ASP.NET MVC 4 Mobile 功能
本教學課程現在有 MVC 5版本,「在 Azure 網站上部署 ASP.NET MVC 5 行動 Web 應用程式」一文內含程式碼範例。
本教學課程將說明如何在 ASP.NET MVC 4 Web 應用程式中使用行動功能的基本概念。 在本教學課程中,您可以使用 Visual Studio Express 2012 或 Visual Web Developer 2010 Express Service Pack 1 (「Visual Web Developer 或 VWD」)。 若您有 Visual Studio 專業版本,可使用該版本。
開始之前,請確定您已安裝下列必要項目。
- Visual Studio Express 2012 (建議) 或 Visual Studio Web Developer Express SP1。 Visual Studio 2012 包含 ASP.NET MVC 4。 若您使用 Visual Web Developer 2010,則須安裝 ASP.NET MVC 4。
您還需要行動瀏覽器仿真器。 可使用下列任一項:
- Windows 7 Phone Emulator。 (這是本教學課程大部分螢幕擷取畫面中所用的仿真器)。
- 將使用者代理程式字串變更為模擬 iPhone。 請參閱這篇部落格文章。
- Opera Mobile Emulator
- 在 Apple Safari 中將使用者代理程式設為 iPhone. 如需在 Safari 中將使用者代理程式設為「iPhone」的相關指示,請參閱 David Alison 部落格的文章:如何讓 Safari 假裝是 IE」。
本主題隨附使用 C# 原始程式碼的 Visual Studio 專案:
建置內容
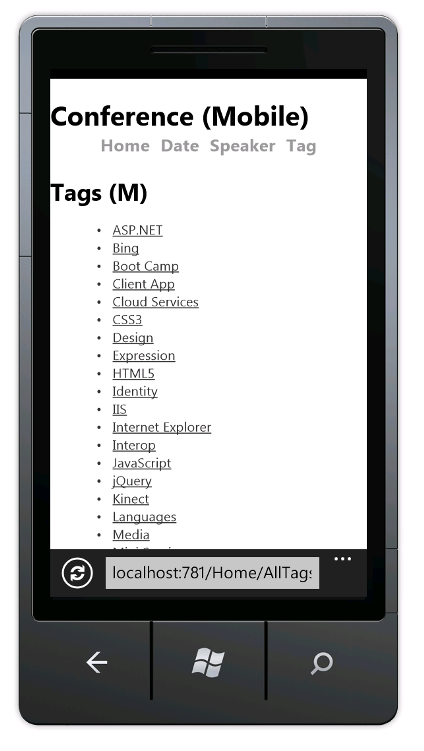
在本教學課程中,我們要在簡易的會議清單應用程式 (隨附於入門專案) 中新增行動功能。 下列螢幕擷取畫面顯示已完成應用程式的標籤頁面,如 Windows 7 Phone Emulator 中所示。 請參照 Windows Phone Emulator 的鍵盤對應,簡化鍵盤輸入。
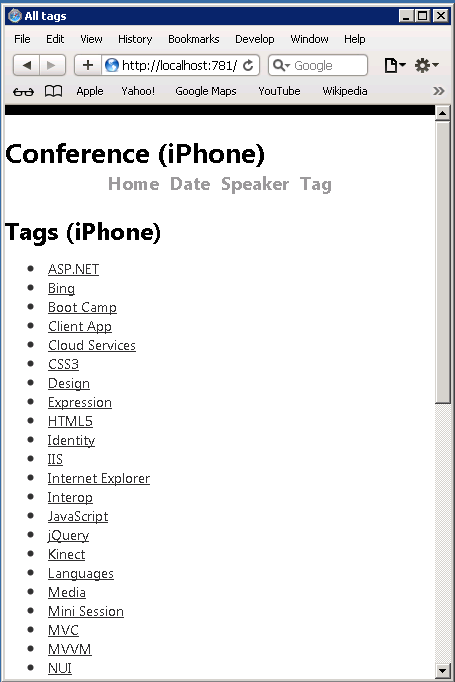
透過設定使用者代理程式字串,您可以使用 Internet Explorer 9 或 10 版、FireFox 或 Chrome 開發行動應用程式。 下圖使用 Internet Explorer 模擬 iPhone,呈現已完成的教學課程。 您可以使用 Internet Explorer F-12 開發人員工具和 Fiddler 工具 協助偵錯應用程式。
![螢幕擷取畫面顯示 Windows 7 手機顯示器上的 [所有標籤] 頁面。](aspnet-mvc-4-mobile-features/_static/image3.png)
您將學習的技能
學習項目如下:
- ASP.NET MVC 4 範本如何使用 HTML5
viewport屬性和調適型轉譯功能,改善行動裝置的顯示器。 - 如何建立行動裝置特定檢視。
- 如何建立檢視切換器,讓使用者切換應用程式的行動檢視和桌面檢視。
快速入門
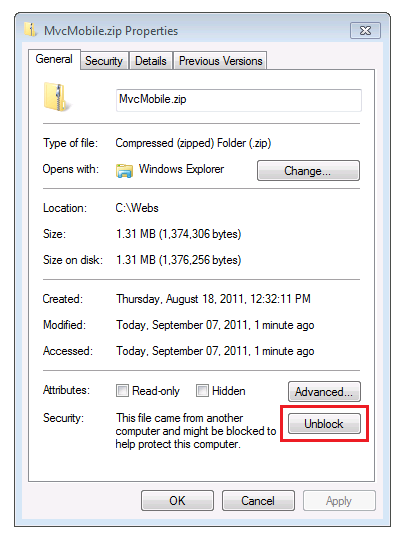
使用下列連結下載入門專案的會議清單應用程式:下載。 接著在 Windows 檔案總管中,以滑鼠右鍵按一下「MvcMobile.zip」檔案,然後選擇 [屬性]。 在 [MvcMobile.zip 屬性] 對話方塊中,選擇 [解除封鎖] 按鈕。 (解除封鎖,這樣您嘗試使用從 Web 下載的 .zip 檔案時,即可避免發生安全性警告)。

以滑鼠右鍵按一下「MvcMobile.zip」檔案,然後選取 [解壓縮全部],將檔案解壓縮。 在 Visual Studio 中開啟「MvcMobile.sln」檔案。
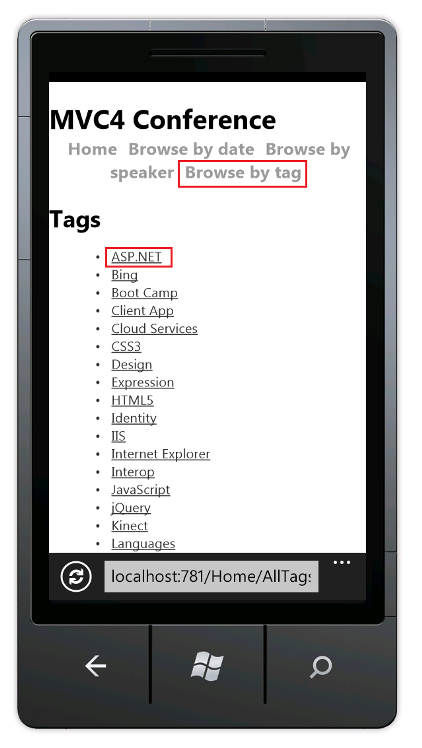
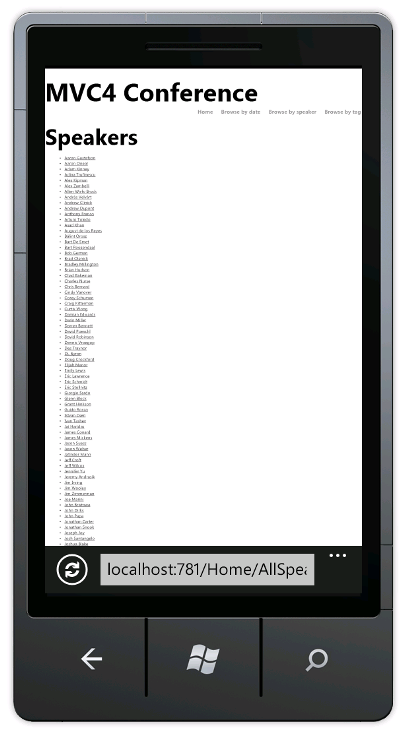
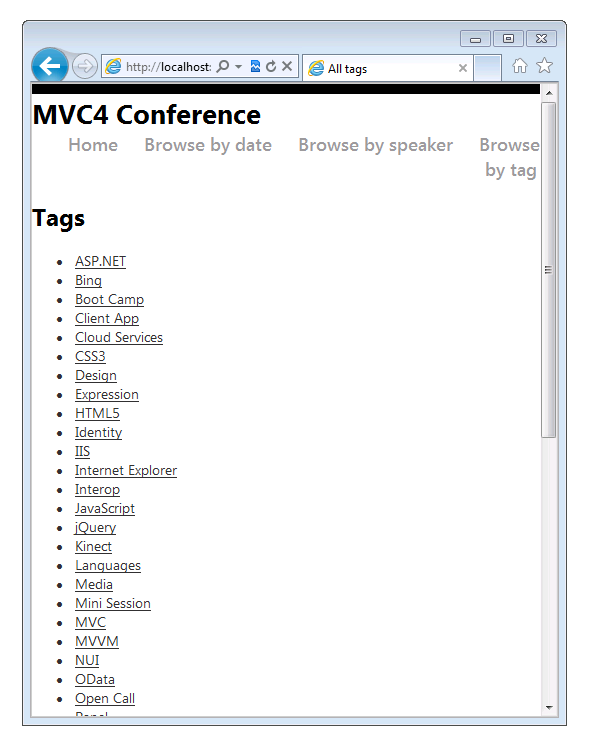
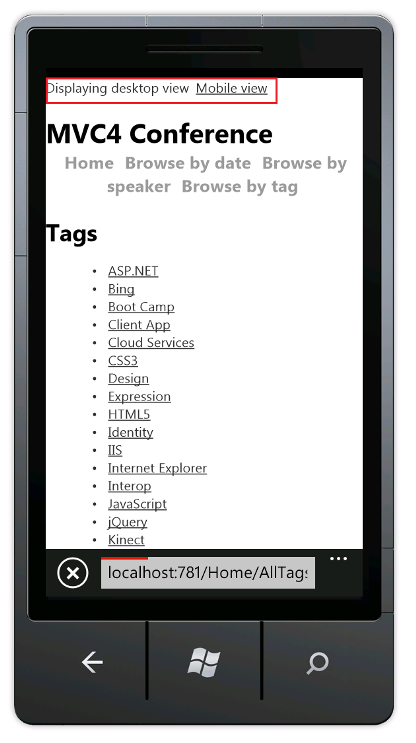
按 CTRL+F5 以執行應用程式,其將顯示於桌面瀏覽器。 啟動行動瀏覽器仿真器,將會議應用程式的 URL 複製到仿真器,然後按一下 [依標籤瀏覽] 連結。 如果您使用 Windows Phone Emulator,請在 URL 列中按一下,然後按 [暫停] 鍵以取得鍵盤存取權。 下圖顯示 [所有標籤] 檢視 (從選擇 [依標籤瀏覽] 而來)。
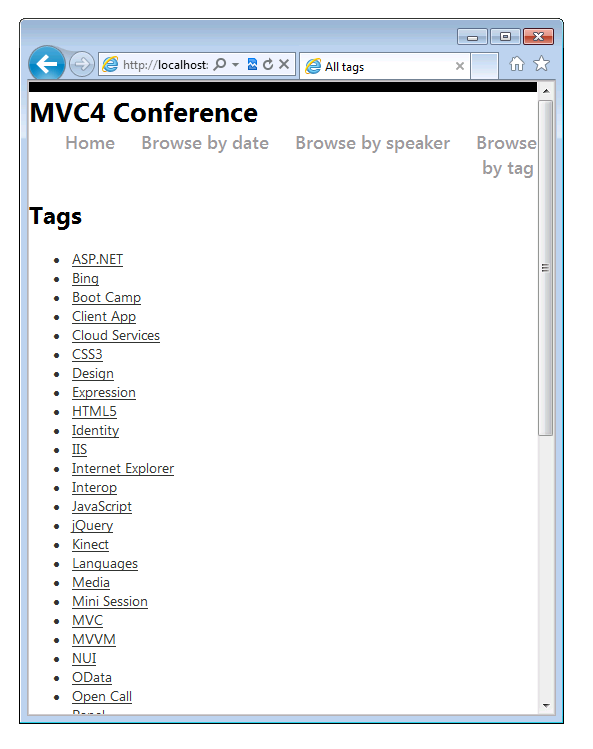
顯示內容在行動裝置上非常易讀。 選擇 ASP.NET 連結。
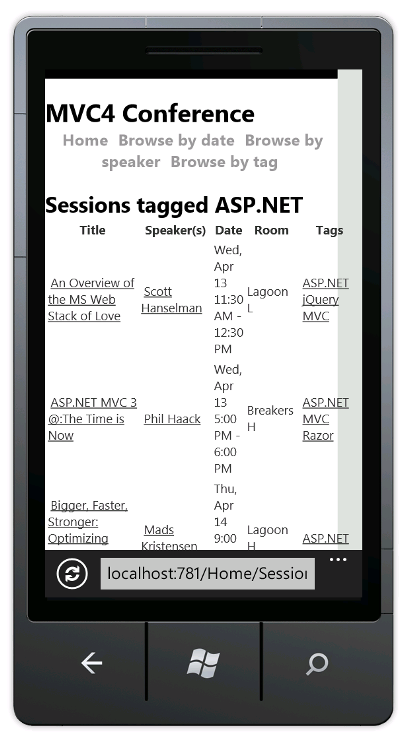
ASP.NET 標籤檢視非常雜亂。 例如,[日期] 資料行很難閱讀。 稍後在本教學課程中,您將建立行動瀏覽器專用的 [所有標籤] 檢視版本,可使顯示內容清晰易讀。
注意:行動快取引擎目前有錯誤。 針對生產應用程式,您必須安裝 Fixed DisplayModes nugget 套件。 如需有關修正的詳細資訊,請參閱「ASP.NET MVC 4 行動快取錯誤修正」。
CSS 媒體查詢
CSS 媒體查詢是媒體類型的 CSS 延伸模組。 可用來建立規則,覆寫特定瀏覽器 (使用者代理程式) 的預設 CSS 規則。 以行動瀏覽器為目標的 CSS 常見規則,是定義螢幕大小上限。 您建立新的 ASP.NET MVC 4 網路專案時,所產生的「Content\Site.css」檔案包含下列媒體查詢:
@media only screen and (max-width: 850px) {
如果瀏覽器視窗的寬度小於或等於 850 像素,則會使用此媒體區塊內的 CSS 規則。 您可以使用這類 CSS 媒體查詢,在小型瀏覽器 (例如行動瀏覽器) 中提供更好的 HTML 內容顯示品質,而不是使用預設的 CSS 規則 (專為較寬的桌面瀏覽器顯示器所設計)。
檢視區中繼標籤
大部分的行動瀏覽器都會定義虛擬瀏覽器的視窗寬度 (即「檢視區」),其寬度遠大於行動裝置的實際寬度。 如此行動瀏覽器才可配合虛擬顯示器內的整個網頁尺寸。 接著,使用者可放大檢視有趣的內容。 不過,如果您將檢視區寬度設定為實際裝置寬度,則不需要縮放,因為內容版面即已符合行動瀏覽器。
ASP.NET MVC 4 版面配置檔案中的檢視區 <meta> 標籤,會將檢視區設為裝置寬度。 下行顯示 ASP.NET MVC 4 版面配置檔案中的檢視區 <meta> 標籤。
<meta name="viewport" content="width=device-width">
檢查 CSS 媒體查詢和檢視區中繼標籤的效果
在編輯器中開啟「Views\Shared\_Layout.cshtml」 檔案並將檢視區 <meta> 標籤標為註解。 下列標記會顯示註解行。
@*<meta name="viewport" content="width=device-width">*@
在編輯器中開啟「MvcMobile\Content\Site.css」檔案,並將媒體查詢中的寬度上限變更為零像素。 這可防止在行動瀏覽器中使用 CSS 規則。 下列這行呈現修改過的媒體查詢:
@media only screen and (max-width: 0px) { ...
儲存變更,然後瀏覽至行動瀏覽器仿真器中的會議應用程式。 下圖的小型文字是移除檢視區 <meta> 標籤的結果。 沒有檢視區 <meta> 標籤之後,瀏覽器會縮小為預設的檢視區寬度 (大部分行動瀏覽器為 850 像素或更寬)。
復原變更 — 在版面配置檔案中取消註解檢視區 <meta> 標籤,並在「Site.css」檔案中將媒體查詢還原至 850 像素。 儲存變更並重新整理行動瀏覽器,確認已還原為適用於行動裝置的顯示器。
檢視區 <meta> 標籤和 CSS 媒體查詢不是 ASP.NET MVC 4 專用,在任何 Web 應用程式中都可使用這些功能。 但這些現已內建於您在建立新的 ASP.NET MVC 4 專案時產生的檔案。
如需有關檢視區 <meta> 標籤的詳細資訊,請參閱「兩個檢視區的故事 - 第二部分」。
在下一節中,您將瞭解如何提供行動瀏覽器特有的檢視。
覆寫檢視、版面配置和部分檢視
ASP.NET MVC 4 有一個重要的新功能,其採用簡單的機制,讓您覆寫行動瀏覽器的任何檢視 (包括版面配置和部分檢視),一般適用於個別行動瀏覽器,或任何特定瀏覽器。 若要提供行動裝置特有檢視,您可以複製檢視檔案並在檔名加上 .Mobile。 例如,若要建立行動「索引」檢視,請將 Views\Home\Index.cshtml 複製到 Views\Home\Index.Mobile.cshtml。
在本節中,您將建立行動裝置特有的版面配置檔案。
若要開始,請將 Views\Shared\_Layout.cshtml 複製到 Views\Shared\_Layout.Mobile.cshtml。 開啟 _Layout.Mobile.cshtml,並將標題從 MVC4 Conference 變更為 Conference (Mobile)。
在每個 Html.ActionLink 呼叫中,移除每個連結 ActionLink 中的「瀏覽依據」。 下列程式碼呈現行動版面配置檔案中已完成的本文區段。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="title">
<h1> Conference (Mobile)</h1>
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Date", "AllDates", "Home")</li>
<li>@Html.ActionLink("Speaker", "AllSpeakers", "Home")</li>
<li>@Html.ActionLink("Tag", "AllTags", "Home")</li>
</ul>
</div>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
將 Views\Home\AllTags.cshtml 檔案複製到 Views\Home\AllTags.Mobile.cshtml。 開啟新檔案,並將 <h2> 元素從「Tags」變更為「Tags (M)」:
<h2>Tags (M)</h2>
使用桌面瀏覽器和行動瀏覽器仿真器,瀏覽至標籤頁面。 行動瀏覽器仿真器會顯示您所做的兩項變更。
但是,桌面顯示器沒有任何變更。
瀏覽器特有檢視
除了行動裝置特有和桌面特有的檢視,您還可以為個別瀏覽器建立檢視。 例如,您可以特別建立 iPhone 瀏覽器專用的檢視。 在本節中,您將建立 iPhone 瀏覽器的版面配置,以及 iPhone 版本的 AllTags 檢視。
開啟「Global.asax」檔案,並將以下程式碼加到 Application_Start 方法中。
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
這段程式碼會定義名為「iPhone」的新顯示模式,確保其符合每個傳入的要求。 如果連入要求符合您定義的條件 (也就是說,當使用者代理程式包含字串「iPhone」),ASP.NET MVC 將尋找名稱有「iPhone」尾碼的檢視。
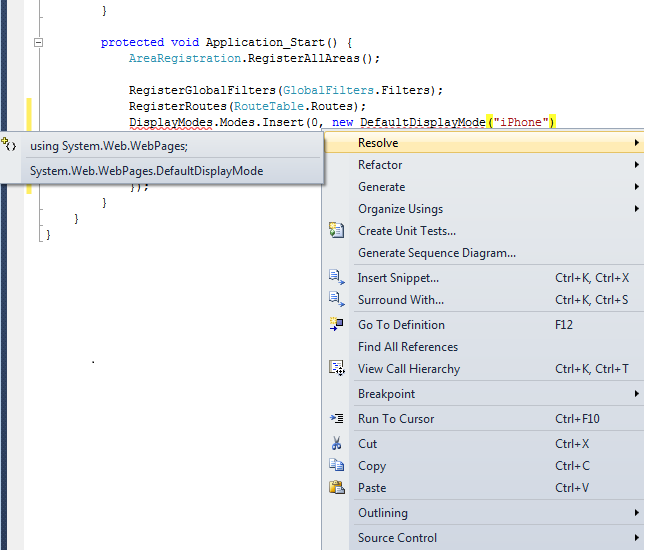
在程式碼中,以滑鼠右鍵按下 DefaultDisplayMode,選擇 [解析],然後選擇 using System.Web.WebPages;。 這會新增參照至 System.Web.WebPages 命名空間,也就是定義 DisplayModes 和 DefaultDisplayMode 類型的位置。
或者,您可手動將下列這行新增至檔案的 using 區段。
using System.Web.WebPages;
「Global.asax」檔案的完整內容如下所示。
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
儲存變更。 將 MvcMobile\Views\Shared\_Layout.Mobile.cshtml 檔案複製到 MvcMobile\Views\Shared\_Layout.iPhone.cshtml。 開啟新檔案,然後將 h1 標題從 Conference (Mobile) 變更為 Conference (iPhone)。
將 MvcMobile\Views\Home\AllTags.Mobile.cshtml 檔案複製到 MvcMobile\Views\Home\AllTags.iPhone.cshtml。 在新檔案中,將 <h2> 元素從「Tags (M)」變更為「Tags (iPhone)」。
執行應用程式。 執行行動瀏覽器仿真器,確定使用者代理程式已設為「iPhone」,並瀏覽至 AllTags 檢視。 下列螢幕擷取畫面是在 Safari 瀏覽器中呈現的 AllTags 檢視。 您可以下載 Windows 版 Safari。
在本節中,我們已瞭解如何建立行動版面配置和檢視,以及如何為特定裝置 (如 iPhone) 建立版面配置和檢視。 在下一節中,您將瞭解如何利用 jQuery Mobile 建立更吸引人的行動檢視。
使用 jQuery Mobile
jQuery Mobile 程式庫提供的使用者介面架構可在所有的主要行動瀏覽器中運作。 jQuery Mobile 會對支援 CSS 和 JavaScript 的行動瀏覽器套用「漸進增強」功能。 漸進增強功能可讓所有瀏覽器都顯示網頁的基本內容,同時讓較強大的瀏覽器和裝置擁有更豐富的顯示畫面。 jQuery Mobile 隨附的 JavaScript 和 CSS 檔案可配合行動瀏覽器將多項元素樣式化,而不用變更任何標記。
在本節中,您將安裝 jQuery.Mobile.MVC NuGet 套件。該套件將安裝 jQuery Mobile 和檢視切換器小工具。
若要開始,請刪除您稍早建立的 Shared\_Layout.Mobile.cshtml 和 Shared\_Layout.iPhone.cshtml 檔案。
將「Views\Home\AllTags.Mobile.cshtml」和「Views\Home\AllTags.iPhone.cshtml」檔案分別重新命名為「Views\Home\AllTags.iPhone.cshtml.hide」和「Views\Home\AllTags.Mobile.cshtml.hide」。 由於檔案不再有 .cshtml 副檔名,因此 ASP.NET MVC 執行階段不會使用這些檔案轉譯 AllTags 檢視。
執行下列動作以安裝 jQuery.Mobile.MVC NuGet 套件:
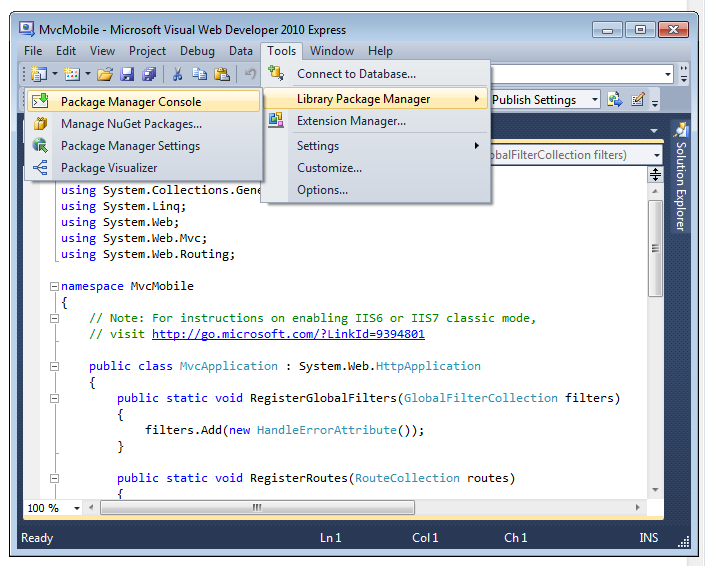
從 [工具] 功能表選取 [NuGet 套件管理員],然後選取 [套件管理員主控台]。
在套件管理員主控台中輸入
Install-Package jQuery.Mobile.MVC -version 1.0.0
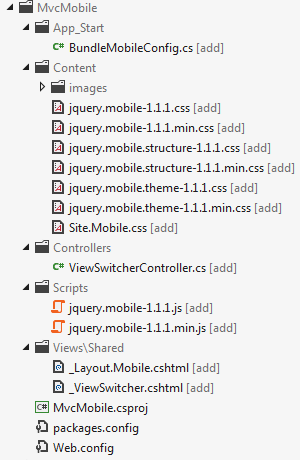
下圖顯示由 NuGet jQuery.Mobile.MVC 套件新增並變更為 MvcMobile 專案的檔案。 若為新增的檔案,檔名後面會加上 [add]。 圖中未顯示新增至 Content\images 資料夾的 GIF 和 PNG 檔案。

jQuery.Mobile.MVC NuGet 套件會安裝以下項目:
- App_Start\BundleMobileConfig.cs 檔案,這是參照新增的 jQuery JavaScript 和 CSS 檔案時必要的檔案。 您必須遵循下方指示,並參照此檔案中定義的行動套件組合。
- jQuery Mobile CSS 檔案。
ViewSwitcher控制器小工 (Controllers\ViewSwitcherController.cs)。- jQuery Mobile JavaScript 檔案。
- jQuery Mobile 樣式的版面配置檔案 (Views\Shared\_Layout.Mobile.cshtml)。
- 檢視切換器部分檢視 ((MvcMobile\Views\Shared\_ViewSwitcher.cshtml),此檢視會在各頁面頂端顯示連結,以供於桌面檢視和行動檢視之間切換。
- Content\images 資料夾中的數個 .png 和 .gif 影像檔。
開啟「Global.asax」檔案,並將下列程式碼新增為 Application_Start 方法中的最後一行。
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
下列程式碼呈現完整的「Global.asax」檔案。
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
注意
若您使用 Internet Explorer 9,但未在上方看到黃色醒目提示的 BundleMobileConfig 行,請按一下 IE 中的 [相容性檢視]  圖片"),將圖示從外框  圖片") 變更為純色  圖片")。 或者,您可以在 FireFox 或 Chrome 中檢視本教學課程。
開啟 MvcMobile\Views\Shared\_Layout.Mobile.cshtml 檔案,並將下列標記直接新增到 Html.Partial 呼叫之後:
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
完整的 MvcMobile\Views\Shared\_Layout.Mobile.cshtml 檔案如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
</head>
<body>
<div data-role="page" data-theme="a">
@Html.Partial("_ViewSwitcher")
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
</body>
</html>
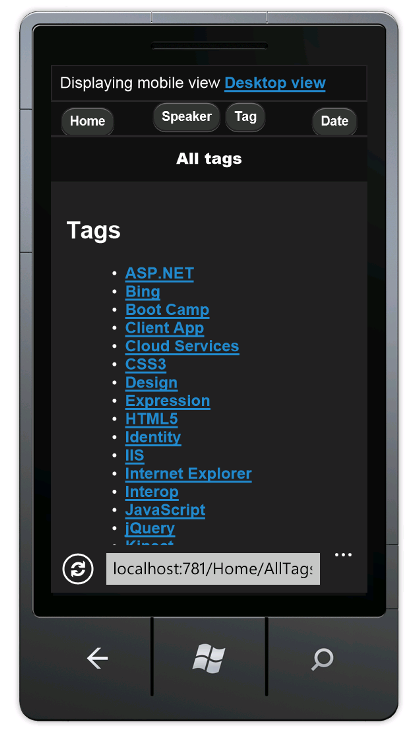
建置應用程式,然後在行動瀏覽器仿真器中瀏覽至 AllTags 檢視。 這時會顯示下列項目:
注意
您可以將 IE 或 Chrome 的使用者代理程式字串設定為 iPhone,然後以 F-12 開發人員工具偵錯行動裝置特定的程式碼。 如果行動瀏覽器未將 [首頁]、[講者]、[標籤]和 [日期] 連結標示為按鈕,則 jQuery Mobile 指令碼和 CSS 檔案的參照可能不正確。
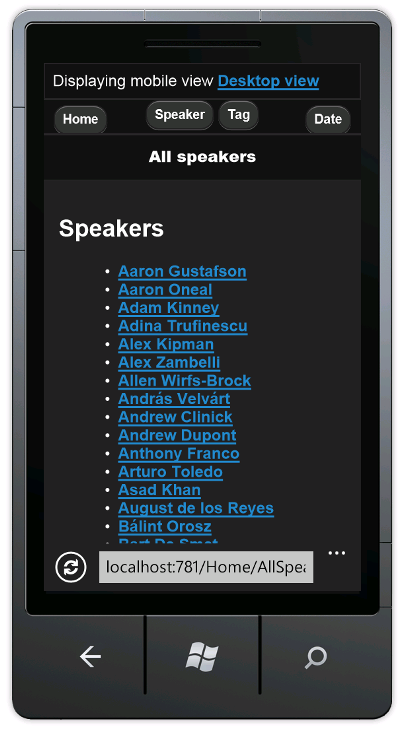
除了樣式變更,您還可以看到顯示行動檢視,以及可從行動檢視切換為桌面檢視的連結。 選擇 [桌面檢視] 連結,桌面檢視隨即顯示。
在桌面檢視中沒有可直接瀏覽回行動檢視的方式。 您現在可解決這個問題了。 開啟 Views\Shared\_Layout.cshtml 檔案。 就在頁面 body 元素底下,新增下列程式碼 (可轉譯檢視切換器小工具):
@Html.Partial("_ViewSwitcher")
在行動瀏覽器中重新整理 AllTags 檢視。 您現在可在桌面和行動裝置檢視之間瀏覽。
注意
偵錯注意事項:使用瀏覽器將使用者代理程式字串設為行動裝置時,您可以將下列程式代碼新增至 Views\Shared\_ViewSwitcher.cshtml 結尾,協助偵錯檢視。
else
{
@:Not Mobile/Get
}
並將下列標題新增至 Views\Shared\_Layout.cshtml 檔案。
<h1> Non Mobile Layout MVC4 Conference </h1>
瀏覽至桌面瀏覽器中的 AllTags 頁面。 檢視切換器小工具只會新增至行動版面配置頁面,因此不會顯示在桌面瀏覽器中。 稍後在本教學課程中,您將瞭解如何將檢視切換器小工具新增至桌面檢視。
改善講者清單
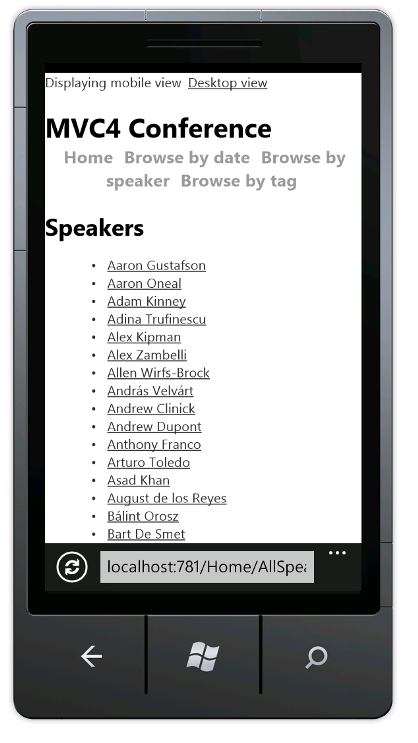
在行動瀏覽器中,選取 [講者] 連結。 由於沒有行動檢視 (AllSpeakers.Mobile.cshtml),因此預設的講者顯示 (AllSpeakers.cshtml) 是以行動版面配置檢視轉譯 (_Layout.Mobile.cshtml)。
在 Views\_ViewStart.cshtml 檔案中將 RequireConsistentDisplayMode 設為 true,即可全域停用預設的 (非行動裝置) 檢視,避免在行動版面配置中轉譯,如下所示:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
RequireConsistentDisplayMode 設為 true 時,行動版面配置 (_Layout.Mobile.cshtml) 只用於行動檢視。 (也就是說,檢視檔案的格式是 **ViewName.Mobile.cshtml)。如果行動版面配置不適用於非行動檢視,您可能要將 RequireConsistentDisplayMode 設為 true。 下方螢幕擷取畫面顯示當 RequireConsistentDisplayMode 設為 true 時, [講者] 頁面的呈現方式。
您可在檢視檔案中將 RequireConsistentDisplayMode 設為 false,以停用檢視中的一致顯示模式。 Views\Home\AllSpeakers.cshtml 檔案中的下列標記會將 RequireConsistentDisplayMode 設為 false:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
建立行動講者檢視
如您所見,[講者] 檢視雖然可讀取,但連結很小,難以在行動裝置上點選。 在本節中,您將建立行動專用的 [講者] 檢視,看起來會像新式行動應用程式,其中顯示易於點選的大型連結,並包含搜尋方塊以供快速尋找講者。
將 AllSpeakers.cshtml 複製到 AllSpeakers.Mobile.cshtml。 開啟 AllSpeakers.Mobile.cshtml 檔案,並移除 <h2> 標題元素。
在 <ul> 標籤中加入 data-role 屬性,並將其值設為 listview。 與其他 data-* 屬性一樣,, data-role="listview" 可讓大型清單項目更容易點選。 已完成的標記外觀如下:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
}
<ul data-role="listview">
@foreach(var speaker in Model) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
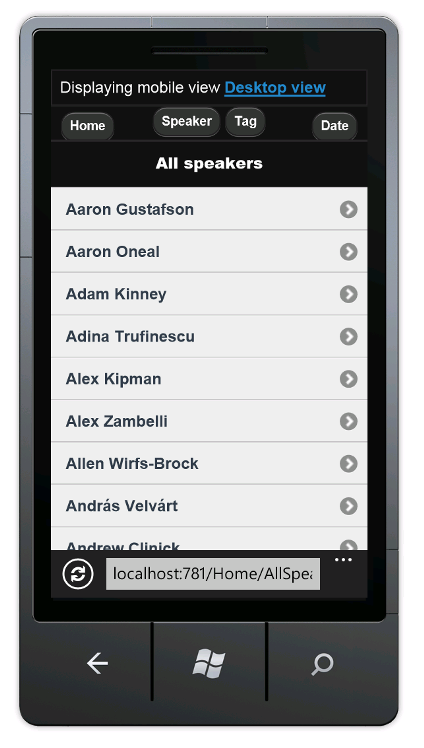
重新整理行動瀏覽器。 更新的檢視如下所示:
雖然行動檢視已改善,但講者清單很長,不容易瀏覽。 若要修正此問題,請在 <ul> 標籤中新增 data-filter 屬性,並將其設為 true。 下方程式碼顯示的是 ul 標記。
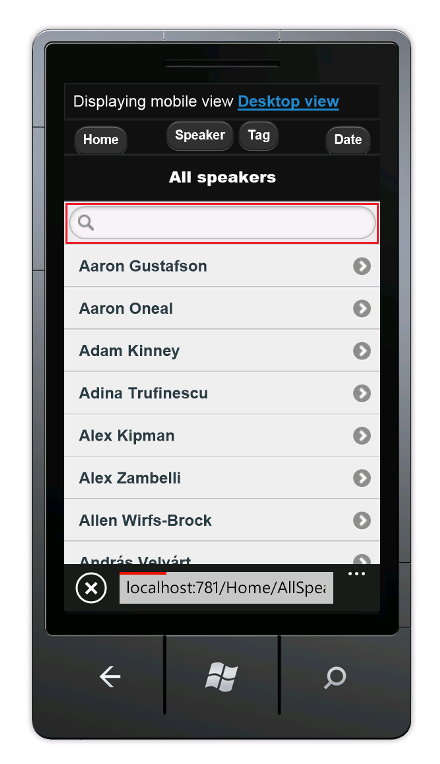
<ul data-role="listview" data-filter="true">
下圖顯示頁面頂端的搜尋篩選方塊,該方塊來自 data-filter 屬性。
您在搜尋方塊中輸入每個字母時,jQuery Mobile 會篩選顯示的清單,如下圖所示。
改善標籤清單
如同預設的 [講者] 檢視,Tags 檢視雖然可讀取,但連結很小,難以在行動裝置上點選。 在本節中,您將修正 [標籤] 檢視,方法與修正 [講者] 檢視一樣。
移除Views\Home\AllTags.Mobile.cshtml.hide 檔案的「hide」尾碼,檔名會變為 Views\Home\AllTags.Mobile.cshtml。 開啟重新命名的檔案,並移除 <h2> 元素。
新增 data-role 和 data-filter 屬性到<ul> 標籤,如此處所示:
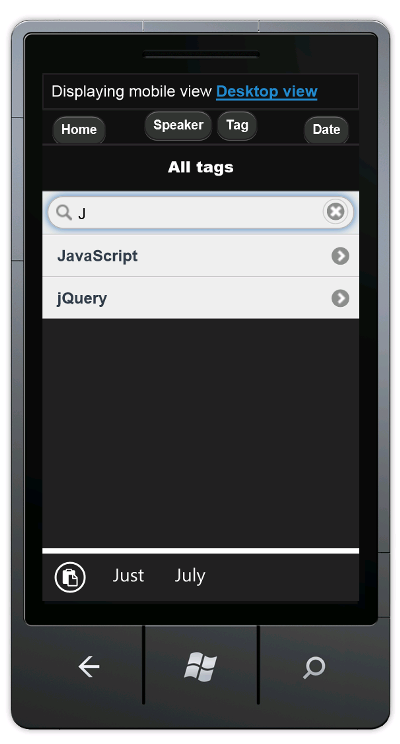
<ul data-role="listview" data-filter="true">
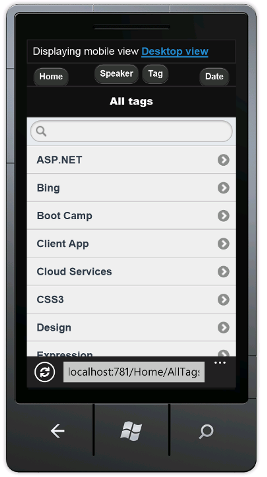
下圖顯示篩選了字母 J 的標籤頁面。
改善日期清單
您可以改善 [日期] 檢視,方法就與改善 [講者] 和 [標籤] 檢視一樣,這樣就更容易在行動裝置上使用。
將 Views\Home\AllDates.cshtml 檔案複製到 Views\Home\AllDates.Mobile.cshtml。 開啟新檔案,並移除 <h2> 元素。
將 data-role="listview" 新增至 <ul> 標籤,如下所示:
<ul data-role="listview">
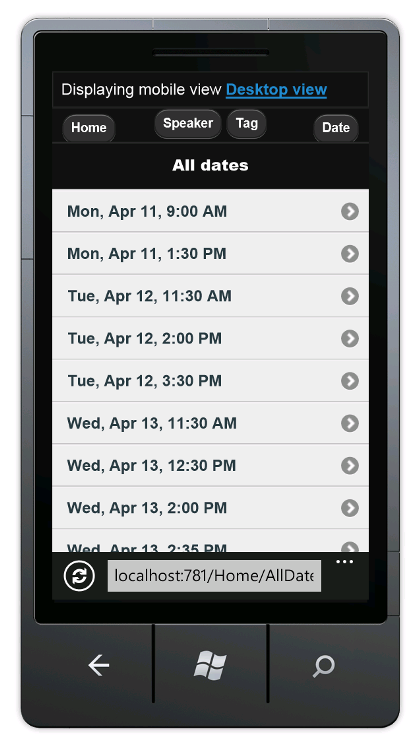
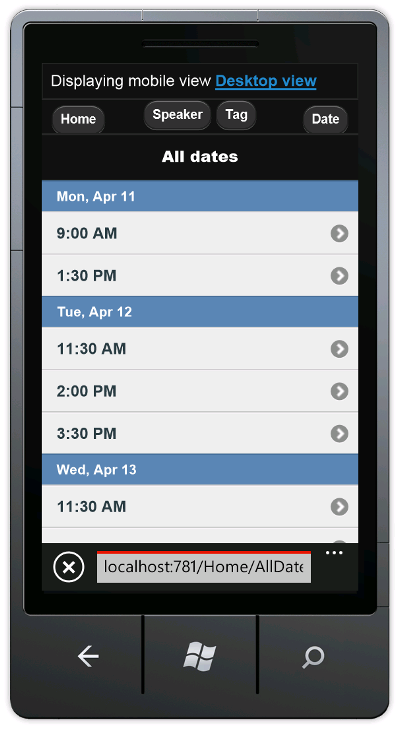
下圖顯示 [日期] 頁面的外觀,並已直接使用 data-role 屬性。
 將 Views\Home\AllDates.Mobile.cshtml 檔案內容替換成下列程式碼:
將 Views\Home\AllDates.Mobile.cshtml 檔案內容替換成下列程式碼:
@model IEnumerable<DateTime>
@{
ViewBag.Title = "All dates";
DateTime lastDay = default(DateTime);
}
<ul data-role="listview">
@foreach(var date in Model) {
if (date.Date != lastDay) {
lastDay = date.Date;
<li data-role="list-divider">@date.Date.ToString("ddd, MMM dd")</li>
}
<li>@Html.ActionLink(date.ToString("h:mm tt"), "SessionsByDate", new { date })</li>
}
</ul>
此程式碼是依天數將所有會議分組。 每個新的一天都以清單分隔線區隔,分隔線下列出每天的所有會議。 以下是此程式碼執行時的樣子:
改善 SessionsTable 檢視
在本節中,您將建立會議的行動裝置特有檢視。 接下來我們要進行的變更,會比之前建立的其他檢視更廣泛。
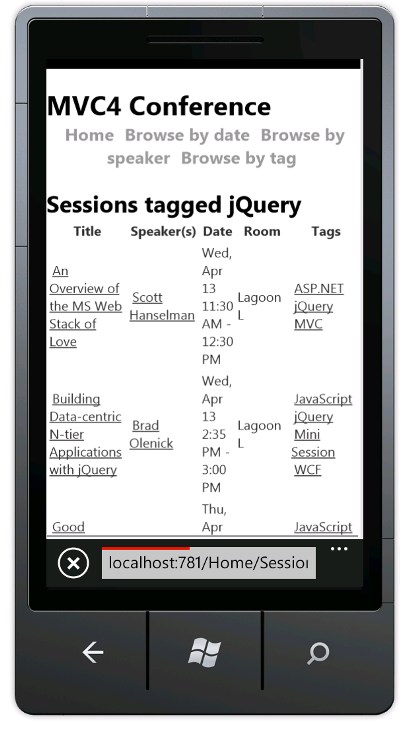
在行動瀏覽器中,點選 [講者] 按鈕,然後在搜尋方塊中輸入 Sc。
點選 [Scott Hanselman] 連結。
如您所見,顯示內容很難以行動瀏覽器瀏覽。 日期資料行很難讀取,且標籤資料行已超出檢視。 若要修正此問題,請將 Views\Home\SessionsTable.cshtml 複製到 Views\Home\SessionsTable.Mobile.cshtml,然後以下列程式碼取代檔案內容:
@using MvcMobile.Models
@model IEnumerable<Session>
<ul data-role="listview">
@foreach(var session in Model) {
<li>
<a href="@Url.Action("SessionByCode", new { session.Code })">
<h3>@session.Title</h3>
<p><strong>@string.Join(", ", session.Speakers)</strong></p>
<p>@session.DateText</p>
</a>
</li>
}
</ul>
程式碼會移除會議室和標記資料行,並將標題、講者和日期改為垂直顯示格式,以便在行動瀏覽器上閱讀這所有資訊。 下圖呈現程式碼變更。
改善 SessionByCode 檢視
最後,您要建立行動裝置特有的 SessionByCode 檢視。 在行動瀏覽器中,點選 [講者] 按鈕,然後在搜尋方塊中輸入 Sc。
點選 [Scott Hanselman] 連結。 Scott Hanselman 的會議隨即顯示。
選擇 [An Overview of the MS Web Stack of Love] 連結。
預設的桌面檢視沒問題,但您可加以改善。
將 Views\Home\SessionByCode.cshtml 複製到 Views\Home\SessionByCode.Mobile.cshtml,並將 Views\Home\SessionByCode.Mobile.cshtml 檔案的內容替換為下列標記:
@model MvcMobile.Models.Session
@{
ViewBag.Title = "Session details";
}
<h2>@Model.Title</h2>
<p>
<strong>@Model.DateText</strong> in <strong>@Model.Room</strong>
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Speakers</li>
@foreach (var speaker in Model.Speakers) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
<p>@Model.Description</p>
<h4>Code: @Model.Code</h4>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Tags</li>
@foreach (var tag in Model.Tags) {
<li>@Html.ActionLink(tag, "SessionsByTag", new { tag })</li>
}
</ul>
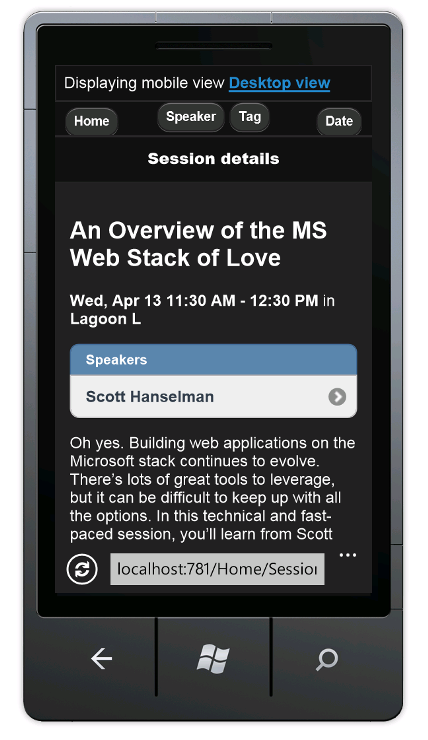
新的標記會以 data-role 屬性改善檢視的版面配置。
重新整理行動瀏覽器。 下圖呈現您剛才所做的程式碼變更:
總結和回顧
本教學課程介紹 ASP.NET MVC 4 開發人員預覽版的全新行動功能。 行動功能包括:
- 能夠針對全域及個別檢視覆寫版面配置、檢視和部分檢視。
- 使用
RequireConsistentDisplayMode屬性控制版面配置和部分覆寫強制執行。 - 行動檢視的檢視切換器小工具也可顯示在桌面檢視。
- 支援支援特定瀏覽器,例如 iPhone 瀏覽器。

















![行動檢視中 [所有講者] 頁面的螢幕擷取畫面。](aspnet-mvc-4-mobile-features/_static/image39.png)


![螢幕擷取畫面顯示行動檢視的 [所有講者] 頁面,搜尋框中已輸入字母 S c。](aspnet-mvc-4-mobile-features/_static/image47.png)

![行動檢視中 [會議] 頁面的螢幕擷取畫面。](aspnet-mvc-4-mobile-features/_static/image51.png)
![螢幕擷取畫面顯示行動檢視中的 [所有講者] 頁面,搜尋框中已輸入字母 S c。](aspnet-mvc-4-mobile-features/_static/image53.png)
![螢幕擷取畫面顯示 [會議] 頁面的行動檢視。](aspnet-mvc-4-mobile-features/_static/image55.png)