Visual Studio 2012 中的 ASP.NET 和網頁程式開發的新功能
提供:網路營團隊Web Camps Team
新版本的Visual Studio引進了一些增強功能,著重於在使用Web技術時改善體驗和效能。 適用於 CSS、JavaScript 和 HTML 的 Visual Studio 編輯器已完全修改,以包含許多最需要的程式代碼輔助工具,例如 IntelliSense 和自動縮排。 關於效能,統合和縮減現在已整合為內建功能,以輕鬆減少頁面載入時間。
Visual Studio 可讓您使用最新的網站技術。 您可以使用跨瀏覽器 CSS3 代碼段,確保您的網站不論用戶端平台為何,都能運作,同時利用新的 HTML5 元素和功能。
撰寫和分析 JavaScript 程式代碼應該更容易使用此 Visual Studio 版本。 IntelliSense 清單、整合式 XML 檔和導覽功能現在可供 JavaScript 程式代碼使用。 您現在有 JavaScript 目錄的指尖。 此外,您可以檢查 ECMAScript5 與腳本的合規性,並在早期階段偵測語法錯誤。
這個 Visual Studio 版本最後但至少會實作內建的統合和縮製。 您的腳本檔案和樣式表單將會封裝和壓縮,讓網站執行得更快。
此實驗室會逐步引導您完成先前所描述的增強功能和新功能,方法是將次要變更套用至 Source 資料夾中提供的範例 Web 應用程式。
目標
在此實際操作實驗室中,您將瞭解如何:
- 在 CSS 編輯器中使用新功能和改進功能
- 在 HTML 編輯器中使用新功能和改進功能
- 在 JavaScript 編輯器中使用新功能和改進功能
- 設定和使用統合和縮製
必要條件
- Microsoft Visual Studio Express 2012 for Web 或更上層版本 (如需如何安裝它的指示,請參閱 附錄 A )。
- Windows PowerShell (適用於安裝腳本 - 已安裝在 Windows 8 和 Windows Server 2008 R2 上)
- Internet Explorer 10 - 或符合 HTML5 規範的瀏覽器
練習
此實際操作實驗室包含下列練習:
完成本實驗的預計時間:60 分鐘。
練習 1:CSS 編輯器的新功能
Web 開發人員應該熟悉與 CSS 編輯相關的許多困難。 CSS 樣式最大的問題之一是跨瀏覽器相容性。 通常,在將樣式套用至您的網站之後,您會注意到,如果您在另一個瀏覽器或裝置中開啟它,它看起來會有所不同。 因此,您可能花相當長的時間修正這些視覺效果問題,以意識到,當您最終在一個瀏覽器中運作時,其他瀏覽器會中斷。
Visual Studio 現在包含的功能可協助開發人員有效地存取、工作及組織 CSS 樣式表單。 在本練習中,您將符合有效組織和版本的新功能,以及適用於跨瀏覽器相容性的 CSS3 代碼段。
工作 1 - 新的編輯器功能
在這項工作中,您將探索 CSS 編輯器的新功能。 這個新的編輯器會利用新的智慧縮排、改進的程式代碼批注和增強的 IntelliSense 清單,協助您提升生產力。
啟動 Visual Studio 並開啟位於此實驗室的 Source\WhatsNewASPNET 資料夾中WhatsNewASPNET.sln解決方案。
在 方案總管 中,開啟位於 Styles 資料夾下的Site.css檔案。 請確定 工具列上可以看到文字編輯器 工具。 若要這樣做,請選取 [檢視 | 工具列] 功能表選項,然後檢查 [文字編輯器] 選項。 您會發現,由於這個新版本,CSS 編輯器也會啟用 [批注] 按鈕 (
 ) 和 [取消批注] 按鈕 。
) 和 [取消批注] 按鈕 。

啟用編輯器和 CSS 工具
捲動程式代碼並選取任何 CSS 類別定義。 按兩下 [批註]
 按鈕以批注選取的行。 然後,按兩下 [ 取消批 注]
按鈕以批注選取的行。 然後,按兩下 [ 取消批 注] 按鈕以復原變更。
按鈕以復原變更。按兩下位於文字左邊界的 [折疊]
 和 [展開]
和 [展開] 按鈕。 請注意,您現在可以隱藏您不用來有更簡潔檢視的樣式。
按鈕。 請注意,您現在可以隱藏您不用來有更簡潔檢視的樣式。
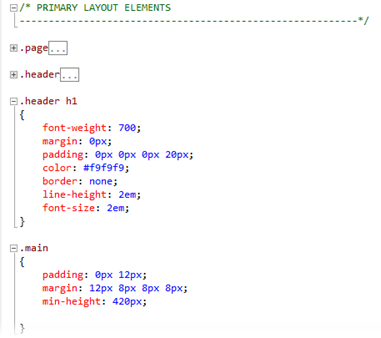
折疊 CSS 類別
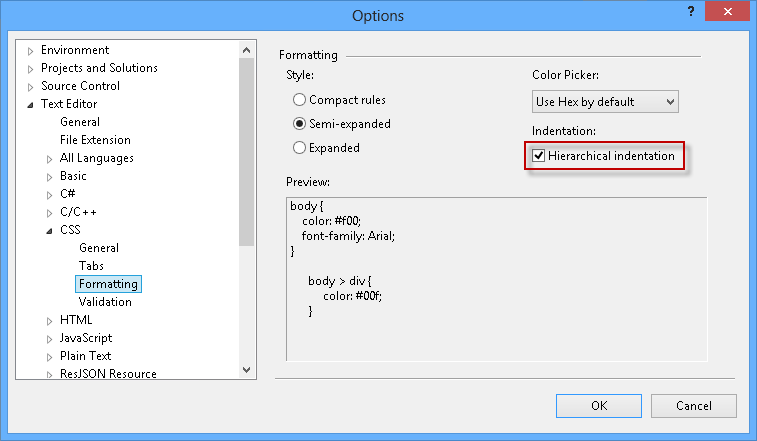
請確定已啟用智慧縮排功能。 選取 [工具 | 選項] 選單選項,然後選取畫面左窗格中的 [文字編輯器 | CSS | 格式] 頁面。 檢查 [ 階層縮排 ] 選項。

啟用階層縮排
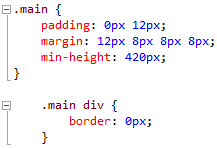
找出主要類別定義 (.main),並將樣式附加至 div 元素。 您會發現程式代碼會自動對齊,協助使用者一目了然地尋找父類別。
CSS
.main { padding: 0px 12px; margin: 12px 8px 8px 8px; min-height: 420px; } .main div { border: 0px; }
CSS 中的階層式對齊方式
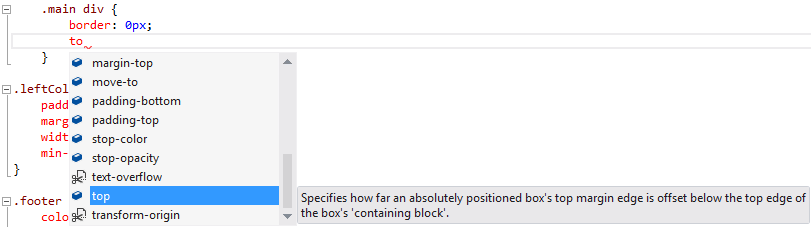
在 .main div 類別中,找出框線結尾處的游標:0px;然後按 Enter 以顯示 IntelliSense 清單。 開始輸入 頂端 ,並注意清單在您輸入時如何篩選。 此清單會顯示在單字的任何部分頂端的專案(在舊版的Visual Studio中,清單會依以字詞開頭的專案進行篩選)。

CSS 中的 IntelliSense 增強功能
工作 2 - 色彩選擇器
在這項工作中,您將探索整合至 Visual Studio IntelliSense 的新 CSS 色彩選擇器。
在 Site.css 中,找出標頭類別定義 (.header) 並將游標放在背景色彩屬性旁邊,在該行程序代碼的 “:” 和 “#” 字元之間。

尋找游標
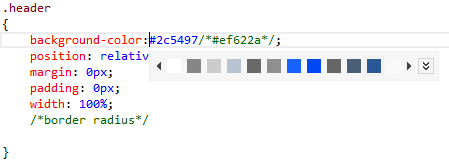
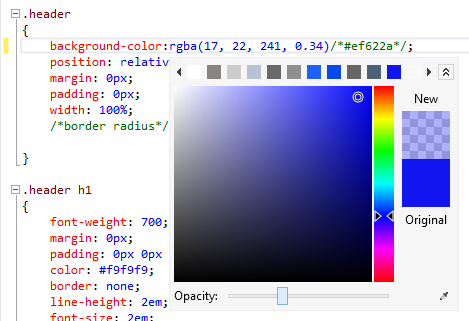
刪除冒號 (:),然後再次寫入以顯示色彩選擇器。 請注意,您會看到的第一個色彩是您網站最頻繁的色彩。 如果您按下白色,其 HTML 色彩代碼 (#fff) 將會取代樣式表單中的目前色彩代碼。

色彩選擇器
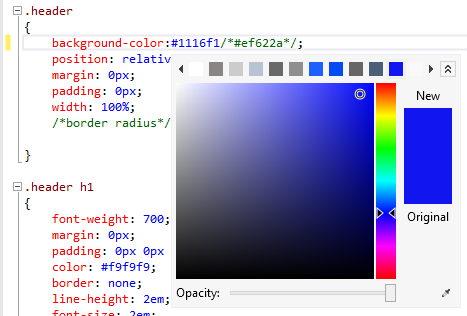
按下色彩選擇器上的 [展開]
 按鈕以顯示色彩漸層,然後拖曳漸層游標以選取不同的色彩。 之後,按兩下 [眼球手] 按鈕,然後從畫面選取任何色彩。 請注意,當您移動游標時,背景色彩值會動態變更。
按鈕以顯示色彩漸層,然後拖曳漸層游標以選取不同的色彩。 之後,按兩下 [眼球手] 按鈕,然後從畫面選取任何色彩。 請注意,當您移動游標時,背景色彩值會動態變更。
色彩選擇器漸層
在 [ 不透明度 ] 滑桿中,將選取器移至列中央,以減少不透明度。 請注意,背景色彩值現在會將其小數字數變更為 RGBA。

色彩選擇器不透明度
注意
CSS3 中的 RGBA (Red、Green、Blue、Alpha) 色彩定義可讓您定義單一專案的色彩不透明度值。 與不透明度不同 - 類似的 CSS 屬性 - RGBA 色彩也與最新的瀏覽器相容。
工作 3 - CSS 相容的代碼段
在這項工作中,您將瞭解如何使用跨瀏覽器相容的 CSS3 代碼段,以在您的網站中實作某些功能。
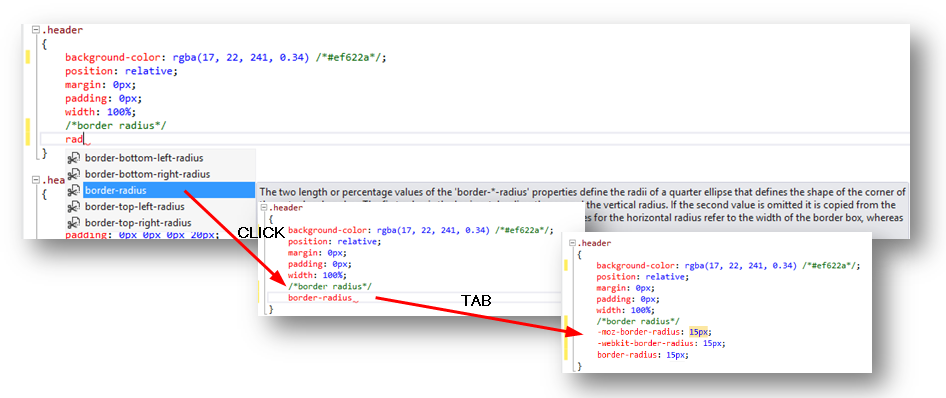
在Site.css檔案中,找出標頭 CSS 類別定義 (.header),並將游標放在 /*border radius*/ 佔位元下方,以新增代碼段。 按 Enter 以顯示 IntelliSense 清單,並輸入 radius 以篩選清單。 從清單中選取框線半徑選項,按兩下,然後按TAB鍵以插入代碼段。 然後,輸入以像素為單位的半徑大小,然後按 Enter。 例如,輸入 15px。
代碼段新增的 CSS3 屬性會在大部分 HTML5 合規性瀏覽器中呈現四捨五入的框線,包括 Mozilla 和 WebKit 型瀏覽器。

使用框線半徑代碼段
在頁面樣式中套用相同的 框線 代碼段(.page)。
CSS
.page { width: 960px; background-color: #fff; margin: 20px auto 0px auto; border: 1px solid #496077; /*border radius*/ -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; }按 F5 運行解決方案。 請注意,每個頁面現在都有四捨五入的框線。

圓角
關閉瀏覽器並返回 Visual Studio。
開啟位於 Styles 資料夾下的Custom.css檔案,並將游標放在 div.images ul li img 類別定義內。
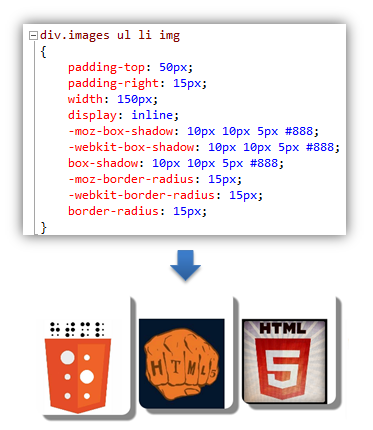
按 Enter 以顯示 IntelliSense 清單、輸入 方塊陰影 ,然後按 TAB 鍵兩次,以在類別定義中插入預設陰影代碼段。 將陰影值設定為 10px 10px 5px #888。 然後,輸入 框線半徑 並插入代碼段。 輸入 15px 以設定半徑大小,然後按 ENTER。

具有陰影的圓角
注意
目前,陰影屬性會插入對應的前置詞 (moz, webkit, o), 以支援 Mozilla 和 Webkit (Chrome, Safari, Konkeror) 瀏覽器。
建立新的類別 div.images ul li img:hover 在 div.images ul li img 類別定義下方,並將游標放在括弧內。
CSS
div.images ul li img { ... } div.images ul li img:hover { }輸入 轉換 ,然後按 TAB 鍵兩次,以插入轉換代碼段。 然後,輸入 rotate(-15deg) ,以在影像暫留時變更旋轉角度值。
CSS
div.images ul li img { padding-top: 50px; padding-right: 15px; width: 150px; ... } div.images ul li img:hover { -moz-transform: rotate(-15deg); -ms-transform: rotate(-15deg); -o-transform: rotate(-15deg); -webkit-transform: rotate(-15deg); transform: rotate(-15deg); }按 F5 執行方案,並流覽至 CSS3 頁面。 請注意,影像有圓角和方塊陰影。 將滑鼠停留在影像上,並監看它們旋轉。

轉換旋轉影像的代碼段
注意
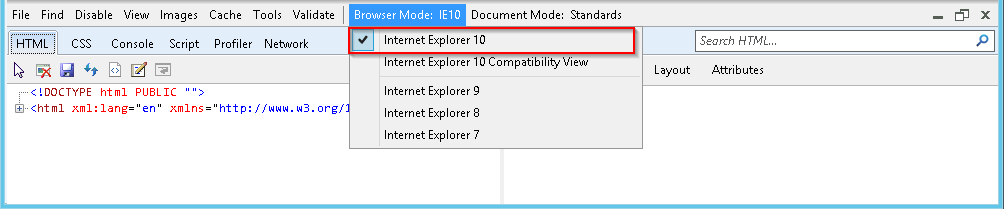
如果您使用 Internet Explorer 10 且看不到陰影,請確定檔模式設定為 IE10 標準。 按 F12 開啟 Internet Explorer 開發人員工具,然後按兩下 [檔模式 ] 以變更為 IE10 標準。

練習 2:HTML 編輯器的新功能
Visual Studio 具有改良的 HTML 編輯器。 此版本所包含的一些增強功能是 HTML 檔中的智慧縮排、HTML5 代碼段、HTML 開始和結束標記比對,以及 HTML 驗證。 在本練習中,您將了解這些變更如何在網站標記中運作時改善您的流暢度。
如同 CSS 編輯器,HTML 編輯器也已改善。 這些改進大部分都是讓 Web 開發人員的生活更容易的小型改進。 在編輯和驗證以 HTML 檔 DOCTYPE 為目標時,更多適用於 HTML 檔 DOCTYPE 的代碼段、智慧縮排、比對開始和結束標籤等專案是其中一些改進。
工作 1 - 改善的 DOCTYPE 驗證
HTML 編輯器現在能夠檢查頁面的 DOCTYPE,即使定義可能位於主版頁面中也一樣。 根據您頁面的 DOCTYPE,HTML 編輯器會使用正確的規則集進行驗證,並篩選考慮 DOCTYPE 元素的 IntelliSense 清單。
在這項工作中,您將變更頁面的 DOCTYPE,以查看 HTML 編輯器行為如何據此變更。
如果尚未開啟,請啟動 Visual Studio,然後開啟位於此實驗室 Source\WhatsNewASPNET 資料夾中的 WhatsNewASPNET.sln 方案。
開啟 Site.Master 頁面。
請注意驗證工具列的目標架構。 HTML 編輯器的行為方式(Validation、IntelliSense 等)會正確變更以符合選取的 Doctype。
![在 HTML 來源編輯工具列中使用 Doctype 顯示 [驗證工具列的目標架構] 螢幕快照,其中已從下拉式清單中選取 DOCTYPE:XHTML5。](whats-new-in-aspnet-and-web-development-in-visual-studio-2012/_static/image22.png)
在 HTML 來源編輯工具列中使用 Doctype
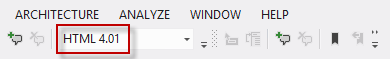
將目標架構變更為 HTML 4.01。

在 HTML 來源編輯工具列中變更 Doctype
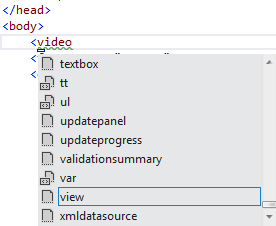
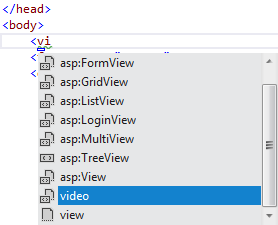
將游標放在主體專案下方,並開始輸入 HTML5 項目的名稱(例如影片)。 請注意,IntelliSense 清單中無法使用 元素。

未列出的 HTML5 元素
復原 [驗證工具列的目標架構] 變更,並從下拉式清單中挑選 DOCTYPE:XHTML5。
![在 HTML 來源編輯工具列中使用 Doctype [驗證工具列的目標架構] 螢幕快照,其中已從下拉式清單中選取 DOCTYPE:XHTML5。](whats-new-in-aspnet-and-web-development-in-visual-studio-2012/_static/image25.png)
在 HTML 來源編輯工具列中重設 Doctype
將游標放在主體專案下方,然後再次開始輸入 HTML5 元素(例如,例如,例如視訊)。 請注意,現在 IntelliSense 清單中已有 HTML5 元素可供使用。

正在列出的 HTML5 元素
工作 2 - 開始/結束標籤自動更新
Visual Studio 現在會更新您要編輯之元素的 HTML 開頭或結尾標記,以彼此相符。 這項新功能可改善編輯 HTML 標記時的生產力。
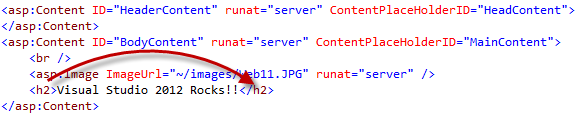
在 [Default.aspx ] 頁面上,新增 標題為 H3 元素(例如 Visual Studio 2012 Rocks!)。
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h3>Visual Studio 2012 Rocks!!</h3> </asp:Content>變更 H3 標籤並輸入 H2 或 H1。
請注意,結束標籤會自動更新。 您也可以修改結束標記,以查看開始標籤也會隨之更新。

結束標籤的自動更新
工作 3 - 新的 HTML5 代碼段
Visual Studio 現在包含數個 HTML5 代碼段。 在此工作中,您將使用其中一些代碼段。
將名為 audio 的新資料夾新增至網站資料夾的根目錄。 開啟 Windows 檔案總管,並將任何音訊檔案複製到WhatsNewASPNET.sln解決方案的音訊資料夾中。
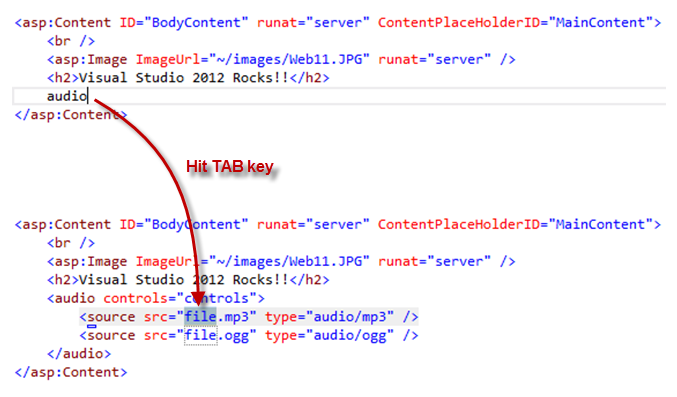
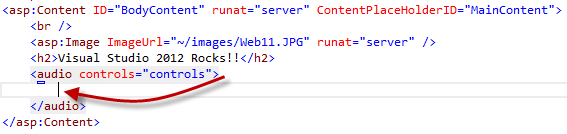
在 [Default.aspx] 頁面中,找出 Web11 岩石底下的游標!! 標頭。 輸入 音訊 ,然後按 TAB 鍵。
新的 HTML 編輯器包含 HTML5 內容的代碼段。 請記得使用適當的 DOCTYPE 定義來啟用 HTML5 代碼段。

插入 HTML5 程式碼段
更新音訊來源以指向現有的音訊檔案。
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <br /> <asp:Image ImageUrl="~/images/Web11.JPG" runat="server" /> <h2>Visual Studio 2012 Rocks!!</h2> <audio controls="controls"> <source src="audio/Kalimba.mp3" /> </audio> </asp:Content>注意
您必須將音訊檔案新增至解決方案。
按 F5 執行網站並播放音訊。

執行音訊控制件
注意
您也可以嘗試 Visual Studio 中包含的更多代碼段,例如影片、圖表等。
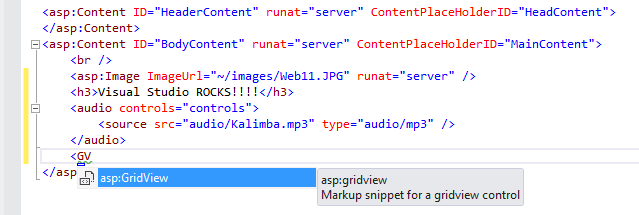
現在,請嘗試在頁面的某些部分插入控制件。 例如,嘗試插入 GridView 控制件,但不要輸入 <Gri,而是開始輸入< GV。 請注意,IntelliSense 清單會顯示 asp:GridView 控件。
HTML 編輯器中的 IntelliSense 現在提供標題大小寫搜尋,以及部分比對(擷取包含字詞的所有元素)。

使用 IntelliSense 清單插入 GridView
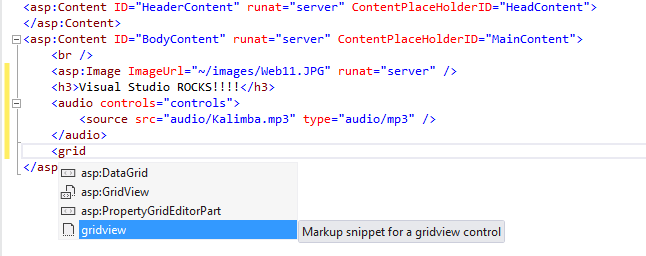
如果您輸入 <方格 ,您會取得符合字詞的所有專案,但 Visual Studio 會建議 gridview 控制項:

使用 IntelliSense 清單和部分比對插入 GridView
工作 4 - HTML 編輯器智慧標記
HTML 編輯器的另一項改進是智慧標記功能。 智慧標記可讓您輕鬆地根據每個控件執行一般或重複的開發工作。 這項功能已在 HTML 設計工具中提供,但無法在 HTML 編輯器中使用。
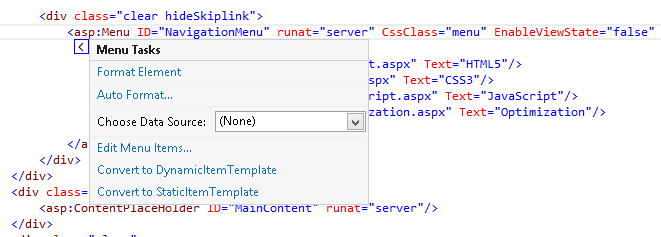
開啟 Site.Master 並找出 asp:Menu 元素。 將游標放在開始標記上,並注意到元素底部顯示的小型圖像 - 單擊它以開啟智慧型工作功能表。 請注意,您可以快速存取與功能表控制件相關的某些工作。

功能表控件的智慧型手機工作
工作 5 - 智慧縮排
HTML 中的其中一個最佳做法是縮排巢狀專案,讓程式代碼保持可讀取。 在 Visual Studio 2012 中,您會發現編輯器會在撰寫程式代碼時自動縮排元素。
注意
在舊版 Visual Studio 中,XML 編輯器中提供智慧縮排,但無法在 HTML 編輯器中使用。
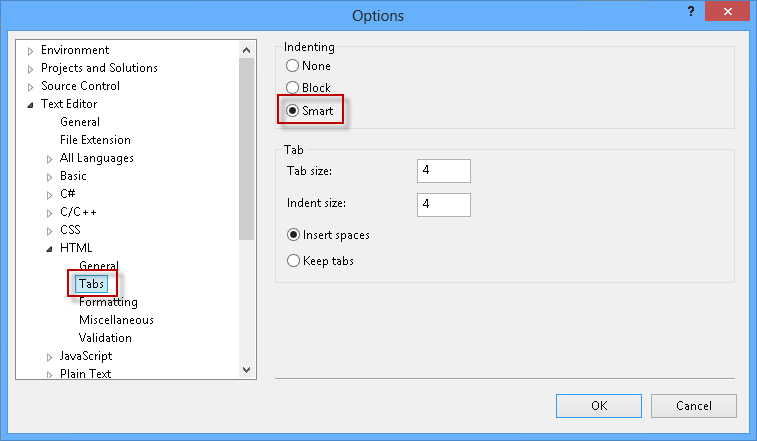
請確定 HTML 編輯器上的縮排組態已設定為 Smart Indentation。 若要這樣做,請選取 [工具] |[選項 ] 功能表選項,然後選取 [ 文本編輯器] |HTML | 畫面左窗格中的索引標籤面。 選取 [智慧縮排] 選項。

HTML 編輯器設定
在 [Default.aspx] 頁面上,移除音訊元素下的所有內容。
將游標放在開啟 音訊 元素的結尾,然後按 ENTER 鍵。
請注意,游標的新位置有額外的縮排層級。

HTML 編輯器中的智慧縮排
使用您移除的內容還原音訊標籤,或關閉 Default.aspx 而不儲存變更。
工作 6 - 擷取至使用者控件
Visual Studio 中包含的重構工具,例如將部分程式代碼擷取至函式,是有助於改善和重構現有程式碼的絕佳功能。 ASP.NET 頁面的對應專案是擷取 HTML 程式代碼至使用者控制件。 手動執行作業會牽涉到數個步驟,例如建立新的使用者控件、將程式代碼區段移至使用者控件、註冊使用者控件的標籤前置詞,最後,具現化頁面上的使用者控件。 現在,新的 [擷取至使用者控制 ] 工具會自動為您執行所有這些步驟。
在這項工作中,您將使用新的擷取至使用者控制內容作業,從選取的程式代碼產生新的使用者控制件。
在 [Default.aspx] 頁面上,選取 H2 和 音訊 元素。
以滑鼠右鍵按下並選取 [ 擷取至使用者控件]。
![[擷取至使用者控制] 功能表選項 [擷取至使用者控制] 功能表選項](whats-new-in-aspnet-and-web-development-in-visual-studio-2012/_static/image35.png)
[擷取至使用者控制] 功能表選項
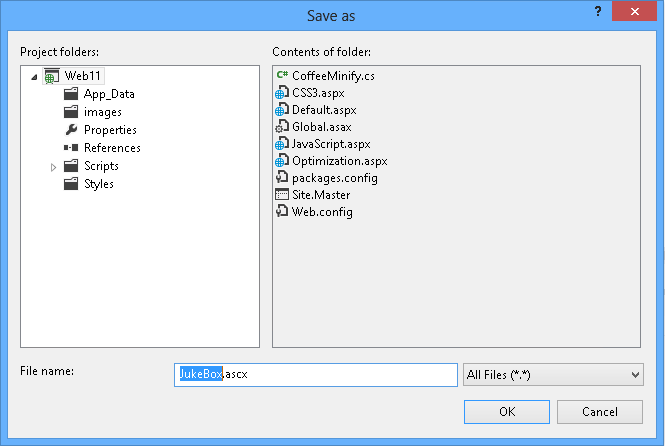
輸入新使用者控制件的名稱。 例如, Jukebox.ascx,然後按兩下 [ 確定]。

儲存擷取的使用者控制件
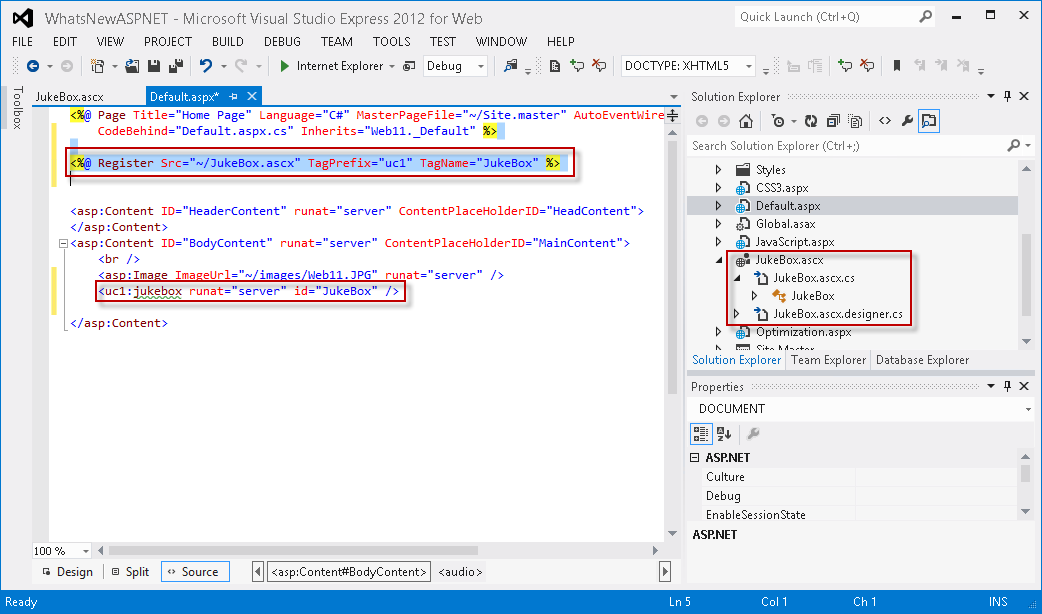
請注意,選取的程式代碼已擷取至使用者控件,而選取程式代碼的原始位置會取代為新使用者控件的實例。

頁面自動更新為使用新的使用者控制件
按 F5 執行頁面,並確認控制項是否正常運作。
練習 3:JavaScript 編輯器的新功能
撰寫或編輯 JavaScript 程式代碼並不容易,特別是當您的應用程式開始成長時,您會發現自己處理長檔案和數百個函式。 腳本開發人員通常需要執行一些額外的工作,才能維護程式碼的可讀性,並瀏覽檔案。 隨著 jQuery 之類的 JavaScript 連結庫的包含,腳本瀏覽會因為程式代碼長度而成為挑戰本身。
Visual Studio 已更新 JavaScript 編輯器,並承諾讓程式代碼模式可供存取並組織。 許多已存在於 C# 或 VB 編輯器中的 Visual Studio 功能現在都會在 JavaScript 編輯器中實作:當您撰寫時,移至定義、自動縮排、文件和驗證。 使用更新的 IntelliSense 清單,您將有 JavaScript 函式目錄的指尖。
在此練習中,您將瞭解 JavaScript 編輯器的一些新功能和改進。 您將瀏覽範例檔案,並探索每個新的特性,讓您的 JavaScript 程式設計在 Visual Studio 2012 中更有效率。
工作 1 - JavaScript 編輯器新功能
這項工作將為您介紹一些新的 JavaScript 編輯器功能,其著重於組織程式代碼,並帶來更好的用戶體驗。
如果尚未開啟,請啟動 Visual Studio,然後開啟位於此實驗室 Source\WhatsNewASPNET 資料夾中的 WhatsNewASPNET.sln 方案。
按 F5 以執行應用程式,然後按下導覽列中的 JavaScript 連結。 重新整理頁面數次,並檢查計數器的遞增方式。

頁面計數器
關閉瀏覽器並返回 Visual Studio。
開啟 [JavaScript.aspx] 頁面並找出<腳本>區塊(如下所示)。
下列程式代碼會使用 HTML5 本機記憶體來儲存 pageLoadCount 變數,以儲存目前使用者瀏覽頁面的次數。 本機記憶體是使用 HTML5 標準引進的用戶端索引鍵/值資料庫。 數據會儲存在用戶瀏覽器內的本機計算機上。
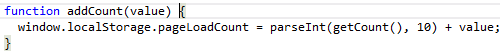
<script> addCount(1); document.getElementById('count').innerHTML = getCount(); function getCount() { var storage = window.localStorage; if (!storage.pageLoadCount) storage.pageLoadCount = 0; return storage.pageLoadCount; } function addCount(value) { window.localStorage.pageLoadCount = parseInt(getCount(), 10) + value; } ... </script>注意
請確定 DOCTYPE 已設定為 XHTML5,再繼續進行後續步驟。
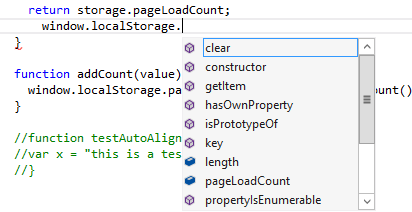
編輯程序代碼,並注意到適用於 JavaScript 的 IntelliSense 包含 HTML5 功能,例如本機記憶體及其內部方法。

JavaScript 中的 HTML5 JavaScript 功能
從腳本程式代碼中按兩下任何左括弧 ({),並注意括弧會反白顯示。

括弧會反白顯示
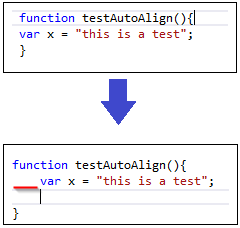
取消註函式 testAutoAlign() (選擇三行,您可以使用 CTRL + K; CTRL + U) 並在函式程式碼內找出游標。 按 Enter 鍵以附加第二行。 請注意,程式代碼現在已對齊並自動縮排。

JavaScript 程式代碼會自動對齊
工作 2 - 驗證 JavaScript
在這項工作中,您將探索ECMAScript5標準的新JavaScript驗證。 這項功能可協助您撰寫相容的 JavaScript 程式代碼,同時避免網站部署前的腳本問題。
注意
Visual Studio 2010 實作 ECMAStript3 合規性,而 Visual Studio 2012 則提供 ECMAScript5 合規性。
開啟位於 Scripts\custom 項目資料夾底下的ECMA5script5.js。 您現在會測試ECMAScript5標準的驗證。
"use strict"; if (true) { function StrictModeError() { } }您可以在檔案的第一行查看「 使用嚴格 」方向,以啟用ECMAScript5 strict模式。 此模式包含一部分語言,可釐清過去版本的模棱兩可,並新增一些新功能,例如 getter 和 setter、JSON 的連結庫支援,以及更完整的物件屬性反映。
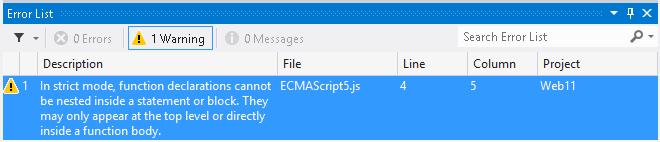
如果尚未開啟, 請開啟錯誤清單 (檢視 功能表 | 錯誤清單)。 請注意,函式宣告會加上底線。 這是因為在ECMA5標準函式中不能巢狀於語言結構內。 在下面的錯誤清單中,您會看到警告詳細數據。

JavaScript 驗證錯誤訊息
將「使用嚴格」方向批注化,並注意到錯誤消失,但警告會維持不變。
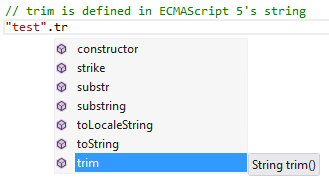
在檔案的最後一行中,寫入任何字串,例如 “test” (包含引號來指出它是字符串)。 撰寫字串旁的句點以顯示 IntelliSense 清單,然後選取 修剪 選項。
在ECMAScript5標準中,字串值和變數也有定義字串方法,例如修剪、大寫、搜尋和取代。

JavaScript 中的 IntelliSense 清單
工作 3 - JavaScript 的 XML 檔
在這項工作中,您將探索 JavaScript 中 XML 的 Visual Studio 功能檔。 您會看到 JavaScript IntelliSense 列表現在會顯示每個函式的 XML 檔。 此外,您將探索 JavaScript 中的導覽功能。
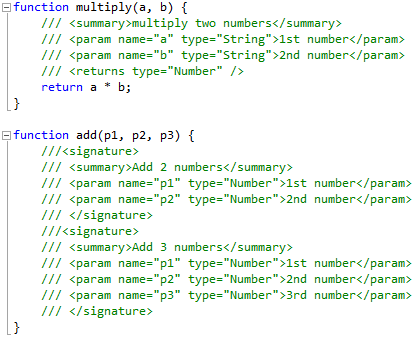
開啟位於 Scripts/自訂專案資料夾中XMLDoc.js檔案。 此檔案包含每個 JavaScript 函式的 XML 檔。

整合至 IntelliSense 的 JavaScript XML 檔
在 XMLDoc.js 檔案中新增函式下方,建立名為test的新函式。
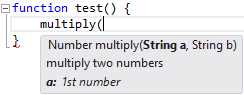
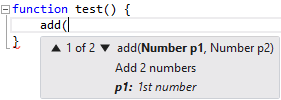
在測試函式中,呼叫接收兩個參數的乘法函式。 請注意,工具提示方塊會顯示 乘法 函式檔。
function test() { multiply( }
JavaScript 函式的 XML 檔
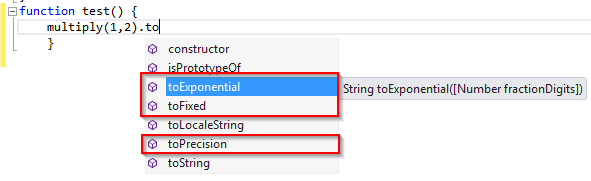
完成函式呼叫語句,並輸入 點 以開啟傳回值上的 IntelliSense 清單。 請注意,Visual Studio 正在偵測檔中的 傳回 值,並將值視為數位。

傳回類型的 XML 檔
現在,插入呼叫以新增函式。 請注意,JavaScript 編輯器現在支援函式多載。 當您撰寫函式名稱時,您將能夠選取檔案中指定的任何可用多載。

多載的 XML 檔
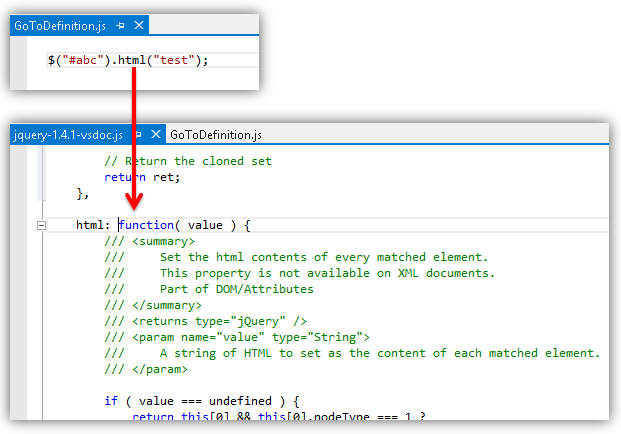
開啟 GotoDefinition.js 檔案,並找出 $().html() 函數調用。 找出 html 上的游標。
按 F12 並瀏覽至定義。 請注意,您現在可以存取並流覽 JavaScript 程式代碼,而不需使用 Find 工具。
在程式代碼檔案底部的簽章區塊之前,找出 jQuery 指令上的游標。 按 F12。 您將瀏覽至 jQuery 連結庫檔案。 請注意,您也可以使用 F12 瀏覽 jQuery 檔案。

流覽至 jQuery 定義
注意
儲存盤案之前,請確定GotoDefinition.js沒有語法錯誤。
練習 4:統合和縮製
您的網站包含多個 JavaScript 或 CSS 檔案的次數為何? 這是一個非常常見的案例,統合和縮減有助於減少檔案大小,並讓網站執行得更快。 ASP.NET 4.5 中的新組合功能會將一組 JS 或 CSS 檔案封裝成單一元素,並藉由縮小內容來縮小其大小(也就是移除不需要空格、移除批注、減少標識符)。
ASP.NET 4.5 中的統合和縮製是在運行時間執行,讓進程可以識別使用者代理程式(例如 IE、Mozilla 等),因此,藉由以使用者瀏覽器為目標來改善壓縮(例如,移除要求來自 IE 時 Mozilla 特定專案)。
在本練習中,您將瞭解如何在 ASP.NET 4.5 中啟用和使用不同類型的統合和縮製。
工作 1 - 從 NuGet 安裝統合和縮減套件
如果尚未開啟,請啟動 Visual Studio,然後開啟位於此實驗室 Source\WhatsNewASPNET 資料夾中的 WhatsNewASPNET.sln 方案。
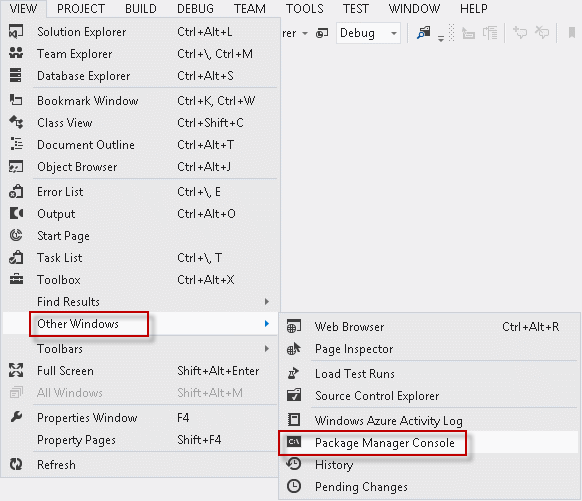
開啟 [NuGet 封裝管理員 控制台]。 若要這樣做,請使用 [檢視 | 其他 Windows | 封裝管理員 控制台] 功能表。

開啟套件管理員控制台
在 封裝管理員 控制台中,輸入 Install-Package Microsoft.Web.Optimization,然後按 ENTER。
工作 2 - 預設套件組合
使用統合和縮減的最簡單方式是啟用預設套件組合。 這個方法會使用慣例,讓您參考資料夾中 JS 和 CSS 檔案的配套和縮製版本。
在這項工作中,您將瞭解如何啟用和參考配套和縮排的 JS 和 CSS 檔案,以及檢視產生的輸出。
如果尚未開啟,請啟動 Visual Studio,然後開啟位於此實驗室 Source\WhatsNewASPNET 資料夾中的 WhatsNewASPNET.sln 方案。
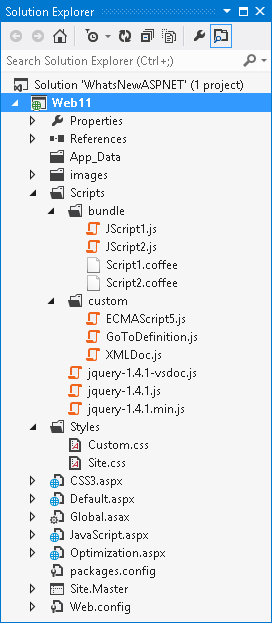
在 方案總管 中,展開 [樣式]、[腳本\自定義] 和 [腳本\套件組合] 資料夾。
請注意,應用程式使用一個以上的 CSS 和 JS 檔案。

應用程式中的多個 Stylesheet 和 JavaScript 檔案
開啟Global.asax.cs檔案。
請注意,新的 Microsoft.Web.Optimization 命名空間會在檔案開頭加上批注。 取消批注 using 指示詞以包含統合和縮製功能。
using System; using Microsoft.Web.Optimization;找出 Application_Start 方法。
在此方法中,取消批注 EnableDefaultBundles 呼叫,如下列代碼段所示。 這可讓我們使用該資料夾的路徑,加上 「CSS」 或 「JS」 後綴,參考資料夾中的 CSS 檔案組合集合。
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); ... }開啟Optimization.aspx檔案,並找出HeadContent的內容控件。
請注意 CSS 檔案和 JS 檔案具有單一參考的標記。
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server"> <link href="Styles/CSS" rel="stylesheet" type="text/css" /> <script src="Scripts/custom/JS"></script> </asp:Content>注意
此程式代碼僅供示範之用。 在理想情況下,您將參考 Site.Master 檔案中的套件組合。 在此範例程式代碼中,您會發現 Site.Master 檔案也會參考一些配套檔案,使這個最後一個參考備援。
請注意,連結會使用 href 屬性中的組合慣例,分別從 Styles 和 Scripts\custom 資料夾取得所有 CSS 或 JS 檔案。
您可以使用腳本/自定義/JS 的路徑,如下所示,將腳本/自定義資料夾內的所有 JS 檔案組合並縮減。 這是預設套件組合的預設行為。
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li>開啟 Styles\Site.css 檔案。
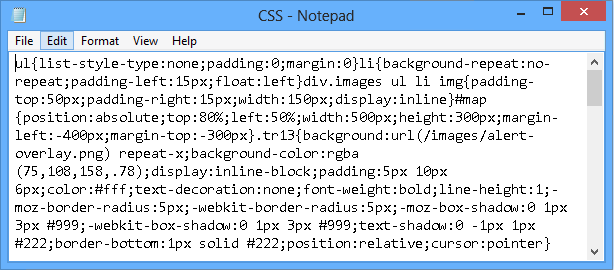
請注意,原始 CSS 檔案包含縮排的程式代碼、空格和放大檔案的批注。 (JavaScript 檔案也包含空格和批注)。

腳本資料夾中的其中一個原始 CSS 檔案
按 F5 以執行應用程式,並流覽至 [ 優化 ] 頁面。
按兩下 [CSS 套件組合 ] 連結以下載並開啟檔案。
查看已縮減的配套檔案。 您會發現已移除所有空格、批注和縮排字元,併產生較小的檔案。

配套的 CSS 檔案
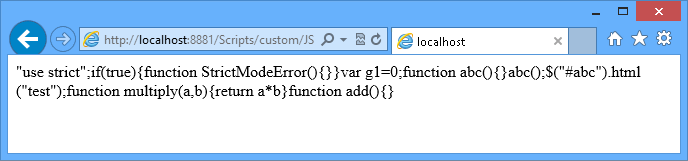
現在, 按兩下 [JS 套件組合 ] 連結以開啟 JavaScript 配套檔案。 您可以放心地忽略總管警告。 請注意,自定義資料夾下的 JavaScript 檔案也會組合並縮減。

配套的 JavaScript 檔案
在先前的 ASP.NET 版本中,啟用 CSS 或 JS 檔案的壓縮更為複雜。 現在,如您所見,您只需要在 Global.asax 檔案中新增一行以啟用組合,然後參考月臺的配套檔案。
工作 3 - 靜態套件組合
靜態套件組合方法可讓您自定義要組合的檔案集、將使用的參考和縮製方法。
在這項工作中,您將設定靜態套件組合,以定義要組合和縮減的特定檔案集。
關閉瀏覽器。
開啟Global.asax.cs檔案,並找出Application_Start方法。
取消批注靜態套件組合程序代碼,如下列程式代碼所示。
您正在定義以 「~/StaticBundle」 虛擬路徑參考的靜態套件組合,並使用 JsMinify 來使用 AddFile 方法縮減所有指定的檔案。 最後,您要將靜態套件組合新增至 BundleTable 並加以啟用。
請注意,檔案不在相同的位置;這是預設組合的另一個優勢。
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle Bundle b = new Bundle("~/StaticBundle", typeof(JsMinify)); b.AddFile("~/scripts/custom/ECMAScript5.js"); b.AddFile("~/scripts/custom/GoToDefinition.js"); b.AddFile("~/scripts/bundle/JScript1.js"); b.AddFile("~/scripts/bundle/JScript2.js"); BundleTable.Bundles.Add(b); // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: http://localhost:54716/scripts/coffee // DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); // BundleTable.Bundles.Add(fb); }開啟Optimization.aspx檔案。
請注意,當您在 Global.asax.cs 檔案中設定靜態套件組合時,靜態 JS 套件組合的連結會使用您已宣告的路徑:/StaticBundle。
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>按 F5 以執行應用程式,然後流覽至 [優化 ] 頁面。
按兩下 [ 靜態 JS 套件組合 ] 連結以開啟檔案。
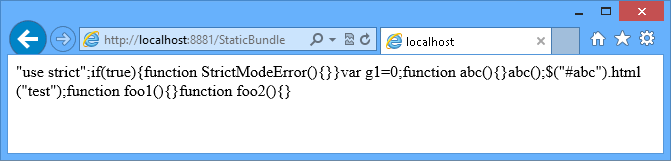
請注意,縮減的配套 JavaScript 檔案是路徑 “/StaticBundle” 下靜態套件組合檔案中設定之所有 JavaScript 檔案的輸出。

靜態 JavaScript 檔案套件組合
關閉瀏覽器並返回 Visual Studio。
工作 4 - 動態資料夾套件組合
在這項工作中,您將瞭解如何設定動態資料夾套件組合。 動態組合的威力在於,您可以包含靜態 JavaScript,以及編譯成 JavaScript 之語言中的其他檔案,因此在執行系結之前,需要一些處理。
在此範例中,您將瞭解如何使用 DynamicFolderBundle 類別,為以 CofeeScript 撰寫的檔案建立動態套件組合。 CofeeScript 是一種程式設計語言,會編譯成 JavaScript,並提供更簡單的語法來撰寫 JavaScript 程式代碼,以增強 JavaScript 的簡潔性和可讀性。
開啟Global.asax.cs檔案,並找出Application_Start方法。
取消批注動態套件組合程序代碼,如下列程式代碼所示。
您正在定義動態資料夾套件組合,該套件組合會使用 CoffeeMinify 自定義縮製處理器,該處理器只會套用至擴展名為 「.coffee」 的檔案(CoffeeScript 檔案)。 請注意,您可以使用搜尋模式來選取要組合在資料夾內的檔案,例如 '*.coffee'。
void Application_Start(object sender, EventArgs e) { // Default behavior // Bundles all .js files in folders such as "scripts" if URL pointed to it: http://localhost:54716/scripts/custom/js BundleTable.Bundles.EnableDefaultBundles(); // Static bundle. // Access on url http://localhosthost:54716/StaticBundle ... // Dynamic bundle // Bundles all .coffee files in folders such as "script" when "coffee" is appended to it: // http://localhost:54716/scripts/coffee DynamicFolderBundle fb = new DynamicFolderBundle("coffee", typeof(CoffeeMinify), "*.coffee"); BundleTable.Bundles.Add(fb); }開啟 [NuGet 封裝管理員 控制台]。 若要這樣做,請使用 [檢視 | 其他 Windows | 封裝管理員 控制台] 功能表。
在 封裝管理員 控制台中,輸入 Install-Package CoffeeSharp,然後按 ENTER。
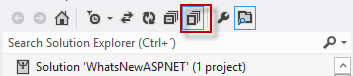
按兩下 方案總管 視窗中的 [顯示所有檔案] 按鈕

顯示所有檔案
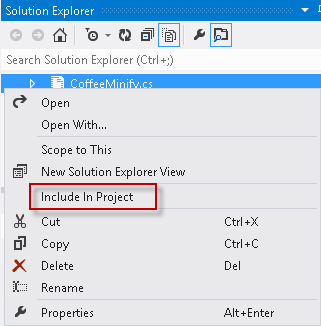
以滑鼠右鍵按兩下 方案總管中的CoffeeMinify.cs檔案,然後選取[包含在專案中]

在專案中包含CoffeeMinify.cs檔案
開啟CoffeeMinify.cs檔案。
這個類別繼承自 JsMinify,以縮減 CoffeeScript 程式代碼編譯所產生的 JavaScript 輸出。 它會呼叫 CoffeeScript 編譯程式以先產生 JavaScript 程式代碼,然後將它傳送至 JsMinify.Process 方法,以縮小產生的程式代碼。
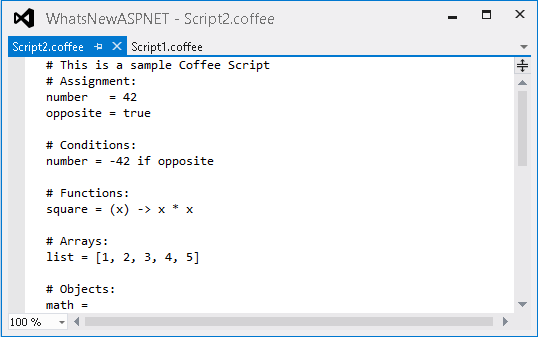
public class CoffeeMinify : JsMinify { public override void Process(BundleResponse bundle) { var compiler = new CoffeeScriptEngine(); bundle.Content = compiler.Compile(bundle.Content); base.Process(bundle); } }從 Scripts/bundle 資料夾開啟 Script1.coffee 和 Script2.coffee 檔案。
這些檔案將包含要編譯的 CoffeScript 程式代碼,同時執行與 CoffeeMinify 類別的結合。
為了簡單起見,提供的 CoffeeScript 檔案只會包含 CoffeeScript 範例程式代碼。 批注會由 JsMinify 程式排除。

CoffeeScript 檔案
注意
CofeeScript 提供更簡單的語法來撰寫 JavaScript 程式代碼、增強 JavaScript 簡潔性和可讀性,以及新增數位理解和模式比對等其他功能。
開啟Optimization.aspx檔案,並找出套件組合連結。
請注意,動態 JS 套件組合的連結會使用您為動態資料夾套件組合設定的 /Coffee 後綴來參考 Scripts/bundle 資料夾。
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <ul> <li> <h2><a href="Styles/CSS">CSS Bundle</a></h2> </li> <li> <h2><a href="Scripts/custom/JS">JS Bundle</a></h2> </li> <li> <h2><a href="StaticBundle">Static JS Bundle</a></h2> </li> <li> <h2><a href="Scripts/bundle/Coffee">Dynamic JS Bundle</a></h2> </li> </ul> </asp:Content>按 F5 以執行應用程式,然後流覽至 [優化 ] 頁面。
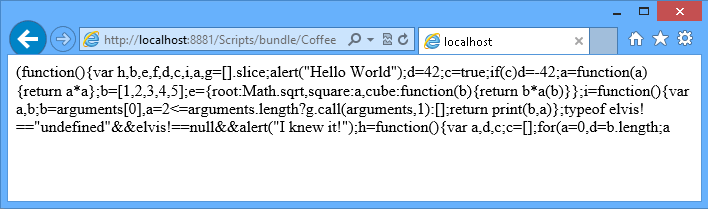
按兩下 [動態 JS 套件組合 ] 連結以開啟產生的檔案。
請注意,此套件組合中包含的內容只包含 .coffee 檔案。 您也可以看到 CoffeeScript 程式代碼已編譯成 JavaScript,且已移除批注化行。

動態 JS 檔案套件組合
注意
此外,您可以遵循 附錄 B:使用 Web Deploy 發佈 ASP.NET MVC 4 應用程式,將此應用程式部署至 Windows Azure 網站。
摘要
此實驗室可協助您瞭解 Visual Studio 2012 中 ASP.NET 和 Web 開發的新功能,以及如何利用 Visual Studio 2012 中的各種增強功能。
藉由完成此實際操作實驗室,您已瞭解如何在Visual Studio 2012 Editors for CSS、JavaScript 和 HTML 中使用新功能和改進功能。 此外,您已瞭解 Visual Studio 2012 如何實作內建的統合和縮製。
附錄 A:安裝 Visual Studio Express 2012 for Web
您可以使用 Microsoft Web 平台安裝程式安裝 Microsoft Visual Studio Express 2012 for Web 或其他「Express」版本。 以下說明將引導您使用 Microsoft Web 平台安裝程式安裝 Visual studio Express 2012 for Web 所需的步驟。
移至 [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169)。 或者,如果您已安裝 Web Platform Installer,您可以開啟它,並搜尋產品「Visual Studio Express 2012 for Web with Windows Azure SDK」。
按一下立即安裝。 如果您沒有 Web 平台安裝程式,您將被重定向到首先下載並安裝它。
Web 平台安裝程式開啟後,按一下安裝開始安裝。

安裝 Visual Studio Express
閱讀所有產品的授權和條款,然後按一下我接受繼續。

接受授權條款
等待下載和安裝過程完成。

安裝進度
安裝完成後,按一下完成。

安裝完成
按一下退出關閉 Web 平台安裝程式。
若要開啟 Visual Studio Express for Web,請前往開始畫面並開始編寫 VS Express,然後按一下 VS Express for Web 圖格。

VS Express Web 圖格
附錄 B:使用 Web Deploy 發佈 ASP.NET MVC 4 應用程式
本附錄將說明如何從 Windows Azure 管理入口網站建立新的網站,併發佈您遵循實驗室取得的應用程式,並利用 Windows Azure 所提供的 Web Deploy 發佈功能。
工作 1 - 從 Windows Azure 入口網站建立新網站
移至 Windows Azure 管理入口網站,並使用與您訂用帳戶相關聯的Microsoft認證登入。
注意
透過 Windows Azure,您可以免費裝載 10 ASP.NET 網站,然後在流量成長時進行調整。 您可以在這裡註冊。

登入 Windows Azure 管理入口網站
點選命令列上的新建。

建立一個新網站
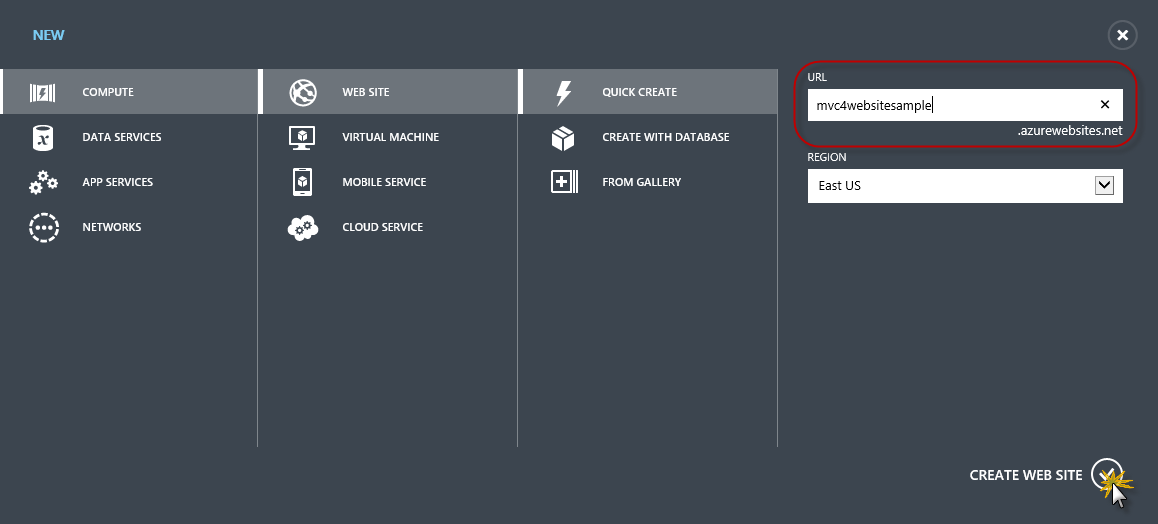
點選計算 | 網站。 然後選擇快速建立選項。 提供新網站的可用 URL,然後按一下建立網站。
注意
Windows Azure 網站是可在雲端中執行之 Web 應用程式的主機,您可以控制及管理。 [快速建立] 選項可讓您從入口網站外部將已完成的 Web 應用程式部署至 Windows Azure 網站。 它不包括設定資料庫的步驟。

使用快速建立建立新網站
等待新網站建立完成。
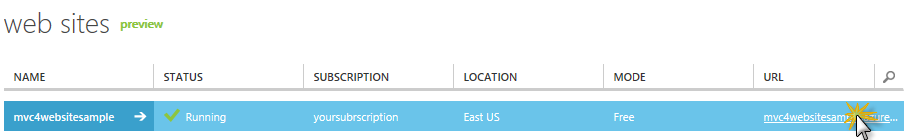
建立網站後,點擊 URL 列下的連結。 檢查新網站是否正常運作。

瀏覽新網站

網站運作中
返回入口網站並點擊名稱列下的網站名稱以顯示管理頁面。

開啟網站管理頁面
在儀表板頁面的快速瀏覽部分下,按一下下載發布設定檔連結。
注意
發行 配置檔 包含針對每個啟用的發行方法,將 Web 應用程式發佈至 Windows Azure 網站所需的所有資訊。 發布設定檔包含連接到啟用了發布方法的每個端點並對其進行身份驗證所需的 URL、使用者憑證和資料庫字串。 Microsoft WebMatrix 2,Microsoft Visual Studio Express for Web 和 Microsoft Visual Studio 2012 支援讀取發佈配置檔,以自動設定這些程式,以將 Web 應用程式發佈至 Windows Azure 網站。

下載網站發布設定檔案
將發布設定檔下載到已知位置。 在本練習中,您將瞭解如何使用此檔案從Visual Studio將Web應用程式發佈至 Windows Azure 網站。

儲存發布設定檔
任務 2 - 設定資料庫伺服器
如果您的應用程式使用 SQL Server 資料庫,您將需要建立 SQL Database 伺服器。 如果您想要部署一個不使用 SQL Server 的簡單應用程式,您可以跳過此任務。
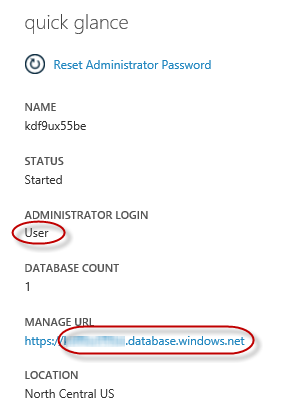
您將需要一個 SQL Database 伺服器來儲存應用程式資料庫。 您可以從 Windows Azure 管理入口網站中的訂用帳戶檢視 SQL 資料庫 伺服器,請參閱 Sql Databases | Server | 伺服器的儀錶板。 如果您尚未建立伺服器,可以使用命令列上的新增按鈕建立伺服器。 記下伺服器名稱和 URL、管理員登入名稱和密碼,因為您將在接下來的任務中使用它們。 暫時不要建立資料庫,因為它將在稍後階段建立。

SQL Database 伺服器儀表板
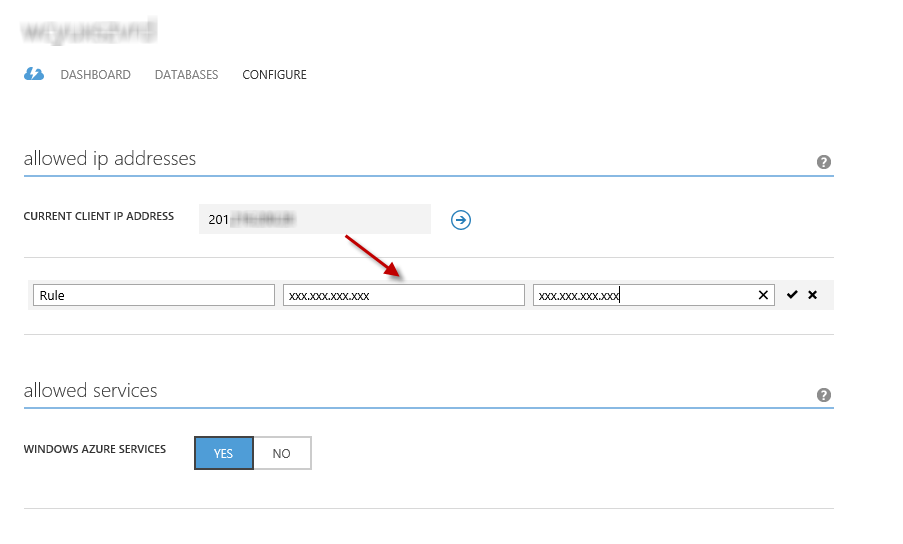
在下一個任務中,您將測試 Visual Studio 中的資料庫連結,因此您需要將本機 IP 位址包含在伺服器的允許 IP 位址清單中。 若要這樣做,請按兩下 [設定],從 [目前用戶端 IP 位址] 選取IP位址,並將它貼到 [起始IP位址] 和 [結束IP位址] 文字框中。 輸入規則的名稱,然後按下
 按鈕。
按鈕。
新增用戶端 IP 位址
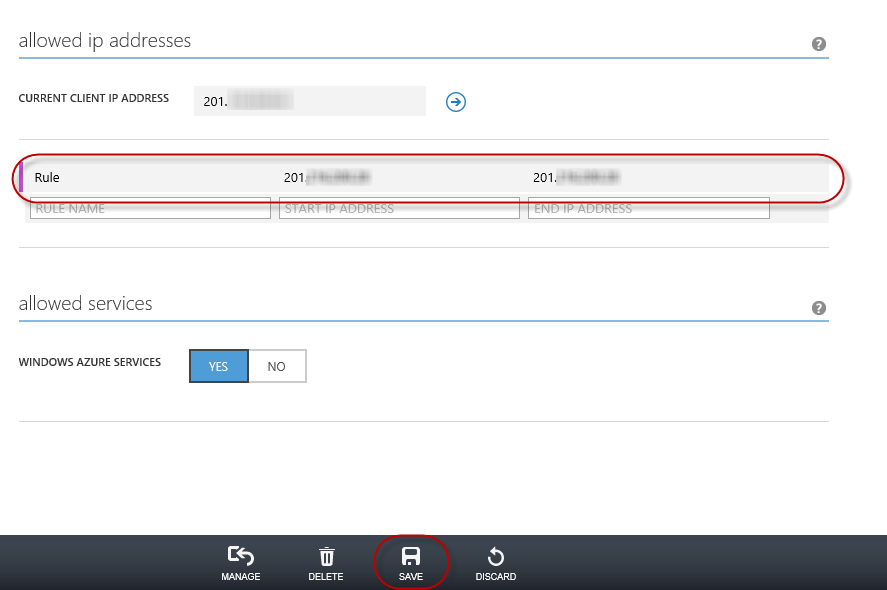
將用戶端 IP 位址新增至允許的 IP 位址清單後,按一下儲存以確認變更。

確認更改
任務 3 - 使用 Web 部署發布 ASP.NET MVC 4 應用程式
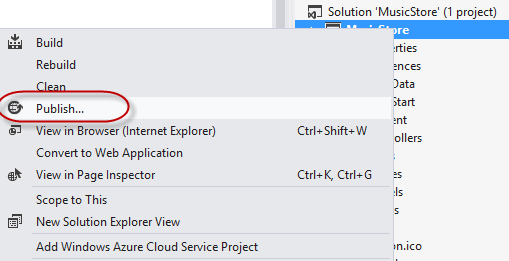
返回 ASP.NET MVC 4 解決方案。 在方案總管中,以滑鼠右鍵按一下網站專案並選擇發布。

發佈網站
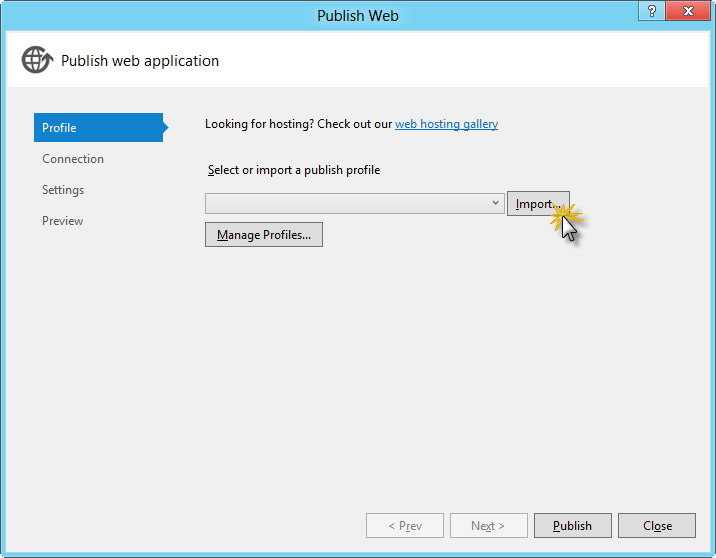
匯入您在第一個任務中儲存的發布設定檔。

導入發布設定檔
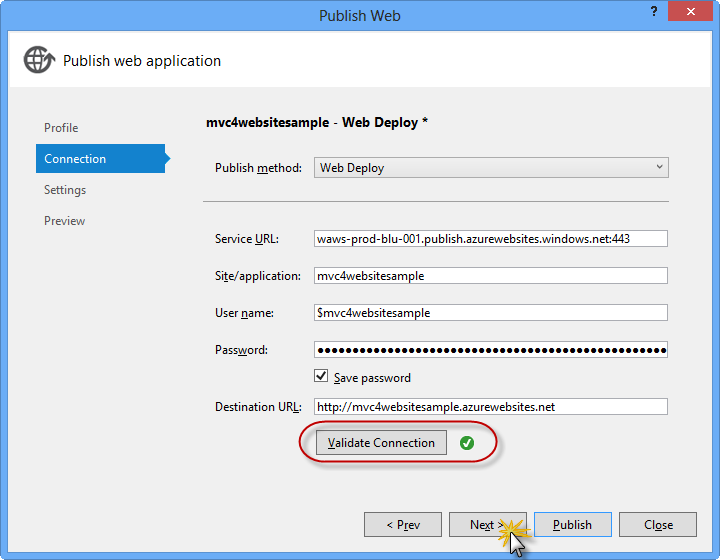
點擊驗證連線。 驗證完成後,按一下下一步。
注意
當您看到驗證連線按鈕旁邊出現綠色複選標記時,驗證就完成了。

驗證連接
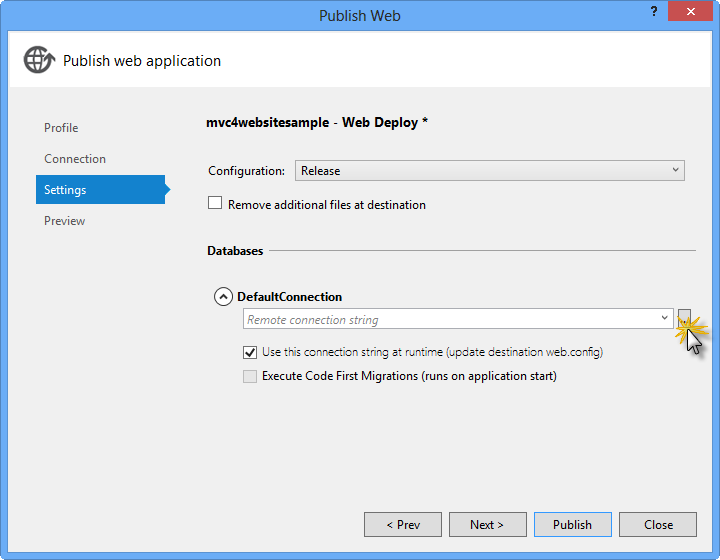
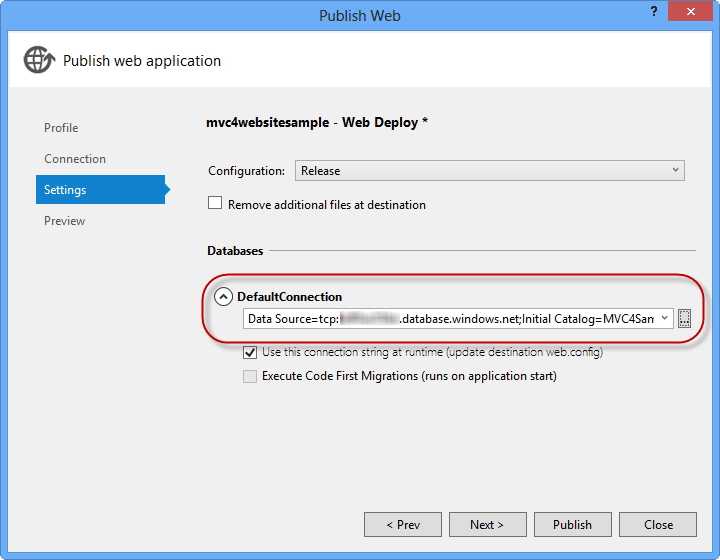
在設定頁面的資料庫部分下,按一下資料庫連結文字方塊 (即 DefaultConnection) 旁的按鈕。

網路部署設定
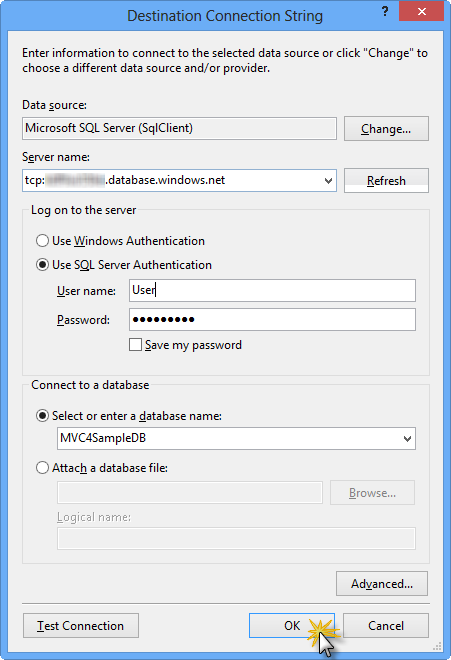
設定資料庫連結如下:
在伺服器名稱中,使用 tcp: 首碼輸入 SQL Database 伺服器 URL。
在使用者名稱中輸入您的伺服器管理員登入。
在密碼中輸入您的伺服器管理員登入密碼。
輸入新的資料庫名稱,例如:MVC4SampleDB。

設定目標連接字串
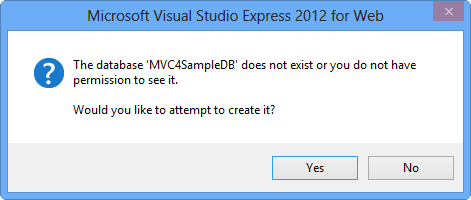
然後按一下 [確定] 。 當提示建立資料庫時,按一下是。

建立資料庫
用於連接到 Windows Azure 中的 SQL 資料庫的連接字串顯示在預設連接文字方塊中。 然後按一下 [下一步]。

指向 SQL 資料庫的連接字串
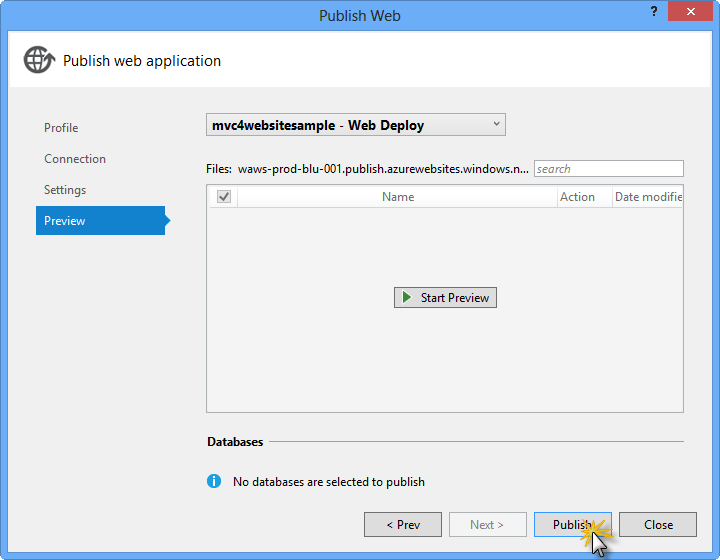
在預覽頁面中,按一下發布。

發布 Web 應用程式
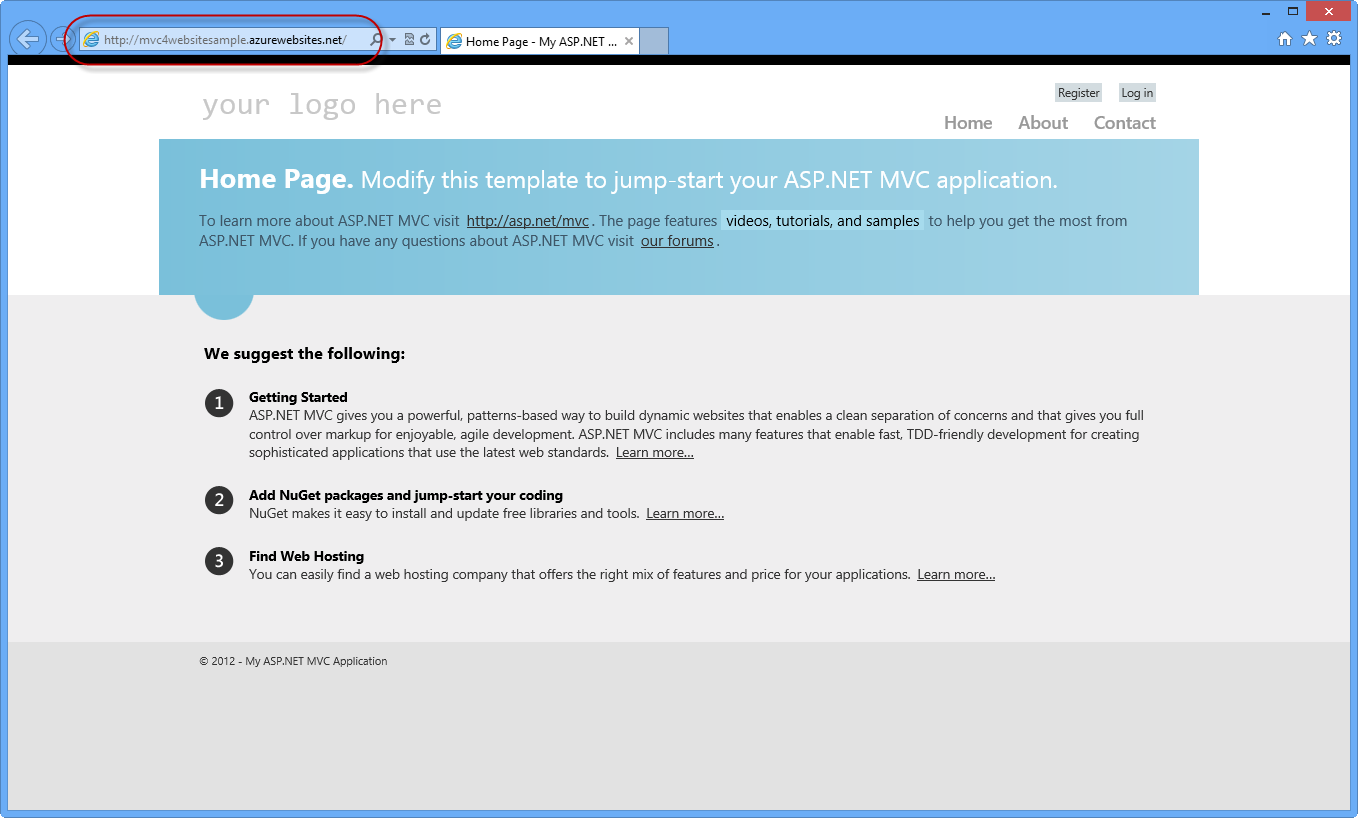
發布過程完成後,您的預設瀏覽器將開啟已發布的網站。

發佈至 Windows Azure 的應用程式