料庫。
- Azure Cache for Redis:只能從虛擬網路中存取。
- 金鑰保存庫:只能從其私人端點後方存取。 用於管理 App Service 應用程式的秘密。
- 私人端點:虛擬網路中的金鑰保存庫、資料庫伺服器和 Redis 快取的存取端點。
- 私人 DNS 區域:啟用虛擬網路中 Cosmos DB 資料庫、Redis 快取和金鑰保存庫的 DNS 解析。
- Log Analytics 工作區:作為應用程式傳送記錄的目標容器,您也可以在其中查詢記錄。
命令第一次完成建立資源並部署應用程式程式碼之後,已部署的範例應用程式尚無法運作,因為您必須進行小型變更,使其連線到 Azure 中的資料庫。
3.驗證連接字串
您使用的 AZD 範本已為您產生連線變數作為應用程式設定,並將其輸出至終端機以方便使用。 應用程式設定是將連線秘密保留在程式碼存放庫外部的一個方法。
在 AZD 輸出中,尋找應用程式設定
AZURE_COSMOS_CONNECTIONSTRING。 只會顯示設定名稱。 其在 AZD 輸出中看起來像這樣:App Service app has the following app settings: - AZURE_COSMOS_CONNECTIONSTRING - AZURE_REDIS_CONNECTIONSTRING - AZURE_KEYVAULT_RESOURCEENDPOINT - AZURE_KEYVAULT_SCOPEAZURE_COSMOS_CONNECTIONSTRING包含 Azure 中 Cosmos DB 資料庫的連接字串。 您稍後必須在程式碼中使用該連接字串。為了方便起見,AZD 範本會顯示應用程式的應用程式設定頁面直接連結。 尋找該連結,並在新的瀏覽器索引標籤中開啟該連結。
有問題嗎? 查看疑難排解區段。
4.修改範例程式碼並重新部署
在 GitHub codespace 中,按一下 [聊天] 檢視,然後按一下 +,以啟動新的聊天工作階段。
問:「@workspace 應用程式如何連線至資料庫?」Copilot 可能會將您指向 app.js 檔案和
mongoose.connect呼叫。說:「我在 Azure 中有稱為 AZURE_COSMOS_CONNECTIONSTRING 的連接字串變數。」。 Copilot 可能會提供與下列選項 2:不使用 GitHub Copilot 步驟中的程式碼建議類似的程式碼建議,甚至告訴您在 app.js 檔案中進行變更。
在總管中開啟 app.js,並在
getApp方法中新增程式碼建議。GitHub Copilot 不會每次都提供您相同的回應,您可能需要提出更多問題來微調其回應。 如需提示,請參閱我可以在 Codespace 中使用 GitHub Copilot 執行哪些作業?。
返回 codespace 終端機,執行
azd deploy。azd deploy
提示
您也可以只使用 azd up,這會執行所有 azd package、azd provision 和 azd deploy。
有問題嗎? 查看疑難排解區段。
5.瀏覽至應用程式
在 AZD 輸出中,尋找您應用程式的 URL,並在瀏覽器中瀏覽至目標。 AZD 輸出中 URL 看起來像這樣:
Deploying services (azd deploy) (✓) Done: Deploying service web - Endpoint: https://<app-name>-<hash>.azurewebsites.net/
將幾項工作新增至清單。
恭喜,您正在 Azure App Service 中執行 Web 應用程式,並安全地連線至 Azure Cosmos DB。
有問題嗎? 查看疑難排解區段。
6.資料流診斷記錄
Azure App Service 會擷取所有登入到主控台的訊息,以協助您診斷應用程式的問題。 樣本應用程式在其每個端點中輸出主控台記錄訊息,以展示此功能。 例如,get 端點會輸出一則關於從資料庫擷取到的工作數量訊息,如果發生問題,則會出現一則錯誤訊息。
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
在 AZD 輸出中,尋找串流 App Service 記錄的連結,並在瀏覽器中瀏覽至該連結。 連結在 AZD 輸出中看起來像這樣:
Stream App Service logs at: https://portal.azure.com/#@/resource/subscriptions/<subscription-guid>/resourceGroups/<group-name>/providers/Microsoft.Web/sites/<app-name>/logStream
在啟用適用於 .NET、Node.js、Python 和 Java 應用程式的 Azure 監視器 OpenTelemetry 系列中深入了解 Java 應用程式中的記錄。
有問題嗎? 查看疑難排解區段。
7.清除資源
若要刪除目前部署環境中的所有 Azure 資源,請執行 azd down 並遵循提示。
azd down
疑難排解
Azure Cosmos DB 的入口網站部署檢視會顯示衝突狀態
根據所選取的訂用帳戶和區域,您可能會看到 Azure Cosmos DB 的部署狀態為 Conflict,且作業詳細資料中顯示下列訊息:
Sorry, we are currently experiencing high demand in <region> region, and cannot fulfill your request at this time.
該錯誤很可能是由所選區域的訂用帳戶限制所造成。 請嘗試為部署選擇不同的區域。
已部署應用程式的瀏覽器頁面會顯示「發生問題。」
您可能仍然需要在應用程式程式碼中變更連接字串。 請參閱 4.部署範例程式碼。
常見問題集
- 這設定會產生多少費用?
- 如何使用其他工具連線到虛擬網路後方受保護的 Azure Cosmos DB 伺服器?
- 本機應用程式開發如何與 GitHub Actions 搭配運作?
- 為何 GitHub Actions 部署速度過慢?
- 我沒有權限可建立使用者指派的身分識別
- 我可以在 Codespace 中使用 GitHub Copilot 執行哪些作業?
這設定會產生多少費用?
建立資源的定價如下:
- App Service 方案是在基本層中建立,並可擴大或縮小。 請參閱 App Service 定價。
- Azure Cosmos DB 伺服器會在單一區域中建立,並可散發至其他區域。 請參閱 Azure Cosmos DB 定價。
- 除非您設定額外的功能 (例如對等互連),否則虛擬網路不會產生費用。 請參閱 Azure 虛擬網路定價。
- 私人 DNS 區域會產生少量費用。 請參閱 Azure DNS 定價。
如何使用其他工具連線到虛擬網路後方受保護的 Azure Cosmos DB 伺服器?
- 若要從命令列工具進行基本存取,您可以從應用程式的 SSH 終端機執行
mongosh。 應用程式的容器未隨附在mongosh中,因此您必須手動安裝。 請記住,應用程式重新啟動後,已安裝的用戶端不會保存。 - 若要從 MongoDB GUI 用戶端連線,您的機器必須位於虛擬網路內。 例如,該電腦可以是連線到其中一個子網路的 Azure VM,或內部部署網路中具有與 Azure 虛擬網路站對站 VPN 連線的電腦。
- 若要透過入口網站中的 Azure Cosmos DB 管理頁面從 MongoDB 殼層連線,您的機器也必須位於虛擬網路內。 您可以改為針對本機電腦的 IP 位址開啟 Azure Cosmos DB 伺服器防火牆,但這會增加設定的攻擊面。
本機應用程式開發如何與 GitHub Actions 搭配運作?
以 App Service 自動產生的工作流程檔案為例,每個 git push 都會開始執行新的組建和部署。 從 GitHub 存放庫的本機複本,您會將所需的更新推送至 GitHub。 例如:
git add .
git commit -m "<some-message>"
git push origin main
為何 GitHub Actions 部署速度過慢?
App Service 自動產生的工作流程檔案會定義 build-then-deploy、two-job 執行。 由於每個作業都會在自己的清除環境中執行,因此工作流程檔案可確保 deploy 作業可以存取作業中的 build 檔案:
- 在
build作業結束時,將檔案上傳為成品。 - 在
deploy作業開始時,下載成品。
兩項作業程序花費的大部分時間都是上傳和下載成品。 如有需要,您可以將這兩個作業合併成一個作業來簡化工作流程檔案,這樣就不需要上傳和下載步驟。
我沒有權限可建立使用者指派的身分識別
請參閱透過部署中心設定 GitHub Actions 部署。
我可以在 Codespace 中使用 GitHub Copilot 執行哪些作業?
您可能注意到建立 codespace 時,GitHub Copilot 聊天檢視已可供您使用。 為了方便起見,我們會在容器定義中包含 GitHub Copilot 聊天延伸模組 (請參閱 .devcontainer/devcontainer.json)。 不過,您需要一個 GitHub Copilot 帳戶 (英文) (可免費試用 30 天)。
與 GitHub Copilot 交談時,有幾項提示可供您使用:
- 在單一聊天工作階段中,問題和答案相互關聯,您可以調整問題來微調取得的答案。
- 根據預設,GitHub Copilot 無法存取存放庫中的任何檔案。 若要詢問檔案相關問題,請先在編輯器中開啟檔案。
- 為了讓 GitHub Copilot 在準備其解答時存取存放庫中的所有檔案,請在問題開頭加上
@workspace。 如需詳細資訊,請參閱Use the @workspace agent。 - 在聊天工作階段中,GitHub Copilot 可以建議變更,(使用
@workspace) 甚至可以建議在何處進行變更,但系統不允許為您進行變更。 您可以自行新增建議的變更並加以測試。
您可以述說以下一些其他內容來微調取得的答案:
- @workspace MONGODB_URI 會在哪裡定義?
- 我會在哪一個檔案中進行變更?
- 這項變更是否會在本機執行時中斷我的應用程式?



![螢幕擷取畫面:顯示如何使用頂端工具列中的搜尋方塊以尋找 [Web 應用程式 + 資料庫] 建立精靈。](media/tutorial-nodejs-mongodb-app/azure-portal-create-app-cosmos-1.png)
![螢幕擷取畫面:顯示如何在 [Web 應用程式 + 資料庫] 精靈中設定新的應用程式和資料庫。](media/tutorial-nodejs-mongodb-app/azure-portal-create-app-cosmos-2.png)








![螢幕擷取畫面:顯示如何在 App Service 中開啟 [部署中心]。](media/tutorial-nodejs-mongodb-app/azure-portal-deploy-sample-code-1.png)





![顯示部署中心 [記錄] 頁面中成功部署的螢幕擷取畫面。](media/tutorial-nodejs-mongodb-app/azure-portal-deploy-sample-code-6.png)




![顯示如何瀏覽至 [App Service Kudu] 頁面的螢幕擷取畫面。](media/tutorial-nodejs-mongodb-app/azure-portal-inspect-kudu-1.png)





![螢幕擷取畫面:顯示 Azure 入口網站中 [刪除資源群組] 按鈕的位置。](media/tutorial-nodejs-mongodb-app/azure-portal-clean-up-resources-2.png)