第 10 部分:瀏覽及網站 設計的最後更新,結論
作者 :JonGaloway
MVC 音樂市集是一個教學課程應用程式,會介紹並說明如何使用 ASP.NET MVC 和 Visual Studio 進行 Web 開發。
MVC Music Store 是輕量型範例商店實作,可線上銷售音樂相簿,並實作基本網站管理、使用者登入和購物車功能。
本教學課程系列詳細說明建置 ASP.NET MVC 音樂市集範例應用程式所採取的所有步驟。 第 10 部分涵蓋流覽和網站設計、結論的最終更新。
我們已完成網站的所有主要功能,但仍有一些功能可新增至網站導覽、首頁和市集流覽頁面。
建立購物車摘要部分檢視
我們想要在整個網站上公開使用者購物車中的專案數。

我們可以輕鬆地藉由建立已新增至 Site.master 的部分檢視來實作此作業。
如先前所示,ShoppingCart 控制器包含會傳回部分檢視的 CartSummary 巨集指令方法:
//
// GET: /ShoppingCart/CartSummary
[ChildActionOnly]
public ActionResult CartSummary()
{
var cart = ShoppingCart.GetCart(this.HttpContext);
ViewData["CartCount"] = cart.GetCount();
return PartialView("CartSummary");
}
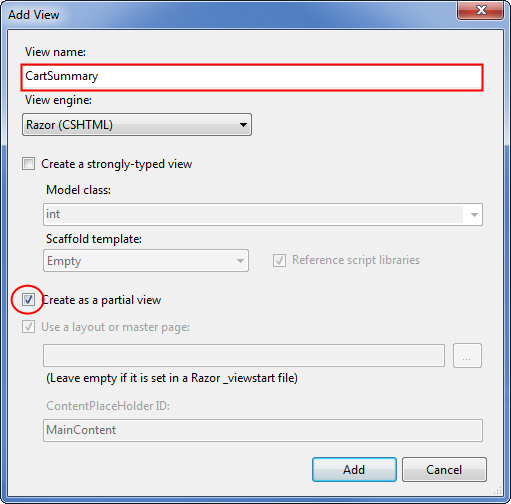
若要建立 CartSummary 部分檢視,請以滑鼠右鍵按一下 Views/ShoppingCart 資料夾,然後選取 [新增檢視]。 將檢視命名為 CartSummary,然後核取 [建立部分檢視] 核取方塊,如下所示。

CartSummary 部分檢視非常簡單 - 它只是一個連結,可顯示購物車中的專案數。 CartSummary.cshtml 的完整程式碼如下所示:
@Html.ActionLink("Cart
(" + ViewData["CartCount"] + ")",
"Index",
"ShoppingCart",
new { id = "cart-status" })
我們可以使用 Html.RenderAction 方法,在網站的任何頁面中包含部分檢視,包括網站主版。 RenderAction 需要我們指定動作名稱 (「CartSummary」) 和控制器名稱 (「ShoppingCart」) ,如下所示。
@Html.RenderAction("CartSummary",
"ShoppingCart")
將此新增至網站版面配置之前,我們也會建立 [內容類型] 功能表,以便一次進行所有 Site.master 更新。
建立內容類型功能表部分檢視
我們可以藉由新增 「內容類型功能表」來讓使用者更輕鬆地流覽市集,其中列出市集中所有可用的內容類型。

我們將遵循相同的步驟,同時建立 GenreMenu 部分檢視,然後我們可以將它們新增至網站主機。 首先,將下列 GenreMenu 控制器動作新增至 StoreController:
//
// GET: /Store/GenreMenu
[ChildActionOnly]
public ActionResult GenreMenu()
{
var genres = storeDB.Genres.ToList();
return PartialView(genres);
}
此動作會傳回一份內容類型清單,此清單會由部分檢視顯示,我們將在下一步建立。
注意:我們已將 [ChildActionOnly] 屬性新增至此控制器動作,這表示我們只想要從部分檢視使用此動作。 這個屬性會防止控制器動作透過流覽至 /Store/GenreMenu 來執行。 這並非部分檢視的必要專案,但這是很好的作法,因為我們想要確定我們的控制器動作是如我們所打算使用。 我們也會傳回 PartialView 而非 View,這可讓檢視引擎知道它不應該使用此檢視的版面配置,因為它包含在其他檢視中。
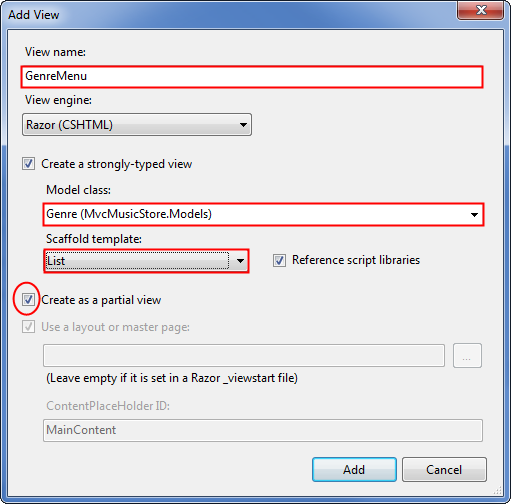
以滑鼠右鍵按一下 [內容類型][Menu 控制器] 動作,然後建立名為 GenreMenu 的部分檢視,其使用 [內容類型] 檢視資料類別進行強型別,如下所示。

更新 GenreMenu 部分檢視的檢視程式碼,以使用未排序的清單來顯示專案,如下所示。
@model IEnumerable<MvcMusicStore.Models.Genre>
<ul id="categories">
@foreach (var genre in Model)
{
<li>@Html.ActionLink(genre.Name,
"Browse", "Store",
new { Genre = genre.Name }, null)
</li>
}
</ul>
更新網站配置以顯示我們的部分檢視
我們可以藉由呼叫 Html.RenderAction () ,將部分檢視新增至網站配置 (/Views/Shared/_Layout.cshtml) 。 我們會在 中新增它們,以及一些額外的標記來顯示它們,如下所示:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")"
rel="stylesheet"
type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")"
type="text/javascript"></script>
</head>
<body>
<div id="header">
<h1><a href="/">ASP.NET MVC MUSIC
STORE</a></h1>
<ul id="navlist">
<li class="first">
<a href="@Url.Content("~")" id="current">
Home</a></li>
<li><a href="@Url.Content("~/Store/")">Store</a></li>
<li>@{Html.RenderAction("CartSummary", "ShoppingCart");}</li>
<li><a href="@Url.Content("~/StoreManager/")">
Admin</a></li>
</ul>
</div>
@{Html.RenderAction("GenreMenu", "Store");}
<div id="main">
@RenderBody()
</div>
<div id="footer">
built with <a href="http://asp.net/mvc">ASP.NET MVC 3</a>
</div>
</body>
</html>
現在,當我們執行應用程式時,會看到左側導覽區域中的 [內容類型],以及頂端的 [購物車摘要]。
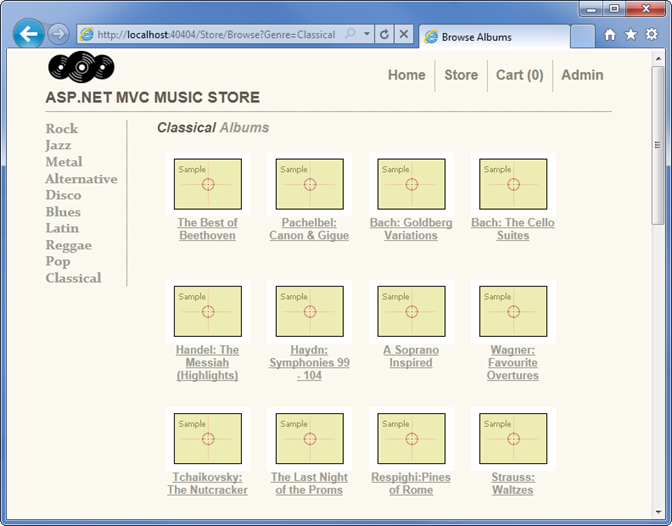
更新至市集流覽頁面
[市集流覽] 頁面正常運作,但看起來不太好。 我們可以更新頁面,以更好的版面配置顯示相簿,方法是更新在 /Views/Store/Browse.cshtml 中找到) 的檢視程式碼 (,如下所示:
@model MvcMusicStore.Models.Genre
@{
ViewBag.Title = "Browse Albums";
}
<div class="genre">
<h3><em>@Model.Name</em> Albums</h3>
<ul id="album-list">
@foreach (var album in Model.Albums)
{
<li>
<a href="@Url.Action("Details",
new { id = album.AlbumId })">
<img alt="@album.Title"
src="@album.AlbumArtUrl" />
<span>@album.Title</span>
</a>
</li>
}
</ul>
</div>
在這裡,我們會使用 Url.Action 而非 Html.ActionLink,以便將特殊格式套用至連結,以包含相簿圖稿。
注意:我們正在顯示這些相簿的一般相簿封面。 這項資訊會儲存在資料庫中,並可透過市集管理員進行編輯。 歡迎新增自己的作品。
現在,當我們流覽至 「內容類型」時,我們會看到以相簿圖稿格線顯示的相簿。

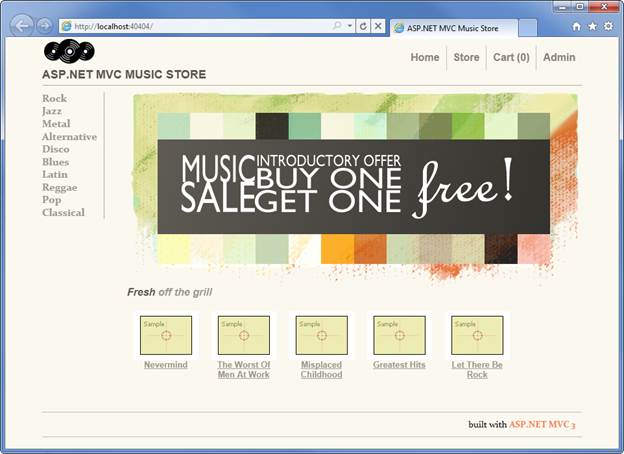
更新首頁以顯示熱門銷售相簿
我們想要在首頁上提供熱門銷售的相簿,以增加銷售量。 我們會對 HomeController 進行一些更新來處理,並新增一些額外的圖形。
首先,我們會將導覽屬性新增至相簿類別,讓 EntityFramework 知道它們有關聯。 相簿類別的最後幾行現在看起來應該像這樣:
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
public virtual List<OrderDetail>OrderDetails { get; set; }
}
}
注意:這需要新增 using 語句,才能帶入 System.Collections.Generic 命名空間。
首先,我們將使用 語句新增 storeDB 欄位和 MvcMusicStore.Models,如同我們在其他控制器中一樣。 接下來,我們會將下列方法新增至 HomeController,以查詢我們的資料庫,以根據 OrderDetails 尋找最上層銷售的相簿。
private List<Album> GetTopSellingAlbums(int count)
{
// Group the order details by album and return
// the albums with the highest count
return storeDB.Albums
.OrderByDescending(a => a.OrderDetails.Count())
.Take(count)
.ToList();
}
這是私用方法,因為我們不想讓它成為控制器動作。 為了簡單起見,我們會將其納入 HomeController 中,但建議您適當地將您的商務邏輯移至個別的服務類別。
如此一來,我們可以更新 Index 控制器動作來查詢前 5 名銷售的相簿,並將其傳回檢視。
public ActionResult Index()
{
// Get most popular albums
var albums = GetTopSellingAlbums(5);
return View(albums);
}
更新的 HomeController 的完整程式碼如下所示。
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MvcMusicStore.Models;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
MusicStoreEntities storeDB = new MusicStoreEntities();
public ActionResult Index()
{
// Get most popular albums
var albums = GetTopSellingAlbums(5);
return View(albums);
}
private List<Album> GetTopSellingAlbums(int count)
{
// Group the order details by album and return
// the albums with the highest count
return storeDB.Albums
.OrderByDescending(a => a.OrderDetails.Count())
.Take(count)
.ToList();
}
}
}
最後,我們需要更新 [首頁索引] 檢視,以便藉由更新模型類型並將相簿清單新增至底部,以顯示相簿清單。 我們將有機會將標題和促銷區段新增至頁面。
@model List<MvcMusicStore.Models.Album>
@{
ViewBag.Title = "ASP.NET MVC Music Store";
}
<div id="promotion">
</div>
<h3><em>Fresh</em> off the grill</h3>
<ul id="album-list">
@foreach (var album in Model)
{
<li><a href="@Url.Action("Details", "Store",
new { id = album.AlbumId })">
<img alt="@album.Title" src="@album.AlbumArtUrl" />
<span>@album.Title</span>
</a>
</li>
}
</ul>
現在當我們執行應用程式時,會看到已更新的首頁,其中包含最上層銷售的相簿和促銷訊息。

結論
我們發現 ASP.NET MVC 可讓您輕鬆地建立具有資料庫存取權、成員資格、AJAX 等的複雜網站。 非常快速。 希望本教學課程提供您開始建置自己的 ASP.NET MVC 應用程式所需的工具!