ASP.NET Web Pages 2 的熱門功能
由 Microsoft 提供
本文提供 ASP.NET Web Pages 2 RC 中熱門新功能的概觀,這是 Microsoft WebMatrix 2 RC 隨附的輕量型 Web 程式設計架構。
包含哪些項目:
注意
本主題假設您使用 WebMatrix 來處理 ASP.NET Web Pages 2 程式碼。 不過,和 Web Pages 1 相同,您也可以使用 Visual Studio 建立 Web Pages 2 網站,這將提供您增強的 IntelliSense 功能和偵錯。 若要在 Visual Studio 中使用 Web Pages,您必須先安裝 Visual Studio 2010 SP1、Visual Web Developer Express 2010 SP1 或 Visual Studio 11 Beta。 然後安裝 ASP.NET MVC 4 Beta,其中包含在 Visual Studio 中建立 ASP.NET MVC 4 和 Web Pages 2 應用程式的範本和工具。
上次更新:2012 年 6 月 18 日
安裝 WebMatrix
若要安裝 Web Pages,您可以使用 Microsoft Web Platform Installer,這是一個免費的應用程式,可讓您輕鬆地安裝和設定網頁相關技術。 您將安裝 WebMatrix 2 Beta,其中包括 Web Pages 2 Beta。
瀏覽至最新版 Web Platform Installer 的安裝頁面:
https://www.microsoft.com/web/downloads/platform.aspx
注意
如果您已安裝 WebMatrix 1,此安裝會將它更新為 WebMatrix 2 Beta。 您可以在同一部電腦上執行使用第 1 版或第 2 版建立的網站。 如需詳細資訊,請參閱並排執行 Web Pages 應用程式一節。
選擇立即安裝。
如果您使用 Internet Explorer,請移至下一個步驟。 如果您使用不同的瀏覽器,例如 Mozilla Firefox 或 Google Chrome,系統會提示您將 Webmatrix.exe 檔案儲存到您的電腦。 儲存檔案,然後點擊它以啟動安裝程式。
執行安裝程式並選擇安裝按鈕。 這將安裝 WebMatrix 和 Web Pages。
新功能以及加強的功能
RC 版本的變更 (2012 年 6 月)
2012 年 6 月的 RC 版本和 2012 年 3 月發行的 Beta 版本重新整理相比有一些變更。 這些變更為:
Validation.AddFormError方法已新增至Validation協助程式。 如果您手動執行驗證 (例如,驗證傳入查詢字串中的值),且您想要新增可由Html.ValidationSummary方法顯示的錯誤訊息,這就會很實用。 如需詳細資訊,請參閱在 ASP.NET Web Pages (Razor) 網站中驗證使用者輸入中的驗證未直接來自使用者的資料一節。- 已從核心 ASP.NET Web Pages 2 組件中移除統合和縮減的功能。 因此,
Assets無法使用本文件稍後所列的協助程式。 您必須改為安裝 ASP.NET 最佳化 NuGet 套件。 如需詳細資訊,請參閱統合和縮減 ASP.NET Web Pages (Razor) 網站中的資產。 - 已新增支援 ASP.NET Web Pages 2 的其他組件。 這項變更的唯一明顯效果是,在建立網站或將網站部署至主機提供者後,您可能會在網站的 bin 資料夾中看到更多組件。
Beta 版本的變更 (2012 年 2 月)
2012 年 2 月發行的 Beta 版本與 2011 年 12 月發行的 Beta 版本相比只有幾個變更。 這些變更為:
Razor 現在支援條件屬性。 在 HTML 元素中,如果您將屬性設定為在伺服器程式碼中解析的值
false或null,則 ASP.NET 將完全不會轉譯屬性。 例如,假設您有下列核取方塊的標記:<input type="checkbox" name="check1" value="check1" checked="@checked1" />如果值
checked1解析為false或null,則不會轉譯checked屬性。 這是重大變更。Validation.GetHtml該方法已重新命名為Validation.For。 這是重大變更;Validation.GetHtml將無法在 Beta 版本中運作。您現在可以
~在標記中包含運算符,以參考網站根,而不使用Href函式。 (也就是說,Razor 語法剖析器現在可以尋找並解析~運算符,而無需明確呼叫Href。) 仍可使用Href方法,因此這不是重大變更。例如,如果您先前有如下所示的標記:
<a href="@Href("~/Default.cshtml")">Home</a>您現在可以使用如下所示的標記:
<a href="~/Default.cshtml">Home</a>資產 (資源) 的管理
Scripts協助程式已替換成Assets協助程式,方法稍有不同,如下所示:對於
Scripts.Add,請使用Assets.AddScript對於
Scripts.GetScriptTags,請使用Assets.GetScripts這是重大變更;在 Beta 版本中無法使用
Scripts類別。 本文件中使用資產管理的程式碼範例已透過這項變更進行更新。
使用新的和更新的網站範本
入門網站範本已更新,因此預設會在 Web Pages 2 上執行。 還包括下列新功能:
- 行動裝置友善頁面轉譯。 透過使用 CSS 樣式和
@media選取器,入門網站 提供較小螢幕,包括行動裝置螢幕上的已改善頁面轉譯。 - 已改善的成員資格和驗證選項。 您可以讓使用者使用來自其他社群網路網站,例如 Twitter、Facebook 和 Windows Live 的帳戶登入您的網站。 如需詳細資訊,請參閱啟用使用 OAuth 和 OpenID 從 Facebook 和其他網站登入一節。
- HTML5 元素。
新的個人網站範本可讓您建立包含個人部落格、相片頁面和 Twitter 頁面的網站。 您可以執行下列動作,根據個人網站 範本自訂網站:
- 編輯版面配置檔案 (_SiteLayout.cshtml) 和樣式檔案 (Site.css),以變更網站的外觀。
- 安裝 NuGet 套件,將功能新增至您的網站。 如需如何安裝包括 ASP.NET Web 協助程式庫等套件的詳細資訊,請參閱安裝協助程式教學課程。
若要存取個人網站範本,請選擇 WebMatrix 快速入門畫面上的範本。
在範本對話方塊中,選擇個人網站範本。
個人網站範本的登陸頁面可讓您依照連結來設定您的部落格、Twitter 頁面和相片頁面。
驗證使用者輸入
在 Web Pages 1 中,若要驗證提交表單上的使用者輸入,您可以使用 System.Web.WebPages.Html.ModelState 類別。 (這已在標題為使用資料的 Web Pages 1 教學課程的幾個程式碼範例中說明。) 您仍然可以在 Web Pages 2 中使用此方法。 不過, Web Pages 2 也提供已改善的驗證使用者輸入工具:
- 新的驗證類別,包括
System.Web.WebPages.ValidationHelper和System.Web.WebPages.Validator,可讓您使用幾行程式碼執行強大的驗證工作。 - 您可以自行選擇使用用戶端驗證,會提供立即意見反應給使用者,而不是要求往返伺服器來檢查驗證錯誤。 (基於安全性考慮,即使已事先在用戶端執行過檢查,還是會在伺服器上執行驗證。)
若要使用新的驗證功能,請執行下列動作:
在頁面的程式碼中,使用 Validation 協助程式的方法註冊要驗證的元素:Validation.RequireField、Validation.RequireFields (若要註冊需要多個元素),或 Validation.Add。 Add 方法可讓您指定其他類型的驗證檢查,例如資料型檢查、比較不同欄位的條目、字串長度檢查和模式 (使用正常表運算式)。 以下列出一些範例:
Validation.RequireField("text1");
Validation.RequireField("text1", "The text1 field is required");
Validation.RequireFields("text1", "text2", "text3");
Validation.Add("text1", Validation.StringLength(5));
Validation.Add("textDate", Validation.DateTime("Enter a date"));
Validation.Add("textCount", Validation.Integer("Enter a number"));
Validation.Add("textCount",
Validation.Range(1, 10, "Enter a value between 1 and 10"));
若要顯示欄位特定錯誤,請在標記中呼叫 Html.ValidationMessage 要驗證的每個元素:
<input type="text" name="course"
value="@Request["course"]" />
@Html.ValidationMessage("course")
若要顯示頁面中所有錯誤的摘要 (<ul> 清單),Html.ValidationSummary 在標記中:
@Html.ValidationSummary()
這些步驟足以執行伺服器端驗證。 若您想要新增用戶端驗證,請另外執行下列動作。
在網頁的 <head> 區段,新增下列指令碼檔案參考。 前兩個指令碼參考會指向內容傳遞網路 (CDN) 伺服器上的遠端檔案。 第三個參考會指向本機指令碼檔案。 當 CDN 無法使用時,生產應用程式應該執行回退。 測試回退。
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
最容易取得 jquery.validate.unobtrusive.min.js 庫當地副本的方式就是根據其中一個網站範本 (例如入門網站) 建立新的 Web Pages 網站。 由範本建立的網站在其指令碼資料夾中包含 jquery.validate.unobtrusive.js 檔案,您可以從中將其複製到您的網站。
如果您的網站使用 _SiteLayout 頁面來控制版面配置,您可以在該頁面中包含這些指令碼參考,讓所有內容頁面都能進行驗證。 如果您想要只在特定頁面上執行驗證,您可以使用資產管理員只在這些頁面上註冊指令碼。 若要這樣做,請在您要驗證和參考每個指令碼檔案的頁面呼叫 Assets.AddScript(path) 。 然後在 _SiteLayout頁面新增對 Assets.GetScripts 的呼叫,以轉譯已註冊的 <script> 標籤。 如需詳細資訊,請參閱向資產管理員註冊指令碼一節。
在個別元素的標記中,呼叫 Validation.For 方法。 這個方法會發出 jQuery 可以連結的屬性,以提供用戶端驗證。 例如:
<input type="text" name="course"
value="@Request["course"]"
@Validation.For("course")
/>
@Html.ValidationMessage("course")
下列範例顯示在表單上驗證使用者輸入的頁面。 若要執行並測試此驗證程式碼,請執行下列動作:
- 使用其中一個包含指令碼資料夾的 WebMatrix 2 網站範本,例如入門網站範本來建立新的網站。
- 在新網站中,建立新的 .cshtml 頁面,並以下列程式碼取代頁面的內容。
- 在瀏覽器中執行頁面。 輸入有效和無效的值,以查看對驗證的影響。 例如,將必要欄位留白,或在點數欄位輸入字母。
@{
// Specify what fields users must fill in.
Validation.RequireFields("course", "professorname", "credits");
// Add validation criteria. Here, require that input to Credits is an integer.
Validation.Add("credits", Validator.Integer());
if (IsPost) {
// Wrap the postback code with a validation check.
if (Validation.IsValid()) {
var course = Request["course"];
var professorName = Request["professorname"];
var credits = Request["credits"];
// Display valid input values.
<text>
You entered: <br />
Class: @course <br />
Professor: @professorName <br />
Credits: @credits <br />
</text>
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Testing Validation in ASP.NET Web Pages version 2</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="@Href("~/Scripts/jquery.validate.unobtrusive.min.js")"></script>
</head>
<body>
<form method="post" action="">
<!-- Display a summary message about any validation issues. -->
@Html.ValidationSummary()
<fieldset>
<legend>Add Class</legend>
<div>
<label for="Course">Class:</label>
<!-- Validation.For("course") adds validation attributes to the input element. -->
<input type="text" name="Course" value="@Request["course"]" @Validation.For("course") />
<!-- Display a field-specific message about validation issues. -->
@Html.ValidationMessage("course")
</div>
<div>
<label for="ProfessorName">Professor:</label>
<input type="text" name="ProfessorName" value="@Request["professorname"]"
@Validation.For("professorname") />
@Html.ValidationMessage("professorname")
</div>
<div>
<label for="Credits">Credits:</label>
<input type="text" name="Credits" value="@Request["credits"]" @Validation.For("credits") />
@Html.ValidationMessage("credits")
</div>
<div>
<label> </label>
<input type="submit" value="Submit" class="submit" />
</div>
</fieldset>
</form>
</body>
</html>
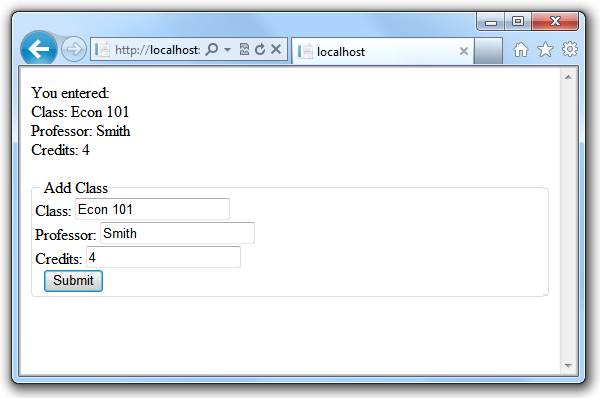
以下是使用者提交有效輸入時的頁面:
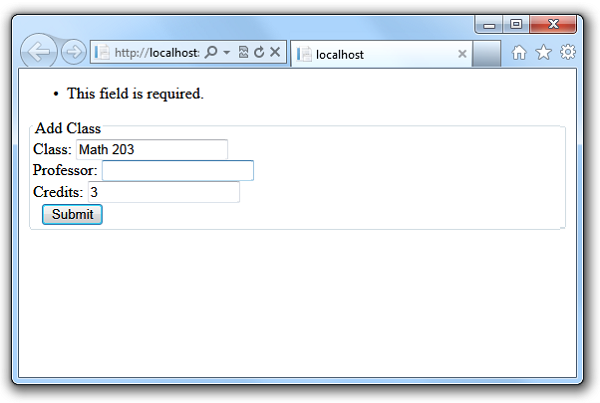
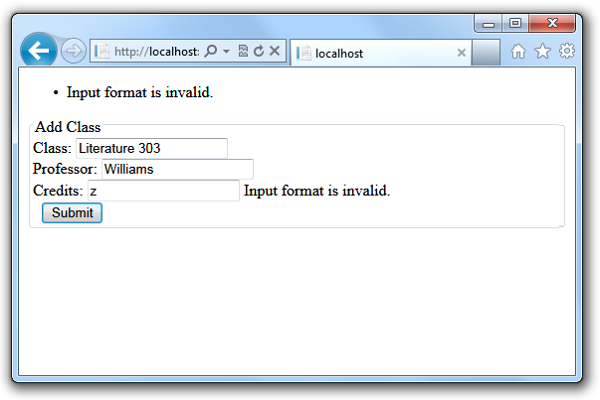
當使用者提交必填欄位留白的頁面時,結果如下所示:
當使用者提交點數欄位填入整數以外數字的頁面時,結果如下所示:
如需詳細資訊,請參閱下列部落格貼文:
- Web Pages v2 中已更新的驗證 使用
Validation協助程式新增驗證的基本概念 (僅限伺服器端) - Web Pages v2 中已更新的驗證,第 2 部分新增用戶端驗證。
- Web Pages v2 中已更新的驗證,第 3 部分格式化驗證錯誤。
使用資產管理員註冊指令碼
資產管理員是一項新功能,您可以在伺服器程式碼中使用以註冊和轉譯用戶端指令碼。 當您使用多個在執行期間會合併成單一頁面的檔案 (例如版面配置頁面、內容頁面、協助程式等) 的程式碼時,這項功能會很有幫助。 資產管理員會協調原始檔案,以確保指令碼檔案在轉譯的頁面上正確且有效率地參考,無論其呼叫的來源程式碼檔案為何,或呼叫次數。 資產管理員也會在正確的位置轉譯<script>標籤,讓頁面可以快速載入 (轉譯時不下載指令碼),並避免在轉譯完成之前呼叫指令碼而可能發生的錯誤。
例如,假設您建立可呼叫 JavaScript 檔案的自訂協助程式,並在內容頁面程式碼中的三個不同位置呼叫此協助程式。 如果您未使用資產管理員在協助程式中註冊指令碼呼叫,則所有指向相同指令碼檔案的三個不同<script>標籤都會出現在轉譯的頁面中。 此外,根據<script>標籤在轉譯頁面的插入位置,如果指令碼嘗試在頁面完全載入之前存取特定頁面元素,就可能會發生錯誤。 如果您使用資產管理員來註冊指令碼,就可以避免這些問題。
您可以執行下列動作,使用資產管理員註冊指令碼:
在需要參考指令碼的程式碼中,呼叫
Assets.AddScript方法。在 _SiteLayout 頁面中,呼叫
Assets.GetScripts方法來轉譯<script>標籤。注意
將呼叫
Assets.GetScripts作為 _SiteLayout 頁面<body>元素的最後一個項目。 這有助於加速頁面載入,並有助於避免指令碼錯誤。
下列範例顯示資產管理員的運作方式。 程式碼包含下列項目:
- 名為
MakeNote的自訂協助程式。 此協助程式會在方塊內轉譯字串,方法是裝合方塊四周以框線設定樣式的div元素,並將 「備註:」新增至該方塊中。 協助程式也會呼叫 JavaScript 檔案,將執行期間行為新增至備註。 協助程式會藉由呼叫Assets.AddScript來註冊指令碼,而不是使用<script>標籤來參考指令碼。 - JavaScript 檔案。 這是協助程式所呼叫的檔案,而且會在
mouseover事件期間暫時增加備註項目的字型大小。 - 參考 _SiteLayout 頁面的內容頁面會轉譯本文中的某些內容,然後呼叫
MakeNote協助程式。 - 一個 _SiteLayout 頁面。 此頁面提供常見的標頭和版面配置結構。 它也包含對
Assets.GetScripts的呼叫,也就是資產管理員在頁面中轉譯指令碼呼叫的方式。
若要執行範例:
- 建立空的 Web Pages 2 網站。 您可以為此使用 WebMatrix 空網站範本。
- 在網站中建立名為指令碼的資料夾。
- 在指令碼資料夾中,建立名為 Test.js 的檔案、從範例複製 Test.js 的內容複製到其中,然後儲存檔案。。
- 在網站中建立名為 App_Code 的資料夾。
- 在 App_Code 資料夾中,建立名為 Helpers.cshtml 的檔案、將範例程式碼複製到其中,並將它儲存在根資料夾中一個名為 App_Code 的資料夾。
- 在網站的根資料夾中,建立名為 _SiteLayout.cshtml 的檔案,將範例複製到其中,然後儲存檔案。
- 在根網站中,建立名為 ContentPage.cshtml 的檔案、新增範例程式碼,並加以儲存。
- 在瀏覽器中執行 ContentPage。 您傳遞到
MakeNote協助程式的字串會轉譯為有方塊框住的備註。 - 將滑鼠指標傳在備註上方。 指令碼會暫時增加備註的字型大小。
- 檢視轉譯頁面的來源。 由於您放置
Assets.GetScripts呼叫的位置,因此呼叫 Test.js 的轉譯<script>標籤是頁面本文中最後一個項目。
Test.js
function UpdateNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "150%";
}
function ReturnNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "inherit";
}
Helpers.cshtml
@helper MakeNote(string content, string noteid) {
Assets.AddScript("~/Scripts/Test.js");
<div id="@noteid" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"
onmouseover="UpdateNoteStyle('@noteid')" onmouseout="ReturnNoteStyle('@noteid')">
<p>
<strong>Note</strong> @content
</p>
</div>
}
_SiteLayout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<header>
<div class="content-wrapper">
<h1>Contoso Ltd.</h1>
</div>
</header>
<div id="body">
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
@Assets.GetScripts()
</body>
</html>
ContentPage.cshtml
@{
Layout = "~/_SiteLayout.cshtml";
}
<p>
Nullam scelerisque facilisis placerat. Fusce a augue
erat, malesuada euismod dui.
</p>
@Helpers.MakeNote("Latin is fun to translate.", "note1")
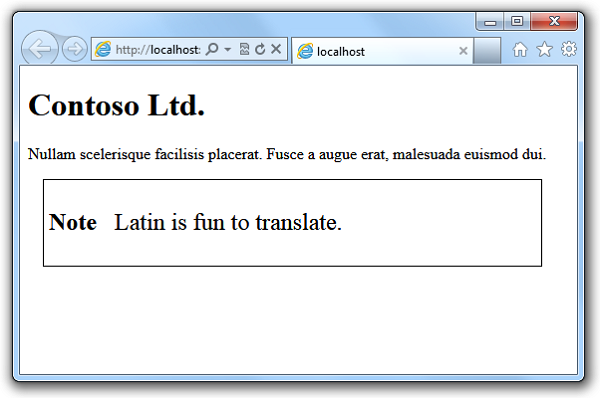
下列螢幕截圖顯示當您將滑鼠指標懸停在備註上方時,瀏覽器中的 ContentPage.cshtml。
啟用使用 OAuth 和 OpenID 從 Facebook 和其他網站登入
Web Pages 2 提供成員資格和驗證的增強選項。 主要增強功能是有新的 OAuth 和 OpenID 提供者。 使用這些提供者,您可以讓使用者使用來自 Facebook、Twitter、Windows Live、Google 和 Yahoo 的現有認證登入您的網站。 例如,若要使用 Facebook 帳戶登入,使用者可以只選擇 Facebook 圖示,便會將他們重新導向至他們輸入使用者資訊的 Facebook 登入頁面。 然後,他們可以將 Facebook 登入與您的網站上的帳戶產生關聯。 Web Pages 成員資格功能的相關增強功能是使用者可以將多個登入 (包括來自社群網路網站的登入) 與網站上的單一帳戶產生關聯。
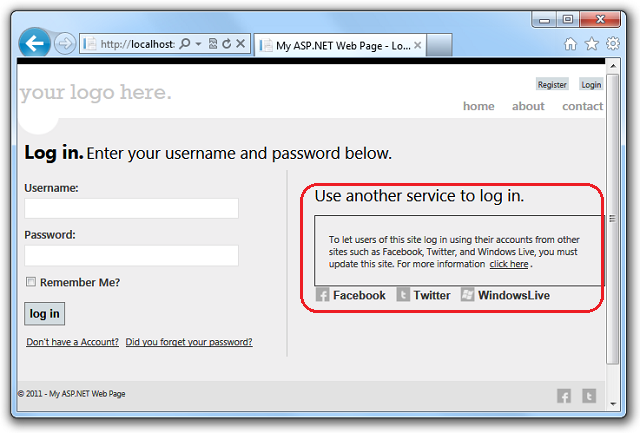
下圖顯示入門網站範本的登入頁面,使用者可以選擇 Facebook、Twitter 或 Windows Live 圖示,以使用外部帳戶登入:
您只需使用幾行程式碼就可以啟用 OAuth 和 OpenID 成員資格。 您用來處理 OAuth 和 OpenID 提供者的方法和屬性位於WebMatrix.Security.OAuthWebSecurity類別中。
不過,與其使用程式碼來啟用來自其他網站的登入,建議您改用 WebMatrix 2 Beta 隨附的新入門網站範本來開始使用新的提供者。 入門網站範本包含完整的成員資格基礎結構、登入頁面、成員資格資料庫,以及讓使用者使用本機認證或其他網站認證登入您的網站所需的所有程式碼。
如何啟用使用 OAuth 和 OpenID 提供者登入
本節提供範例說明如何讓使用者從外部網站 (Facebook、Twitter、Windows Live、Google 或 Yahoo) 登入根據入門網站範本的網站。 建立入門網站之後,您可以執行此動作 (詳細資料如下):
針對使用 OAuth 提供者的網站 (Facebook、Twitter 和 Windows Live),您可以在外部網站上建立應用程式。 這可提供您為這些網站叫用登入功能所需的應用程式金鑰。 針對使用 OpenID 提供者的網站 (Google、Yahoo),您不需要建立應用程式。 針對所有這些網站,您必須擁有帳戶才能登入和建立開發人員應用程式。
注意
Windows Live 應用程式只接受運作中網站的即時 URL,因此您無法使用本機網站 URL 來測試登入。
編輯網站中的一些檔案,以指定適當的驗證提供者,並將登入提交至您想要使用的網站。
若要啟用 Google 和 Yahoo 登入:
在您的網站中,編輯_AppStart.cshtml 頁面,並在呼叫
WebSecurity.InitializeDatabaseConnection方法後,於 Razor 程式碼區塊中新增下列兩行程式碼。 此程式碼會同時啟用 Google 和 Yahoo OpenID 提供者。OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Google); OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Yahoo);在 ~/Account/Login.cshtml 頁面中,從下列頁面結尾附近的
<fieldset>標記區塊中移除評論。 若要取消註解程式碼,請移除@*前面的字元,並遵循<fieldset>區塊。 產生的程式碼區塊如下所示:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset><input>將 Google 或 Yahoo 提供者的元素新增至 ~/Account/Login.cshtml 頁面中的<fieldset>群組。 包含 Google 和 Yahoo<input>元素的更新<fieldset>群組看起來像下列範例:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> <input type="submit" name="provider" id="yahoo" value="Yahoo" title="Log in using your Yahoo account." /> <input type="submit" name="provider" id="google" value="Google" title="Log in using your Google account." /> </fieldset>在 ~/Account/AssociateServiceAccount.cshtml 頁面中,將 Google 或 Yahoo 的
<input>元素新增至檔案結尾附近的<fieldset>群組。 您可以複製您剛才在 ~/Account/Login.cshtml頁面中新增至<fieldset>區段的相同<input>元素。如果您想要建立頁面,您可以在入門網站範本中使用 ~/Account/AssociateServiceAccount.cshtml 頁面,讓使用者可從其他網站建立多個登入與網站上單一帳戶的關聯。
現在您可以測試 Google 和 Yahoo 登入。
執行網站的 default.cshtml 頁面,然後選擇登入按鈕。
在登入頁面上,於使用其他服務登入區段中,選擇 Google 或 Yahoo 提交按鈕。 此範例使用 Google 登入。
網頁會將請求重新導向至 Google 登入頁面。
輸入現有 Google 帳戶的認證。
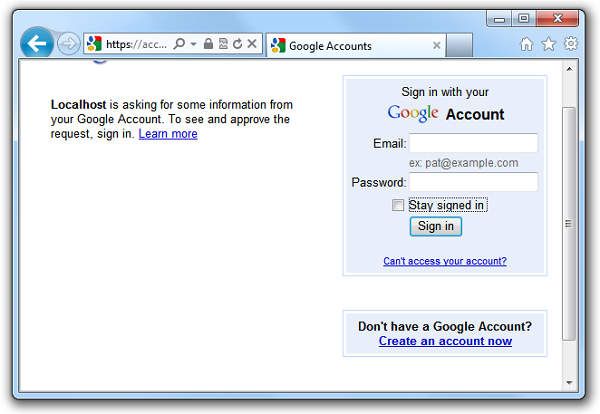
如果 Google 詢問您是否要允許 Localhost 使用帳戶中的資訊,請點擊允許。
程式碼會使用 Google 權杖來驗證使用者,然後返回您網站上的此頁面。 此頁面讓使用者可將 Google 登入與您網站上的現有帳戶建立關聯,或者他們可以在您的網站註冊新帳戶,以和外部登入產生關聯。
選擇關聯性按鈕。 瀏覽器將返回到應用程式的首頁。
若要啟用 Facebook 登入:
移至 Facebook 開發人員網站 (如果您尚未登入,請登入)。
選擇建立新應用程式按鈕,然後遵循提示來命名並建立新的應用程式。
在選取您的應用程式如何與 Facebook 整合區段中,選擇網站區段。
在網站 URL 欄位中填入您的網站 URL (例如,
http://www.example.com)。 網域欄位是自選的;您可以使用此欄位來提供整個網域的驗證 (例如 example.com)。注意
如果您在本機電腦上以類似
http://localhost:12345的 URL (其中號碼為本機埠號碼) 執行網站,您可以將此值新增至網站 URL 欄位,以測試您的網站。 不過,每當本機網站的埠號碼變更時,您必須更新應用程式的網站 URL欄位。選擇儲存變更按鈕。
再次選擇應用程式索引標籤,然後檢視應用程式的起始頁面。
複製應用程式的應用程式識別碼和應用程式密碼值,並將其貼到暫存文字檔中。 您會在網站程式碼中將這些值傳遞至 Facebook 提供者。
退出 Facebook 開發人員網站。
現在您變更了網站中的兩個頁面,讓使用者能夠使用其 Facebook 帳戶登入網站。
在您的網站中,編輯 _AppStart.cshtml 頁面,並取消註解 Facebook OAuth 提供者的程式碼。 取消註解的程式碼區塊如下所示:
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Facebook, consumerKey: "", // for Facebook, consumerKey is called AppID in the SDK consumerSecret: "");從 Facebook 應用程式複製應用程式識別碼值作為
consumerKey參數的值 (在引號內)。從 Facebook 應用程式複製 應用程式密碼 值作為
consumerSecret參數值。儲存並關閉檔案。
編輯 ~/Account/Login.cshtml 頁面,並從頁面結尾附近的
<fieldset>區塊移除註解。 若要取消註解程式碼,請移除@*前面的字元,並遵循<fieldset>區塊。 移除註解的程式碼區塊如下所示:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>儲存並關閉檔案。
現在您可以測試 Facebook 登入。
執行網站的 default.cshtml 頁面,然後選擇登入 按鈕。
在登入頁面上,於使用其他服務登入區段中,選擇 Facebook 圖示。
網頁會將請求重新導向至 Facebook 登入頁面。
登入 Facebook 帳戶。
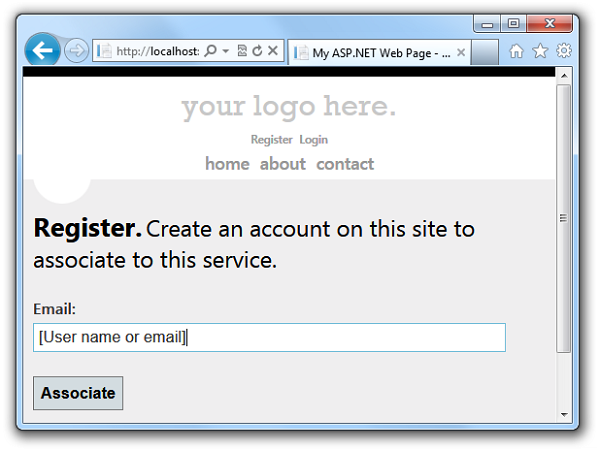
此程式碼會使用 Facebook 權杖來驗證您,然後返回頁面,讓 Facebook 登入與網站的登入產生關聯。 您的使用者名稱或電子郵件地址會填入表單上的電子郵件欄位。
選擇關聯性按鈕。
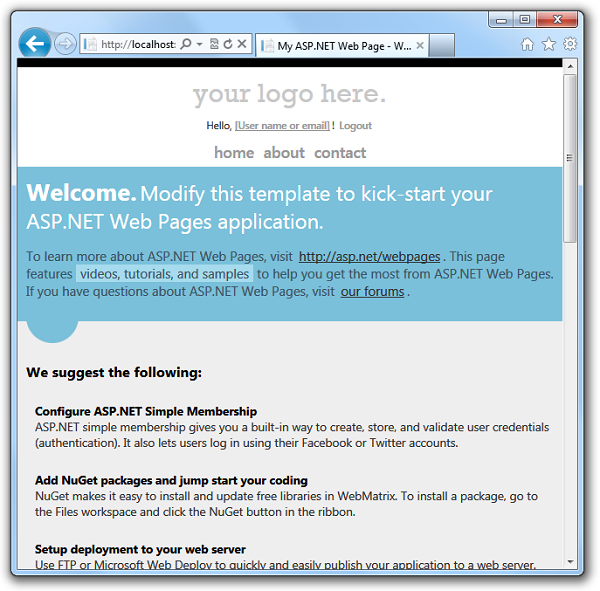
瀏覽器會返回首頁,且您已登入。
若要啟用 Twitter 登入:
瀏覽至 Twitter 開發人員網站。
選擇建立應用程式連結,然後登入網站。
在建立應用程式表單上,填寫名稱和描述欄位。
在網站欄位中,輸入您網站的 URL (例如,
http://www.example.com)。注意
如果您要在本機測試您的網站 (使用類似
http://localhost:12345的 URL),Twitter 可能不接受該 URL。 不過,您也許可以使用本機 loopback IP 位址 (例如http://127.0.0.1:12345)。 這可簡化在本機測試應用程式的過程。 不過,每次本機網站的埠號碼變更時,您必須更新應用程式的網站欄位。在回撥 URL 欄位中,輸入網站中您希望使用者在登入 Twitter 之後返回的頁面 URL。 例如,若要將使用者傳送至入門網站的首頁 (將辨識其登入狀態),請輸入您在網站欄位中輸入的相同 URL。
接受條款,然後選擇建立 Twitter 應用程式按鈕。
在我的應用程式登陸頁面上,選擇您建立的應用程式。
在詳細資料索引標籤上,捲動到底部,然後選擇建立我的存取權杖按鈕。
在詳細資料索引標籤上,複製應用程式的取用者金鑰和取用者密碼值,並將其貼到暫存文字檔中。 您會在網站程式程式碼中將這些值傳遞至 Twitter 提供者。
退出 Twitter 網站。
現在您變更了網站中的兩個頁面,讓使用者能夠使用其 Twitter 帳戶登入網站。
在您的網站中,編輯 _AppStart.cshtml 頁面,並取消註解 Twitter OAuth 提供者的程式碼。 取消註解的程式碼區塊如下所示:
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Twitter, consumerKey: "", consumerSecret: "");從 Twitter 應用程式複製取用者金鑰值作為
consumerKey參數的值 (在引號內)。從 Twitter 應用程式複製取用者密碼值作為
consumerSecret參數的值。儲存並關閉檔案。
編輯 ~/Account/Login.cshtml 頁面,並從頁面結尾附近的
<fieldset>區塊移除註解。 若要取消註解程式碼,請移除@*前面的字元,並遵循<fieldset>區塊。 移除註解的程式碼區塊如下所示:<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>儲存並關閉檔案。
現在您可以測試 Twitter 登入。
執行網站的 default.cshtml 頁面,然後選擇登入按鈕。
在登入頁面上,於使用其他服務登入區段中,選擇 Twitter 圖示。
網頁會將請求重新導向至您建立之應用程式的 Twitter 登入頁面。
登入 Twitter 帳戶。
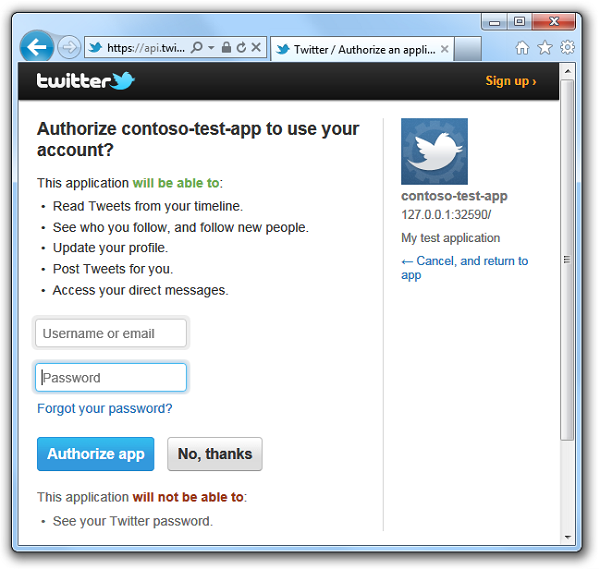
程式碼會使用 Twitter 權杖來驗證使用者,然後讓您返回頁面,讓登入與您的網站帳戶產生關聯。 您的名稱或電子郵件地址會填入表單上的電子郵件欄位。
選擇關聯性按鈕。
瀏覽器會返回首頁,且您已登入。
使用地圖服務協助程式新增地圖
Web Pages 2 包含 ASP.NET Web 協助程式庫的新增項目,這是 Web Pages 網站的增益集套件。 其中一個是Microsoft.Web.Helpers.Maps類別提供的對應元件。 您可以使用Maps類別,根據位址或一組經度和緯度座標來產生地圖。 Maps類別可讓您直接呼叫熱門地圖引擎,包括 Bing、Google、MapQuest 和 Yahoo。
若要在網站中使用新的Maps類別,您必須先安裝第 2 版的 Web 協助程式庫。 若要這樣做,請移至安裝目前 ASP.NET Web 協助程式庫發行版本的指示,並安裝第 2 版。
不論您呼叫哪一個地圖引擎,將對應新增至頁面的步驟都相同。 您只需將 JavaScript 檔案參考新增至對應頁面,然後新增呼叫,以轉譯頁面上的<script>標籤。 然後在您的對應頁面上,呼叫您想要使用的地圖引擎。
下列範例顯示如何建立一個根據地址呈現地圖的頁面,以及另一個根據經度和緯度座標呈現地圖的頁面。 地址對應範例會使用 Google Maps,而座標對應範例會使用 Bing 地圖服務。 請注意程式碼中的下列元素:
- 在兩個對應頁面的頂端呼叫
Assets.AddScript。 這個方法會將參考新增至 jquery-1.6.2.min.js 檔案,該檔案隨附於入門網站範本中,且Maps類別需要該檔案。 - 在版面配置檔案中呼叫
Assets.GetScripts方法。 這個方法會在兩個對應頁面上呈現<script>標籤。 - 對應頁面中的
@Maps.GetGoogleHtml呼叫和@Maps.GetBingHtml方法。 若要對應位址,您必須傳遞位址字串。 若要對應座標,您必須傳遞經度和緯度座標。 對於 Bing 地圖服務引擎,您還必須傳遞金鑰 (註冊 Bing 地圖服務開發人員網站即可免費取得)。 其他地圖引擎的方法會以類似的方式運作 (@Maps.GetYahooHtml、@Maps.GetMapQuestHtml)。
若要建立對應頁面:
根據入門網站範本建立網站。
在網站的根目錄中建立名為 MapAddress.cshtml 的檔案。 此頁面將會根據您傳遞給它的位址產生地圖。
將下列程式碼複製到檔案中,並覆寫現有內容。
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map an Address:</h3> <form method="post" action="" id="coordinates" style="width: 320px"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theAddress = Request["address"]; @Maps.GetGoogleHtml(theAddress, width: "800", height: "800") } </div>在網站的根目錄中建立名為 _MapLayout.cshtml 的檔案。 此頁面將會是兩個對應頁面的版面配置頁面。
將下列程式碼複製到檔案中,並覆寫現有內容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #navigation { position: absolute; top: 1em; left: 3em; width: 18em; } #content { margin-top: 10em; margin-left: 3em; } </style> </head> <body> @RenderBody() @* Call the Assets helper to render tags for the Maps helper. For releases after Web Pages 2 Beta, call Assets.GetScripts(). *@ @Assets.GetScripts() </body> </html>在網站的根目錄中建立名為 MapCoordinates.cshtml 的檔案。 此頁面將會根據您傳遞給它的一組座標來產生地圖。
將下列程式碼複製到檔案中,並覆寫現有內容。
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map a set of coordinates:</h3> <form method="post" action="" id="coordinates"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theLatitude = Request["latitude"]; var theLongitude = Request["longitude"]; @Maps.GetBingHtml("Ag6C5Ci9VUGz9AIhQyJ7YNwGraanqwy5-V3LK1qGDpdEVPV-MUPBryG18ELoC6g6", "", theLatitude, theLongitude, width: "800", height: "800") } </div>
若要測試對應頁面:
執行頁面 MapAddress.cshtml 檔案。
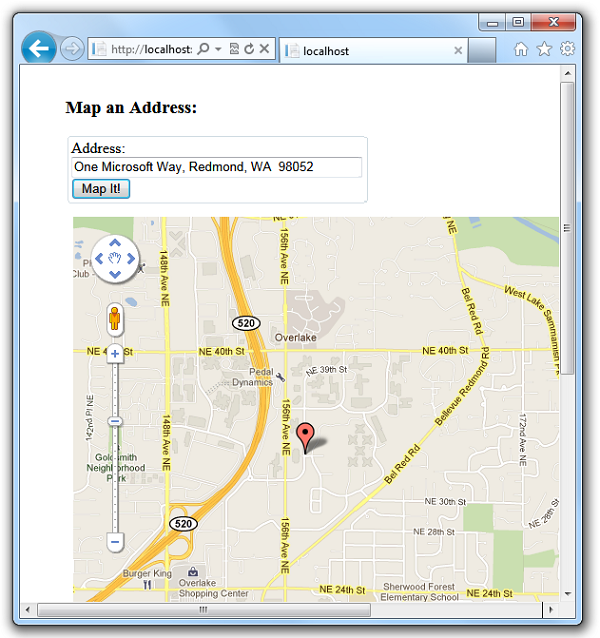
輸入完整的位址字串,包括街道位址、州或省和郵遞區號,然後選擇產生地圖按鈕。 頁面會呈現來自 Google Maps 的地圖:
尋找特定位置的一組緯度和經度座標。
執行頁面 MapCoordinates.cshtml。 輸入座標,然後選擇產生地圖按鈕。 頁面會呈現來自 Bing 地圖服務的地圖:
並排執行網頁應用程式
Web Pages 2 新增並排執行應用程式的功能。 這讓您可以繼續執行 Web Pages 1 應用程式、建置新的 Web Pages 2 應用程式,並在相同的電腦上執行所有應用程式。
以下是當您使用 WebMatrix 安裝 Web Pages 2 Beta 時要記住的一些事項:
根據預設,現有的 Web Pages 應用程式會在您的電腦上以第 2 版應用程式的形式執行。 (第 2 版的組件會安裝在 GAC 中,並會自動使用)。
如果您想要使用 Web Pages 第 1 版來執行網站 (而不是預設值,如上一點所示),您可以設定網站來執行此動作。 如果您的網站在網站的根目錄中未具有 web.config 檔案,請建立新的檔案,並將下列 XML 複製到其中,以及覆寫現有內容。 如果網站已經包含 web.config 檔案,請新增一個類似下列元素的
<appSettings>元素至<configuration>區段。<?xml version="1.0"?> <configuration> <appSettings> <add key="webPages:Version" value="1.0"/> </appSettings> </configuration>'- 如果您未在 web.config 檔案中指定版本,則會將網站部署為第 2 版網站。 (第 2 版組件會複製到已部署網站中的 bin 資料夾。)
您在 Web Matrix 第 2 版 Beta 中使用網站範本建立的新應用程式,將 Web Pages 第 2 版組件包括在網站的 bin 資料夾中。
一般而言,您始終可以使用 NuGet 將適當的組件安裝到網站的 bin 資料夾中,以控制要與網站搭配使用的 Web Pages 版本。 若要尋找套件,請造訪 NuGet.org。
行動裝置的呈現頁面
Web Pages 2 可讓您建立自訂顯示,以在行動裝置或其他裝置上呈現內容。
System.Web.WebPages命名空間包含下列類別,可讓您使用顯示模式:DefaultDisplayMode、DisplayInfo 和 DisplayModes。 您可以直接使用這些類別,並撰寫程式碼來轉譯特定裝置的正確輸出。
或者,您可以使用如下的檔案命名模式來建立裝置特定的頁面:FileName.Mobile.cshtml。 例如,您可以建立兩個頁面版本 (例如,一個名為 MyFile.cshtml,另一個名為 MyFile.Mobile.cshtml。)。 在執行時間,當行動裝置要求 MyFile.cshtml 時,Web Pages 會呈現 MyFile.Mobile.cshtml 的內容。 否則,會轉譯 MyFile.cshtml。
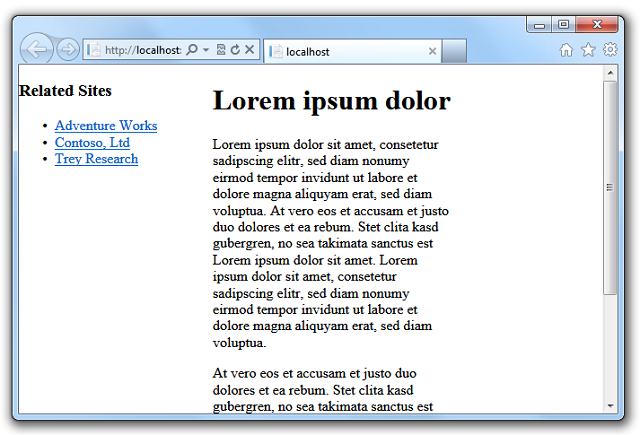
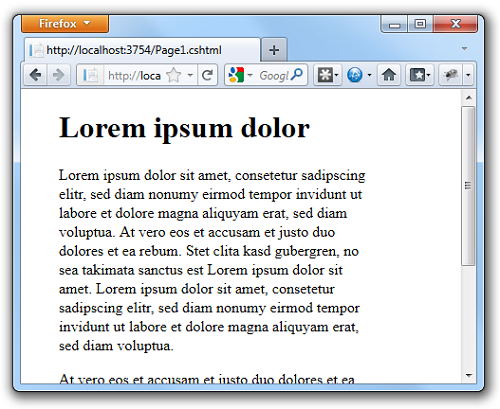
下列範例顯示如何新增行動裝置的內容頁面來啟用行動裝置轉譯。 Page1.cshtml 包含內容加上瀏覽側邊欄。 Page1.Mobile.cshtml 包含相同的內容,但省略側邊欄。
若要建置並執行程式碼樣本:
在 Web Pages 網站中,建立名為 Page1.cshtml 的檔案,並從範例複製 Page1.cshtml 的內容到其中。
建立名為 Page1.Mobile.cshtml 的檔案,並從範例將 Page1.Mobile.cshtml 內容複製到其中。 請注意,頁面的行動裝置版本會省略瀏覽區段,以在較小的螢幕上進行更好的轉譯。
執行桌機瀏覽器並瀏覽至 Page1.cshtml。
執行行動裝置瀏覽器 (或行動裝置仿真器),並瀏覽至 Page1.cshtml。 請注意,這次網頁會呈現頁面的行動裝置版本。
注意
若要測試行動裝置頁面,您可以使用在桌上型電腦上執行的行動裝置仿真器。 此工具可讓您測試網頁在行動裝置上查看時的樣子 (也就是,顯示面積通常較小)。 仿真器的其中一個範例是 Mozilla Firefox 的使用者代理程式切換器附加元件,可讓您從桌機版的 Firefox 模擬各種行動裝置瀏覽器。
Page1.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#navigation {
position: absolute;
top: 0;
left: 0;
width: 10em;
}
#content {
margin-left: 13em;
margin-right: 10em;
}
</style>
</head>
<body>
<div id="navigation">
<h3>Related Sites</h3>
<ul>
<li><a href="http://www.adventure-works.com/">Adventure Works</a></li>
<li><a href="http://www.contoso.com/">Contoso, Ltd</a></li>
<li><a href="http://www.treyresearch.net/">Trey Research</a></li>
</ul>
</div>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
Page1.Mobile.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#content {
margin-left: 2em;
margin-right: 5em;
}
</style>
</head>
<body>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
在桌機瀏覽器呈現的 Page1.cshtml:
Page1.Mobile.cshtml 會顯示在 Firefox 瀏覽器的 Apple iPhone 模擬器檢視中。 即使請求是 Page1.cshtml,應用程式還是會呈現 Page1.Mobile.cshtml。
其他資源
ASP.NET Web Pages 1 資源
注意
大部分的 Web Pages 1 程式設計和 API 資源仍適用於 Web Pages 2。
WebMatrix 資源
- Microsoft WebMatrix 網站
- 使用 Microsoft WebMatrix 啟動網頁開發 (包括完整樣本 Web Pages 應用程式)