在 DataList 與重複項中自訂按鈕 (C#)
在本教學課程中,我們將建置一個介面,使用重複程式列出系統中的類別,並提供按鈕來顯示其使用 BulletedList 控件的相關聯產品。
簡介
在過去十七個 DataList 和 Repeater 教學課程中,我們已建立唯讀範例和編輯和刪除範例。 為了協助編輯和刪除 DataList 內的功能,我們已將按鈕新增至 DataList, ItemTemplate 當按兩下時,會導致回傳並引發對應至按鈕 s 屬性的 CommandName DataList 事件。 例如,將按鈕新增至 ItemTemplateCommandName 具有 [編輯] 屬性值的 ,會導致 DataList 在 EditCommand 回傳時引發;一個具有 Delete 的 CommandNameDeleteCommand會引發 。
除了 [編輯] 和 [刪除] 按鈕之外,DataList 和 Repeater 控件也可以包含 Buttons、LinkButtons 或 ImageButtons,當按兩下時,執行一些自定義伺服器端邏輯。 在本教學課程中,我們將建置介面,以使用重複程式列出系統中的類別。 針對每個類別,重複程式將會包含一個按鈕,以顯示使用 BulletedList 控件的類別相關聯產品, (請參閱圖 1) 。
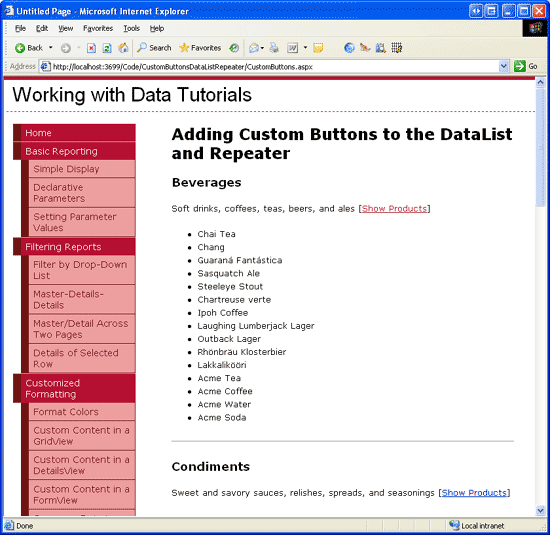
圖 1:按兩下 [顯示產品] 連結會顯示項目符號清單中的類別產品, (按兩下即可檢視大小完整的影像)
步驟 1:新增自定義按鈕教學課程網頁
在查看如何新增自定義按鈕之前,讓我們先花點時間在網站專案中建立我們在本教學課程所需的 ASP.NET 頁面。 首先,新增名為 CustomButtonsDataListRepeater的新資料夾。 接下來,將下列兩個 ASP.NET 頁面新增至該資料夾,請務必將每個頁面與 Site.master 主版頁面產生關聯:
Default.aspxCustomButtons.aspx

圖 2:新增自定義 Buttons-Related 教學課程的 ASP.NET 頁面
就像在其他資料夾中一樣, Default.aspx 資料夾中 CustomButtonsDataListRepeater 會列出其區段中的教學課程。 回想一下, SectionLevelTutorialListing.ascx 使用者控件會提供這項功能。 將這個使用者控制件Default.aspx從 方案總管 拖曳至頁面的設計檢視,將它新增至 。
圖 3:將使用者控件新增 SectionLevelTutorialListing.ascx 至 Default.aspx (按兩下即可檢視大小完整的影像)
最後,將頁面新增為檔案的專案 Web.sitemap 。 具體而言,使用 DataList 和 Repeater <siteMapNode>在分頁和排序之後新增下列標記:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
更新 Web.sitemap之後,請花點時間透過瀏覽器檢視教學課程網站。 左側功能表現在包含編輯、插入和刪除教學課程的專案。

圖 4:網站地圖現在包含自定義按鈕教學課程的專案
步驟 2:新增類別清單
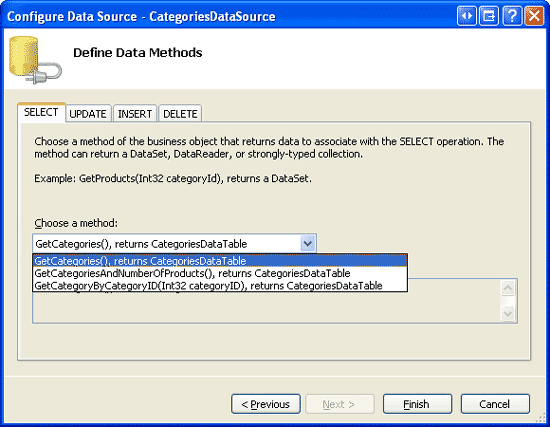
在本教學課程中,我們需要建立重複程式,其中列出所有類別以及顯示產品連結按鈕,按兩下時,會在點符清單中顯示相關聯的類別產品。 讓我們先建立簡單的重複程式,以列出系統中的類別。 首先, CustomButtons.aspx 開啟資料夾中的頁面 CustomButtonsDataListRepeater 。 將 Repeater 從 [工具箱] 拖曳至 Designer,並將其ID屬性設定為 Categories。 接下來,從 Repeater 智慧標記建立新的數據源控件。 具體而言,建立名為 CategoriesDataSource 的新 ObjectDataSource 控件,以從 CategoriesBLL 類別 s GetCategories() 方法中選取其數據。
圖 5:將 ObjectDataSource 設定為使用 CategoriesBLL 類別 s GetCategories() 方法 (按兩下即可檢視完整大小的影像)
不同於 Visual Studio 根據數據源建立預設值 ItemTemplate 的 DataList 控件,必須手動定義 Repeater 的範本。 此外,重複程式範本必須以宣告方式建立和編輯 (,也就是重複程式智慧標記) 中沒有 [編輯範本] 選項。
按兩下角的 [來源] 索引標籤,並新增 , ItemTemplate 在元素中顯示類別名稱,並在段落標籤中 <h3> 顯示其描述;包含 SeparatorTemplate ,其中會顯示水平規則 (<hr /> 每個類別之間的) 。 此外,將LinkButton的 Text 屬性設定為 [顯示產品]。 完成這些步驟之後,頁面的宣告式標記看起來應該如下所示:
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
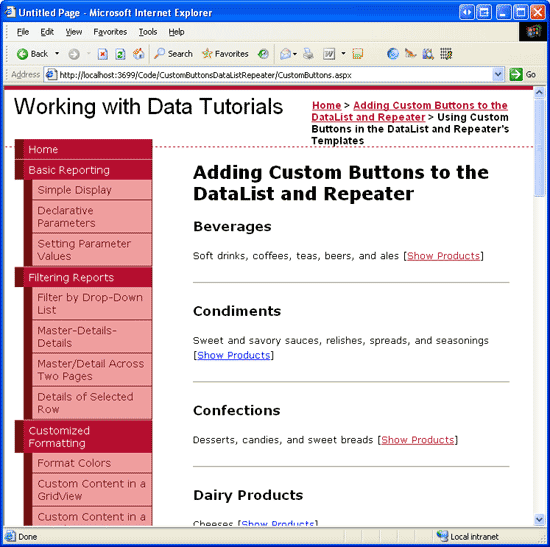
圖 6 顯示透過瀏覽器檢視時的頁面。 列出每個類別名稱和描述。 按兩下 [顯示產品] 按鈕會導致回傳,但尚未執行任何動作。
圖 6:顯示每個類別的名稱和描述,以及顯示產品 LinkButton (按鍵即可檢視大小完整的影像)
步驟 3:按兩下 [顯示產品連結] 時執行 Server-Side 邏輯
每當單擊 DataList 或 Repeater 範本內的 Button、LinkButton 或 ImageButton 時,就會發生回傳,並引發 DataList 或 Repeater 事件 ItemCommand 。 除了ItemCommand事件之外,如果按鈕的 CommandName 屬性設定為其中一個保留字串,則 DataList 控件也可能引發另一個更明確的事件, ( Delete、Edit、Cancel、Update 或 Select ) ,但ItemCommand一律會引發事件。
在 DataList 或 Repeater 內按鍵時,通常我們必須在控件內有多個按鈕時傳遞按鈕 (,例如[編輯] 和 [刪除] 按鈕) ,以及一些其他資訊 (,例如按鍵的專案主鍵值) 。 Button、LinkButton 和 ImageButton 提供兩個屬性,其值會傳遞至 ItemCommand 事件處理程式:
CommandName通常用來識別範本中每個按鈕的字串CommandArgument通常用來保存某些數據欄位的值,例如主鍵值
在此範例中,將LinkButton s CommandName 屬性設定為ShowProducts,並使用數據系結語法CategoryArgument='<%# Eval("CategoryID") %>'將當前記錄的主鍵值CategoryID系結至 CommandArgument 屬性。 指定這兩個屬性之後,LinkButton 的宣告式語法看起來應該如下所示:
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
按兩下按鈕時,就會發生回傳,並引發DataList或Repeater事件 ItemCommand 。 事件處理程式會傳遞按鈕 s CommandName 和 CommandArgument 值。
建立 Repeater 事件的 ItemCommand 事件處理程式,並記下傳入事件處理程式的第二個參數, (名為 e) 。 第二個參數的類型 RepeaterCommandEventArgs 為 ,且具有下列四個屬性:
CommandArgument按下按鈕 sCommandArgument屬性的值CommandName按鈕 sCommandName屬性的值CommandSource已按下之按鈕控制件的參考Item的參考RepeaterItem,其中包含已按兩下的按鈕;系結至 Repeater 的每個記錄都會顯示為RepeaterItem
由於選取的類別是 CategoryID 透過 CommandArgument 屬性傳入,因此我們可以取得與事件處理程式中 ItemCommand 所選類別相關聯的產品集合。 這些產品接著可以系結至尚未新增) (中的 ItemTemplate BulletedList 控件。 接著,所有保留專案都是新增 BulletedList、在事件處理程式中 ItemCommand 參考它,並系結至所選類別的產品集,我們將在步驟 4 中處理。
注意
DataList s ItemCommand 事件處理程式會傳遞 類型 DataListCommandEventArgs的物件,其提供與 類別相同的四個屬性 RepeaterCommandEventArgs 。
步驟 4:在點符清單中顯示選取的類別產品
選取的類別產品可以使用任意數目的控制件,在重複項 ItemTemplate 內顯示。 我們可以新增另一個巢狀重複項、DataList、DropDownList、GridView 等等。 由於我們想要將產品顯示為點符清單,因此我們會使用 BulletedList 控件。 傳回 CustomButtons.aspx 頁面的宣告式標記,將 BulletedList 控件新增至 ItemTemplate Show Products LinkButton 之後的 。 將 BulletedLists 設定 ID 為 ProductsInCategory。 BulletedList 會顯示透過 DataTextField 屬性指定的數據欄位值;因為此控制項將有系結至它的產品資訊,請將 DataTextField 屬性設定為 ProductName。
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
在事件處理程式中 ItemCommand ,使用 e.Item.FindControl("ProductsInCategory") 參考此控件,並將它系結至與所選類別相關聯的產品集。
protected void Categories_ItemCommand(object source, RepeaterCommandEventArgs e)
{
if (e.CommandName == "ShowProducts")
{
// Determine the CategoryID
int categoryID = Convert.ToInt32(e.CommandArgument);
// Get the associated products from the ProudctsBLL and bind
// them to the BulletedList
BulletedList products =
(BulletedList)e.Item.FindControl("ProductsInCategory");
ProductsBLL productsAPI = new ProductsBLL();
products.DataSource =
productsAPI.GetProductsByCategoryID(categoryID);
products.DataBind());
}
}
在事件處理程式中 ItemCommand 執行任何動作之前,請務必先檢查傳入 CommandName的值。 ItemCommand由於當單擊任何按鈕時,事件處理程式會引發,因此如果範本中有多個按鈕,請使用 CommandName 值來辨識要採取的動作。 檢查 CommandName 這裡是無條件的,因為我們只有單一按鈕,但它是良好的格式習慣。 接下來, CategoryID 從屬性擷取 CommandArgument 所選類別的 。 接著會參考範本中的 BulletedList 控件,並系結至類別 s GetProductsByCategoryID(categoryID) 方法的結果ProductsBLL。
在先前使用 DataList 內按鈕的教學課程中,例如 DataList 中編輯和刪除資料的概觀,我們透過 DataKeys 集合判斷指定專案的主鍵值。 雖然此方法適用於 DataList,但 Repeater 沒有 DataKeys 屬性。 相反地,我們必須使用替代方法來提供主鍵值,例如透過按鈕的 CommandArgument 屬性,或將主鍵值指派給範本內的隱藏標籤 Web 控件,並使用 在事件處理程式e.Item.FindControl("LabelID")中ItemCommand讀取其值。
完成 ItemCommand 事件處理程序之後,請花點時間在瀏覽器中測試此頁面。 如圖 7 所示,按兩下 [顯示產品] 連結會導致回傳,並在 BulletedList 中顯示所選類別的產品。 此外,請注意,即使其他類別按兩下 [顯示產品] 連結,仍會保留此產品資訊。
注意
如果您想要修改此報表的行為,因此一次只會列出一個類別的產品,只要將 BulletedList 控件的 EnableViewState 屬性設定為 False即可。
圖 7:項目符號清單可用來顯示選取類別的產品, (按兩下即可檢視大小完整的影像)
摘要
DataList 和 Repeater 控制項可以在其範本中包含任意數目的 Button、LinkButtons 或 ImageButton。 當單擊時,這類按鈕會導致回傳並引發 ItemCommand 事件。 若要將自定義伺服器端動作與按下的按鈕產生關聯,請建立 ItemCommand 事件的事件處理程式。 在此事件處理程式中,會先檢查傳入 CommandName 值,以判斷按下哪一個按鈕。 您可以選擇性地透過按鈕的 CommandArgument 屬性來提供其他資訊。
快樂的程序設計!
關於作者
Scott Mitchell 是 1998 年以來,1998 年與 Microsoft Web 技術合作的 七篇 ASP/ASP.NET 書籍和 4GuysFromRolla.com 作者。 Scott 是獨立的顧問、訓練者和作者。 他的最新書籍是 Sams 在 24 小時內自行 ASP.NET 2.0。 您可以透過mitchell@4GuysFromRolla.com部落格連到,也可以透過其部落格來存取,網址為 http://ScottOnWriting.NET。
特別感謝
本教學課程系列是由許多實用的檢閱者所檢閱。 本教學課程的首席檢閱者是 Dennis Patterson。 想要檢閱即將推出的 MSDN 文章嗎? 如果是,請將一行放在 mitchell@4GuysFromRolla.com。
![按兩下 [顯示產品連結] 會顯示項目符號清單中的類別產品](custom-buttons-in-the-datalist-and-repeater-cs/_static/image2.png)