建立自訂的 AJAX Control Toolkit 控制項擴充項 (C#)
由Microsoft提供
自訂擴充器可讓您自訂和擴充 ASP.NET 控制項的功能,而不需要建立新的類別。
在本教學課程中,您將瞭解如何建立自訂 AJAX Control Toolkit 控制項延伸模組。 我們會建立簡單但實用的新擴充器,將 Button 的狀態從停用變更為在 TextBox 中輸入文字時啟用。 閱讀本教學課程之後,您將能夠使用自己的控制項擴充器來擴充 ASP.NET AJAX 工具組。
您可以使用 Visual Studio 或 Visual Web Developer (確定您有最新版的 Visual Web Developer) 來建立自訂控制項擴充器。
DisabledButton 擴充器概觀
我們的新控制項擴充器命名為 DisabledButton 擴充器。 此擴充器會有三個屬性:
- TargetControlID - 控制項延伸的 TextBox。
- TargetButtonIID - 已停用或啟用的按鈕。
- DisabledText - 最初顯示在 [按鈕] 中的文字。 當您開始輸入時,Button 會顯示 Button Text 屬性的值。
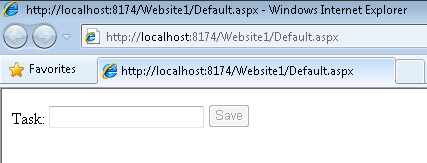
您會將 DisabledButton 擴充器連結至 TextBox 和 Button 控制項。 在您輸入任何文字之前,按鈕會停用,且 TextBox 和 Button 看起來像這樣:
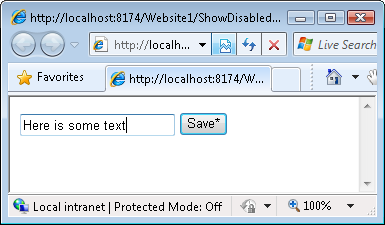
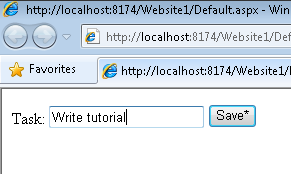
開始輸入文字之後,即會啟用 Button,且 TextBox 和 Button 看起來像這樣:
若要建立控制項擴充器,我們需要建立下列三個檔案:
- DisabledButtonExtender.cs - 此檔案是伺服器端控制項類別,可管理建立擴充器,並允許您在設計階段設定屬性。 它也會定義可在擴充器上設定的屬性。 這些屬性可透過程式碼存取,並在設計階段比對DisableButtonBehavior.js檔案中定義的屬性。
- DisabledButtonBehavior.js -- 此檔案是您將新增所有用戶端腳本邏輯的位置。
- DisabledButtonDesigner.cs - 這個類別會啟用設計階段功能。 如果您想要讓控制項擴充器使用 Visual Studio/Visual Web Developer Designer,則需要這個類別。
因此,控制項擴充器是由伺服器端控制項、用戶端行為和伺服器端設計工具類別所組成。 您會瞭解如何在下列各節中建立這三個檔案。
建立自訂擴充器網站和專案
第一個步驟是在 Visual Studio/Visual Web Developer 中建立類別庫專案和網站。 我們將在類別庫專案中建立自訂擴充器,並在網站中測試自訂擴充器。
讓我們從網站開始。 請遵循下列步驟來建立網站:
- 選取功能表選項 [檔案]、[新增網站]。
- 選取 ASP.NET 網站 範本。
- 將新網站命名為 Website1。
- 按一下 [確定] 按鈕。
接下來,我們需要建立類別庫專案,其中包含控制項擴充程式的程式碼:
- 選取功能表選項 [檔案]、[新增]、[新增專案]。
- 選取 [類別庫] 範本。
- 將名稱命名為 CustomExtenders的新類別庫。
- 按一下 [確定] 按鈕。
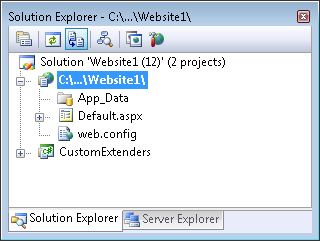
完成這些步驟之後,您的方案總管視窗看起來應該像圖 1。
圖 01:網站和類別庫專案的解決方案 (按一下即可檢視大小完整的影像)
接下來,您必須將所有必要的元件參考新增至類別庫專案:
以滑鼠右鍵按一下 CustomExtenders 專案,然後選取功能表選項 [ 新增參考]。
選取 [.NET] 索引標籤。
加入下列組件的參考:
- System.Web.dll
- System.Web.Extensions.dll
- System.Design.dll
- System.Web.Extensions.Design.dll
選取 [流覽] 索引標籤。
新增AjaxControlToolkit.dll元件的參考。 此元件位於您下載 AJAX Control Toolkit 的資料夾。
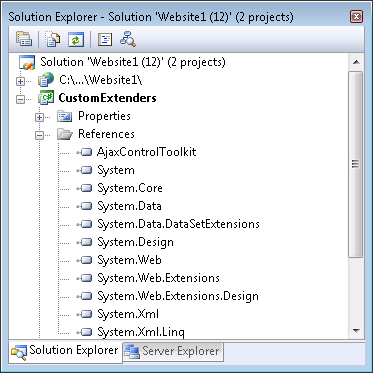
完成這些步驟之後,您的類別庫專案 [參考] 資料夾看起來應該像圖 2。
圖 02:具有必要參考的參考資料夾 (按一下即可檢視完整大小的影像)
建立自訂控制項擴充器
現在我們已經有了類別庫,我們可以開始建置擴充器控制項。 讓我們從自訂擴充器控制項類別的裸機開始, (請參閱清單 1) 。
清單 1 - MyCustomExtender.cs
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.MyControlBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.MyControlBehavior", "CustomExtenders.MyControlBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class MyControlExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
public string MyProperty
{
get
{
return GetPropertyValue("MyProperty", "");
}
set
{
SetPropertyValue("MyProperty", value);
}
}
}
}
您在清單 1 中注意到控制項擴充器類別有數件事。 首先,請注意類別繼承自基底 ExtenderControlBase 類別。 所有 AJAX 控制項工具組擴充項控制項都衍生自這個基類。 例如,基類包含 TargetID 屬性,這是每個控制項擴充器的必要屬性。
接下來,請注意,類別包含下列兩個與用戶端腳本相關的屬性:
- WebResource - 導致檔案包含在元件中做為內嵌資源。
- ClientScriptResource - 導致腳本資源從元件擷取。
WebResource 屬性可用來在編譯自訂擴充器時,將MyControlBehavior.js JavaScript 檔案內嵌至元件。 ClientScriptResource 屬性可用來在網頁中使用自訂擴充器時,從元件擷取MyControlBehavior.js腳本。
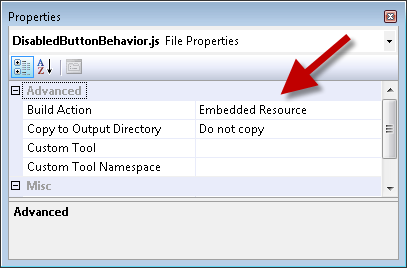
為了讓 WebResource 和 ClientScriptResource 屬性能夠運作,您必須將 JavaScript 檔案編譯為內嵌資源。 在 [方案總管] 視窗中選取檔案,開啟屬性工作表,然後將內嵌資源值指派給[建置動作]屬性。
請注意,控制項擴充器也包含 TargetControlType 屬性。 這個屬性是用來指定控制項擴充器所擴充的控制項類型。 在清單 1 的情況下,控制項擴充器是用來擴充 TextBox。
最後,請注意,自訂擴充器包含名為 MyProperty 的屬性。 屬性會以 ExtenderControlProperty 屬性標示。 GetPropertyValue () 和 SetPropertyValue () 方法可用來將伺服器端控制項延伸項的屬性值傳遞至用戶端行為。
讓我們繼續為 DisabledButton 擴充程式實作程式碼。 此擴充器的程式碼可以在清單 2 中找到。
清單 2 - DisabledButtonExtender.cs
using System.ComponentModel;
using System.Web.UI;
using System.Web.UI.WebControls;
using AjaxControlToolkit;
[assembly: System.Web.UI.WebResource("CustomExtenders.DisabledButtonBehavior.js", "text/javascript")]
namespace CustomExtenders
{
[ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class DisabledButtonExtender : ExtenderControlBase
{
[ExtenderControlProperty]
[DefaultValue("")]
[IDReferenceProperty(typeof(Button))]
public string TargetButtonID
{
get
{
return GetPropertyValue("TargetButtonID", "");
}
set
{
SetPropertyValue("TargetButtonID", value);
}
}
[ExtenderControlProperty]
[DefaultValue("")]
public string DisabledText
{
get
{
return GetPropertyValue("DisabledText", "");
}
set
{
SetPropertyValue("DisabledText", value);
}
}
}
}
清單 2 中的 DisabledButton 擴充器有兩個名為 TargetButtonID 和 DisabledText 的屬性。 套用至 TargetButtonID 屬性的 IDReferenceProperty 可防止您將 Button 控制項的識別碼以外的任何專案指派給這個屬性。
WebResource 和 ClientScriptResource 屬性會將位於DisabledButtonBehavior.js檔案中的用戶端行為與此擴充器產生關聯。 我們將在下一節討論此 JavaScript 檔案。
建立自訂擴充器行為
控制項擴充器的用戶端元件稱為行為。 停用和啟用 Button 的實際邏輯包含在 DisabledButton 行為中。 此行為的 JavaScript 程式碼包含在清單 3 中。
清單 3 - DisabledButton.js
Type.registerNamespace('CustomExtenders');
CustomExtenders.DisabledButtonBehavior = function(element) {
CustomExtenders.DisabledButtonBehavior.initializeBase(this, [element]);
this._targetButtonIDValue = null;
this._disabledTextValue = null;
}
CustomExtenders.DisabledButtonBehavior.prototype = {
initialize : function() {
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'initialize');
// Initalization code
$addHandler(this.get_element(), 'keyup',
Function.createDelegate(this, this._onkeyup));
this._onkeyup();
},
dispose : function() {
// Cleanup code
CustomExtenders.DisabledButtonBehavior.callBaseMethod(this, 'dispose');
},
// Property accessors
//
get_TargetButtonID : function() {
return this._targetButtonIDValue;
},
set_TargetButtonID : function(value) {
this._targetButtonIDValue = value;
},
get_DisabledText : function() {
return this._disabledTextValue;
},
set_DisabledText : function(value) {
this._disabledTextValue = value;
},
_onkeyup : function() {
var e = $get(this._targetButtonIDValue);
if (e) {
var disabled = ("" == this.get_element().value);
e.disabled = disabled;
if ( this._disabledTextValue) {
if (disabled) {
this._oldValue = e.value;
e.value = this._disabledTextValue;
}
else
{
if(this._oldValue){
e.value = this._oldValue;
}
}
}
}
}
}
CustomExtenders.DisabledButtonBehavior.registerClass('CustomExtenders.DisabledButtonBehavior', AjaxControlToolkit.BehaviorBase);
清單 3 中的 JavaScript 檔案包含名為 DisabledButtonBehavior 的用戶端類別。 這個類別與其伺服器端對應項一樣,包含兩個名為 TargetButtonID 和 DisabledText 的屬性,您可以使用 get_TargetButtonID/set_TargetButtonID 和 get_DisabledText/set_DisabledText 進行存取。
initialize () 方法會將 keyup 事件處理常式與行為的目標專案產生關聯。 每次您在與這個行為相關聯的 TextBox 中輸入字母時,都會執行 keyup 處理常式。 Keyup 處理常式會啟用或停用 Button,視與行為相關聯的 TextBox 是否包含任何文字而定。
請記住,您必須將清單 3 中的 JavaScript 檔案編譯為內嵌資源。 選取 [方案總管] 視窗中的檔案,開啟屬性工作表,然後將[內嵌資源] 值指派給[建置動作] 屬性, (請參閱圖 3) 。 此選項可在 Visual Studio 和 Visual Web Developer 中使用。
圖 03:將 JavaScript 檔案新增為內嵌資源, (按一下即可檢視完整大小的影像)
建立自訂擴充項Designer
我們需要建立最後一個類別才能完成擴充項。 我們需要在清單 4 中建立設計工具類別。 需要此類別,才能讓擴充器與 Visual Studio/Visual Web Developer Designer正確運作。
清單 4 - DisabledButtonDesigner.cs
using System.Web.UI.WebControls;
using System.Web.UI;
namespace CustomExtenders
{
class DisabledButtonDesigner : AjaxControlToolkit.Design.ExtenderControlBaseDesigner
{
}
}
您可以將清單 4 中的設計工具與 DisabledButton 擴充器與 Designer 屬性產生關聯。您必須將 Designer 屬性套用至 DisabledButtonExtender 類別,如下所示:
[Designer(typeof(DisabledButtonDesigner))]
[ClientScriptResource("CustomExtenders.DisabledButtonBehavior", "CustomExtenders.DisabledButtonBehavior.js")]
[TargetControlType(typeof(TextBox))]
public class DisabledButtonExtender : ExtenderControlBase
{
使用自訂擴充器
既然我們已完成建立 DisabledButton 控制項擴充項,現在可以在 ASP.NET 網站中使用它。 首先,我們需要將自訂擴充項新增至工具箱。 請遵循下列步驟:
- 按兩下方案總管視窗中的頁面,以開啟 ASP.NET 網頁。
- 以滑鼠右鍵按一下工具箱,然後選取功能表選項 [選擇專案]。
- 在 [選擇工具箱專案] 對話方塊中,流覽至CustomExtenders.dll元件。
- 按一下 [ 確定] 按鈕以關閉對話方塊。
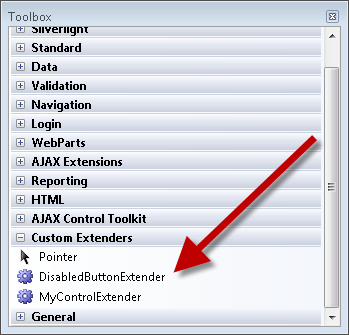
完成這些步驟之後,DisabledButton 控制項擴充項應該會出現在工具箱中, (請參閱圖 4) 。
圖 04:工具箱中的 DisabledButton (按一下即可檢視完整大小的影像)
接下來,我們需要建立新的 ASP.NET 網頁。 請遵循下列步驟:
- 建立名為 ShowDisabledButton.aspx 的新 ASP.NET 網頁。
- 將 ScriptManager 拖曳到頁面。
- 將 TextBox 控制項拖曳到頁面。
- 將按鈕控制項拖曳到頁面。
- 在屬性視窗中,將 Button ID 屬性變更為btnSave值,並將 Text 屬性變更為Save*值。
我們已建立具有標準 ASP.NET TextBox 和 Button 控制項的頁面。
接下來,我們需要使用 DisabledButton 擴充器來擴充 TextBox 控制項:
- 選取 [ 新增擴充項 工作] 選項以開啟 [擴充器精靈] 對話方塊, (請參閱圖 5) 。 請注意,對話方塊包含我們的自訂 DisabledButton 擴充器。
- 選取 DisabledButton 擴充器,然後按一下 [ 確定] 按鈕。
圖 05:[擴充器精靈] 對話方塊 (按一下以檢視全大小影像)
最後,我們可以設定 DisabledButton 擴充項的屬性。 您可以修改 TextBox 控制項的屬性來修改 DisabledButton 擴充項的屬性:
- 選取Designer中的 TextBox。
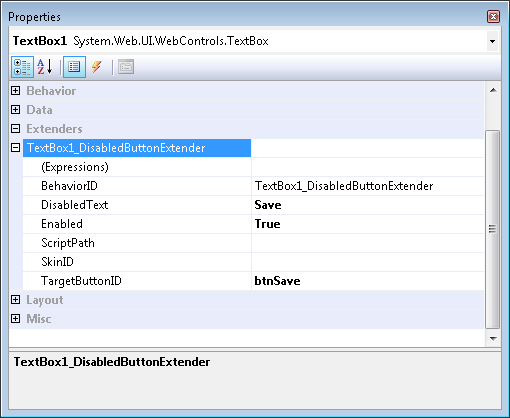
- 在屬性視窗中,展開 [擴充器] 節點 (請參閱圖 6) 。
- 將 Save 值 指派給 DisabledText 屬性,並將值 btnSave 指派給 TargetButtonID 屬性。
圖 06: (按一下以檢視完整大小的影像) 設定擴充項屬性
當您按下 F5) 來執行頁面 (時,按鈕控制項一開始會停用。 一旦您開始在 TextBox 中輸入文字,按鈕控制項就會啟用 (請參閱圖 7) 。
圖 07: (按一下以檢視完整大小的影像) 的 DisabledButton 擴充器運作
總結
本教學課程的目標是說明如何使用自訂擴充項控制項擴充 AJAX 控制項工具組。 在本教學課程中,我們建立了簡單的 DisabledButton 控制項擴充項。 我們藉由建立 DisabledButtonExtender 類別、DisabledButtonBehavior JavaScript 行為和 DisabledButtonDesigner 類別來實作此擴充器。 每當建立自訂控制項擴充項時,您就會遵循一組類似的步驟。






![[擴充器精靈] 對話方塊](creating-a-custom-ajax-control-toolkit-control-extender-cs/_static/image20.png)