使用檢視主版頁面建立頁面配置 (VB)
由 Microsoft 提供
在本教學課程中,您將瞭解如何利用檢視主版頁面,為應用程式中的多個頁面建立通用頁面配置。 例如,您可以使用檢視主版頁面來定義雙欄版面配置,並使用 Web 應用程式中所有頁面的雙欄版面配置。
使用檢視主版頁面建立頁面配置
在本教學課程中,您將瞭解如何利用檢視主版頁面,為應用程式中的多個頁面建立通用頁面配置。 例如,您可以使用檢視主版頁面來定義雙欄版面配置,並使用 Web 應用程式中所有頁面的雙欄版面配置。
您也可以利用檢視主版頁面,在應用程式中的多個頁面共用一般內容。 例如,您可以將網站標誌、瀏覽連結和橫幅廣告放在檢視主版頁面中。 如此一來,應用程式中的每個頁面都會自動顯示此內容。
在本教學課程中,您將瞭解如何建立新的檢視主版頁面,並根據主版頁面建立新的檢視內容頁面。
建立檢視主版頁面
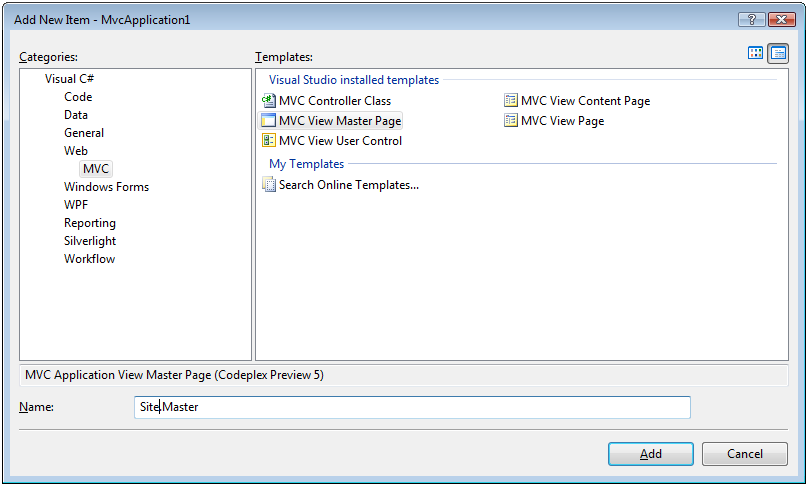
讓我們從建立定義雙欄版面配置的檢視主版頁面開始。 以滑鼠右鍵單擊 Views\Shared 資料夾,選取功能表選項 [新增]、[新增項目],然後選取 [MVC 檢視主版頁面] 範本,即可將新的檢視主版頁面新增至 MVC 專案 (請參閱圖 1)。
圖 01:新增檢視主版頁面 (按一下以檢視完整大小的圖片)
您可以在應用程式中建立多個檢視主版頁面。 每個檢視主版頁面都可以定義不同的版面配置。 例如,您可能想要特定頁面具有雙欄版面配置,而其他頁面則具有三欄版面配置。
檢視主版頁面看起來非常類似標準 ASP.NET MVC 檢視。 不過,與一般檢視不同,檢視主版頁面包含一或多個 <asp:ContentPlaceHolder> 標記。 <contentplaceholder> 標記是用來標記可在個別內容頁面中覆寫的主版頁面區域。
例如,清單 1 中的檢視主版頁面會定義雙欄版面配置。 其中包含兩個 <contentplaceholder> 標記。 每個資料行一個 <ContentPlaceHolder>。
清單 1 – Views\Shared\Site.master
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Site.Master.vb" Inherits="MvcApplication1.Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title></title>
<style type="text/css">
html
{
background-color:gray;
}
.column
{
float:left;
width:300px;
border:solid 1px black;
margin-right:10px;
padding:5px;
background-color:white;
min-height:500px;
}
</style>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<h1>My Website</h1>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div class="column">
<asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
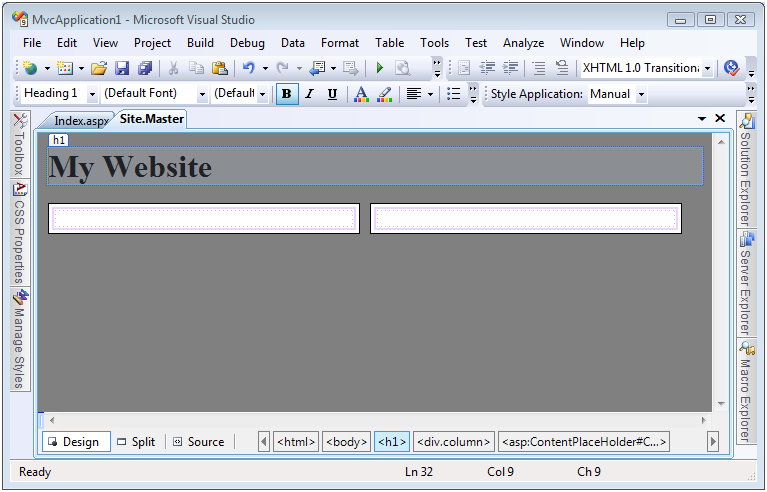
清單 1 中檢視主版頁面的本文包含兩個對應至兩個資料行的 <div> 標記。 階層式樣式表資料行類別會套用至這兩個 <div> 標記。 這個類別定義於主版頁面頂端所宣告的樣式表中。 您可以切換至 [設計] 檢視,預覽如何轉譯檢視主版頁面。 按一下原始程式碼編輯器左下角的 [設計] 索引標籤 (請參閱圖 2)。
圖 02:在設計工具中預覽主版頁面 (按一下以檢視完整大小的圖片)
建立檢視內容頁面
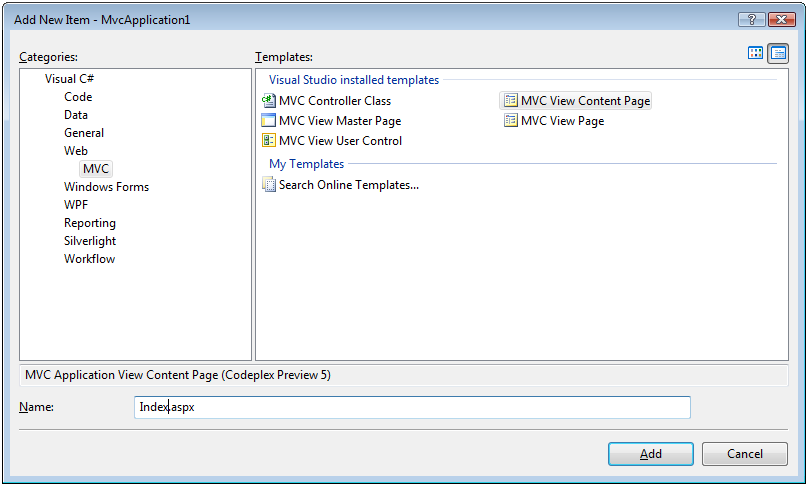
建立檢視主版頁面之後,您可以根據檢視主版頁面建立一或多個檢視內容頁面。 例如,您可以用滑鼠右鍵按一下 [Views\Home] 資料夾,選取 [新增]、[新增項目]、選取 [MVC 檢視內容頁面] 範本、輸入名稱 Index.aspx,然後按一下 [新增] 按鈕 (請參閱圖 3)。
圖 03:新增檢視內容頁面 (按一下以檢視完整大小的圖片)
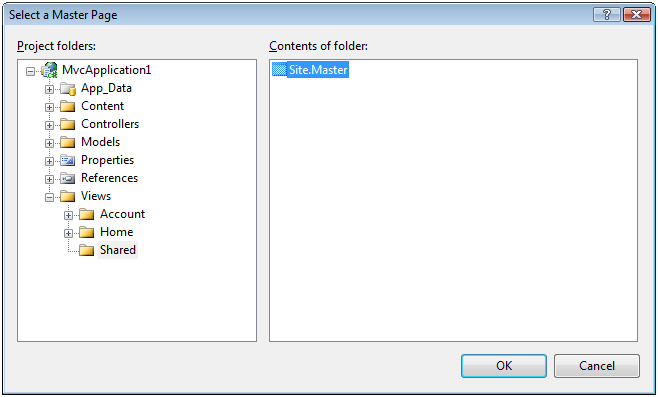
按一下 [新增] 按鈕之後,會出現一個新的對話方塊,可讓您選取檢視主版頁面來與檢視內容頁面產生關聯 (請參閱圖 4)。 您可以瀏覽至我們在上一節中建立的 Site.master 檢視主版頁面。
圖 04:選取主版頁面 (按一下以檢視完整大小的圖片)
在您根據 Site.master 主版頁面建立新的檢視內容頁面之後,您會在清單 2 中取得檔案。
清單 2 – Views\Home\Index.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
</asp:Content>
請注意,此檢視包含對應至檢視主版頁面中每個 <asp:ContentPlaceHolder> 標記的 <asp:Content> 標記。 每個 <asp:Content> 標記都包含一個 ContentPlaceHolderID 屬性,指向所覆寫的特定 <asp:ContentPlaceHolder>。
此外,請注意,清單 2 中的內容檢視頁面不包含任何一般開頭和結尾 HTML 標記。 例如,它不包含開頭和結尾 <html> 或 <head> 標記。 所有一般開頭和結尾標記都包含在檢視主版頁面中。
您想要在檢視內容頁面中顯示的任何內容都必須放在 <asp:Content> 標記內。 如果您在這些標記之外放置任何 HTML 或其他內容,當您嘗試檢視頁面時,將會收到錯誤。
您不需要覆寫內容檢視頁面中主版頁面的每個 <asp:ContentPlaceHolder> 標記。 當您想要以特定內容取代標記時,您只需要覆寫 <asp:ContentPlaceHolder> 標記。
例如,清單 3 中修改過的 [索引] 檢視只包含兩個 <asp:Content> 標記。 每個 <asp:Content> 標記都包含一些文字。
清單 3 – Views\Home\Index.aspx (modified)
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="MvcApplication1.Index" %>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<h1>Content in first column!</h1>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
<h1>Content in second column!</h1>
</asp:Content>
要求清單 3 中的檢視時,該檢視會轉譯圖 5 中的頁面。 請注意,檢視會呈現具有兩個資料行的頁面。 此外請注意,檢視內容頁面中的內容會與檢視主版頁面的內容合併。
圖 05:[索引] 檢視內容頁面 (按一下以檢視完整大小的圖片)
修改檢視主版頁面內容
使用檢視主版頁面時,您幾乎會立即遇到一個問題,就是要求不同檢視內容頁面時,修改檢視主版頁面內容的問題。 例如,假設您希望 Web 應用程式中的每個頁面都有唯一的標題。 不過,標題會在檢視主版頁面中宣告,而不是在檢視內容頁面中宣告。 那麼,如何自訂每個檢視內容頁面的頁面標題?
有兩種方式可以修改檢視內容頁面所顯示的標題。 首先,您可以將頁面標題指派給檢視內容頁面頂端所宣告的 <%@ page %> 指示詞屬性。 例如,如果您想要將頁面標題「Super Great Website」指派給 [索引] 檢視,則可以在 [索引] 檢視頂端包含下列指示詞:
<%@ page title="Super Great Website" language="VB" masterpagefile="~/Views/Shared/Site.Master"
autoeventwireup="true" codebehind="Index.aspx.vb" inherits="MvcApplication1.Views.Home.Index"%>
當 [索引] 檢視轉譯至瀏覽器時,所需的標題會出現在瀏覽器標題列中:
主版檢視頁面必須滿足一個重要需求,標題屬性才能運作。 檢視主版頁面必須包含 <head runat="server"> 標記,而不是其標頭的一般 <head> 標記。 如果 <head> 標記不包含 runat=“server” 屬性,則標題將不會顯示。 預設檢視主版頁面包含必要的 <head runat="server"> 標記。
從個別檢視內容頁面修改主版頁面內容的替代方法是將您想要修改的區域包裹在 <asp:ContentPlaceHolder> 標記中。 例如,假設您想要變更標題,而且想要變更主版檢視頁面所轉譯的中繼標記。 清單 4 的主檢視頁面在其 <asp:ContentPlaceHolder> 標記內包含 <head> 標記。
清單 4 – Views\Shared\Site2.master
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Site2.Master.vb" Inherits="MvcApplication1.Site2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<asp:ContentPlaceHolder ID="head" runat="server">
<title>Please change my title</title>
<meta name="description" content="Please provide a description" />
<meta name="keywords" content="keyword1,keyword2" />
</asp:ContentPlaceHolder>
</head>
<body>
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</body>
</html>
請注意,清單 4 中的 <asp:ContentPlaceHolder> 標記包含預設內容:預設標題和預設中繼標記。 如果您未在個別檢視內容頁面中覆寫此 <asp:ContentPlaceHolder> 標記,則會顯示預設內容。
清單 5 中的內容檢視頁面會覆寫 <asp:ContentPlaceHolder> 標記,以顯示自訂標題和自訂中繼標記。
清單 5 – Views\Home\Index2.aspx
<%@ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site2.Master" AutoEventWireup="false" CodeBehind="Index2.aspx.vb" Inherits="MvcApplication1.Index2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<title>The Index2 Page</title>
<meta name="description" content="Description of Index2 page" />
<meta name="keywords" content="asp.net,mvc,cool,groovy" />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
Just some content in the body of the page.
</asp:Content>
摘要
本教學課程提供檢視主版頁面和檢視內容頁面的基本簡介。 您已瞭解如何建立新的檢視主版頁面,並據此建立檢視內容頁面。 我們也探討了如何從特定檢視內容頁面修改檢視主版頁面的內容。




![[索引] 檢視內容頁面](creating-page-layouts-with-view-master-pages-vb/_static/image14.png)