第 3 部分:[版面配置與分類] 功能表
作者 :Joe Stagner
Tailspin Spyworks 示範如何非常簡單,為 .NET 平臺建立功能強大的可調整應用程式。 它示範如何使用 ASP.NET 4 中的絕佳新功能來建置線上商店,包括購物、結帳和管理。
本教學課程系列詳細說明建置 Tailspin Spyworks 範例應用程式所採取的所有步驟。 第 3 部分涵蓋新增版面配置和類別功能表。
新增一些版面配置和類別功能表
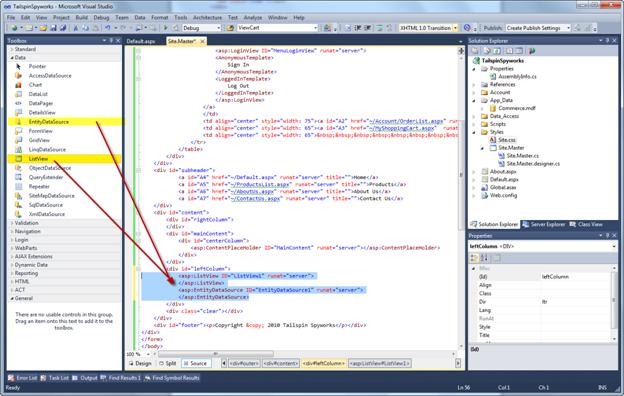
在網站主版頁面中,我們將新增左側資料行的 div,其中包含產品類別功能表。
<div id="content">
<div id="rightColumn"></div>
<div id="mainContent">
<div id="centerColumn">
<asp:ContentPlaceHolder ID="MainContent" runat="server"></asp:ContentPlaceHolder>
</div>
</div>
<div id="leftColumn">
<!-- Our menu will go here -->
</div>
<div class="clear"></div>
</div>
請注意,所需的對齊方式和其他格式將由我們新增至 Style.css 檔案的 CSS 類別提供。
#leftColumn
{
position: relative;float: left;width: 14em;padding: 2em 1.5em 2em;background: #fff url('images/a1.gif') repeat-y right top;
top: 1px;
left: 0px;
height: 100%;
}
產品類別功能表會在執行時間動態建立,方法是查詢商務資料庫是否有現有的產品類別,以及建立功能表項目和對應的連結。
為了達成此目的,我們將使用兩個 ASP。NET 的強大資料控制項。 [實體資料來源] 控制項和 「ListView」 控制項。

讓我們切換至 「設計檢視」,並使用協助程式來設定我們的控制項。

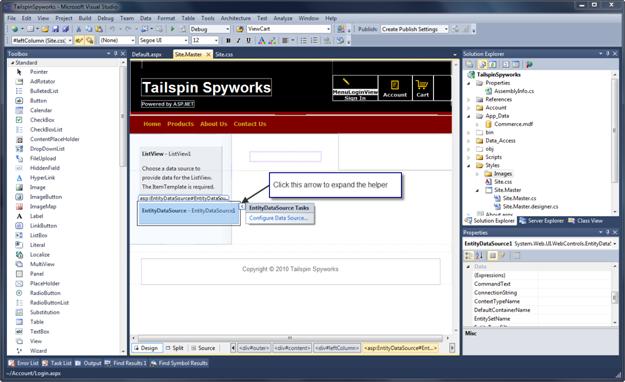
讓我們將 EntityDataSource ID 屬性設定為EDS_Category_Menu,然後按一下 [設定資料來源]。
![顯示按一下 [設定資料來源] 位置的螢幕擷取畫面。](tailspin-spyworks-part-3/_static/image3.jpg)
選取當我們為商務資料庫建立實體資料來源模型時,為我們建立的 CommerceEntities 連線,然後按一下 [下一步]。
![顯示按一下 [下一步] 位置的螢幕擷取畫面。](tailspin-spyworks-part-3/_static/image4.jpg)
選取 [類別] 實體集名稱,並將其餘選項保留為預設值。 按一下 [完成]。
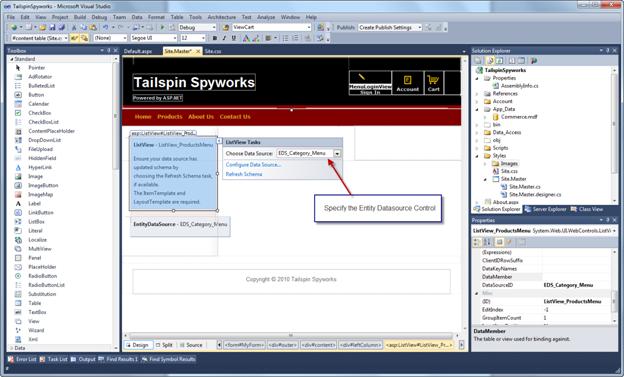
現在,讓我們設定在頁面上放置的 ListView 控制項實例的 ID 屬性,以ListView_ProductsMenu並啟用其協助程式。

雖然我們可以使用控制項選項來格式化資料項目顯示和格式化,但我們的功能表建立只需要簡單的標記,因此我們會在來源檢視中輸入程式碼。
<asp:ListView ID="ListView_ProductsMenu" runat="server" DataKeyNames="CategoryID" DataSourceID="EDS_Category_Menu">
<EmptyDataTemplate>No Menu Items.</EmptyDataTemplate>
<ItemSeparatorTemplate></ItemSeparatorTemplate>
<ItemTemplate>
<li>
<a href='<%# VirtualPathUtility.ToAbsolute("~/ProductsList.aspx?CategoryId=" +
Eval("CategoryID")) %>'><%# Eval("CategoryName") %></a>
</li>
</ItemTemplate>
<LayoutTemplate>
<ul ID="itemPlaceholderContainer" runat="server">
<li runat="server" id="itemPlaceholder" />
</ul>
<div>
</div>
</LayoutTemplate>
請注意「Eval」 語句: < %# Eval (「CategoryName」) %>
ASP.NET 語法 < %# % > 是一種簡短慣例,指示執行時間執行內含的任何專案,並輸出結果「以行為單位」。
語句 Eval (「CategoryName」) 指示,針對資料項目系結集合中的目前專案,擷取實體模型專案名稱 「CategoryName」 的值。 這是非常強大的功能簡潔語法。
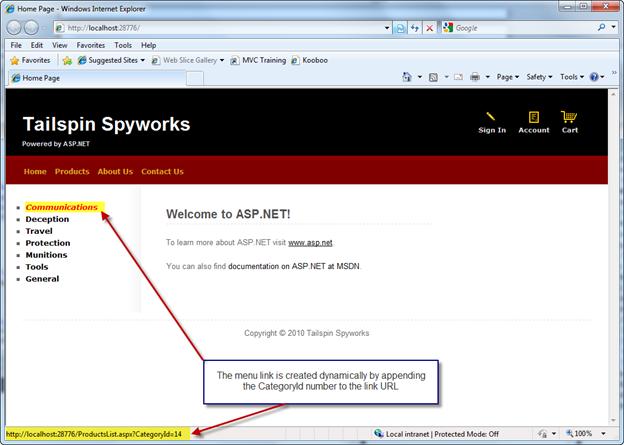
讓我們立即執行應用程式。

請注意,現在會顯示產品類別功能表,而且當我們將滑鼠停留在其中一個類別功能表項目上方時,我們可以看到功能表項目連結指向尚未實作名為 ProductsList.aspx 的頁面,而且我們已建置包含類別識別碼的動態查詢字串引數。