使用 ASP.NET Web API 建立 RESTful API
提供:網路營團隊Web Camps Team
實作教室:使用 ASP.NET 4.x 中的 Web API 為聯絡人管理器應用程式建立簡單的 REST API。 您還將建立一個用戶端來使用 API。
近年來,人們已經清楚 HTTP 不僅僅用於提供 HTML 頁面。 它也是一個用於建立 Web API 的強大平台,使用一些動詞 (GET、POST 等) 以及一些簡單的概念 (例如 URI 和標頭)。 ASP.NET Web API 是一組簡化 HTTP 程式設計的元件。 由於它是建立在 ASP.NET MVC 執行階段之上,因此 Web API 會自動處理 HTTP 的低階傳輸細節。 同時,Web API自然地暴露了HTTP程式設計模型。 事實上,Web API 的目標之一就是不抽象化 HTTP 的現實。 因此,Web API 既靈活又易於擴充。 REST 架構風格已被證明是利用 HTTP 的有效方法 - 儘管它肯定不是唯一有效的 HTTP 方法。 聯絡人管理員將公開 RESTful,用於列出、新增和刪除聯絡人等。
本實驗需要對 HTTP、REST 有基本了解,並假設您具備 HTML、JavaScript 和 jQuery 的基本工作知識。
注意
ASP.NET 網站有一個專門介紹 ASP.NET Web API 架構的區域,網址為 https://asp.net/web-api。 該網站將繼續提供與 Web API 相關的最新資訊、範例和新聞,因此,如果您想更深入地研究建立可用於幾乎任何裝置或開發架構的自訂 Web API 的技術,請經常查看該網站。
ASP.NET Web API 與 ASP.NET MVC 4 類似,在將服務層與控制器分離方面具有很大的靈活性,可讓您相當輕鬆地使用多個可用的依賴注入架構。
所有範例程式碼和片段都包含在 Web Camps 培訓套件中,可從 https://github.com/Microsoft-Web/WebCampTrainingKit/releases 取得。
目標
在這個實作教室中,您將學習如何:
- 實作 RESTful Web API
- 從 HTML 用戶端呼叫 API
必要條件
完成此實作教室需要滿足以下條件:
- Microsoft Visual Studio Express 2012 for Web 或更高版本 (有關如何安裝的說明,請參閱附錄 B)。
設定
安裝程式碼片段
為方便起見,您將在本實驗中管理的大部分程式碼都以 Visual Studio 程式碼片段的形式提供。 若要安裝程式碼片段,請執行 .\Source\Setup\CodeSnippets.vsi 檔案。
如果您對 Visual Studio 程式碼片段不熟悉,並且想了解如何使用它們,可以參考本文件的附錄「附錄 A:使用程式碼片段」。
練習
此實作教室包括以下練習:
注意
每個練習都附有一個 End 資料夾,其中包含完成練習後應獲得的結果解決方案。 如果您需要其他幫助來完成練習,您可以使用此解決方案作為指南。
完成本實驗的預計時間:60 分鐘。
練習 1:建立唯讀 Web API
在本練習中,您將為聯絡人管理器實作唯讀 GET 方法。
任務 1 - 建立 API 項目
在此任務中,您將使用新的 ASP.NET Web 專案範本來建立 Web API Web 應用程式。
執行 Visual Studio 2012 Express for Web,為此,請前往「開始」並輸入 VS Express for Web,然後按 Enter。
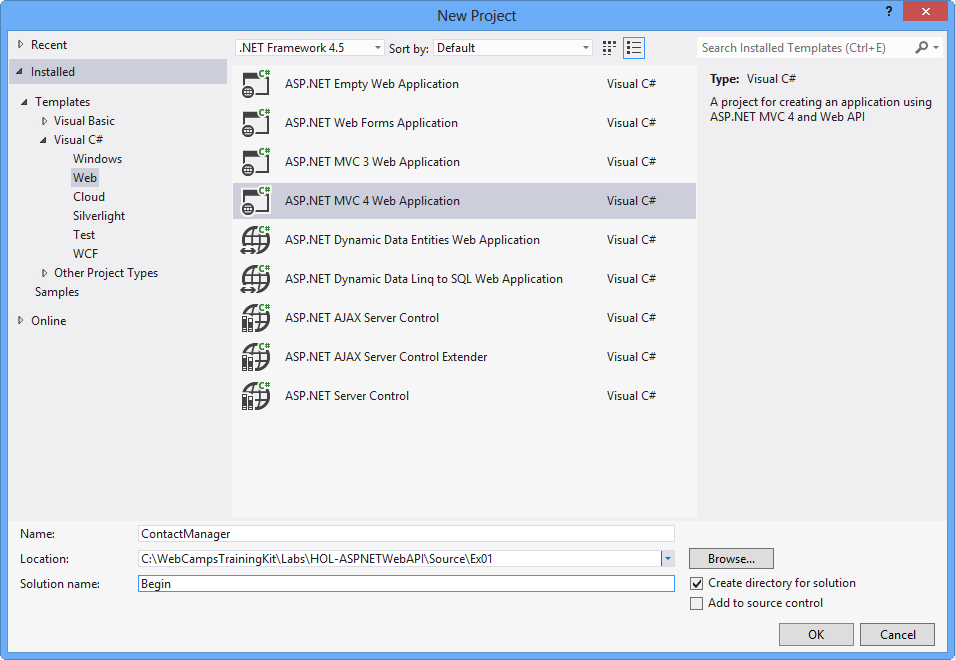
從檔案功能表中,選擇新建項目。 選擇 Visual C# | 從專案類型樹檢視中選擇 Web 專案類型,然後選擇 ASP.NET MVC 4 Web 應用程式專案類型。 將專案的名稱設定為 ContactManager,將解決方案名稱設為 Begin,然後按一下確定。

建立新的 ASP.NET MVC 4.0 Web 應用程式專案
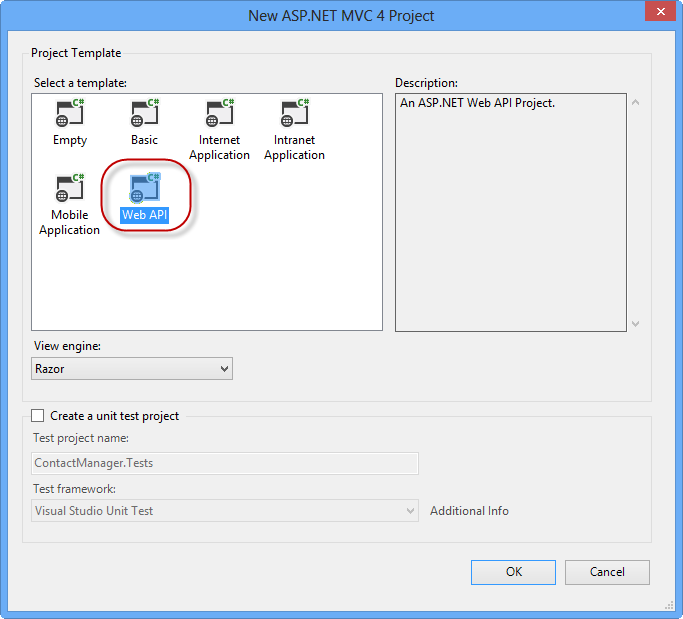
在 ASP.NET MVC 4 專案類型對話方塊中,選擇 Web API 專案類型。 按一下 [確定]。

指定 Web API 項目類型
任務 2 - 建立 Contact Manager API 控制器
在此任務中,您將建立 API 方法駐留在其中的控制器類別。
從專案中刪除 Controllers 資料夾中名為 ValuesController.cs 的檔案。
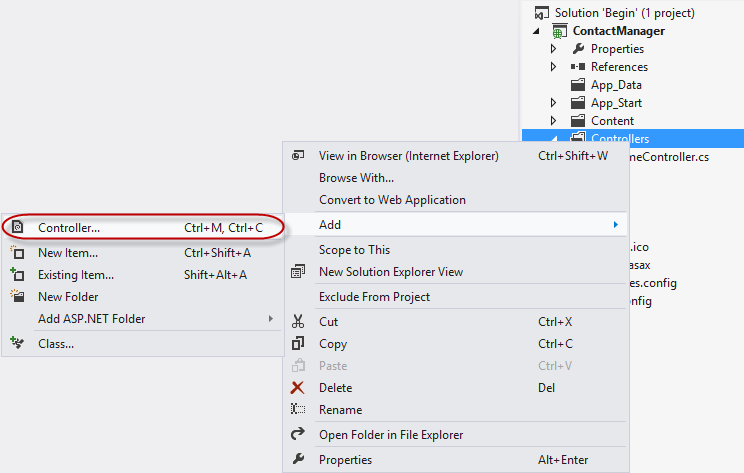
以滑鼠右鍵按一下專案中的 Controllers 資料夾,然後選擇新增 | 上下文功能表中的控制器。

將新控制器新增至專案中
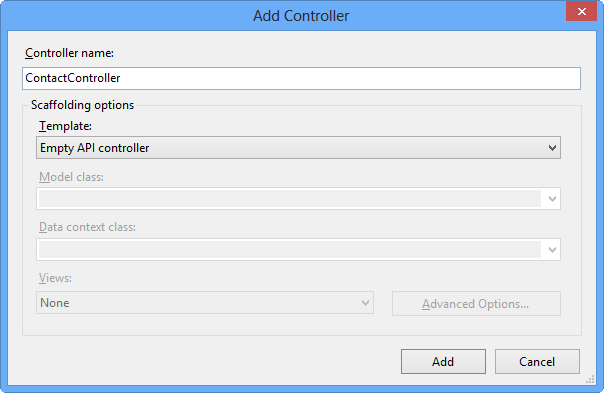
在出現的新增控制器對話方塊中,從範本功能表中選擇空 API 控制器」。 將控制器類別命名為 ContactController。 然後按一下新增。

使用「新增控制器」對話方塊建立新的 Web API 控制器
將以下程式碼新增至 ContactController。
(程式碼片段 - Web API 實驗室 - Ex01 - 取得 API 方法)
public string[] Get() { return new string[] { "Hello", "World" }; }按 F5 偵錯應用程式。 應顯示 Web API 項目的預設首頁。

ASP.NET Web API 應用程式的預設首頁
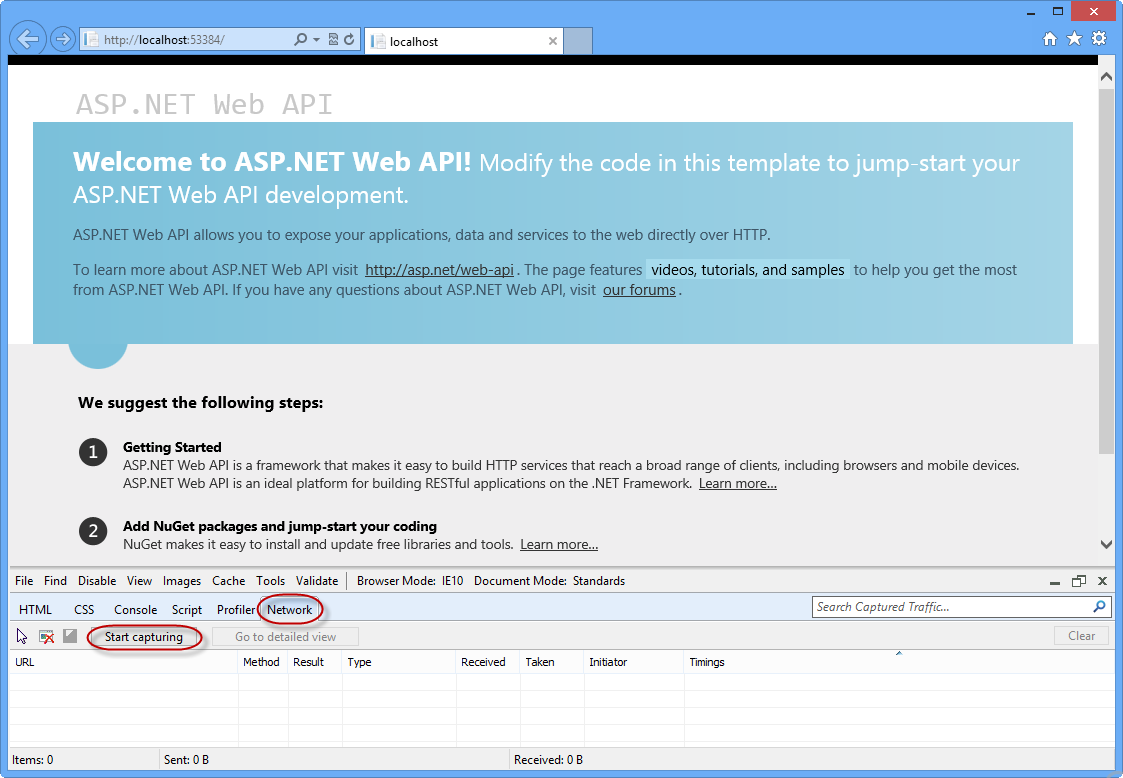
在 Internet Explorer 視窗中,按 F12 鍵開啟開發人員工具視窗。 按一下網路標籤,然後按一下開始擷取按鈕開始將網路流量擷取到視窗中。

開啟網路標籤並啟動網路擷取
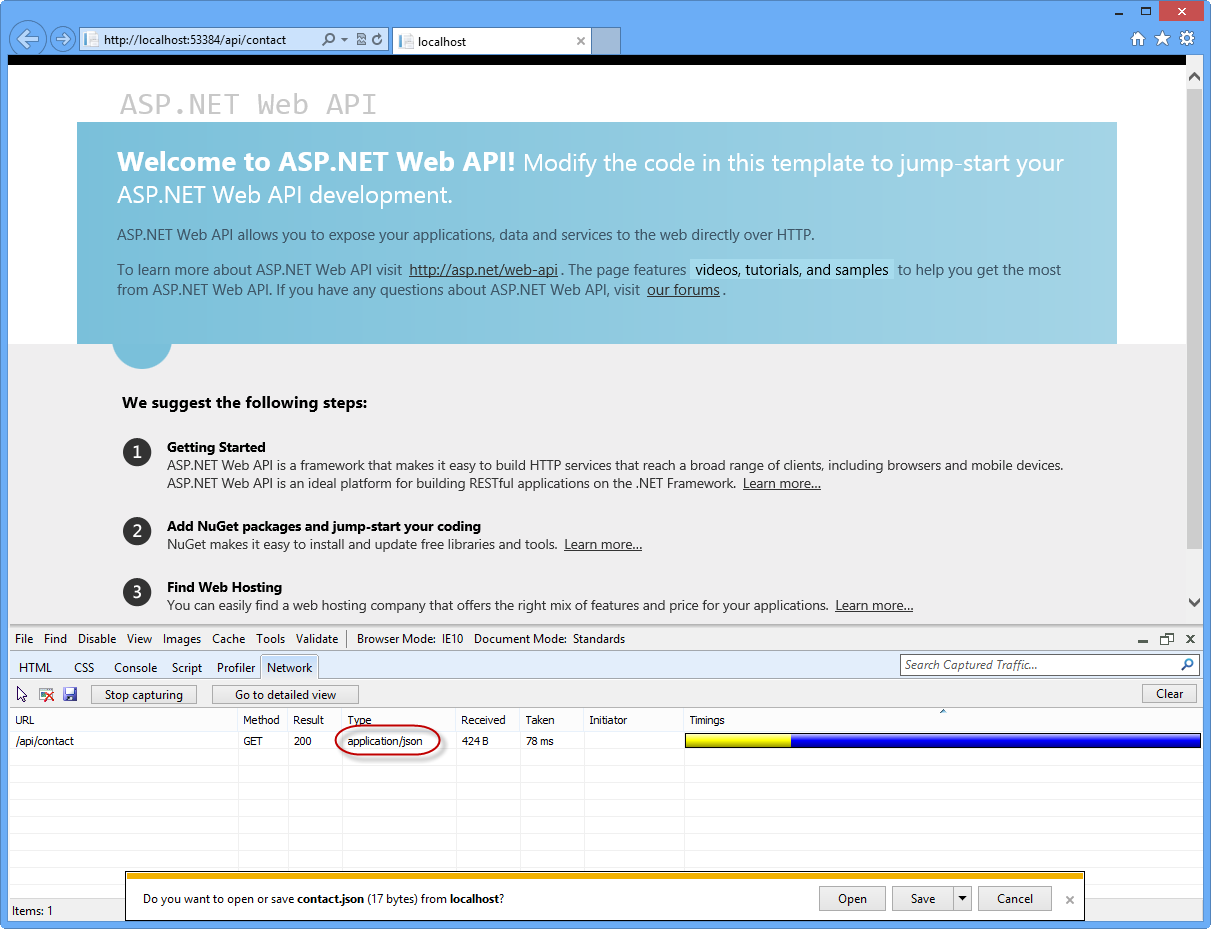
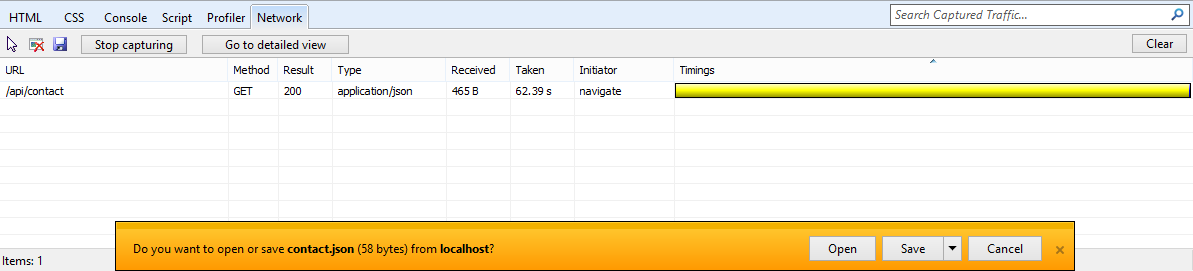
在瀏覽器網址列中新增 /api/contact 的 URL,然後按 Enter 鍵。 傳輸詳細資訊將顯示在網路擷取視窗中。 請注意,回應的 MIME 類型是 application/json。 這演示了預設輸出格式是 JSON。

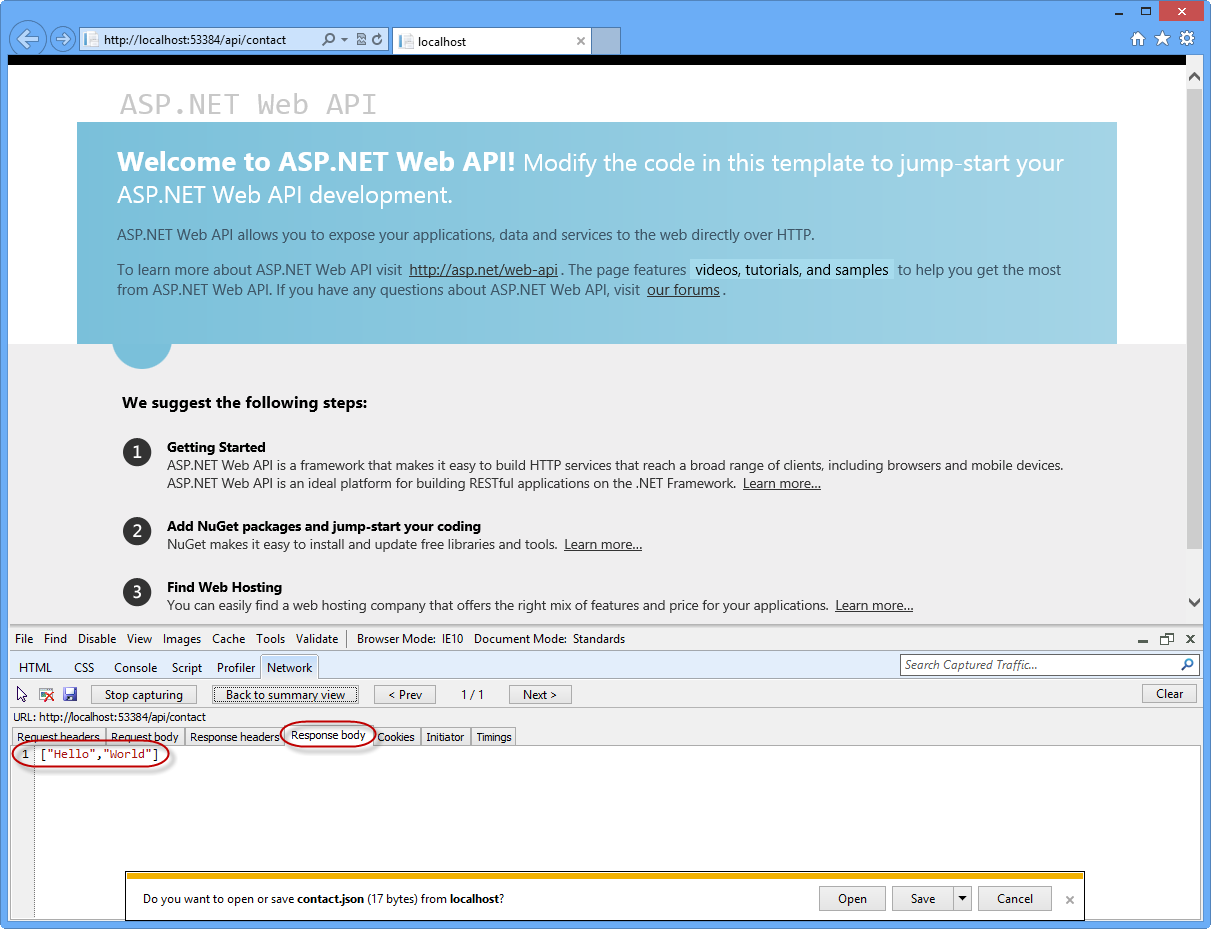
在網路檢視中查看 Web API 請求的輸出
注意
此時,Internet Explorer 10 的預設行為將詢問使用者是否要儲存或開啟 Web API 呼叫產生的串流。 輸出將是一個文字文件,其中包含 Web API URL 呼叫的 JSON 結果。 不要取消對話方塊,以便能夠透過開發人員工具視窗觀看回應的內容。
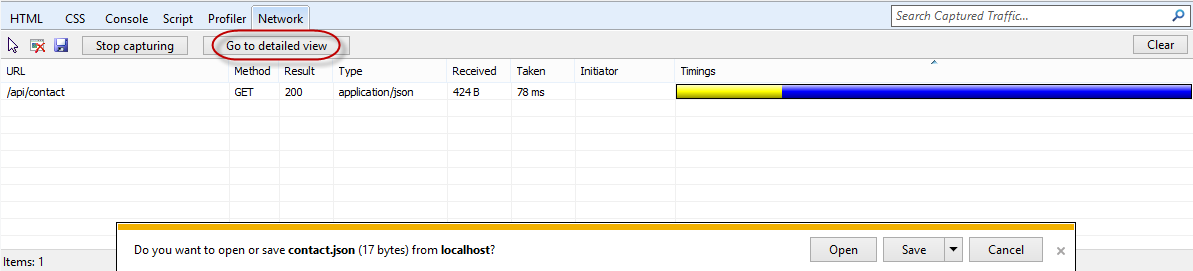
按一下前往詳細檢視按鈕可查看有關此 API 呼叫的回應的更多詳細資訊。

切換到詳細檢視
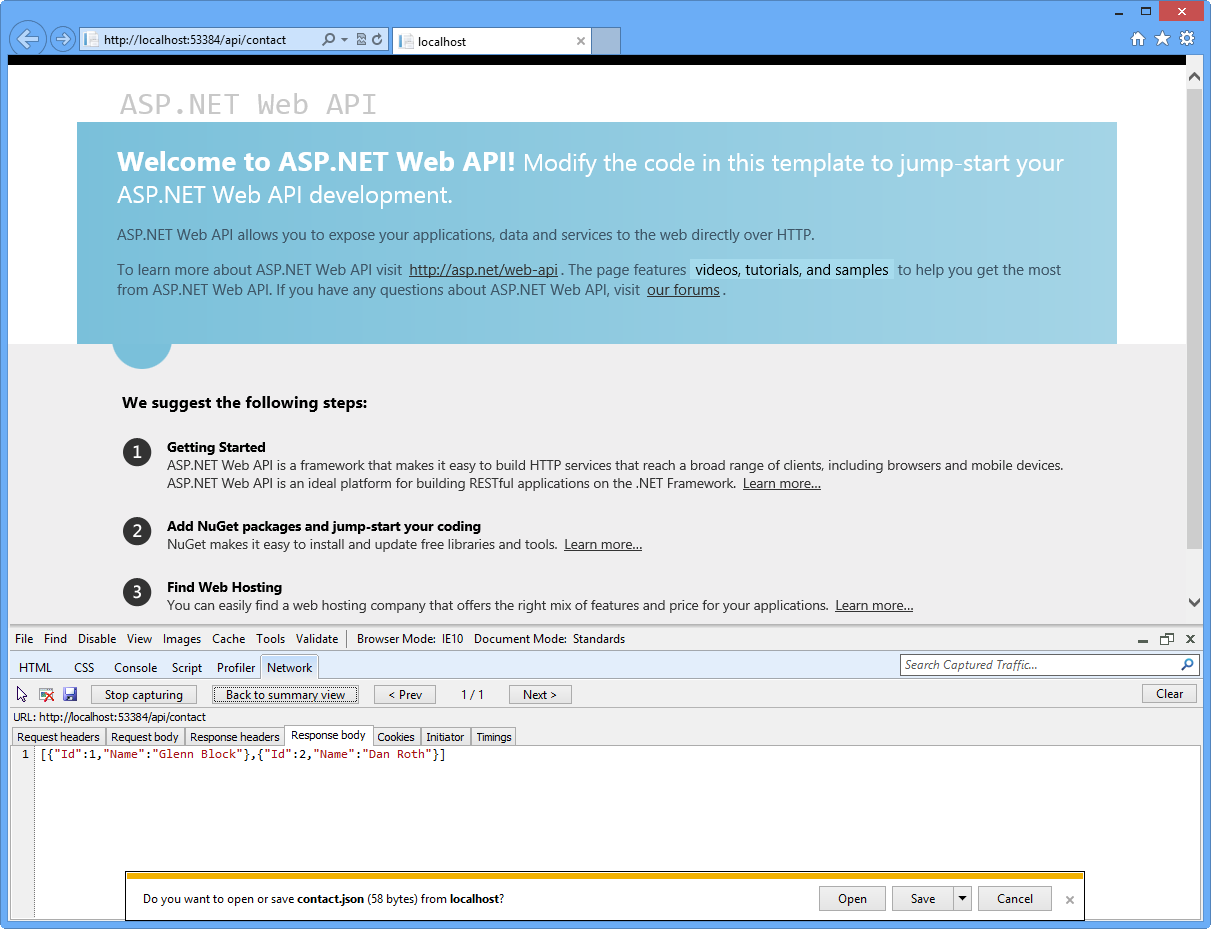
按一下回應本文標籤以查看實際的 JSON 回應文字。

在網路監視器中查看 JSON 輸出文字
任務 3 - 建立接觸模型並增強接觸控制器
在此任務中,您將建立 API 方法駐留在其中的控制器類別。
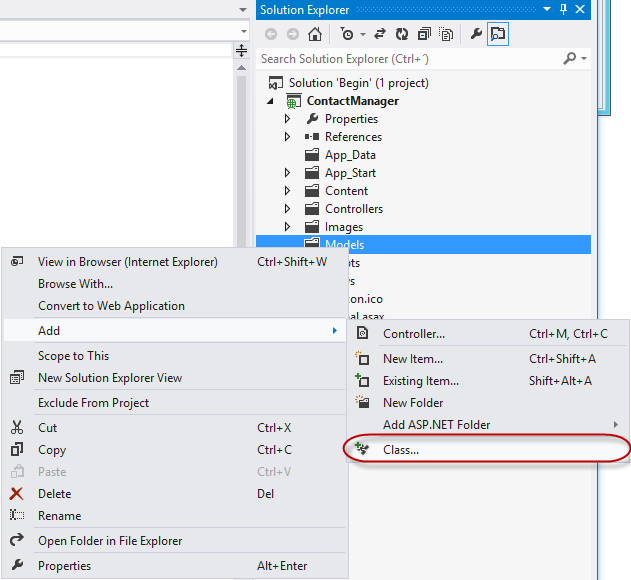
以滑鼠右鍵按一下模型資料夾並選擇新增 | 類別...來自上下文功能表。

向 Web 應用程式新增模型
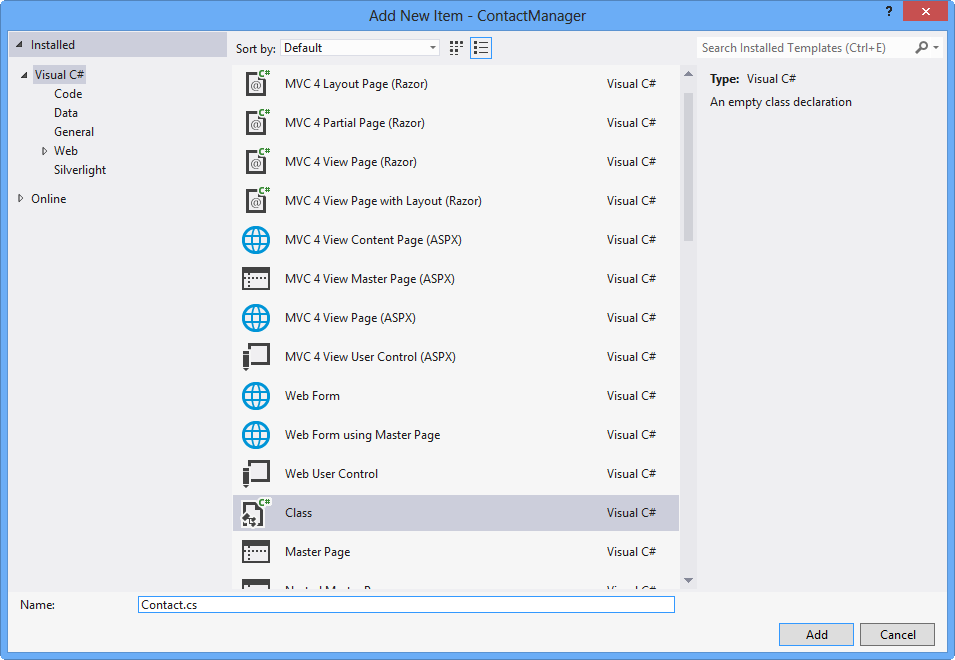
在新增項目對話方塊中,將新檔案命名為 Contact.cs 並按一下新增。

建立新的聯絡人類別檔案
將以下反白的程式碼新增至 Contact 類別。
(程式碼片段 - Web API 實驗室 - Ex01 - 聯絡人類別)
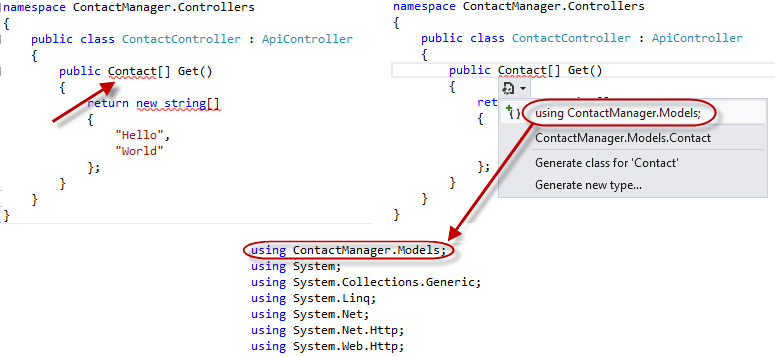
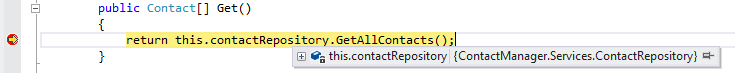
public class Contact { public int Id { get; set; } public string Name { get; set; } }在 ContactController 類別中,選擇Get 方法的方法定義中的單字字串,然後輸入單字 Contact。 輸入單字後,聯絡人一詞的開頭將出現一個指示符。 按住 Ctrl 鍵並按句點 (.) 鍵,或使用滑鼠點擊 圖示,在程式碼編輯器中開啟幫助對話方塊,以自動填充 Models 命名空間的 using 指令。

使用 Intellisense 輔助進行命名空間宣告
修改 Get 方法的程式碼,使其傳回 Contact 模型執行個體的陣列。
(程式碼片段 - Web API 實驗室 - Ex01 - 傳回聯絡人清單)
public Contact[] Get() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; }按 F5 在瀏覽器中偵錯 Web 應用程式。 若要查看對 API 回應輸出所做的更改,請執行下列步驟。
瀏覽器開啟後,如果開發人員工具尚未開啟,請按 F12。
按一下網路標籤。
按開始擷取按鈕。
將 URL 尾碼 /api/contact 加入到網址列中的 URL 中,然後按 Enter 鍵。
按下前往詳細檢視按鈕。
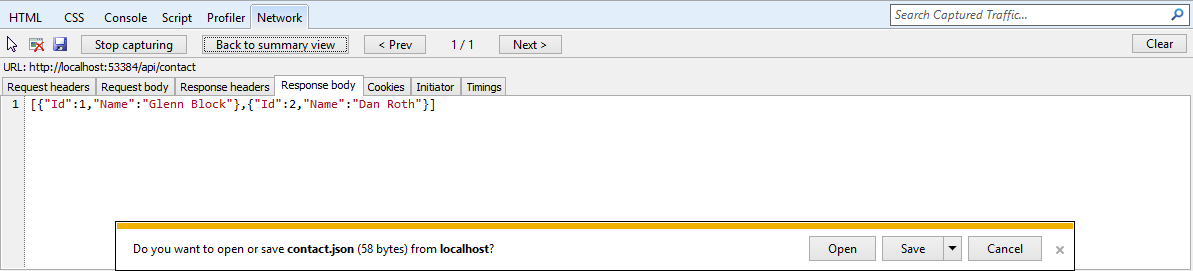
選擇回應本文標籤。您應該會看到一個 JSON 字串,表示聯絡人執行個體陣列的序列化形式。

複雜 Web API 方法呼叫的 JSON 序列化輸出
任務 4 - 將功能提取到服務層
此任務將示範如何將功能提取到服務層中,以便開發人員輕鬆地將其服務功能與控制器層分離,從而允許實際完成工作的服務的可重複使用性。
在解決方案根目錄中建立一個新資料夾並將其命名為 Services。 為此,以滑鼠右鍵按一下 ContactManager 項目,選擇新增 | 資料夾,將其命名為服務。

建立服務資料夾
以滑鼠右鍵按一下服務資料夾並選擇新增 |類別…來自上下文功能表。

將新類別新增至 Services 資料夾
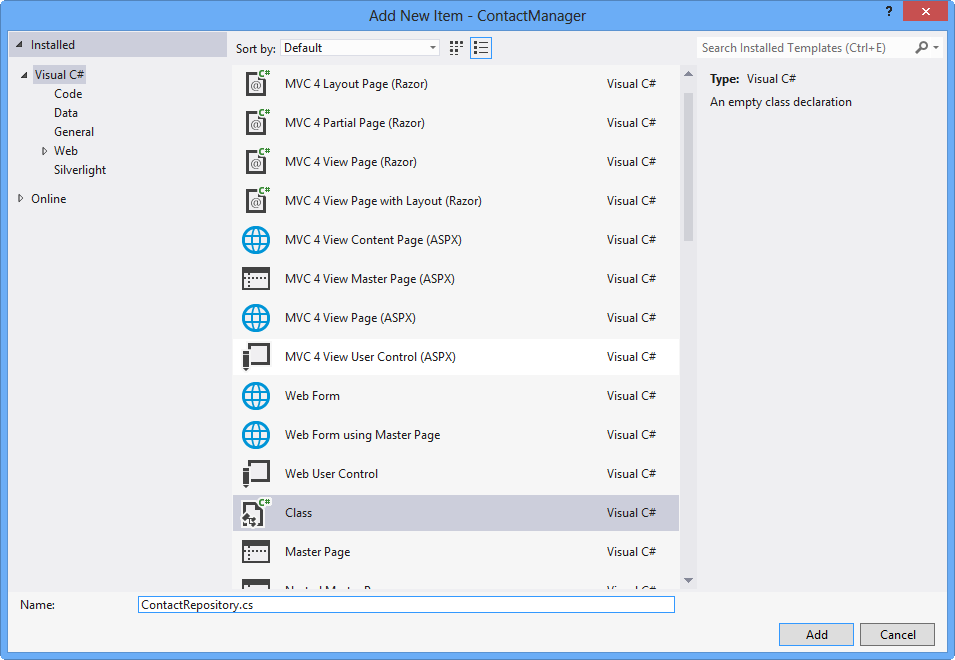
當新增項目對話方塊出現時,將新類別命名為 ContactRepository 並按一下新增。

建立一個類別檔案以包含聯絡人儲存庫服務層的程式碼
將 using 指令新增至 ContactRepository.cs 檔案以包含模型命名空間。
using ContactManager.Models;將以下反白的程式碼新增至 ContactRepository.cs 檔案中以實作 GetAllContacts 方法。
(程式碼片段 - Web API 實驗室 - Ex01 - 聯絡儲存庫)
public class ContactRepository { public Contact[] GetAllContacts() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; } }如果 ContactController.cs 檔案尚未打開,請開啟該檔案。
將以下 using 陳述式加入到檔案的命名空間宣告部分。
using ContactManager.Services;將以下反白的程式碼加入 ContactController.cs 類別中,以新增一個私有欄位來表示儲存庫的執行個體,以便其餘類別成員可以使用服務實作。
(程式碼片段 - Web API 實驗室 - Ex01 - 接觸控制器)
public class ContactController : ApiController { private ContactRepository contactRepository; public ContactController() { this.contactRepository = new ContactRepository(); } ... }更改 Get 方法,以便它使用聯絡人儲存庫服務。
(程式碼片段 - Web API 實驗室 - Ex01 - 透過儲存庫返回聯絡人清單)
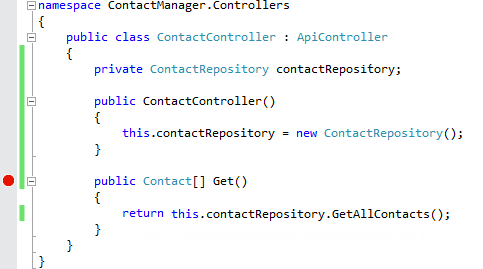
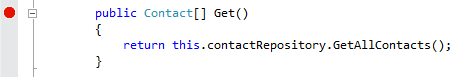
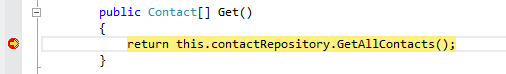
public Contact[] Get() { return contactRepository.GetAllContacts(); }在 ContactController 的 Get 方法定義上放置一個斷點。

將斷點新增至觸點控制器 11. 按 F5 執行應用程式。 12. 瀏覽器開啟後,按 F12 開啟開發人員工具。 13. 點選網路標籤。 14. 點選開始擷取按鈕。 15. 在網址列中附加尾碼為 /api/contact 的 URL,然後按 Enter 鍵載入 API 控制器。 16. 一旦 Get 方法開始執行,Visual Studio 2012 就會中斷。

中斷 Get 方法 17. 按 F5 繼續。 18. 如果 Internet Explorer 尚未獲得焦點,則返回它。 注意網路擷取視窗。

Internet Explorer 中的網路檢視顯示 Web API 呼叫的結果 19。按一下前往詳細檢視按鈕。 20. 點選回應本文標籤。請注意 API 呼叫的 JSON 輸出,以及它如何表示服務層檢索到的兩個聯絡人。

在開發人員工具視窗中查看 Web API 的 JSON 輸出
練習 2:建立讀/寫 Web API
在本練習中,您將為聯絡人管理器實作 POST 和 PUT 方法,以使其具有資料編輯功能。
任務 1 - 開啟 Web API 項目
在此任務中,您將準備增強練習 1 中建立的 Web API 項目,以便它可以接受使用者輸入。
執行 Visual Studio 2012 Express for Web,為此,請前往「開始」並輸入 VS Express for Web,然後按 Enter。
開啟位於 Source/Ex02-ReadWriteWebAPI/Begin/ 資料夾的 Begin 解決方案。 否則,您可以繼續使用完成上一個練習所獲得的 End 解決方案。
如果您開啟了提供的 Begin 解決方案,則需要先下載一些缺少的 NuGet 包,然後才能繼續。 為此,請按一下專案功能表並選擇管理 NuGet 套件。
在管理 NuGet 套件對話方塊中,按一下還原以下載遺失的套件。
最後,透過點擊 Build | Build Solution 來建立解決方案。
注意
使用 NuGet 的優點之一是您不必交付專案中的所有程式庫,從而減少了專案大小。 使用 NuGet Power Tools,透過在 Packages.config 檔案中指定套件版本,您將能夠在第一次執行專案時下載所有必要的程式庫。 這就是為什麼您在從本實驗室打開現有解決方案後必須執行這些步驟的原因。
開啟 Services/ContactRepository.cs 檔案。
任務 2 - 為聯絡人儲存庫實作新增資料持久性功能
在此任務中,您將擴充練習 1 中建立的 Web API 專案的 ContactRepository 類,以便它可以保留並接受使用者輸入和新的 Contact 執行個體。
將下列常數新增至 ContactRepository 類別中,以表示本練習後面的 Web 伺服器快取項目鍵名稱的名稱。
private const string CacheKey = "ContactStore";將包含以下程式碼的建構函式新增至 ContactRepository。
(程式碼片段 - Web API 實驗室 - Ex02 - 聯繫儲存庫建構函式)
public ContactRepository() { var ctx = HttpContext.Current; if (ctx != null) { if (ctx.Cache[CacheKey] == null) { var contacts = new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; ctx.Cache[CacheKey] = contacts; } } }修改 GetAllContacts 方法的程式碼,如下所示。
(程式碼片段 - Web API 實驗室 - Ex02 - 取得所有聯絡人)
public Contact[] GetAllContacts() { var ctx = HttpContext.Current; if (ctx != null) { return (Contact[])ctx.Cache[CacheKey]; } return new Contact[] { new Contact { Id = 0, Name = "Placeholder" } }; }注意
此範例用於展示目的,並將使用 Web 伺服器的快取作為儲存介質,以便多個用戶端同時可以使用這些值,而不是使用工作階段儲存機制或請求儲存生命週期。 人們可以使用 Entity Framework、XML 儲存或任何其他類型來取代 Web 伺服器快取。
向 ContactRepository 類別實作一個名為 SaveContact 的新方法來完成儲存聯絡人的工作。 SaveContact 方法應採用單一 Contact 參數並傳回指示成功或失敗的布林值。
(程式碼片段 - Web API 實驗室 - Ex02 - 實作 SaveContact 方法)
public bool SaveContact(Contact contact) { var ctx = HttpContext.Current; if (ctx != null) { try { var currentData = ((Contact[])ctx.Cache[CacheKey]).ToList(); currentData.Add(contact); ctx.Cache[CacheKey] = currentData.ToArray(); return true; } catch (Exception ex) { Console.WriteLine(ex.ToString()); return false; } } return false; }
練習 3:從 HTML 用戶端使用 Web API
在本練習中,您將建立一個 HTML 用戶端來呼叫 Web API。 該用戶端將使用 JavaScript 促進與 Web API 的資料交換,並使用 HTML 標記在 Web 瀏覽器中顯示結果。
任務 1 - 修改索引檢視以提供用於顯示聯絡人的 GUI
在此任務中,您將修改 Web 應用程式的預設索引檢視,以支援在 HTML 瀏覽器中顯示現有聯絡人清單的要求。
如果尚未打開,請開啟 Visual Studio 2012 Express for Web。
開啟位於 Source/Ex03-ConsumingWebAPI/Begin/ 資料夾的 Begin 解決方案。 否則,您可以繼續使用完成上一個練習所獲得的 End 解決方案。
如果您開啟了提供的 Begin 解決方案,則需要先下載一些缺少的 NuGet 包,然後才能繼續。 為此,請按一下專案功能表並選擇管理 NuGet 套件。
在管理 NuGet 套件對話方塊中,按一下還原以下載遺失的套件。
最後,透過點擊 Build | Build Solution 來建立解決方案。
注意
使用 NuGet 的優點之一是您不必交付專案中的所有程式庫,從而減少了專案大小。 使用 NuGet Power Tools,透過在 Packages.config 檔案中指定套件版本,您將能夠在第一次執行專案時下載所有必要的程式庫。 這就是為什麼您在從本實驗室打開現有解決方案後必須執行這些步驟的原因。
開啟位於 Views/Home 資料夾中的 Index.cshtml 檔案。
將 div 元素中的 HTML 程式碼替換為 id body,使其看起來像以下程式碼。
<div id="body"> <ul id="contacts"></ul> </div>在文件底部新增以下 Javascript 程式碼以執行對 Web API 的 HTTP 請求。
@section scripts{ <script type="text/javascript"> $(function() { $.getJSON('/api/contact', function(contactsJsonPayload) { $(contactsJsonPayload).each(function(i, item) { $('#contacts').append('<li>' + item.Name + '</li>'); }); }); }); </script> }如果 ContactController.cs 檔案尚未打開,請開啟該檔案。
在 ContactController 類別的 Get 方法上放置一個斷點。

在 API 控制器的 Get 方法上放置斷點
按 F5 執行專案。 瀏覽器將載入 HTML 文件。
注意
確保您正在瀏覽到應用程式的根 URL。
一旦頁面載入並且 JavaScript 執行,斷點就會被命中,程式碼執行將在控制器中暫停。

使用 Visual Studio 2012 Express for Web 偵錯 Web API 呼叫
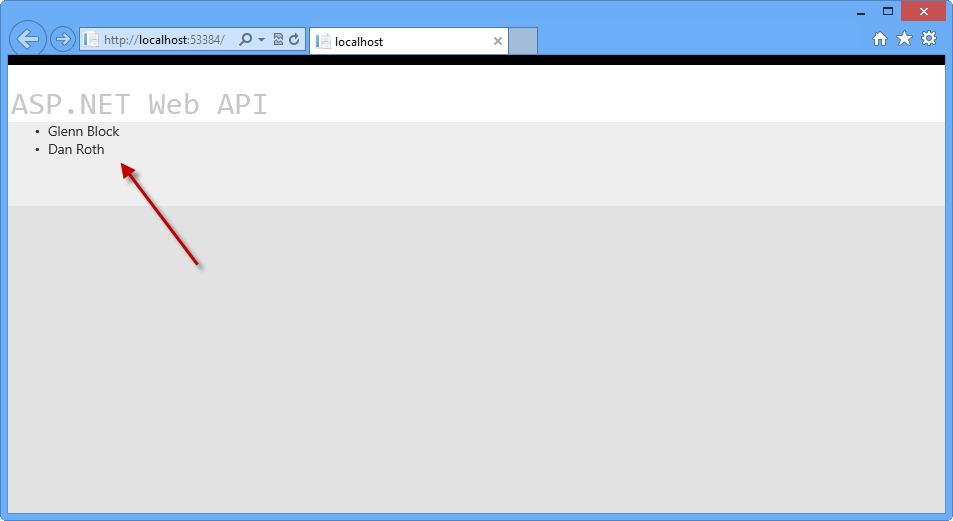
刪除斷點並按 F5 或偵錯工具列的繼續按鈕繼續在瀏覽器中載入檢視。 Web API 呼叫完成後,您應該會看到從 Web API 呼叫傳回的聯絡人在瀏覽器中顯示為清單項目。

API 呼叫的結果在瀏覽器中顯示為清單項
停止偵錯。
任務 2 - 修改索引檢視以提供用於建立聯絡人的 GUI
在此任務中,您將繼續修改 MVC 應用程式的索引檢視。 將向 HTML 頁面新增表單,該表單將擷取使用者輸入並將其傳送至 Web API 以建立新的聯絡人,並且將建立新的 Web API 控制器方法以從 GUI 收集資料。
開啟 ContactController.cs 檔案。
在名為 Post 的控制器類別中新增一個方法,如下列程式碼所示。
(程式碼片段 - Web API 實驗室 - Ex03 - Post 方法)
public HttpResponseMessage Post(Contact contact) { this.contactRepository.SaveContact(contact); var response = Request.CreateResponse<Contact>(System.Net.HttpStatusCode.Created, contact); return response; }在 Visual Studio 中開啟 Index.cshtml 檔案 (如果尚未開啟)。
將下面的 HTML 程式碼新增至檔案中緊鄰您在上一個任務中新增的無序清單之後。
<form id="saveContactForm" method="post"> <h3>Create a new Contact</h3> <p> <label for="contactId">Contact Id:</label> <input type="text" name="Id" /> </p> <p> <label for="contactName">Contact Name:</label> <input type="text" name="Name" /> </p> <input type="button" id="saveContact" value="Save" /> </form>在文件底部的指令碼元素中,新增以下醒目顯示的程式碼來處理按鈕點擊事件,這將使用 HTTP POST 呼叫將資料發佈到 Web API。
<script type="text/javascript"> ... $('#saveContact').click(function() { $.post("api/contact", $("#saveContactForm").serialize(), function(value) { $('#contacts').append('<li>' + value.Name + '</li>'); }, "json" ); }); </script>在 ContactController.cs 中,在 Post 方法上放置一個斷點。
按 F5 在瀏覽器中執行該應用程式。
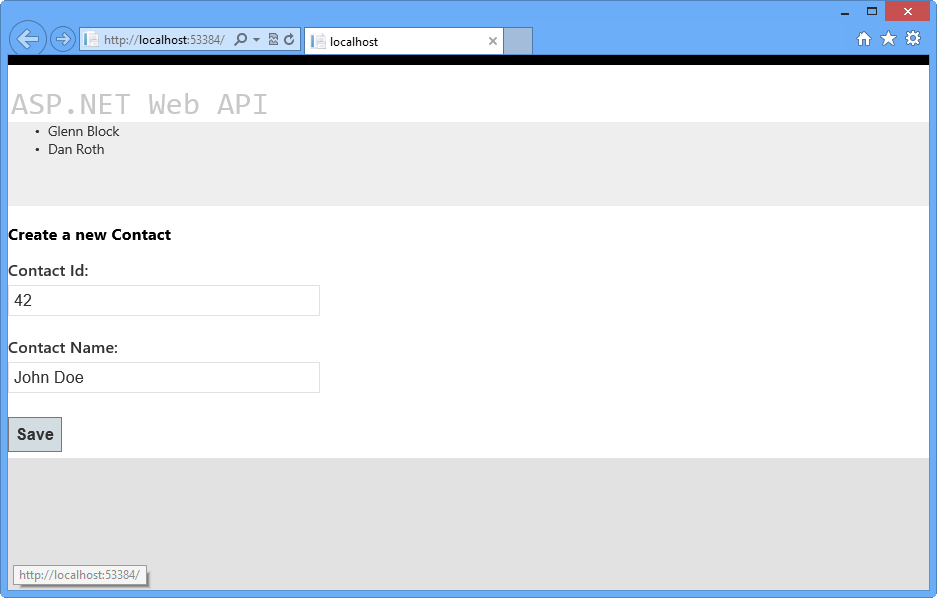
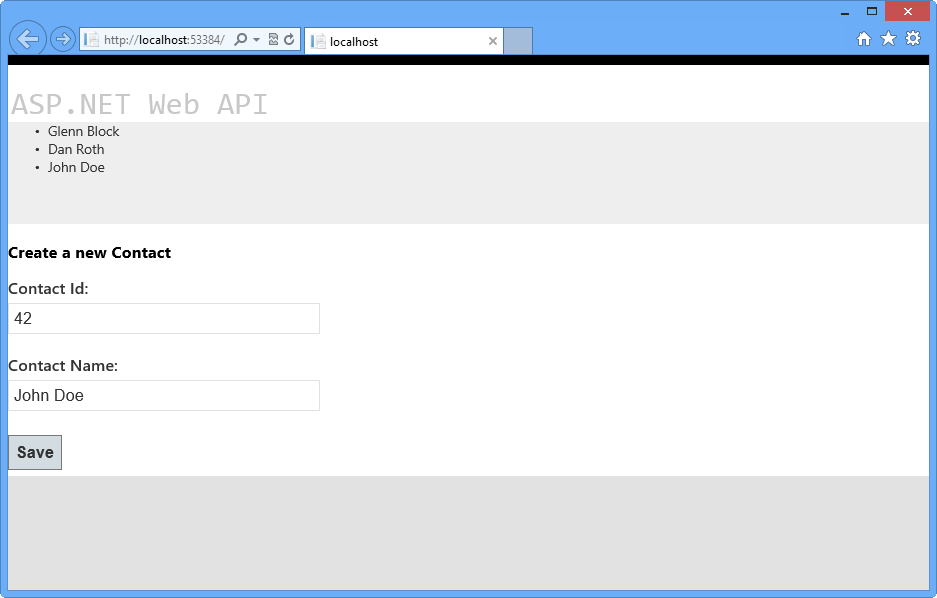
在瀏覽器中載入頁面後,輸入新的聯絡人姓名和 ID,然後按一下儲存按鈕。

瀏覽器中載入的用戶端 HTML 文件
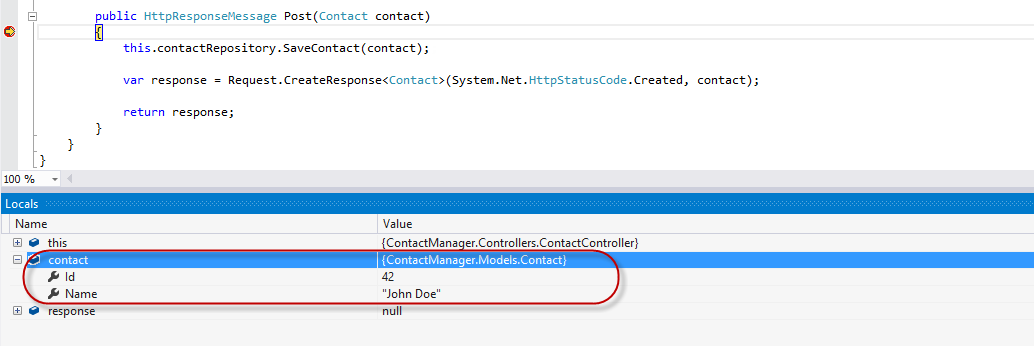
當偵錯器視窗在 Post 方法中中斷時,請查看 contact 參數的屬性。 這些值應與您在表單中輸入的資料相符。

從用戶端傳送到 Web API 的聯絡人物件
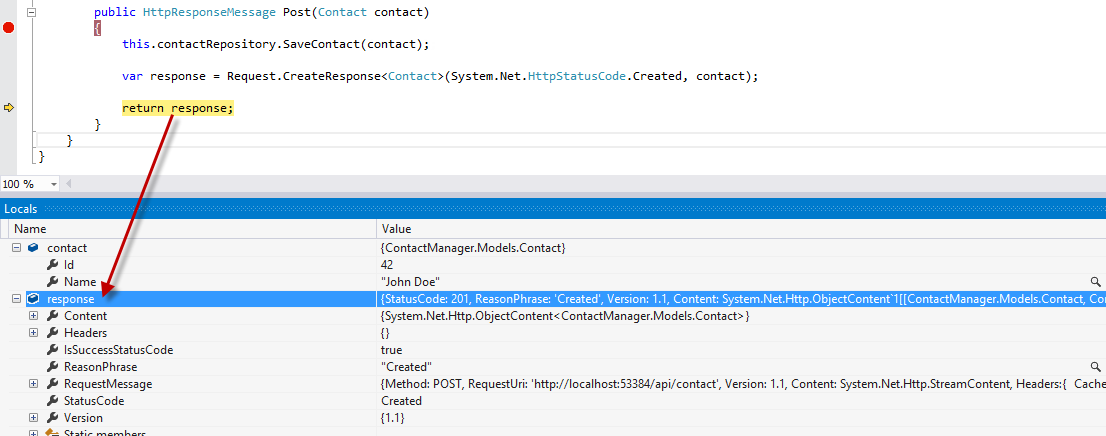
在偵錯器中逐步執行該方法,直到建立回應變數。 在偵錯器的本機視窗中檢查後,您將看到所有屬性均已設定。

在偵錯器中建立後的回應 11. 如果按 F5 或在偵錯器中按一下繼續,請求將完成。 一旦您切換回瀏覽器,新聯絡人就會新增至 ContactRepository 實作儲存體的聯絡人清單中。

瀏覽器反映新聯絡人執行個體已成功建立
摘要
本實驗為您介紹了新的 ASP.NET Web API 架構以及使用該架構實作 RESTful Web API。 從這裡,您可以建立一個新的儲存庫,該儲存庫使用任意數量的機制促進資料持久性,並連接該服務,而不是本實驗室中作為範例提供的簡單服務。 Web API 支援許多附加功能,例如啟用以任何支援 HTTP 和 JSON 或 XML 的語言編寫的非 HTML 用戶端的通訊。 還可以在典型 Web 應用程式之外裝載 Web API,以及建立您自己的序列化格式。
ASP.NET 網站有一個專門介紹 ASP.NET Web API 架構的區域,網址為 [https://asp.net/web-api](https://asp.net/web-api)。 該網站將繼續提供與 Web API 相關的最新資訊、範例和新聞,因此,如果您想更深入地研究建立可用於幾乎任何裝置或開發架構的自訂 Web API 的技術,請經常查看該網站。
附錄 A:使用程式碼片段
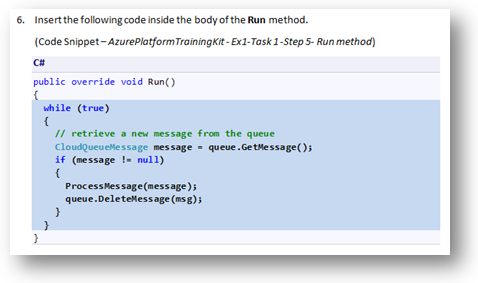
有了程式碼片段,您就可以輕鬆獲得所需的所有程式碼。 實驗文件會準確告訴您何時可以使用它們,如下圖所示。

使用 Visual Studio 程式碼片段將程式碼插入專案中
使用鍵盤新增程式碼片段 (僅限 C#)
將遊標置於要插入程式碼的位置。
開始輸入程式碼片段名稱 (不含空格或連字元)。
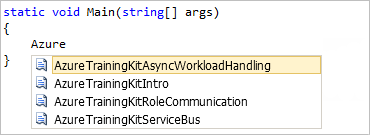
觀看 IntelliSense 顯示符合的片段名稱。
選擇正確的程式碼片段 (或繼續輸入,直到選擇整個程式碼片段的名稱)。
按兩次 Tab 鍵可將程式碼片段插入到遊標位置。

開始輸入片段名稱

按 Tab 鍵選擇已反白的片段

再按 Tab 鍵,片段將會展開
使用滑鼠新增程式碼片段 (C#、Visual Basic 和 XML)
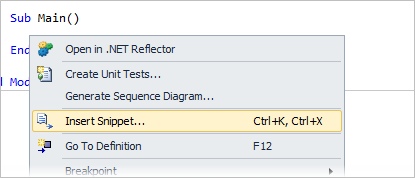
以滑鼠右鍵按一下要插入程式碼片段的位置。
選擇插入片段,然後選擇我的程式碼片段。
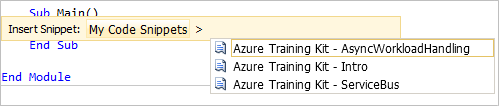
按一下從清單中選擇相關片段。

以滑鼠右鍵按一下要插入程式碼片段的位置,然後選擇插入片段

按一下從清單中選擇相關片段
附錄 B:安裝 Visual Studio Express 2012 for Web
您可以使用 Microsoft Web 平台安裝程式安裝 Microsoft Visual Studio Express 2012 for Web 或其他「Express」版本。 以下說明將引導您使用 Microsoft Web 平台安裝程式安裝 Visual studio Express 2012 for Web 所需的步驟。
移至 [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169)。 或者,如果您已經安裝了 Web Platform Installer,則可以開啟它並蒐索產品 Visual Studio Express 2012 for Web with Azure SDK。
按一下立即安裝。 如果您沒有 Web 平台安裝程式,您將被重定向到首先下載並安裝它。
Web 平台安裝程式開啟後,按一下安裝開始安裝。

安裝 Visual Studio Express
閱讀所有產品的授權和條款,然後按一下我接受繼續。

接受授權條款
等待下載和安裝過程完成。

安裝進度
安裝完成後,按一下完成。

安裝完成
按一下退出關閉 Web 平台安裝程式。
若要開啟 Visual Studio Express for Web,請前往開始畫面並開始編寫 VS Express,然後按一下 VS Express for Web 圖格。

VS Express Web 圖格
附錄 C:使用 Web 部署發布 ASP.NET MVC 4 應用程式
本附錄將向您展示如何利用 Azure 提供的 Web 部署發布功能,從 Azure 入口網站建立新網站,並發佈透過實驗室操作取得的應用程式。
任務 1 - 從 Azure 入口網站建立新網站
前往 Azure 管理入口網站並使用與您的訂閱關聯的 Microsoft 憑證登入。
注意
使用 Azure,您可以免費裝載 10 個 ASP.NET 網站,然後隨著流量的成長而擴充。 您可以在這裡註冊。

登入入口網站
點選命令列上的新建。

建立一個新網站
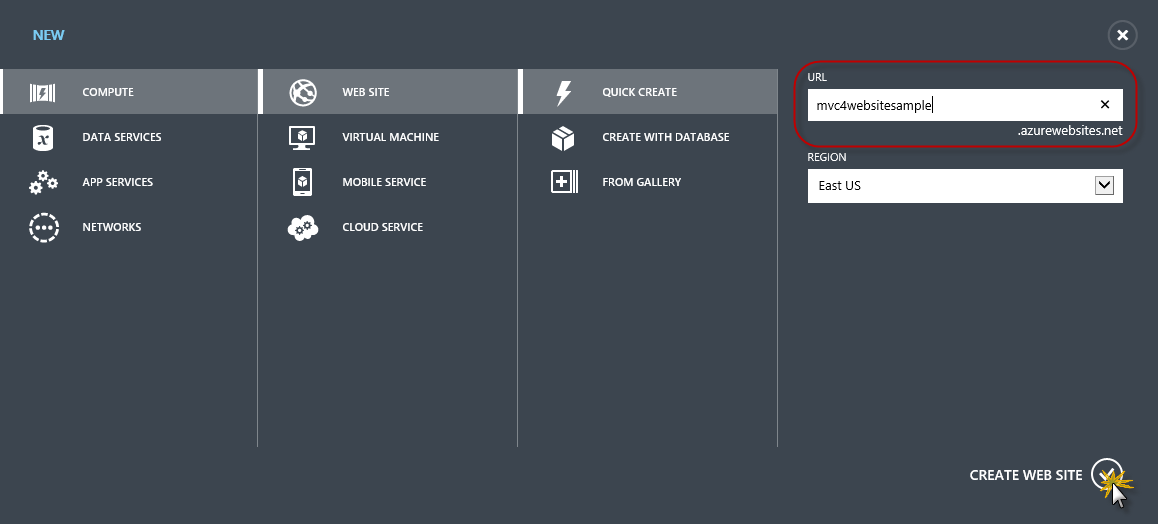
點選計算 | 網站。 然後選擇快速建立選項。 提供新網站的可用 URL,然後按一下建立網站。
注意
Azure 是在雲端中執行的 Web 應用程式的主機,您可以控制和管理該應用程式。 「快速建立」選項可讓您從入口網站外部將完整的 Web 應用程式部署到 Azure。 它不包括設定資料庫的步驟。

使用快速建立建立新網站
等待新網站建立完成。
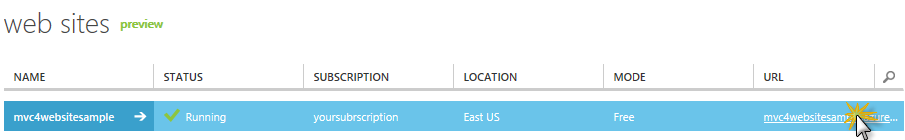
建立網站後,點擊 URL 列下的連結。 檢查新網站是否正常運作。

瀏覽新網站

網站運作中
返回入口網站並點擊名稱列下的網站名稱以顯示管理頁面。

開啟網站管理頁面
在儀表板頁面的快速瀏覽部分下,按一下下載發布設定檔連結。
注意
發佈設定檔包含針對每種啟用的發布方法將 Web 應用程式發佈到 Azure 所需的所有資訊。 發布設定檔包含連接到啟用了發布方法的每個端點並對其進行身份驗證所需的 URL、使用者憑證和資料庫字串。 Microsoft WebMatrix 2、Microsoft Visual Studio Express for Web 和 Microsoft Visual Studio 2012 支援讀取發布設定文件,以自動設定這些程式以將 Web 應用程式發佈到 Azure。

下載網站發布設定檔案
將發布設定檔下載到已知位置。 在本練習中,您將進一步了解如何使用此檔案從 Visual Studio 將 Web 應用程式發佈到 Azure。

儲存發布設定檔
任務 2 - 設定資料庫伺服器
如果您的應用程式使用 SQL Server 資料庫,您將需要建立 SQL Database 伺服器。 如果您想要部署一個不使用 SQL Server 的簡單應用程式,您可以跳過此任務。
您將需要一個 SQL Database 伺服器來儲存應用程式資料庫。 您可以在 Sql Databases | Servers | Server 儀表板的 Azure 管理入口網站中查看訂閱中的 SQL Database 伺服器。 如果您尚未建立伺服器,可以使用命令列上的新增按鈕建立伺服器。 記下伺服器名稱和 URL、管理員登入名稱和密碼,因為您將在接下來的任務中使用它們。 暫時不要建立資料庫,因為它將在稍後階段建立。

SQL Database 伺服器儀表板
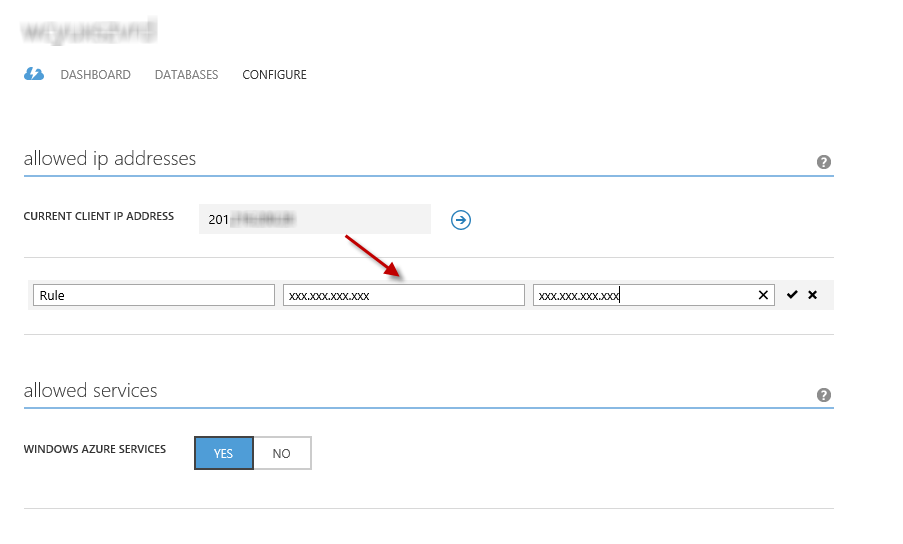
在下一個任務中,您將測試 Visual Studio 中的資料庫連結,因此您需要將本機 IP 位址包含在伺服器的允許 IP 位址清單中。 為此,請按一下設定,從目前用戶端 IP 位址中選擇 IP 位址並將其貼上到起始 IP 位址和結束 IP 位址文字方塊中,然後按一下
 按鈕。
按鈕。
新增用戶端 IP 位址
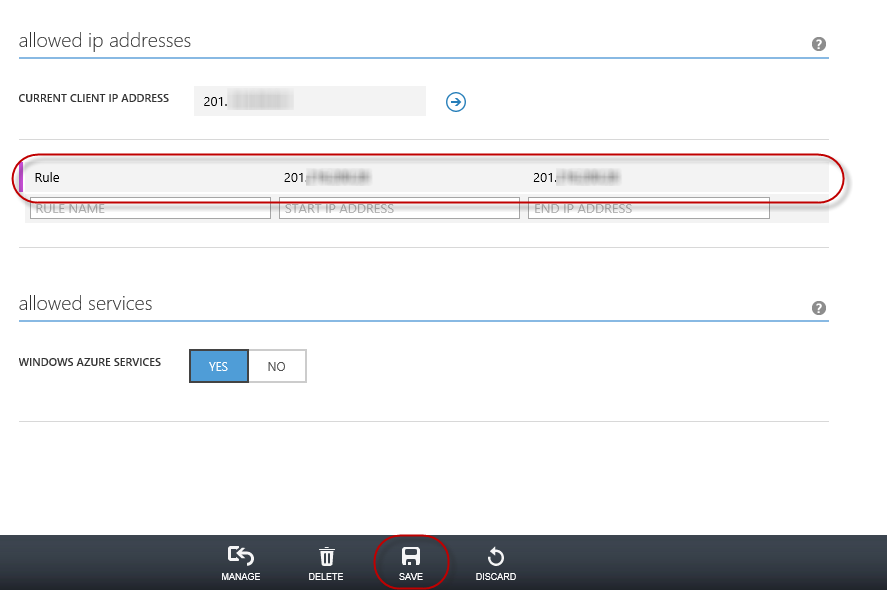
將用戶端 IP 位址新增至允許的 IP 位址清單後,按一下儲存以確認變更。

確認更改
任務 3 - 使用 Web 部署發布 ASP.NET MVC 4 應用程式
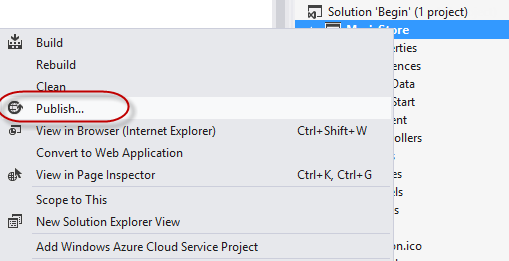
返回 ASP.NET MVC 4 解決方案。 在方案總管中,以滑鼠右鍵按一下網站專案並選擇發布。

發佈網站
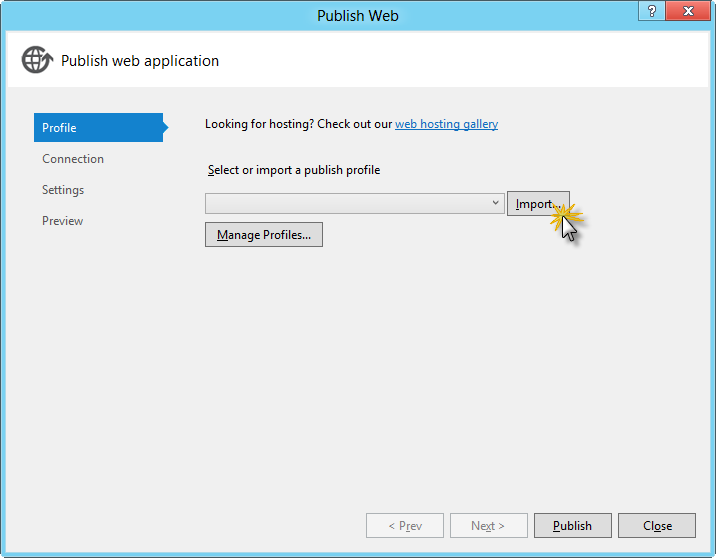
匯入您在第一個任務中儲存的發布設定檔。

導入發布設定檔
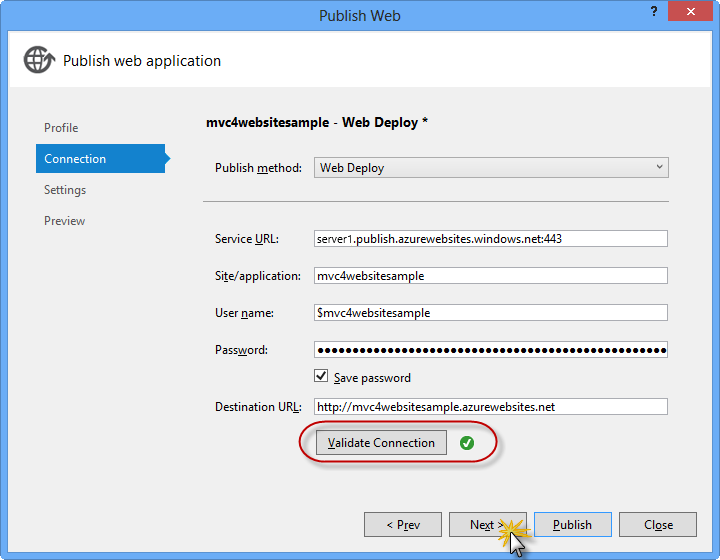
點擊驗證連線。 驗證完成後,按一下下一步。
注意
當您看到驗證連線按鈕旁邊出現綠色複選標記時,驗證就完成了。

驗證連接
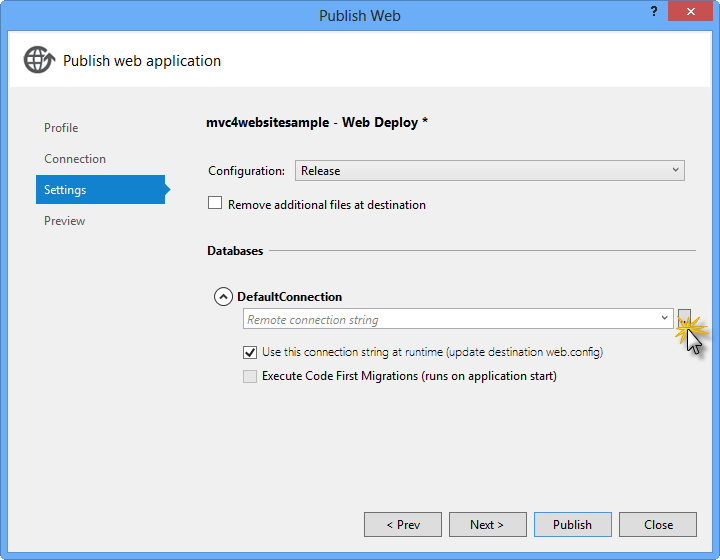
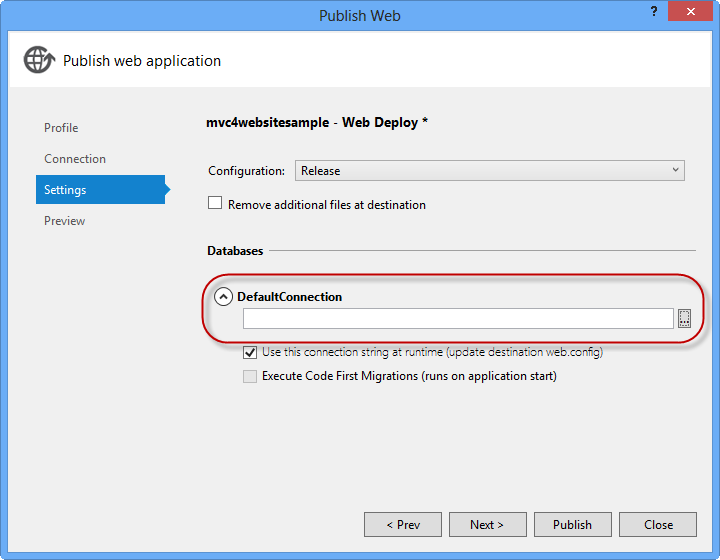
在設定頁面的資料庫部分下,按一下資料庫連結文字方塊 (即 DefaultConnection) 旁的按鈕。

網路部署設定
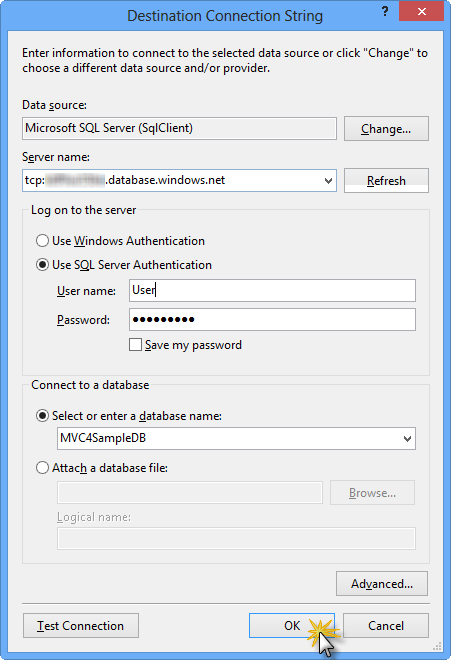
設定資料庫連結如下:
在伺服器名稱中,使用 tcp: 首碼輸入 SQL Database 伺服器 URL。
在使用者名稱中輸入您的伺服器管理員登入。
在密碼中輸入您的伺服器管理員登入密碼。
輸入新的資料庫名稱,例如:MVC4SampleDB。

設定目標連接字串
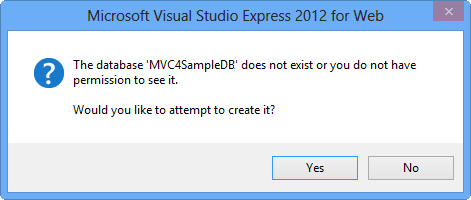
然後按一下 [確定] 。 當提示建立資料庫時,按一下是。

建立資料庫
用於連接到 Windows Azure 中的 SQL 資料庫的連接字串顯示在預設連接文字方塊中。 然後按一下 [下一步]。

指向 SQL 資料庫的連接字串
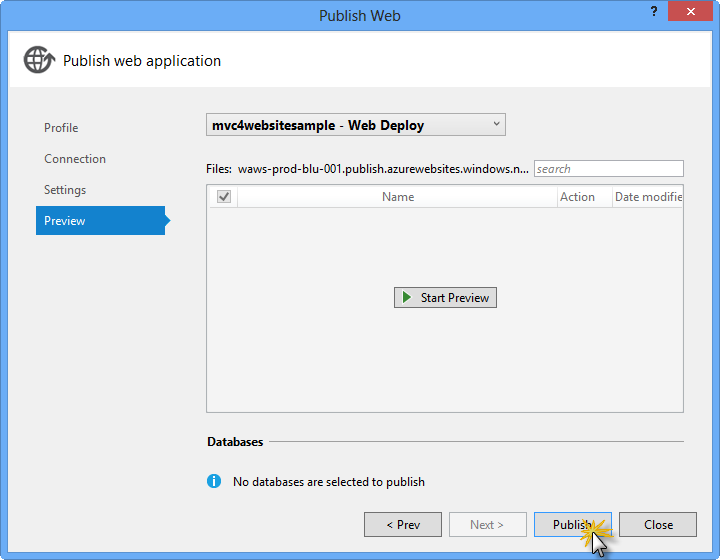
在預覽頁面中,按一下發布。

發布 Web 應用程式
發布過程完成後,您的預設瀏覽器將開啟已發布的網站。

應用程式發佈到 Windows Azure