設定 GraphQL 解析器
適用於:所有 APIM 層
設定解析器,以針對 GraphQL 結構描述中所指定物件類型的 GraphQL 欄位,擷取或設定資料。 您必須將這個結構描述匯入 API 管理作為 GraphQL API。
注意
目前,此功能無法在工作區中使用。
目前,APIM 支援可存取下列資料來源的解析器:
- HTTP 型資料來源 (REST 或 SOAP API)
- Cosmos DB 資料庫
- Azure SQL 資料庫
須知事項
- 解析器是一種資源,其中包含只有在執行結構描述中相符的物件類型和欄位時,才會叫用的原則定義。
- 每個解析器都會解析單一欄位的資料。 若要解析多個欄位的資料,請為每個欄位設定個別的解析器。
- 解析器範圍的原則會在原則執行管線中的任何
inbound和backend原則之後進行評估。 這些原則不會從其他範圍繼承原則。 如需詳細資訊,請參閱 APIM 中的原則。 - 您可以獨立於解析器範圍的原則,為 GraphQL API 設定 API 範圍的原則。 例如,將 validate-graphql-request 原則新增至
inbound範圍,以在叫用解析器之前驗證要求。 請在 API 的 [API 原則] 索引標籤上設定 API 範圍的原則。 - 若要在 GraphQL 解析程式中支援介面和聯集類型,後端回應必須已經包含
__typename欄位,或使用 set-body 原則來改變 以包括__typename。
必要條件
- 現有的 API 管理執行個體。 若您還沒有執行個體,請加以建立。
- 匯入 [傳遞] 或 [綜合] GraphQL API。
建立解析器
下列步驟會使用 HTTP 型資料來源建立解析器。 對於任何使用支援資料來源的解析器,一般步驟都類似。
在 Azure 入口網站中,瀏覽至您的 API 管理執行個體。
在左側功能表中選取 [API],然後選取 GraphQL API 的名稱。
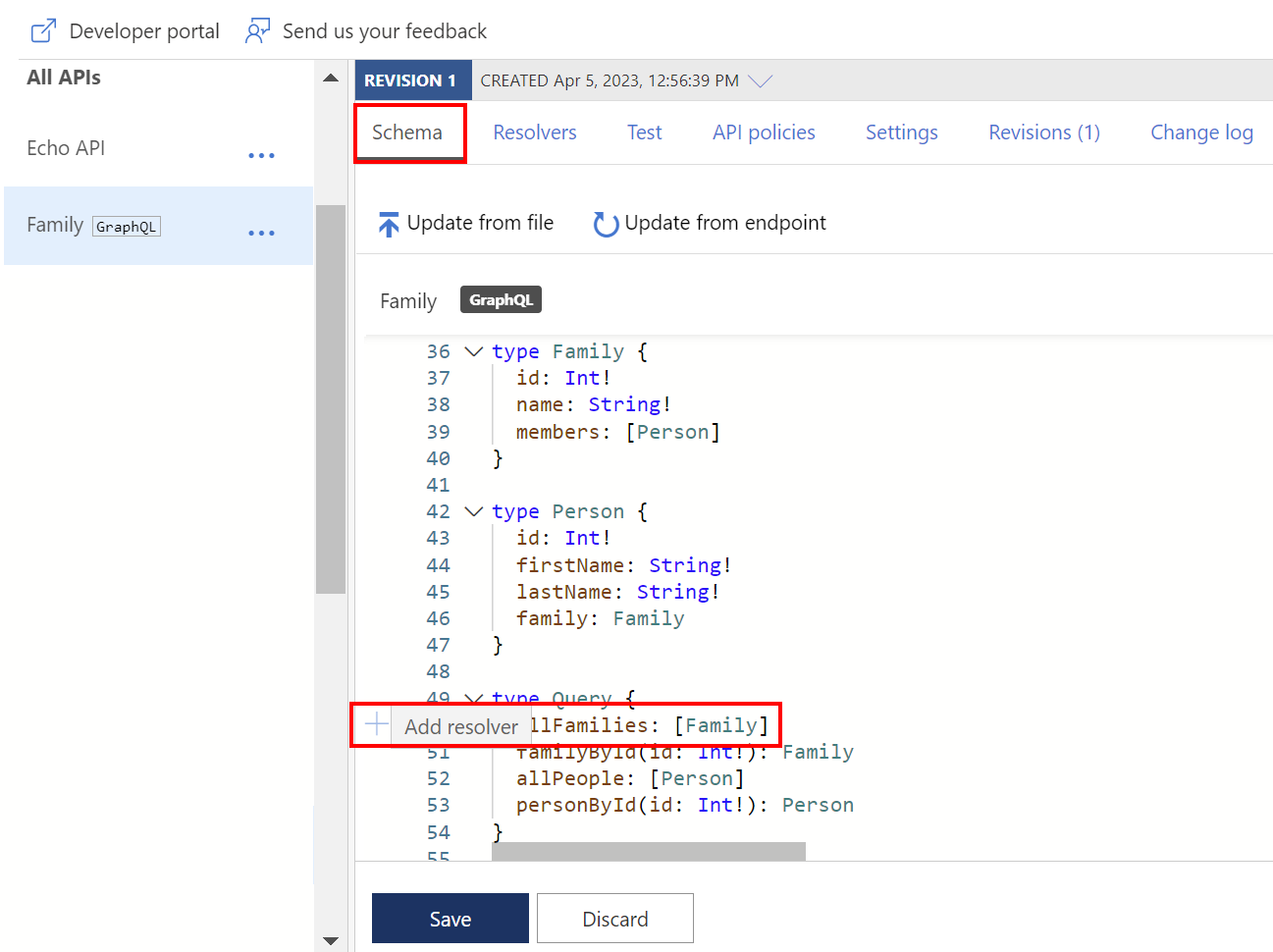
在 [結構描述] 索引標籤上,選擇您要設定解析器的物件類型,然後檢閱欄位的結構描述。
選取欄位,然後在左邊界暫留指標。
選取 [+ 新增解析器]。

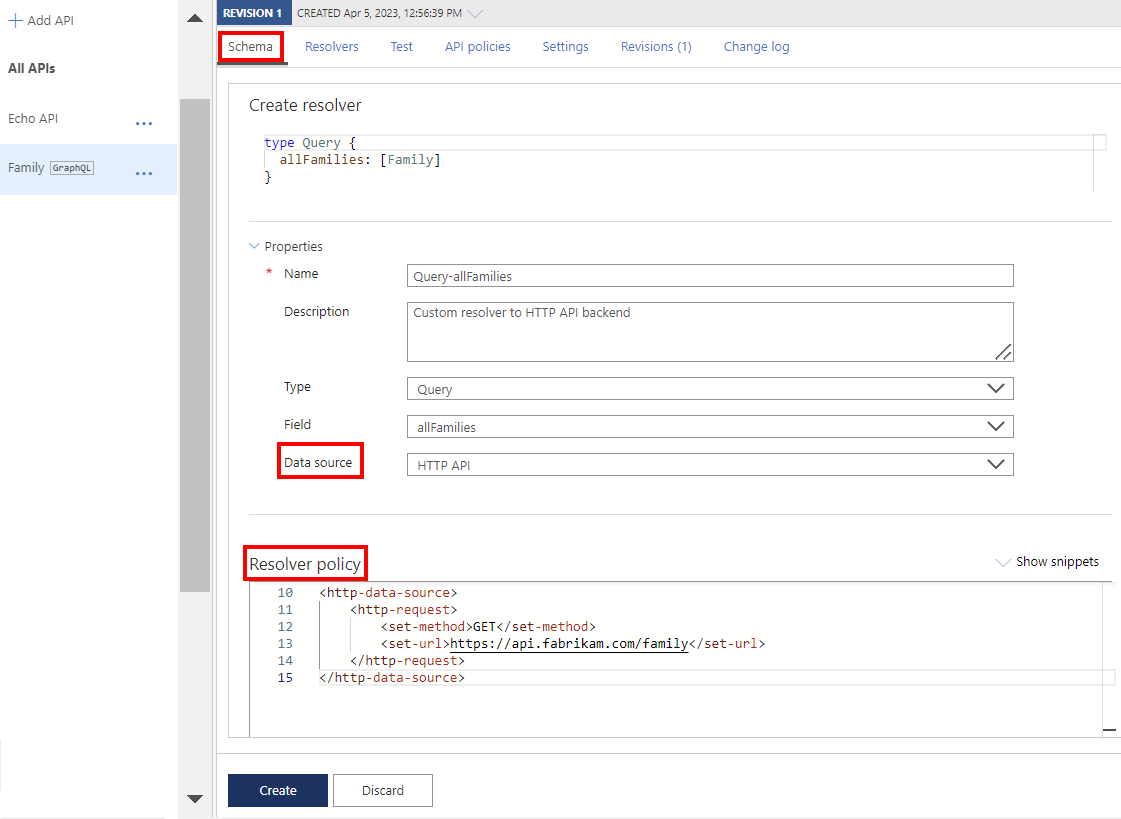
在 [建立解析器] 頁面上:
- 視需要更新 [名稱] 屬性,選擇性地輸入 [描述],然後確認或更新 [類型] 和 [欄位] 選取項目。
- 選取解析器的 [資料來源]。 在此範例中,請選取 [HTTP API]。
在 [解析器原則] 編輯器中,使用您案例中的子元素來更新
http-data-source原則。使用原則更新必要的
http-request元素,以將 GraphQL 作業轉換成 HTTP 要求。選擇性地新增
http-response元素,並新增子原則來轉換解析器的 HTTP 回應。 如果未指定http-response元素,則會以原始字串的形式傳回回應。選取 建立。
解析器即會附加至欄位,並顯示在 [解析器] 索引標籤上。
管理解析器
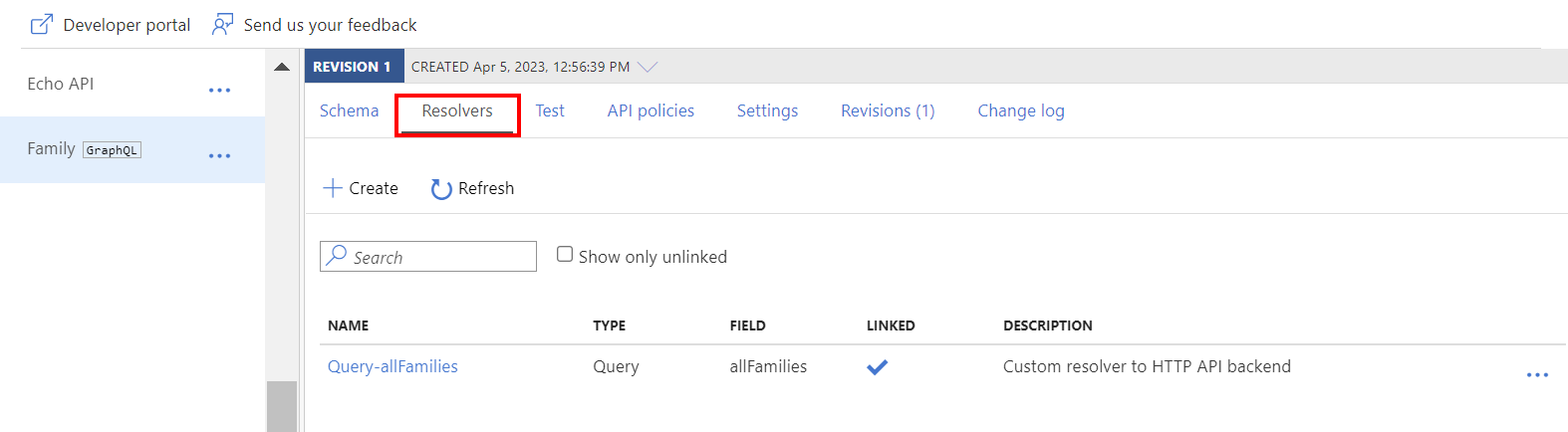
在 API 的 [解析器] 索引標籤上列出和管理 GraphQL API 的解析器。
在 [解析器] 索引標籤上:
[已連結] 資料行會指出是否已針對目前在 GraphQL 結構描述中的欄位設定解析器。 如果未連結解析器,就無法叫用該解析器。
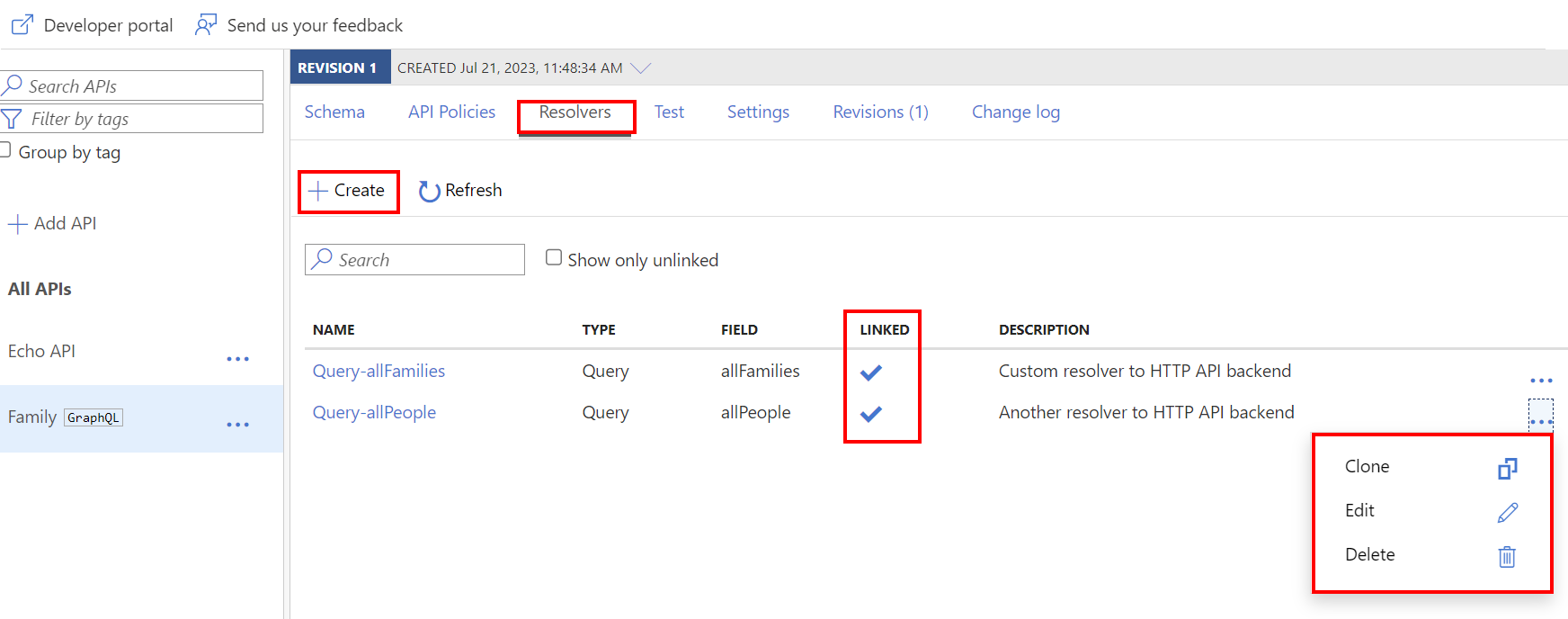
在解析器的捷徑功能表中 (...) 中,尋找複製、編輯或刪除解析器的命令。 請複製列出的解析器,以快速建立以不同類型和欄位為目標的類似解析器。
您可以選取 [+ 建立] 來建立新的解析器。
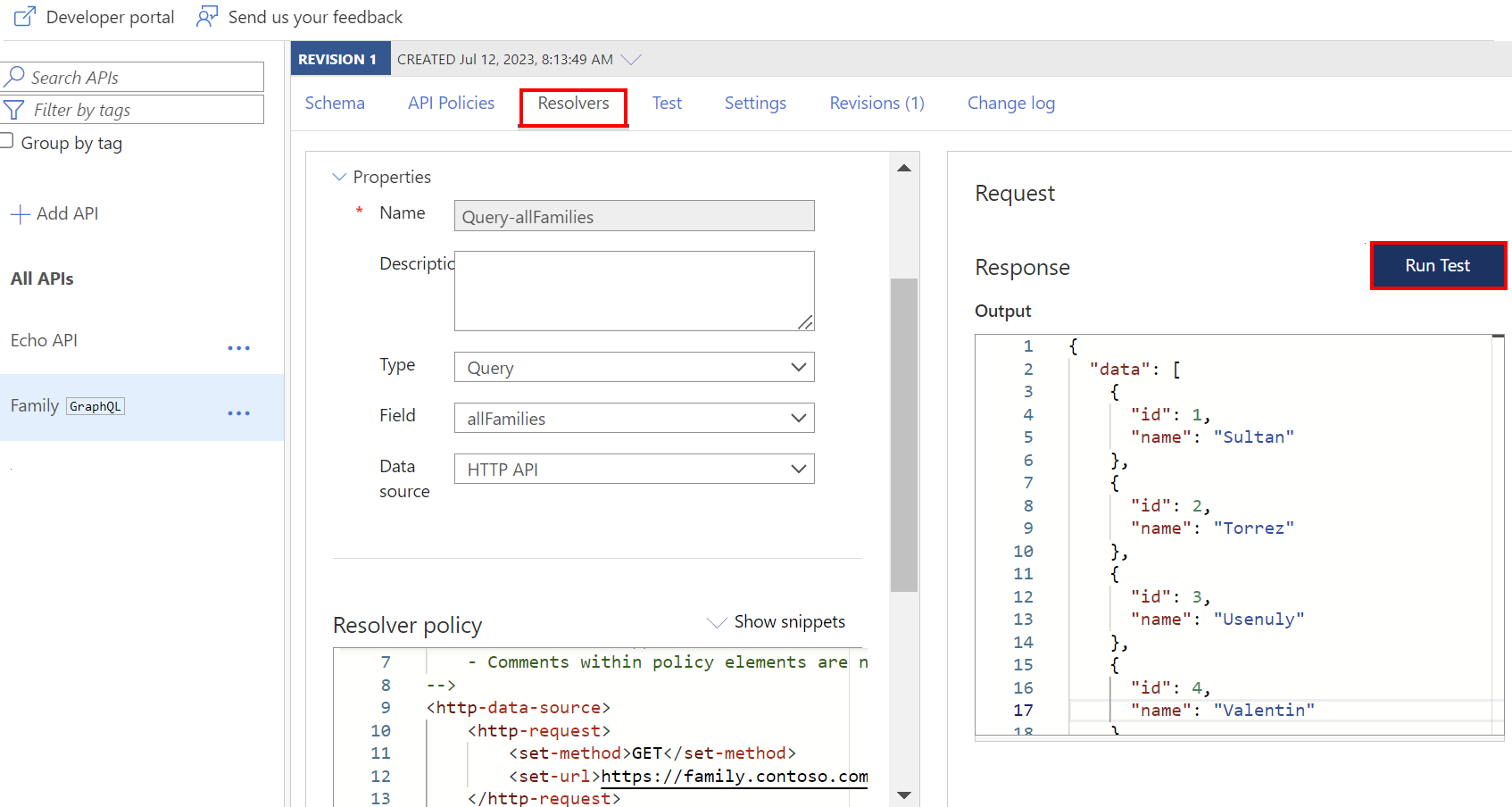
編輯和測試解析器
當您編輯單一解析器時,[編輯解析器] 頁面隨即開啟。 您可以:
更新解析器原則,並選擇性地更新資料來源。 變更資料來源會覆寫目前的解析器原則。
變更解析器目標的類型和欄位。
測試解析器的組態並對其進行偵錯。 當您編輯解析器原則時,請選取 [執行測試] 來檢查該資料來源的輸出,以便針對結構描述進行驗證。 如果發生錯誤,回應會包含疑難排解資訊。
GraphQL 內容
- 解析器要求和回應 (如已指定) 的內容與原始閘道 API 要求的內容不同:
context.GraphQL屬性會設定為目前解析器執行的引數 (Arguments) 和父物件 (Parent)。- 要求內容包含可在 GraphQL 查詢中作為本文傳遞的引數。
- 回應內容是解析器所發出之獨立呼叫的回應,而不是閘道要求完整回應的內容。
透過要求和回應管線傳遞的
context變數,會隨著 GraphQL 內容搭配 GraphQL 解析器使用而擴增。
context.GraphQL.parent
context.GraphQL.parent 設定為目前解析器執行的父物件。 請考慮下列部分結構描述:
type Comment {
id: ID!
owner: string!
content: string!
}
type Blog {
id: ID!
title: string!
content: string!
comments: [Comment]!
comment(id: ID!): Comment
}
type Query {
getBlog(): [Blog]!
getBlog(id: ID!): Blog
}
此外,亦請考慮 GraphQL 查詢以取得特定部落格的所有資訊:
query {
getBlog(id: 1) {
title
content
comments {
id
owner
content
}
}
}
如果為 Blog 類型中的 comments 欄位設定解析器,您會想要了解要使用的部落格識別碼。 您可以使用 context.GraphQL.Parent["id"] 取得部落格的識別碼,如下列解析器所示:
<http-data-source>
<http-request>
<set-method>GET</set-method>
<set-url>@($"https://data.contoso.com/api/blog/{context.GraphQL.Parent["id"]}")
</set-url>
</http-request>
</http-data-source>
context.GraphQL.Arguments
已參數化 GraphQL 查詢的引數會新增至 context.GraphQL.Arguments。 例如,請考慮下列兩個查詢:
query($id: Int) {
getComment(id: $id) {
content
}
}
query {
getComment(id: 2) {
content
}
}
這些查詢是呼叫 getComment 解析器的兩種方式。 GraphQL 會傳送下列 JSON 承載:
{
"query": "query($id: Int) { getComment(id: $id) { content } }",
"variables": { "id": 2 }
}
{
"query": "query { getComment(id: 2) { content } }"
}
您可以定義解析器,如下所示:
<http-data-source>
<http-request>
<set-method>GET</set-method>
<set-url>@($"https://data.contoso.com/api/comment/{context.GraphQL.Arguments["id"]}")</set-url>
</http-request>
</http-data-source>
下一步
如需更多解析器範例,請參閱: