ASP.NET MVC 簡介
作者:史考特漢塞爾曼
注意
如果本教學課程可在此處使用 Visual Studio 2013 獲取,則為更新版本。 新教學課程使用 ASP.NET MVC 5,它比本教學課程提供了許多改進。
這是一個初學者教學課程,介紹 ASP.NET MVC 的基礎知識。 您將建立一個從資料庫讀取和寫入的簡單 Web 應用程式。 造訪 ASP.NET MVC 學習中心以尋找其他 ASP.NET MVC 教學課程和範例。
讓我們使用 Visual Web Developer 2010 Express 建立第一個 ASP.NET MVC Web 應用程式。 我們將製作一個小型電影列表應用程序,用於建立和列出電影。
你將建構什麼
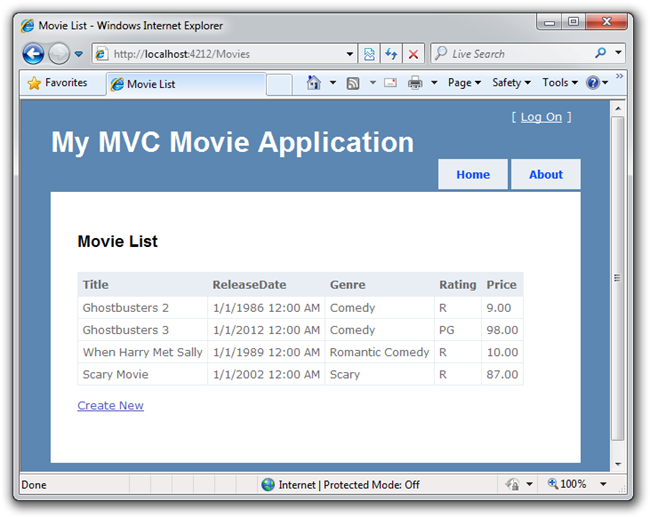
這是您將要建立的應用程式的兩個螢幕截圖。 您將獲得一個包含各種列的簡單電影表。
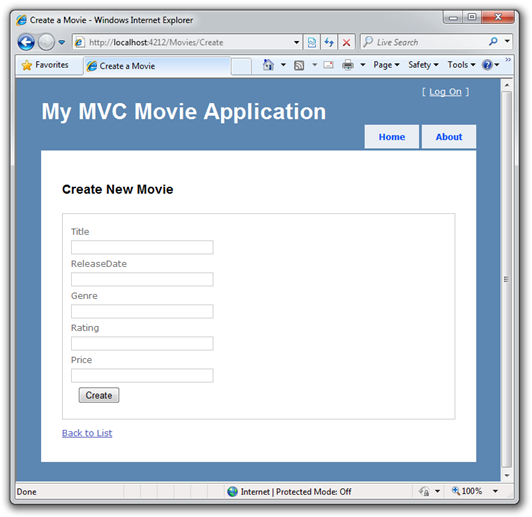
您將有一個建立表單,以便我們可以將影片新增到清單中。
您將學到的技能
本教學課程將教您使用 Visual Studio 建立 ASP.NET MVC Web 應用程式的基礎知識。 您將了解:
- 如何建立新的 ASP.NET MVC 專案
- 如何使用 SQL Server 建立新資料庫
- 如何建立 ASP.NET MVC 控制器和檢視
- 如何檢索和顯示資料
- 如何編輯資料並啟用資料驗證
- 如何更新資料庫結構定義
開始使用
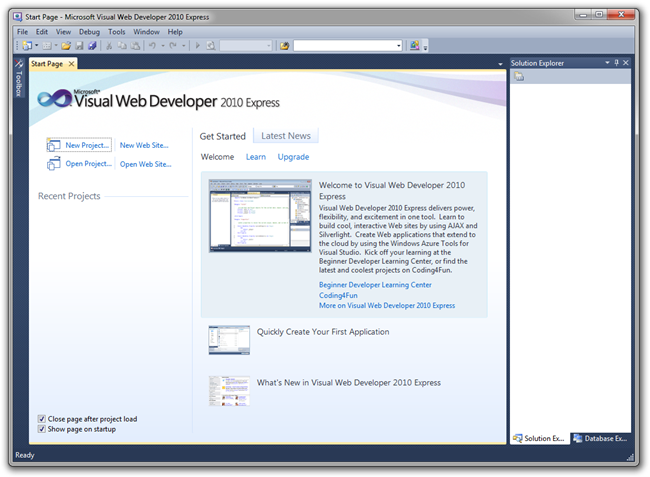
首先執行 Visual Web Developer 2010 Express (從現在起我將其稱為「VWD」),然後從「開始」畫面中選擇「新建專案」。
Visual Web Developer 是一個 IDE,即整合開發環境。 就像您使用 Microsoft Word 編寫文件一樣,您將使用 IDE 來建立應用程式。 頂部有一個工具欄,顯示可供您使用的各種選項,以及您也可以用來選擇檔案 | 的選單。新專案。
建立您的第一個應用程式
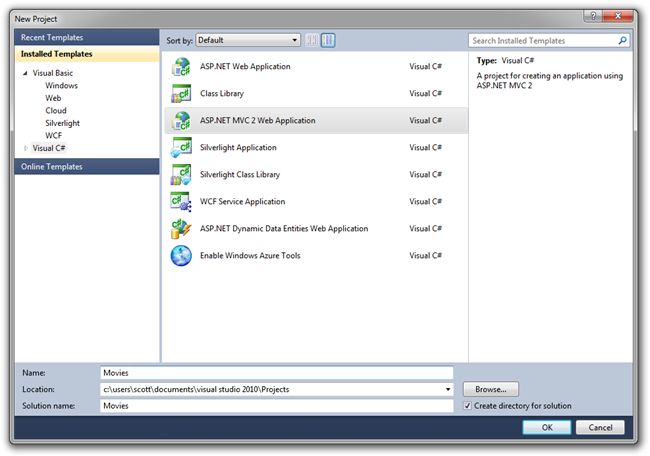
您可以使用 Visual Basic 或 Visual C# 建立應用程式。 現在,選擇左側的 Visual C#,然後選擇「ASP.NET MVC 2 Web 應用程式」。將您的專案命名為“Movies”,然後按一下“確定”。
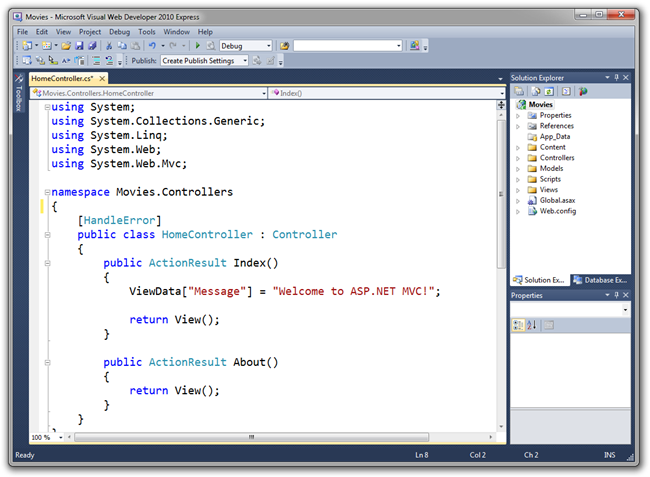
右側是解決方案資源管理器,顯示應用程式中的所有檔案和資料夾。 中間的大視窗是您編輯程式碼並花費大部分時間的地方。 Visual Studio 對您剛剛建立的 ASP.NET MVC 專案使用了預設範本,因此您現在無需執行任何操作即可擁有一個可以運行的應用程式! 這是一個簡單的「你好世界! 專案,這是我們應用程式的一個很好的起點。
選擇工具列上的「播放」按鈕。
![[偵錯]](getting-started-with-mvc-part1/_static/image11.png)
它是一個指向右側的綠色箭頭,它將編譯您的程式並在網頁瀏覽器中啟動您的應用程式。
注意:您可以按鍵盤上的 F5,或>從「偵錯」選單中選擇「偵錯」-「開始偵錯」。
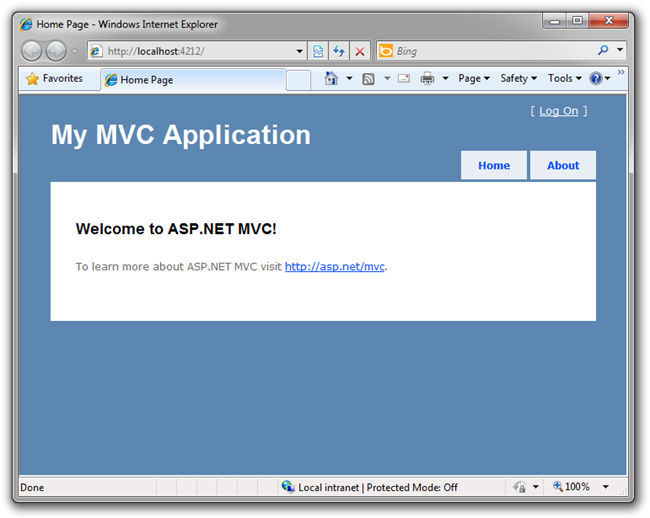
這將導致 Visual Web Developer 啟動開發 Web 伺服器並執行我們的 Web 應用程式 (啟用此功能無需設定或手動步驟)。 然後它將啟動瀏覽器並將其設定為瀏覽應用程式的主頁。 請注意,下面瀏覽器的網址列顯示「localhost」,而不是 example.com 之類的內容。 這是因為 localhost 始終指向您自己的本機電腦 - 在本例中,該電腦正在執行我們剛剛建立的應用程式。
此預設範本開箱即用,為您提供兩個可供存取的頁面和一個基本的登入頁面。 讓我們改變這個應用程式的工作方式,並在過程中了解一些關於 ASP.NET MVC 的知識。 關閉瀏覽器並讓我們更改一些程式碼。