在 ASP.NET 網頁 (Razor) 網站中建立和使用協助程式
演講者:Tom FitzMacken
本文介紹如何在 ASP.NET 網頁 (Razor) 網站中建立協助程式。 協助程式是一個可重複使用的元件,其中包含程式碼和標記,用於執行可能繁瑣或複雜的任務。
您將學到什麼:
- 如何建立和使用簡單的協助程式。
這些就是本文介紹的 ASP.NET 功能:
@helper文法。教學中使用的軟體版本
- ASP.NET 網頁 (Razor) 3
本教學也適用於 ASP.NET 網頁 2。
協助程式概述
如果您需要在網站的不同頁面上執行相同的任務,您可以使用協助程式。 ASP.NET 網頁包含許多協助程式,您也可以下載和安裝更多協助程式。 (ASP.NET 網頁中內建的說明程式清單在 ASP.NET API 快速參考中列出。) 如果現有協助程式都無法滿足您的需求,您可以建立自己的協助程式。
協助程式允許您在多個頁面上使用公共程式碼區塊。 假設您經常想要在頁面中建立一個與普通段落分開的註釋項目。 也許註釋是作為一個 <div> 元素建立的,其樣式為帶有邊框的框。 您可以將標記打包為協助程式,而不是每次要顯示註釋時都將相同的標記新增至頁面。 然後,您可以在任何需要的地方插入帶有一行程式碼的註解。
使用這樣的協助程式可以使每個頁面中的程式碼更簡單、更易於閱讀。 它還使維護您的網站變得更加容易,因為如果您需要更改註釋的外觀,您可以在一個地方更改標記。
建立一個協助程式
此過程向您展示如何建立用於建立註釋的協助程式,如剛才所述。 這是一個簡單的範例,但自訂協助程式可以包含您需要的任何標記和 ASP.NET 程式碼。
在網站的根資料夾中,建立一個名為 App_Code 的資料夾。 這是 ASP.NET 中的保留資料夾名稱,您可以在其中放置協助程式等元件的程式碼。
在 App_Code 資料夾中建立一個新的 .cshtml 檔案並將其命名為 MyHelpers.cshtml。
將現有內容替換為以下內容:
@helper MakeNote(string content) { <div class="note" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"> <p> <strong>Note</strong> @content </p> </div> }程式碼使用
@helper語法聲明一個名為MakeNote的新協助程式。 這個特殊的幫助器允許您傳遞一個名為content的參數,該參數可以包含文字和標記的組合。 協助程式使用@content變數將字串插入到註解主體。請注意,該檔案名稱為 MyHelpers.cshtml,但協助程式名稱為
MakeNote。 您可以將多個自訂協助程式放入一個檔案中。儲存並關閉檔案。
在頁面中使用協助程式
在根資料夾中,建立一個名為 TestHelper.cshtml 的新空白檔案。
將下列程式碼新增至 檔案:
<!DOCTYPE html> <head> <title>Test Helpers Page</title> </head> <body> <p>This is some opening paragraph text.</p> <!-- Insert the call to your note helper here. --> @MyHelpers.MakeNote("My test note content.") <p>This is some following text.</p> </body> </html>若要呼叫您建立的協助程式,請使用
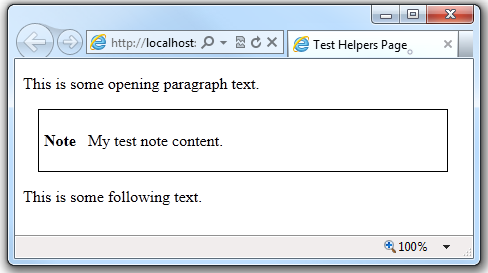
@後面跟著協助程式所在的協助程式、一個點,然後是協助程式名稱。 (如果 App_Code 資料夾中有多個資料夾,則可以使用@FolderName.FileName.HelperName語法在任何巢狀資料夾層級中呼叫協助程式)。 您在括號內的引號中新增的文字是協助程式將在網頁中作為註釋的一部分顯示的文字。儲存頁面並在瀏覽器中執行它。 協助程式會在您呼叫協助程式的位置產生註解項目:兩個段落之間。

其他資源
作為 Razor 協助程式的水平菜單。 Mike Pope 的這篇部落格文章展示如何使用標記、CSS 和程式碼建立水平選單作為輔助工具。
在 WebMatrix 和 ASP.NET MVC3 的 ASP.NET 網頁說明程式中利用 HTML5。 Sam Abraham 的這篇部落格文章展示了一個渲染 HTML5 Canvas 元素的協助程式。
The Difference Between @Helpers and @Functions in WebMatrix. Mike Brind 的這篇部落格文章介紹了 @helper 語法和 @function 語法以及何時使用每種語法。