建立自訂的 HTML 協助程式 (C#)
由 Microsoft 提供
本教學課程的目標是示範如何建立可在 MVC 檢視中使用的自訂 HTML 協助程式。 利用 HTML 協助程式,您可以減少為了建立標準 HTML 網頁而必須執行的 HTML 標記數量。
本教學課程的目標是示範如何建立可在 MVC 檢視中使用的自訂 HTML 協助程式。 利用 HTML 協助程式,您可以減少為了建立標準 HTML 網頁而必須執行的 HTML 標記數量。
在本教學課程的第一個部分中,我會描述 ASP.NET MVC 架構隨附的一些現有 HTML 協助程式。 接下來,我會描述建立自訂 HTML Helpers 的兩種方法:說明如何藉由建立靜態方法和建立延伸模組方法來建立自訂 HTML 協助程式。
瞭解 HTML 協助程式
HTML 協助程式只是傳回字串的方法。 字串可以代表您想要的任何類型內容。 例如,您可以使用 HTML 協助程式來轉譯標準 HTML 標記,例如 HTML <input> 和 <img> 標籤。 您也可以使用 HTML 協助程式來轉譯更複雜的內容,例如索引標籤區域或 HTML 資料庫表格。
ASP.NET MVC 架構包含下列一組標準 HTML 協助程式 (這不是完整清單):
- Html.ActionLink()
- Html.BeginForm()
- Html.CheckBox()
- Html.DropDownList()
- Html.EndForm()
- Html.Hidden()
- Html.ListBox()
- Html.Password()
- Html.RadioButton()
- Html.TextArea()
- Html.TextBox()
例如,請考慮清單 1 中的表單。 此表單會透過兩個標準 HTML 協助程式的說明來轉譯 (請參閱圖 1)。 此表單會使用 Html.BeginForm() 和 Html.TextBox() 協助程式方法來轉譯簡單的 HTML 表單。
圖 01:以 HTML 協助程式轉譯的頁面 (按一下以檢視完整大小的圖片)
清單 1 – Views\Home\Index.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Views.Home.Index"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns= "http://www.w3.org/1999/xhtml ">
<head id="Head1" runat="server">
<title>Index</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<label for="firstName">First Name:</label>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
1 </div>
</body>
</html>
Html.BeginForm() 協助程式方法可用來建立開頭和結尾的 HTML <form> 標記。 請注意,Html.BeginForm() 方法是在 using 陳述式內呼叫。 using 陳述式可確保 <form> 標記會在 using 區塊結尾關閉。
如果您不想建立 using 區塊,可以呼叫 Html.EndForm() 協助程式方法來關閉 <form> 標記。 使用任何方法來建立對您而言最直覺的開頭和結尾 <form> 標記。
Html.TextBox() 協助程式方法會用於清單 1 來轉譯 HTML <input> 標記。 如果您在瀏覽器中選取檢視來源,則會在清單 2 中看到 HTML 來源。 請注意,來源包含標準 HTML 標記。
重要
請注意,Html.TextBox()-HTML 協助程式會以 <%= %> 標記轉譯,而不是 <% %> 標記。 如果您沒有包含等號,則不會轉譯至瀏覽器。
ASP.NET MVC 架構包含一小組協助程式。 您最可能需要使用自訂 HTML 協助程式來擴充 MVC 架構。 在本教學課程的其餘部分中,您將瞭解兩個建立自訂 HTML 協助程式的方法。
清單 2 – Index.aspx Source
<%@ Page Language="C#" AutoEventWireup="false" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Index</title>
</head>
<body>
<div>
<form action="http://localhost:33102/" method="post">
<label for="firstName">First Name:</label>
<br />
<input id="firstName" name="firstName" type="text" value="" />
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<input id="lastName" name="lastName" type="text" value="" />
<br /><br />
<input id="btnRegister" name="btnRegister" type="submit" value="Register" />
</form>
</div>
</body>
</html>
使用靜態方法建立 HTML 協助程式
建立新 HTML 協助程式最簡單的方式,是建立會傳回字串的靜態方法。 例如,假設您決定建立新的 HTML 協助程式來轉譯 HTML <label> 標記。 您可以使用清單 2 中的類別來轉譯 <label>。
清單 2 – Helpers\LabelHelper.cs
using System;
namespace MvcApplication1.Helpers
{
public class LabelHelper
{
public static string Label(string target, string text)
{
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
清單 2 中的類別沒有什麼特別之處。 Label() 方法只會傳回一個字串。
清單 3 中修改過的 [索引] 檢視會使用 LabelHelper 來轉譯 HTML <label> 標記。 請注意,檢視包含匯入 Application1.Helpers 命名空間的 <%@ imports %> 指示詞。
清單 2 – Views\Home\Index2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index2.aspx.cs" Inherits="MvcApplication1.Views.Home.Index2"%>
<%@ Import Namespace="MvcApplication1.Helpers" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index2</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<%= LabelHelper.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= LabelHelper.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
使用延伸模組方法建立 HTML 協助程式
如果您想要建立與 ASP.NET MVC 架構中包含的標準 HTML 協助程式一樣運作的 HTML 協助程式,則需要建立延伸模組方法。 延伸模組方法使您能夠為現有類別新增方法。 建立 HTML 協助程式方法時,您會將新方法新增至檢視的 Html 屬性所代表的 HtmlHelper 類別。
清單 3 中的 類別會將延伸模組方法新增至名為 Label() 的 HtmlHelper 類別。 您應該注意關於這個類別的幾件事。 首先,請注意類別是靜態類別。 您必須使用靜態類別定義延伸模組方法。
其次,請注意 Label() 方法的第一個參數前面會加上關鍵字 this。 延伸模組方法的第一個參數會指出延伸模組方法可擴充的類別。
清單 3 – Helpers\LabelExtensions.cs
using System;
using System.Web.Mvc;
namespace MvcApplication1.Helpers
{
public static class LabelExtensions
{
public static string Label(this IHtmlHelper helper, string target, string text)
{
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
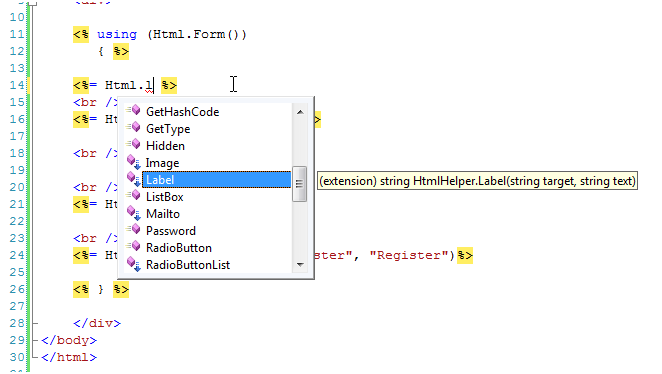
建立延伸模組方法並成功建置應用程式之後,延伸模組方法會出現在 Visual Studio Intellisense 中,就像類別的其他所有方法一樣 (請參閱圖 2)。 唯一的差別在於,延伸模組方法旁邊會顯示一個特殊符號 (向下箭頭圖示)。
圖 02:使用 Html.Label() 延伸模組方法 (按一下以檢視完整大小的圖片)
清單 4 中修改的 [索引] 檢視會使用 Html.Label() 延伸模組方法來轉譯其所有的 <label> 標記。
清單 4 – Views\Home\Index3.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index3.aspx.cs" Inherits="MvcApplication1.Views.Home.Index3" %>
<%@ Import Namespace="MvcApplication1.Helpers" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index3</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<%= Html.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= Html.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
摘要
在本教學課程中,您已瞭解建立自訂 HTML 協助程式的兩種方法。 首先,您已瞭解如何建立傳回字串的靜態方法,以建立自訂 Label() HTML 協助程式。 接下來,您已瞭解如何在 HtmlHelper 類別上建立延伸模組方法,以建立自訂 Label() HTML 協助程式方法。
在本教學課程中,我著重於建置極其簡單的 HTML 協助程式方法。 請記住,您可以按照需求建立複雜的 HTML 協助程式。 您可以建置 HTML 協助程式來轉譯豐富的內容,例如樹狀檢視、功能表或資料庫資料的表格。