先行編譯您的網站 (C#)
Visual Studio 提供兩種類型的專案 ASP.NET 開發人員:Web 應用程式專案 (WAP) 和網站專案 (WSP) 。 這兩個專案類型之間的其中一個主要差異是,WAP 必須在部署之前明確編譯器代碼,而 WSP 中的程式碼可以在網頁伺服器上自動編譯。 不過,在部署之前,可以先先行編譯 WSP。 本教學課程會探索先行編譯的優點,並示範如何從 Visual Studio 和命令列預先編譯網站。
簡介
Visual Studio 提供兩種不同的專案類型 ASP.NET 開發人員:Web 應用程式專案 (WAP) 和網站專案 (WSP) 。 這些專案類型之間的其中一個主要差異是,WAP 需要 明確編譯 ,而 WSP 預設會使用 自動編譯。 使用 WAP 時,您會將 Web 應用程式的程式碼編譯成單一元件,該元件會在網站的 Bin 資料夾中建立。 部署需要複製標記內容, .aspx.ascx (專案中的 、 和 .master 檔案) ,以及 資料夾中的 Bin 元件;不需要部署程式碼後置類別檔案本身。 另一方面,您可以將標記頁面及其對應的程式碼後置類別複製到生產環境,以部署 WSP。 程式碼後置類別會在 Web 服務器上視需要編譯。
注意
請參閱決定需要部署哪些檔案的教學課程中的一節,以取得專案模型、明確和自動編譯之間的差異,以及編譯模型如何影響部署的更多背景。
自動編譯選項很容易使用。 沒有明確的編譯步驟,而且只需要部署已修改的檔案,而明確編譯則需要部署已變更的標記頁面和剛編譯的元件。 不過,自動部署有兩個潛在的缺點:
- 由於頁面必須在第一次流覽時自動編譯,因此在部署後第一次要求 ASP.NET 網頁時,可能會有短暫但明顯的延遲。
- 自動編譯要求宣告式標記和原始程式碼都存在於網頁伺服器上。 如果您打算向將 Web 應用程式安裝在其 Web 服務器上的客戶銷售 Web 應用程式,這可以是不具吸引力的選項。
如果上述兩個缺點之一是交易中斷器,您可以在部署之前切換到 WAP 模型或 先行編譯 WSP。 本教學課程會檢查最適合託管網站的先行編譯選項,並逐步解說先行編譯器和預先編譯網站的部署。
ASP.NET 程式碼產生和編譯的概觀
在查看可用的先行編譯選項之前,讓我們先討論第一次要求 ASP.NET 網頁或上次更新時所發生的程式碼產生和編譯。 如您所知,ASP.NET 網頁是由兩個部分所組成:檔案中的 .aspx 宣告式標記,以及原始程式碼部分,通常是在個別的程式碼後置類別檔案中 (.aspx.cs) 。 要求 ASP.NET 網頁時,執行時間所執行的步驟取決於應用程式的編譯模型。
使用 WAP 時,必須先將頁面的原始程式碼明確編譯成單一元件,才能部署。 在部署期間,此元件和各種標記頁面會複製到生產環境。 當要求抵達網頁伺服器以進行 ASP.NET 網頁時,執行時間會建立頁面程式碼後置類別的實例,並叫用其 ProcessRequest 方法,以啟動頁面生命週期,最後產生傳回給要求者的頁面內容。 執行時間可以使用 ASP.NET 網頁的程式碼後置類別,因為程式碼後置類別已在部署之前編譯成元件。
使用 WSP 和自動編譯,在部署之前沒有明確的編譯步驟。 相反地,部署牽涉到將宣告式和原始程式碼內容複寫到生產環境。 當要求第一次到達網頁伺服器,以取得頁面建立或上次更新之後的 ASP.NET 網頁時,執行時間必須先將程式碼後置類別編譯成元件。 這個編譯的元件會儲存在 資料夾中 %WINDIR%\Microsoft.NET\Framework\v2.0.50727\Temporary ASP.NET Files ,雖然此資料夾的位置可以透過 <compilation tempDirectory="" /> 的 <system.web> 元素自訂,但通常位於 Web.config 。 因為元件會儲存到磁片,所以不需要在後續要求上重新編譯至相同的頁面。
注意
如您所預期,第一次要求頁面 (或第一次要求頁面時會稍有延遲,因為它已變更) 使用自動編譯的月臺,因為伺服器需要一些時間才能編譯頁面的程式碼,並將產生的元件儲存到磁片。
簡單地說,使用明確的編譯,您必須在部署之前編譯網站的原始程式碼,才能儲存執行時間,而不需要執行該步驟。 使用自動編譯,執行時間會處理頁面原始程式碼的編譯,但在建立或上次更新後,第一次造訪頁面的成本會稍有一些。
但 (檔案) ASP.NET 網頁 .aspx 的宣告式部分呢? 很明顯地,檔案與其程式碼後置類別中的程式碼之間 .aspx 有關聯性,因為宣告式標記中定義的 Web 控制項可在程式碼中存取。 此外,檔案中 .aspx 的內容也會大幅影響頁面所產生的轉譯標記。 因此,執行時間如何處理檔案中 .aspx 定義的文字、HTML 和 Web 控制項語法,以產生要求的網頁轉譯內容?
我不想在低階實作詳細資料上太側溯,這在 WAP 和 WSP 之間會有所不同,但簡單地說,執行時間會自動產生類別檔案,其中包含各種 Web 控制項作為受保護成員和方法。 這個產生的檔案會實作為對應程式碼後置 類別的部分類別 。 (部分類別 允許將單一類別的內容分散到多個檔案。) 因此,程式碼後置類別定義于兩個位置: .aspx.cs 在您建立的檔案中,以及執行時間所建立的這個自動產生的類別中。 這個自動產生的類別會儲存在 %WINDIR%\Microsoft.NET\Framework\v2.0.50727\Temporary ASP.NET Files 資料夾中。
這裡的重點是,執行時間必須將其宣告式和原始程式碼部分編譯成元件,才能轉譯 ASP.NET 網頁。 使用 WAP 時,原始程式碼會在部署之前明確編譯成元件,但宣告式標記仍必須轉換成程式碼,並由 Web 服務器上的執行時間編譯。 使用自動編譯的 WSP 時,網頁伺服器必須編譯原始程式碼和宣告式標記。
可以搭配 WSP 模型使用明確編譯。 您可以明確地編譯原始程式碼部分,例如使用 WAP 模型。 此外,您也可以編譯宣告式標記。
先行編譯選項
.NET Framework隨附ASP.NET 編譯工具 (aspnet_compiler.exe) ,可讓您編譯原始程式碼 (,甚至是使用 WSP 模型建置之 ASP.NET 應用程式的內容) 。 此工具是以 .NET Framework 2.0 版發行,且位於 %WINDIR%\Microsoft.NET\Framework\v2.0.50727 資料夾中;此工具可從命令列使用,或透過 [建置] 功能表的 [發佈網站] 選項從 Visual Studio 內啟動。
編譯工具提供兩種一般形式的編譯:就地先行編譯和先行編譯以進行部署。 使用就地先行編譯,您可以從命令列執行 aspnet_compiler.exe 此工具,並指定位於您電腦上的網站虛擬目錄或實體路徑的路徑。 編譯工具接著會在專案中編譯每個 ASP.NET 網頁,將編譯的版本儲存在 %WINDIR%\Microsoft.NET\Framework\v2.0.50727\Temporary ASP.NET Files 資料夾中,就像第一次從瀏覽器流覽頁面一樣。 就地先行編譯可以加速您網站上新部署 ASP.NET 網頁的第一個要求,因為它可減輕執行時間,而不需要執行此步驟。 不過,就地先行編譯不適用於大部分託管的網站,因為它需要您能夠從網頁伺服器的命令列執行程式。 在共用裝載環境中,不允許這種存取層級。
注意
如需就地先行編譯的詳細資訊,請參閱 How To: Precompile ASP.NET Web Sites and Precompilation in ASP.NET 2.0。
部署的先行編譯會將頁面編譯成 Temporary ASP.NET Files 您選擇的目錄,並以可部署到生產環境的格式編譯頁面,而不是將網站中的頁面編譯為 資料夾。
我們在本教學課程中探索的部署有兩種先行編譯:使用可更新的使用者介面進行先行編譯,並使用不可更新的使用者介面先行編譯。 使用可更新的使用者介面先行編譯會離開 、 .ascx 和 .master 檔案中的 .aspx 宣告式標記,因此可讓開發人員檢視,並視需要修改生產伺服器上的宣告式標記。 使用不可更新的使用者介面先行編譯會產生 .aspx 任何內容並移除 .ascx 和 .master 檔案的空白頁面,藉此隱藏宣告式標記,並禁止開發人員從生產環境變更它。
使用可更新的使用者介面進行部署的先行編譯
瞭解部署先行編譯的最佳方式是查看作用中的範例。 讓我們先行編譯書籍評論 WSP,以使用可更新的使用者介面進行部署。 您可以從 Visual Studio 的 [建置] 功能表或從命令列叫用 ASP.NET 編譯工具。 本節會檢查在 Visual Studio 中使用工具;[從命令列先行編譯] 區段會查看從命令列執行編譯器工具。
在 Visual Studio 中開啟 [書籍檢閱 WSP],移至 [建置] 功能表,然後選取 [發佈網站] 功能表選項。 這會啟動 [發佈網站] 對話方塊 (請參閱 圖 1) ,您可以在其中指定目標位置、預先編譯網站的使用者介面是否可更新,以及其他編譯器工具選項。 目標位置可以是遠端網頁伺服器或 FTP 伺服器,但現在請選擇您電腦硬碟上的資料夾。 因為我們想要使用可更新的使用者介面預先編譯網站,所以請勾選 [允許此先行編譯的網站可更新] 核取方塊,然後按一下 [確定]。
![[發佈網站] 對話方塊的螢幕擷取畫面,以指定目標位置。](precompiling-your-website-cs/_static/image1.png)
圖 1:ASP.NET 編譯工具會將您的網站預先編譯至指定的目標位置
(按一下即可檢視完整大小的影像)
注意
Visual Web Developer 無法使用 [建置] 功能表中的 [發佈網站] 選項。 如果您使用 Visual Web Developer,則必須使用 ASP.NET 編譯工具的命令列版本,其涵蓋在一節中。
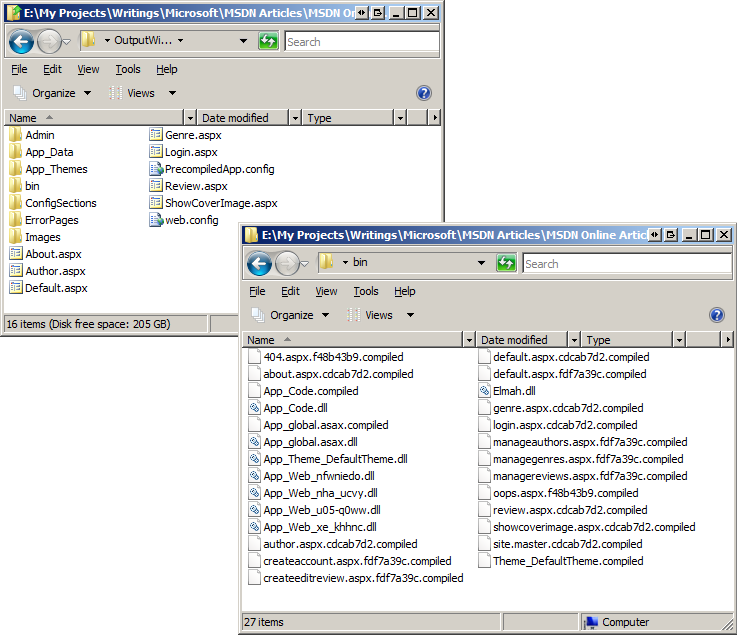
先行編譯網站之後,流覽至您在 [發佈網站] 對話方塊中輸入的目標位置。 請花點時間比較此資料夾的內容與網站的內容。 圖 2 顯示 Book Reviews 網站資料夾。 請注意,它同時 .aspx 包含 和 .aspx.cs 檔案。 此外,請注意,目錄 Bin 只包含一個檔案, Elmah.dll 我們在上一個教學課程中新增了該檔案
![您在 [發佈網站] 對話方塊中輸入的目標位置螢幕擷取畫面,以比較此資料夾的內容與網站的內容。](precompiling-your-website-cs/_static/image4.png)
圖 2:專案目錄包含 .aspx 和 .aspx.cs 檔案; Bin 資料夾包含 Just Elmah.dll
(按一下即可檢視完整大小的影像)
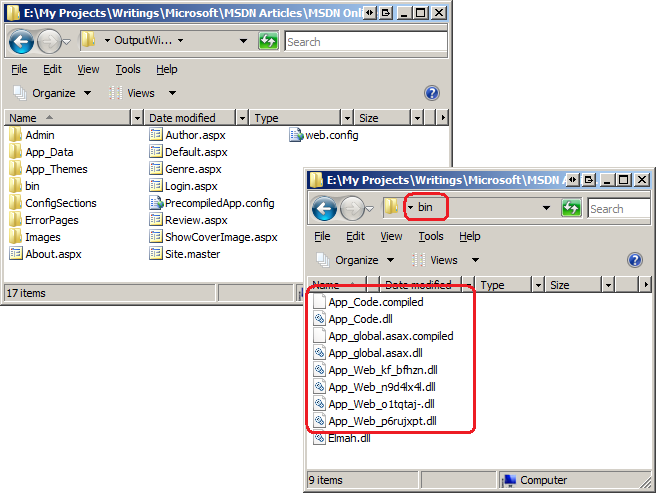
圖 3 顯示目標位置資料夾,其內容是由 ASP.NET 編譯工具所建立。 此資料夾不包含任何程式碼後置檔案。 此外,除了元件之外,此資料夾的 Bin 目錄還包含數個元件和兩 .compiled 個 Elmah.dll 檔案。

圖 3:目標位置資料夾包含部署的檔案
(按一下即可檢視完整大小的映射)
不同于 WAP 中的明確編譯,部署程式的先行編譯不會為整個月臺建立一個元件。 相反地,它會將數個頁面批次處理到每個元件中。 如果檔案存在) 為自己的元件,以及資料夾中的任何類別 App_Code ,它也會編譯 Global.asax 檔案 (。 ASP.NET 網頁、使用者控制項和主版頁面的宣告式標記檔案會分別 (.aspx 、 .ascx 和 檔案,) .master 依原樣複製到目標位置目錄。 同樣地,檔案 Web.config 會直接複製,以及任何靜態檔案,例如影像、CSS 類別和 PDF 檔案。 如需編譯工具如何處理各種檔案類型的更正式描述,請參閱 ASP.NET 先行編譯期間的檔案處理。
注意
您可以從 [發佈網站] 對話方塊,勾選 [已使用的固定命名和單一頁面元件] 核取方塊,指示編譯工具為每個 ASP.NET 網頁、使用者控制項或主版頁面建立一個元件。 讓每個 ASP.NET 網頁編譯成自己的元件,可讓您更精細地控制部署。 例如,如果您更新單一 ASP.NET 網頁,而且需要部署該變更,您只需要將該頁面的 .aspx 檔案和相關聯的元件部署到生產環境。 如需詳細資訊,請參閱 如何:使用 ASP.NET 編譯工具產生固定名稱 。
目標位置目錄也包含不屬於先行編譯 Web 專案的檔案,也就是 PrecompiledApp.config 。 此檔案會通知 ASP.NET 執行時間,應用程式已預先編譯,以及它是否使用可更新或不可更新的 UI 進行先行編譯。
最後,使用 Visual Studio 或您選擇的文字編輯器,在目標位置開啟其中一個 .aspx 檔案。 使用可更新的使用者介面預先編譯部署時,目標位置目錄中 ASP.NET 網頁包含與網站中對應檔案完全相同的標記。
使用不可更新的使用者介面預先編譯部署
ASP.NET 編譯器工具也可用來預先編譯月臺,以使用不可更新的 UI 進行部署。 使用不可更新 UI 預先編譯網站的運作方式與可更新的 UI 非常類似,主要差異在於目標目錄中的 ASP.NET 網頁、使用者控制項和主版頁面會將其標記移除。 若要預先編譯網站以使用不可更新的 UI 進行部署,請從 [建置] 功能表選擇 [發佈網站] 選項,但取消核取 [允許此先行編譯的網站可更新] 選項, (請參閱 圖 4) 。
![[建置] 功能表的 [發佈網站] 選項螢幕擷取畫面,以預先編譯網站,以使用不可更新的使用者介面進行部署。](precompiling-your-website-cs/_static/image10.png)
圖 4:取消核取 [允許此先行編譯月臺可更新] 選項,以使用不可更新的 UI 預先編譯
(按一下即可檢視完整大小的映射)
圖 5 顯示使用不可更新的使用者介面進行預先編譯之後的目標位置資料夾。

圖 5:使用不可更新 UI 進行部署的目標位置資料夾
(按一下即可檢視完整大小的映射)
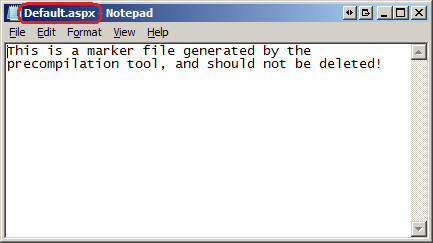
比較 圖 3 與 圖 5。 雖然這兩個資料夾看起來可能完全相同,但請注意,不可更新的 UI 資料夾缺少主版頁面 。 Site.master 而 圖 5 包含各種 ASP.NET 網頁時,如果您檢視這些檔案的內容,您會看到這些檔案已經移除其宣告式標記,並以預留位置文字取代:「這是先行編譯工具所產生的標記檔案,不應該刪除!」

圖 5:宣告式標記已從 ASP.NET 網頁移除
Bin圖 3和5中的資料夾更明顯不同。 除了元件之外, Bin圖 5 中的資料夾還包含 .compiled 每個 ASP.NET 網頁、使用者控制項和主版頁面的檔案。
在不想讓安裝或管理生產環境中網站的人員或公司修改 ASP.NET 網頁內容的情況下,使用不可更新的 UI 預先編譯網站很有用。 如果您建置 ASP.NET Web 應用程式,以向客戶銷售以在其自己的網頁伺服器上安裝,您可以直接編輯 .aspx 您寄送的頁面,以確保他們不會修改網站的外觀和風格。 藉由使用無法更新的 UI 預先編譯您的網站,您會將預留位置 .aspx 頁面寄送為安裝的一部分,藉此防止客戶檢查或修改其內容。
從命令列預先編譯
在幕後,Visual Studio 的 [發佈網站] 對話方塊會叫用 ASP.NET 編譯工具, (aspnet_compiler.exe) 預先編譯網站。 或者,您可以從命令列叫用此工具。 事實上,如果您使用 Visual Web Developer,則必須從命令列執行編譯器工具,因為 Visual Web Developer 的 [建置] 功能表不包含 [發佈網站] 選項。
若要從命令列使用編譯器工具,請從卸載至命令列開始,然後流覽至架構目錄。 %WINDIR%\Microsoft.NET\Framework\v2.0.50727 接下來,在命令列中輸入下列語句:
aspnet_compiler -p "physical_path_to_app" -v / -f -u "target_location_folder"
上述命令會啟動 ASP.NET 編譯器工具 (aspnet_compiler.exe) ,並透過 -p 參數指示它預先編譯physical_path_to_app根 網站;這個值會像 C:\MySites\BookReviews 這樣,而且應該以引號分隔。
參數 -v 會指定月臺的虛擬目錄。 如果您的網站註冊為 IIS 中繼基底中的預設網站,您可以省略 -p 參數,並只指定應用程式的虛擬目錄。 如果您使用 -p 參數,則繼續 -v 參數的值會指出網站的根目錄,並用來解析應用程式根參考。 例如,如果您指定 的值 -v /MySite ,則會將應用程式中的 ~/path/file 參考解析為 ~/MySite/path/file 。 由於書籍評論網站位於我的 Web 主控公司根目錄,我已使用 參數 -v / 。
如果存在,參數 -f 會指示編譯工具在已存在時覆寫 target_location_folder 目錄。 如果您省略 -f 參數,且目標位置資料夾已經存在,編譯工具將會結束並出現錯誤:「錯誤 ASPRUNTIME:目標目錄不是空的。 請手動刪除它,或選擇不同的目標。」
如果存在,參數 -u 會通知工具建立可更新的使用者介面。 請省略此參數,以使用不可更新的使用者介面預先編譯網站。
最後, target_location_folder 是目標位置目錄的實體路徑;這個值會像 C:\MySites\Output\BookReviews ,而且應該以引號分隔。
部署先行編譯的網站
此時,我們已瞭解如何使用 ASP.NET 編譯工具來使用可更新和非可更新的使用者介面選項預先編譯網站。 不過,到目前為止,我們的範例已先將網站先行編譯至本機資料夾,而不是編譯至生產環境。 好消息是部署先行編譯的網站很輕鬆,而且可以透過 Visual Studio 或透過一些其他檔案複製機制來完成,例如來自獨立 FTP 用戶端。
[發佈網站] 對話方塊 (第一個顯示在 圖 1) 具有目標位置選項,指出先行編譯的網站檔案複製到何處。 此位置可以是遠端網頁伺服器或 FTP 伺服器。 在此文字方塊中輸入遠端伺服器會預先編譯,並在一個步驟中將網站部署至指定的伺服器。 或者,您也可以透過 FTP 或其他方法,將網站預先編譯至本機資料夾,然後手動將該資料夾的內容複寫到生產環境。
透過 Visual Studio 的 [發佈網站] 對話方塊自動部署預先編譯的網站,對於開發與生產環境之間沒有設定差異的簡單網站很有説明。 不過,如 開發與生產環境之間的常見設定差異 教學課程 所述,這類差異不存在。 例如,Book Reviews Web 應用程式會在生產環境中使用與開發環境不同的資料庫。 當 Visual Studio 將網站發佈至遠端伺服器時,它會在開發環境中盲目複製組態檔資訊。
對於開發與生產環境之間設定差異的網站,最好先將月臺先行編譯至本機目錄、複製生產特定組態檔,然後將預先編譯輸出的內容複寫到生產環境。
如需將檔案從開發環境複製到生產環境的重新整理程式,請參閱 使用 FTP 用戶端部署您的網站 和使用 Visual Studio 部署您的網站 教學課程。
摘要
ASP.NET 支援兩種編譯模式:自動和明確。 如先前教學課程所述,Web 應用程式專案 (WAP) 使用明確編譯,而網站專案 (WS) P 預設會使用自動編譯。 不過,您可以使用 ASP.NET 編譯工具,在部署之前明確編譯 WSP。
本教學課程著重于編譯工具的部署前編譯支援。 在預先編譯部署時,編譯工具會建立目標位置資料夾、編譯指定的 Web 應用程式的原始程式碼,並將這些編譯的元件和內容檔案複製到目標位置資料夾。 編譯工具可以設定為建立可更新或不可更新的使用者介面。 使用不可更新的使用者介面選項預先編譯時,會移除內容檔中的宣告式標記。 簡單地說,先行編譯可讓您部署網站專案型應用程式,而不需包含任何原始程式碼檔案,並視需要移除宣告式標記。
快樂的程式設計!
深入閱讀
如需本教學課程中討論之主題的詳細資訊,請參閱下列資源: