在 Visual Studio 2013 中使用 Browser Link
Browser Link 是 Visual Studio 2013 中的一項新功能,可在開發環境和一個或多個 Web 瀏覽器之間建立通訊通道。 您可以使用 Browser Link 同時在多個瀏覽器中重新整理您的 Web 應用程式,這對於跨瀏覽器測試非常有用。
Browser Refresh
使用 Browser Refresh,您可以重新整理透過 Browser Link 連接到 Visual Studio 的多個瀏覽器。
若要使用 Browser Refresh,請先使用任意專案範本建立 ASP.NET 應用程式。 按 F5 或按一下工具列中的箭頭圖示來偵錯應用程式:

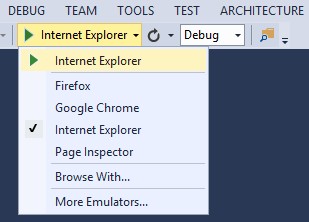
您也可以使用下拉式清單選擇特定的瀏覽器進行偵錯。

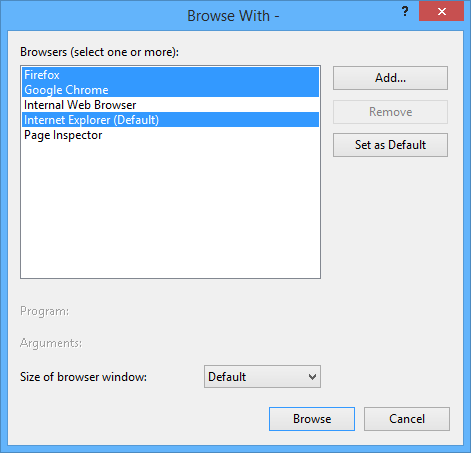
若要使用多個瀏覽器進行偵錯,請選擇「瀏覽方式」。 在「瀏覽方式」對話方塊中,按住 CTRL 鍵可選擇多個瀏覽器。 按一下「瀏覽」以使用所選瀏覽器進行偵錯。 如果您從 Visual Studio 外部啟動瀏覽器並瀏覽至應用程式 URL,則 Browser Link 也適用。

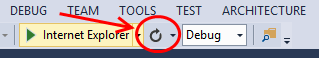
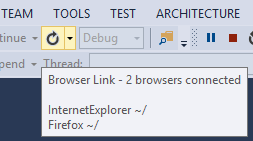
Browser Link 控制項位於帶有圓形箭頭圖示的下拉式清單中。 箭頭圖示是重新整理按鈕。

若要查看連接了哪些瀏覽器,請在偵錯時將滑鼠懸停在「重新整理」按鈕上。 連線的瀏覽器顯示在工具提示視窗中。

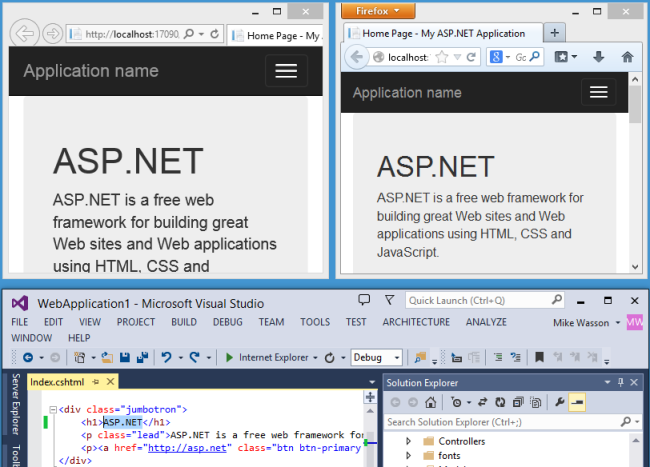
若要重新整理連接的瀏覽器,請按一下「重新整理」按鈕或按 CTRL+ALT+ENTER。 例如,以下螢幕擷取畫面顯示了一個 ASP.NET 專案,這是我使用 MVC 5 專案範本建立的。 您可以在頂部看到應用程式在兩個瀏覽器中執行。 在底部,專案在 Visual Studio 中開啟。

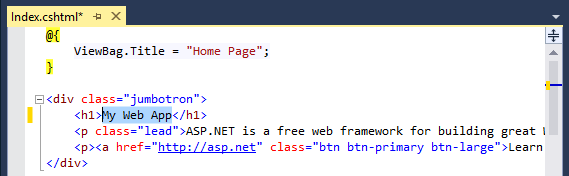
在 Visual Studio 中,我更改了首頁的 <h1> 標題:

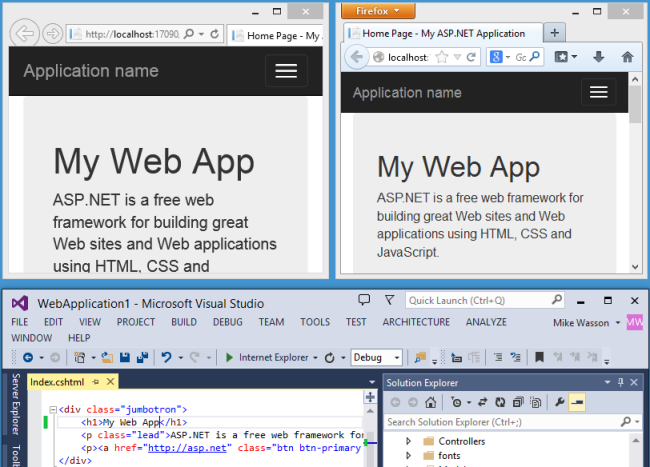
當我按一下「重新整理」按鈕時,兩個瀏覽器視窗中都會出現變化:

注意事項
- 若要啟用 Browser Link,請在專案的 Web.config 檔案的<編譯>元素中設定
debug=true。 - 該應用程式必須在 localhost 上執行。
- 應用程式必須針對 .NET 4.0 或更高版本。
查看 Browser Link 儀表板
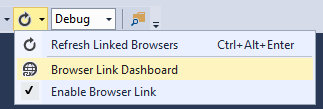
Browser Link 儀表板會顯示 Browser Link 連線的資訊。 若要查看儀表板,請選擇 Browser Link 下拉式功能表 (重新整理按鈕旁的小箭頭)。 然後按一下「Browser Link 儀表板」。

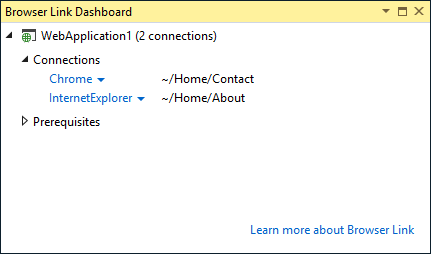
儀表板列出了已連接的瀏覽器,以及每個瀏覽器瀏覽到的 URL。

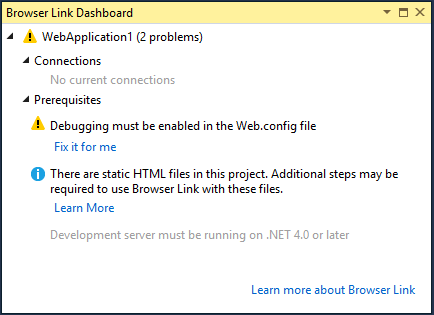
必要條件區段顯示為該專案啟用 Browser Link 所需的所有步驟。 例如,以下螢幕擷取畫面顯示了 Web.config 檔案中「debug」設定為 False 的專案。

為靜態 HTML 檔案啟用 Browser Link
若要為靜態 HTML 檔案啟用 Browser Link ,請將以下內容新增至您的 Web.config 檔案。
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
出於效能原因,請在發布專案時刪除此設定。
停用 Browser Link
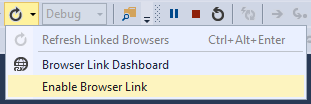
預設啟用 Browser Link。 有幾種方法可以停用它:
在 Browser Link 下拉式功能表中,取消選取「啟用 Browser Link」。

在 Web.config 檔案中,在 appSettings 區段中新增一個名為「vs:EnableBrowserLink」且值為「False」的索引鍵。
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </appSettings>在 Web.config 檔案中,將 debug 設為 False。
<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
它是如何運作的?
Browser Link 使用 SignalR 在 Visual Studio 和瀏覽器之間建立通訊通道。 啟用 Browser Link 後,Visual Studio 會充當多個用戶端 (瀏覽器) 可以連線到的 SignalR 伺服器。 Browser Link 也向 ASP.NET 註冊 HTTP 模組。 該模組會將特殊的<指令碼>參考注入到來自伺服器的每個頁面要求中。 您可以透過在瀏覽器中選擇「檢視原始碼」來查看指令碼參考。

您的來源檔案沒有被修改。 HTTP 模組會動態注入指令碼參考。
由於瀏覽器端的程式碼全部為 JavaScript,因此它適用於所有支援 SignalR 的瀏覽器,無需任何瀏覽器外掛程式。