建立 JavaScript 用戶端
在本節中,您將使用 HTML、JavaScript 和 Knockout.js 程式庫來建立應用程式的用戶端。 我們將分階段組建用戶端應用程式:
- 顯示書籍清單。
- 顯示書籍詳細資料。
- 新增新書籍。
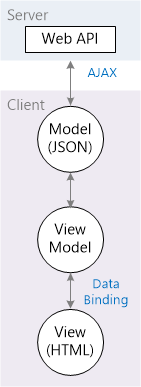
Knockout 程式庫使用 Model-View-ViewModel (MVVM) 模式:
- 模型是商務領域中資料的伺服器端表示法 (在我們的案例中為書籍和作者)。
- 檢視是呈現層 (HTML)。
- 檢視模型是保存模型資料的 JavaScript 物件。 檢視模型是 UI 的程式碼抽象概念。 它不知道 HTML 表示法。 相反地,它代表檢視的抽象特徵,例如「書籍清單」。
檢視是繫結至檢視模型的資料。 檢視模型的更新會自動反映在檢視中。 檢視模型也會從檢視取得事件,例如按鈕點按。

這種方法可讓您輕鬆地變更應用程式的版面配置和 UI,因為您可以變更繫結,而不需要重寫任何程式碼。 例如,您可能會將項目清單顯示為 <ul>,然後稍後將它變更為資料表。
新增 Knockout 程式庫
在 Visual Studio 中,從 [工具] 功能表中選取 [NuGet 套件管理員]。 然後選取 [套件管理員主控台]。 在「套件管理員控制台」視窗中,輸入以下命令:
Install-Package knockoutjs
此命令會將 Knockout 檔案新增至 Scripts (指令碼) 資料夾。
建立檢視模型
將名為 app.js 的 JavaScript 檔案新增到 Scripts 資料夾中。 (在方案總管中,以滑鼠右鍵按一下 [指令碼] 資料夾,選取 [新增],然後選取 [JavaScript 檔案]。) 貼上下列程式碼:
var ViewModel = function () {
var self = this;
self.books = ko.observableArray();
self.error = ko.observable();
var booksUri = '/api/books/';
function ajaxHelper(uri, method, data) {
self.error(''); // Clear error message
return $.ajax({
type: method,
url: uri,
dataType: 'json',
contentType: 'application/json',
data: data ? JSON.stringify(data) : null
}).fail(function (jqXHR, textStatus, errorThrown) {
self.error(errorThrown);
});
}
function getAllBooks() {
ajaxHelper(booksUri, 'GET').done(function (data) {
self.books(data);
});
}
// Fetch the initial data.
getAllBooks();
};
ko.applyBindings(new ViewModel());
在 Knockout 中,observable 類別會啟用資料繫結。 當可觀察物件的內容發生變更時,可觀察物件會通知所有資料繫結控制項,以便它們可以自行更新。 (observableArray 類別是可觀察的陣列版本。) 首先,我們的檢視模型有兩個可觀察的物件:
books會保存書籍清單。- 如果 AJAX 呼叫失敗,則
error包含錯誤訊息。
getAllBooks 方法會呼叫 AJAX 以取得書籍清單。 然後將結果推送至 books 陣列。
ko.applyBindings 方法是 Knockout 程式庫的一部分。 它會採用檢視模型作為參數,並設定資料繫結。
新增指令碼套件
統合是 ASP.NET 4.5 中的一項功能,可讓您輕鬆地將多個檔案合併或組合成單一檔案。 統合可減少伺服器的要求數目,進而改善頁面載入時間。
開啟檔案 App_Start/BundleConfig.cs。 將下列程式碼新增至 RegisterBundles 方法。
public static void RegisterBundles(BundleCollection bundles)
{
// ...
// New code:
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/Scripts/knockout-{version}.js",
"~/Scripts/app.js"));
}