教學課程:使用 ASP.NET MVC 應用程式產生 EF Database First 檢視
您可以使用 MVC、Entity Framework 和 ASP.NET Scaffolding 來建立 Web 應用程式,藉此為現有資料庫提供介面。 本教學課程系列說明如何自動產生程式碼,讓使用者能夠顯示、編輯、建立和刪除資料庫表格中的資料。 產生的程式碼會對應至資料庫表格中的欄。
本教學課程重點說明如何使用 ASP.NET Scaffolding 來產生控制器和檢視。
在本教學課程中,您已:
- 新增架構
- 新增檢視的連結
- 顯示學生檢視
- 顯示註冊檢視
先決條件
- 建立 Web 應用程式和資料模型
- 使用 Visual Studio 2022 時,請安裝 Net Framework 專案和專案範本。
新增架構
您已經可以產生程式碼,藉此提供模型類別的標準資料作業。 您可以藉由新增架構項目來新增程式碼。 您可以新增的 Scaffolding 類型有許多選項:在本教學課程中,架構包含您在上一節的「學生」和「註冊」模型對應的控制器和檢視。
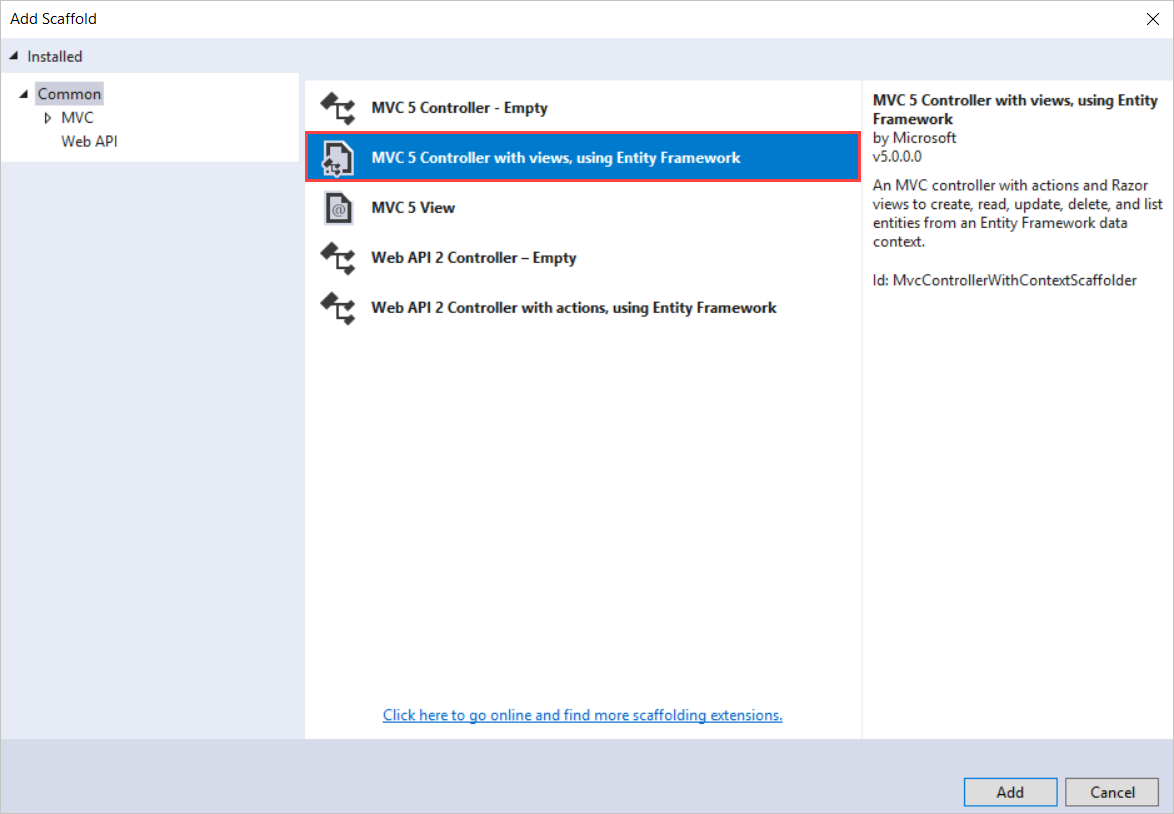
為了維持專案的一致性,您必須將新的控制器新增至現有的 Controllers 資料夾。 以滑鼠右鍵按一下 Controllers 資料夾,並選取 [新增]>[新增架構項目]。
選取 [使用 Entity Framework 執行檢視的 MVC 5 控制器] 選項。 這個選項會產生控制器和檢視來更新、刪除、建立及顯示模型中的資料。

針對模型類別選取 [Student (ContosoSite.Models)],然後針對內容類別選取 [ContosoUniversityDataEntities (ContosoSite.Models)]。 控制器名稱保留為 StudentsController。
按一下新增。
如果收到錯誤,可能是因為您在上一節中未建立專案。 如果是這樣,請嘗試建立專案,然後再次新增已架構項目。
程式碼的產生程序完成後,您會在專案的 [Controllers] 和 [Views]>[Students] 資料夾看到新的控制器和檢視。
再次執行相同步驟,但為 Enrollment 類別新增架構。 完成後,您會擁有一個 EnrollmentsController.cs 檔案,而在 Views 當中還有一個名為 Enrollments 的資料夾,其中包含「建立」、「刪除」、「詳細資料」、「編輯」和「索引」檢視。
新增檢視的連結
若要更輕鬆前往新的檢視,您可以將幾個超連結新增至學生和註冊的索引檢視。 開啟 Views>Home>Index.cshtml 的檔案,它是您網站的首頁。 將下列程式碼新增於 jumbotron 下方。
<div>
@Html.ActionLink("List of students", "Index", "Students")<br />
@Html.ActionLink("List of enrollments", "Index", "Enrollments")
</div>
如果採用 ActionLink 方法,第一個參數是要顯示在連結中的文字。 第二個參數是動作,第三個參數則是控制器的名稱。 舉例來說,第一個連結會指向 StudentsController 中的「索引」動作。 實際的超連結即是以這些值來建構。 第一個連結最終會將使用者帶到 Views/Students 資料夾中的 Index.cshtml 檔案。
顯示學生檢視
您需要確認新增至專案的程式碼正確顯示學生名單,且可讓使用者編輯、建立或刪除資料庫中的學生記錄。
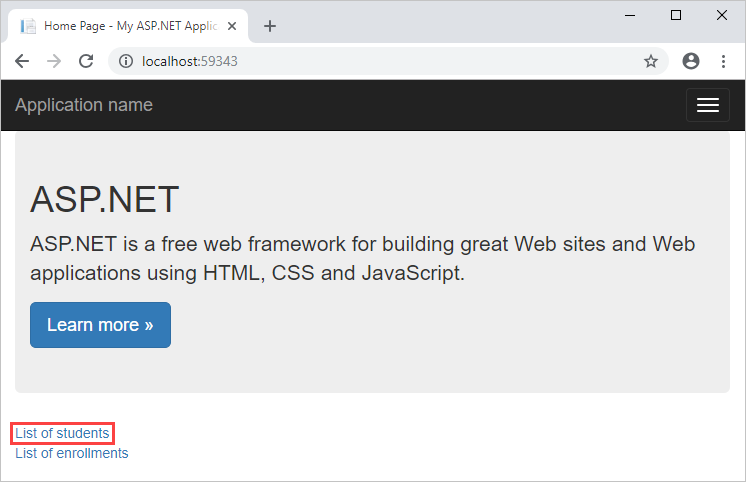
以滑鼠右鍵按一下 Views>Home>Index.cshtml 檔案,然後選取 [在瀏覽器中檢視]。 在應用程式首頁選取 [學生名單]。

在 [索引] 頁面上,請注意學生名單和用於修改此資料的連結。 選取 [新建] 連結,並為新學生提供值。 按一下 [建立],並注意新學生已新增至名單。
回到 [索引] 頁面,選取 [編輯] 連結,然後變更學生的值。 按一下 [儲存],並注意學生記錄已變更。
最後,選取 [刪除] 連結,然後按一下 [刪除] 按鈕確認要刪除記錄。
您無需撰寫程式碼,即已新增檢視來對「Student」表格中的資料執行一般作業。
您可能注意到欄位的文字標籤是以資料庫屬性 (例如 LastName) 為依據,但這未必是您想要在網頁上顯示的內容。 舉例來說,您可能希望將標籤命名為 Last Name。 您會在稍後的教學課程修正此顯示問題。
顯示註冊檢視
您的資料庫在 Student 和 Enrollment 表格之間以及 Course 和 Enrollment 表格之間,建立了一對多的關聯性。 Enrollment 的檢視會正確地處理這些關聯性。 前往網站的首頁,然後選取 [註冊名單] 連結,然後選取 [新建] 連結。
檢視會顯示用於建立新註冊記錄的表單。 請特別注意,表單包含 CourseID 下拉式清單和 StudentID 下拉式清單。 兩者都會填入相關表格的值。
此外,系統會根據欄位的資料類型,針對取得的值自動套用驗證。 Grade 必須是數字,因此如果您嘗試提供不相容的值,就會顯示錯誤訊息:Grade 欄位必須是數字。
您已確認自動產生的檢視可讓使用者操作資料庫中的資料。 在本系列的下個教學課程中,您將會更新資料庫,在 Web 應用程式中進行對應的變更。
下一步
在本教學課程中,您已:
- 已新增架構
- 已新增檢視的連結
- 已顯示的學生檢視
- 已顯示註冊檢視
前往下一個教學課程,了解如何變更資料庫。