在 ASP.NET 網頁 (Razor) 網站中顯示地圖
演講者:Tom FitzMacken
本文介紹如何基於 Bing、Google、MapQuest 和 Yahoo 提供的地圖服務在 ASP.NET 網頁 (Razor) 網站的頁面上顯示互動式地圖。
您將學到什麼:
- 如何根據地址產生地圖。
- 如何根據緯度和經度座標產生地圖。
- 如何註冊 Bing 地圖開發者帳戶並取得用於 Bing 地圖的金鑰。
這就是文章中介紹的 ASP.NET功能:
Maps協助程式。教學中使用的軟體版本
- ASP.NET 網頁 (Razor) 2
- WebMatrix 2
本教學也適用於 WebMatrix 3。
在網頁中,您可以使用 Maps 協助程式在頁面上顯示地圖。 您可以根據地址或一組經度和緯度座標產生地圖。 本 Maps 類別可讓您呼叫流行的地圖引擎,包括 Bing、Google、MapQuest 和 Yahoo。
無論您調用哪個地圖引擎,向頁面添加地圖的步驟都是相同的。 您只需新增一個 JavaScript 檔案引用,該引用提供可用的方法來顯示地圖,然後呼叫 Maps 協助程式的方法。
您可以根據使用的 Maps 協助程式方法來選擇地圖服務。 您可以使用其中任何一個:
Maps.GetBingHtmlMaps.GetGoogleHtmlMaps.GetYahooHtmlMaps.GetMapQuestHtml
安裝您需要的部件
要顯示地圖,您需要這些部分:
Maps協助程式。 此說明程式位於 ASP.NET Web Helpers Library 的版本 2 中。 如果您尚未新增該程式庫,則可以將其作為 NuGet 套件安裝在您的網站中。 有關詳細資訊,請參閱在 ASP.NET 網頁網站中安裝協助程式。 (在圖庫中搜尋microsoft-web-helpers套件。)- jQuery 程式庫。 一些 WebMatrix 網站範本已在其指令碼資料夾中包含 jQuery 庫。 如果您沒有這些程式庫,您可以直接從 jQuery.org 網站下載最新的 jQuery 程式庫。 或者,您可以使用範本 (例如入門站點範本) 建立新站點,然後將 jQuery 檔案從該站點複製到目前站點。
最後,如果您想使用 Bing 地圖,您必須先建立一個 (免費) 帳戶並取得金鑰。 若要取得金鑰,請按照下列步驟操作:
在 Bing 地圖開發者帳戶上建立一個帳戶。 您還必須擁有 Microsoft 帳戶 (Windows Live ID)。
您可以指定要使用該金鑰進行評估/測試。 如果您正在使用 WebMatrix 和 IIS Express 在自己的電腦上測試對應功能,請前往網站工作區並記下網站的 URL (例如,
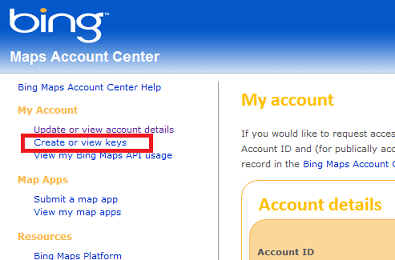
http://localhost:50408,儘管您的連接埠號碼可能會有所不同)。 您可以在註冊時使用此本機主機位址作為網站。註冊帳戶後,前往 Bing 地圖帳戶中心並點擊建立或查看金鑰:

記錄 Bing 所建立的金鑰。
根據地址建立地圖 (使用 Google)
以下範例示範如何建立一個根據地址呈現地圖的頁面。 此範例顯示如何使用 Google Maps。
在網站的根目錄中建立一個名為 MapAddress.cshtml 的檔案。 此頁面將根據您傳遞給它的地址生成地圖。
將以下程式碼複製到文件中,覆蓋現有內容。
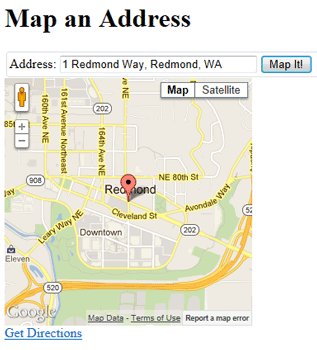
<!DOCTYPE html> <html lang="en"> <head> <title>Map an Address</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map an Address</h1> <form method="post"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetGoogleHtml(Request.Form["address"], width: "400", height: "400") } </body> </html>請注意該頁面的以下功能:
<script>元素中的<head>元素。 在範例中,<script>元素引用 jquery-1.6.4.min.js 檔案,該文件是 jQuery 庫版本 1.6.4 的縮小 (壓縮) 版本。 請注意,該參考假設 .js 檔案位於您網站的 Scripts 資料夾中。注意
如果您使用不同版本的 jQuery 程式庫,只需確保您正確指向該版本即可。
對頁面正文中的
@Maps.GetGoogleHtml的呼叫。 要映射地址,您必須傳遞地址字串。 其他地圖引擎的方法以類似的方式工作 (@Maps.GetYahooHtml,@Maps.GetMapQuestHtml)。
執行該頁面並輸入地址。 該頁面顯示基於 Google Maps 的地圖,顯示您指定的位置。

基於緯度和經度座標建立地圖 (使用 Bing)
此範例示範如何基於座標建立地圖。 此範例示範如何使用 Bing 地圖以及如何包含 Bing 金鑰。 (您也可以使用其他地圖引擎基於座標建立地圖,而無需使用 Bing 鍵。)
在網站的根目錄中建立一個名為 MapCoordinates.cshtml 的檔案,並使用以下程式碼和標記來取代現有內容:
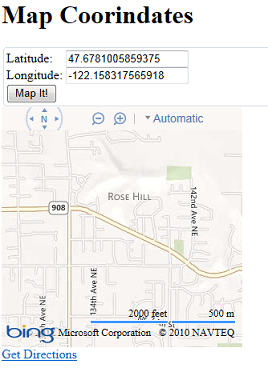
<!DOCTYPE html> <html lang="en"><head> <title>Map Coordinates</title> <script src="~/Scripts/jquery-1.6.4.min.js" type="text/javascript"></script> </head> <body> <h1>Map Coordinates</h1> <form method="post"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> @if(IsPost) { @Maps.GetBingHtml(key: "your-key-here", latitude: Request["latitude"], longitude: Request["longitude"], width: "300", height: "300" ) } </body> </html>替換
your-key-here為您先前產生的 Bing 地圖金鑰。執行 MapCoordinates.cshtml 頁面,輸入緯度和經度座標,然後點擊 Map It!按鈕。 (如果您不知道任何座標,請嘗試以下操作。這是 Microsoft Redmond 園區內的一個位置。)
緯度:47.6781005859375
經度:-122.158317565918
使用您指定的座標顯示頁面。