Azure Data Studio 擴充性
重要
Azure Data Studio 將於 2026 年 2 月 28 日停用。 建議您使用 Visual Studio Code。 如需移轉至 Visual Studio Code 的詳細資訊,請流覽 Azure Data Studio 發生什麼事?
Azure Data Studio 具有數個擴充性機制,可自訂使用者體驗,並將那些自訂項目提供給整個使用者社群使用。 核心 Azure Data Studio 平台是以 Visual Studio Code 為建置基礎,因此大部分的 Visual Studio Code 擴充性 API 都可供使用。 此外,我們也為數據管理特定活動提供了其他擴充點。
其中一些重要的擴充點包括:
- Visual Studio Code 擴充性 API
- Azure Data Studio 延伸模組撰寫工具
- 管理儀表板索引標籤面板貢獻
- 深入洞察與行動體驗
- Azure Data Studio 擴充性 API
- 自訂 Data Provider API
Visual Studio Code 擴充性 API
由於核心 Azure Data Studio 平台是以 Visual Studio Code 為建置基礎,因此,您可以在 Visual Studio Code 網站的延伸模組撰寫 \(英文\) 和延伸模組 API \(英文\) 文件中,找到有關 Visual Studio Code 擴充性 API 的詳細資料。
注意
Azure Data Studio 版本與最新的 VS Code 版本一致。 不過,包含的 VS Code 引擎可能不是目前的 VS Code 版本。 例如,在 2020 年 11 月,Azure Data Studio 中的 VS Code 引擎是 1.48,而目前的 VS Code 版本是 1.51。 安裝擴充功能時,錯誤訊息「無法安裝擴充功能 』<名稱>' ,因為它與 VS Code <版本>不相容」,因為安裝擴充功能是由套件指令清單中定義的更新版 VS Code 引擎版本package.json所造成。 您可以透過 [說明] 功能表底下的 [關於] 來確認 Azure Data Studio 中的 VS Code 引擎版本。
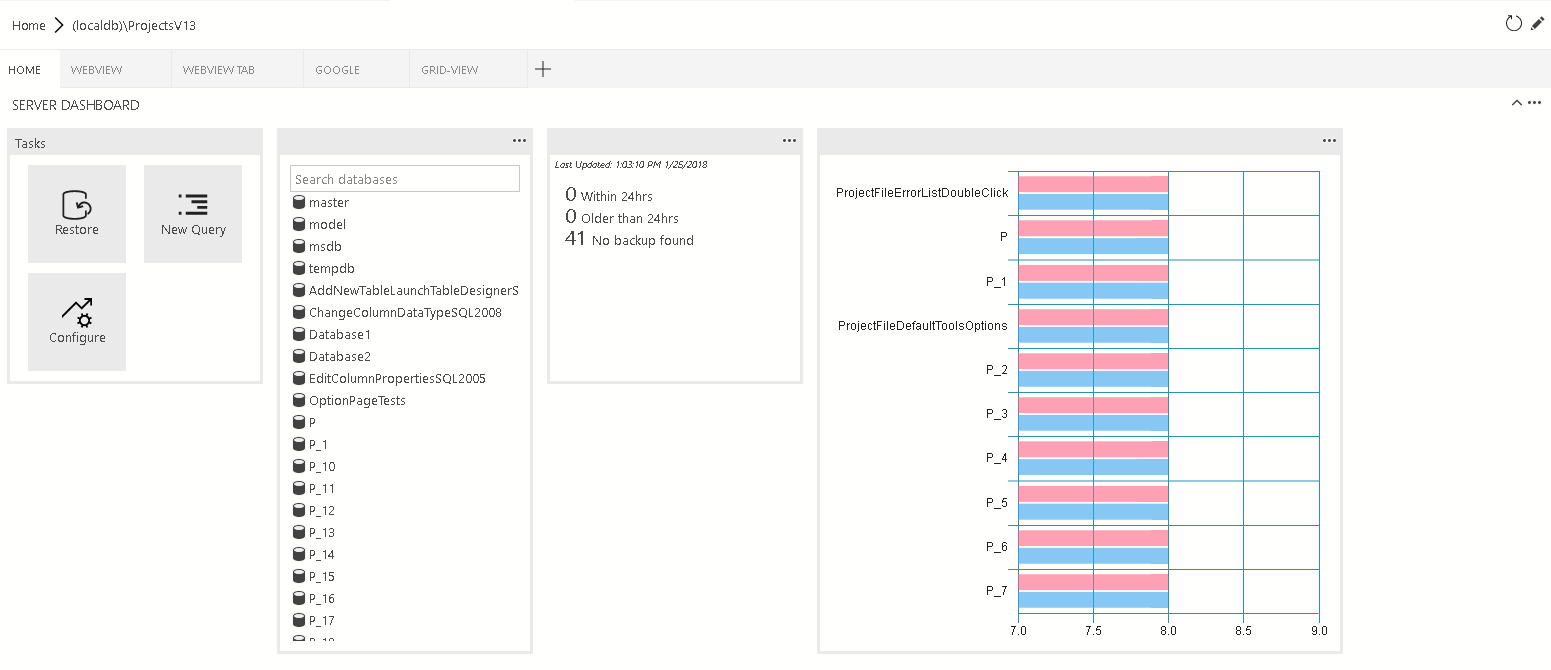
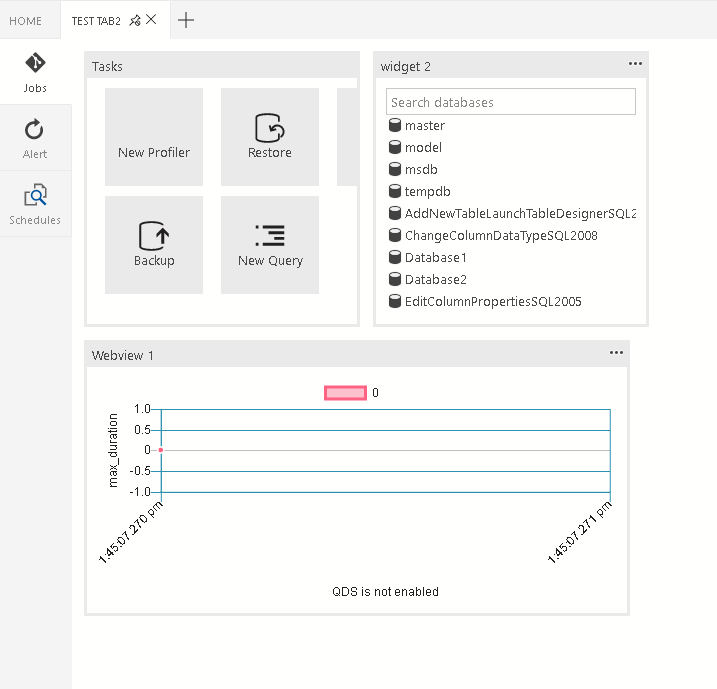
管理儀表板索引標籤面板貢獻
Azure Data Studio 擴充性 API
如需詳細資訊,請參閱擴充性 API。
貢獻點
本節涵蓋 package.json 擴充指令清單中定義的各種貢獻點。
azuredatastudio 中支援 IntelliSense。
儀表板貢獻點
將索引標籤、容器及/或見解小工具提供給儀表板。
儀表板選項卡
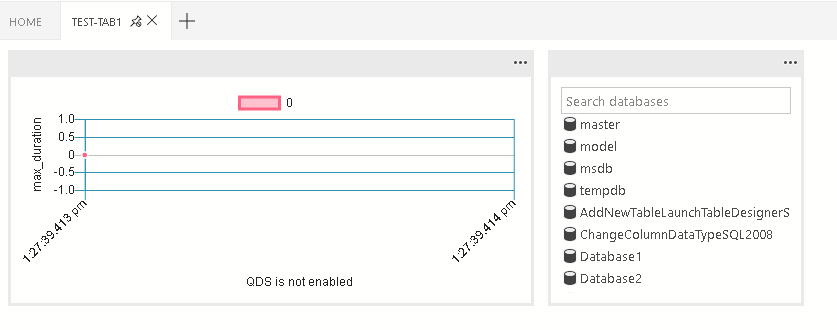
Dashboard.tabs 會在儀表板頁面內建立索引標籤區段。 其中必須有物件或物件陣列。
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
...
}
}
]
儀表板.容器
與其在儀錶板索引標籤中直接指定儀錶板容器,不如使用 dashboard.containers 來註冊容器。 它會接受物件或 對象的陣列。
"dashboard.containers": [
{
"id": "innerTab1",
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
},
{
"id": "innerTab2",
"webview-container": {}
},
{
"id": "innerTab3",
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
若要參考已註冊的容器,請指定容器的標識碼。
"dashboard.tabs": [
{
"id": "test-tab1",
"title": "Test 1",
"description": "The test 1 displays a list of widgets.",
"when": "connectionProvider == 'MSSQL' && !mssql:iscloud",
"alwaysShow": true,
"container": {
"id": "innerTab1"
}
}
]
儀表板.洞察
您可以使用 dashboard.insights 註冊深入解析。 這類似於教學課程:建置自訂深入解析小工具。 它會接受物件或 對象的陣列。
"dashboard.insights": {
"id": "my-widget",
"type": {
"count": {
"dataDirection": "vertical",
"dataType": "number",
"legendPosition": "none",
"labelFirstColumn": false,
"columnsAsLabels": false
}
},
"queryFile": "{your file folder}/activeSession.sql"
}
儀表板容器類型
目前支援四種容器類型:
小工具容器
容器中顯示的小工具清單是可接受此清單的流程配置。
"container": {
"widgets-container": [
{
"widget": {
"query-data-store-db-insight": {}
}
},
{
"widget": {
"explorer-widget": {}
}
}
]
}
webview-container
Webview 會顯示在整個容器中。 它預期 Webview 識別碼應與索引標籤識別碼相同。
"container": {
"webview-container": {}
}
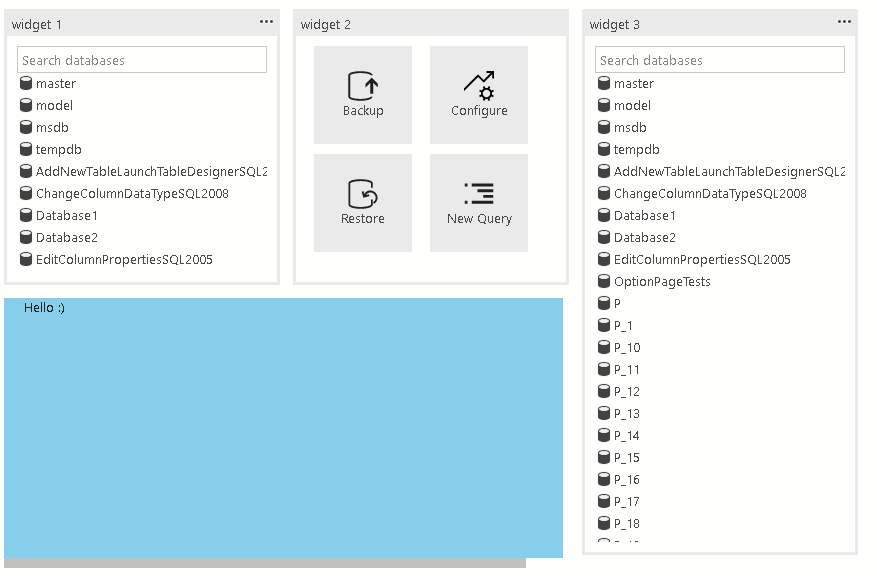
網格容器
網格線配置中顯示的小工具或 Web 檢視清單。 網格線配置是接受此清單的 2x2 網格線配置。
"container": {
"grid-container": [
{
"name": "widget 1",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 0
},
{
"name": "widget 2",
"widget": {
"tasks-widget": {
"backup",
"restore",
"configureDashboard",
"newQuery"
}
},
"row": 0,
"col": 1
},
{
"name": "Webview 1",
"webview": {
"id": "google"
},
"row": 1,
"col": 0,
"colspan": 2
},
{
"name": "widget 3",
"widget": {
"explorer-widget": {}
},
"row": 0,
"col": 3,
"rowspan": 2
}
]
}
導航區段

導覽區段會顯示在容器中。 它需要一個物件的陣列。
"container": {
"nav-section": [
{
"id": "innerTab1",
"title": "inner-tab1",
"icon": {
"light": "./icons/tab1Icon.svg",
"dark": "./icons/tab1Icon_dark.svg"
},
"container": {
...
}
},
{
"id": "innerTab2",
"title": "inner-tab2",
"icon": {
"light": "./icons/tab2Icon.svg",
"dark": "./icons/tab2Icon_dark.svg"
},
"container": {
...
}
}
]
}
內容變數
如需 Visual Studio Code 以及之後的 Azure Data Studio 上下文的一般資訊,請參閱 擴充性。
在 Azure Data Studio 中,我們有資料庫連線 (可用於延伸模組) 的相關特定內容。
儀表板
在儀錶板中,我們提供下列內容變數:
| 內容變數 | 描述 |
|---|---|
connectionProvider |
目前連線提供者的識別碼字串。 例如
connectionProvider == 'MSSQL'. |
serverName |
目前連線的伺服器名稱字串。 例如
serverName == 'localhost'. |
databaseName |
目前連線的資料庫名稱字串。 例如
databaseName == 'master'. |
connection |
目前連線的完整連線設定檔物件 (IConnectionProfile) |
dashboardContext |
目前所在的儀表板頁面內容字串。 可能是 'database' 或 'server'。 例如 dashboardContext == 'database' |