ASP.NET MVC 4 基本概念
這個實作實驗室是以MVC(模型檢視控制器)音樂市集為基礎,這是一個教學課程應用程式,介紹並說明如何使用 ASP.NET MVC和Visual Studio。 在整個實驗室中,您將瞭解將這些技術一起使用的簡單但強大功能。 您將從簡單的應用程式開始,並建置它,直到您擁有完整功能 ASP.NET MVC 4 Web 應用程式為止。
此實驗室可與 ASP.NET MVC 4搭配運作。
如果您想要探索教學課程應用程式的 ASP.NET MVC 3 版本,您可以在MVC-Music-Store 中找到它。
此實際操作實驗室假設開發人員具有 Web 開發技術的經驗,例如 HTML 和 JavaScript。
注意
所有範例程式代碼和代碼段都包含在 Web Camp 訓練工具包中,可在 Microsoft-Web/WebCampTrainingKit 版本取得。 此實驗室專屬的專案可在 ASP.NET MVC 4 基本概念取得。
音樂市集應用程式
將在此實驗室中建置的音樂市集 Web 應用程式包含三個主要部分:購物、結帳和管理。 訪客將能夠依內容類型瀏覽專輯,將專輯新增至他們的購物車,檢閱他們的選擇,最後繼續結帳以登入並完成訂單。 此外,市集系統管理員將能夠管理可用的專輯及其主要屬性。

音樂市集畫面
ASP.NET MVC 4 Essentials
音樂市集應用程式將會使用 模型檢視控制器 (MVC)來建置,此架構模式會將應用程式分成三個主要元件:
- 模型:模型對像是實作領域邏輯的應用程式部分。 模型物件通常會在資料庫中擷取和儲存模型狀態。
- 檢視: 檢視是顯示應用程式使用者介面 (UI) 的元件。 一般而言,此 UI 是從模型資料建立的。 例如,根據 Album 物件的目前狀態,顯示文字框和下拉式清單的 [專輯] 編輯檢視。
- 控制器: 控制器是處理用戶互動、操作模型,並最終選取檢視來轉譯 UI 的元件。 在 MVC 應用程式中,檢視只會顯示資訊,而控制器則會處理及回應使用者輸入和互動。
MVC 模式可協助您建立應用程式,以分隔應用程式的不同層面(輸入邏輯、商業規則和 UI 邏輯),同時提供這些元素之間的鬆散結合。 此區隔可協助您在建置應用程式時管理複雜度,因為它可讓您一次專注於實作的一個層面。 此外,MVC 模式可讓您輕鬆地測試應用程式,也鼓勵使用測試驅動開發 (TDD) 來建立應用程式。
ASP.NET MVC 架構提供建立 ASP.NET MVC 型 Web 應用程式的 ASP.NET Web Form 模式替代方案。 ASP.NET MVC 架構是輕量型、高度可測試的呈現架構,與現有的 ASP.NET 功能整合,例如主版頁面和成員資格型驗證,因此您可以取得核心 .NET Framework 的所有功能。 如果您已經熟悉 ASP.NET Web Form,這非常有用,因為您已使用的所有連結庫也會在MVC 4 ASP.NET 中取得。
此外,MVC 應用程式三個主要元件之間的鬆散結合也會促進平行開發。 例如,一個開發人員可以處理檢視,第二個開發人員可以處理控制器邏輯,而第三個開發人員可以專注於模型中的商業邏輯。
目標
在此實際操作實驗室中,您將瞭解如何:
- 根據音樂市集應用程式教學課程,從頭開始建立 ASP.NET MVC 應用程式
- 新增控制器以處理網站首頁的 URL,以及流覽其主要功能
- 新增檢視以自定義與其樣式一起顯示的內容
- 新增模型類別以包含和管理數據和領域邏輯
- 使用檢視模型模式將控制器動作的資訊傳遞至檢視範本
- 探索適用於因特網應用程式的 ASP.NET MVC 4新範本
必要條件
您必須有下列專案才能完成此實驗室:
- Visual Studio 2012 Express for Web (如需如何安裝它的指示,請參閱 附錄 A )
設定
安裝程式碼片段
為方便起見,您將在本實驗中管理的大部分程式碼都以 Visual Studio 程式碼片段的形式提供。 若要安裝程式碼片段,請執行 .\Source\Setup\CodeSnippets.vsi 檔案。
如果您不熟悉 Visual Studio 代碼段,而且想要瞭解如何使用這些代碼段,您可以參閱本檔中的附錄「附錄 C:使用代碼段」。
練習
此實際操作實驗室是由下列練習所組成:
- 練習 1:建立 MusicStore ASP.NET MVC Web 應用程式專案
- 練習 2:建立控制器
- 練習 3:將參數傳遞至控制器
- 練習 4:建立檢視
- 練習5:建立檢視模型
- 練習 6:在檢視中使用參數
- 練習 7:ASP.NET MVC 4 新範本周圍圈
注意
每個練習都附有一個 End 資料夾,其中包含完成練習後應獲得的結果解決方案。 如果您需要其他幫助來完成練習,您可以使用此解決方案作為指南。
完成本實驗的預計時間:60 分鐘。
練習 1:建立 MusicStore ASP.NET MVC Web 應用程式專案
在本練習中,您將瞭解如何在 Visual Studio 2012 Express for Web 及其主要資料夾組織中建立 ASP.NET MVC 應用程式。 此外,您將瞭解如何新增控制器,並讓它在應用程式的首頁中顯示簡單的字串。
工作 1 - 建立 ASP.NET MVC Web 應用程式專案
在這項工作中,您將使用MVC Visual Studio 樣本建立空白 ASP.NET MVC 應用程式專案。 啟動 VS Express for Web。
按一下 [檔案] 功能表上的 [新增專案]。
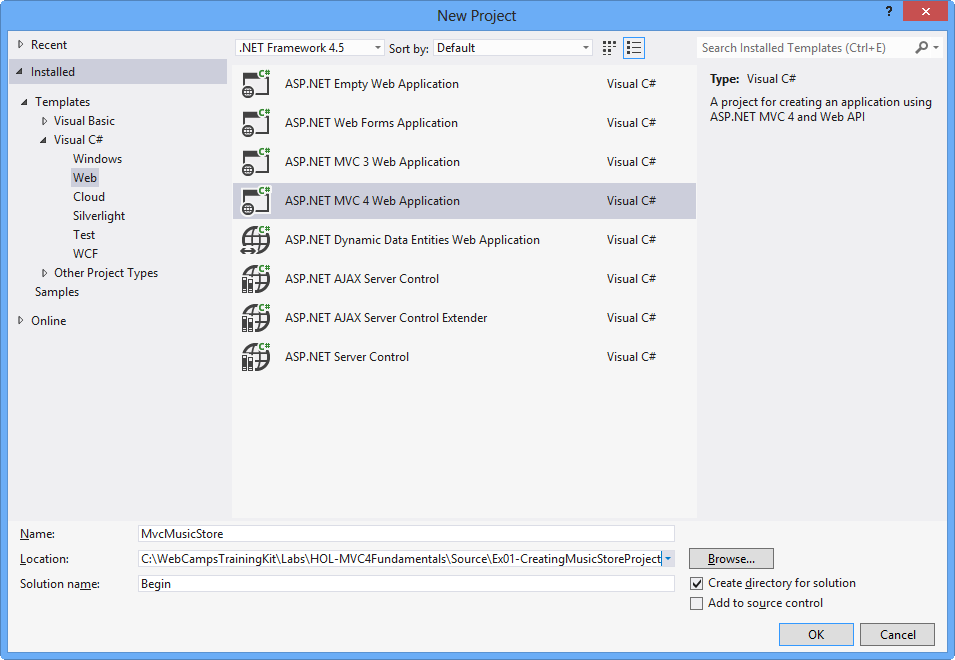
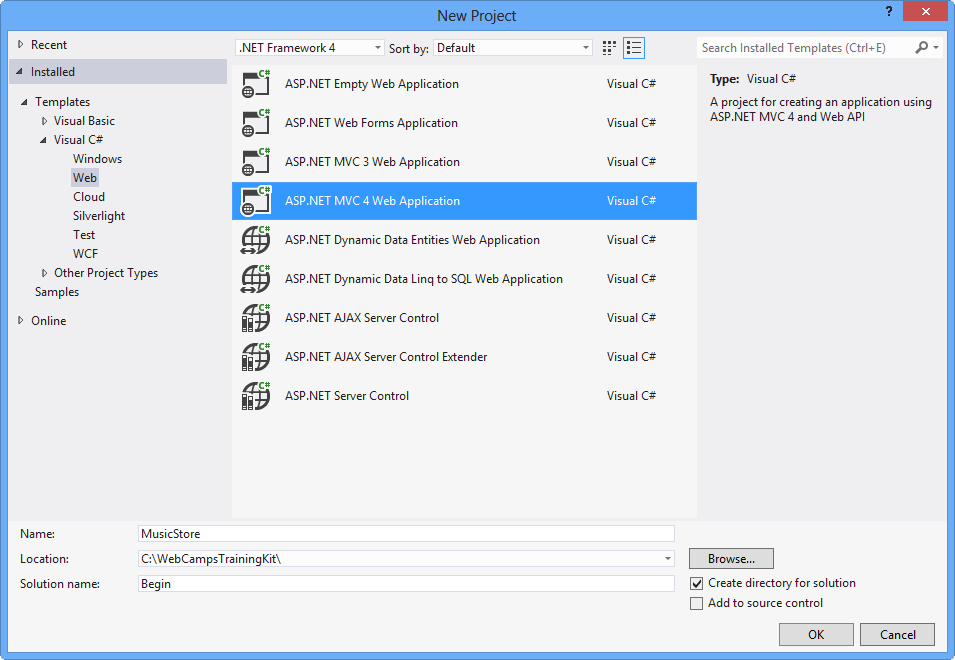
在 [新增專案] 對話框中,選取位於Visual C#、Web 範本清單下的 ASP.NET MVC 4 Web 應用程式項目類型。
將 [名稱] 變更為MvcMusicStore。
在此練習的 Source 資料夾中,設定方案在新的 Begin 資料夾內的位置,例如 [YOUR-HOL-PATH]\Source\Ex01-CreatingMusicStoreProject\Begin。 按一下 [確定]。

建立新項目對話框
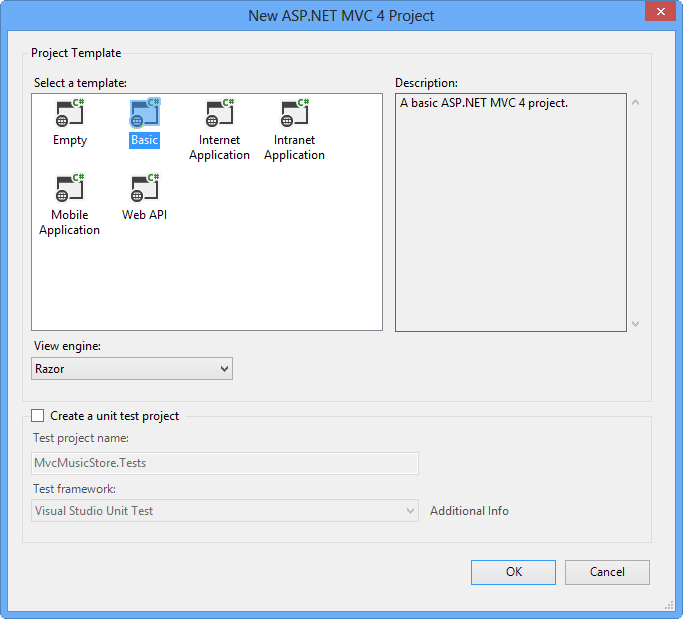
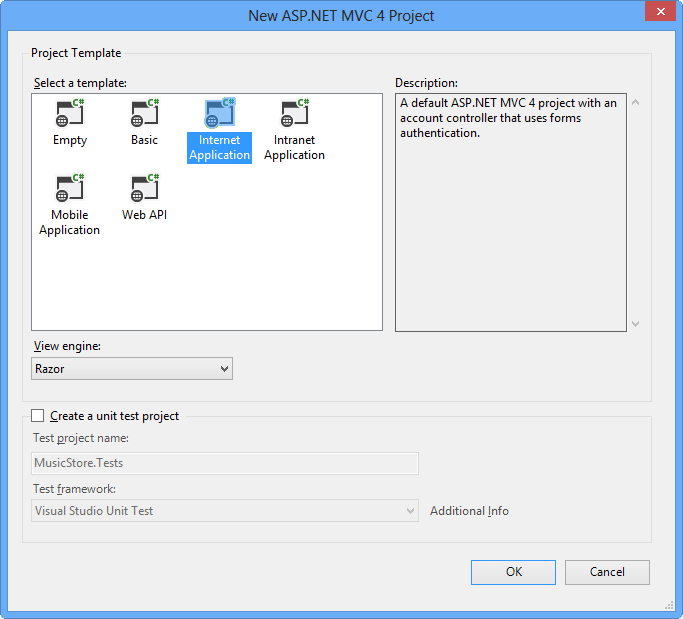
在 [ 新增 ASP.NET MVC 4 專案 ] 對話框中,選取 [ 基本 ] 範本,並確定選取的 [檢視引擎 ] 為 Razor。 按一下 [確定]。

新增 ASP.NET MVC 4 專案對話方塊
工作 2 - 探索方案結構
ASP.NET MVC 架構包含 Visual Studio 專案範本,可協助您建立支援 MVC 模式的 Web 應用程式。 此範本會建立新的 ASP.NET MVC Web 應用程式,其中包含必要的資料夾、專案範本和組態檔專案。
在這項工作中,您將檢查解決方案結構,以瞭解所涉及的元素及其關聯性。 下列資料夾包含在所有 ASP.NET MVC 應用程式中,因為 ASP.NET MVC 架構預設會使用「設定上的慣例」方法,並根據資料夾命名慣例進行一些預設假設。
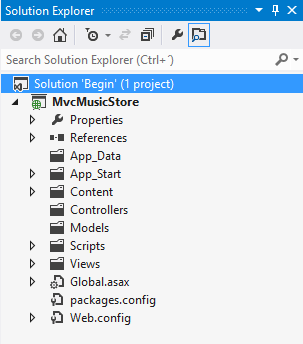
建立項目之後,請檢閱在右側 方案總管 中建立的資料夾結構:

ASP.NET 方案總管 中的MVC資料夾結構
控制器。 此資料夾將包含控制器類別。 在以MVC為基礎的應用程式中,控制器會負責處理用戶互動、操作模型,最後選擇檢視來轉譯UI。
注意
MVC 架構需要所有控制器的名稱以 「Controller」 結尾,例如 HomeController、LoginController 或 ProductController。
模型. 這個資料夾是針對代表MVC Web 應用程式之應用程式模型的類別所提供。 這通常包含定義物件的程序代碼,以及與數據存放區互動的邏輯。 一般而言,實際的模型對象會位於不同的類別庫中。 不過,當您建立新的應用程式時,您可能會包含類別,然後在開發週期稍後的某個時間點將它們移至不同的類別庫。
檢視。 此資料夾是檢視的建議位置,這是負責顯示應用程式使用者介面的元件。 除了與轉譯檢視相關的任何其他檔案之外,檢視表也會使用.aspx、.ascx、.cshtml 和 .master 檔案。 Views 資料夾包含每個控制器的資料夾;資料夾會以controller-name 前置詞命名。 例如,如果您有名為 HomeController 的控制器,Views 資料夾會包含名為 Home 的資料夾。 根據預設,當 ASP.NET MVC 架構載入檢視時,它會在 Razor Views 的 Views\controllerName 資料夾中尋找具有所要求檢視名稱的.aspx檔案(Views[ControllerName][Action].aspx) 或 [Views[ControllerName][Action].cshtml]。
注意
除了先前列出的資料夾之外,MVC Web 應用程式還使用 Global.asax 檔案來設定全域 URL 路由預設值,並使用 Web.config 檔案來設定應用程式。
工作 3 - 新增 HomeController
在未使用MVC架構的 ASP.NET 應用程式中,使用者互動會圍繞頁面進行組織,以及從這些頁面引發和處理事件。 相反地,使用者與 ASP.NET MVC 應用程式的互動會圍繞控制器及其動作方法進行組織。
另一方面,ASP.NET MVC架構會將URL對應至稱為控制器的類別。 控制器會處理傳入要求、處理使用者輸入和互動、執行適當的應用程式邏輯,並判斷要傳送回用戶端的回應(顯示 HTML、下載檔案、重新導向至不同的 URL 等等)。 在顯示 HTML 的情況下,控制器類別通常會呼叫個別的檢視元件來產生要求的 HTML 標記。 在 MVC 應用程式中,檢視只會顯示資訊,而控制器則會處理及回應使用者輸入和互動。
在這項工作中,您將新增控制器類別,以處理音樂市集網站的首頁 URL。
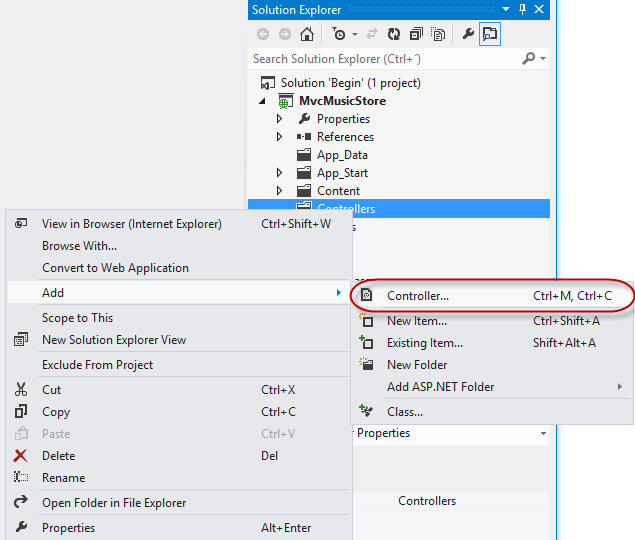
以滑鼠右鍵按鍵按下 方案總管 內的 [控制器] 資料夾,選取 [新增],然後選取 [控制器] 命令:

新增控制器命令
[ 新增控制器] 對話框隨即出現。 將控制器 命名為 HomeController, 然後按 [新增]。
![新增控制器對話框 [新增控制器] 對話框的螢幕快照,其中包含建立控制器的可用選項。](aspnet-mvc-4-fundamentals/_static/image6.png)
新增控制器對話框
檔案HomeController.cs是在Controllers資料夾中建立。 若要讓 HomeController 在其 Index 動作上傳回字串,請將 Index 方法取代為下列程式代碼:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex1 HomeController 索引)
public string Index() { return "Hello from Home"; }
工作 4 - 執行應用程式
在這項工作中,您會在網頁瀏覽器中試用應用程式。
按 F5 以執行應用程式。 項目會編譯並啟動本機 IIS 網頁伺服器。 本機 IIS 網頁伺服器會自動開啟指向網頁伺服器的 URL 的網頁瀏覽器。

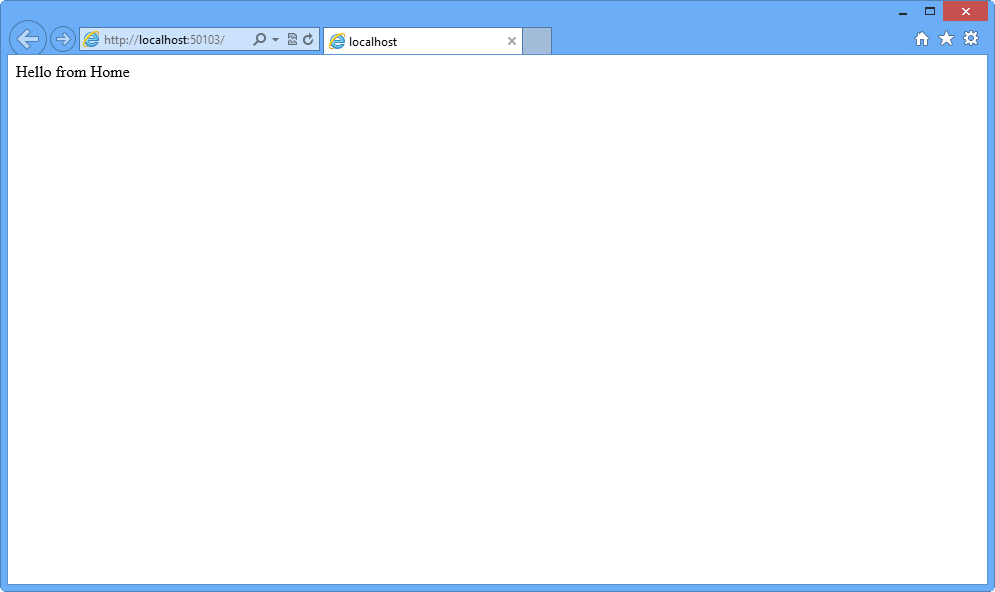
在網頁瀏覽器中執行的應用程式
注意
本機 IIS 網頁伺服器會在隨機免費埠號碼上執行網站。 在上圖中,月臺正在 執行於
http://localhost:50103/,因此會使用埠 50103。 您的埠號碼可能會有所不同。關閉瀏覽器。
練習 2:建立控制器
在本練習中,您將瞭解如何更新控制器,以實作音樂市集應用程式的簡單功能。 該控制器會定義動作方法來處理下列每個特定要求:
- 音樂市集中音樂流派的清單頁面
- 列出特定內容類型所有音樂專輯的瀏覽頁面
- 顯示特定音樂專輯相關信息的詳細數據頁面
針對此練習的範圍,這些動作現在只會傳回字串。
工作 1 - 新增 StoreController 類別
在這項工作中,您將新增控制器。
如果尚未開啟,請啟動 VS Express for Web 2012。
在 [ 檔案] 功能表中,選擇 [ 開啟專案]。 在 [開啟專案] 對話框中,流覽至 Source\Ex02-CreatingAController\Begin,選取 [Begin.sln ],然後按兩下 [ 開啟]。 或者,您可以繼續進行完成上一個練習之後所取得的解決方案。
如果您開啟了提供的 Begin 解決方案,則需要先下載一些缺少的 NuGet 包,然後才能繼續。 為此,請按一下專案功能表並選擇管理 NuGet 套件。
在管理 NuGet 套件對話方塊中,按一下還原以下載遺失的套件。
最後,透過點擊 Build | Build Solution 來建立解決方案。
注意
使用 NuGet 的優點之一是您不必交付專案中的所有程式庫,從而減少了專案大小。 使用 NuGet Power Tools,透過在 Packages.config 檔案中指定套件版本,您將能夠在第一次執行專案時下載所有必要的程式庫。 這就是為什麼您在從本實驗室打開現有解決方案後必須執行這些步驟的原因。
新增控制器。 若要這樣做,請以滑鼠右鍵按兩下 方案總管內的Controllers資料夾,選取[新增],然後選取 [控制器] 命令。 將 控制器名稱 變更為 StoreController,然後按兩下 [ 新增]。
![新增控制器對話框 [新增控制器對話框] 螢幕快照,其中包含輸入控制器名稱的列,以及選取 Scaffolding 選項的選項。](aspnet-mvc-4-fundamentals/_static/image8.png)
新增控制器對話框
工作 2 - 修改 StoreController 的動作
在這項工作中,您將修改稱為 動作的Controller方法。 動作負責處理 URL 要求,並判斷應該傳回給瀏覽器或叫用 URL 的使用者的內容。
StoreController 類別已經有 Index 方法。 您稍後會使用此實驗室來實作列出音樂市集所有內容類型的頁面。 現在,只要以下列程序代碼取代 Index 方法,以傳回字串串 “Hello from Store.Index()” :
(代碼段 - ASP.NET MVC 4 基本概念 - Ex2 StoreController 索引)
public string Index() { return "Hello from Store.Index()"; }新增 Browse 和 Details 方法。 若要這樣做,請將下列程式代碼新增至 StoreController:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex2 StoreController BrowseAndDetails)
// GET: /Store/Browse public string Browse() { return "Hello from Store.Browse()"; } // GET: /Store/Details public string Details() { return "Hello from Store.Details()"; }
工作 3 - 執行應用程式
在這項工作中,您會在網頁瀏覽器中試用應用程式。
按 F5 以執行應用程式。
專案會在 [首頁] 頁面中開始。 變更 URL 以確認每個動作的實作。
/Store。 您會看到 “Hello from Store.Index()”。
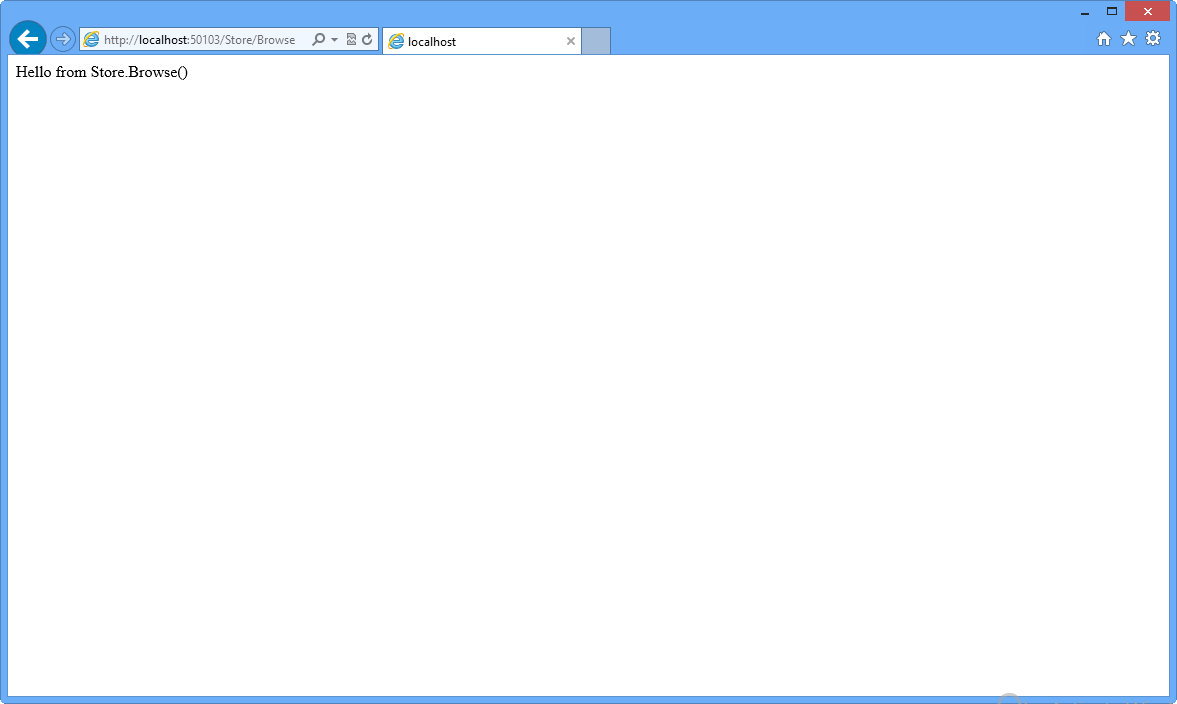
/Store/Browse。 您會看到 “Hello from Store.Browse()”。
/Store/Details。 您會看到 「Hello from Store.Details()」。。

流覽 /Store/Browse
關閉瀏覽器。
練習 3:將參數傳遞至控制器
到目前為止,您已從 Controllers 傳回常數位符串。 在本練習中,您將瞭解如何使用URL和querystring將參數傳遞至控制器,然後讓方法動作以文字響應瀏覽器。
工作 1 - 將內容類型參數新增至 StoreController
在此工作中,您將使用 querystring 將參數傳送至 StoreController 中的 Browse 巨集指令方法。
如果尚未開啟,請啟動 VS Express for Web。
在 [ 檔案] 功能表中,選擇 [ 開啟專案]。 在 [開啟專案] 對話框中,流覽至 Source\Ex03-PassingParametersToAController\Begin,選取 [Begin.sln,然後按兩下 [開啟]。 或者,您可以繼續進行完成上一個練習之後所取得的解決方案。
如果您開啟了提供的 Begin 解決方案,則需要先下載一些缺少的 NuGet 包,然後才能繼續。 為此,請按一下專案功能表並選擇管理 NuGet 套件。
在管理 NuGet 套件對話方塊中,按一下還原以下載遺失的套件。
最後,透過點擊 Build | Build Solution 來建立解決方案。
注意
使用 NuGet 的優點之一是您不必交付專案中的所有程式庫,從而減少了專案大小。 使用 NuGet Power Tools,透過在 Packages.config 檔案中指定套件版本,您將能夠在第一次執行專案時下載所有必要的程式庫。 這就是為什麼您在從本實驗室打開現有解決方案後必須執行這些步驟的原因。
開啟 StoreController 類別。 若要這樣做,請在 [方案總管] 中,展開 [控制器] 資料夾,然後按兩下StoreController.cs。
變更 Browse 方法,新增字串參數以要求特定內容類型。 ASP.NET MVC 會在叫用時,自動將名為 genre 的任何 querystring 或窗體 post 參數傳遞至此動作方法。 若要這樣做,請使用下列程式代碼取代 Browse 方法:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex3 StoreController BrowseMethod)
// GET: /Store/Browse?genre=Disco public string Browse(string genre) { string message = HttpUtility.HtmlEncode("Store.Browse, Genre = " + genre); return message; }
注意
您使用 HttpUtility.HtmlEncode 公用程式方法來防止使用者將 Javascript 插入檢視中,並具有 /Store/Browse 之類的連結?Genre=<script>window.location=''<http://hackersite.com/script>。
如需進一步說明,請流覽 此 msdn 文章。
工作 2 - 執行應用程式
在這項工作中,您會在網頁瀏覽器中試用應用程式,並使用 內容類型 參數。
按 F5 以執行應用程式。
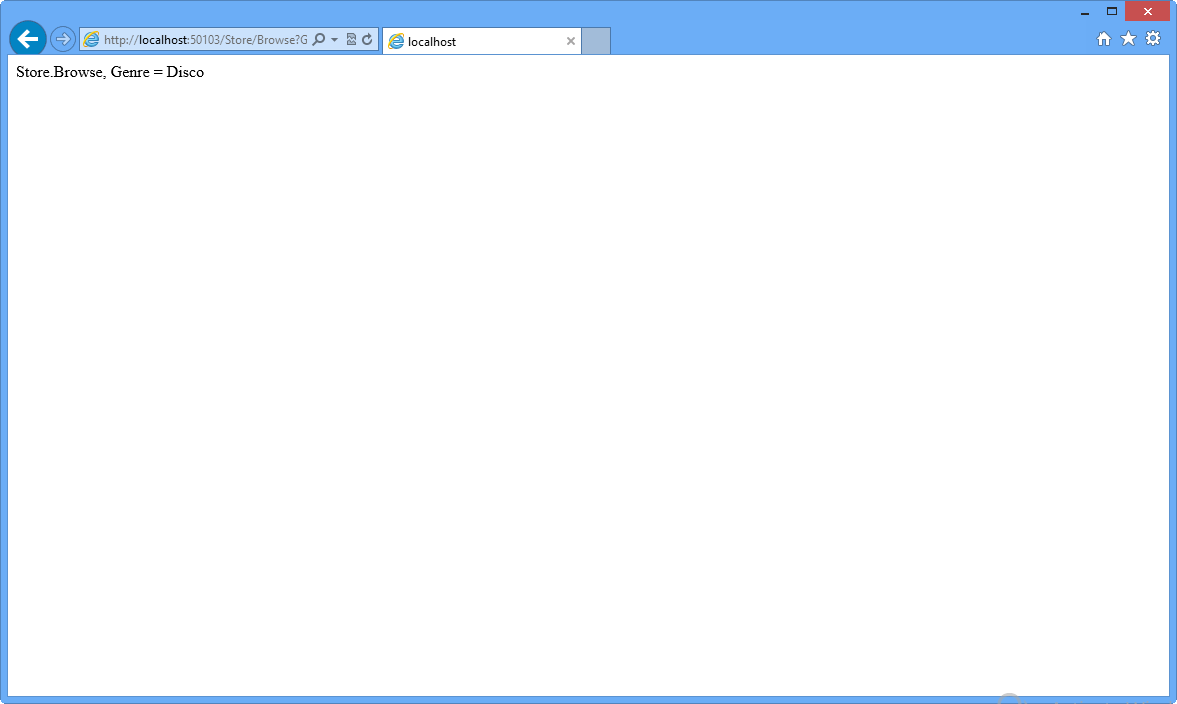
專案會在 [首頁] 頁面中開始。 將 URL 變更為 /Store/Browse?Genre=Disco 可確認動作是否收到內容類型參數。

流覽 /Store/Browse?Genre=Disco
關閉瀏覽器。
工作 3 - 在 URL 中新增內嵌的識別子參數
在這項工作中,您將使用 URL 將 Id 參數傳遞至 StoreController 的 Details 動作方法。 ASP.NET MVC 的預設路由慣例是將動作方法名稱之後的 URL 區段視為名為 Id 的參數。如果您的動作方法具有名為Id的參數,則 ASP.NET MVC會自動將URL區段傳遞至您作為參數。 在 URL 存放區/詳細數據/5 中, 標識符 將會解譯為 5。
變更 StoreController 的 Details 方法,並新增名為 id 的 int 參數。若要這樣做,請將 Details 方法取代為下列程式代碼:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex3 StoreController DetailsMethod)
// GET: /Store/Details/5 public string Details(int id) { string message = "Store.Details, ID = " + id; return message; }
工作 4 - 執行應用程式
在這項工作中,您會在網頁瀏覽器中試用應用程式,並使用 Id 參數。
按 F5 以執行應用程式。
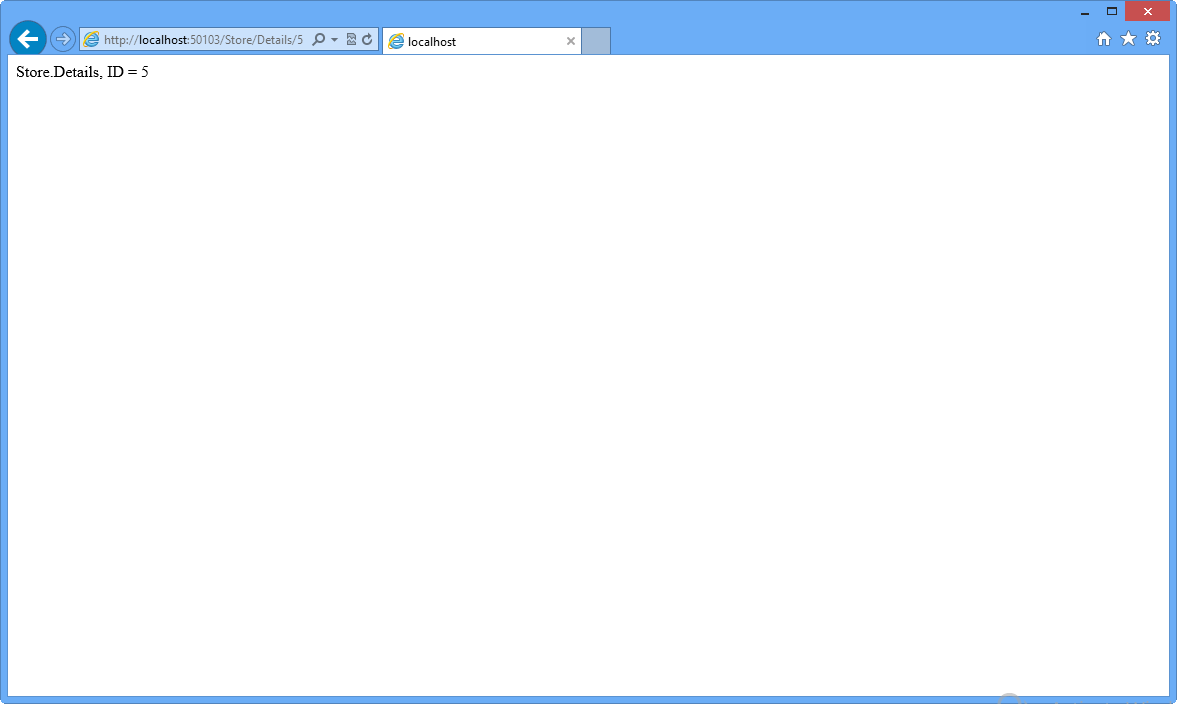
專案會在 [首頁] 頁面中開始。 將 URL 變更為 /Store/Details/5 ,以確認動作是否收到 id 參數。

流覽 /Store/詳細數據/5
練習 4:建立檢視
到目前為止,您已從控制器動作傳回字串。 雖然這是瞭解控制器運作方式的實用方式,但不是建置實際 Web 應用程式的方式。 檢視是一種元件,可讓您使用範本檔案,將 HTML 產生回瀏覽器。
在本練習中,您將瞭解如何新增版面配置主版頁面來設定一般 HTML 內容的範本、StyleSheet 來增強網站的外觀和風格,最後一個檢視範本可讓 HomeController 傳回 HTML。
工作 1 - 修改檔案 _layout.cshtml
~/Views/Shared/_layout.cshtml 檔案可讓您設定範本,讓整個網站使用通用 HTML。 在這項工作中,您將新增具有常用標頭的版面配置主版頁面,其中包含 [首頁] 和 [市集] 區域的連結。
如果尚未開啟,請啟動 VS Express for Web。
在 [ 檔案] 功能表中,選擇 [ 開啟專案]。 在 [開啟專案] 對話框中,流覽至 Source\Ex04-CreatingAView\Begin,選取 [Begin.sln ],然後按兩下 [ 開啟]。 或者,您可以繼續進行完成上一個練習之後所取得的解決方案。
如果您開啟了提供的 Begin 解決方案,則需要先下載一些缺少的 NuGet 包,然後才能繼續。 為此,請按一下專案功能表並選擇管理 NuGet 套件。
在管理 NuGet 套件對話方塊中,按一下還原以下載遺失的套件。
最後,透過點擊 Build | Build Solution 來建立解決方案。
注意
使用 NuGet 的優點之一是您不必交付專案中的所有程式庫,從而減少了專案大小。 使用 NuGet Power Tools,透過在 Packages.config 檔案中指定套件版本,您將能夠在第一次執行專案時下載所有必要的程式庫。 這就是為什麼您在從本實驗室打開現有解決方案後必須執行這些步驟的原因。
_layout.cshtml 檔案包含網站上所有頁面的 HTML 容器配置。 它包含 HTML 回應的 HTML> 元素,以及 <head> 和< body> 元素。< HTML 主體內的 @RenderBody() 會識別檢視範本能夠填入動態內容的區域。 (C#)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> @RenderBody() @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </body> </html>新增通用標頭,其中包含網站中所有頁面上 [首頁] 和 [市集] 區域的連結。 若要這樣做,請在body>語句下方<新增下列程序代碼。 (C#)
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title">@Html.ActionLink("ASP.NET MVC Music Store", "Index", "Home")</p> </div> <div class="float-right"> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("Store", "Index", "Store")</li> </ul> </nav> </div> </div> </header> @RenderBody() @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </body> </html>包含 div,以呈現每個頁面的本文區段。 將 @RenderBody() 取代為下列醒目提示的程式代碼:(C#)
... <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title">@Html.ActionLink("ASP.NET MVC Music Store", "Index", "Home")</p> </div> <div class="float-right"> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("Store", "Index", "Store")</li> </ul> </nav> </div> </div> </header> <div id="body"> @RenderSection("featured", required: false) <section class="content-wrapper main-content clear-fix"> @RenderBody() </section> </div> ... </body> </html>注意
您知道嗎? Visual Studio 2012 具有代碼段,可讓您輕鬆地在 HTML、程式代碼檔案等等中新增常用的程式代碼! 輸入 <div> 並按 TAB 鍵兩次以插入完整的 div 標籤來試試看。
工作 2 - 新增 CSS 樣式表單
空的專案範本包含非常精簡的 CSS 檔案,其只包含用來顯示基本表單和驗證訊息的樣式。 您將使用額外的 CSS 和影像(可能由設計工具提供)來增強網站的外觀和風格。
在這項工作中,您將新增 CSS 樣式表單來定義網站的樣式。
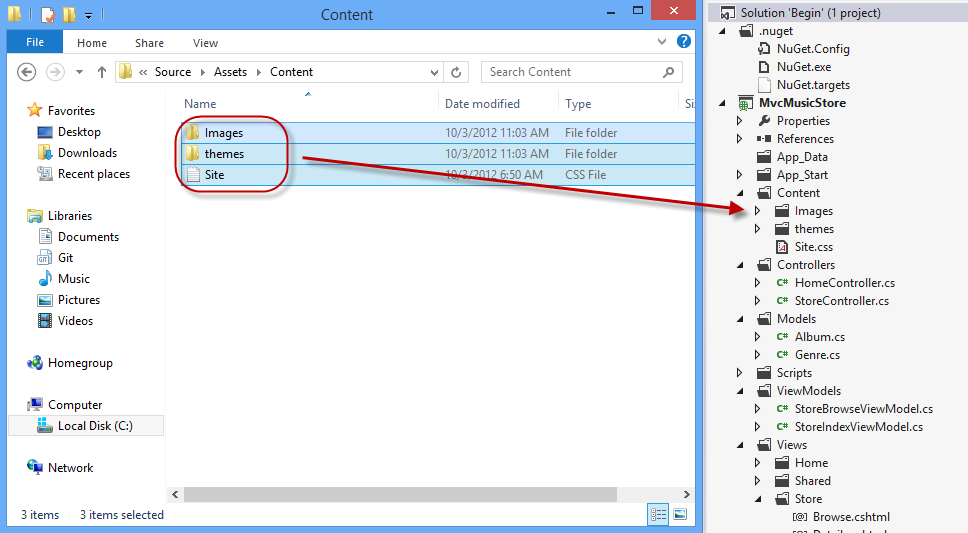
CSS 檔案和影像會包含在 此實驗室的Source\Assets\Content 資料夾中。 若要將它們新增至應用程式,請將其內容從 Windows 檔案總管視窗拖曳至 Visual Studio Express for Web 中的 方案總管,如下所示:

拖曳樣式內容
隨即會出現警告對話框,要求確認以取代 Site.css 檔案和一些現有的影像。 核 取 [套用至所有專案 ],然後按兩下 [ 是]。
工作 3 - 新增檢視範本
在這項工作中,您將新增檢視範本,以產生 HTML 回應,以使用此練習中新增的配置主版頁面和 CSS。
若要在瀏覽網站的首頁時使用檢視範本,您必須先指出,而不是傳回字串, HomeController Index 方法會傳回 View。 開啟 HomeController 類別,並變更其 Index 方法以傳回 ActionResult,並讓它傳回 View() 。
(代碼段 - ASP.NET MVC 4 基本概念 - Ex4 HomeController 索引)
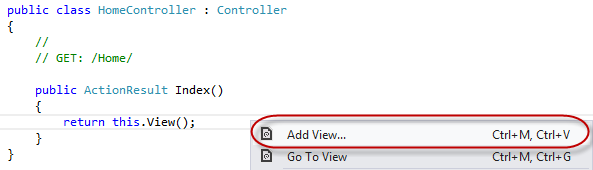
public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return this.View(); } }現在,您需要新增適當的檢視範本。 若要這樣做,請在 [索引] 動作方法內按兩下滑鼠右鍵,然後選取[新增檢視]。 這會顯示 [新增檢視] 對話方塊。

從 Index 方法中新增 View
[ 新增檢視 ] 對話框隨即出現,以產生檢視範本檔案。 根據預設,此對話框會預先填入檢視範本的名稱,使其符合將使用它的動作方法。 由於您在 HomeController 的 Index 巨集指令方法中使用 [新增檢視] 操作功能表,[新增檢視] 對話框具有 [索引] 做為預設檢視名稱。 按一下新增。
![新增檢視對話框 [新增檢視對話框] 螢幕快照。這會顯示一個對話框,其中包含新增檢視範本的特定選項。](aspnet-mvc-4-fundamentals/_static/image14.png)
新增檢視對話框
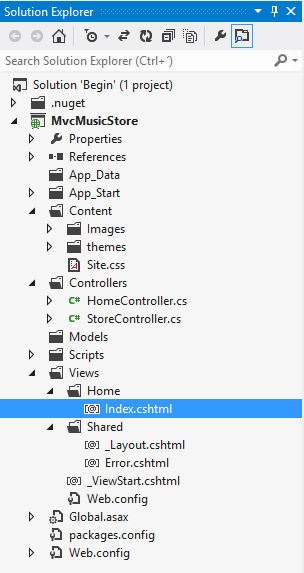
Visual Studio 會在 Views\Home 資料夾內產生 Index.cshtml 檢視範本,然後開啟它。

已建立首頁索引檢視
注意
Index.cshtml 檔案的名稱和位置是相關的,並遵循預設 ASP.NET MVC 命名慣例。
資料夾 \Views*Home* 符合控制器名稱 (Home Controller)。 檢視樣本名稱 (Index), 符合將顯示檢視的控制器動作方法。
如此一來,ASP.NET MVC 就避免在使用這個命名慣例傳回 View 時,必須明確指定檢視範本的名稱或位置。
產生的檢視範本是以稍早定義的 _layout.cshtml 範本為基礎。 將 ViewBag.Title 屬性更新為 Home,並將主要內容 變更為 [首頁],如下列程式代碼所示:
@{ ViewBag.Title = "Home"; } <h2>This is the Home Page</h2>選取 方案總管 中的MvcMusicStore專案,然後按 F5 執行應用程式。
工作 4:驗證
若要確認您已正確執行上一個練習中的所有步驟,請繼續進行,如下所示:
在瀏覽器開啟應用程式時,您應該注意:
HomeController 的 Index 巨集指令方法找到並顯示 \Views\Home\Index.cshtml 檢視範本,即使程式代碼稱為 return View(),因為 View 範本遵循標準命名慣例。
首頁會顯示 \Views\Home\Index.cshtml 檢視範本內定義的歡迎訊息。
首頁使用 _layout.cshtml 範本,因此歡迎訊息會包含在標準網站 HTML 版面配置中。

使用定義的 LayoutPage 和樣式的主索引檢視
練習5:建立檢視模型
到目前為止,您已讓檢視顯示硬式編碼的 HTML,但為了建立動態 Web 應用程式,檢視範本應該會從控制器接收資訊。 用於該用途的一個常見技巧是 ViewModel 模式,可讓控制器封裝產生適當 HTML 回應所需的所有資訊。
在本練習中,您將瞭解如何建立 ViewModel 類別,並新增必要的屬性:存放區中的內容類型數目,以及這些內容類型的清單。 您也會更新 StoreController 以使用已建立的 ViewModel,最後,您將建立新的 View 範本,以顯示頁面中提及的屬性。
工作 1 - 建立 ViewModel 類別
在這項工作中,您將建立 ViewModel 類別,以實作市集內容類型清單案例。
如果尚未開啟,請啟動 VS Express for Web。
在 [ 檔案] 功能表中,選擇 [ 開啟專案]。 在 [開啟專案] 對話框中,流覽至 Source\Ex05-CreatingAViewModel\Begin,選取 [Begin.sln ,然後按兩下 [ 開啟]。 或者,您可以繼續進行完成上一個練習之後所取得的解決方案。
如果您開啟了提供的 Begin 解決方案,則需要先下載一些缺少的 NuGet 包,然後才能繼續。 為此,請按一下專案功能表並選擇管理 NuGet 套件。
在管理 NuGet 套件對話方塊中,按一下還原以下載遺失的套件。
最後,透過點擊 Build | Build Solution 來建立解決方案。
注意
使用 NuGet 的優點之一是您不必交付專案中的所有程式庫,從而減少了專案大小。 使用 NuGet Power Tools,透過在 Packages.config 檔案中指定套件版本,您將能夠在第一次執行專案時下載所有必要的程式庫。 這就是為什麼您在從本實驗室打開現有解決方案後必須執行這些步驟的原因。
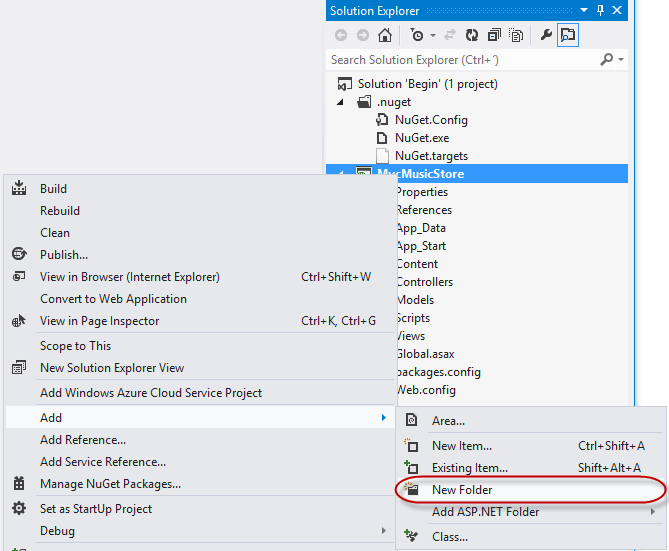
建立 ViewModels 資料夾來保存 ViewModel。 若要這樣做,請以滑鼠右鍵按兩下最上層 MvcMusicStore 專案,選取 [新增],然後選取 [新增資料夾]。

新增資料夾
將資料夾 命名為 ViewModels。

方案總管 中的 ViewModels 資料夾
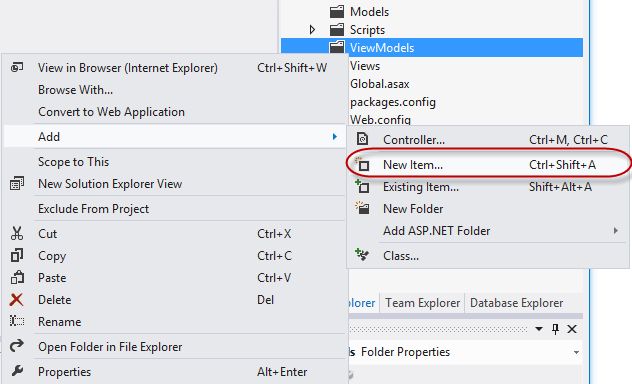
建立 ViewModel 類別。 若要這樣做,請以滑鼠右鍵按兩下最近建立的 ViewModels 資料夾,選取 [新增],然後選取 [新增專案]。 在 [程序代碼] 下,選擇 [類別] 專案,並將檔案命名為 StoreIndexViewModel.cs,然後按兩下[新增]。

新增類別

建立 StoreIndexViewModel 類別
工作 2 - 將屬性新增至 ViewModel 類別
有兩個參數要從 StoreController 傳遞至檢視範本,以產生預期的 HTML 回應:存放區中的內容類型數目和這些內容類型的清單。
在這項工作中,您會將這些 2 個屬性新增至 StoreIndexViewModel 類別:NumberOfGenres(整數)和內容類型(字串清單)。
將 NumberOfGenres 和 Genres 屬性新增至 StoreIndexViewModel 類別。 若要這樣做,請將下列 2 行新增至類別定義:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex5 StoreIndexViewModel 属性)
public class StoreIndexViewModel { public int NumberOfGenres { get; set; } public List<string> Genres { get; set; } }
注意
{ get; set; } 表示法會使用 C# 的自動實作屬性功能。 它提供屬性的優點,而不需要我們宣告支援欄位。
工作 3 - 更新 StoreController 以使用 StoreIndexViewModel
StoreIndexViewModel 類別會封裝從 StoreController 的 Index 方法傳遞至 View 範本以產生回應所需的資訊。
在這項工作中 ,您將更新 StoreController 以使用 StoreIndexViewModel。
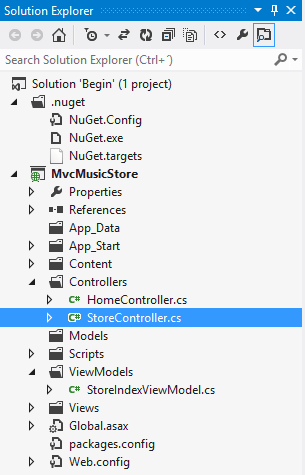
開啟 StoreController 類別。

開啟 StoreController 類別
若要從 StoreController 使用 StoreIndexViewModel 類別,請在 StoreController 程式代碼頂端新增下列命名空間:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex5 StoreIndexViewModel 使用 ViewModels)
using MvcMusicStore.ViewModels;變更 StoreController 的 Index 動作方法,使其建立並填入 StoreIndexViewModel 對象,然後將它傳遞至檢視範本,以產生 HTML 回應。
注意
在實驗室「ASP.NET MVC模型和資料存取」中,您將撰寫程式代碼,從資料庫擷取存放區內容類型清單。 在下列程式代碼中,您將建立 虛擬數據內容類型清單 ,以填入 StoreIndexViewModel。
建立並設定 StoreIndexViewModel 物件之後,它會當做自變數傳遞至 View 方法。 這表示檢視範本會使用該物件來產生 HTML 回應。
以 下列程式代碼取代 Index 方法:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex5 StoreController Index 方法)
public ActionResult Index() { // Create a list of genres var genres = new List<string> {"Rock", "Jazz", "Country", "Pop", "Disco"}; // Create our view model var viewModel = new StoreIndexViewModel { NumberOfGenres = genres.Count(), Genres = genres }; return this.View(viewModel); }
注意
如果您不熟悉 C#,您可能會假設使用 var 表示 viewModel 變數是晚期綁定。 不正確 - C# 編譯程式會根據您指派給變數的內容來使用類型推斷,以判斷 viewModel 的類型 為 StoreIndexViewModel。 此外,藉由將本機 viewModel 變數編譯為 StoreIndexViewModel 類型,即可取得編譯時間檢查和 Visual Studio 程式代碼編輯器支援。
工作 4 - 建立使用 StoreIndexViewModel 的檢視範本
在這項工作中,您將建立檢視範本,該範本會使用從控制器傳遞的 StoreIndexViewModel 物件來顯示內容類型清單。
建立新的檢視範本之前,讓我們建置專案,讓 [新增檢視] 對話框 知道 StoreIndexViewModel 類別。 選取 [建置] 功能表項,然後選取 [建置 MvcMusicStore] 來建置專案。

建置專案
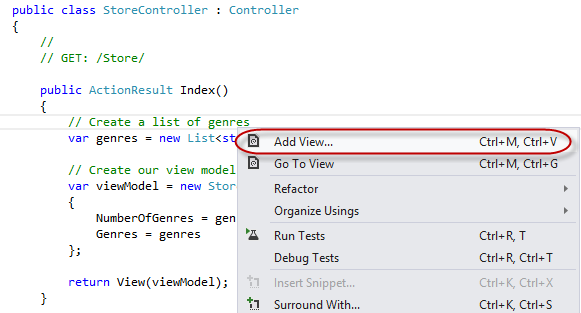
建立新的檢視範本。 若要這樣做,請在 Index 方法內按兩下滑鼠右鍵,然後選取 [新增檢視]。

新增檢視
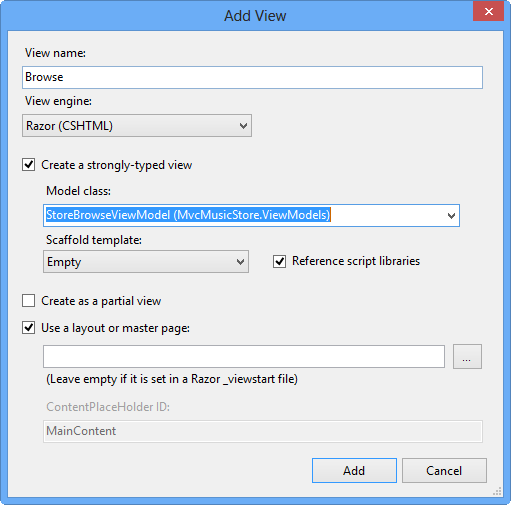
由於已從 StoreController 叫用 [新增檢視] 對話框,所以預設會在 \Views\Store\Index.cshtml 檔案中新增檢視範本。 核取 [ 建立強型別檢視 ] 複選框,然後選取 [StoreIndexViewModel ] 作為 [模型] 類別。 此外,請確定選取的檢視引擎為 Razor。 按一下新增。
![新增檢視對話框 [新增檢視] 對話框的螢幕快照,其中顯示可用選項,以及建立強型別檢視模型類別的選項。](aspnet-mvc-4-fundamentals/_static/image24.png)
新增檢視對話框
建立 並開啟 \Views\Store\Index.cshtml 檢視範本檔案。 根據上一個步驟中提供給 [新增檢視] 對話框的信息,檢視範本預期 StoreIndexViewModel 實例是用來產生 HTML 回應的數據。 您會發現樣本會在
ViewPage<musicstore.viewmodels.storeindexviewmodel>C# 中繼承 。
工作 5 - 更新檢視範本
在這項工作中,您將更新在最後一個工作中建立的檢視範本,以擷取頁面內的內容類型數目及其名稱。
注意
您將使用 @ 語法(通常稱為「程式代碼 nuggets」)在檢視範本內執行程式代碼。
- 在 Index.cshtml 檔案的 Store 資料夾中,將其程式代碼取代為下列專案:
@model MvcMusicStore.ViewModels.StoreIndexViewModel
@{
ViewBag.Title = "Browse Genres";
}
<h2>Browse Genres</h2>
<p>Select from @Model.NumberOfGenres genres</p>
- 迴圈查看 StoreIndexViewModel 中的內容類型清單,並使用 foreach 迴圈建立 HTML <ul> 清單。 (C#)
@model MvcMusicStore.ViewModels.StoreIndexViewModel
@{
ViewBag.Title = "Browse Genres";
}
<h2>Browse Genres</h2>
<p>Select from @Model.NumberOfGenres genres</p>
<ul>
@foreach (string genreName in Model.Genres)
{
<li>
@genreName
</li>
}
</ul>
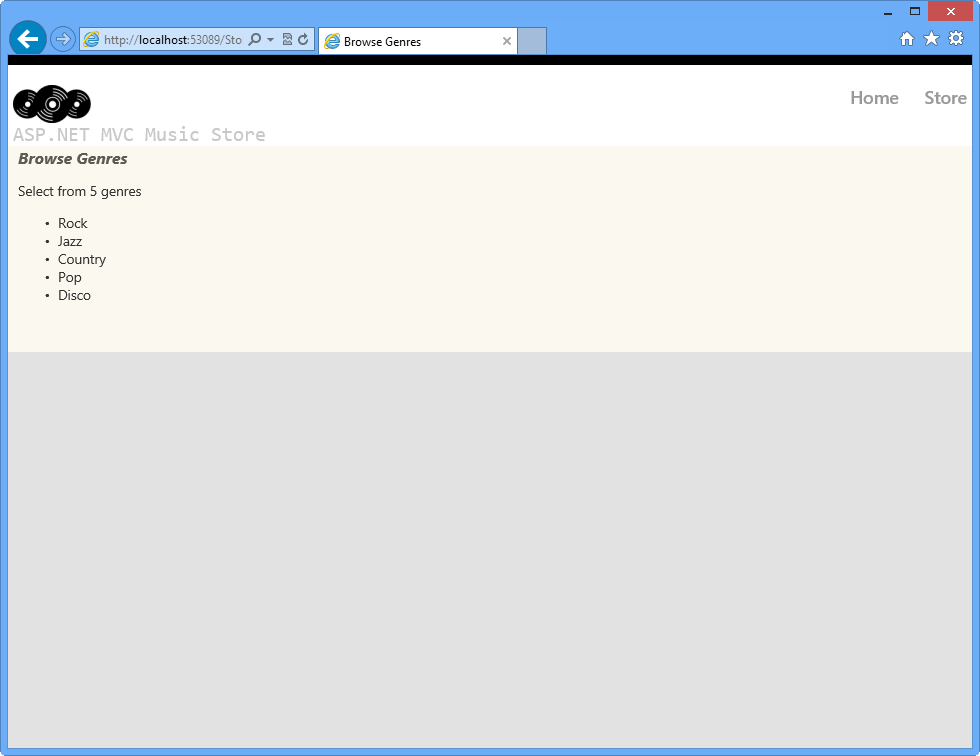
- 按 F5 執行應用程式並流覽 /Store。 您會看到從 StoreController 傳遞至 View 範本之 StoreIndexViewModel 物件中的內容類型清單。

顯示內容類型清單的檢視
- 關閉瀏覽器。
練習 6:在檢視中使用參數
在練習 3 中,您已瞭解如何將參數傳遞至控制器。 在本練習中,您將瞭解如何在檢視範本中使用這些參數。 為了達到該目的,您會先介紹模型類別,以協助您管理數據和領域邏輯。 此外,您將瞭解如何建立 ASP.NET MVC 應用程式內頁面的連結,而不必擔心 URL 路徑編碼之類的事項。
工作 1 - 新增模型類別
不同於 ViewModels,其建立方式只是為了將資訊從控制器傳遞至檢視,模型類別是建置來包含和管理數據和領域邏輯。 在這項工作中,您將新增兩個模型類別來代表這些概念: 內容類型 和 專輯。
如果尚未開啟,請啟動 VS Express for Web
在 [ 檔案] 功能表中,選擇 [ 開啟專案]。 在 [開啟專案] 對話框中,流覽至 Source\Ex06-UsingParametersInView\Begin,選取 [Begin.sln ],然後按兩下 [ 開啟]。 或者,您可以繼續進行完成上一個練習之後所取得的解決方案。
如果您開啟了提供的 Begin 解決方案,則需要先下載一些缺少的 NuGet 包,然後才能繼續。 為此,請按一下專案功能表並選擇管理 NuGet 套件。
在管理 NuGet 套件對話方塊中,按一下還原以下載遺失的套件。
最後,透過點擊 Build | Build Solution 來建立解決方案。
注意
使用 NuGet 的優點之一是您不必交付專案中的所有程式庫,從而減少了專案大小。 使用 NuGet Power Tools,透過在 Packages.config 檔案中指定套件版本,您將能夠在第一次執行專案時下載所有必要的程式庫。 這就是為什麼您在從本實驗室打開現有解決方案後必須執行這些步驟的原因。
新增內容類型模型類別。 若要這樣做,請以滑鼠右鍵按下 方案總管 中的 Models 資料夾,選取 [新增],然後選取 [新增專案] 選項。 在 [程序代碼] 下,選擇 [類別] 專案,並將檔案命名為 Genre.cs,然後按兩下[新增]。

新增專案

新增內容類型模型類別
將 Name 屬性新增至 Genre 類別。 若要這樣做,請新增下列程序代碼:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex6 內容類型)
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcMusicStore.Models { public class Genre { public string Name { get; set; } } }遵循與之前相同的程式,新增 Album 類別。 若要這樣做,請以滑鼠右鍵按下 方案總管 中的 Models 資料夾,選取 [新增],然後選取 [新增專案] 選項。 在 [程序代碼] 下,選擇 [ 類別 ] 專案,並將檔案 命名為 Album.cs,然後按兩下[ 新增]。
將兩個屬性新增至 Album 類別: 內容類型 和 標題。 若要這樣做,請新增下列程序代碼:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex6 專輯)
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MvcMusicStore.Models { public class Album { public string Title { get; set; } public Genre Genre { get; set; } } }
工作 2 - 新增 StoreBrowseViewModel
StoreBrowseViewModel 將用於這項工作,以顯示符合所選內容類型的專輯。 在這項工作中,您將建立此類別,然後新增兩個屬性來處理 內容類型 及其 專輯的清單。
新增 StoreBrowseViewModel 類別。 若要這樣做,請以滑鼠右鍵按兩下 方案總管中的 ViewModels 資料夾,選取[新增],然後選取 [新增專案] 選項。 在 [程序代碼] 下,選擇 [類別] 專案,並將檔案命名為StoreBrowseViewModel.cs,然後按兩下 [新增]。
在 StoreBrowseViewModel 類別中新增模型的參考。 若要這樣做,請使用 命名空間新增下列專案:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex6 UsingModel)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using MvcMusicStore.Models; namespace MvcMusicStore.ViewModels { public class StoreBrowseViewModel { } }將兩個屬性新增至 StoreBrowseViewModel 類別: 內容類型 和 專輯。 若要這樣做,請新增下列程序代碼:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex6 ModelProperties)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using MvcMusicStore.Models; namespace MvcMusicStore.ViewModels { public class StoreBrowseViewModel { public Genre Genre { get; set; } public List<Album> Albums { get; set; } } }
注意
什麼是 List<Album> ?:此定義是使用 List<T 類型,其中 T> 會將此 List 元素所屬的類型限製為,在此案例中為 Album(或其任何子系)。
這個設計類別和方法的能力會延遲一或多個型別的規格,直到用戶端程式代碼宣告和具現化類別或方法為止,就是稱為 泛型的 C# 語言功能。
List<T> 是 ArrayList 類型的泛型對等專案,可在 System.Collections.Generic 命名空間中使用。 使用泛型的其中一個優點是,由於指定了類型,因此您不需要處理類型檢查作業,例如將元素轉換成 Album,就像使用 ArrayList 一樣。
工作 3 - 在 StoreController 中使用新的 ViewModel
在這項工作中,您將修改 StoreController 的 Browse 和 Details 動作方法,以使用新的 StoreBrowseViewModel。
在 StoreController 類別中新增 Models 資料夾的參考。 若要這樣做,請展開 方案總管 中的 Controllers 資料夾,然後開啟 StoreController 類別。 然後,新增下列程式碼:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex6 UsingModelInController)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MvcMusicStore.ViewModels; using MvcMusicStore.Models;取代 Browse 巨集指令方法,以使用 StoreViewBrowseController 類別。 您將建立一個內容類型和兩個新的專輯對象與虛擬數據(在下一個實際操作實驗室中,您將取用資料庫中的實際數據)。 若要這樣做,請使用下列程式代碼取代 Browse 方法:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex6 BrowseMethod)
// // GET: /Store/Browse?genre=Disco public ActionResult Browse(string genre) { var genreModel = new Genre() { Name = genre }; var albums = new List<Album>() { new Album() { Title = genre + " Album 1" }, new Album() { Title = genre + " Album 2" } }; var viewModel = new StoreBrowseViewModel() { Genre = genreModel, Albums = albums }; return this.View(viewModel); }取代 Details 巨集指令方法,以使用 StoreViewBrowseController 類別。 您將建立要傳回至 View 的新 Album 物件。 若要這樣做,請將 Details 方法取代為下列程式代碼:
(代碼段 - ASP.NET MVC 4 基本概念 - Ex6 DetailsMethod)
// // GET: /Store/Details/5 public ActionResult Details(int id) { var album = new Album { Title = "Sample Album" }; return this.View(album); }
工作 4 - 新增瀏覽檢視範本
在這項工作中,您將新增 [ 瀏覽 檢視] 以顯示針對特定內容類型找到的專輯。
建立新的檢視範本之前,您應該先建置專案,讓 [新增檢視 ] 對話框知道 要使用的 ViewModel 類別。 選取 [建置] 功能表項,然後選取 [建置 MvcMusicStore] 來建置專案。
新增瀏覽檢視。 若要這樣做,請在 StoreController 的 [流覽] 動作方法中按下滑鼠右鍵,然後按兩下 [新增檢視]。
在 [ 新增檢視] 對話框中,確認 [檢視 名稱] 為 [流覽]。 核取 [建立強型別檢視] 複選框,然後從 [模型] 類別下拉式清單中選取 [StoreBrowseViewModel]。 保留其他欄位的預設值。 然後按一下 [加入] 。

新增瀏覽檢視
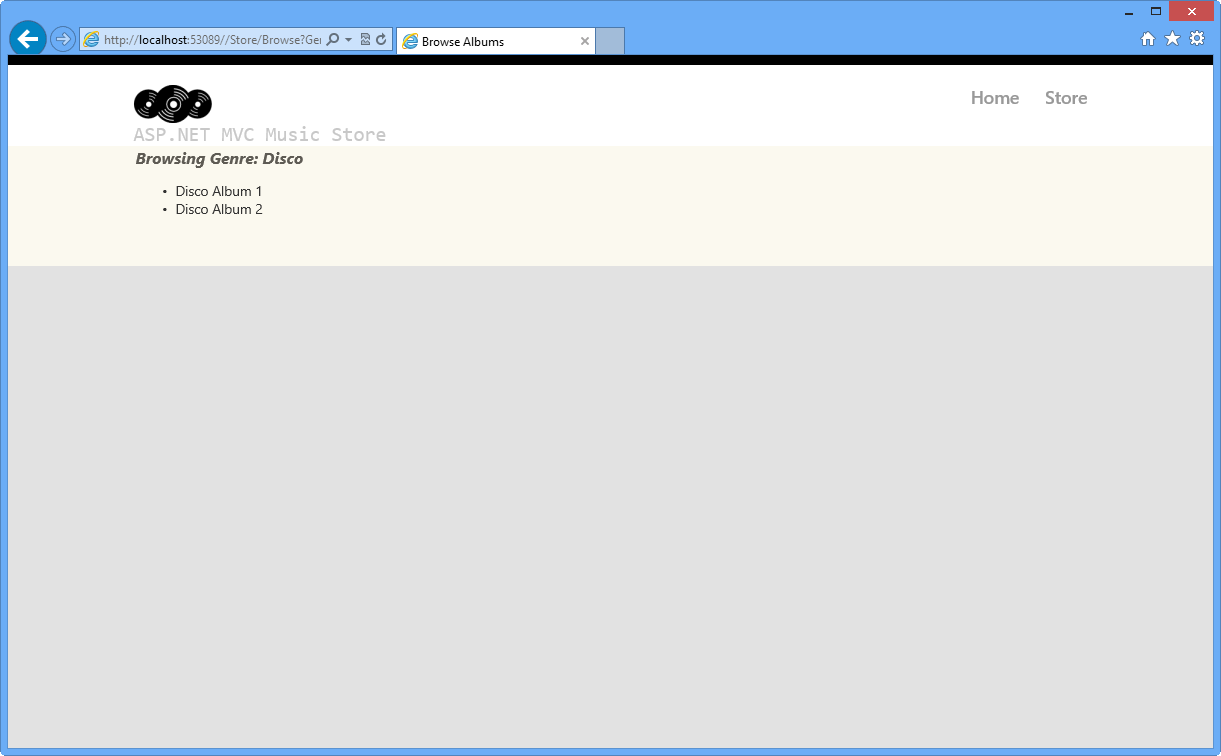
修改 Browse.cshtml 以顯示內容類型的資訊,存取傳遞至檢視範本的 StoreBrowseViewModel 物件。 若要這樣做,請將內容取代為下列內容:(C#)
@model MvcMusicStore.ViewModels.StoreBrowseViewModel @{ ViewBag.Title = "Browse Albums"; } <h2>Browsing Genre: @Model.Genre.Name</h2> <ul> @foreach (var album in Model.Albums) { <li>@album.Title</li> } </ul>
工作 5 - 執行應用程式
在這項工作中,您將測試 Browse 方法是否從 Browse 方法動作擷取專輯。
按 F5 以執行應用程式。
專案會在 [首頁] 頁面中開始。 將 URL 變更為 /Store/Browse?Genre=Disco 確認動作傳回兩張專輯。

流覽市集迪斯科專輯
工作 6 - 顯示特定專輯的相關信息
在這項工作中,您將實作市 集/詳細 數據檢視,以顯示特定專輯的相關信息。 在此實際操作實驗室中,您將會顯示有關專輯的所有內容都已包含在 [檢視] 範本中。 因此,您不會建立 StoreDetailsViewModel 類別,而是使用目前的 StoreBrowseViewModel 範本,將 Album 傳遞給它。
視需要關閉瀏覽器,以返回 Visual Studio 視窗。 為 StoreController 的 Details 動作方法新增詳細數據檢視。 若要這樣做,請以滑鼠右鍵按兩下 StoreController 類別中的 Details 方法,然後按兩下 [新增檢視]。
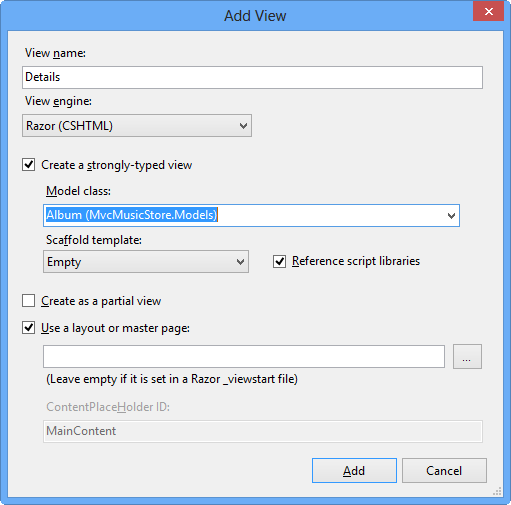
在 [新增檢視] 對話框中,確認 [檢視名稱] 為 [詳細數據]。 核取 [建立強型別檢視] 複選框,然後從 [模型] 類別下拉式清單中選取 [專輯]。 保留其他欄位的預設值。 然後按一下 [加入] 。 這會建立並開啟 \Views\Store\Details.cshtml 檔案。

新增詳細數據檢視
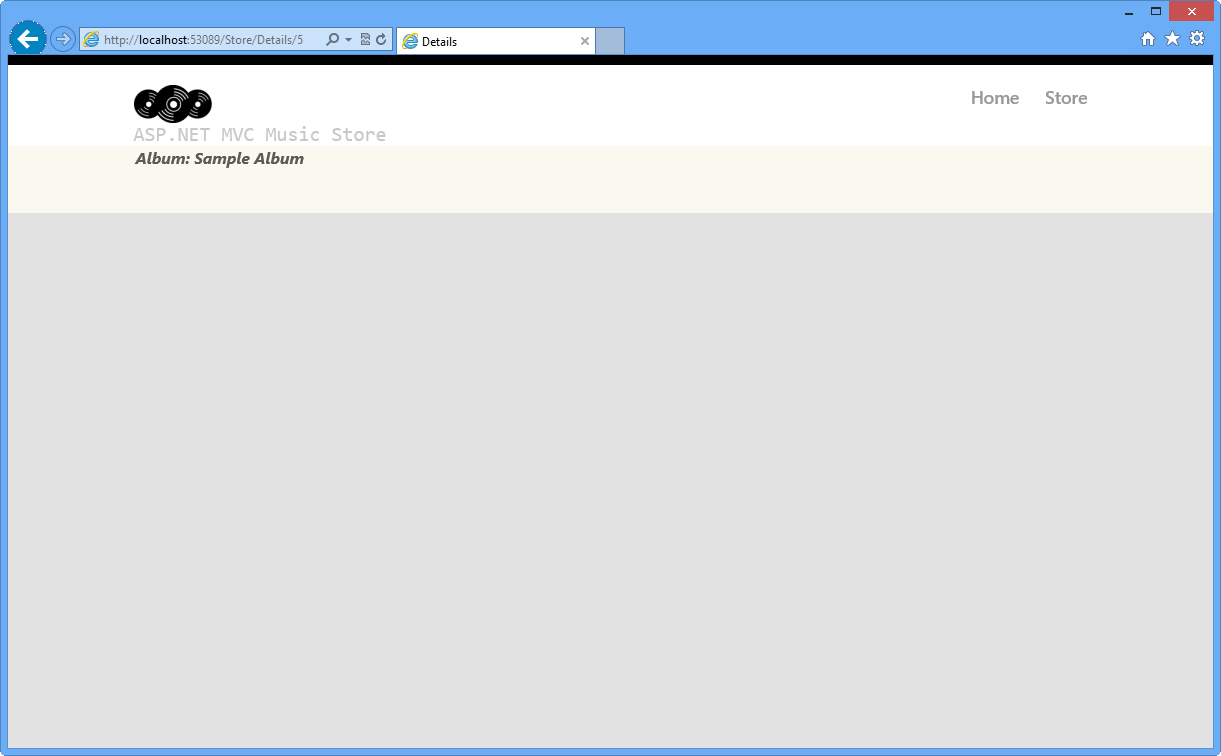
修改 Details.cshtml 檔案以顯示專輯的資訊,存取傳遞給檢視範本的 Album 物件。 若要這樣做,請將內容取代為下列內容:(C#)
@model MvcMusicStore.Models.Album @{ ViewBag.Title = "Details"; } <h2>Album: @Model.Title</h2>
工作 7 - 執行應用程式
在這項工作中,您將測試 [詳細數據檢視] 會從 [詳細數據] 動作方法擷取專輯的資訊。
按 F5 以執行應用程式。
專案會在 [首頁] 頁面中開始。 將 URL 變更為 /Store/Details/5 ,以確認專輯的資訊。

瀏覽專輯的詳細數據
工作 8 - 新增頁面之間的連結
在這項工作中,您會在市集檢視中新增連結,讓每個內容類型名稱都有連結至適當的 /Store/Browse URL。 如此一來,當您按兩下內容類型時,例如 Disco,它會流覽至 /Store/Browse?genre=Disco URL。
視需要關閉瀏覽器,以返回 Visual Studio 視窗。 更新 [索引] 頁面以新增 [瀏覽] 頁面的連結。 若要這樣做,請在 方案總管 展開 Views 資料夾,然後按兩下 Index.cshtml 頁面的 Store 資料夾。
將連結新增至 [流覽] 檢視,指出選取的內容類型。 若要這樣做,請取代 li> 卷標內的<下列醒目提示程式代碼:(C#)
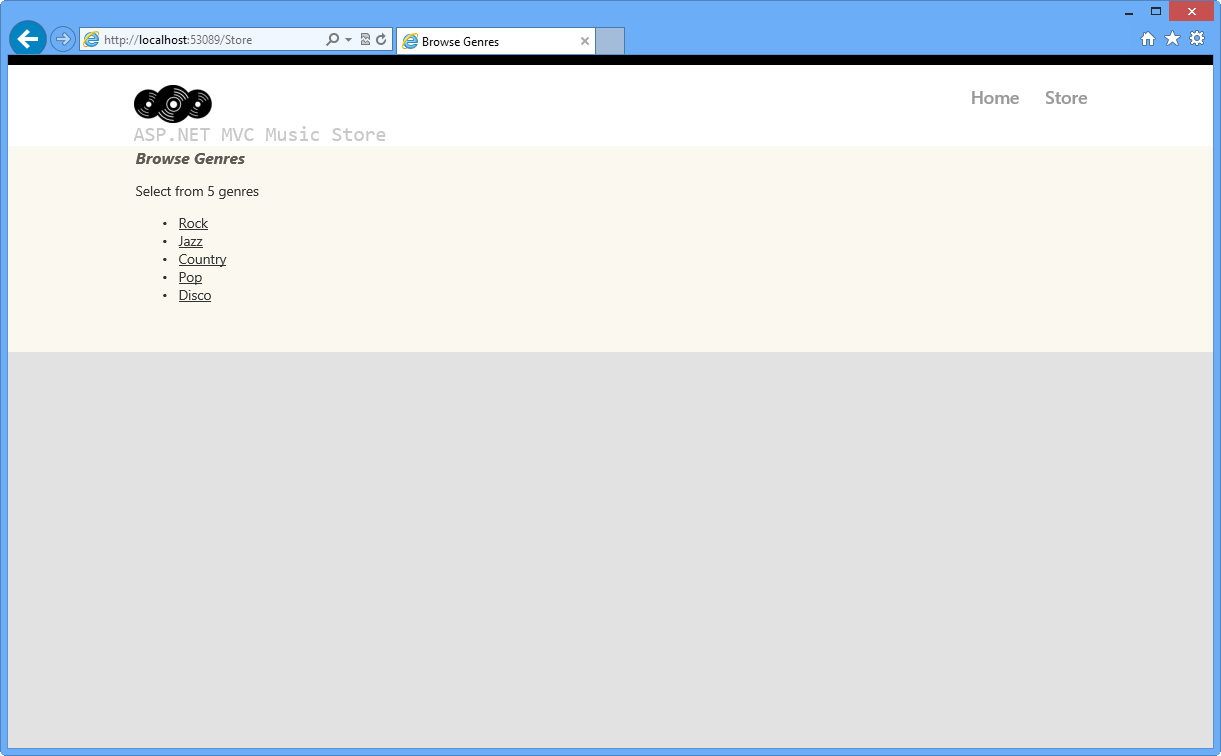
@model MvcMusicStore.ViewModels.StoreIndexViewModel @{ ViewBag.Title = "Browse Genres"; } <h2>Browse Genres</h2> <p> Select from @Model.NumberOfGenres genres</p> <ul> @foreach (string genreName in Model.Genres) { <li> @Html.ActionLink(genreName, "Browse", new { genre = genreName }, null) </li> } </ul>注意
另一種方法會直接連結至頁面,程式代碼如下所示:
<a href=“/Store/Browse?genre=@genreName”>@genreName</a>
雖然此方法可運作,但取決於硬式編碼字串。 如果您稍後重新命名控制器,則必須手動變更此指示。 更好的替代方案是使用 HTML 協助程式 方法。 ASP.NET MVC 包含 HTML 協助程式方法,可用於這類工作。 Html.ActionLink() 協助程式方法可讓您輕鬆地建置 HTML <連結>,確定 URL 路徑已正確編碼 URL。
Html.ActionLink 有數個多載。 在此練習中,您將使用一個採用三個參數的參數:
- 連結文字,其中會顯示內容類型名稱
- 控制器動作名稱 (瀏覽)
- 路由參數值,同時指定名稱 (內容類型) 和值 (內容類型名稱)
工作 9 - 執行應用程式
在這項工作中,您將測試每一個內容類型是否都以適當的 /Store/Browse URL 鏈接顯示。
按 F5 以執行應用程式。
專案會在 [首頁] 頁面中開始。 將 URL 變更為 /Store ,以確認每個內容類型連結至適當的 /Store/Browse URL。

瀏覽內容類型,其中包含瀏覽頁面的連結
工作 10 - 使用動態 ViewModel 集合傳遞值
在這項工作中,您將了解簡單且功能強大的方法,以在控制器與檢視之間傳遞值,而不需在模型進行任何變更。 ASP.NET MVC 4 提供集合 「ViewModel」,該集合也可以指派給任何動態值,並在控制器和檢視記憶體取。
您現在將使用 ViewBag 動態集合,將控制器中的「星形流派」清單傳遞至檢視。 市集索引檢視將存取 ViewModel 並顯示資訊。
視需要關閉瀏覽器,以返回 Visual Studio 視窗。 開啟 StoreController.cs 並修改 Index 方法,以在 ViewModel 集合中建立星型流派清單:
public ActionResult Index() { // Create list of genres var genres = new List<string> { "Rock", "Jazz", "Country", "Pop", "Disco" }; // Create your view model var viewModel = new StoreIndexViewModel { NumberOfGenres = genres.Count, Genres = genres }; ViewBag.Starred = new List<string> { "Rock", "Jazz" }; return this.View(viewModel); }注意
您也可以使用 ViewBag[“Starred”] 語法來存取屬性。
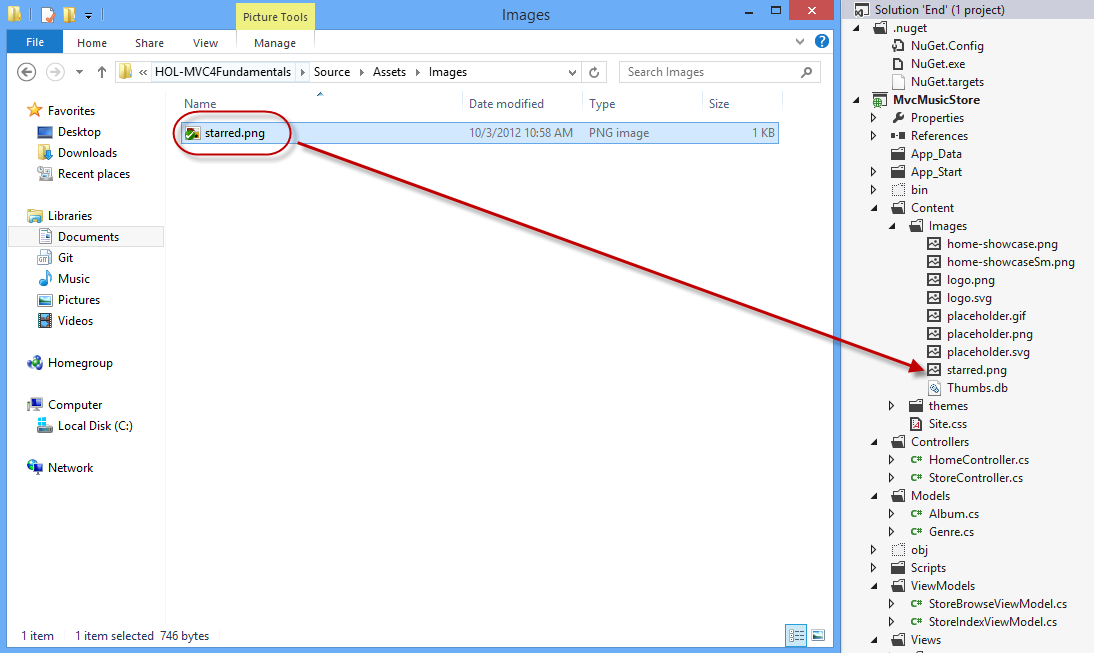
星形圖示 「starred.png」 包含在 此實驗室的Source\Assets\Images 資料夾中。 若要將它新增至應用程式,請將其內容從 Windows 檔案總管視窗拖曳至 Visual Web Developer Express 中的 方案總管,如下所示:

將星形影像新增至解決方案
開啟檢視 Store/Index.cshtml 並修改內容。 您將會在 ViewBag 集合中讀取 「starred」 屬性,並詢問目前內容類型名稱是否在清單中。 在此情況下,您會在內容類型連結上顯示星形圖示。 (C#)
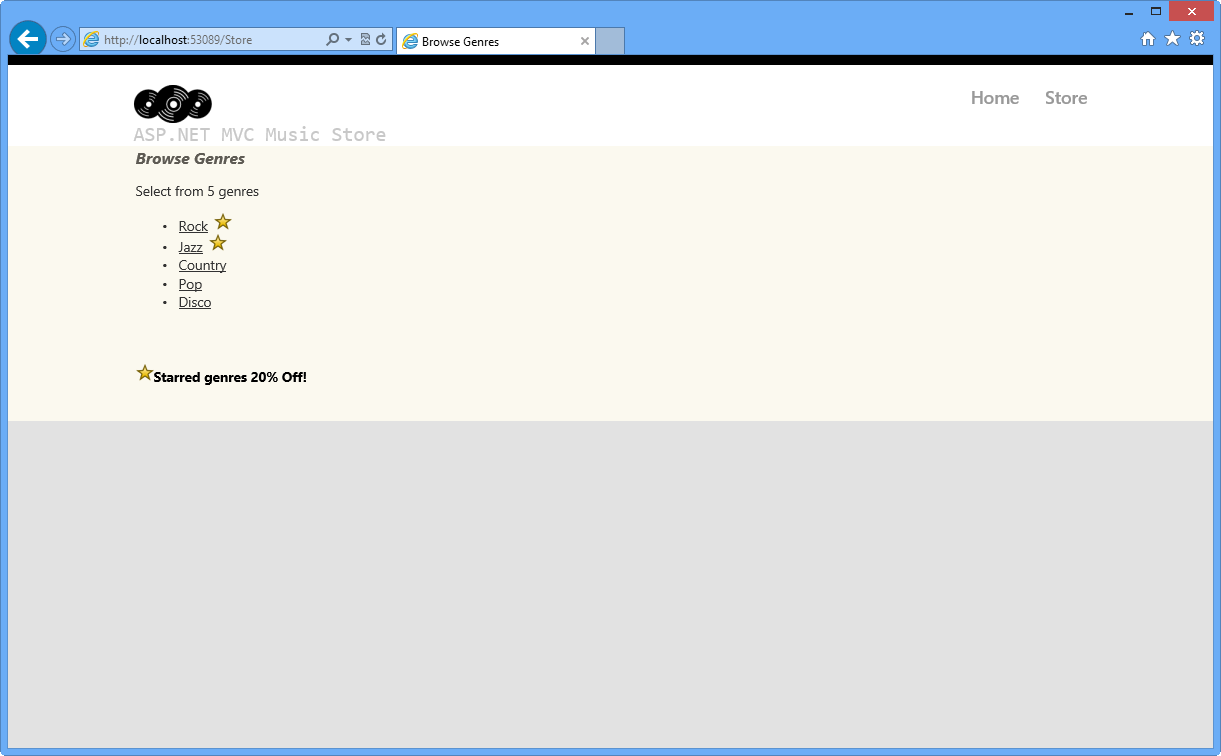
@model MvcMusicStore.ViewModels.StoreIndexViewModel @{ ViewBag.Title = "Browse Genres"; } <h2>Browse Genres</h2> <p>Select from @Model.NumberOfGenres genres</p> <ul> @foreach (string genreName in Model.Genres) { <li> @Html.ActionLink(genreName, "Browse", new { genre = genreName }, null) @if (ViewBag.Starred.Contains(genreName)) { <img src="../../Content/Images/starred.png" alt="Starred element" /> } </li> } </ul> <br /> <h5><img src="../../Content/Images/starred.png" alt="Starred element" />Starred genres 20% Off!</h5>
工作 11 - 執行應用程式
在這項工作中,您將測試星型流派是否顯示星型圖示。
按 F5 以執行應用程式。
專案會在 [首頁] 頁面中開始。 將 URL 變更為 /Store ,以確認每個精選內容類型都有相關的標籤:

使用星形元素瀏覽內容類型
練習 7:ASP.NET MVC 4 新範本前後的一圈
在此練習中,您將探索 ASP.NET MVC 4 專案範本中的增強功能,並查看新範本最相關的功能。
工作 1:探索 ASP.NET MVC 4 因特網應用程式範本
如果尚未開啟,請啟動 VS Express for Web
選取檔案 |新增 |項目 功能表命令。 在 [ 新增專案] 對話框中,選取 Visual C# |左窗格樹狀結構上的 Web 範本,然後選擇 ASP.NET MVC 4 Web 應用程式。 將專案命名為 MusicStore,並將方案名稱更新為 [開始],然後選取位置(或保留預設值),然後按兩下 [確定]。

建立新的 ASP.NET MVC 4 專案
在 [ 新增 ASP.NET MVC 4 專案 ] 對話框中,選取 [因特網應用程式 ] 專案範本,然後按兩下 [ 確定]。 請注意,您可以選取Razor或ASPX做為檢視引擎。

建立新的 ASP.NET MVC 4因特網應用程式
注意
Razor 語法已在MVC 3 ASP.NET 引進。 其目標是將檔案中所需的字元數和擊鍵數目降到最低,以啟用快速且流暢的編碼工作流程。 Razor 會利用現有的 C#/VB(或其他)語言技能,並提供範本標記語法,以啟用令人敬畏的 HTML 建構工作流程。
按 F5 執行解決方案,並查看更新的範本。 您可以檢視下列功能:
新式樣式範本
範本已更新,提供更現代的樣式。

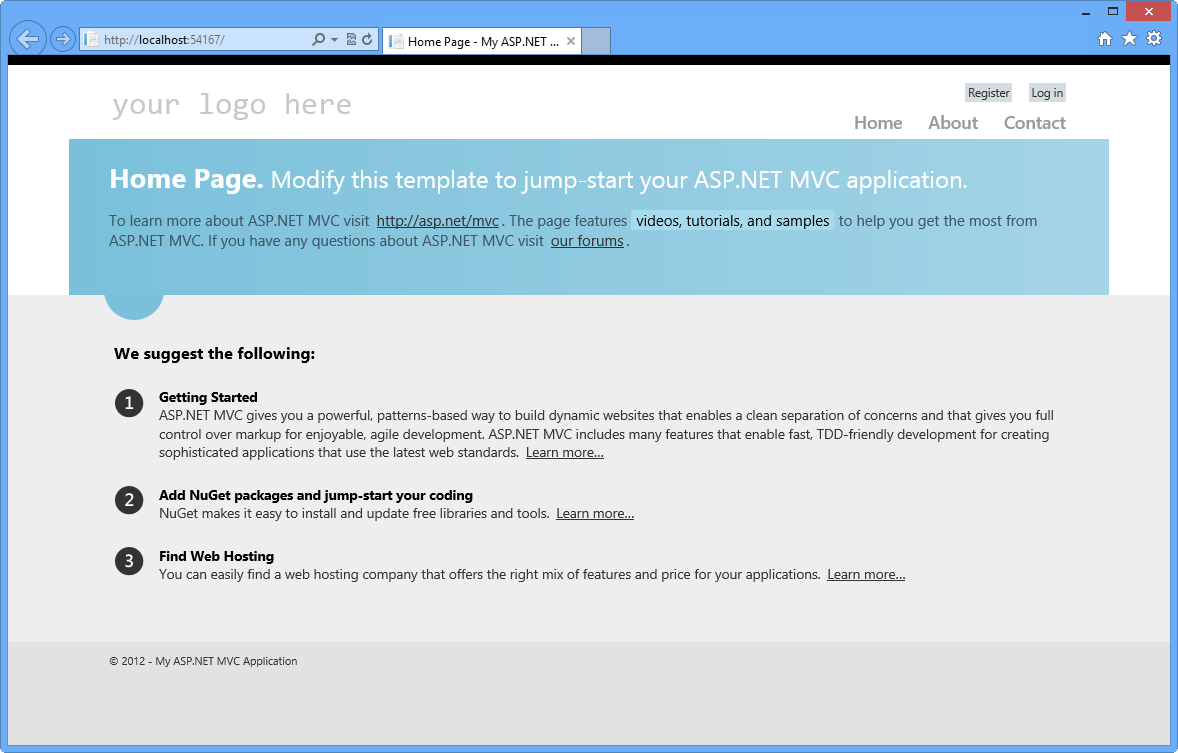
ASP.NET MVC 4 修改範本
自適性轉譯
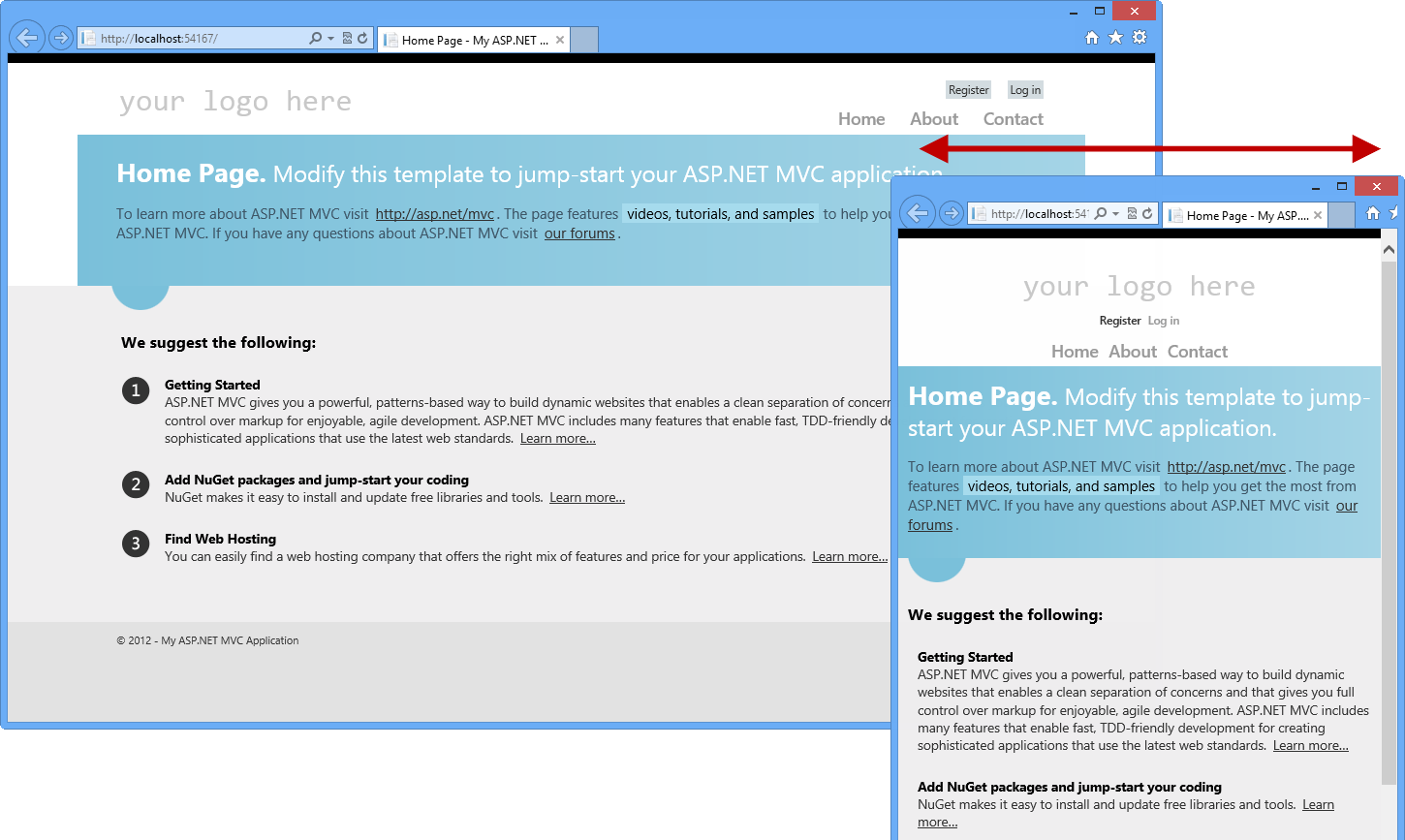
查看調整瀏覽器視窗的大小,並注意頁面配置如何動態調整為新的視窗大小。 這些範本會使用調適型轉譯技術,在桌面和行動平臺中正確轉譯,而不需要任何自定義。

ASP.NET 不同瀏覽器大小的MVC 4專案範本
關閉瀏覽器以停止調試程式並返回 Visual Studio。
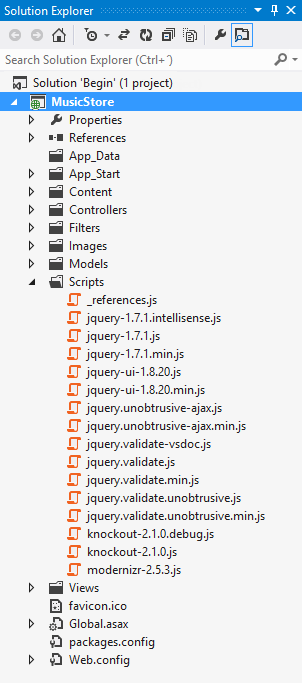
現在您可以探索解決方案,並查看專案範本中 ASP.NET MVC 4 所引進的一些新功能。

ASP.NET MVC 4因特網應用程式專案範本
HTML5 標記
瀏覽範本檢視以找出新的主題標記,例如在 [首頁] 資料夾內開啟 About.cshtml 檢視。

使用Razor和HTML5標記的新範本
包含 JavaScript 連結庫
jQuery:jQuery 可簡化 HTML 檔周遊、事件處理、動畫和 Ajax 互動。
jQuery UI:此連結庫提供低階互動和動畫、進階效果和可主題小工具的抽象概念,建置在 jQuery JavaScript 連結庫之上。
注意
您可以在 [http://docs.jquery.com/](http://docs.jquery.com/) 中瞭解 jQuery 和 jQuery UI。
KnockoutJS:ASP.NET MVC 4 預設範本現在包含 KnockoutJS,這是 JavaScript MVVM 架構,可讓您使用 JavaScript 和 HTML 建立豐富且高度回應的 Web 應用程式。 如同 ASP.NET MVC 3,jQuery 和 jQuery UI 連結庫也會包含在 MVC 4 ASP.NET。
注意
您可以在此連結中取得 KnockOutJS 連結庫的詳細資訊: http://learn.knockoutjs.com/。
Modernizr:此連結庫會自動執行,讓您的網站在使用 HTML5 和 CSS3 技術時與舊版瀏覽器相容。
注意
您可以在此連結中取得Modernizr連結庫的詳細資訊: http://www.modernizr.com/。
解決方案中包含的 SimpleMembership
SimpleMembership 已設計為取代先前 ASP.NET 角色和成員資格提供者系統。 它具有許多新功能,可讓開發人員更輕鬆地以更有彈性的方式保護網頁。
因特網範本已經設定了一些專案來整合 SimpleMembership,例如,AccountController 已準備好使用 OAuthWebSecurity(適用於 OAuth 帳戶註冊、登入、管理等)和 Web 安全性。

解決方案中包含的 SimpleMembership
注意
在 MSDN 中尋找 OAuthWebSecurity 的詳細資訊。
注意
此外,您可以遵循 附錄 B:使用 Web Deploy 發佈 ASP.NET MVC 4 應用程式,將此應用程式部署至 Windows Azure 網站。
摘要
完成此實際操作實驗室,您已瞭解 ASP.NET MVC 的基本概念:
- MVC 應用程式的核心元素及其互動方式
- 如何建立 ASP.NET MVC應用程式
- 如何新增和設定 Controllers 來處理透過 URL 和 querystring 傳遞的參數
- 如何新增版面配置主版頁面來設定一般 HTML 內容的範本、StyleSheet 來增強外觀和風格,以及顯示 HTML 內容的檢視範本
- 如何使用 ViewModel 模式將屬性傳遞至檢視範本以顯示動態資訊
- 如何使用傳遞至檢視範本中控制器的參數
- 如何將連結新增至 ASP.NET MVC 應用程式內的頁面
- 如何在檢視中新增及使用動態屬性
- ASP.NET MVC 4 專案範本中的增強功能
附錄 A:安裝 Visual Studio Express 2012 for Web
您可以使用 Microsoft Web 平台安裝程式安裝 Microsoft Visual Studio Express 2012 for Web 或其他「Express」版本。 以下說明將引導您使用 Microsoft Web 平台安裝程式安裝 Visual studio Express 2012 for Web 所需的步驟。
移至 [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169)。 或者,如果您已安裝 Web Platform Installer,您可以開啟它,並搜尋產品「Visual Studio Express 2012 for Web with Windows Azure SDK」。
按一下立即安裝。 如果您沒有 Web 平台安裝程式,您將被重定向到首先下載並安裝它。
Web 平台安裝程式開啟後,按一下安裝開始安裝。

安裝 Visual Studio Express
閱讀所有產品的授權和條款,然後按一下我接受繼續。

接受授權條款
等待下載和安裝過程完成。

安裝進度
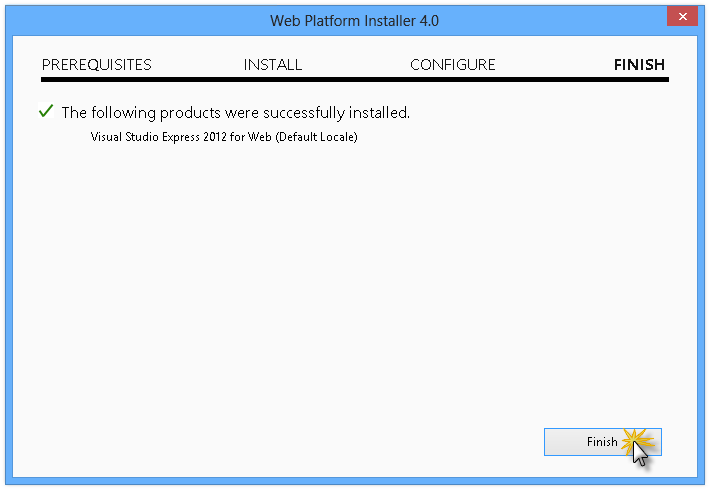
安裝完成後,按一下完成。

安裝完成
按一下退出關閉 Web 平台安裝程式。
若要開啟 Visual Studio Express for Web,請前往開始畫面並開始編寫 VS Express,然後按一下 VS Express for Web 圖格。

VS Express Web 圖格
附錄 B:使用 Web Deploy 發佈 ASP.NET MVC 4 應用程式
本附錄將說明如何從 Windows Azure 管理入口網站建立新的網站,併發佈您遵循實驗室取得的應用程式,並利用 Windows Azure 所提供的 Web Deploy 發佈功能。
工作 1 - 從 Windows Azure 入口網站建立新網站
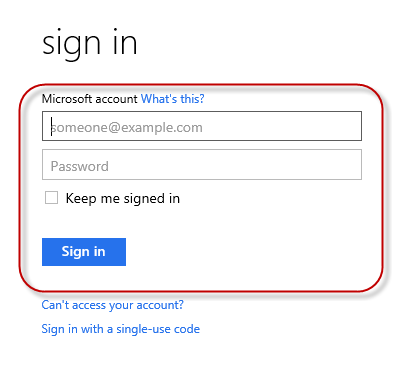
移至 Windows Azure 管理入口網站,並使用與您訂用帳戶相關聯的Microsoft認證登入。
注意
透過 Windows Azure,您可以免費裝載 10 ASP.NET 網站,然後在流量成長時進行調整。 您可以在這裡註冊。

登入 Windows Azure 管理入口網站
點選命令列上的新建。

建立一個新網站
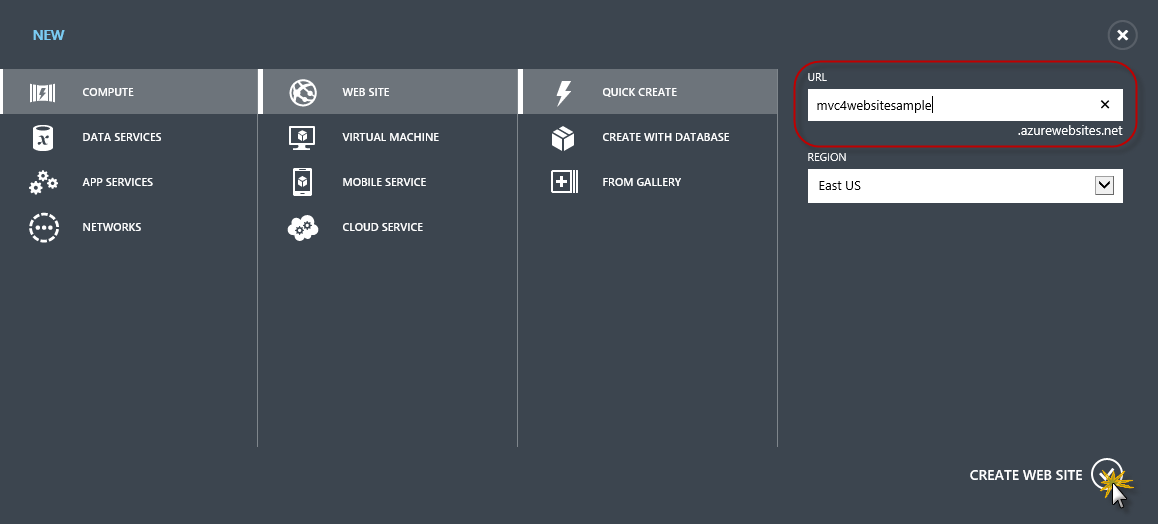
點選計算 | 網站。 然後選擇快速建立選項。 提供新網站的可用 URL,然後按一下建立網站。
注意
Windows Azure 網站是可在雲端中執行之 Web 應用程式的主機,您可以控制及管理。 [快速建立] 選項可讓您從入口網站外部將已完成的 Web 應用程式部署至 Windows Azure 網站。 它不包括設定資料庫的步驟。

使用快速建立建立新網站
等待新網站建立完成。
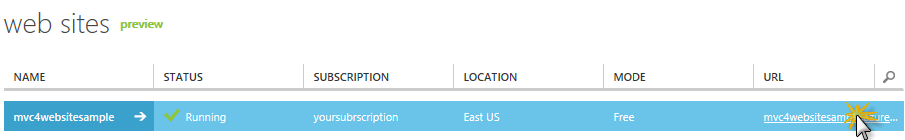
建立網站後,點擊 URL 列下的連結。 檢查新網站是否正常運作。

瀏覽新網站

網站運作中
返回入口網站並點擊名稱列下的網站名稱以顯示管理頁面。

開啟網站管理頁面
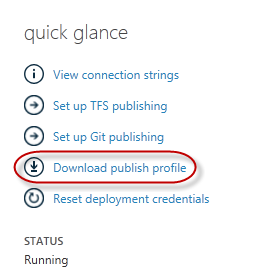
在儀表板頁面的快速瀏覽部分下,按一下下載發布設定檔連結。
注意
發行 配置檔 包含針對每個啟用的發行方法,將 Web 應用程式發佈至 Windows Azure 網站所需的所有資訊。 發布設定檔包含連接到啟用了發布方法的每個端點並對其進行身份驗證所需的 URL、使用者憑證和資料庫字串。 Microsoft WebMatrix 2,Microsoft Visual Studio Express for Web 和 Microsoft Visual Studio 2012 支援讀取發佈配置檔,以自動設定這些程式,以將 Web 應用程式發佈至 Windows Azure 網站。

下載網站發布設定檔案
將發布設定檔下載到已知位置。 在本練習中,您將瞭解如何使用此檔案從Visual Studio將Web應用程式發佈至 Windows Azure 網站。

儲存發布設定檔
任務 2 - 設定資料庫伺服器
如果您的應用程式使用 SQL Server 資料庫,您將需要建立 SQL Database 伺服器。 如果您想要部署一個不使用 SQL Server 的簡單應用程式,您可以跳過此任務。
您將需要一個 SQL Database 伺服器來儲存應用程式資料庫。 您可以從 Windows Azure 管理入口網站中的訂用帳戶檢視 SQL 資料庫 伺服器,請參閱 Sql Databases | Server | 伺服器的儀錶板。 如果您尚未建立伺服器,可以使用命令列上的新增按鈕建立伺服器。 記下伺服器名稱和 URL、管理員登入名稱和密碼,因為您將在接下來的任務中使用它們。 暫時不要建立資料庫,因為它將在稍後階段建立。

SQL Database 伺服器儀表板
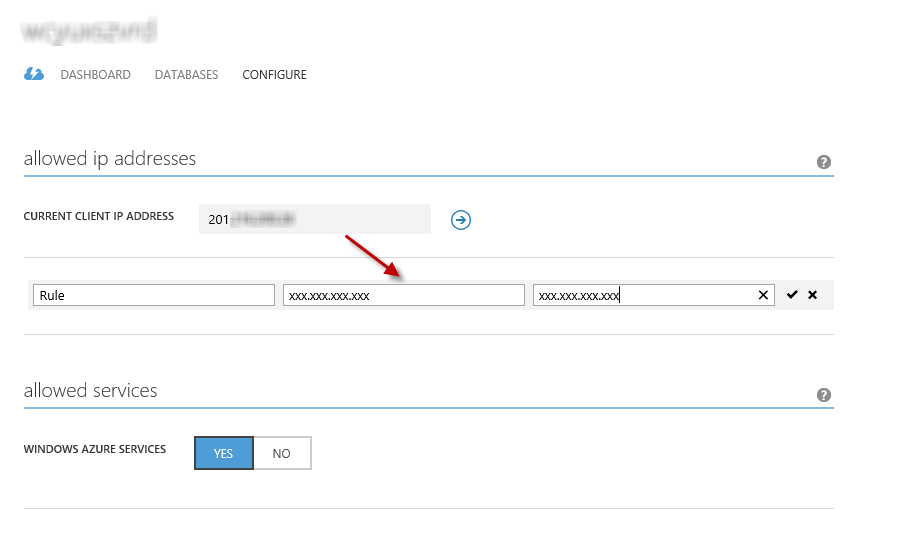
在下一個任務中,您將測試 Visual Studio 中的資料庫連結,因此您需要將本機 IP 位址包含在伺服器的允許 IP 位址清單中。 為此,請按一下設定,從目前用戶端 IP 位址中選擇 IP 位址並將其貼上到起始 IP 位址和結束 IP 位址文字方塊中,然後按一下
 按鈕。
按鈕。
新增用戶端 IP 位址
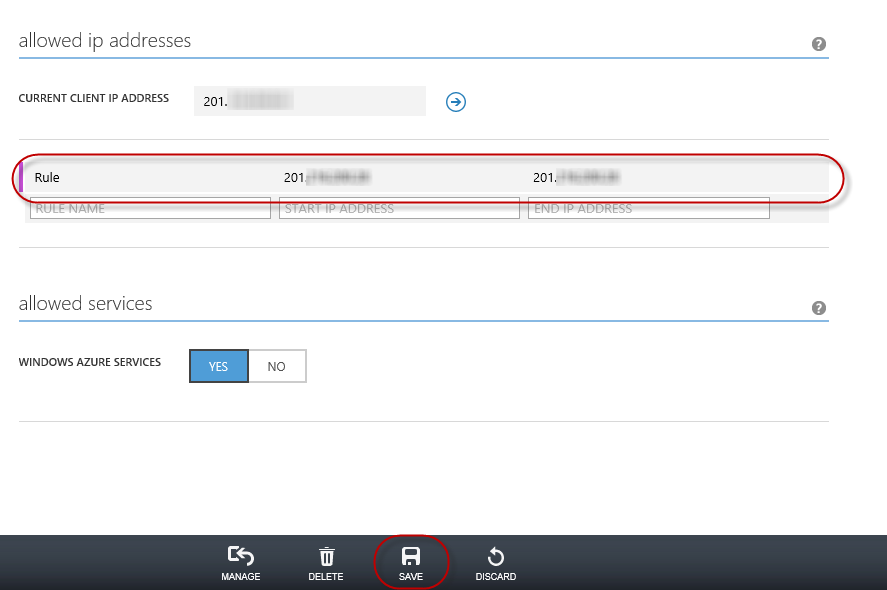
將用戶端 IP 位址新增至允許的 IP 位址清單後,按一下儲存以確認變更。

確認更改
任務 3 - 使用 Web 部署發布 ASP.NET MVC 4 應用程式
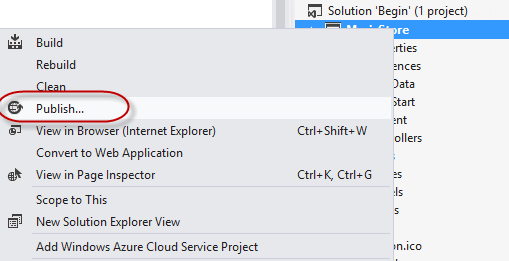
返回 ASP.NET MVC 4 解決方案。 在方案總管中,以滑鼠右鍵按一下網站專案並選擇發布。

發佈網站
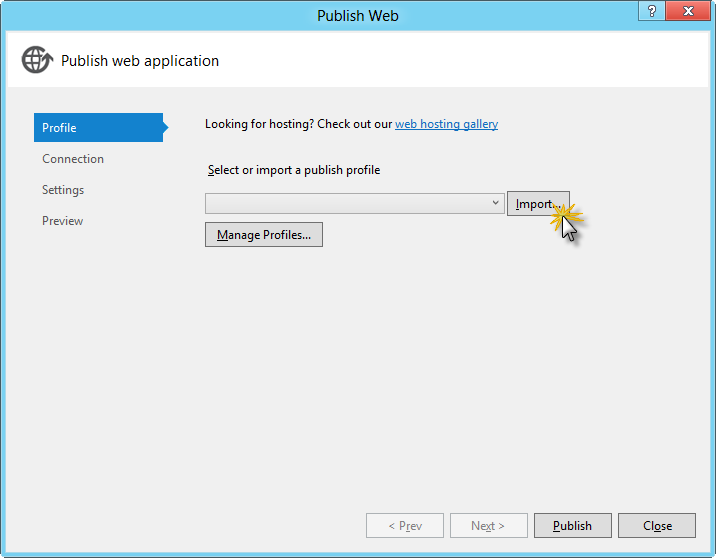
匯入您在第一個任務中儲存的發布設定檔。

導入發布設定檔
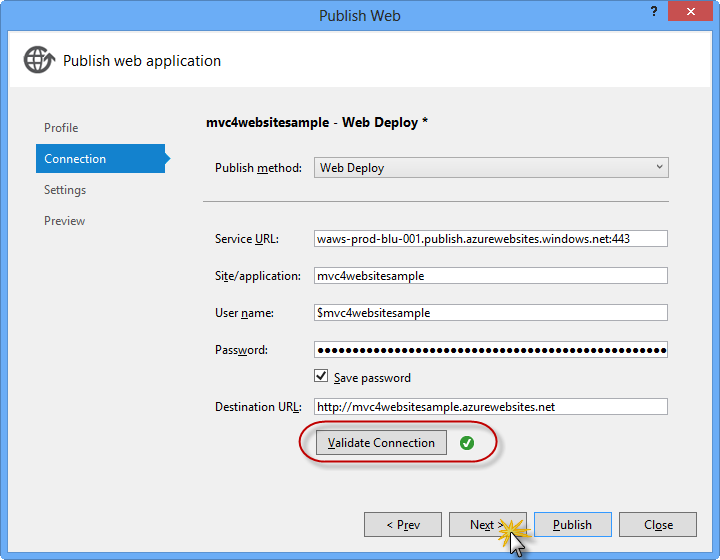
點擊驗證連線。 驗證完成後,按一下下一步。
注意
當您看到驗證連線按鈕旁邊出現綠色複選標記時,驗證就完成了。

驗證連接
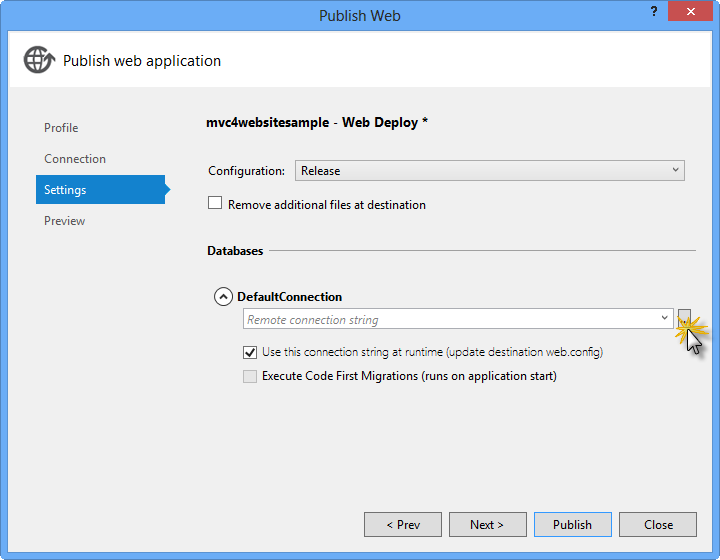
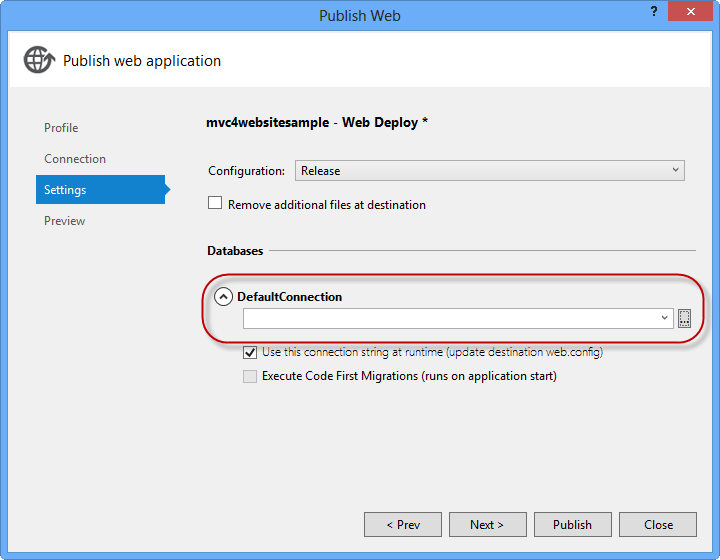
在設定頁面的資料庫部分下,按一下資料庫連結文字方塊 (即 DefaultConnection) 旁的按鈕。

網路部署設定
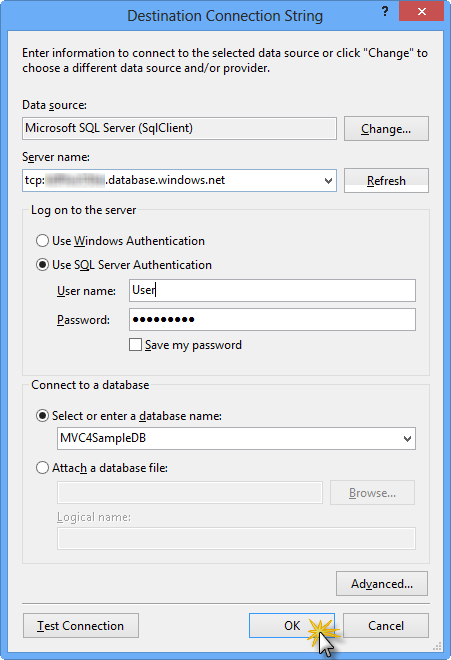
設定資料庫連結如下:
在伺服器名稱中,使用 tcp: 首碼輸入 SQL Database 伺服器 URL。
在使用者名稱中輸入您的伺服器管理員登入。
在密碼中輸入您的伺服器管理員登入密碼。
輸入新的資料庫名稱,例如:MVC4SampleDB。

設定目標連接字串
然後按一下 [確定] 。 當提示建立資料庫時,按一下是。

建立資料庫
用於連接到 Windows Azure 中的 SQL 資料庫的連接字串顯示在預設連接文字方塊中。 然後按一下 [下一步]。

指向 SQL 資料庫的連接字串
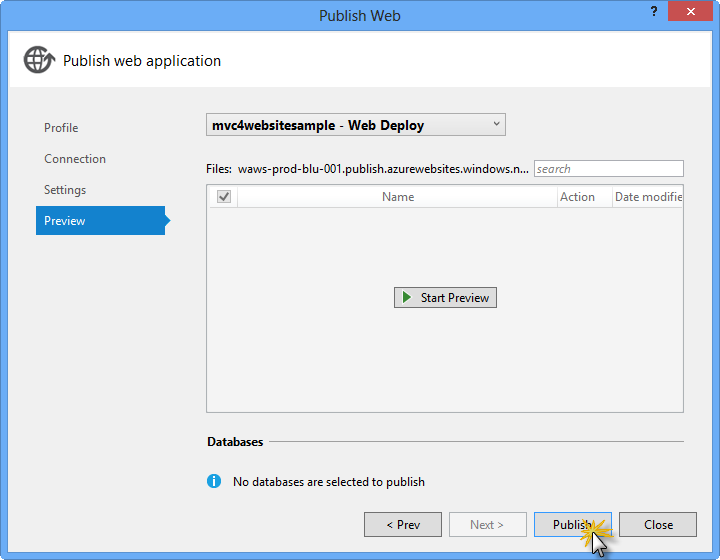
在預覽頁面中,按一下發布。

發布 Web 應用程式
發布過程完成後,您的預設瀏覽器將開啟已發布的網站。

發佈至 Windows Azure 的應用程式
附錄 C:使用代碼段
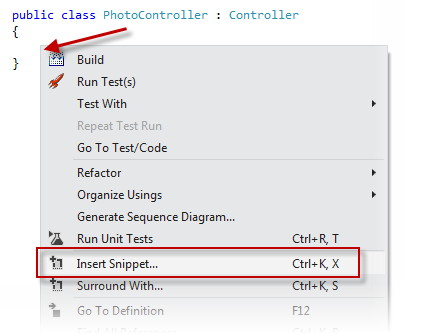
有了程式碼片段,您就可以輕鬆獲得所需的所有程式碼。 實驗文件會準確告訴您何時可以使用它們,如下圖所示。

使用 Visual Studio 程式碼片段將程式碼插入專案中
使用鍵盤新增代碼段 (僅限 C#)
- 將遊標置於要插入程式碼的位置。
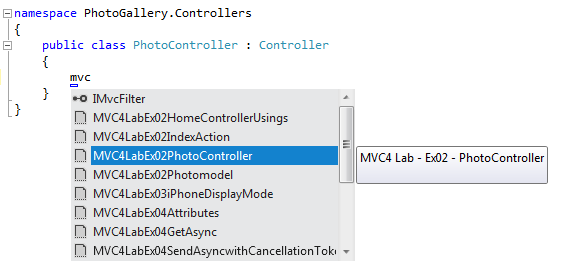
- 開始輸入程式碼片段名稱 (不含空格或連字元)。
- 觀看 IntelliSense 顯示符合的片段名稱。
- 選擇正確的程式碼片段 (或繼續輸入,直到選擇整個程式碼片段的名稱)。
- 按兩次 Tab 鍵可將程式碼片段插入到遊標位置。

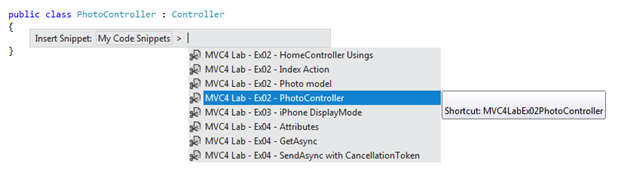
開始輸入片段名稱

按 Tab 鍵選擇已反白的片段

再按 Tab 鍵,片段將會展開
若要使用滑鼠新增代碼段 (C#、Visual Basic 和 XML) 1。 以滑鼠右鍵按一下要插入程式碼片段的位置。
- 選擇插入片段,然後選擇我的程式碼片段。
- 按一下從清單中選擇相關片段。

以滑鼠右鍵按一下要插入程式碼片段的位置,然後選擇插入片段

按一下從清單中選擇相關片段