使用 ASP.NET Web API (C#) 的外部驗證服務
針對新的 Web 應用程式開發,我們建議 基本 API
我們建議使用最安全的驗證選項。 如需部署至 Azure 的 .NET 應用程式,請參閱:
Azure Key Vault 和 .NET Aspire 提供最安全的方式來儲存和擷取秘密。 Azure Key Vault 是一項雲端服務,可保護加密密鑰和秘密,例如憑證、連接字串和密碼。 如需 .NET Aspire,請參閱 裝載與用戶端整合之間的安全通訊。
請避免資源擁有者密碼認證授與,因為它:
- 將使用者的密碼公開給用戶端。
- 這是一個重大的安全性風險。
- 只有在無法執行其他驗證流程時,才應該使用。
當應用程式部署至測試伺服器時,環境變數可用來將連接字串設定為測試資料庫伺服器。 環境變數通常會以純文字、未加密的文字儲存。 如果計算機或進程遭到入侵,則不受信任的合作物件可以存取環境變數。 建議您不要使用環境變數來儲存生產連接字串,因為它不是最安全的方法。
設定資料指導方針:
- 請勿將密碼或其他敏感數據儲存在組態提供者程式代碼或純文本組態檔中。
- 請勿在開發或測試環境中使用生產秘密。
- 指定專案外部的敏感信息,以避免其不小心提交至原始程式碼存放庫。
Visual Studio 2017 和 ASP.NET 4.7.2 會擴充單頁應用程式 (SPA) 和 Web API 服務的安全性選項,以與外部驗證服務整合,其中包括多項 OAuth/OpenID 和社群媒體驗證服務:Microsoft 帳戶、Twitter、Facebook 和 Google。
本逐步解說內容
必要條件
若要遵循本逐步解說中的範例,您需要具備下列項目:
Visual Studio 2017
具有下列其中一個社群媒體驗證服務的應用程式識別碼和祕密金鑰的開發人員帳戶:
- Microsoft 帳戶 (https://go.microsoft.com/fwlink/?LinkID=144070)
- Twitter (https://dev.twitter.com/)
- Facebook (https://developers.facebook.com/)
- Google (https://developers.google.com/)
使用外部驗證服務
目前可供 Web 開發人員使用的大量外部驗證服務,有助於在建立新的 Web 應用程式時減少開發時間。 Web 使用者通常有數個常用 Web 服務和社群媒體網站的現有帳戶,因此當 Web 應用程式從外部 Web 服務或社群媒體網站實作驗證服務時,可節省建立驗證實作所花費的開發時間。 使用外部驗證服務可讓使用者不必為 Web 應用程式建立另一個帳戶,也不需要記住另一個使用者名稱和密碼。
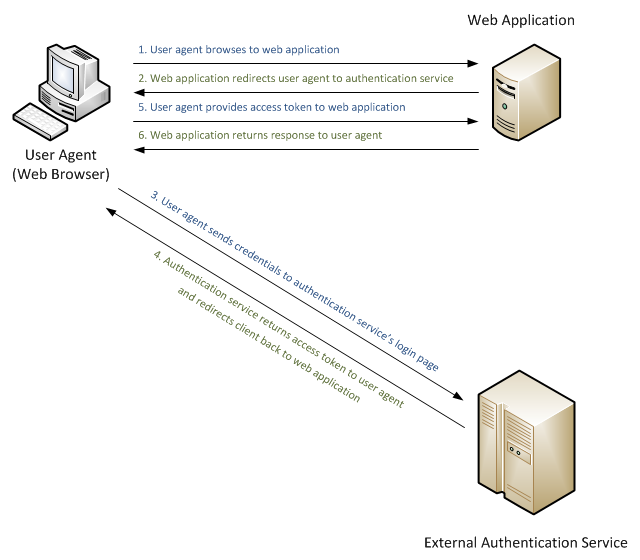
過去,開發人員有兩個選項:建立自己的驗證實作,或了解如何將外部驗證服務整合到其應用程式中。 在最基本的層級,下圖說明使用者代理程式 (網頁瀏覽器) 的簡單要求流程,該流程會向設定為使用外部驗證服務的 Web 應用程式要求資訊:
在上圖中,使用者代理程式 (或此範例中的網頁瀏覽器) 對 Web 應用程式提出要求,以將網頁瀏覽器重新導向至外部驗證服務。 使用者代理程式會將其認證傳送至外部驗證服務,而且如果使用者代理程式已成功驗證,外部驗證服務會將使用者代理程式重新導向至原始 Web 應用程式,並具有使用者代理程式將傳送至 Web 應用程式的某種形式的權杖。 Web 應用程式會使用權杖來驗證使用者代理程式是否已由外部驗證服務成功驗證,而 Web 應用程式可能會使用權杖來收集使用者代理程式的詳細資訊。 應用程式完成處理使用者代理程式的資訊之後,Web 應用程式會根據其授權設定,將適當的回應傳回給使用者代理程式。
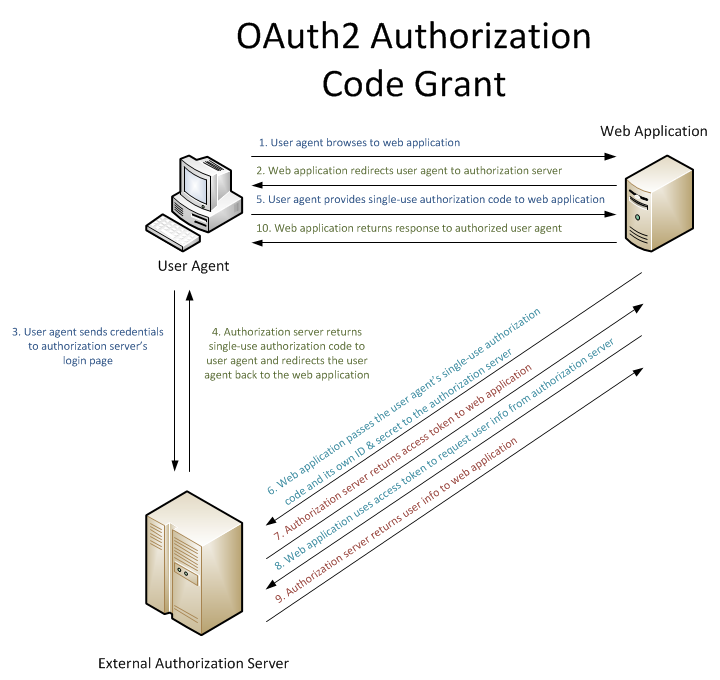
在第二個範例中,使用者代理程式會與 Web 應用程式和外部授權伺服器交涉,而 Web 應用程式會執行與外部授權伺服器的其他通訊,以擷取使用者代理程式的其他資訊:
 與 Web 應用程式交涉的使用者代理程式圖例按一下以展開影像
與 Web 應用程式交涉的使用者代理程式圖例按一下以展開影像
Visual Studio 2017 和 ASP.NET 4.7.2 透過提供下列驗證服務的內建整合,讓開發人員更容易與外部驗證服務整合:
- Microsoft 帳戶 (Windows Live ID 帳戶)
本逐步解說中的範例將示範如何使用隨附於 Visual Studio 2017 的新 ASP.NET Web 應用程式範本來設定每個支援的外部驗證服務。
注意
如有必要,您可能需要將 FQDN 新增至外部驗證服務的設定。 這項需求是以某些外部驗證服務的安全性條件約束為基礎,這些服務需要應用程式設定中的 FQDN 以符合用戶端所使用的 FQDN。 (每個外部驗證服務的步驟會有很大的差異;您必須參閱每個外部驗證服務的文件,以查看這是否需要,以及如何設定這些設定。如果您需要將 IIS Express 設定為使用 FQDN 來測試此環境,請參閱本逐步解說後面的設定 IIS Express 以使用完整功能變數名稱一節。
建立範例 Web 應用程式
下列步驟將引導您使用 ASP.NET Web 應用程式範本建立範例應用程式,稍後在本逐步解說中,您將針對每個外部驗證服務使用此範例應用程式。
啟動 Visual Studio 2017,然後從 [開始] 頁面中選取 [新增專案]。 或者,從 [檔案] 功能表中選取 [新增],然後選取 [專案]。
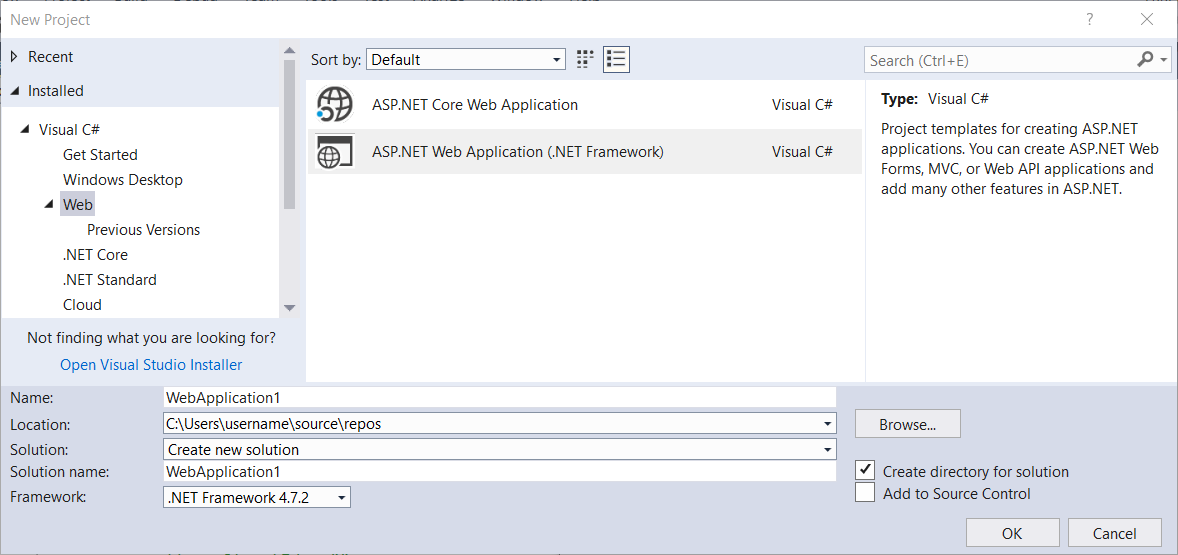
顯示 [新增專案] 對話方塊時,請選取 [已安裝] 並展開 [Visual C#]。 在「Visual C#」下,選擇「Web」。 在專案範本清單中,選取 [ASP.NET Web Application (.Net Framework)]。 輸入專案的名稱,然後按一下 [確定]。
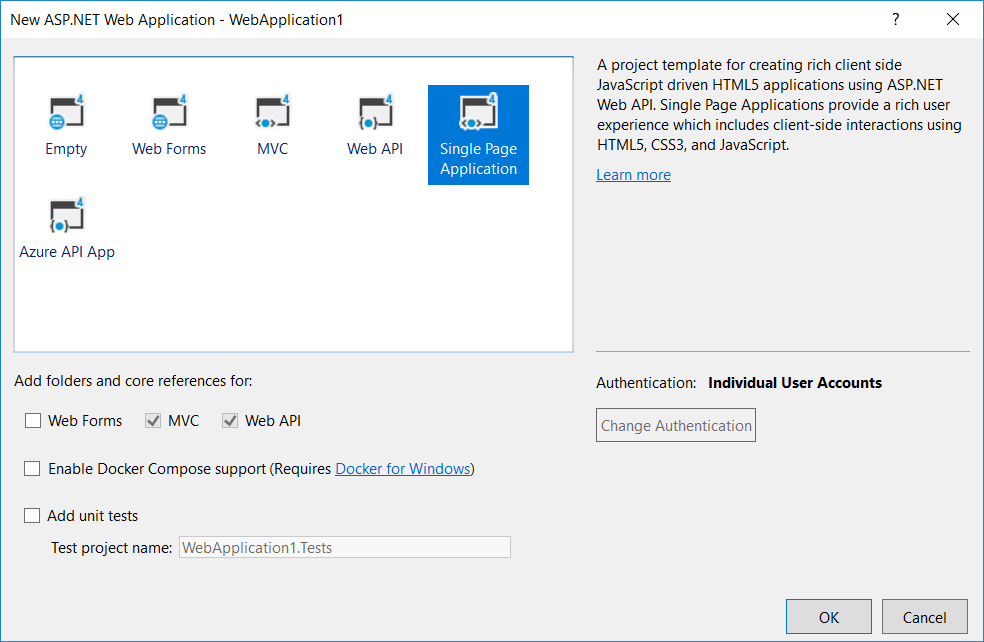
顯示 [新增 ASP.NET 專案] 時,請選取 [單頁應用程式] 範本,然後按一下 [建立專案]。
等候 Visual Studio 2017 建立您的專案。
當 Visual Studio 2017 完成建立您的專案時,請開啟位於 App_Start 資料夾中的 Startup.Auth.cs 檔案。
當您第一次建立專案時,Startup.Auth.cs 檔案中未啟用任何外部驗證服務;下列說明您的程式碼可能是什麼樣子,其中醒目提示了您要啟用外部驗證服務和任何相關設定的區段,以便搭配您的 ASP.NET 應用程式使用 Microsoft 帳戶、Twitter、Facebook 或 Google 驗證:
using System;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.AspNet.Identity.Owin;
using Microsoft.Owin;
using Microsoft.Owin.Security.Cookies;
using Microsoft.Owin.Security.DataProtection;
using Microsoft.Owin.Security.Google;
using Microsoft.Owin.Security.OAuth;
using Owin;
using WebApplication1.Models;
using WebApplication1.Providers;
namespace WebApplication1
{
public partial class Startup
{
// Enable the application to use OAuthAuthorization. You can then secure your Web APIs
static Startup()
{
PublicClientId = "web";
OAuthOptions = new OAuthAuthorizationServerOptions
{
TokenEndpointPath = new PathString("/Token"),
AuthorizeEndpointPath = new PathString("/Account/Authorize"),
Provider = new ApplicationOAuthProvider(PublicClientId),
AccessTokenExpireTimeSpan = TimeSpan.FromDays(14),
AllowInsecureHttp = true
};
}
public static OAuthAuthorizationServerOptions OAuthOptions { get; private set; }
public static string PublicClientId { get; private set; }
// For more information on configuring authentication, please visit https://go.microsoft.com/fwlink/?LinkId=301864
public void ConfigureAuth(IAppBuilder app)
{
// Configure the db context, user manager and signin manager to use a single instance per request
app.CreatePerOwinContext(ApplicationDbContext.Create);
app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create);
app.CreatePerOwinContext<ApplicationSignInManager>(ApplicationSignInManager.Create);
// Enable the application to use a cookie to store information for the signed in user
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login"),
Provider = new CookieAuthenticationProvider
{
// Enables the application to validate the security stamp when the user logs in.
// This is a security feature which is used when you change a password or add an external login to your account.
OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>(
validateInterval: TimeSpan.FromMinutes(20),
regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager))
}
});
// Use a cookie to temporarily store information about a user logging in with a third party login provider
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
// Enables the application to temporarily store user information when they are verifying the second factor in the two-factor authentication process.
app.UseTwoFactorSignInCookie(DefaultAuthenticationTypes.TwoFactorCookie, TimeSpan.FromMinutes(5));
// Enables the application to remember the second login verification factor such as phone or email.
// Once you check this option, your second step of verification during the login process will be remembered on the device where you logged in from.
// This is similar to the RememberMe option when you log in.
app.UseTwoFactorRememberBrowserCookie(DefaultAuthenticationTypes.TwoFactorRememberBrowserCookie);
// Enable the application to use bearer tokens to authenticate users
app.UseOAuthBearerTokens(OAuthOptions);
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
//app.UseFacebookAuthentication(
// appId: "",
// appSecret: "");
//app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions()
//{
// ClientId = "",
// ClientSecret = ""
//});
}
}
}
當您按 F5 來建置和偵錯 Web 應用程式時,它會顯示登入畫面,您會看到未定義任何外部驗證服務。
在下列各節中,您將了解如何啟用 Visual Studio 2017 中 ASP.NET 所提供的每個外部驗證服務。
啟用 Facebook 驗證
使用 Facebook 驗證需要您建立 Facebook 開發人員帳戶,而您的專案將需要來自 Facebook 的應用程式識別碼和祕密金鑰才能運作。 如需建立 Facebook 開發人員帳戶並取得應用程式識別碼和祕密金鑰的相關資訊,請參閱https://go.microsoft.com/fwlink/?LinkID=252166。
取得應用程式識別碼和祕密金鑰之後,請使用下列步驟為您的 Web 應用程式啟用 Facebook 驗證:
當您的專案在 Visual Studio 2017 中開啟時,請開啟 Startup.Auth.cs 檔案。
找出程式碼的 Facebook 驗證區段:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});拿掉「W」字元以取消加註醒目提示的程式碼行,然後新增您的應用程式識別碼和祕密金鑰。 新增這些參數之後,您就可以重新編譯專案:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "426f62526f636b73", // appSecret: ""); //app.UseGoogleAuthentication();當您按下 F5 在網頁瀏覽器開啟 Web 應用程式時,您會看到 Facebook 已定義為外部驗證服務:
當您按一下 Facebook 按鈕時,瀏覽器會重新導向至 Facebook 登入頁面:
輸入 Facebook 認證並按一下 [登入] 之後,您的網頁瀏覽器會重新導向回您的 Web 應用程式,這會提示您輸入您想要與 Facebook 帳戶建立關聯的使用者名稱:
輸入使用者名稱並按一下 [註冊] 按鈕之後,您的 Web 應用程式會顯示 Facebook 帳戶的預設首頁:
啟用 Google 驗證
使用 Google 驗證需要您建立 Google 開發人員帳戶,而您的專案將需要來自 Google 的應用程式識別碼和祕密金鑰才能運作。 如需建立 Google 開發人員帳戶並取得應用程式識別碼和祕密金鑰的相關資訊,請參閱https://developers.google.com。
若要啟用 Web 應用程式的 Google 驗證,請使用下列步驟:
當您的專案在 Visual Studio 2017 中開啟時,請開啟 Startup.Auth.cs 檔案。
找出程式碼的 Google 驗證區段:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});拿掉「W」字元以取消加註醒目提示的程式碼行,然後新增您的應用程式識別碼和祕密金鑰。 新增這些參數之後,您就可以重新編譯專案:
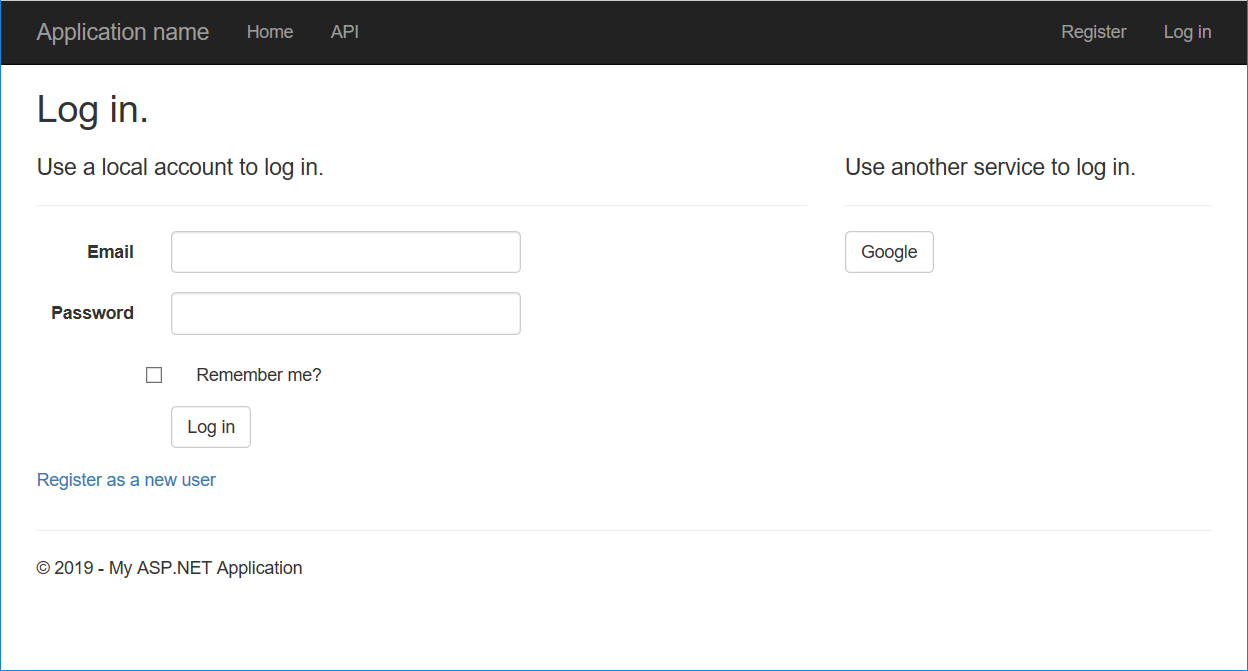
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() { ClientId = "477522346600.apps.googleusercontent.com", ClientSecret = "gobkdpbocikdfbnfahjladnetpdkvmic" });當您按下 F5 在網頁瀏覽器開啟 Web 應用程式時,您會看到 Google 已定義為外部驗證服務:
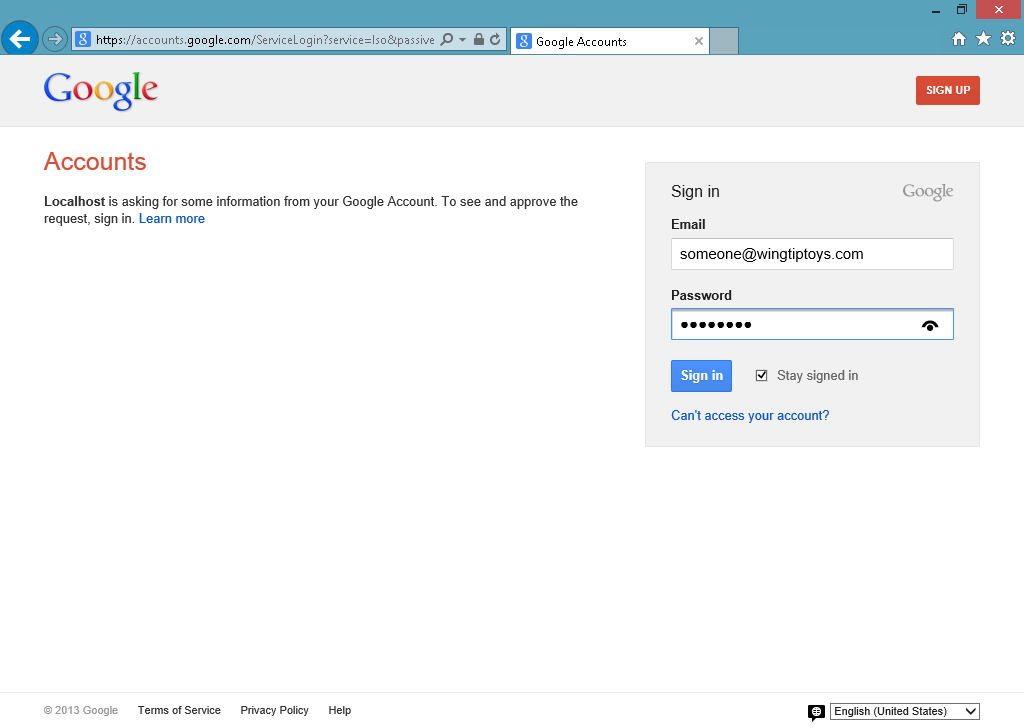
當您按一下 Google 按鈕時,瀏覽器會重新導向至 Google 登入頁面:
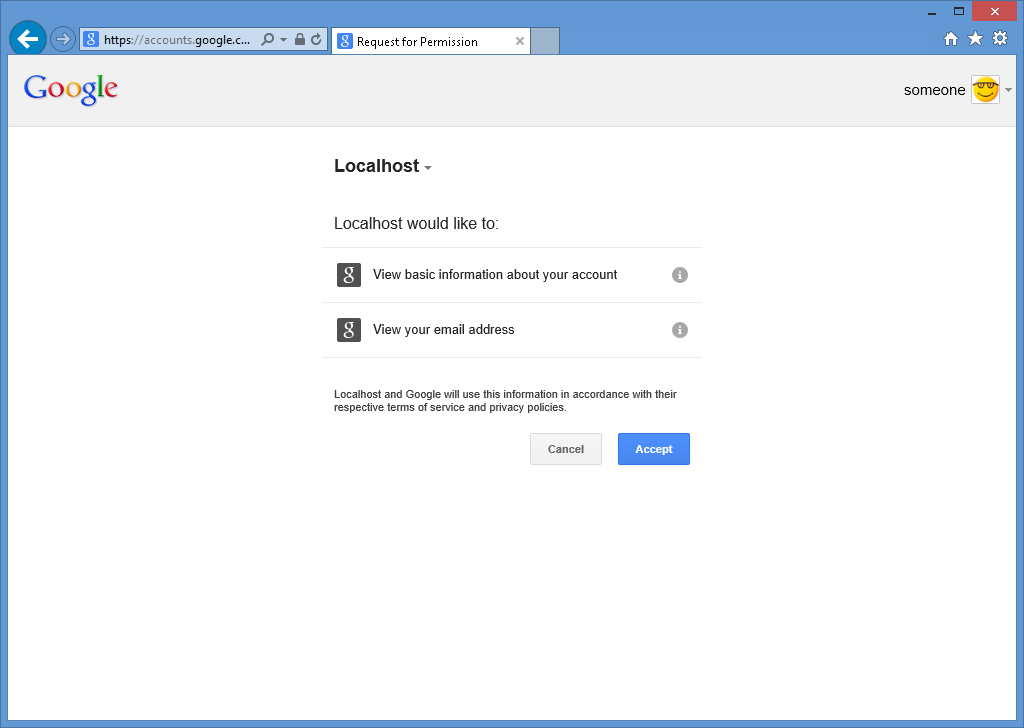
輸入 Google 認證並按一下 [登入] 之後,Google 會提示您確認 Web 應用程式具有存取 Google 帳戶的權限:
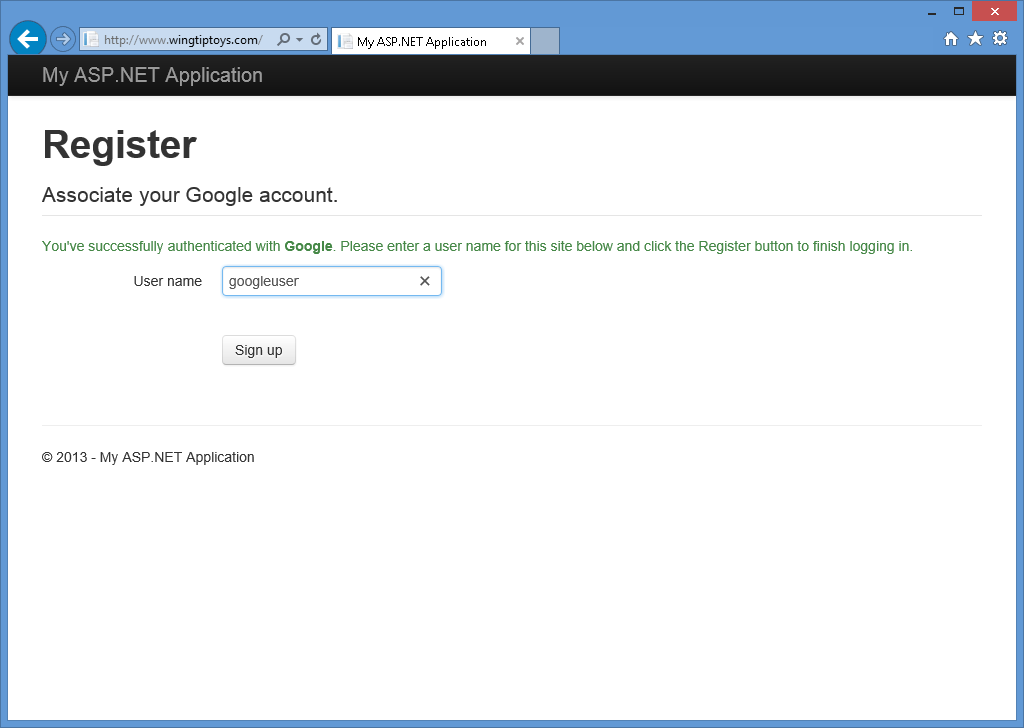
當您按一下 [接受] 時,您的網頁瀏覽器會重新導向回您的 Web 應用程式,這會提示您輸入您想要與 Google 帳戶建立關聯的使用者名稱:
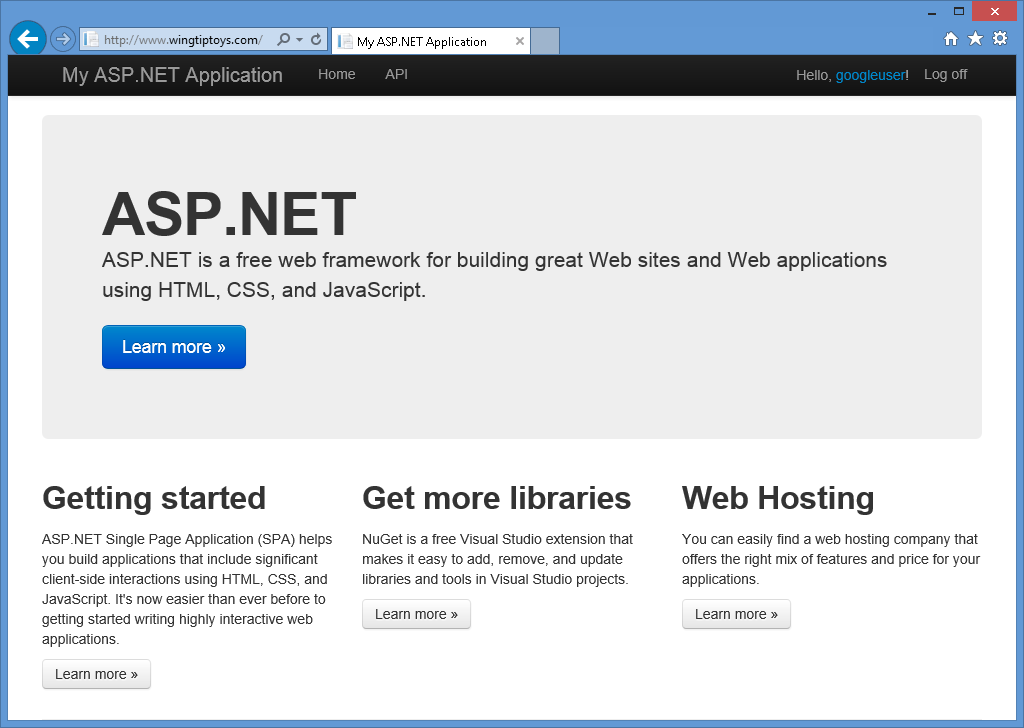
輸入使用者名稱並按一下 [註冊] 按鈕之後,您的 Web 應用程式會顯示 Google 帳戶的預設首頁:
啟用 Microsoft 驗證
Microsoft 驗證需要您建立開發人員帳戶,而且需要用戶端識別碼和客戶端密碼才能運作。 如需建立 Microsoft 開發人員帳戶並取得用戶端識別碼和用戶端密碼的相關資訊,請參閱https://go.microsoft.com/fwlink/?LinkID=144070。
取得取用者金鑰和取用者密碼之後,請使用下列步驟為您的 Web 應用程式啟用 Microsoft 驗證:
當您的專案在 Visual Studio 2017 中開啟時,請開啟 Startup.Auth.cs 檔案。
找出程式碼的 Microsoft 驗證區段:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});拿掉「W」字元以取消加註醒目提示的程式碼行,然後新增您的用戶端識別碼和用戶端金鑰。 新增這些參數之後,您就可以重新編譯專案:
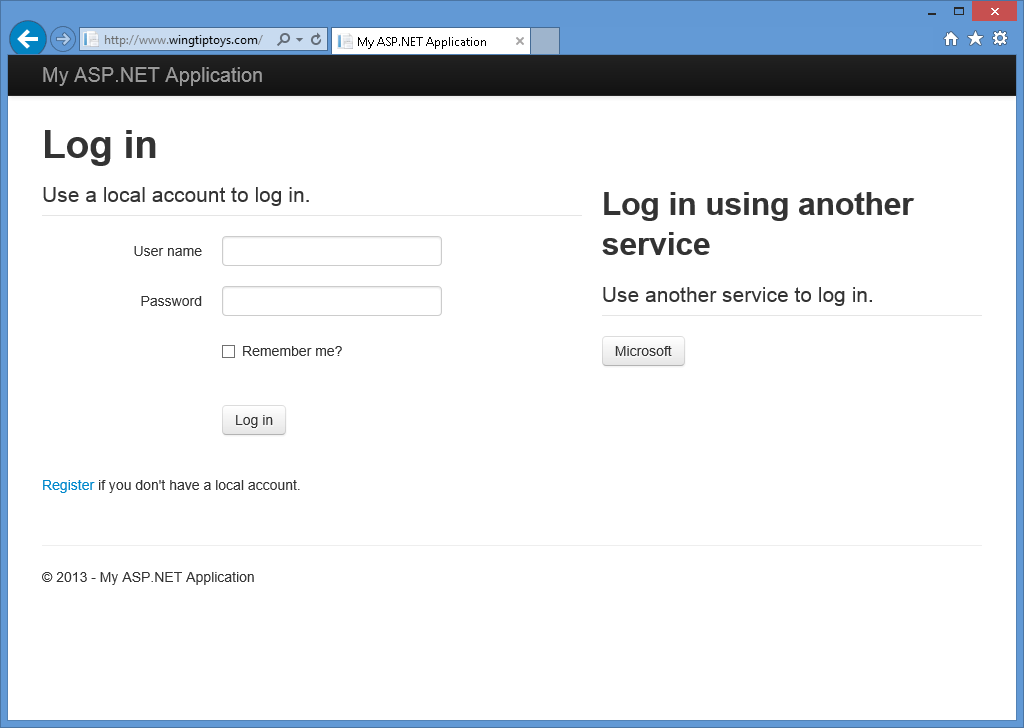
// Uncomment the following lines to enable logging in with third party login providers app.UseMicrosoftAccountAuthentication( clientId: "426f62526f636b73", clientSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});當您按下 F5 在網頁瀏覽器開啟 Web 應用程式時,您會看到 Microsoft 已定義為外部驗證服務:
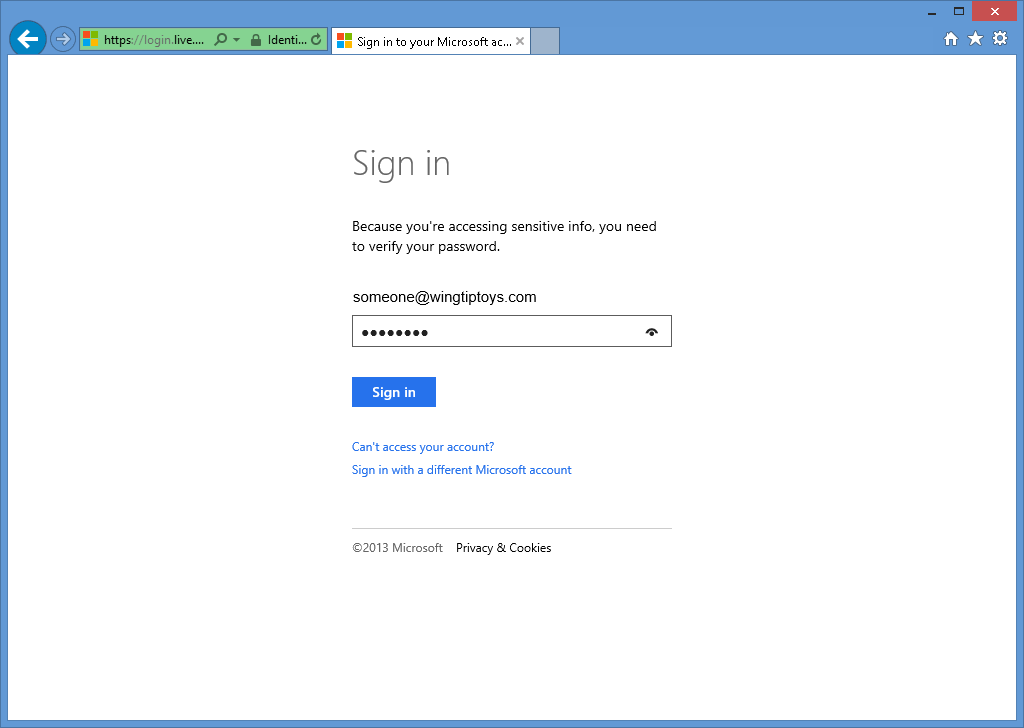
當您按一下 Microsoft 按鈕時,瀏覽器會重新導向至 Microsoft 登入頁面:
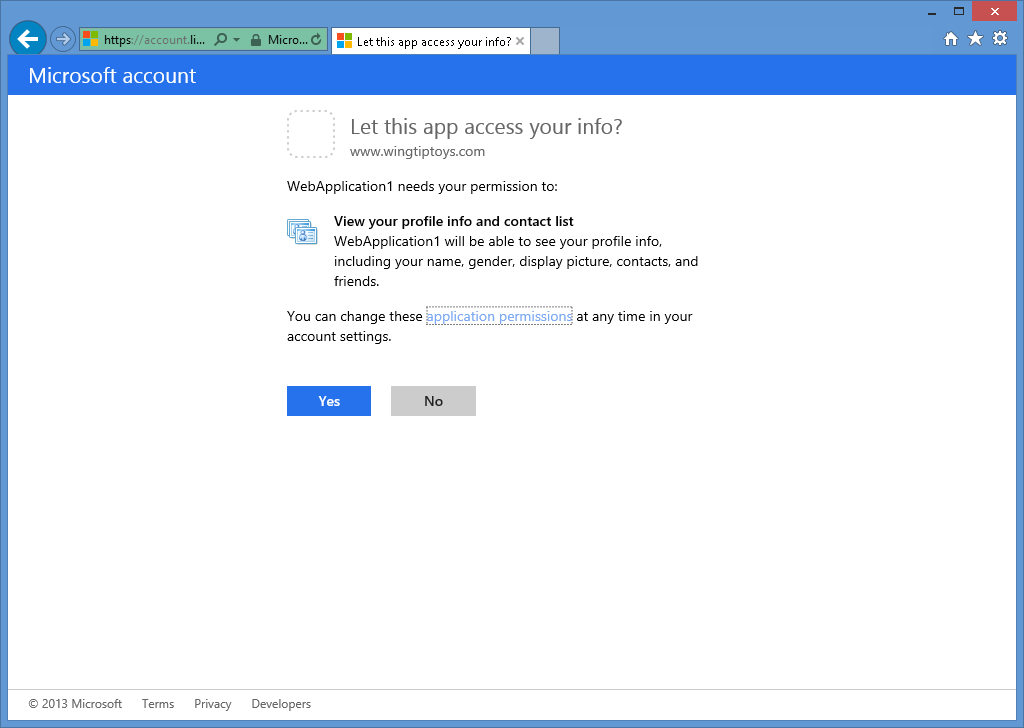
輸入 Microsoft 認證並按一下 [登入] 之後,系統會提示您確認 Web 應用程式具有存取 Microsoft 帳戶的權限:
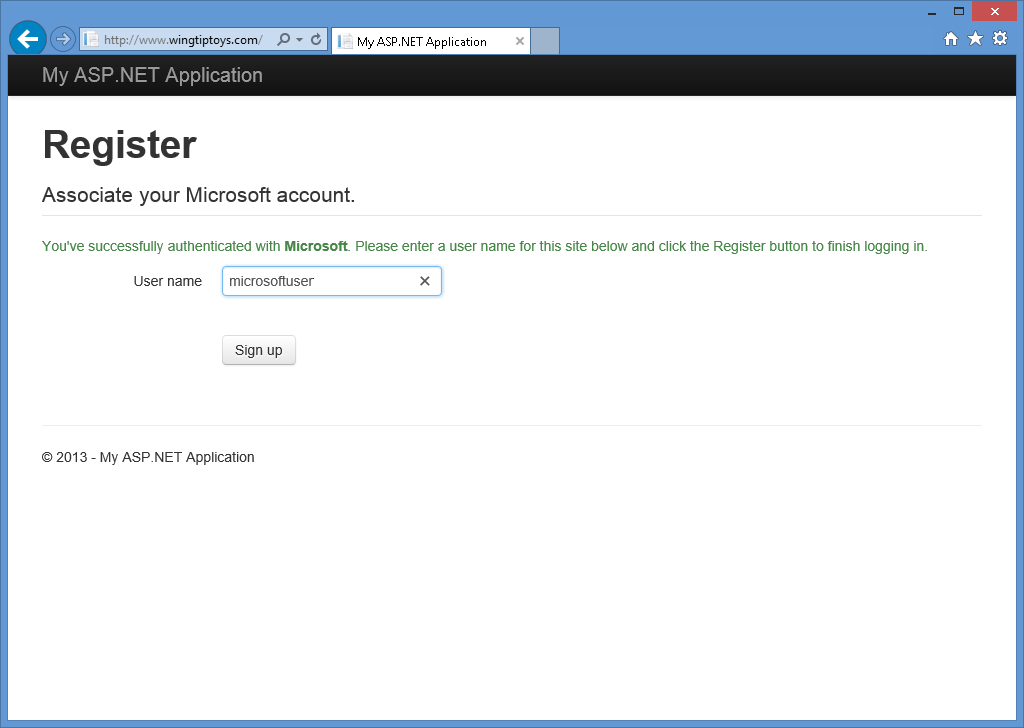
當您按一下 [是] 時,您的網頁瀏覽器會重新導向回您的 Web 應用程式,這會提示您輸入您想要與 Microsoft 帳戶建立關聯的使用者名稱:
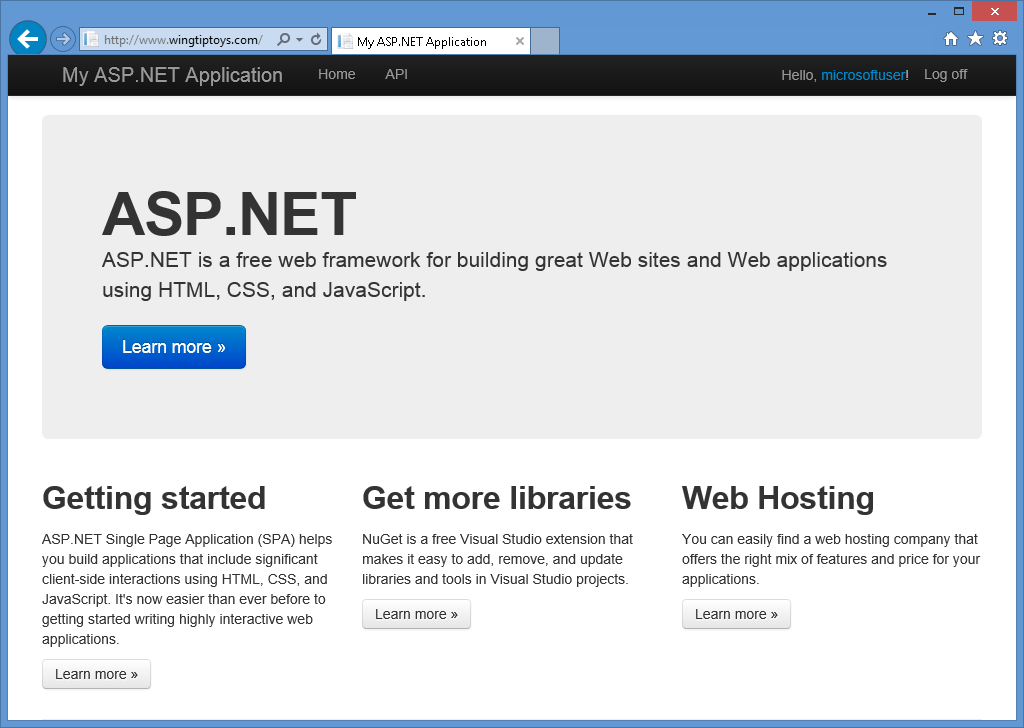
輸入使用者名稱並按一下 [註冊] 按鈕之後,您的 Web 應用程式會顯示 Microsoft 帳戶的預設首頁:
啟用 Twitter 驗證
Twitter 驗證會要求您建立開發人員帳戶,而且需要取用者密鑰和取用者密碼才能運作。 如需建立 Twitter 開發人員帳戶並取得取用者金鑰和取用者祕密金鑰的相關資訊,請參閱https://go.microsoft.com/fwlink/?LinkID=252166。
取得取用者金鑰和取用者密碼之後,請使用下列步驟為您的 Web 應用程式啟用 Twitter 驗證:
當您的專案在 Visual Studio 2017 中開啟時,請開啟 Startup.Auth.cs 檔案。
找出程式碼的 Twitter 驗證區段:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});拿掉「W」字元以取消加註醒目提示的程式碼行,然後新增您的應用程式識別碼和取用者密碼。 新增這些參數之後,您就可以重新編譯專案:
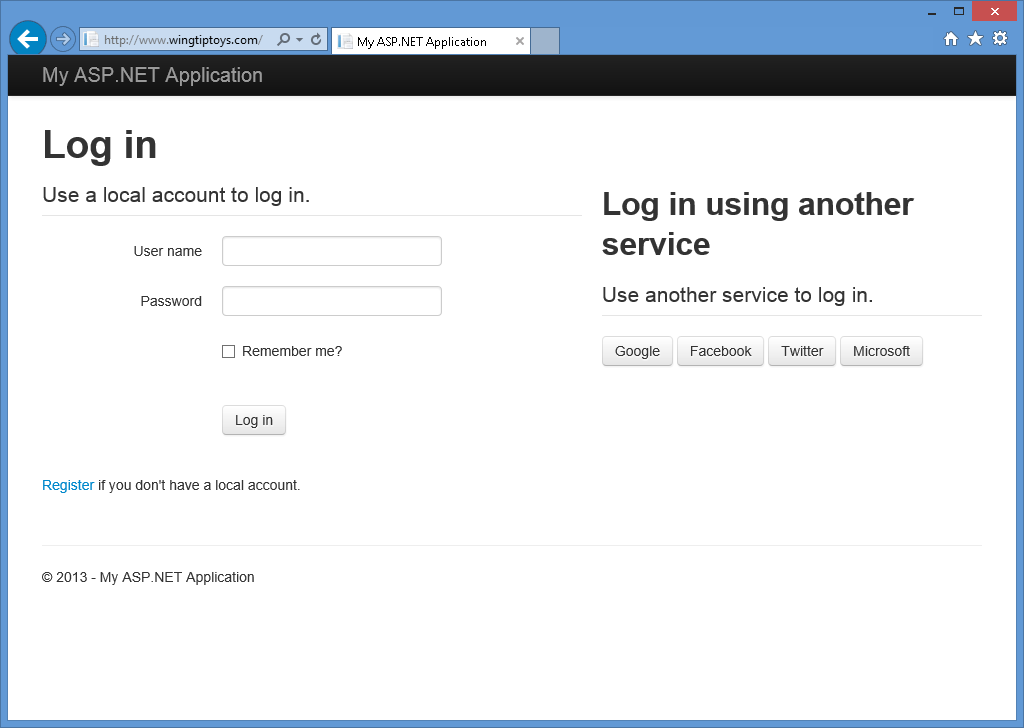
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); app.UseTwitterAuthentication( consumerKey: "426f62526f636b73", consumerSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});當您按下 F5 在網頁瀏覽器開啟 Web 應用程式時,您會看到 Twitter 已定義為外部驗證服務:
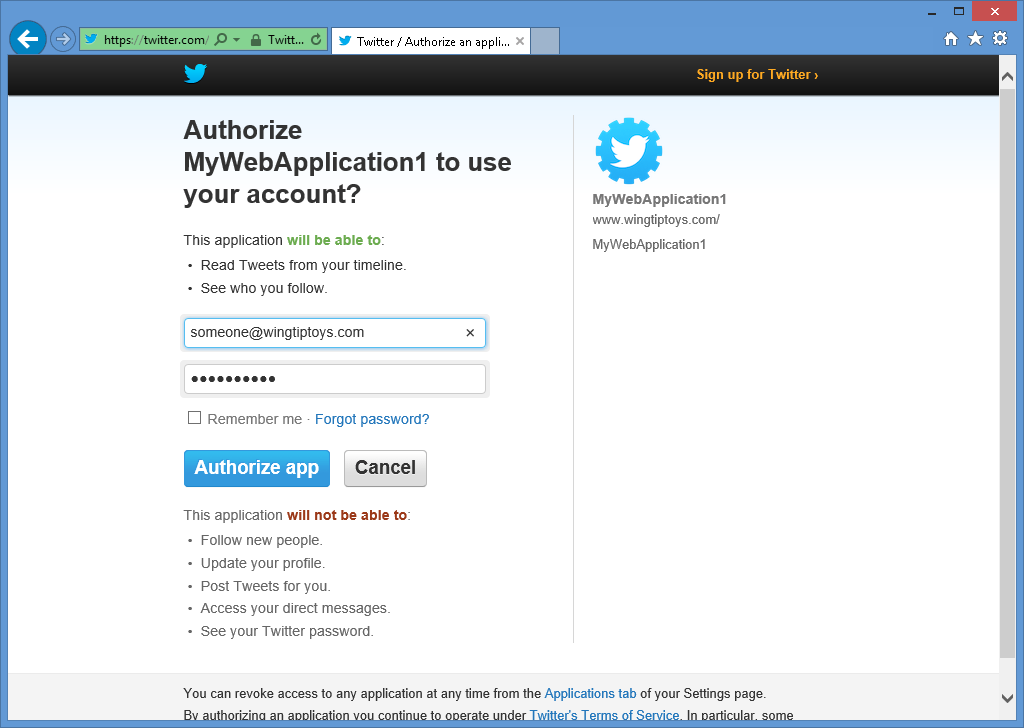
當您按一下 Twitter 按鈕時,瀏覽器會重新導向至 Twitter 登入頁面:
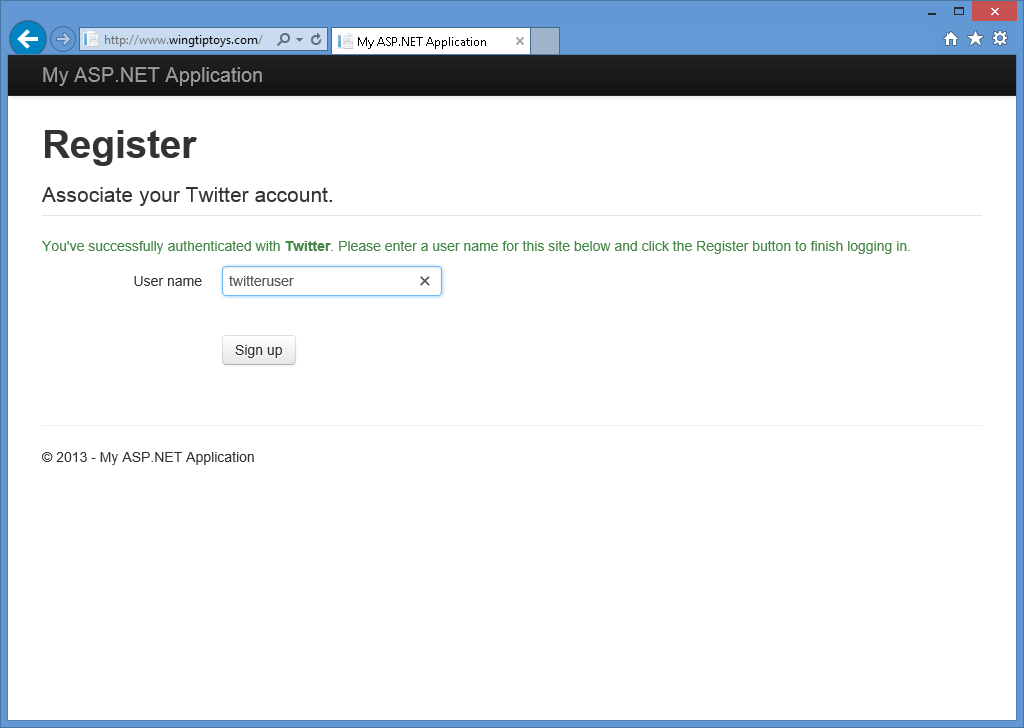
輸入 Twitter 認證並按一下 [授權應用程式] 之後,您的網頁瀏覽器會重新導向回您的 Web 應用程式,這會提示您輸入您想要與 Twitter 帳戶建立關聯的使用者名稱:
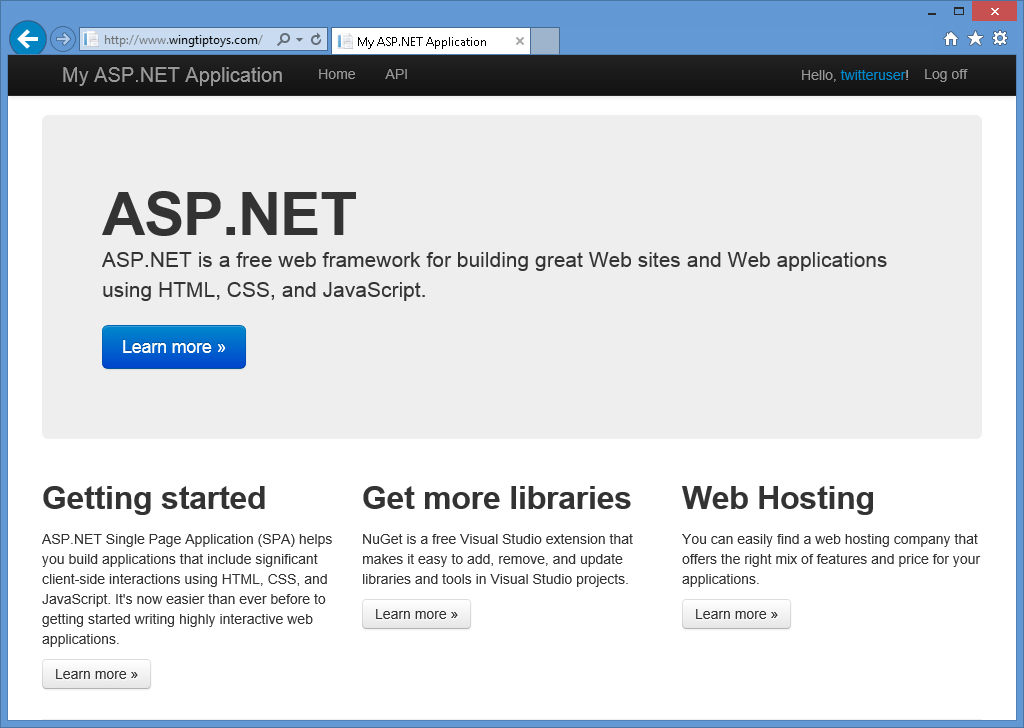
輸入使用者名稱並按一下 [註冊] 按鈕之後,您的 Web 應用程式會顯示 Twitter 帳戶的預設首頁:
其他資訊
如需建立使用 OAuth 和 OpenID 之應用程式的其他資訊,請參閱下列 URL:
結合外部驗證服務
為了獲得更大的彈性,您可以同時定義多個外部驗證服務 - 這可讓您的 Web 應用程式使用者從任何啟用的外部驗證服務使用帳戶:
設定 IIS Express 以使用完整網域名稱
某些外部驗證提供者不支援使用 HTTP 位址來測試您的應用程式,例如 http://localhost:port/。 若要解決此問題,您可以將靜態完整網域名稱 (FQDN) 對應新增至您的 HOSTS 檔案,並在 Visual Studio 2017 中設定專案選項,以使用 FQDN 進行測試/偵錯。 若要這樣做,請使用下列步驟:
新增與您的 HOSTS 檔案對應的靜態 FQDN:
在 Windows 中開啟提高權限的命令提示字元。
輸入以下命令:
notepad %WinDir%\system32\drivers\etc\hosts
將如下所示的項目新增到 HOSTS 檔案中:
127.0.0.1 www.wingtiptoys.com
儲存並關閉 HOSTS 檔案。
設定 Visual Studio 專案以使用 FQDN:
- 當您的專案在 Visual Studio 2017 中開啟時,按一下 [專案] 功能表,然後選取專案屬性。 例如,您可以選取 [WebApplication1] 屬性。
- 選取 [Web] 索引標籤。
- 輸入 專案 URL 的 FQDN。 例如,如果這是您新增至 HOSTS 檔案的 FQDN 對應,您會輸入 http://www.wingtiptoys.com。
設定 IIS Express 以針對您的應用程式使用 FQDN:
在 Windows 中開啟提高權限的命令提示字元。
輸入下列命令以變更為 IIS Express 資料夾:
cd /d “%ProgramFiles%\IIS Express”
輸入下列命令,將 FQDN 新增至您的應用程式:
appcmd.exe set config -section:system.applicationHost/sites /+"[name='WebApplication1'].bindings.[protocol='http',bindingInformation='*:80:www.wingtiptoys.com']" /commit:apphost
其中 WebApplication1 是您的專案名稱,而 bindingInformation 包含您要用於測試的連接埠號碼和 FQDN。
如何取得應用程式設定以進行 Microsoft 驗證
將應用程式連結至 Windows Live for Microsoft Authentication 是很簡單的程序。 如果您尚未將應用程式連結至 Windows Live,您可以使用下列步驟:
在出現提示時,瀏覽並https://go.microsoft.com/fwlink/?LinkID=144070輸入您的 Microsoft 帳戶名稱和密碼,然後按一下 [登入]:
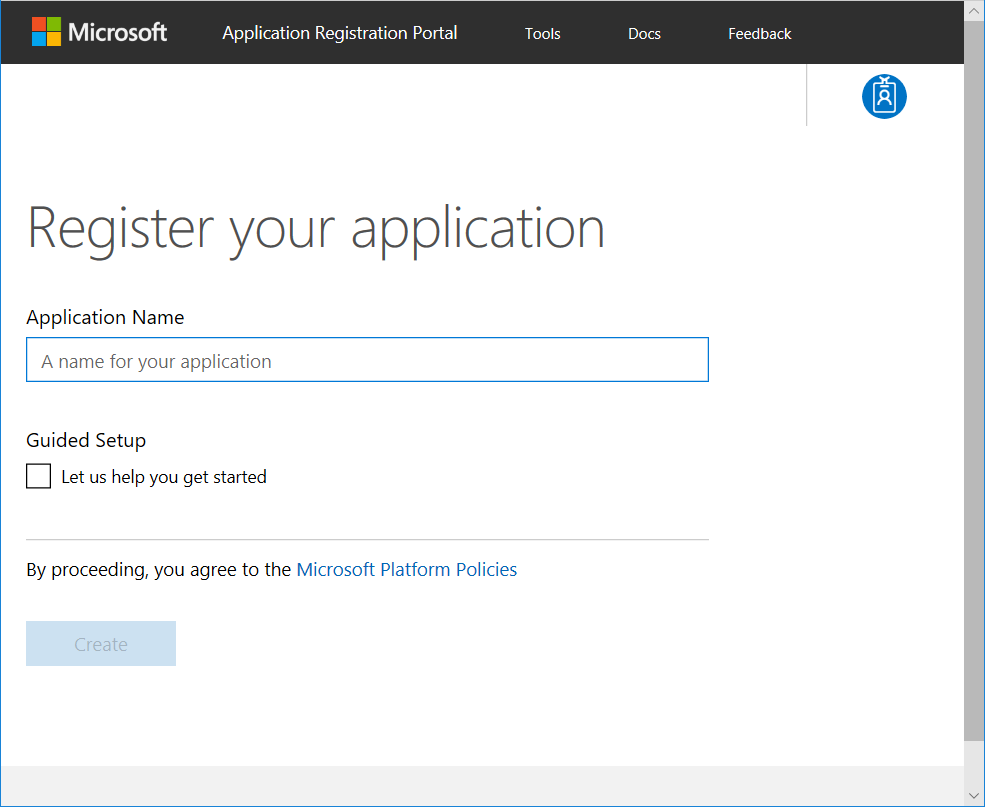
選取 [新增應用程式],並在出現提示時輸入應用程式的名稱,然後按一下 [建立]:
在 [名稱] 底下選取您的應用程式,其應用程式屬性頁面隨即出現。
輸入應用程式的重新導向網域。 複製 [應用程式識別碼],然後在 [應用程式密碼] 底下,選取 [產生密碼]。 複製出現的密碼。 應用程式識別碼和密碼是用戶端識別碼和用戶端密碼。 選取 [確定],然後選取 [儲存]。
選用:停用本機註冊
目前的 ASP.NET 本機註冊功能不會防止自動化程式 (Bot) 建立成員帳戶;例如,藉由使用 BOT 防護和驗證技術,例如 CAPTCHA。 因此,您應該移除登入頁面上的本機登入表單和註冊連結。 若要這樣做,請開啟專案中的 _Login.cshtml 頁面,然後將本機登入面板和註冊連結的行加入註解。 結果頁面看起來應該如以下程式碼範例:
<!-- ko with: login -->
<hgroup class="title">
<h1>Log in</h1>
</hgroup>
<div class="row-fluid">
@*<section class="span7">
<form>
<fieldset class="form-horizontal">
<legend>Use a local account to log in.</legend>
<ul class="text-error" data-bind="foreach: errors">
<li data-bind="text: $data"></li>
</ul>
<div class="control-group">
<label for="UserName" class="control-label">User name</label>
<div class="controls">
<input type="text" name="UserName" data-bind="value: userName, hasFocus: true" />
<span class="text-error" data-bind="visible: userName.hasError, text: userName.errorMessage"></span>
</div>
</div>
<div class="control-group">
<label for="Password" class="control-label">Password</label>
<div class="controls">
<input type="password" name="Password" data-bind="value: password" />
<span class="text-error" data-bind="visible: password.hasError, text: password.errorMessage"></span>
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox" name="RememberMe" data-bind="checked: rememberMe" />
<label for="RememberMe">Remember me?</label>
</label>
</div>
</div>
<div class="form-actions no-color">
<button type="submit" class="btn" data-bind="click: login, disable: loggingIn">Log in</button>
</div>
<p><a href="#" data-bind="click: register">Register</a> if you don't have a local account.</p>
</fieldset>
</form>
</section>*@
<section class="span5">
<h2>Log in using another service</h2>
<div data-bind="visible: loadingExternalLogin">Loading...</div>
<div data-bind="visible: !loadingExternalLogin()">
<div class="message-info" data-bind="visible: !hasExternalLogin()">
<p>
There are no external authentication services configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=252166">this article</a>
for details on setting up this ASP.NET application to support logging in via external services.
</p>
</div>
<form data-bind="visible: hasExternalLogin">
<fieldset class="form-horizontal">
<legend>Use another service to log in.</legend>
<p data-bind="foreach: externalLoginProviders">
<button type="submit" class="btn" data-bind="text: name, attr: { title: 'Log in using your ' + name() + ' account' }, click: login"></button>
</p>
</fieldset>
</form>
</div>
</section>
</div>
<!-- /ko -->
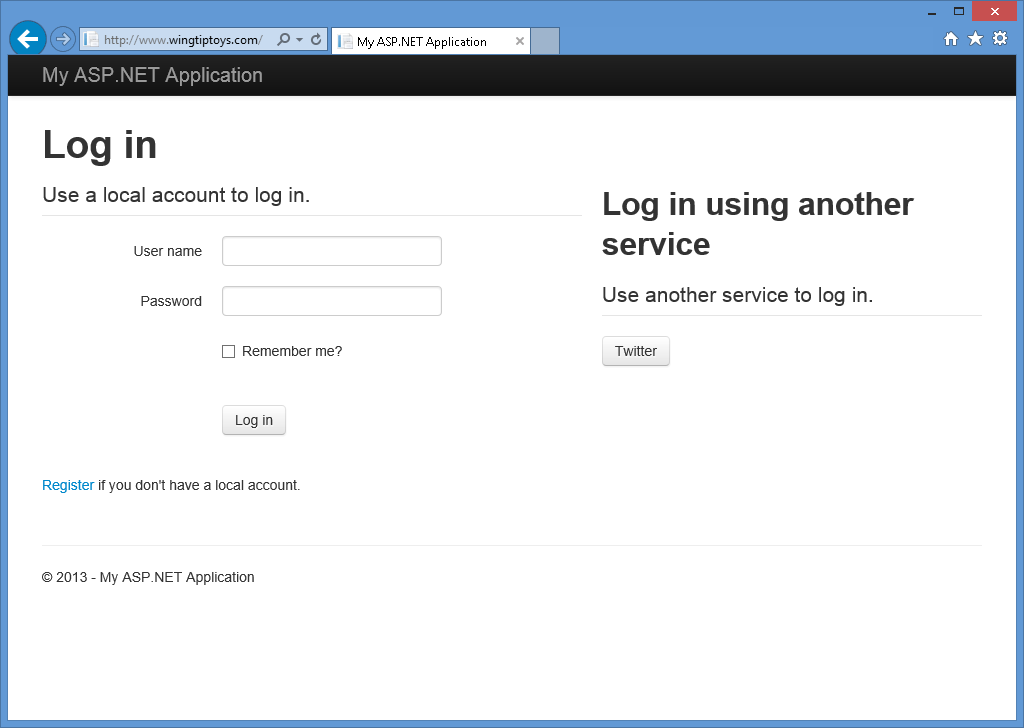
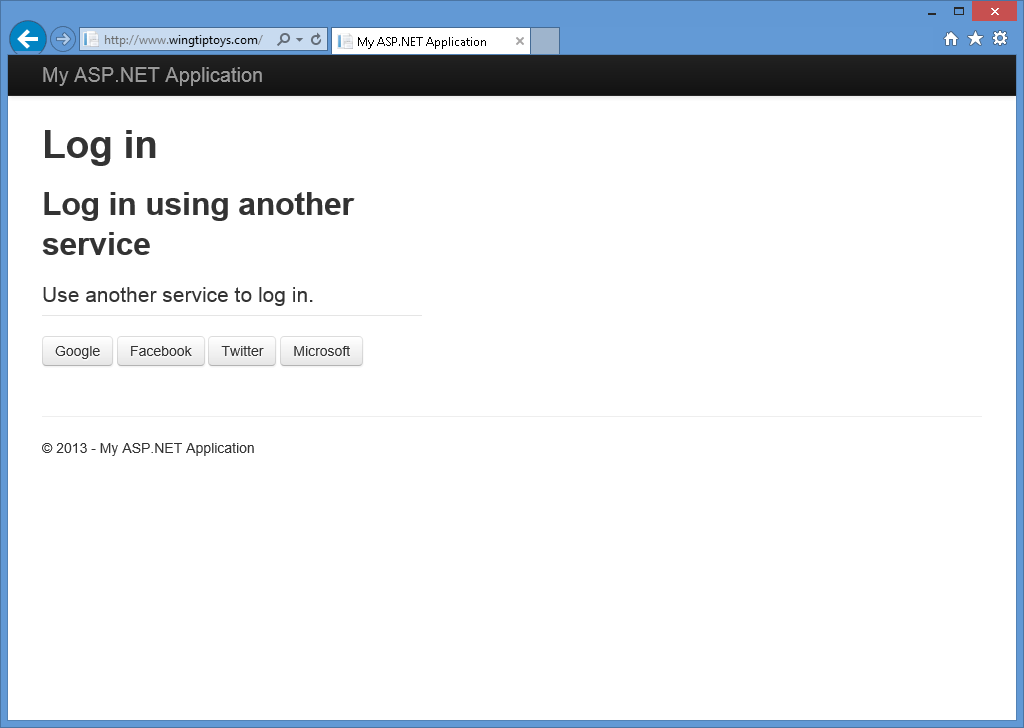
一旦本機登入面板和註冊連結已停用,您的登入頁面只會顯示您已啟用的外部驗證提供者:
 使用者代理程式簡單要求流程的圖例按一下以展開影像
使用者代理程式簡單要求流程的圖例按一下以展開影像 [新增專案] 對話方塊的影像按一下以展開影像
[新增專案] 對話方塊的影像按一下以展開影像 範本選取的影像按一下以展開影像
範本選取的影像按一下以展開影像 登入畫面的影像按一下以展開影像
登入畫面的影像按一下以展開影像 Facebook 定義的影像按一下以展開影像
Facebook 定義的影像按一下以展開影像 Facebook 登入頁面的影像按一下以展開影像
Facebook 登入頁面的影像按一下以展開影像 Web 應用程式的影像按一下以展開影像
Web 應用程式的影像按一下以展開影像 顯示預設 Facebook 首頁的影像按一下以展開影像
顯示預設 Facebook 首頁的影像按一下以展開影像 已定義 Google 的影像按一下以展開影像
已定義 Google 的影像按一下以展開影像 Google 登入頁面的影像按一下以展開影像
Google 登入頁面的影像按一下以展開影像 Google 權限的影像按一下以展開影像
Google 權限的影像按一下以展開影像 Web 應用程式提示使用者名稱要建立關聯的影像按一下以展開影像
Web 應用程式提示使用者名稱要建立關聯的影像按一下以展開影像 Google 預設首頁的影像按一下以展開影像
Google 預設首頁的影像按一下以展開影像 Microsoft 定義的影像按一下以展開影像
Microsoft 定義的影像按一下以展開影像 Microsoft 登入頁面的影像按一下以展開影像
Microsoft 登入頁面的影像按一下以展開影像 Microsoft 權限的影像按一下以展開影像
Microsoft 權限的影像按一下以展開影像 要關聯的 Google 帳戶的影像按一下以展開影像
要關聯的 Google 帳戶的影像按一下以展開影像 預設 Microsoft 首頁的影像按一下以展開影像
預設 Microsoft 首頁的影像按一下以展開影像 Twitter 定義的影像按一下以展開影像
Twitter 定義的影像按一下以展開影像 Twitter 登入頁面的影像按一下以展開影像
Twitter 登入頁面的影像按一下以展開影像 在 Web 應用程式中建立關聯的 Twitter 帳戶影像按一下以展開影像
在 Web 應用程式中建立關聯的 Twitter 帳戶影像按一下以展開影像 預設 Twitter 首頁的影像按一下以展開影像
預設 Twitter 首頁的影像按一下以展開影像 多個外部驗證服務的影像按一下以展開影像
多個外部驗證服務的影像按一下以展開影像 新增應用程式的影像按一下以展開影像
新增應用程式的影像按一下以展開影像 重新導向網域資訊的影像按一下以展開影像
重新導向網域資訊的影像按一下以展開影像 僅限外部提供者登入的影像按一下以展開影像
僅限外部提供者登入的影像按一下以展開影像