第 1 部分:檔案 - > 新增專案
Tailspin Spyworks 示範如何為 .NET 平臺建立強大且可調整的應用程式,非常簡單。 其中顯示如何使用 ASP.NET 4 中的絕佳新功能來建置線上商店,包括購物、結帳和管理。
本教學課程系列詳細說明建置 Tailspin Spyworks 範例應用程式所採取的所有步驟。 第 1 部分涵蓋概觀和檔案/新增專案。
概觀
本教學課程是 ASP.NET WebForms 簡介。 我們將從緩慢開始,因此初學者層級的 Web 開發體驗沒關係。
我們將建置的應用程式是簡單的線上存放區。

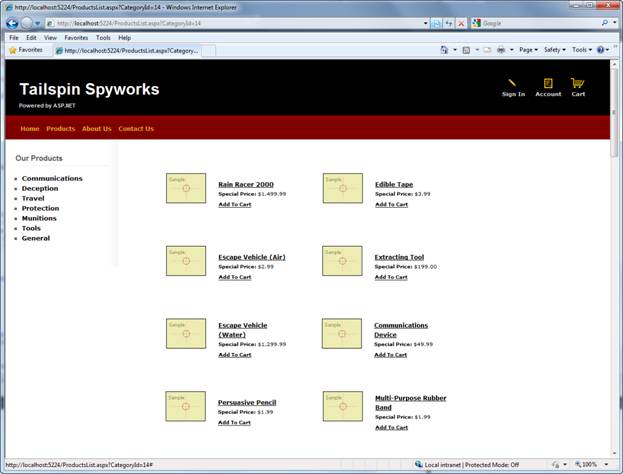
訪客可以依類別流覽產品:

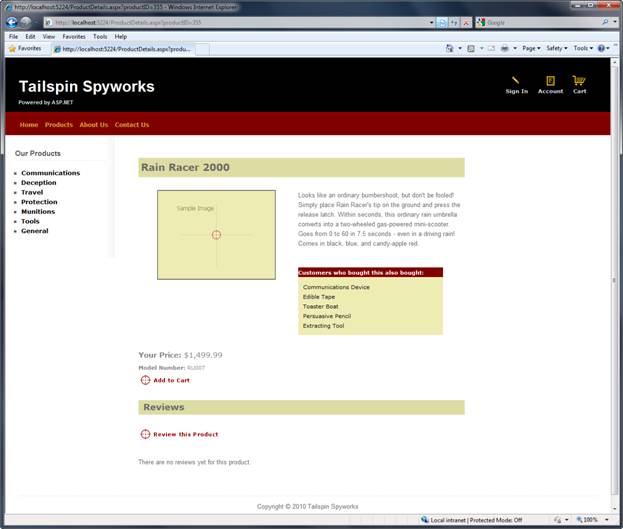
他們可以檢視單一產品,並將其新增至購物車:

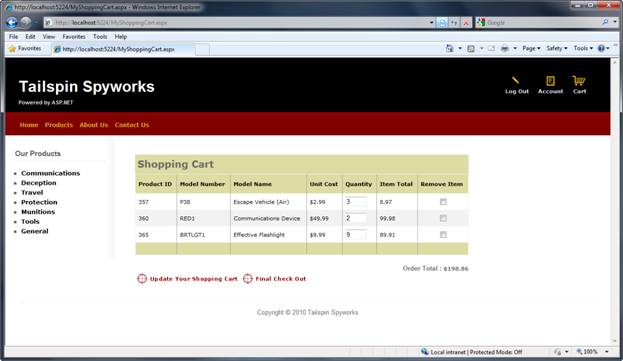
他們可以檢閱購物車,移除不再需要的任何專案:

繼續簽出會提示他們


訂購之後,他們會看到簡單的確認畫面:

我們將從在 Visual Studio 2010 中建立新的 ASP.NET WebForms 專案開始,並累加新增功能以建立完整的運作應用程式。 在過程中,我們將討論資料庫存取、清單和方格檢視、資料更新頁面、資料驗證,使用主版頁面進行一致的頁面配置、AJAX、驗證、使用者成員資格等等。
您可以從 使用 Visual Studio 2010 或免費的 Visual Web Developer 2010 https://www.microsoft.com/express/Web/ 。 若要建置應用程式,您可以使用SQL Server或免費的SQL Server Express來裝載資料庫。
檔案/新增專案
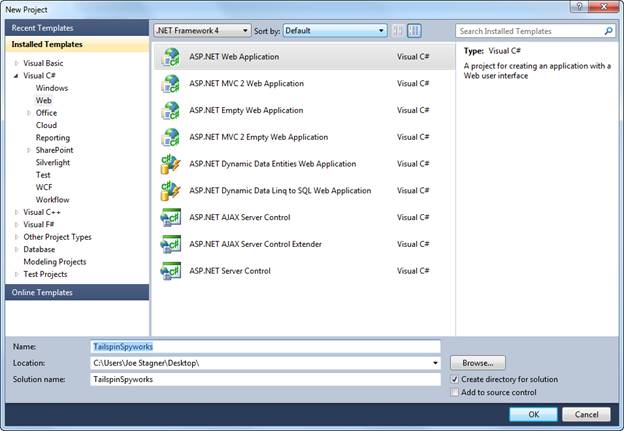
我們將從 Visual Studio 的 [檔案] 功能表中選取 [新增專案] 開始。 這會顯示 [新增專案] 對話方塊。
![顯示 [新增專案] 畫面的螢幕擷取畫面。](tailspin-spyworks-part-1/_static/image8.jpg)
我們將選取左側的 [Visual C# / Web Templates] 群組,然後選擇中央資料行中的 [ASP.NET Web 應用程式] 範本。 將您的專案命名為 TailspinSpyworks,然後按 [確定] 按鈕。

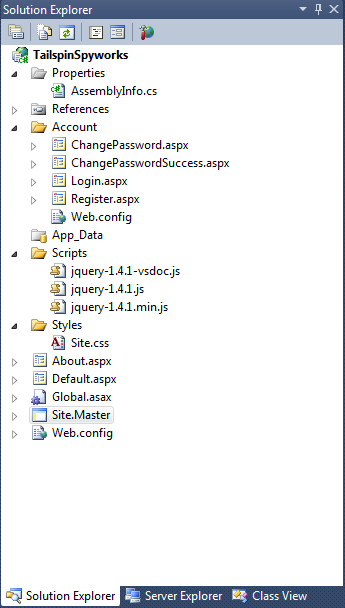
這會建立我們的專案。 讓我們看看右側應用程式方案總管中包含的資料夾。

空白解決方案不是完全空白的, 它會新增基本資料夾結構:

請注意 ASP.NET 4 個預設專案範本所實作的慣例。
- 「Account」 資料夾會實作 ASP 的基本使用者介面。NET 的成員資格子系統。
- 「腳本」資料夾會作為用戶端 JavaScript 檔案的存放庫,且預設會提供核心 jQuery .js檔案。
- 「Styles」 資料夾可用來組織我們的網站視覺效果, (CSS 樣式表單)
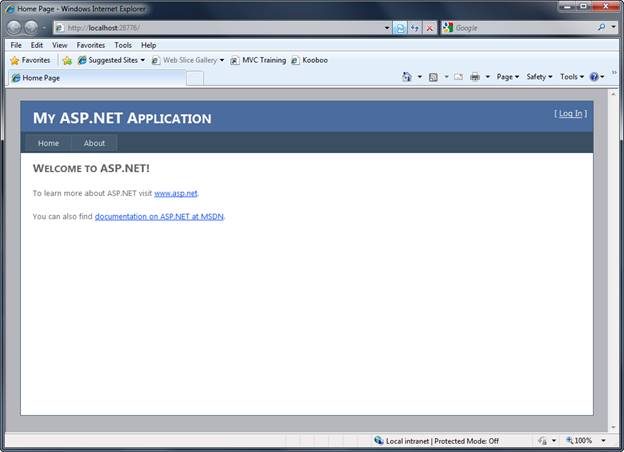
當我們按下 F5 來執行應用程式並轉譯 default.aspx 頁面時,我們會看到下列內容。

我們的第一個應用程式增強功能是將預設 WebForms 範本中的 Style.css 檔案取代為 CSS 類別和相關聯的影像檔,以呈現我們想要用於 Tailspin Spyworks 應用程式的視覺效果。
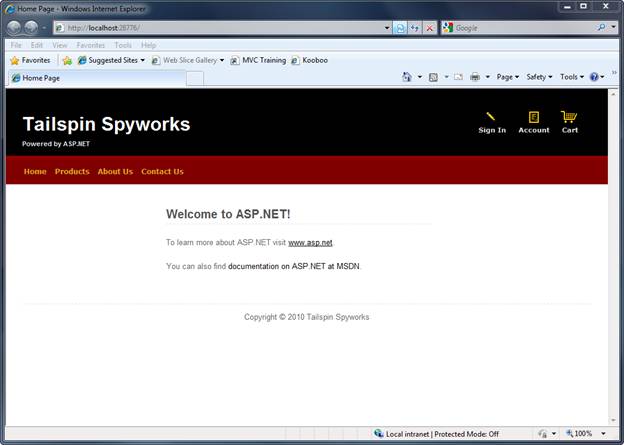
執行此動作之後,我們的 default.aspx 頁面會轉譯如下。

請注意頁面右上方的影像連結,以及已新增至主版頁面的功能表項目。 只有 [登入] 和 [帳戶] 連結會指向預設範本所產生的頁面, () 預設範本所產生的頁面,以及我們建置應用程式時所實作的其餘頁面。
我們也會將主版頁面重新放置至 Styles 目錄。 雖然這只是喜好設定,但如果我們決定在未來讓應用程式「可外觀」,可能會讓事情變得更簡單。
執行此動作之後,我們必須變更預設 ASP.NET WebForms 頁面所產生的所有 .aspx 檔案的主版頁面參考。