使用 Glimpse 分析 ASP.NET MVC 應用程式以對其進行偵錯
作者: Rick Anderson
Glimpse 是開放原始碼 NuGet 套件的一系列,可為 ASP.NET 應用程式提供詳細的效能、偵錯和診斷資訊。 安裝、輕量型、超快速,並在每一頁底部顯示關鍵效能計量十分簡單。 當您需要瞭解伺服器上的運作情況時,它可讓您向下切入應用程式。 Glimpse 提供非常寶貴的資訊,建議您在整個開發週期使用它,包括您的 Azure 測試環境。 雖然 Fiddler和F-12 開發工具提供用戶端檢視,但 Glimpse 會從伺服器提供詳細的檢視。 本教學課程將著重于使用 Glimpse ASP.NET MVC 和 EF 套件,但提供許多其他套件。 可能的話,我將會連結至協助維護的適當 Glimpse 檔 。 Glimpse 是開放原始碼專案,您也可以參與原始程式碼和檔。
安裝 Glimpse
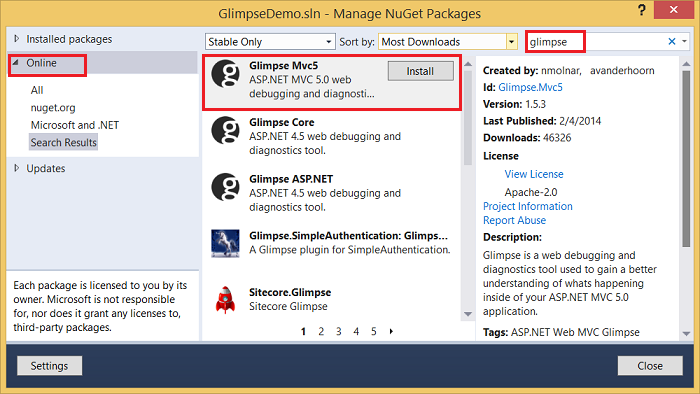
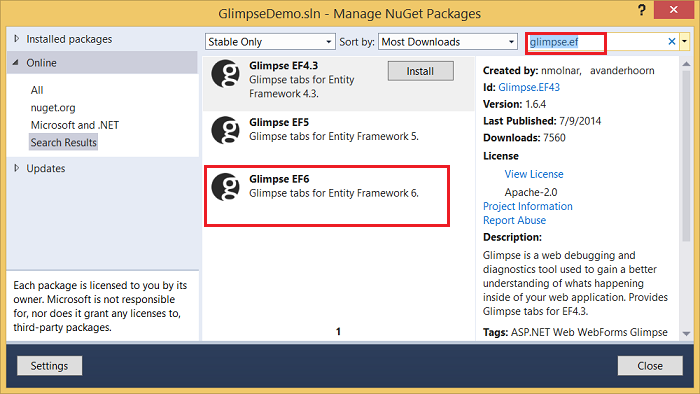
您可以從 NuGet 套件管理員主控台或 從管理 NuGet 套件主控台安裝 Glimpse 。 在此示範中,我將安裝 Mvc5 和 EF6 套件:

搜尋 Glimpse.EF

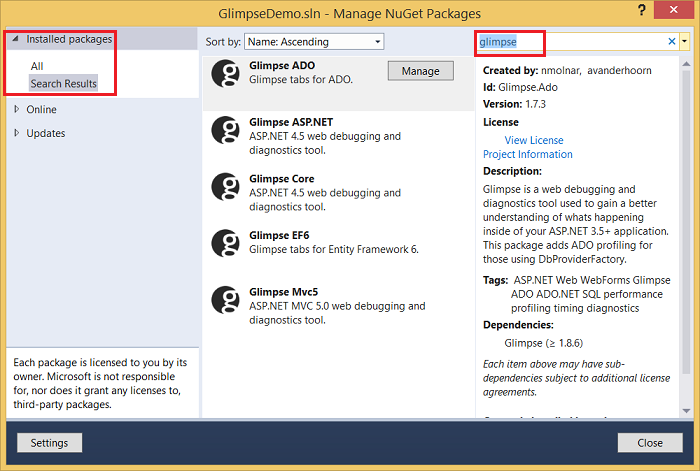
藉由選取 [已安裝的套件],您可以看到已安裝的 Glimpse 相依模組:

下列命令會從套件管理員主控台安裝 Glimpse MVC5 和 EF6 模組:
PM> Install-Package Glimpse.MVC5
PM> Install-Package Glimpse.EF6
啟用 localhost 的 Glimpse
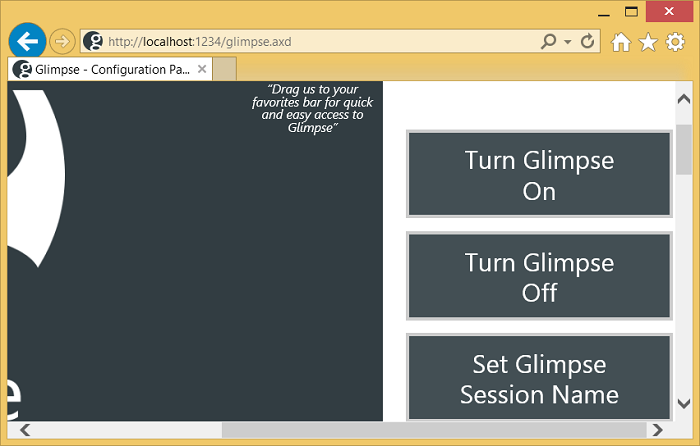
流覽至 http://localhost:< 埠 # > /glimpse.axd,然後按一下 [ 開啟] 按鈕。

如果您已顯示我的最愛列,您可以拖放 [Glimpse] 按鈕,並將其新增為 bookmarklet:

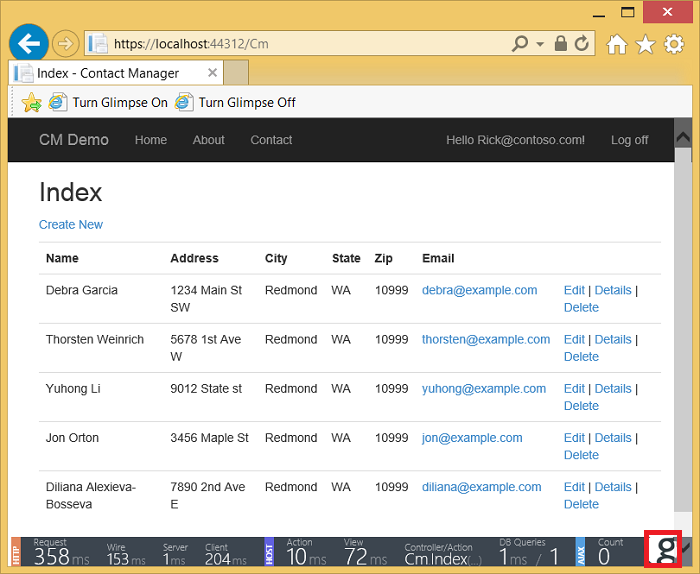
您現在可以流覽應用程式,而且頁面底部會顯示 [ 頭頭顯示 ] (HUD) 。

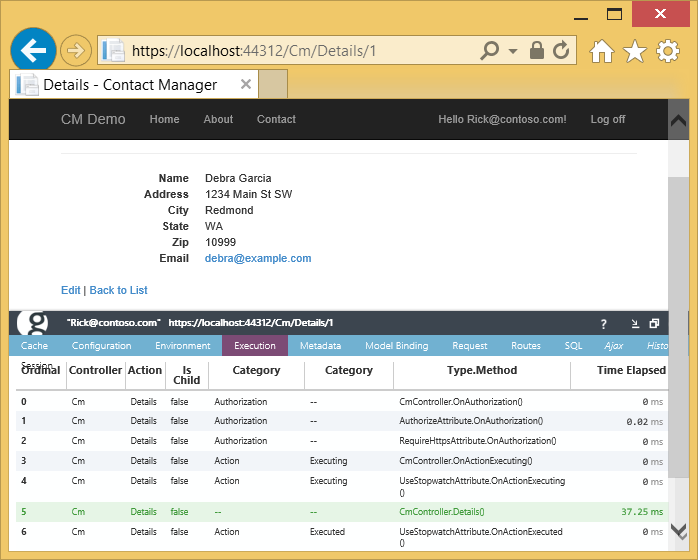
[Glimpse HUD] 頁面詳細說明上面顯示的計時資訊。 HUD 顯示的不幹擾效能資料可以立即通知您有問題,再進入測試週期。 按一下右下角的 「g」 會顯示 [Glimpse] 面板:

在上圖中,已選取 [執行] 索引標籤,其中顯示管線中動作和篩選的計時詳細資料。 您可以在管線的第 6 階段開始看到 [ 停止監看式] 篩選計時器 。 雖然我的輕量計時器可以提供實用的設定檔/計時資料,但它會遺漏授權和轉譯檢視所花費的所有時間。 您可以在設定檔和時間閱讀我的計時器 ,ASP.NET MVC 應用程式一路前往 Azure。
[時間軸] 索引標籤
我已修改 Tom Dykstra 的未處理 EF 6/MVC 5 教學課程,並將下列程式碼變更為講師控制器:
public ActionResult Index(int? id, int? courseID, int ? eager)
{
var viewModel = new InstructorIndexData();
viewModel.Instructors = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses.Select(c => c.Department))
.OrderBy(i => i.LastName);
if (id != null)
{
ViewBag.InstructorID = id.Value;
viewModel.Courses = viewModel.Instructors.Where(
i => i.ID == id.Value).Single().Courses;
}
if (courseID != null)
{
ViewBag.CourseID = courseID.Value;
// Eager loading
if (eager != null && eager > 0)
{
ViewBag.eagerMsg = "Eager Loading";
viewModel.Enrollments = viewModel.Courses.Where(
x => x.CourseID == courseID).Single().Enrollments;
}
else {
// Explicit loading
ViewBag.eagerMsg = "Explicit Loading";
var selectedCourse = viewModel.Courses.Where(x => x.CourseID == courseID).Single();
db.Entry(selectedCourse).Collection(x => x.Enrollments).Load();
foreach (Enrollment enrollment in selectedCourse.Enrollments)
{
db.Entry(enrollment).Reference(x => x.Student).Load();
}
viewModel.Enrollments = selectedCourse.Enrollments;
}
}
return View(viewModel);
}
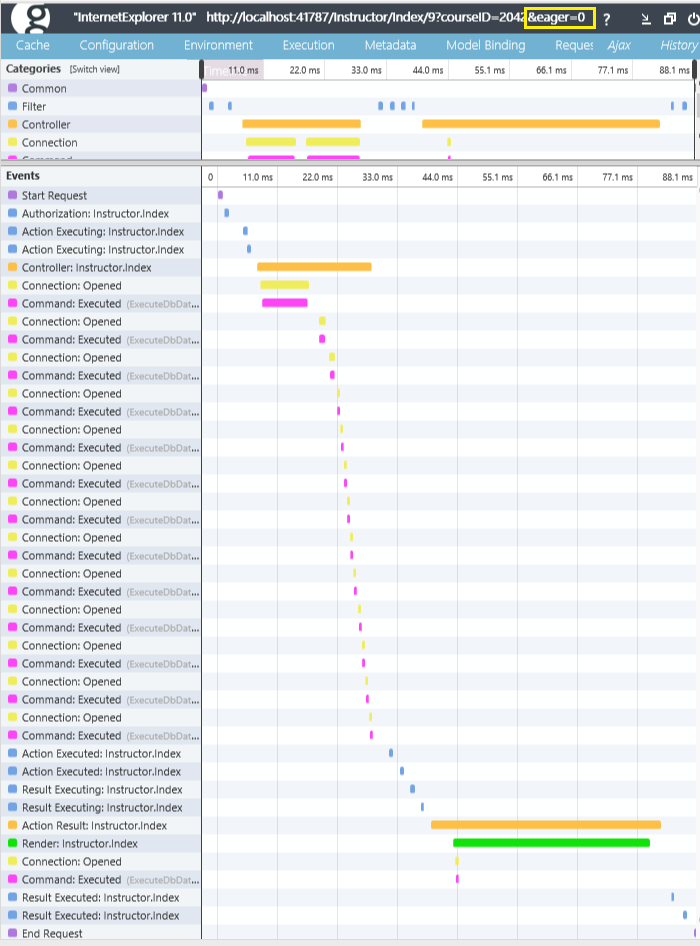
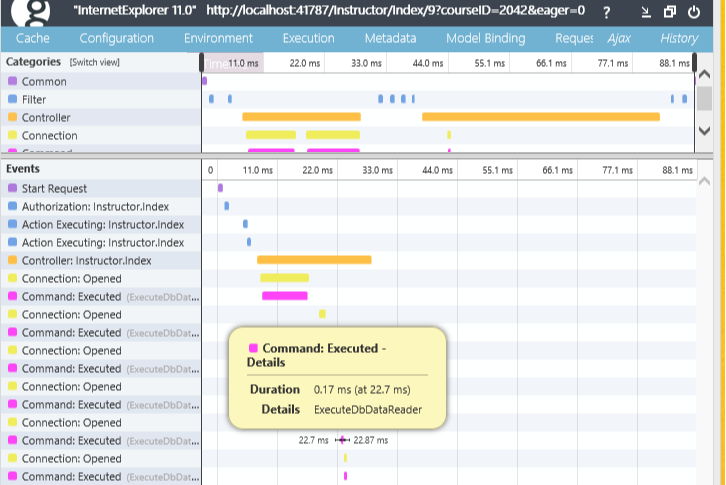
上述程式碼可讓我傳入查詢字串 (eager) 來控制積極式或明確載入的資料。 在下圖中,會使用明確載入,而計時頁面會顯示動作方法中 Index 載入的每個註冊:

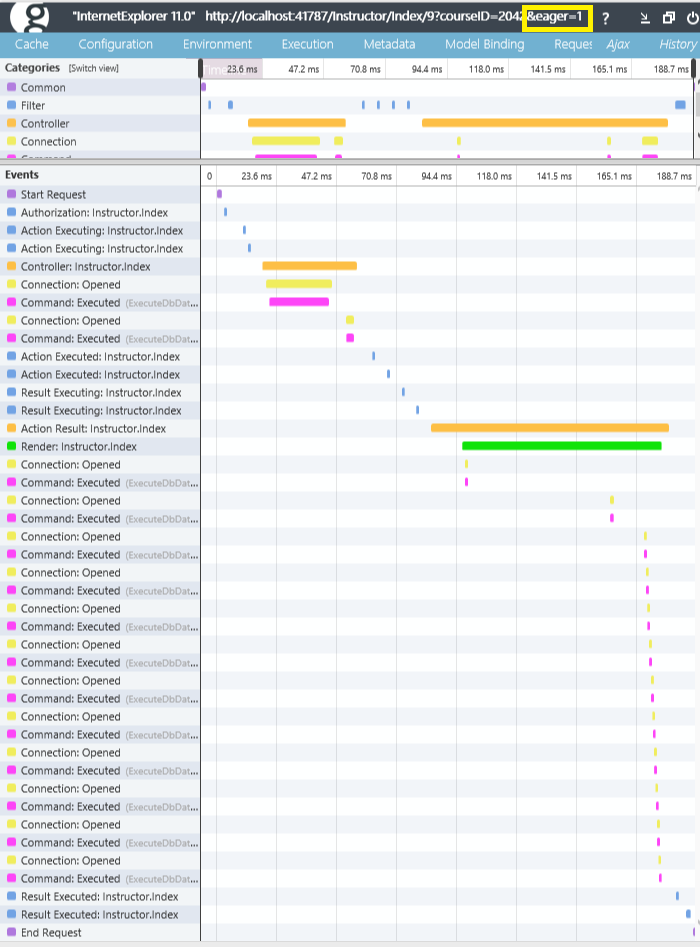
在下列程式碼中,會指定積極式,並在呼叫檢視之後 Index 擷取每個註冊:

您可以將滑鼠停留在時間區段上,以取得詳細的計時資訊:

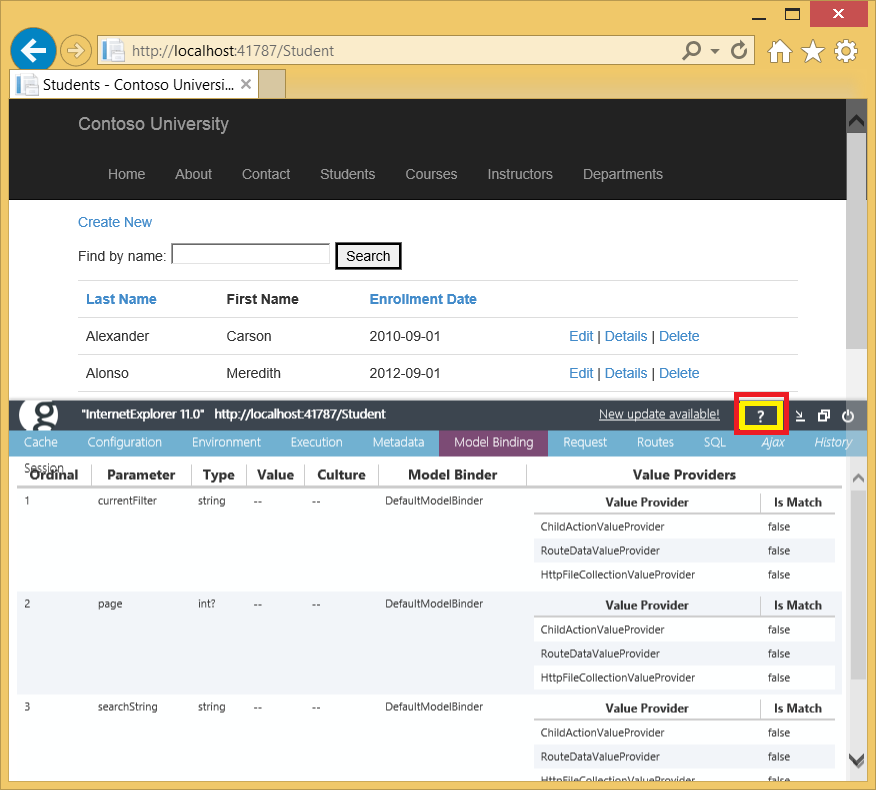
模型繫結
[模型系結] 索引標籤提供豐富的資訊,可協助您瞭解表單變數的系結方式,以及為何有些未如預期般系結。 下圖顯示 ? 圖示,您可以按一下該圖示來顯示該功能的 [概觀說明] 頁面。

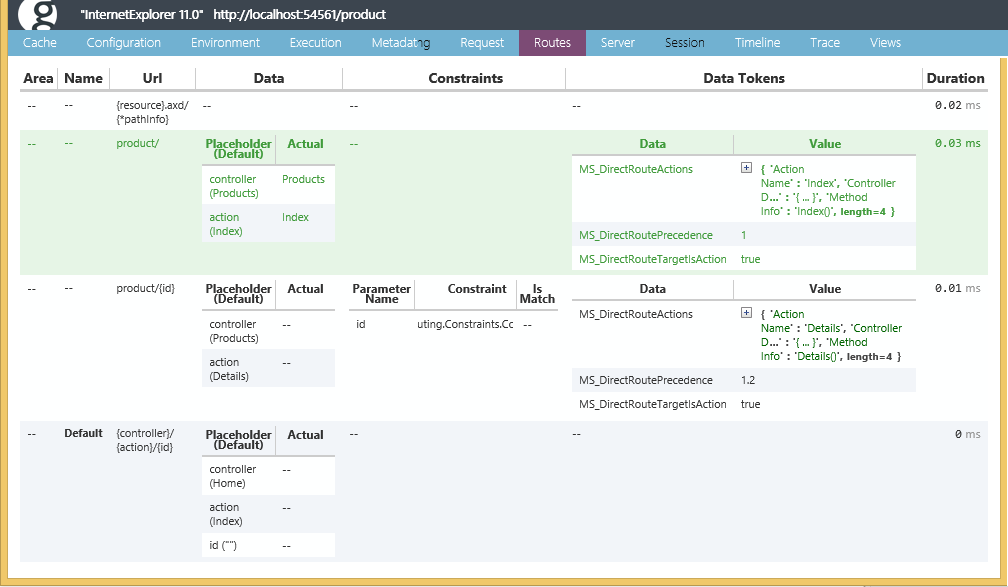
路由
[Glimpse 路由] 索引標籤可協助您偵錯和瞭解路由。 在下圖中,系統會選取產品路由 (,並以綠色顯示,即 Glimpse 慣例) 。  也會顯示路由條件約束、區域和資料權杖。 如需詳細資訊 ,請參閱 ASP.NET MVC 5 中的 Glimpse 路由和屬性路由。
也會顯示路由條件約束、區域和資料權杖。 如需詳細資訊 ,請參閱 ASP.NET MVC 5 中的 Glimpse 路由和屬性路由。
在 Azure 上使用 Glimpse
Glimpse 預設安全性原則只允許從本機主機顯示 Glimpse 資料。 您可以變更此安全性原則,以便在遠端伺服器上檢視此資料, (例如 Azure) 上的 Web 應用程式。 針對 Azure 上的測試環境,將醒目提示標記新增至 web.config 檔案底部,以啟用 Glimpse:
<glimpse defaultRuntimePolicy="On" endpointBaseUri="~/Glimpse.axd">
<runtimePolicies>
<ignoredTypes>
<add type="Glimpse.AspNet.Policy.LocalPolicy, Glimpse.AspNet"/>
</ignoredTypes>
</runtimePolicies>
</glimpse>
</configuration>
透過這項變更,任何使用者都可以在遠端網站上看到您的 Glimpse 資料。 請考慮將上述標記新增至發佈設定檔,因此只有在您使用該發行設定檔 (時才會套用,例如您的 Azure 測試組態檔。) 若要限制 Glimpse 資料,我們會新增 canViewGlimpseData 角色,並且只允許此角色中的使用者檢視 Glimpse 資料。
從 GlimpseSecurityPolicy.cs 檔案中移除批註,並將 IsInRole 呼叫從 Administrator 變更為 canViewGlimpseData 角色:
public class GlimpseSecurityPolicy : IRuntimePolicy
{
public RuntimePolicy Execute(IRuntimePolicyContext policyContext)
{
var httpContext = policyContext.GetHttpContext();
if (!httpContext.User.IsInRole("canViewGlimpseData"))
{
return RuntimePolicy.Off;
}
return RuntimePolicy.On;
}
public RuntimeEvent ExecuteOn
{
get { return RuntimeEvent.EndRequest | RuntimeEvent.ExecuteResource; }
}
}
警告
安全性 - Glimpse 所提供的豐富資料可能會公開應用程式的安全性。 Microsoft 尚未對 Glimpse 執行安全性稽核,以用於生產應用程式。
如需新增角色的資訊,請參閱使用成員資格、OAuth 和SQL Database部署安全 ASP.NET MVC 5 Web 應用程式教學課程。