如何:將行動網頁新增至 ASP.NET Web Form / MVC 應用程式
適用於
- ASP.NET Web Forms 4.0 版
- ASP.NET MVC 3.0 版
摘要
本操作說明描述從您的 ASP.NET Web Forms / MVC 應用程式提供針對行動裝置最佳化的頁面的各種方式,並建議以各種裝置為目標時應考慮的架構和設計問題。 本文件也說明為何來自 ASP.NET 2.0 到 3.5 的 ASP.NET 行動控制項現在已過時,並討論一些新式替代方案。
目錄
- 概觀
- 架構選項
- 瀏覽器和裝置偵測
- ASP.NET Web Forms 應用程式如何呈現行動裝置特定的頁面
- ASP.NET MVC 應用程式如何呈現行動裝置特定的頁面
- 其他資源
如需可下載的程式碼範例,當中示範本白皮書的 ASP.NET Web Forms 和 MVC 方法,請參閱使用 ASP.NET 來開發行動應用程式和網站。
概觀
行動裝置 – 智慧手機、功能型手機和平板電腦 – 繼續以存取網路的方式日益普及。 對於許多 Web 開發人員和 Web 導向的業務,這表示為使用這些裝置的訪客提供絕佳的瀏覽體驗越來越重要。
舊版 ASP.NET 支援行動瀏覽器的方式
ASP.NET 2.0 至 3.5 版包含 ASP.NET 行動控制項,這是 System.Web.Mobile.dll 組件和 System.Web.UI.MobileControls 命名空間中針對行動裝置的一組伺服器控制項。 該組件仍包含在 ASP.NET 4 中,但已被取代。 建議開發人員移轉至更現代的方法,例如本文所述的方法。
將 ASP.NET 行動控制項標示為過時的原因是,其設計是以 2005年 和更早版本通用的行動電話為導向。 該些控制項主要設計為轉譯該時代 WAP 瀏覽器的 WML 或 cHTML 標記 (而不是一般 HTML)。 但是 WAP、WML 和 cHTML 不再與大多數專案相關,因為 HTML 現在已成為普遍用於行動和桌面瀏覽器的標記語言。
支援行動裝置的現今挑戰
雖然行動瀏覽器現在幾乎普遍支援 HTML,但當您的目標是建立絕佳的行動瀏覽體驗時,您仍會面臨許多挑戰:
- 螢幕大小 - 行動裝置的外觀形式差異甚大,而且其螢幕通常比桌面監視器小得多。 因此,您可能需要為它們設計完全不同的頁面配置。
- 輸入方法 – 有些裝置有鍵盤,有些有手寫筆,有些則使用觸控。 您可能需要考慮多個瀏覽機制和資料輸入方法。
- 標準合規性 – 許多行動瀏覽器不支援最新的 HTML、CSS 或 JavaScript 標準。
- 頻寬 – 行動數據網路效能大相徑庭,有些終端使用者是按稅率而定並依 MB 收費。
沒有一體適用的解決方案;您的應用程式必須根據存取應用程式的裝置,具有不同的外觀和行為。 根據您想要的行動支援層級而定,比起以往的桌面「瀏覽器戰爭」,對 Web 開發人員來說挑戰更大。
第一次著手行動瀏覽器支援的開發人員通常認為最重要的是支援最新和最精密的智慧手機 (例如,Windows Phone 7、iPhone 或 Android),也許是因為開發人員個人經常擁有這類裝置。 然而,較便宜的手機仍然非常受歡迎,他們的擁有者確實使用它們瀏覽 Web,特別是在行動電話比寬頻連線更容易獲得的國家和地區。 您的企業必須考慮其可能的客戶,來決定要支援的裝置範圍。 如果您是為一家豪華水療中心打造線上小手冊,可能會做出單以先進的智慧手機為目標的商業決策,而如果您是為一家電影院建立門票預訂系統,可能需要考慮使用較不強大的功能型手機的訪客。
架構選項
在繼續討論 ASP.NET Web Forms 或 MVC 的特定技術細節之前,請注意,Web 開發人員一般有三個主要的可能選項可支援行動瀏覽器:
不執行任何動作 – 您可以直接建立標準、桌面導向的 Web 應用程式,並依賴行動瀏覽器以合意的方式進行轉譯。
優點:這是實作和維護的最便宜選項 – 無須額外工作
缺點:提供最差的使用者體驗:
- 最新的智慧手機可能像桌面瀏覽器一樣適當地轉譯您的 HTML,但使用者仍會被迫縮放以及水平和垂直捲動,以在小型螢幕上取用您的內容。 這跟最佳的情況相差甚遠。
- 較舊的裝置和功能型手機可能無法以令人滿意的方式轉譯您的標記。
- 即使在最新的平板電腦裝置上 (其螢幕可能跟膝上型電腦螢幕一樣大),也適用不同的互動規則。 觸控式輸入最適合較為分開的較大按鈕和連結,且無法將滑鼠游標停留在飛出功能表上方的情況。
解決用戶端上的問題 – 審慎使用 CSS 和漸進式增強功能,您可以建立標記、樣式和指令碼來適應執行的任何瀏覽器。 例如,使用 CSS 3 媒體查詢,您可以建立多欄配置,在螢幕比所選閾值更窄的裝置上轉換成單欄配置。
- 優點:針對使用中的特定裝置最佳化轉譯,即使是針對未知的未來裝置,亦可根據其具備的任何螢幕和輸入特性進行最佳化
- 優點:輕鬆地讓您跨所有裝置類型共用伺服器端邏輯 – 最不費力或複製極少的程式碼
- 缺點:行動裝置與桌面裝置截然不同,您可能會真的想要讓行動頁面徹底不同於桌面頁面,顯示不同的資訊。 這類變化可能沒有效率或不可能單獨透過 CSS 以強固的方式達成,特別是考慮到舊版裝置解譯 CSS 規則的方式不一致。 這對於 CSS 3 屬性尤是如此。
- 缺點:不支援不同裝置不同的伺服器端邏輯和工作流程。 例如,您無法單獨使用 CSS 為行動使用者實作簡化的購物車結帳工作流程。
- 缺點:頻寬使用效率不佳。 您伺服器可能必須傳輸要套用至所有可能裝置的標記和樣式,即使目標裝置只使用該資訊的子集也是如此。
解決伺服器上的問題 – 如果您的伺服器知道正在存取它的是何種裝置,或至少該裝置的特性 (例如其螢幕大小和輸入方法,以及其是否為行動裝置) 它可以執行不同的邏輯並輸出不同的 HTML 標記。
- 優點:彈性最大。 對於您可以針對行動裝置改變伺服器端邏輯的程度,或針對所需的裝置特定配置最佳化標記,並沒有任何限制。
- 優點:有效率的頻寬使用。 您只需要傳輸目標裝置要使用的標記和樣式資訊。
- 缺點:有時候會強制重複工作或程式碼 (例如,要您建立類似但稍微不同的 Web Forms 頁面或 MVC 檢視)。 在可能的情況下,您會將通用邏輯分解成基礎層或服務,但仍可能必須複製 UI 程式碼或標記的某些部分,然後進行平行維護。
- 缺點:裝置偵測並不簡單。 它需要已知裝置類型的清單或資料庫及其特性 (可能不一定是完全最新的),而且不保證能準確地比對每個傳入的要求。 本文件說明一些選項及其後續的難題。
為了獲得最佳結果,大多數開發人員發現他們需要結合選項 (2) 和 (3)。 在使用 CSS 或甚至 JavaScript 的用戶端上最能配合次要文體差異,而資料、工作流程或標記中的主要差異在伺服器端程式碼中最能有效實作。
本文著重於伺服器端的方法
由於 ASP.NET Web Forms 和 MVC 都是伺服器端技術,因此本白皮書將著重於伺服器端的方法,讓您為行動瀏覽器產生不同的標記和邏輯。 當然,您也可以將此與任何用戶端方法結合 (例如 CSS 3 媒體查詢、漸進式增強 JavaScript),但那比較是 Web 設計而不是 ASP.NET 開發的工作。
瀏覽器和裝置偵測
支援行動裝置的所有伺服器端方法,主要先決條件是了解訪客所使用的裝置。 事實上,比知道該裝置的製造商和型號,更棒的是知道裝置的「特性」。 特性可能包括:
- 是行動裝置嗎?
- 輸入方法 (滑鼠/鍵盤、觸控、鍵台、遊戲桿、...)
- 螢幕大小 (實體與像素)
- 支援的媒體和資料格式
- 等。
最好根據型號的特性做出決策,因為這樣您就更能處理未來的裝置。
使用 ASP.NET 的內建瀏覽器偵測支援
ASP.NET Web Forms 和 MVC 開發人員可以藉由檢查 Request.Browser 物件的屬性,立即探索造訪瀏覽器的重要特性。 如需範例,請參閱
- Request.Browser.IsMobileDevice
- Request.Browser.MobileDeviceManufacturer、Request.Browser.MobileDeviceModel
- Request.Browser.ScreenPixelsWidth
- Request.Browser.SupportsXmlHttp
- 以及其他許多項目
在幕後,ASP.NET 平台會將傳入的 User-Agent (UA) HTTP 標頭與一組瀏覽器定義 XML 檔案中的規則運算式進行比對。 根據預設,該平台包含許多常見行動裝置的定義,而且您可以為想要辨識的其他裝置新增自訂瀏覽器定義檔案。 如需詳細資訊,請參閱 MSDN 頁面 ASP.NET 網頁伺服器控制項件和瀏覽器功能。
透過 51Degrees.mobi Foundation 使用 WURFL 裝置資料庫
雖然 ASP.NET 的內建瀏覽器偵測支援足以支援許多應用程式,但對於兩個主要案例可能不夠:
- 您想要辨識最新的裝置 (在不手動為其建立瀏覽器定義檔案下)。 請注意,.NET 4 的瀏覽器定義檔案不夠新,而無法辨識 Windows Phone 7、Android 手機、Opera Mobile 瀏覽器或 Apple iPad。
- 您需要關於裝置功能更詳細的資訊。 您可能需要知道裝置的輸入方法 (例如觸控相對於鍵盤),或瀏覽器支援的音訊格式。 標準瀏覽器定義檔案中沒有這項資訊。
無線通用資源檔案 (WURFL) 專案會維護關於如今使用的行動裝置更新且更詳細的資訊。
對於 .NET 開發人員,好消息是 ASP.NET 的瀏覽器偵測功能可以延伸,因此可以增強它來克服這些問題。 例如,您可以將開放原始碼 51Degrees.mobi Foundation 程式庫新增至您的專案。 它是 ASP.NET IHttpModule 或瀏覽器功能提供者 (可在 Web Form 和 MVC 應用程式上使用),可直接讀取 WURFL 資料,並將其連結至 ASP.NET 的內建瀏覽器偵測機制。 安裝模組之後,Request.Browser 會突然包含更精確且詳細的資訊:它會正確地辨識先前提及的許多裝置,並列出其功能 (包括輸入方法等其他功能)。 如需詳細資訊,請參閱專案的文件。
Web Form 應用程式如何呈現行動裝置特定的頁面
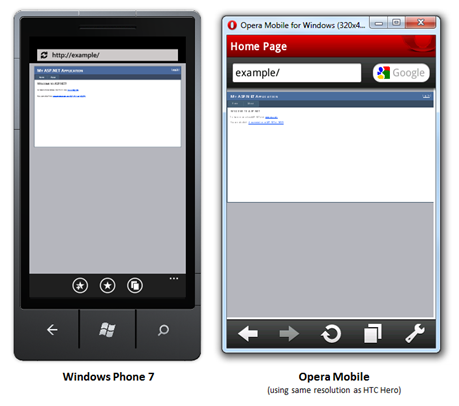
根據預設,以下是全新的 Web Form 應用程式在一般行動裝置上顯示的方式:

顯然,這兩個版面配置看起來都不太適合行動裝置,此頁面是專為大型橫向監視器所設計,而不是針對小型直向型螢幕。 那麼,您能做些什麼呢?
如本文稍早所述,有許多方式可針對行動裝置量身打造您的頁面。 有些方法是以伺服器為基礎,其他方法則是在用戶端上執行。
建立行動裝置特定的主版頁面
根據您的需求,您可以針對所有訪客使用相同的 Web Form,但有兩個不同的主版頁面:一個用於桌面訪客,另一個用於行動訪客。 這可讓您彈性地變更 CSS 樣式表單或最上層 HTML 標記以符合行動裝置,而不需要強制複製任何頁面邏輯。
方法很簡單。 例如,您可以將 PreInit 處理常式 (如下) 新增至 Web 表單:
protected void Page_PreInit(object sender, EventArgs e)
{
if (Request.Browser.IsMobileDevice)
MasterPageFile = "~/Mobile.Master";
}
現在,在應用程式最上層資料夾中建立名為 Mobile.Master 的主版頁面,並在偵測到行動裝置時使用它。 如有需要,您的行動主版頁面可以參考行動裝置專用的 CSS 樣式表單。 桌面訪客仍然會看到您的預設主版頁面,而不是行動頁面。
建立獨立的行動裝置特定的 Web Form
為了獲得最大的彈性,與其僅針對不同的裝置類型擁有個別的主版頁面,您可以更進一步。 您可以實作兩組完全不同的 Web Form 頁面 – 一組用於桌面瀏覽器,另一組適用於行動裝置。 如果您想要向行動訪客呈現非常不同的資訊或工作流程,最適合使用這種方法。 本節的其餘部分會詳細說明此方法。
假設您已經有專為桌面瀏覽器設計的 Web Form 應用程式,最簡單的方式是在專案中建立名為「Mobile」的子資料夾,並在其中建置您的行動頁面。 就跟對任何其他 Web Form 應用程式一樣,您可以使用完全相同的方法來建構整個子網站及其本身的主版頁面、樣式表單和頁面。 您不一定需要為桌面網站中的「每個」頁面產生對等的行動頁面;您可以選擇哪些功能子集對行動訪客有意義。
如有需要,您的行動頁面可以與一般頁面共用一般靜態資源 (例如影像、JavaScript 或 CSS 檔案)。 由於在 IIS 中裝載時,您的「Mobile」資料夾「不會」標示為個別應用程式 (它只是一個簡單的 Web Form 頁面子資料夾),因此它也會與您桌面頁面共用所有相同的設定、工作階段資料和其他基礎結構。
注意
由於這種方法通常涉及一些重複的程式碼 (行動頁面可能與桌面頁面有共通之處),因此請務必將任何常見的商業規則或資料存取程式碼納入共用基礎層或服務。 否則,您在建立和維護應用程式時會更加費力。
將行動訪客重新導向至您的行動頁面
通常,只會對瀏覽工作階段的「第一個」要求,將行動訪客重新導向至行動頁面 (而不是對其工作階段中的每個要求),因為:
- 您隨後可以輕易地允許行動訪客存取您的桌面頁面,只要將連結放在移至「桌面版本」的主版頁面上即可。 訪客不會重新導回行動頁面,因為它不再是其工作階段中的第一個要求。
- 它可避免干擾您網站桌面和行動元件之間共用之任何動態資源的要求的風險 (例如,如果您有一個通用的 Web Form,該網站的桌面和行動元件都會顯示在 IFRAME 中,或某些 Ajax 處理常式中)
若要這麼做,您可以將重新導向邏輯放在 Session_Start 方法中。 例如,將以下方法新增到 Global.asax.cs 檔案中:
void Session_Start(object sender, EventArgs e)
{
// Redirect mobile users to the mobile home page
HttpRequest httpRequest = HttpContext.Current.Request;
if (httpRequest.Browser.IsMobileDevice)
{
string path = httpRequest.Url.PathAndQuery;
bool isOnMobilePage = path.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase);
if (!isOnMobilePage)
{
string redirectTo = "~/Mobile/";
// Could also add special logic to redirect from certain
// recognized pages to the mobile equivalents of those
// pages (where they exist). For example,
// if (HttpContext.Current.Handler is UserRegistration)
// redirectTo = "~/Mobile/Register.aspx";
HttpContext.Current.Response.Redirect(redirectTo);
}
}
}
設定表單驗證以遵守您的行動頁面
請注意,表單驗證會對驗證程序期間和之後的訪客重新導向的位置進行某些假設:
當使用者需要驗證時,不論他們是桌面或行動使用者 (因為它只有「一個」登入 URL 的概念),表單驗證都會將他們重新導向至您的桌面登入頁面。 假設您想要以不同的方式設定行動登入頁面的樣式,您需要增強桌面登入頁面,以便將行動使用者重新導向至個別的行動登入頁面。 例如,將下列程式碼新增至桌面登入頁面程式碼後置:
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that if Forms Authentication forces a mobile user // to log in, we display the mobile login page string returnUrl = Request.QueryString["ReturnUrl"]; if (!String.IsNullOrEmpty(returnUrl) && returnUrl.StartsWith("/Mobile/", StringComparison.OrdinalIgnoreCase)) { Response.Redirect("~/Mobile/Account/Login.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl)); } RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }使用者成功登入之後,表單驗證預設會將他們重新導向至桌面首頁 (因為它只有「一個」預設頁面的概念)。 您必須增強行動登入頁面,使其在成功登入之後重新導向至行動首頁。 例如,將下列程式碼新增至行動登入頁面程式碼後置:
public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { // Ensure that after logging in, mobile users stay on mobile pages string returnUrl = Request.QueryString["ReturnUrl"]; if (String.IsNullOrEmpty(returnUrl)) { returnUrl = "~/Mobile/"; } LoginUser.DestinationPageUrl = returnUrl; // (the following line is already present by default) RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(returnUrl); } }此程式碼假設您的頁面具有名為 LoginUser 的 Login 伺服器控制項,如預設專案範本所示。
使用輸出快取
如果您使用輸出快取,請注意,根據預設,有可能發生桌面使用者造訪特定 URL (導致快取其輸出),而後行動使用者接收快取的桌面輸出的情況。 此警告適用於您單純依裝置類型來改變主版頁面,或是為每個裝置類型實作完全不同的 Web Form 的情況。
若要避免此問題,您可以指示 ASP.NET 根據訪客是否使用行動裝置來改變快取項目。 將 VaryByCustom 參數新增至頁面的 OutputCache 宣告,如下所示:
<%@ OutputCache VaryByParam="*" Duration="60" VaryByCustom="isMobileDevice" %>
接下來,透過將下列方法覆寫新增至您的 Global.asax.cs 檔案,將 isMobileDevice 定義為自訂快取參數:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
這可確保頁面的行動訪客不會收到桌面訪客先前放入快取中的輸出。
實用範例
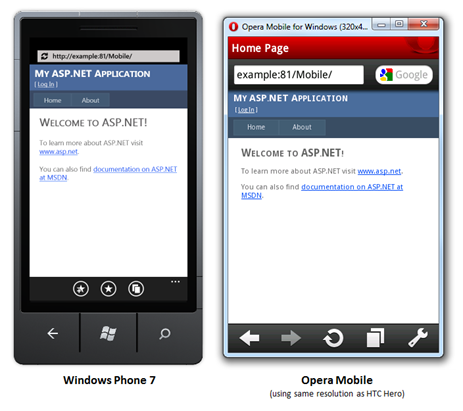
若要查看這些方法的實際操作,請下載本白皮書的程式碼範例。 Web Form 範例應用程式會自動將行動使用者重新導向至名為 Mobile 的子資料夾中的一組行動特定頁面。 這些頁面的標記和樣式更適合行動瀏覽器,如下列螢幕擷取畫面所示:

如需更多最佳化行動瀏覽器的標記和 CSS 的秘訣,請參閱本文件稍後的「設定行動瀏覽器的行動頁面樣式」一節。
ASP.NET MVC 應用程式如何呈現行動裝置特定的頁面
由於 Model-View-Controller 模式會將應用程式邏輯 (在控制器中) 與簡報邏輯分離 (在檢視中),因此您可以選擇下列任何方法來處理伺服器端程式碼中的行動支援:
- 針對桌面和行動瀏覽器使用相同的控制器和檢視,但視裝置類型而定,以不同的 Razor 配置來轉譯檢視。 如果您在所有裝置上顯示相同的資料,但只想要提供不同的 CSS 樣式表單,或變更行動裝置的幾個最上層 HTML 元素,這個選項最適合。
- 針對桌面和行動瀏覽器使用相同的控制器,但根據裝置類型轉譯不同的檢視。 如果您要顯示大致相同的資料,並為使用者提供相同的工作流程,但想要轉譯非常不同的 HTML 標記,以符合所使用的裝置,這個選項最適合。
- 針對桌面和行動瀏覽器建立不同的區域,為各自實作獨立的控制器和檢視。 如果您要顯示非常不同的螢幕,其中包含不同的資訊,並引導使用者完成針對其裝置類型最佳化的不同工作流程,這個選項最適合。 這可能表示有些重複的程式碼,但您可以將一般邏輯分解成基礎層或服務,將重複性減至最少。
如果您想要採用第一個選項,並只根據裝置類型變更 Razor 配置,方法很簡單。 只要修改您的 _ViewStart.cshtml 檔案即可,如下所示:
@{
Layout = Request.Browser.IsMobileDevice ? "~/Views/Shared/_LayoutMobile.cshtml"
: "~/Views/Shared/_Layout.cshtml";
}
現在,您可以使用針對行動裝置最佳化的頁面結構和 CSS 規則,建立名為 _LayoutMobile.cshtml 的行動裝置特定的版面配置。
如果您想要根據訪客的裝置類型採用第二個選項來轉譯完全不同的檢視,請參閱 Scott Hanselman 的部落格文章。
本文的其餘部分著重於第三個選項 -- 為行動裝置建立個別的控制器和檢視,以便您可以完全控制為行動訪客提供的功能子集。
在您的 ASP.NET MVC 應用程式中設定行動裝置區域
您可以使用一般方式將名為「Mobile」的區域新增至現有的 ASP.NET MVC 應用程式:以滑鼠右鍵按一下方案總管中的專案名稱,然後選擇 [新增區域]。 接著,您可以新增控制器和檢視,就像在 ASP.NET MVC 應用程式內的任何其他區域所做的一樣。 例如,將名為 HomeController 的新控制器新增至您的行動裝置區域,做為行動訪客的首頁。
確保 URL /Mobile 到達行動首頁
如果您想要 URL /Mobile 在 Mobile 區域內到達 HomeController 上的 Index 動作,您必須對路由設定進行兩項小變更。 首先,更新 MobileAreaRegistration 類別,使 HomeController 成為 Mobile 區域中的預設控制器,如下列程式碼所示:
public override void RegisterArea(AreaRegistrationContext context)
{
// By default there is no "controller" parameter in the following line.
// Add one referencing "Home" as shown.
context.MapRoute(
"Mobile_default",
"Mobile/{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
這表示行動首頁現在會位於 /Mobile,而不是 /Mobile/Home,因為「Home」現在是行動頁面隱含的預設控制器名稱。
接下來,請注意,藉由將第二個 HomeController 新增至您的應用程式 (也就是除了現有的桌面版之外的行動版),您也會中斷一般桌面首頁。 它會失敗,並出現「找到符合名稱為『Home』控制器的多個類型」錯誤。 若要解決此問題,請更新最上層路由設定 (在 Global.asax.cs 中),以指定在發生模糊不清時應以您的桌面 HomeController 為優先:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default",
"{controller}/{action}/{id}",
new { controller = "Home", action = "Index", id = UrlParameter.Optional },
// Add the namespace of your desktop controllers here
new[] { "YourApplication.Controllers" }
);
}
現在,錯誤將會消失,URL http://您的網站/ 會到達桌面首頁,http://您的網站/mobile/ 會到達行動首頁。
將行動訪客重新導向至您的行動區域
ASP.NET MVC 中有許多不同的擴充點,因此有許多可能的方式可以插入重新導向邏輯。 一個很酷的選項是建立篩選屬性 [RedirectMobileDevicesToMobileArea],如果符合下列條件,便會執行重新導向:
- 這是使用者工作階段中的第一個要求 (也就是 Session.IsNewSession 等於 true)
- 要求來自行動瀏覽器 (亦即 Request.Browser.IsMobileDevice 等於 true)
- 使用者尚未在行動區域中要求資源 (亦即 URL 的「路徑」部分不是以 /Mobile 開頭)
本白皮書隨附的可下載範例包含此邏輯的實作。 它已實作為授權篩選器,衍生自 AuthorizeAttribute,這表示即使您使用輸出快取,也可以正常運作 (否則,如果桌面訪客第一次存取特定 URL,可能會快取桌面輸出,然後提供給後續的行動訪客)。
因為它是篩選器,您可以選擇將其套用至特定控制器和動作,例如,
public class HomeController : Controller
{
[RedirectMobileDevicesToMobileArea] // Applies just to this action
public ActionResult Index()
{
// ...
}
}
或者,您可以將它套用至 Global.asax.cs 檔案中的所有控制器和動作,作為 MVC 3「全域篩選器」:
protected void Application_Start()
{
// (rest of method unchanged)
// Using "order" value 1 means it will run after unordered filters
// associated with specific controllers or actions, so the redirection
// location can be overridden for specific actions
GlobalFilters.Filters.Add(new RedirectMobileDevicesToMobileAreaAttribute(), 1);
}
可下載的範例也會示範如何建立此屬性的子類別,以重新導向至行動區域內的特定位置。 例如,這表示您可以:
- 註冊全域篩選器,如上所示,預設會將行動訪客傳送至行動首頁。
- 同時將特殊 [RedirectMobileDevicesToMobileProductPage] 篩選器套用至「檢視產品」動作,以將行動訪客帶到他們所要求之任何產品頁面的行動版本。
- 同時將篩選器的其他特殊子類別套用至特定動作,將行動訪客重新導向至對等的行動頁面
設定表單驗證以遵守您的行動頁面
如果您使用表單驗證,應該注意,當使用者需要登入時,會自動將使用者重新導向至單一特定的「登入」URL,預設為 /Account/LogOn。 這表示行動使用者可能會重新導向至您的桌面「登入」動作。
若要避免這個問題,請將邏輯新增至桌面的「登入」動作,讓它再次將行動使用者重新導向至行動裝置「登入」動作。 如果您使用預設 ASP.NET MVC 應用程式範本,請更新 AccountController 的 LogOn 動作,如下所示:
public ActionResult LogOn()
{
string returnUrl = Request.QueryString["ReturnUrl"];
if ((returnUrl != null) && returnUrl.StartsWith("/Mobile/",
StringComparison.OrdinalIgnoreCase))
{
return RedirectToAction("LogOn", "Account",
new { Area = "Mobile", ReturnUrl = returnUrl });
}
return View();
}
然後在 Mobile 區域中名為 AccountController 的控制器上實作適當的行動特定「登入」動作。
使用輸出快取
如果您使用 [OutputCache] 篩選器,則必須強制快取專案因裝置類型而異。 例如,寫入:
[OutputCache(Duration = 60, VaryByParam = "*", VaryByCustom = "isMobileDevice")]
然後,將以下方法新增到 Global.asax.cs 檔案中:
public override string GetVaryByCustomString(HttpContext context, string custom)
{
if (string.Equals(custom, "isMobileDevice", StringComparison.OrdinalIgnoreCase))
return context.Request.Browser.IsMobileDevice.ToString();
return base.GetVaryByCustomString(context, custom);
}
這可確保頁面的行動訪客不會收到桌面訪客先前放入快取中的輸出。
實用範例
若要查看這些方法的實際操作,請下載本白皮書的程式碼相關聯的範例。 此範例包含使用上述方法增強的 ASP.NET MVC 3 (發行候選版) 應用程式以支援行動裝置。
後續指引和建議
下列討論內容適用於使用本文件所涵蓋之方法的 Web Form 和 MVC 開發人員。
使用 51Degrees.mobi Foundation 增強重新導向邏輯
本文件中顯示的重新導向邏輯可能完全足以供您的應用程式使用,但是如果您需要停用工作階段,或使用拒絕 Cookie 的行動瀏覽器 (這些不能有工作階段) 可能就不適用,因為它不知道指定的要求是否為該訪客的第一個要求。
您已了解開放原始碼 51Degrees.mobi Foundation 如何改善 ASP.NET 的瀏覽器偵測的準確性。 它也具備內建功能,可將行動訪客重新導向至 Web.config 中設定的特定位置。它會儲存訪客 HTTP 標頭和 IP 位址的暫存雜湊記錄,因此它知道每個要求是否為特定訪客的第一個要求,而不需要依賴 ASP.NET 工作階段 (因此也不需要 Cookie) 來運作。
新增至 web.config 檔案之 51 區段的下列元素會將第一個要求從偵測到的行動裝置重新導向至 ~/Mobile/Default.aspx 頁面。 無論裝置類型為何,都「不會」重新導向 Mobile 資料夾下的任何頁面要求。 如果行動裝置在 20 分鐘內處於非使用中狀態,裝置將會被遺忘,後續要求將視為新的要求,以供重新導向之用。
<redirect firstRequestOnly="true"
mobileHomePageUrl="~/Mobile/Default.aspx"
timeout="20"
devicesFile="~/App_Data/Devices.dat"
mobilePagesRegex="/Mobile/" />
如需詳細資訊,請參閱 51degrees.mobi Foundation 文件。
注意
您可以在 ASP.NET MVC 應用程式上使用 51Degrees.mobi Foundation 的重新導向功能,但您必須以純文字 URL 來定義重新導向設定,而不是透過路由參數,或藉由將 MVC 篩選器放在動作上。 這是因為 (在撰寫當時) 51Degrees.mobi Foundation 無法辨識篩選或路由。
停用轉碼器和 Proxy 伺服器
行動網路操作員在其行動網際網路方法中有兩個廣泛的目標:
- 提供盡可能多的相關內容
- 最大化可共用有限無線電網路頻寬的客戶數目
由於大部分網頁都是針對大型桌面大小的螢幕和快速固定線路的寬頻連線所設計,因此許多操作員都使用可動態改變 Web 內容的「轉碼器」或「Proxy 伺服器」 。 它們可能會修改您的 HTML 標記或 CSS 以符合較小的螢幕 (尤其是對於缺乏處理複雜版面配置的處理能力的「功能型手機」),而且可能會重新壓縮您的影像 (大幅降低其品質),以改善頁面傳遞速度。
但是,如果您已努力產生網站的行動最佳化版本,可能不希望網路操作員進一步干擾它。 您可以在任何 ASP.NET Web Forms 中,將下列這一行新增至 Page_Load 事件:
Response.Cache.SetNoTransforms();
或者,針對 ASP.NET MVC 控制器,您可以新增下列方法覆寫,使其套用至該控制器上的所有動作:
protected override void OnActionExecuting(ActionExecutingContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetNoTransforms();
}
產生的 HTTP 訊息會通知 W3C 相容的轉碼器和 Proxy 不要改變內容。 當然,不保證行動網路操作員將遵守此一訊息。
設定行動瀏覽器的行動頁面樣式
詳細說明哪些 HTML 標記能正確運作,或哪些 Web 設計技術可在特定裝置上發揮最大可用性已超出本文件的範圍。 您可以尋找一個夠簡單的版面配置,針對行動裝置大小的螢幕進行最佳化,而無須使用不可靠的 HTML 或 CSS 定位技巧。 不過,值得一提的一個重要方法是「檢視區中繼標記」。
某些新式行動瀏覽器為了努力顯示適用於桌面監視器的網頁,會在虛擬畫布上轉譯頁面,也稱為「檢視區」(例如,根據預設,iPhone 上的虛擬檢視區寬 980 像素,在 Opera Mobile 上寬 850 像素),然後縮小結果以符合螢幕的實體像素。 使用者隨後可以放大和移動瀏覽該檢視區。 這有一個優點,它可讓瀏覽器在其預定的版面配置中顯示頁面,但它也有強制縮放和移動瀏覽的缺點,這對使用者來說並不方便。 如果您要針對行動裝置進行設計,最好是針對窄螢幕進行設計,而不需要縮放或水平捲動。
告訴行動瀏覽器檢視區應該有多寬的一種方法,是透過非標準「檢視區」中繼標記。 例如,如果您將下列內容新增至頁面的 HEAD 區段,
<meta name="viewport" content="width=480">
而後支援智慧手機瀏覽器會在 480 像素寬的虛擬畫布上配置頁面。 這表示,如果您的 HTML 元素以百分比來定義其寬度,則會根據這個 480 像素寬度來解譯百分比,而不是預設的檢視區寬度。 因此,使用者不太可能需要水平縮放和移動瀏覽 – 大幅改善行動瀏覽體驗。
如果您希望檢視區寬度符合裝置的實體像素,可以指定下列項目:
<meta name="viewport" content="width=device-width">
若要讓這項功能正常運作,您不得明確地強制元素超過該寬度 (例如,使用 width 屬性或 CSS 屬性),否則將強制瀏覽器無論如何都使用較大的檢視區。 另請參閱:有關非標準檢視區標記的詳細資訊。
大多數現代智慧手機都支援「雙向」:它們可以採用直向或橫向模式。 因此,請勿假設螢幕寬度以像素表示。 甚至不要假設螢幕寬度是固定的,因為使用者可以在頁面上重新改變其裝置的方向。
較舊的 Windows 行動裝置版和 Blackberry 裝置也可以在頁面標頭中接受下列中繼標籤,以通知內容已針對行動裝置進行最佳化,因此不應轉換。
<meta name="MobileOptimized" content="width" />
<meta name="HandheldFriendly" content="true" />
其他資源
如需可用來測試行動裝置 ASP.NET Web 應用程式的行動裝置仿真器和模擬器清單,請參閱模擬熱門行動裝置以進行測試頁面。
學分
- 主要作者:Steven Sanderson
- 檢閱者 / 其他內容作者:James Rosewell、Mikael Söderström、Scott Hanselman、Scott Hunter