處理來自 ModalPopup 的回傳 (VB)
作者 :擷取 Wenz
AJAX 控制項工具組中的 ModalPopup 控制項提供使用用戶端方法建立強制回應快顯的簡單方式。 從快顯內建立回傳時,必須特別小心。
概觀
AJAX 控制項工具組中的 ModalPopup 控制項提供使用用戶端方法建立強制回應快顯的簡單方式。 從快顯內建立回傳時,必須特別小心。
步驟
若要啟用 ASP.NET AJAX 和 Control Toolkit 的功能,控制項 ScriptManager 必須放在頁面上 (,但在 <form> 元素內) :
<asp:ScriptManager ID="asm" runat="server" />
接下來,新增可做為強制回應快顯視窗的面板。 使用者可以在該處輸入名稱和電子郵件地址。 按鈕可用來關閉快顯視窗並儲存資訊。 請注意,已 OnClick 設定 屬性,以便在按一下此按鈕時發生回傳:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save"OnClick="SaveData" />
</asp:Panel>
頁面本身包含兩個完全相同資訊的標籤:名稱和電子郵件地址。 按鈕可用來觸發強制回應快顯視窗:
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
若要讓快顯視窗出現,請新增 ModalPopupExtender 控制項。 將 PopupControlID 屬性設定為面板的識別碼,並將 TargetControlID 設定為按鈕的識別碼:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlID="btn1" PopupControlID="ModalPanel" />
現在每當 Save 按一下強制回應快顯視窗內的按鈕時,就會執行伺服器端 SaveData() 方法。 您可以在該處儲存輸入的資料。 為了簡單起見,新資料只是標籤中的輸出:
Protected Sub SaveData(ByVal sender As Object, ByVal e As EventArgs)
lblName.Text = HttpUtility.HtmlEncode(tbName.Text)
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text)
End Sub
此外,強制回應快顯內的文字方塊控制項應該填入目前的名稱和電子郵件。 不過,只有在未發生回傳時,才需要這樣做。 如果有回傳,ASP.NET viewstate 功能會自動以適當的值填入文字方塊。
Sub Page_Load()
If Not Page.IsPostBack Then
tbName.Text = lblName.Text
tbEmail.Text = lblEmail.Text
End If
End Sub
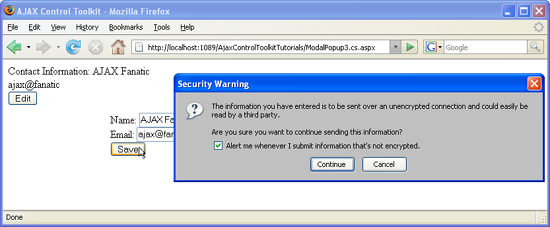
強制回應快顯會導致回傳 (按一下以檢視完整大小的影像)