使用 Razor 和低調的 JavaScript 建立 MVC 3 應用程式
由 Microsoft 提供
「使用者清單」範例 Web 應用程式示範如何使用 Razor 檢視引擎建立 ASP.NET MVC 3 應用程式。 範例應用程式示範如何使用新的 Razor 檢視引擎,搭配 ASP.NET MVC 第 3 版和 Visual Studio 2010,以建立虛構的使用者清單網站,其中包含建立、顯示、編輯和刪除使用者等功能。
本教學課程說明建立「使用者清單」範例 ASP.NET MVC 3 應用程式時所採取的步驟。 本主題隨附內含 C# 和 VB 原始程式碼的 Visual Studio 專案:下載。 如果您有關於本教學課程的問題,請張貼到 MVC 論壇。
概觀
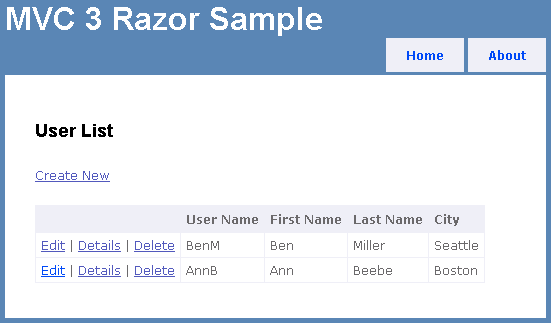
您要建置的應用程式是簡易的使用者清單網站。 使用者可輸入、檢視及更新使用者資訊。

您可以在這裡下載已完成的 VB 和 C# 專案。
建立 Web 應用程式
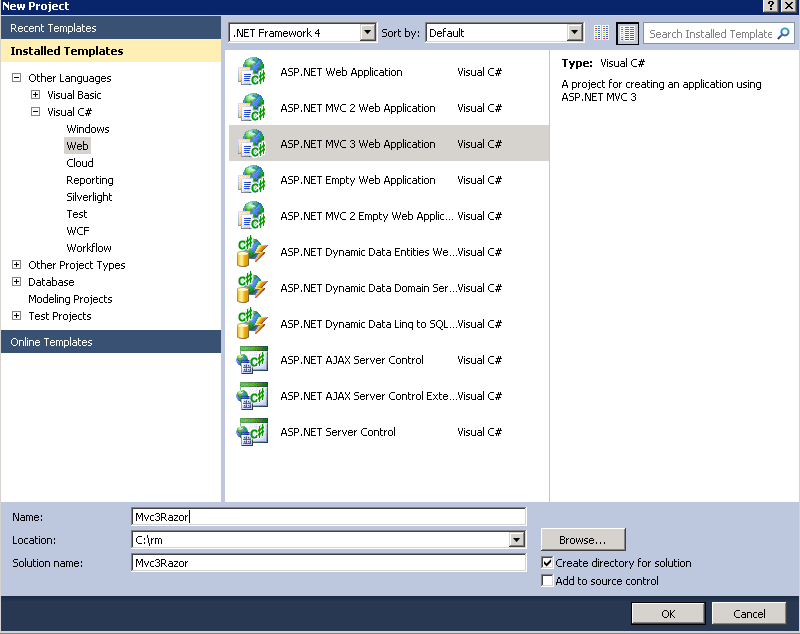
若要開始本教學課程,請開啟 Visual Studio 2010,並使用 ASP.NET MVC 3 Web 應用程式 範本建立新專案。 將應用程式命名為 「Mvc3Razor」。
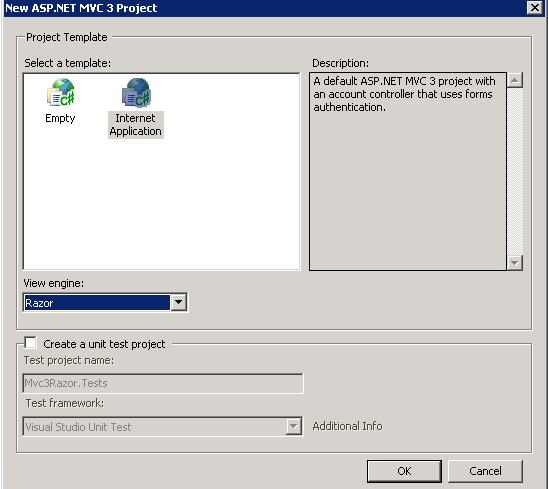
在 [新增 ASP.NET MVC 3 專案] 對話方塊中,選取 [網路應用程式],選取 Razor 檢視引擎,然後按一下 [確定]。

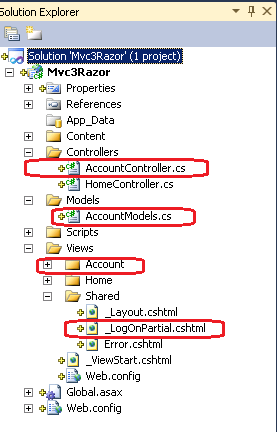
在本教學課程中,我們不會使用 ASP.NET 成員資格提供者,因此您可以刪除與登入資料及成員資格相關聯的所有檔案。 在 [方案總管] 中,移除下列檔案和目錄:
- Controllers\AccountController
- Models\AccountModels
- Views\Shared\_LogOnPartial
- Views\Account (及本目錄中的所有檔案)

編輯 _Layout.cshtml 檔案,並將 <div> 元素 (名為 logindisplay) 內的標記替換成「"登入已停用」訊息。 以下範例顯示新標記:
<div id="logindisplay">
Login Disabled
</div>
新增模型
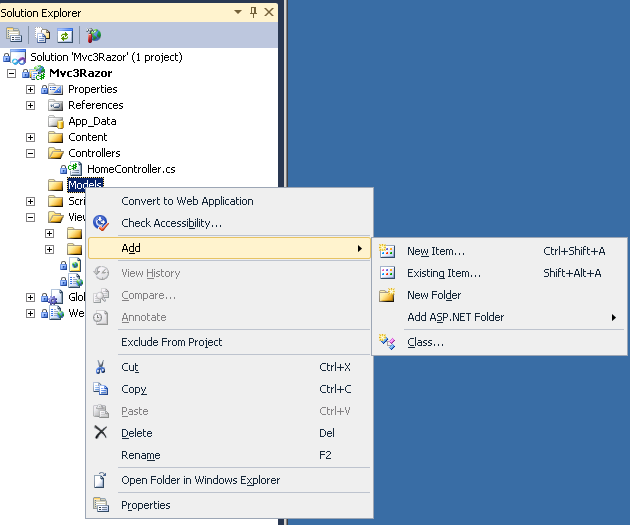
在 [方案總管] 中,以滑鼠右鍵按一下 [模型] 資料夾,選取 [新增],然後按一下 [類別]。

將類別命名為 UserModel 。 將「UserModel」檔案的內容替換成下列程式碼:
using System.ComponentModel.DataAnnotations;
using System.Collections.Generic;
namespace Mvc3Razor.Models {
public class UserModel {
[Required]
[StringLength(6, MinimumLength = 3)]
[Display(Name = "User Name")]
[RegularExpression(@"(\S)+", ErrorMessage = "White space is not allowed")]
[ScaffoldColumn(false)]
public string UserName { get; set; }
[Required]
[StringLength(8, MinimumLength = 3)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required]
[StringLength(9, MinimumLength = 2)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required()]
public string City { get; set; }
}
public class Users {
public Users() {
_usrList.Add(new UserModel
{
UserName = "BenM",
FirstName = "Ben",
LastName = "Miller",
City = "Seattle"
});
_usrList.Add(new UserModel
{
UserName = "AnnB",
FirstName = "Ann",
LastName = "Beebe",
City = "Boston"
});
}
public List<UserModel> _usrList = new List<UserModel>();
public void Update(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
_usrList.Remove(um);
_usrList.Add(umToUpdate);
break;
}
}
}
public void Create(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
throw new System.InvalidOperationException("Duplicat username: " + um.UserName);
}
}
_usrList.Add(umToUpdate);
}
public void Remove(string usrName) {
foreach (UserModel um in _usrList) {
if (um.UserName == usrName) {
_usrList.Remove(um);
break;
}
}
}
public UserModel GetUser(string uid) {
UserModel usrMdl = null;
foreach (UserModel um in _usrList)
if (um.UserName == uid)
usrMdl = um;
return usrMdl;
}
}
}
UserModel 類別代表使用者。 類別的每個成員都會以 DataAnnotations 命名空間的 Required 屬性標註。 DataAnnotations 命名空間的屬性會對 Web 應用程式自動執行用戶端和伺服器端驗證。
開啟 HomeController 類別並新增 using 指示詞,這樣您就能存取 UserModel 和 Users 類別:
using Mvc3Razor.Models;
就在 HomeController 宣告後,新增以下註解和參照到 Users 類別:
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
Users 類別是簡化的記憶體內部資料存放區,在本教學課程中會用到。 在實際應用程式中,您會使用資料庫來儲存使用者資訊。 以下範例呈現 HomeController 檔案的前幾行:
using System.Web.Mvc;
using Mvc3Razor.Models;
namespace Mvc3Razor.Controllers {
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
建置應用程式,這樣使用者模型即可供下個步驟的 Scaffolding 精靈使用。
建立預設檢視
下一步是新增動作方法和檢視,以顯示使用者。
刪除現有的「Views\Home\Index」檔案。 您將建立新的「索引」檔以顯示使用者。
在 HomeController 類別中,將 Index 方法的內容替換為下列程式碼:
return View(_usrs._usrList);
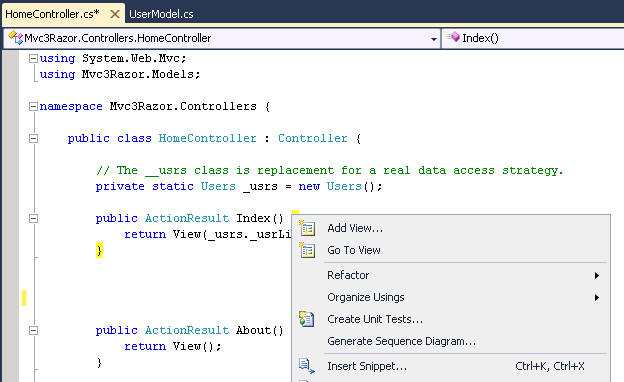
在 Index 方法內按滑鼠右鍵,然後按一下 [新增檢視]。

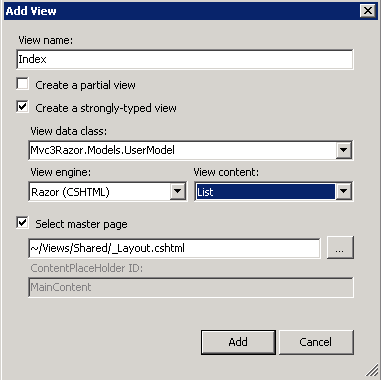
選取 [建立強型別檢視] 選項。 針對 [檢視資料類別],請選取 [Mvc3Razor.Models.UserModel]。 (如果 [檢視資料類別] 方塊中沒有 [Mvc3Razor.Models.UserModel],則您需要建置專案)。請確定檢視引擎已設定為 [Razor]。 將 [檢視內容] 設為 [清單],然後按一下 [新增]。

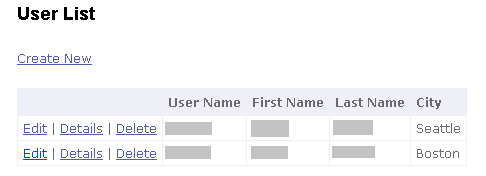
新的檢視會自動建構要傳遞至 Index 檢視的使用者資料。 檢查新產生的「Views\Home\Index」檔案。 [新建]、[編輯]、[詳細資料] 和 [刪除] 連結沒有作用,但頁面的其餘部分可正常運作。 執行頁面。 您會看到使用者清單。

開啟「Index.cshtml」檔案,並將ActionLink [編輯]、[詳細資料] 和 [刪除] 的標記替換成下列程式碼:
@Html.ActionLink("Edit", "Edit", new { id=item.UserName }) |
@Html.ActionLink("Details", "Details", new { id=item.UserName }) |
@Html.ActionLink("Delete", "Delete", new { id=item.UserName })
使用者名稱將作為識別碼,以在 [編輯]、[詳細資料] 和 [刪除] 連結中尋找選取的記錄。
建立詳細資料檢視
下一步是新增 Details 動作方法和檢視,以顯示使用者詳細資料。

將下列 Details 方法新增至首頁控制器:
public ViewResult Details(string id) {
return View(_usrs.GetUser(id));
}
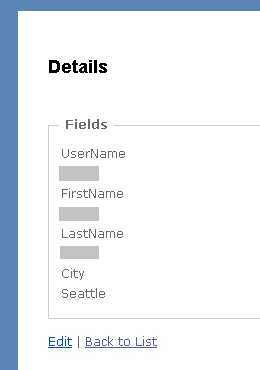
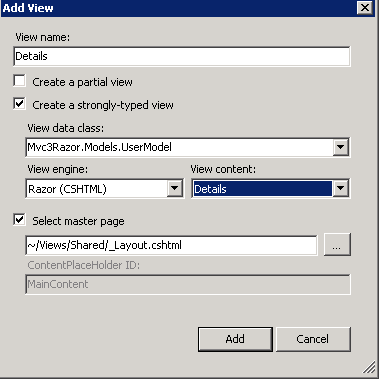
在 Details 方法內按滑鼠右鍵,然後選取 [新增檢視]。 確認 [檢視資料類別] 方塊包含 Mvc3Razor.Models.UserModel。 將 [檢視內容] 設為 [詳細資料],然後按一下 [新增]。

執行應用程式並選取 [詳細資料] 連結。 自動建構作業會顯示模型中的每個屬性。

建立編輯檢視
將下列 Edit 方法新增至首頁控制器。
public ViewResult Edit(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public ViewResult Edit(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Update Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Update(um);
return View("Details", um);
}
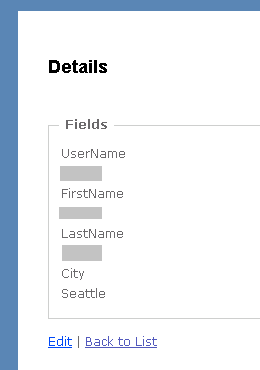
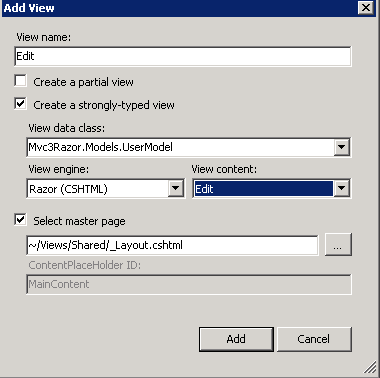
依先前的步驟新增檢視,但請將 [檢視內容] 設為 [編輯]。

執行應用程式,並編輯其中一位使用者的姓名。 若您違反任何已套用至 UserModel 類別的DataAnnotation 條件約束,提交表單時會看到伺服器程式碼產生的驗證錯誤。 例如,若您將名字「Ann」變更為「A」,則提交表單時,表單將顯示下列錯誤:
The field First Name must be a string with a minimum length of 3 and a maximum length of 8.
在本教學課程中,使用者名稱將視為主索引鍵。 因此,使用者名稱屬性無法變更。 在「Edit.cshtml」檔案的 Html.BeginForm 陳述式後面,將使用者名稱設為隱藏欄位。 這會導致在模型中傳遞屬性。 下列程式碼範片段呈現 Hidden 陳述式的放置位置:
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.Hidden("UserName", Model.UserName)
將使用者名稱的 TextBoxFor 和 ValidationMessageFor 標記替換為 DisplayFor 呼叫。 DisplayFor 方法會將屬性顯示為唯讀元素。 下列範例示範已完成的標記。 原始的 TextBoxFor 和 ValidationMessageFor 會呼叫會標為註解 (Razor 註解的開始和結束字元為 @* *@)
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@*
@Html.TextBoxFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
*@
@Html.DisplayFor(model => model.UserName)
</div>
啟用用戶端驗證
若要在 ASP.NET MVC 3 中啟用用戶端驗證,您必須設定兩個旗標並包含三個 JavaScript 檔案。
開啟應用程式的「Web.config」檔案。 在應用程式設定中確認 that ClientValidationEnabled 和 UnobtrusiveJavaScriptEnabled 設為 true。 「Web.config」根檔案中的下列片段會顯示正確的設定:
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
將 UnobtrusiveJavaScriptEnabled 設為 true,啟用低調的 Ajax 及低調的用戶端驗證。 使用低調驗證時,驗證規則會變成 HTML5 屬性。 HTML5 屬性名稱只能包含小寫字母、數字和連字號。
將 ClientValidationEnabled 設為 true 可啟用用戶端驗證。 在應用程式「Web.config」檔案中設定這些金鑰,可啟用整個應用程式的用戶端驗證和低調的 JavaScript。 您也可以使用下列程式碼,在個別檢視或控制器方法中啟用或停用這些設定:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
您也需要在轉譯的檢視中包含數個 JavaScript 檔案。 若要在所有檢視中包含 JavaScript,有一個簡單的方法,就是將其新增至「Views\Shared\_Layout.cshtml」 檔案。 將「_Layout.cshtml」檔案的 <head> 元素替換成下列程式碼:
<head>
<title>@View.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.7/jquery.validate.min.js"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
</head>
前兩個 jQuery 指令碼是由 Microsoft Ajax 內容傳遞網路 (CDN) 主控。 利用 Microsoft Ajax CDN 可大幅改善應用程式的第一次命中效能。
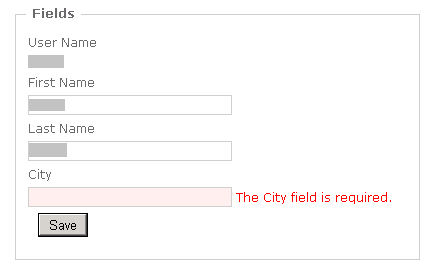
執行應用程式,並按一下編輯連結。 在瀏覽器中檢視頁面原始檔。 瀏覽器來源會顯示表單 data-val 的多項屬性 (用於資料驗證)。 啟用用戶端驗證和低調的 JavaScript 時,具有用戶端驗證規則的輸入欄位會包含 data-val="true" 屬性,以觸發低調的用戶端驗證。 例如,模型中 City 的欄位是以Required 屬性裝飾,這會導致下列範例所示的 HTML:
<div class="editor-field">
<input data-val="true" data-val-required="The City field is required." id="City" name="City" type="text" value="Seattle" />
<span class="field-validation-valid" data-valmsg-for="City" data-valmsg-replace="true"></span>
</div>
針對每個用戶端驗證規則,系統會新增格式為 data-val-rulename="message" 的屬性。 以稍早提到的 City 欄位範例來說,必要的用戶端驗證規則會產生 data-val-required 屬性和「城市欄位為必填」的訊息。 執行應用程式、編輯其中一位使用者,然後清除 City 欄位。 跳離欄位時,您會看到用戶端驗證錯誤訊息。

同樣地,針對用戶端驗證規則中的每個參數,系統會新增格式為 data-val-rulename-paramname=paramvalue 的屬性。 例如,FirstName 屬性會對 StringLength 屬性加上註釋,並指定長度下限為 3、長度上限為 8。 名為 length 的資料驗證規則具有 max 參數名稱,且參數值為 8。 下列程式碼顯示當您編輯其中一個使用者時,針對 FirstName 欄位產生的 HTML:
<input data-val="true"
data-val-length="The field First Name must be a string with a minimum length of 3 and a maximum length of 8."
data-val-length-max="8"
data-val-length-min="3"
data-val-required="The First Name field is required."
id="FirstName"
name="FirstName"
type="text"
value="Ben" />
如需低調用戶端驗證的詳細資訊,請參閱 Brad Wilson 部落格的「ASP.NET MVC 3 中的低調用戶端驗證」文章。
注意
在 ASP.NET MVC 3 Beta 版中,有時需要提交表單才能開始用戶端驗證。 最終版本可能會有所變動。
建立「建立檢視」
下一步是新增 Create 動作方法和檢視,讓使用者建立新的使用者。 將下列 Create 方法新增至首頁控制器:
public ViewResult Create() {
return View(new UserModel());
}
[HttpPost]
public ViewResult Create(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Create Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Create(um);
return View("Details", um);
}
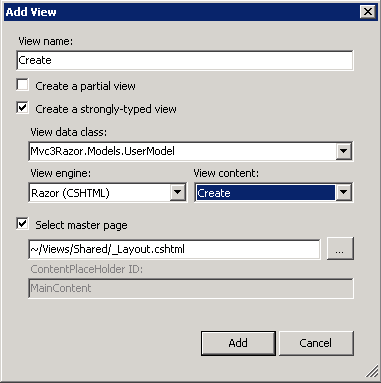
依先前的步驟新增檢視,但請將 [檢視內容] 設為 [建立]。

執行應用程式,選取 [建立] 連結,然後新增使用者。 Create 方法會自動使用用戶端和伺服器端驗證。 嘗試輸入包含空格符的使用者名稱,例如「Ben X」。 跳離使用者名稱欄位時,系統會顯示用戶端驗證錯誤 (White space is not allowed)。
新增 Delete 方法
若要完成本教學課程,請將下列 Delete 方法新增至首頁控制器:
public ViewResult Delete(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public RedirectToRouteResult Delete(string id, FormCollection collection) {
_usrs.Remove(id);
return RedirectToAction("Index");
}
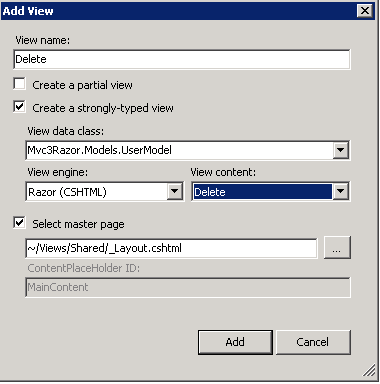
依先前的步驟新增 Delete 檢視,將 [檢視內容] 設為 [刪除]。

現在您已經有一個簡易、功能完整且可執行驗證的 ASP.NET MVC 3 應用程式。