第 1 部分:概觀與建立專案
作者:Rick Anderson
Entity Framework 是物件/關聯式對應架構。 它會將程式碼中的領域物件對應至關係資料庫中的實體。 針對大多數部分而言,您不需要擔心資料庫層,因為 Entity Framework 會幫您處理。 您的程式碼會操作物件,並將變更保存到資料庫。
關於教學課程
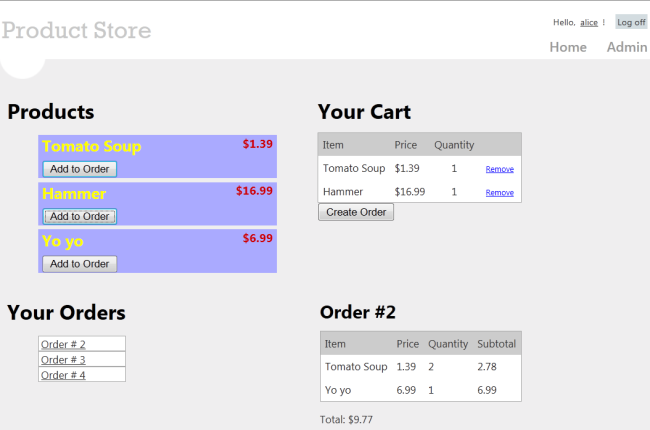
在本教學課程中,您將建立簡單的儲存體應用程式。 應用程式有兩個主要部分。 一般使用者可以檢視產品並建立訂單:

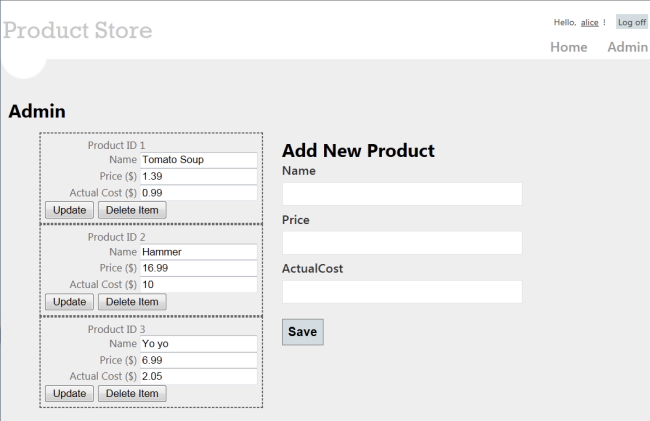
系統管理員可以建立、刪除或編輯產品:

您將學習的技能
以下是您將學習的項目:
- 如何將 Entity Framework 與 ASP.NET Web API 結合使用。
- 如何使用 knockout.js 建立動態用戶端 UI。
- 如何搭配 Web API 使用表單驗證來驗證使用者。
雖然本教學課程是獨立自學的,但建議您先閱讀下列教學課程:
ASP.NET MVC 的一些知識也相當實用。
概觀
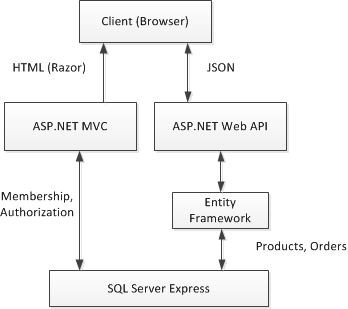
大體而言,以下是應用程式的架構:
- ASP.NET MVC 會產生用戶端的 HTML 頁面。
- ASP.NET Web API 會公開資料 (產品和訂單) 的 CRUD 作業。
- Entity Framework 會將 Web API 所使用的 C# 模型轉譯為資料庫實體。

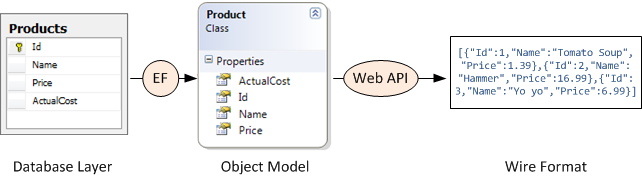
下圖顯示領域物件如何在應用程式的各個層級上表示:資料庫層、物件模型,最後是用來透過 HTTP 將資料傳輸至用戶端的 Wire 格式。

建立 Visual Studio 專案
您可以使用 Visual Web Developer Express 或 Visual Studio 的完整版本來建立教學課程專案。
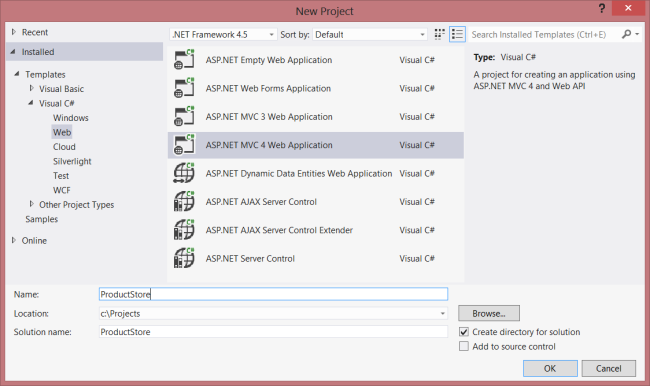
從 [開始] 頁面中,按兩下 [新增專案]。
在 [範本] 窗格中,選取 [已安裝的範本],然後展開 [Visual C#] 節點。 在 [Visual C#] 下,選取 [Web]。 在專案範本清單中,選取 [ASP.NET MVC 4 Web 應用程式]。 將專案命名為「ProductStore」,然後按一下 [確定]。

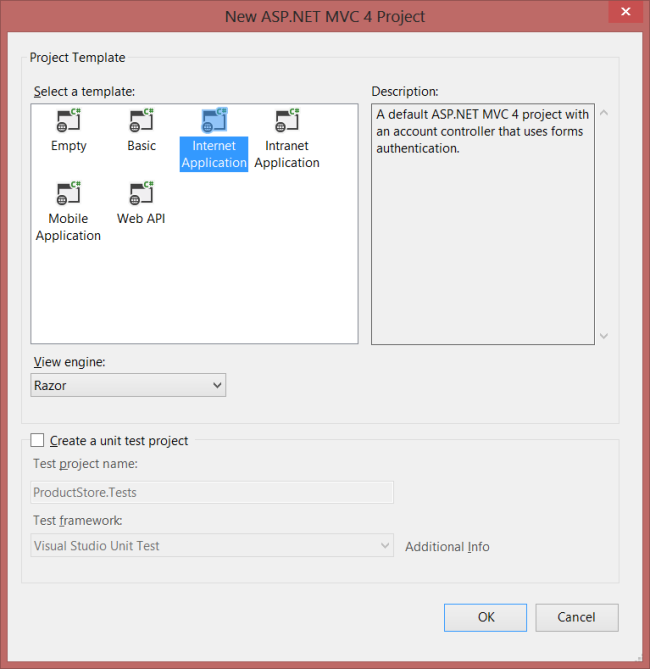
在 [新增 ASP.NET MVC 4 專案] 對話方塊,選取 [網路應用程式],再按一下 [確定]。

「網路應用程式」範本會建立支援表單驗證的 ASP.NET MVC 應用程式。 如果您現在執行應用程式,它已經具備一些功能:
- 新的使用者可以按下右上角的「註冊」連結來註冊。
- 已註冊的使用者可以按一下「登入」連結來登入。
成員資格資訊會保存在自動建立的資料庫中。 如需 ASP.NET MVC 中表單驗證的詳細資訊,請參閱逐步解說:在 ASP.NET MVC 中使用表單驗證。
更新 CSS 檔
此步驟為美觀性,但它會使頁面呈現得像先前的螢幕擷取畫面。
在 [方案總管] 中,展開 [內容] 資料夾,然後開啟名為 Site.css 的檔案。 新增下列 CSS 樣式:
.content {
clear: both;
width: 90%;
}
li {
list-style-type: none;
}
#products li {
width: 300px;
background-color: #aaf;
font-size: 1.5em;
font-weight: bold;
color: #ff0;
margin: 0 0 5px 0;
padding: 0 5px 0 5px;
}
.price {
float: right;
color: #c00;
font-size: 0.75em;
}
.details thead td {
background-color: #CCCCCC;
color: #333333;
}
.details td {
padding: 6px;
}
.details td.qty {
text-align: center;
}
#cart a {
color: Blue;
font-size: .75em;
}
#update-products li {
padding: 5px;
color: #666;
border-style: dashed;
border-width: 2px;
border-color: #666;
}
#update-products li .item {
width: 120px;
display: inline-block;
text-align: right;
}