使用 CascadingDropDown 預設清單項目 (C#)
作者 :擷取 Wenz
AJAX 控制項工具組中的 CascadingDropDown 控制項會擴充 DropDownList 控制項,讓一個 DropDownList 中的變更在另一個 DropDownList 中載入相關聯的值。 只要有一些程式碼,就可以在動態載入資料之後預先選取清單專案。
概觀
AJAX 控制項工具組中的 CascadingDropDown 控制項會擴充 DropDownList 控制項,讓一個 DropDownList 中的變更在另一個 DropDownList 中載入相關聯的值。 (例如,有一個清單提供美國州/地區的清單,而下一個清單接著會填入該州的主要城市。) 一些程式碼可能會預先選取清單元素,一旦資料動態載入。
步驟
若要啟用 ASP.NET AJAX 和 Control Toolkit 的功能,控制項 ScriptManager 必須放在頁面上 (,但在 <form> 元素內) :
<asp:ScriptManager ID="asm" runat="server" />
然後,需要 DropDownList 控制項:
<div>
Vendor: <asp:DropDownList ID="VendorsList" runat="server"/>
</div>
在此清單中,會新增 CascadingDropDown 擴充器,並提供 Web 服務 URL 和方法資訊:
<ajaxToolkit:CascadingDropDown ID="ccd1" runat="server"
ServicePath="CascadingDropdown2.cs.asmx" ServiceMethod="GetVendors"
TargetControlID="VendorsList" Category="Vendor" />
CascadingDropDown 擴充器接著會以下列方法簽章非同步呼叫 Web 服務:
public CascadingDropDownNameValue[] MethodNameHere(string knownCategoryValues, string category)
方法會傳回 CascadingDropDown 類型的陣列。 類型的建構函式會先預期清單專案的標題,然後 (HTML value 屬性的值) 。 如果第三個引數設定為 true,則會在瀏覽器中自動選取清單專案。
<%@ WebService Language="C#" Class="CascadingDropdown2" %>
using System.Web.Script.Services;
using AjaxControlToolkit;
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Collections.Generic;
[ScriptService]
public class CascadingDropdown2 : System.Web.Services.WebService
{
[WebMethod]
public CascadingDropDownNameValue[] GetVendors(string knownCategoryValues, string
category)
{
List<CascadingDropDownNameValue> l = new List<CascadingDropDownNameValue>();
l.Add(new CascadingDropDownNameValue(
"International", "1"));
l.Add(new CascadingDropDownNameValue(
"Electronic Bike Repairs & Supplies", "2", true));
l.Add(new CascadingDropDownNameValue(
"Premier Sport, Inc.", "3"));
return l.ToArray();
}
}
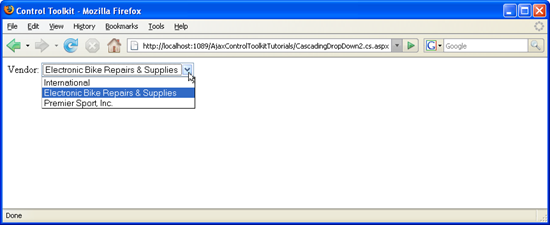
在瀏覽器中載入頁面將會以三個廠商填滿下拉式清單,第二個廠商會預先選取。
清單已填滿並預先選取 (按一下即可檢視全大小影像)