教學課程:使用 ASP.NET MVC 應用程式自訂 EF Database First 的檢視
您可以使用 MVC、Entity Framework 和 ASP.NET Scaffolding 來建立 Web 應用程式,藉此為現有資料庫提供介面。 本教學課程系列說明如何自動產生程式碼,讓使用者能夠顯示、編輯、建立和刪除資料庫表格中的資料。 產生的程式碼會對應至資料庫表格中的欄。
本教學課程著重於變更自動產生的檢視,藉此增強簡報。
在本教學課程中,您已:
- 將課程新增至學生詳細資料頁面
- 確認課程已新增至頁面
必要條件
將課程新增至學生詳細資料
產生的程式碼是您應用程式的良好起點,但未必能為應用程式提供所有所需功能。 您可以自訂程式碼,以便符合應用程式的特定需求。 您的應用程式目前不會顯示所選學生的註冊課程。 在本節,您會將每個學生已註冊的課程新增到學生的 Details 檢視。
開啟 Views>Students>Details.cshtml。 在最後一個 </dl> 標籤下方和結尾的 </div> 標籤之前,新增下列程式碼。
<table class="table">
<tr>
<th>
Course Title
</th>
<th>
Grade
</th>
<th>
Credits
</th>
</tr>
@foreach (var item in Model.Enrollments)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Course.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Grade)
</td>
<td>
@Html.DisplayFor(modelItem => item.Course.Credits)
</td>
</tr>
}
</table>
此程式碼會建立表格,針對所選學生顯示 Enrollment 表格中每筆記錄的列。 Display 方法會針對代表運算式的物件 (modelItem) 轉譯 HTML。 您可以使用 Display 方法 (而不是單純將屬性值內嵌在程式碼中),確保值會根據其類型和該類型的範本而正確格式化。 在此範例中,每個運算式都會從目前迴圈的記錄傳回單一屬性,而這些值是會轉譯為文字的基本類型。
確認課程已新增
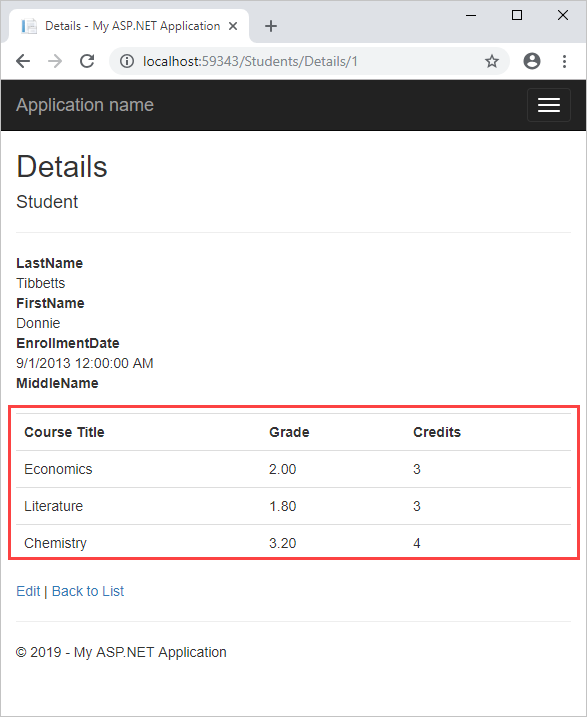
執行方案。 按一下 [學生名單],然後選取其中一個學生的 [詳細資料]。 您會看到已註冊課程已包含在檢視中。

下一步
在本教學課程中,您已:
- 已將課程新增至學生詳細資料頁面
- 已確認課程新增至頁面
請前往下個教學課程,瞭解如何新增資料註解,藉此指定驗證需求和顯示格式設定。