從 JavaScript 摺疊與展開面板 (C#)
作者 :一個是一個
ASP.NET AJAX 控制項工具組中的 CollapsiblePanel 控制項會擴充面板,並提供折迭其內容並再次展開的功能。 這兩個動作也可以從自訂 JavaScript 程式碼觸發。
概觀
ASP.NET AJAX 控制項工具組中的 CollapsiblePanel 控制項會擴充面板,並提供折迭其內容並再次展開的功能。 這兩個動作也可以從自訂 JavaScript 程式碼觸發。
步驟
首先,建立新的 ASP.NET 網頁,並在 ScriptManager 一個專案 <form> 中包含 。 這會載入 Control Toolkit 所需的 ASP.NET AJAX 程式庫:
<asp:ScriptManager ID="asm" runat="server" />
然後,建立含有一些文字的面板,以便看到折迭/展開效果:
<asp:Panel ID="Panel1" CssClass="panelClass" runat="server">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
如您所見,面板會參考此處顯示的 CSS 類別 (,基本上會定義背景色彩和麵板的寬度) :
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
控制項 CollapsiblePanelExtender 需要 TargetControlID 屬性,讓工具組知道在要求時要折迭或展開的面板:
<ajaxToolkit:CollapsiblePanelExtender ID="cpe" runat="server"
TargetControlID="Panel1" />
可惜的是,擴充器目前不會公開特定的 API 來折迭或展開面板,但某些未記載的方法將會執行。 首先,將三個 HTML 按鈕新增至頁面,然後觸發用戶端 JavaScript 折迭或展開面板的內容:
<input type="button" id="Button1" runat="server" value="Open" onclick="doOpen();" />
<input type="button" id="Button2" runat="server" value="Close" onclick="doClose();" />
<input type="button" id="Button3" runat="server" value="Toggle" onclick="doToggle();" />
在用戶端 JavaScript 程式碼中, (以 <script type="text/javascript">) 開頭, $find() 必須使用 方法來存取 CollapsiblePanelExtender 。 $find("cpe") 會傳回它的參考。 從該處開始,特定方法會解決手邊的工作。
開啟 (展開) 呼叫 _doOpen() 面板的方法;下列程式碼會 doOpen() 實作按一下第一個按鈕時所呼叫的函式:
function doOpen()
{
$find("cpe")._doOpen();
}
若要關閉或折迭面板, _doClose() 必須執行 方法。 因此,當使用者按一下第二個按鈕時,會呼叫下列 JavaScript 程式碼:
function doClose()
{
$find("cpe")._doClose();
}
第三個按鈕會切換面板的狀態:從折迭切換為展開,反之亦然。 會 CollapsiblePanelExtender 公開 toggle() 方法,其確實會執行此動作:反轉面板的狀態。 不過,還有另一種方法 (方法) 內部使用 toggle() : get_Collapsed() 的 CollapsiblePanelExtender() 方法會告訴我們面板是否已折迭。 視此函式的傳回值而定,面板接著會展開 (方法) _doOpen() 或折迭 (_doClose()) 方法:
function doToggle()
{
var cpe = $find("cpe");
//cpe._toggle();
if (cpe.get_Collapsed()) {
cpe._doOpen();
} else {
cpe._doClose();
}
}
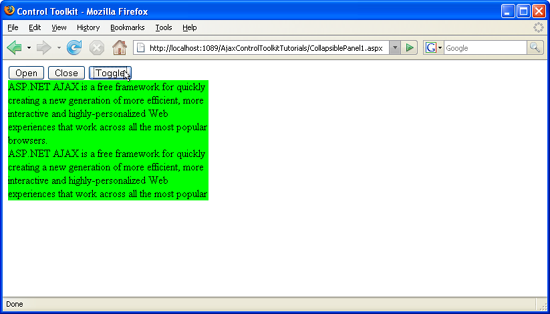
第三個按鈕會變更面板的狀態:從折迭變更為展開和返回 (按一下即可檢視全大小的影像)