ASP.NET 網頁簡介 - 程式設計基本概念
本教學課程提供如何使用 Razor 語法在 ASP.NET 網頁中撰寫程式的概觀。
您將學到什麼:
- 您在 ASP.NET 網頁可用於程式設計的基本「Razor」語法。
- 一些基本 C#,這是您將使用的程式設計語言。
- 網頁的一些基本程式設計概念。
- 如何安裝套件 (包含預先建置程式碼的元件) 以搭配您的網站使用。
- 如何使用協助程式來執行一般程式設計工作。
討論的功能/技術:
- NuGet 和套件管理員。
Gravatar協助程式。
本教學課程主要是介紹您將用於 ASP.NET 網頁的程式設計語法練習。 您將瞭解以 C# 程式設計語言撰寫的 Razor 語法 和程式碼。 您已在上一個教學課程中稍微接觸過此語法,在本教學課程中,我們將進一步說明語法。
我們承諾,本教學課程是您能在單一教學課程中看到涵蓋最多程式設計的內容,而且這是唯一僅關於程式設計的教學課程。 在此課程集的其餘教學課程中,您實際上將可建立頁面來執行有趣動作。
您也將了解協助程式。 協助程式是一個元件,也就是一段封裝的程式碼,您可以新增至頁面。 協助程式會為您執行工作,否則可能是繁瑣或複雜的手動作業。
建立頁面以了解使用 Razor
在本節中,您將使用 Razor 執行一些操作,以便瞭解基本語法。
如果 WebMatrix 尚未執行,請啟動它。 您將使用您在上一個教學課程中建立的網站 (網頁使用者入門)。 若要重新開啟它,請按一下 [我的網站],然後選擇 [WebPageMovies]:
![Web Matrix 開始畫面的螢幕擷取畫面顯示以紅色矩形醒目提示的 [開啟網站] 選項和 [我的網站]。](intro-to-web-pages-programming/_static/image1.png)
選取 [檔案] 工作區。
在功能區中,按一下 [新增] 以建立頁面。 選取 [CSHTML],並將新的頁面命名為 [TestRazor.cshtml]。
按一下 [確定]。
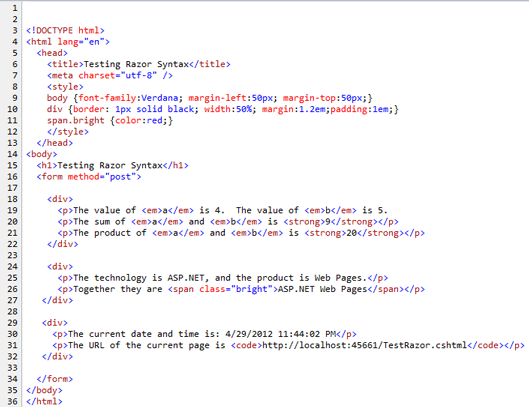
將下列內容複製到檔案中,完全取代已存在的內容。
注意
當您將程式碼或標記從範例複製到頁面時,縮排和對齊方式可能與教學課程中不同。 不過,縮排和對齊方式不會影響程式碼的執行方式。
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
檢查範例頁面
您看到的大部分內容都是一般 HTML。 不過,在頂端有此程式碼區塊:
@{
// Working with numbers.
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings).
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects.
var rightNow = DateTime.Now;
}
請注意下列關於此程式碼的事項:
- @ 字元會告訴 ASP.NET 下列內容是 Razor 程式碼,而不是 HTML。 ASP.NET 會將 @ 字元後面的一切視為程式碼,直到它再次執行到部分 HTML 為止。 (在此案例下,就是 <!DOCTYPE> 項目。
- 如果程式碼有一行以上,大括號 ( { 和 } ) 會括住 Razor 程式碼的區塊。 大括號會告訴 ASP.NET 該區塊程式碼的開始和結束位置。
- // 字元標示的是註解,也就是不會執行的一部分程式碼。
- 每個陳述式必須以分號結尾 (;)。 (不過註解不算在內。)
- 您可以將值儲存在變數中,您可以使用關鍵詞 var 來建立 (declare)。 當您建立變數時,您會為其指定名稱,其中包含字母、數字和底線 (_)。 變數名稱不能以數字開頭,而且無法使用程式設計關鍵詞的名稱 (例如 var)。
- 您會以引號括住字元字串 (例如 “ASP.NET” 和 “Web Pages”)。 (它們必須是雙引號)。數字不在引號內。
- 引號外的空白字元並不重要。 分行符號大多無關緊要,例外狀況是您不可將引號內的字串分隔成不同行。 縮排和對齊方式並不重要。
此範例中並不明顯,但所有程式碼都要區分大小寫。 這表示變數 TheSum 與可能命名為 theSum 或 thesum 的變數不同。 同樣地,var 是關鍵詞,但 Var 不是。
對象和屬性與方法
然後有運算式 DateTime.Now。 簡單來說,DateTime 是物件。 物件是您可以使用的程式:頁面、文字方塊、檔案、影像、Web 要求、電子郵件訊息、客戶記錄等。物件有一或多個描述其特性的屬性。 文字方塊物件具有 Text 屬性 (還有其他)、要求物件具有 Url 屬性 (以及其他屬性)、電子郵件訊息具有 From 屬性和 To 屬性等等。 物件也有可以執行的「動詞」方法。 您將很常使用物件。
如您從範例所見,DateTime 是可讓您對日期和時間進行程式設計的物件。 它具備名為 Now 的屬性,可傳回目前日期和時間。
使用程式碼在頁面中轉譯標記
在頁面本文中,請注意下列事項:
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
再提一次,@ 字元會告訴 ASP.NET 下列內容是程式碼,而不是 HTML。 在標記中,您可以新增 @,後接程式碼運算式,ASP.NET 即會在該處轉譯該運算式的值。 在此範例中,@a 會轉譯任何名為 a 的變數值、@product 會轉譯具名產品變數中的任何值等等。
不過,您不受限於變數。 在此幾個執行個體中,@ 字元在運算式之前:
- @(a*b) 會轉譯變數 a 和 b 中任何產品的值。 (* 運算子表示乘法。)
- @(technology + " " + product) 會在串連變數 technology 和 product 之後轉譯其值,並在兩者之間新增空格。 串連字串的運算子 (+) 與疊加數字的運算子相同。 ASP.NET 通常可以判斷您是使用數字還是字串,並使用 + 運算子執行正確的動作。
- @Request.Url 會轉譯 Request 物件的 Url 屬性。 Request 物件包含瀏覽器目前要求的相關資訊,當然 Url 屬性包含該目前要求的 URL。
此範例也設計用來向您示範以不同方式執行工作。 您可以在頂端的程式碼區塊中執行計算,將結果放入變數,然後在標記中轉譯變數。 或者,您可以就在標記中以運算式執行計算。 您所使用的方法取決於您做的內容,而且在某種程度上是依據您自己的偏好。
查看運作中的程式碼
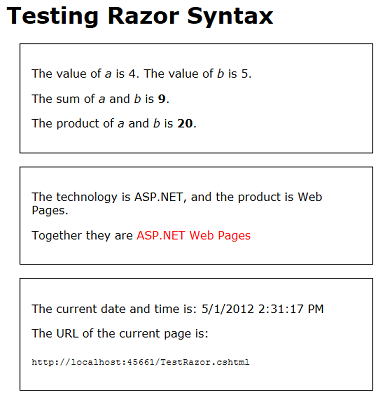
以滑鼠右鍵按一下檔案名稱,然後選擇 [在瀏覽器中啟動]。 您會在瀏覽器中看到頁面,其中包含頁面中解析的所有值和運算式。

在瀏覽器中查看來源。

如您在上一個教學課程中所學可知道,Razor 程式碼都不在頁面中。 您看到的就是實際顯示值。 當您執行頁面時,實際上是對 WebMatrix 內建的網頁伺服器提出要求。 收到要求時,ASP.NET 解析所有值和表達式,並將其值轉譯至頁面。 然後,它會將頁面傳送至瀏覽器。
提示
Razor 和 C#
到目前為止,我們已經提到您正在使用 Razor 語法。 這是真的,但並不完整。 您實際使用的程式設計語言稱為 C#。 C# 是由十多年前 Microsoft 所建立,並已成為建立 Windows 應用程式的主要程式設計語言之一。 您截至目前為止看到如何命名變數,以及如何建立陳述式等的所有規則,實際上是 C# 語言的所有規則。
Razor 是更具體地指稱一組小型慣例,是關於如何讓您將此程式碼內嵌至頁面。 例如,使用 @ 在頁面中標記程式碼,並使用 @{ } 來內嵌程式碼區塊的慣例是頁面的 Razor 層面。 協助程式也被視為 Razor 的一部分。 Razor 語法可用於多個位置,而不僅限於 ASP.NET 網頁。 (例如,它也可用於 ASP.NET MVC 檢視中。)
我們會提到這一點,因為如果您尋找有關程式設計 ASP.NET 網頁的資訊,您會發現許多提到 Razor 的參考。 不過,許多參考並不適用於您正在執行的作業,因此可能會造成混淆。 事實上,您的許多程式設計問題確實會與使用 C# 或使用 ASP.NET 有關。 因此,如果您特別尋找 Razor 的相關資訊,您可能找不到所需的答案。
新增一些條件式邏輯
在頁面中使用程式碼的其中一個絕佳功能,就是您可以根據各種條件變更所發生的情況。 在本教學課程的這個部分中,您將善用一些方式來變更頁面中顯示的內容。
此範例會是簡單且有點實驗性質,因此我們可以專注於條件式邏輯。 您將建立的頁面會執行下列:
- 根據是否第一次顯示頁面,或是否在頁面上按下按鈕以提交頁面而定,頁面上會顯示不同的文字。 這會是第一個條件式測試。
- 只有在 URL 的查詢字串 (http://...?show=true) 中傳遞特定值時,才會顯示訊息。 這會是第二個條件式測試。
在 WebMatrix 中,建立頁面並將其命名為 TestRazorPart2.cshtml。 (在功能區中,按一下 [新增],選擇 [CSHTML],為檔案命名,然後按一下 [確定]。)
以下列取代該頁面的內容:
@{
var message = "This is the first time you've requested the page.";
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<p>@message</p>
<p><input type="submit" value="Submit" /></p>
</div>
</form>
</body>
</html>
頂端的程式碼區塊會使用一些文字初始化名為 message 的變數。 在頁面本文中,message 變數的內容會顯示在 <p> 元素內。 標記也包含 <input> 元素用來建立提交按鈕。
執行頁面以查看它現在的運作方式。 現在,它基本上是靜態頁面,即使您按一下 [提交] 按鈕也一樣。
返回 WebMatrix。 在程式碼區塊內,在初始化訊息的行後面新增下列反白顯示的程式碼:
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
}
if { } 區塊
您剛才新增的內容是 if 條件。 在程式代碼中,if 條件具有如下結構:
if(some condition){
One or more statements here that run if the condition is true;
}
要測試的條件在括弧中。 它必須是傳回 true 或 false 的值或運算式。 如果條件為 true,則 ASP.NET 會執行大括號內的一個或多個陳述式。 (那些是 if-then 邏輯中的 then 部分)。如果條件為 false,則會略過程式碼區塊。
以下是您可以在 if 陳述式中測試的一些條件範例:
if(currentValue > 12) { ... }
if(dueDate <= DateTime.Today) { ... }
if(IsDone == true) { ... }
if(IsPost) { ... }
if(!IsPost) { ... }
if(a != 0) { ... }
if(fileProcessingIsDone != true && displayMessage == false) { ... }
您可以使用邏輯運算子或比較運算子:等於 (==)、大於 (>)、小於 (<)、大於或等於 (>=),還有小於或等於 (<=)。 != 運算子表示不等於,例如:if(a != 0) 表示若 a 不等於 0。
注意
請確定您注意到等於 (==) 的比較運算子與 = 不同。 = 運算子僅用於指派值 (var a=2)。 如果您混用這些運算子,您會收到錯誤或收到一些奇怪的結果。
若要測試某個項目是否為 true,完整的語法為 if(IsDone == true)。 但您也可以使用捷徑 if(IsDone)。 如果沒有比較運算子,ASP.NET 會假設您要測試 true。
! 運算子本身表示邏輯 NOT。 例如,條件 if(!IsPost) 表示若 IsPost 不是 true。
您可以使用邏輯 AND (&& operator) 或邏輯 OR (|| 運算子) 來結合條件。 例如,上一個範例中的 if 條件最後表示 若 FileProcessingIsDone 未設定為 true 且 displayMessage 設定 false。
else 區塊
if 區塊的最後一件事:if 區塊後面可以接著 else 區塊。 當您必須在條件為 false 時執行不同的程式碼,else 區塊很有用。 以下是簡單的範例:
var message = "";
if(errorOccurred == true)
{
message = "Sorry, an error occurred.";
}
else
{
message = "The process finished without errors!";
}
您將在此系列稍後的教學課程中看到一些範例,其中有 else 區塊派上用場的案例。
測試要求是否為提交 (post)
還有更多,但讓我們回到範例,其條件為 if(IsPost){ ... }。 IsPost 實際上是目前頁面的屬性。 第一次要求頁面時,IsPost 會傳回 false。 不過,如果您按下按鈕或提交頁面,也就是您張貼該頁面,IsPost 會傳回 true。 因此 IsPost 可讓您判斷您是否正在處理表單提交。 (就 HTTP 動詞而言,如果要求是 GET 作業,IsPost 會傳回 false。如果要求是 POST 作業,IsPost 會傳回 true)。在稍後的教學課程中,您將使用輸入表單,測試就會變得特別實用。
執行頁面。 因為這是您第一次要求頁面,因此您會看到「這是您第一次要求頁面」。 該字串是您初始化 message 變數的值。 有 if(IsPost) 測試,但此時傳回 false,所以 if 區塊內的程式碼未執行。
按一下 [提交] 按鈕。 再次要求頁面。 和之前一樣,message 變數會設定為「這是第一次...」。 但這次,測試 if(IsPost) 會傳回 true,所以 if 區塊內的程式碼會執行。 程式碼會將 message 變數的值變更為不同的值,也就是標記中轉譯的內容。
現在,在標記中新增 if 條件。 在包含 [提交] 按鈕的 <p> 元素下方,加入下列標記:
@if(IsPost){
<p>You submitted the page at @DateTime.Now</p>
}
您要在標記內新增程式碼,因此您必須從 @ 開始。 然後,if 測試與您稍早在程式碼區塊中新增的內容相同。 不過在大括號內,您正在新增一般 HTML,至少直到 @DateTime.Now 為止都是一般。 這是另一個有點算 Razor 的程式碼,所以您必須再次在其前面新增 @。
此處的重點是,您可以在頂端和標記的程式碼區塊中新增 if 條件。 如果您在頁面主體中使用 if 條件,區塊內的行可以是標記或程式碼。 在此案例下,只要混合標記和程式碼任何時候為 true,您就必須使用 @ 來清楚標示 ASP.NET 程式碼的位置。
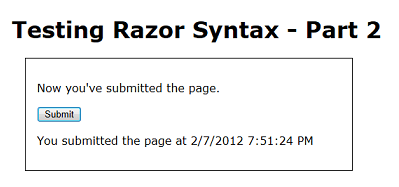
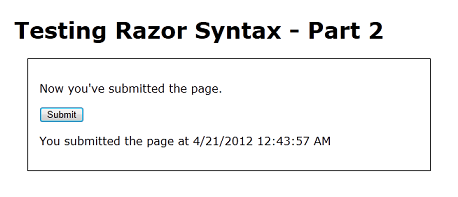
執行頁面,然後按一下 [提交]。 這次您不僅會在提交時看到不同的訊息 (「現在您已提交...」),您還會看到列出日期和時間的新訊息。

測試查詢字串的值
再測試一次。 這一次,您將新增 if 區塊,以測試可能會在查詢字串中傳遞名為 show 的值。 (就如:http://localhost:43097/TestRazorPart2.cshtml?show=true) 您將變更頁面,如此一來,只有當 show 的值為 true 時,才會顯示您所顯示的訊息 (「這是第一次...」等等)。
在頁面頂端的底部 (但是內部) 程式碼區塊,新增下列內容:
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
完整的程式碼區塊現在應該看起來如下列範例。 (請記住,當您將程式碼複製到頁面時,縮排看起來可能不同。但這不會影響程式碼的執行方式。)
@{
var message = "This is the first time you've requested the page.";
if(IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if(Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
區塊中的新程式碼會將名為 showMessage 的變數初始化為 false。 然後會執行 if 測試在查詢字串中尋找值。 當您第一次要求頁面時,其 URL 如下所示:
http://localhost:43097/TestRazorPart2.cshtml
程式碼會判斷 URL 是否在查詢字串中包含名為 show 的變數,就像這個版本的 URL:
http://localhost:43097/TestRazorPart2.cshtml?show=true
測試本身會查看 Request 物件的 QueryString 屬性。 如果查詢字串包含名為 show 的項目,而且若該項目設定為 true,則 if 區塊會執行並將 showMessage 變數設定為 true。
這裡有一個技巧,正如您所見。 如同名稱所說,查詢字串是字串。 不過,如果您測試的值是布林 (true/false) 值,則您只能測試 true 和 false。 您必須先將它轉換成布林值,才能在查詢字串中測試 show 變數的值。 這就是 AsBool 方法的操作,它可接受字串做為輸入,並將它轉換成布林值。 顯然地,若字串為「true」,AsBool 方法會將該值轉換成 true。 如果字串的值是任何其他值,AsBool 會傳回 false。
提示
資料類型和 As() 方法
我們才剛說過,當您建立變數時,您要使用關鍵詞 var。 不過,這並不完整。 為了操作值,如要新增數字、或串連字串、或比較日期,或測試 true/false,C# 必須處理適當的內部表示值。 C# 通常會根據您使用值執行的動作,找出該表示法應該是什麼 (也就是資料類型)。 不過有時會做不到。 如果做不到,您必須明確指出 C# 應該如何呈現資料來予以來協助。 AsBool 方法就可做到這件事,它會告訴 C# 應該將 “true” 或 “false” 的字串值視為布林值。 也有類似的方法以其他類型呈現字串,例如 AsInt (視為整數)、AsDateTime (視為日期/時間)、AsFloat (視為浮點數) 等等。 當您使用這些 As( ) 方法時,如果 C# 無法如要求表示字串值,您會看到錯誤。
在頁面的標記中,移除或為此元素標註 (此處顯示已標註):
<!-- <p>@message</p> -->
在您移除或標註該文字的位置,請新增下列內容:
@if(showMessage) {
<p>@message</p>
}
if 測試指出若 showMessage 變數為 true,則轉譯有 message 變數值的 <p> 元素。
您條件式邏輯的摘要
萬一您不太確定您剛剛完成的操作,以下是摘要。
- message 變數會初始化為預設字串 (「這是第一次...」)。
- 如果頁面要求是提交 (post) 的結果,訊息的值會變更為「現在您已提交...」
- showMessage 變數會初始化為 false。
- 如果查詢字串包含 ?show=true,showMessage 變數會設定為 true。
- 在標記中,如果 showMessage 為 true,則會轉譯顯示訊息值的 <p> 元素。 (如果 showMessage 為 false,則不會轉譯標記中該位置的任何內容。)
- 在標記中,如果要求是 post,則會轉譯顯示日期和時間的 <p> 元素。
執行頁面。 沒有訊息,因為 showMessage 是 false,所以在標記中 if(showMessage) 測試會傳回 false。
按一下 [提交] 。 您會看到日期和時間,但仍沒有訊息。
在瀏覽器中,前往 [URL] 方塊,並將下列內容新增至 URL 的結尾:?show=true,然後按 [輸入]。

會再次顯示頁面。 (因為您變更了 URL,因此這是新的要求,而不是提交)。再次按一下 [提交]。 訊息會再次顯示,日期和時間也一樣。

在 URL 中,將 ?show=true 變更為 ?show=false,然後按 [輸入]。 再次提交頁面。 頁面會回到您啟動的方式,即沒有訊息。
如先前所述,此範例的邏輯讓人覺得很機械化。 不過,如果要出現在您的許多頁面中,它將需要一或多個您在這裡看到的表單。
安裝協助程式 (顯示 Gravatar 影像)
通常人們想要在網頁上執行的一些工作需要大量的程式碼,或需要額外的知識。 範例:顯示資料的圖表、將 Facebook 的 [讚] 按鈕放在頁面上、從您的網站傳送電子郵件、裁剪或調整影像大小、在網站上使用 PayPal。 若要輕鬆地執行這類作業,ASP.NET 網頁可讓您使用協助程式。 協助程式是您為網站安裝的元件,可讓您只使用幾行 Razor 程式碼來執行一般工作。
ASP.NET 網頁有一些內建的協助程式。 但是,使用 NuGet 套件管理員提供的套件 (附加元件) 中提供了許多協助程式。 NuGet 可讓您選取要安裝的套件,然後就會處理好安裝的所有詳細資料。
在本教學課程的這個部分中,您將安裝協助程式,讓您顯示 Gravatar (「全域辨識的虛擬人偶」) 影像。 您將學習兩件事。 其中一個是如何尋找並安裝協助程式。 您也將了解協助程式如何使用您必須自己撰寫的許多程式碼,輕鬆地執行原本是您自己需要執行的事情。
您可以在的 Gravatar 網站 http://www.gravatar.com/ 註冊自己的 Gravatar,但建立 Gravatar 帳戶來執行本教學課程的此部分並不重要。
在 WebMatrix 中,按一下 [NuGet] 按鈕。
![螢幕擷取畫面所示為 Web Matrix 使用者介面,其中以紅色矩形醒目提示 [Nu Get] 按鈕。](intro-to-web-pages-programming/_static/image7.png)
這會啟動 NuGet 套件管理員,並顯示可用的套件。 (並非所有套件都是協助程式,有些是新增 WebMatrix 本身的功能,有些是額外的範本等等)。您可能會收到有關版本不相容的錯誤訊息。 您可以按下 [確定] 並繼續進行本教學課程,以忽略此錯誤訊息。
![螢幕擷取畫面所示為 Web Matrix 中的 [Nu Get Gallery] 對話方塊,其中顯示要安裝的可用套件清單。](intro-to-web-pages-programming/_static/image8.png)
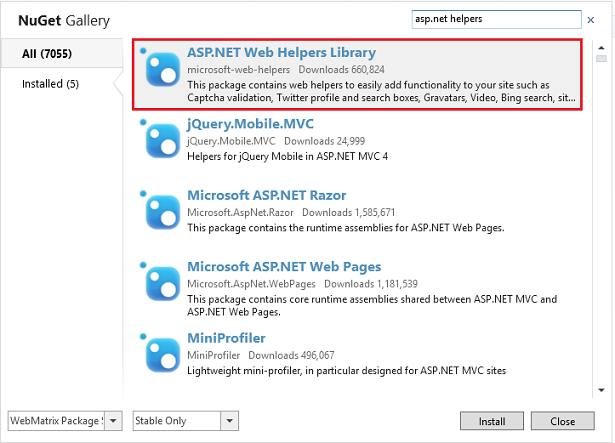
在搜索方塊中,輸入「asp.net helpers」。 NuGet 會顯示符合搜尋字詞的套件。

ASP.NET Web 協助程式資料庫包含可簡化許多常見工作的程式碼,包括使用 Gravatar 影像。 選取 [ASP.NET Web 協助程式資源庫] 套件,然後按一下 [安裝] 啟動安裝程式。 當系統詢問您是否要安裝套件,請選取 [是],並接受條款以完成安裝。
這樣就大功告成了。 NuGet 會下載並安裝所有項目,包括可能需要的任何其他元件 (相依性)。
如果基於某些原因,您必須解除安裝協助程式,則流程非常類似。 按一下 [NuGet] 按鈕,按一下 [已安裝] 索引標籤,然後挑選您要解除安裝的套件。
在頁面中使用協助程式
現在您將使用您剛才安裝的協助程式。 對大多數協助程式而言,將協助程式新增至頁面的程序都很類似。
在 WebMatrix 中,建立頁面並將其命名為 GravatarTest.cshml。 (您正在建立特殊頁面來測試協助程式,但您可以在網站的任何頁面中使用協助程式。)
在 <body> 元素內,新增 <div> 元素。 在 <div> 元素內,輸入下列:
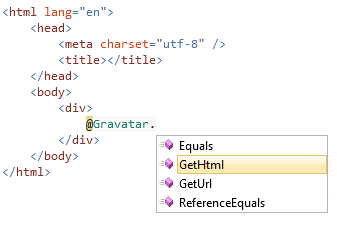
@Gravatar.
@ 字元與您用來標記 Razor 程式碼的字元相同。 Gravatar 是您正在使用的協助程式物件。
一旦您輸入句點 (.),WebMatrix 就會顯示 Gravatar 協助程式提供的方法 (函式) 清單:

這項功能稱為 IntelliSense。 它藉由提供內容適當的選擇來協助您撰寫程式碼。 IntelliSense 適用於 WebMatrix 中支援的 HTML、CSS、ASP.NET 程式碼、JavaScript 和其他語言。 這是另一項功能,可讓您更輕鬆地在 WebMatrix 中開發網頁。
在鍵盤上按 G,您會看到 IntelliSense 找到 GetHtml 方法。 按 Tab 鍵。IntelliSense 會為您插入選取的方法 (GetHtml)。 輸入左括弧,可注意到會自動新增右括弧。 在兩個括弧之間的引號內輸入您的電子郵件位址。 如果您有 Gravatar 帳戶,則會傳回您的設定檔圖片。 如果您沒有 Gravatar 帳戶,則會傳回預設影像。 當您完成時,這一行看起來會像這樣:
@Gravatar.GetHtml("john@contoso.com")
立即在瀏覽器中檢視頁面。 視您是否有 Gravatar 帳戶而定,會顯示您的圖片或預設影像。


若要瞭解協助程式為您執行的動作,請在瀏覽器中檢視頁面的來源。 除了您在頁面中擁有的 HTML,您會看到包含識別碼的影像元素。 這是協助程式轉譯到頁面的程式碼,位於您擁有 @Gravatar.GetHtml 的位置。 協助程式會取得您提供的資訊,並產生直接與 Gravatar 溝通的程式碼,以取回符合所提供帳戶的正確影像。
GetHtml 方法也可讓您藉由提供其他參數來自訂影像。 下列程式碼示範如何要求影像的寬度和高度為 40 像素,如果指定的帳戶不存在,則會使用名為 wavatar 的指定預設影像。
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
此程式碼會產生類似下列結果的內容 (預設影像會隨機而有不同)。

接續內容
為了讓本教學課程保持簡短,我們只需要關注幾個基本概念。 當然,Razor 和 C# 還有更多內容。 當您逐步完成這些教學課程時,您將深入瞭解。 如果您現在有興趣深入瞭解 Razor 和 C# 的程式設計層面,您可以在這裡閱讀更完整的簡介:使用 Razor 語法的 ASP.NET Web 程式設計簡介。
下一個教學課程會介紹您使用資料庫。 在該教學課程中,您將開始建立範例應用程式,讓您列出您最愛的電影。
TestRazor 頁面的完整清單
@{
// Working with numbers
var a = 4;
var b = 5;
var theSum = a + b;
// Working with characters (strings)
var technology = "ASP.NET";
var product ="Web Pages";
// Working with objects
var rightNow = DateTime.Now;
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
span.bright {color:red;}
</style>
</head>
<body>
<h1>Testing Razor Syntax</h1>
<form method="post">
<div>
<p>The value of <em>a</em> is @a. The value of <em>b</em> is @b.
<p>The sum of <em>a</em> and <em>b</em> is <strong>@theSum</strong>.</p>
<p>The product of <em>a</em> and <em>b</em> is <strong>@(a*b)</strong>.</p>
</div>
<div>
<p>The technology is @technology, and the product is @product.</p>
<p>Together they are <span class="bright">@(technology + " " + product)</span></p>
</div>
<div>
<p>The current date and time is: @rightNow</p>
<p>The URL of the current page is<br/><br/><code>@Request.Url</code></p>
</div>
</form>
</body>
</html>
TestRazorPart2 頁面的完整清單
@{
var message = "This is the first time you've requested the page.";
if (IsPost) {
message = "Now you've submitted the page.";
}
var showMessage = false;
if (Request.QueryString["show"].AsBool() == true) {
showMessage = true;
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<title>Testing Razor Syntax - Part 2</title>
<meta charset="utf-8" />
<style>
body {font-family:Verdana; margin-left:50px; margin-top:50px;}
div {border: 1px solid black; width:50%; margin:1.2em;padding:1em;}
</style>
</head>
<body>
<h1>Testing Razor Syntax - Part 2</h1>
<form method="post">
<div>
<!--<p>@message</p>-->
@if(showMessage){
<p>@message</p>
}
<p><input type="submit" value="Submit" /></p>
@if (IsPost) {
<p>You submitted the page at @DateTime.Now</p>
}
</div>
</form>
</body>
</html>
GravatarTest 頁面的完整清單
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>
@Gravatar.GetHtml("john@contoso.com")
@Gravatar.GetHtml("john@contoso.com", 40, "wavatar")
</div>
</body>
</html>